Поясняет Паша Вавилин, наставник на курсе по Python:
Ещё во времена зарождения современного интернета размеры мониторов были разными: средние, маленькие, ещё меньше. Для того, чтобы сайт адекватно отображался на разных мониторах, нужно было использовать резиновую или адаптивную вёрстку, которая популярна до сих пор.
Вёрстка — сложная наука, сломавшая мозг не одному начинающему веб-разработчику. Собственно, поэтому и существует такое деление на бэкенд- и фронтенд-разработчиков, потому что если держать в голове сложную логику вёрстки плавающих элементов на странице и думать про бизнес-логику и запросы к базам данных, то можно сильно поехать головой (пробовал, знаю).
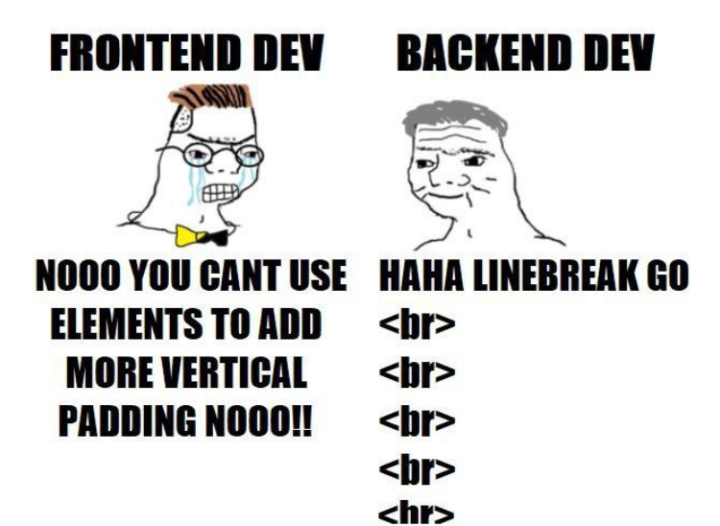
А теперь объяснение мема. Значит, ходят фронтэндеры — носители тайных знаний, как сделать красиво. А бэкендеры приходят и говорят: «А давайте просто вставим везде отступы пустыми строками! Ну, как все оформляют шапку документов в Word — тупо пробелами и энтером». Это ужасно бесит фронтэндеров.