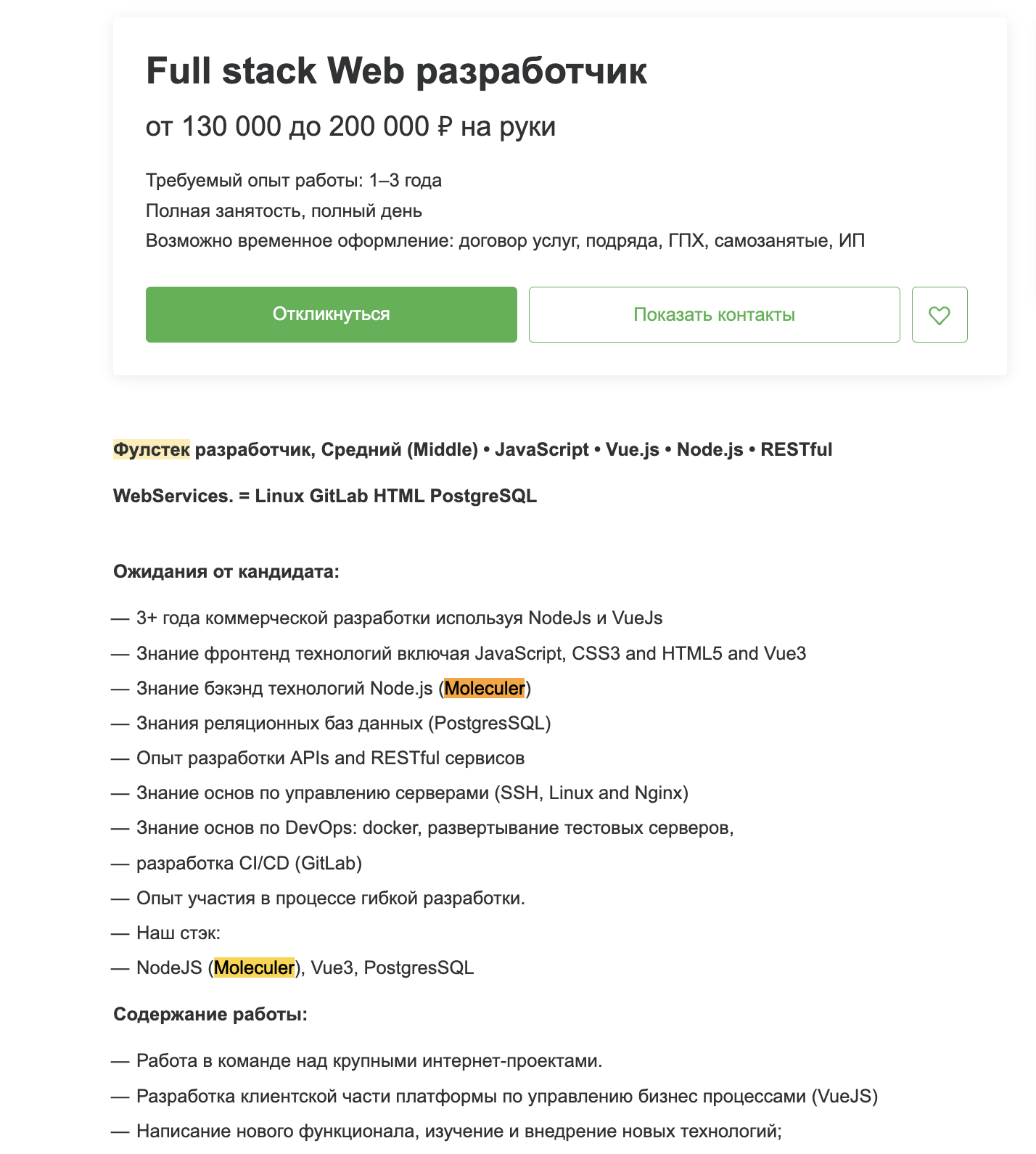
В этой статье мы разбираем технологию Moleculer — это ключевое слово всё чаще появляется в вакансиях фулстек-разработчиков с хорошими зарплатами. Посмотрим, что это.

Контекст и предыстория
Мы недавно рассказывали, кто такой фулстек и что он умеет:
- Фулстек — это русская версия английского full stack: человек, который может использовать весь стек технологий веб-разработки.
- Стек — это набор языков программирования, фреймворков, стандартов, баз данных и подходов к реализации.
- Веб-сервисы и приложения состоят из двух частей: фронта и бэка.
- Фронт — это видимая часть, за неё обычно отвечает такой стек: HTML, CSS, JS, Vue.js, Bootstrap и другие фреймворки для того, чтобы сделать на странице красиво.
- Бэк — это то, что происходит на сервере. Для этого хорошо бы знать PHP, Pyhton, SQL, Linux и всё, что нужно для настройки сервера.
- Фулстек умеет работать и с тем и с другим. Теоретически он один может запустить веб-приложение с нуля, но это долго, дорого и сложно.
Что такое Moleculer
Moleculer — это фреймворк с открытым кодом для создания микросервисов.
Открытый код означает, что при желании его можно доработать под себя и добавить во фреймворк те функции, которых там раньше не было.
Микросервисы — это маленькие независимые программы внутри большого приложения. Они обновляются, поддерживаются и работают независимо, обмениваясь данными между собой. С одной стороны, это даёт большую гибкость в разработке, с другой — большую нагрузку на команду и сервер. Подробнее читайте в нашей статье про микросервисы.
То есть Moleculer — это набор инструментов, чтобы быстро запускать «молекулы» вашего кода: маленькие служебные модули, которые должны дружить между собой.
Что умеет Moleculer
Вот что умеет Moleculer сразу после установки:
- вести реестр служб;
- автоматически обнаруживать новые сервисы;
- балансировать нагрузку между сервисами;
- автоматически выключаться и перезапускаться при необходимости;
- откатываться к предыдущим версиям и состояниям;
- кешировать запросы и обращения;
- работать без центрального сервиса.
А ещё Moleculer поддерживает модули расширения — например, с ними можно научить микросервисы работать с MongoDB, ElasticSearch, Slack, Jager и другими сервисами.
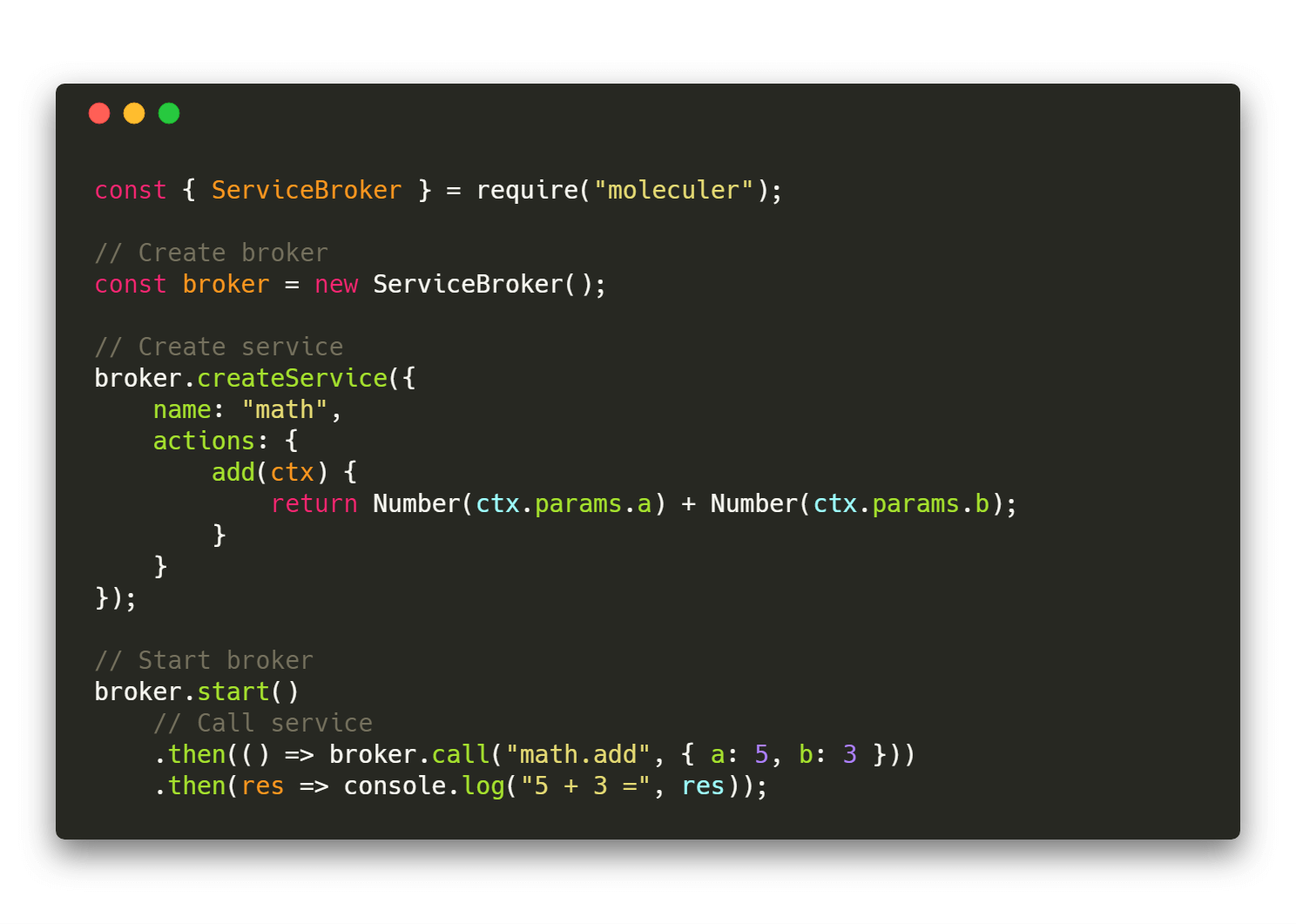
Пример кода на Moleculer (если вы знаете JavaScript, вам будет несложно примерно понять, что тут происходит):

Moleculer написан на Node.js, а он, в свою очередь, основан на JavaScript. Получается, что если вы знаете, как пишется и как выглядит код на JavaScript, то с Moleculer вы тоже легко освоитесь.
Где это используется
Moleculer нужен в тех проектах, где требуется организовать работу на микросервисах. Например, в интернет-магазине, где за работу корзины отвечает один модуль, за рекомендации товаров — второй, за оплату — третий и так далее. Moleculer позволяет быстро объединить их в одну систему, чтобы они работали в связке друг с другом и могли обмениваться данными.
Так как Moleculer работает на Node.js, фулстеки в основном применяют его в веб-проектах и сервисах — это уменьшает количество языков, которые нужно знать, и упрощает разработку.
Нужен ли мне этот ваш Moleculer прямо сейчас?
Лично вам, скорее всего, нет. Moleculer — это инструмент для разработки и поддержки больших сложных сервисов, которые вы можете делать по работе, но явно не в одиночку и явно не по вечерам как хобби.
Знание этого инструмента может быть большим плюсом при устройстве на работу фулстеком, но только когда у вас уже есть база Node.js, JavaScript и других технологий. Просто так изучать эту технологию в отрыве от всего остального нет смысла.
Как установить
Для работы Moleculer нужно, чтобы на компьютере был установлен Node.js. Если его ещё нет — почитайте, как мы это делали в программе с генератором паролей.
После установки Node.js пишем в консоли такую команду:
npm install moleculer-cli -g
Всё, Moleculer установлен, можно начинать работать. Для примера создадим шаблон проекта, который пока мало что умеет, но уже будет сразу запускаться и показывать статус сервисов. В той же консоли выполним:
moleculer init project moleculer-demo
Так мы создадим тестовый проект, который называется moleculer-demo. Программа задаст нам несколько вопросов по внутренней структуре проекта, а как будет готово — пишем в терминале:
cd moleculer-demo
npm run dev
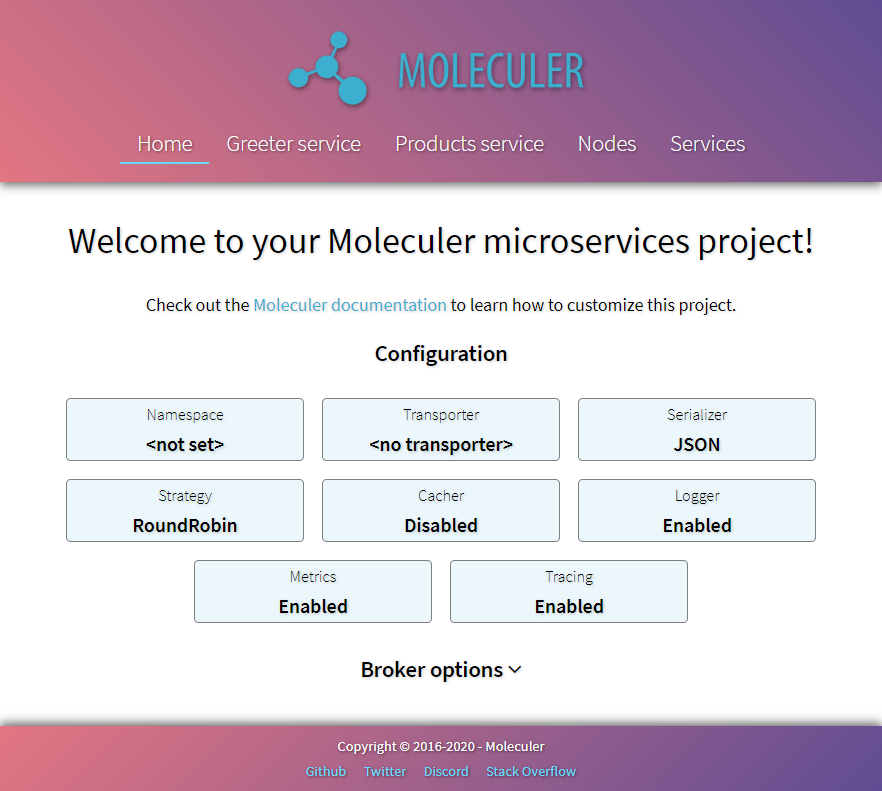
После этого открываем в браузере адрес http://localhost:3000/ и попадаем на информационную панель состояния работы микросервисов. Сейчас там работают только базовые службы, но для тестового проекта этого хватит.

Что почитать
Самый лучший источник знаний по любому фреймворку — официальная документация. Ещё есть отдельный Дискорд-чат — там можно задать вопрос напрямую разработчикам и разобраться в сложных ситуациях.
Раз Moleculer написан на Node.js, то в большинстве непонятных ситуаций поможет знание Node.js — для этого лучше тоже сходить на официальный сайт.
Что дальше
Будем держать вас в курсе вакансий фулстеков в веб-разработке: если будет ещё что-то интересное по технологиям или фреймворкам — разберём в новых статьях.