Один программист опубликовал на Гитхабе проект — нейросеть, которая убирает людей из видео с веб-камеры в реальном времени. Мы хотим показать, что каждый может повторить это в домашних условиях. Вот как это работает в жизни:
Что нам понадобится
- Компьютер или ноутбук с веб-камерой;
- интернет;
- знание HTML и CSS;
- 10 минут свободного времени.
Как это работает
Принцип такой.
- Мы делаем HTML-страницу, где размещаем все нужные элементы.
- Ставим на страницу кнопку, которая будет включать веб-камеру.
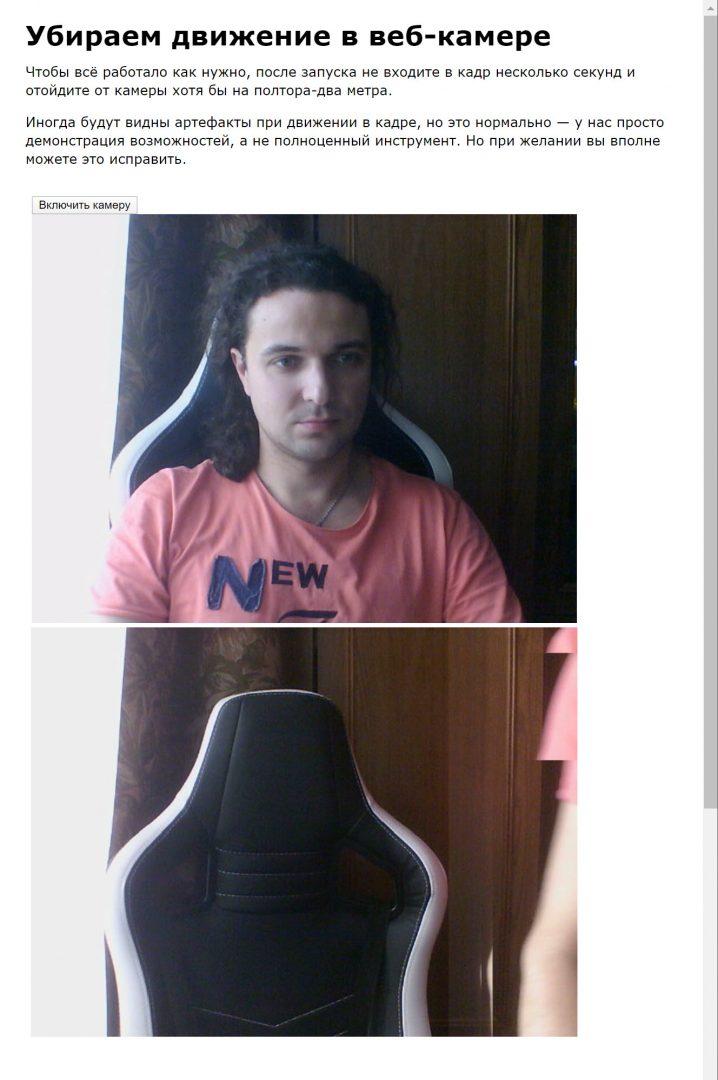
- Когда мы нажимаем на неё, появляются два блока с видео — исходный с камеры и обработанный нейронкой.
- Обработанное видео строится так: нейросеть смотрит каждый кадр и пытается понять, есть ли там человек, его лицо, руки или ноги. Если есть — вместо них ставит картинку с заднего фона, которая никуда не двигается.
- Чем дальше от камеры и чем медленнее двигается человек — тем лучше нейронка понимает, что находится в кадре, и на выходе получается более реалистичная картинка.
Готовим HTML-страницу
Для начала берём стандартный шаблон из прошлых проектов, меняем заголовок и подключаем таблицу стилей.
👉 Важно: в разделе <head> подключаем TensorFlow — библиотеку для машинного обучения. В нашем случае эта библиотека реализована на JavaScript.
После этого делаем заголовок и описание проекта, а ниже — разделы с кнопкой включения камеры и видео. Чтобы у нас получилось сразу два видеопотока (исходный и обработанный), сделаем так: видео с камеры выведем в блоке <video>, а результат — в блоке <overlay>. Для этого используем Glitch-кнопку — специальный инструмент, который создаёт отдельный независимый блок внутри страницы. Именно в него мы отправим результат работы нейросети.
Сам скрипт, который обрабатывает каждый кадр, встраивается в самый конец HTML-файла вот таким колдунством: сначала загружаем обученную на людях модель распознавания, а потом сам алгоритм распознавания, который будет опираться на эту модель.
<!— Загружаем нейросеть, обученную распознавать людей в кадре —>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/body-pix@2.0"></script>
<!— Подключаем скрипт, который будет обрабатывать видео —>
<script src="//localhost:3000/wp-content/uploads/2020/02/script.js" defer></script>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Убираем движение в веб-камере</title>
<!-- Подключаем таблицу стилей для оформления -->
<link rel="stylesheet" href="style.css">
<!-- Подключаем библиотеку TensorFlow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
</head>
<body>
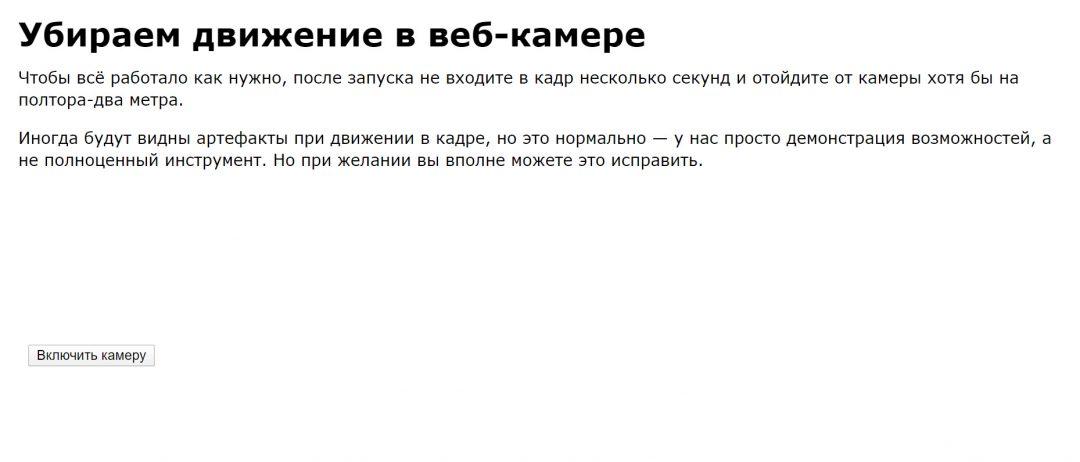
<h1>Убираем движение в веб-камере</h1>
<p>Чтобы всё работало как нужно, после запуска не входите в кадр несколько секунд и отойдите от камеры хотя бы на
полтора-два метра.</p>
<p>Иногда будут видны артефакты при движении в кадре, но это нормально — у нас просто демонстрация возможностей, а не
полноценный инструмент. Но при желании вы вполне можете это исправить.</p>
<!-- Раздел с веб-камерой -->
<section id="demos">
<!-- Делаем отдельный блок -->
<div id="liveView" class="webcam">
<!-- Рисуем кнопку -->
<button id="webcamButton">Включить камеру</button>
<!-- Показываем сначала исходное видео с камеры -->
<video id="webcam" autoplay></video>
</div>
</section>
<!-- Подключаем Glitch-кнопку — специальное окошко, куда можно сразу вывести результат работы нейросети -->
<div class="glitchButton" style="position:fixed;top:20px;right:20px;"></div>
<!-- Указываем путь к Glitсh-скрипту -->
<script src="https://button.glitch.me/button.js"></script>
<!-- Загружаем нейросеть, обученную распознавать людей в кадре -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/body-pix@2.0"></script>
<!-- Как всё будет готово — подключаем скрипт, который будет обрабатывать видео -->
<script src="http://thecode.local/wp-content/uploads/2020/02/script.js" defer></script>
</body>
</html>Подключаем стили
Здесь ничего сложного нет: берём стили исходного проекта и чистим их до тех пор, пока не останется действительно нужное — общие настройки страницы и параметры внешнего вида для видео.
Если вы пропустили, что такое CSS и как с ним работать — почитайте нашу статью. Если нет — просто сохраняете код как .css-файл и кладёте в ту же папку, что и HTML-код.
body {
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
line-height: 22px;
margin: 30px;
}
/* Ниже — служебные настройки для правильного отображения картинки с готовым видео*/
.webcam,
.classifyOnClick {
position: relative;
float: left;
width: 48%;
margin: 2% 1%;
cursor: pointer;
}
.webcam p,
.classifyOnClick p {
position: absolute;
padding: 5px;
background-color: rgba(255, 111, 0, 0.85);
color: #fff;
border: 1px dashed rgba(255, 255, 255, 0.7);
z-index: 2;
font-size: 12px;
}
.classifyOnClick {
z-index: 0;
position: relative;
}
.classifyOnClick canvas,
.webcam canvas.overlay {
opacity: 1;
top: 0;
left: 0;
z-index: 2;
}
#liveView {
transform-origin: top left;
transform: scale(1);
}
Запускаем
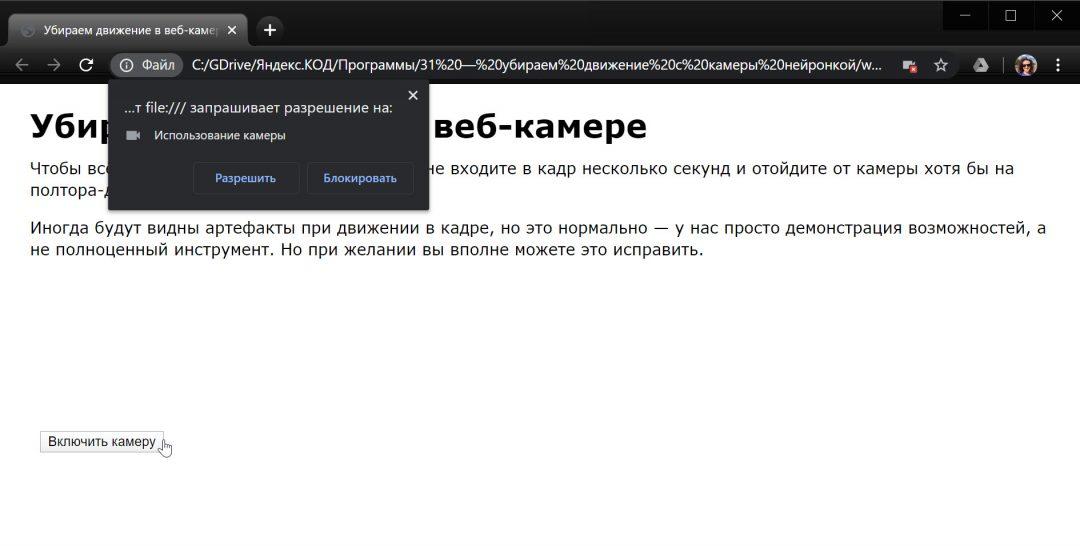
Сохраните HTML и CSS-код как отдельные файлы, обновите страницу и нажмите «Включить веб-камеру». Скорее всего, браузер спросит у вас, можно ли получить доступ к камере — ответьте, что можно:


Размышления
По сути мы взяли чужую разработку и внедрили её на свою страницу. Так как разработка была с открытой лицензией, мы ничего не нарушили и никому не навредили.
В коммерческом проекте имело бы смысл тщательно протестировать и дообучать нейроночку, чтобы она давала более предсказуемый и полезный нам результат. Но всё равно можно было бы использовать чужие наработки.
Вообще использовать чужое — хорошо, особенно если автор разрешил. Это основа прогресса. Используйте чужое и делитесь своим.