Недавно мы писали про уязвимость паролей в фейсбуке и про способы их шифрования. Настало сделать свой собственный генератор паролей с хешем и секретной строкой. Пройдите с нами этот путь, и у вас появится собственное приложение для создание паролей, которое вы сможете сделать сколько угодно секретным, а при желании — воссоздать.
В этом уроке мы создадим страницу, которая будет генерировать пароли для любых сайтов. На входе вы будете давать ей адрес сайта, а на выходе она даст вам безопасный уникальный пароль. Безопасность будет достигаться за счет секретного слова и особого алгоритма шифрования. Также вы сможете вспомнить пароль от любого сайта, если знаете секретное слово и адрес сайта.
Как устроен наш алгоритм
Мы будем брать адрес сайта и шифровать его с помощью алгоритма хеширования MD5. Результат шифрования и будет нашим паролем.
О хешировании мы уже писали, общий смысл такой: особый алгоритм шифрует текст таким образом, что по итоговому зашифрованному тексту невозможно восстановить исходный. Непонятна ни длина исходного текста, ни его содержимое.
Слабое место алгоритма только в том, что если зашифровать им один и тот же текст, получится один и тот же результат. То есть алгоритм работает предсказуемо: если зашифровать адрес mail.yandex.ru с помощью алгоритма MD5, всегда получится B81D1C770FD8F323B57CC73ED7B2546E. Это небезопасно.
Чтобы пароли были более уникальными, мы добавим к адресу сайта секретное слово, которое попросим у пользователя. И еще одно секретное слово впишем прямо в код программы. Вот эти два секретных слова и будут обеспечивать нашу безопасность пароля.
Всё, что осталось сделать — склеить адрес сайта и два секретных слова, зашифровать алгоритмом MD5, и вуаля — у нас будет уникальный трудночитаемый пароль, который никто никогда не подберет перебором.
Готовим каркас
За основу мы возьмём страницу, которую мы создавали, когда делали свой список задач. Если вы её ещё не читали — почитайте, будет гораздо легче понимать, что тут происходит. В нашем случае каркас будет выглядеть так:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Генератор паролей</title>
<!-- настраиваем служебную информацию для браузеров, можно пока не вникать -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- подключаем функцию, которая хеширует строку -->
<script src="http://thecode.local/wp-content/uploads/2019/05/js-md5.js"></script>
<style type="text/css">
/* задаём CSS-стили прямо здесь же, чтобы всё было в одном файле */
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
<script>
/* тут будет пишем скрипт, который генерирует пароль по нажатию кнопки */
</script>
</body>
<!-- конец всей страницы -->
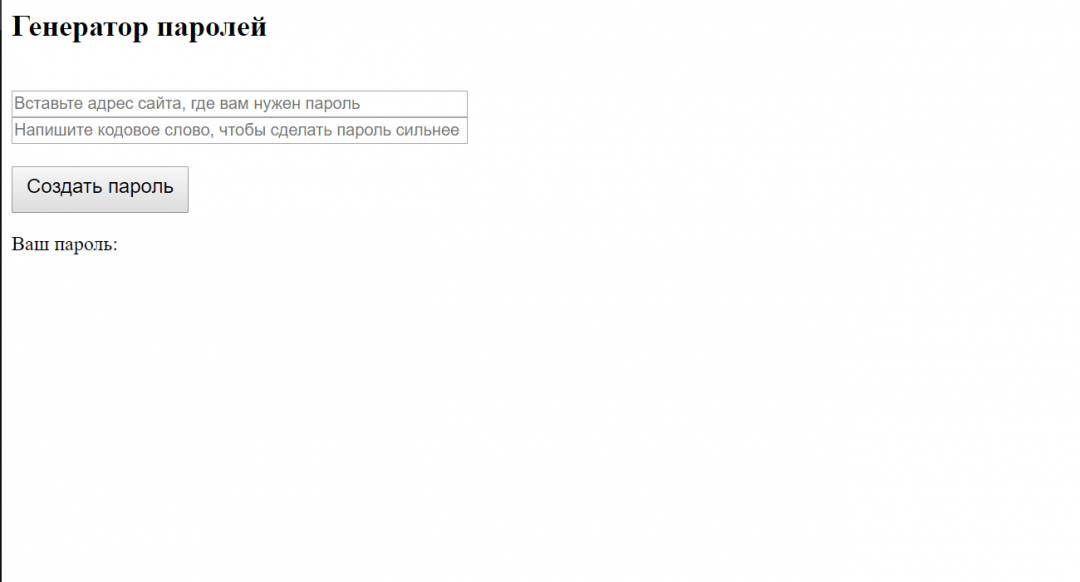
</html>Сохраняем файл как generator.html, открываем в браузере и видим пока пустую страницу с заголовком вкладки «Генератор паролей» и больше ничего. Всё нормально, так и должно быть.
Расставляем содержимое
Вот какой минимум информации должен быть на нашей странице с генератором:
- заголовок
- поле для ввода адреса сайта, для которого мы делаем пароль
- поле для ввода ключевого слова
- кнопка, чтобы на неё нажать и пароль готов
- место, где будет появлятся наш пароль, чтобы его оттуда было удобно копировать
Разместим всё это на странице в разделе <body> в том же порядке:
<!-- ставим всё содержимое в один блок по центру -->
<div class="container" margin: auto;">
<!-- заголовок страницы -->
<h2 class="todo__caption">Генератор паролей</h2>
<!--делаем отступ -->
<br>
<!-- задаём поле ввода для адреса нужного сайта и настраиваем параметры поля -->
<input type="text" id="site_url" size="50" placeholder="Вставьте адрес сайта, где вам нужен пароль">
<!--делаем отступ -->
<br>
<!-- задаём поле ввода для кодового слова и настраиваем параметры поля -->
<input type="text" id="keyword" size="50" placeholder="Напишите кодовое слово, чтобы сделать пароль сильнее">
<!--делаем двойной отступ -->
<br>
<br>
<!-- вставляем кнопку, которая запускает генератор пароля и настраиваем отступы -->
<button style="font-size: 100%; padding:5px 10px 10px 10px" onclick="generate()">Создать пароль</button>
<!--выводим сгенерированный пароль -->
<p>Ваш пароль:</p>
<div id="pass_text" style="font-weight: bold"></div>
</div>Сохраняем под тем же именем смотрим что получилось и не расстраиваемся от внешнего вида. Его мы поправим на следующем шаге.

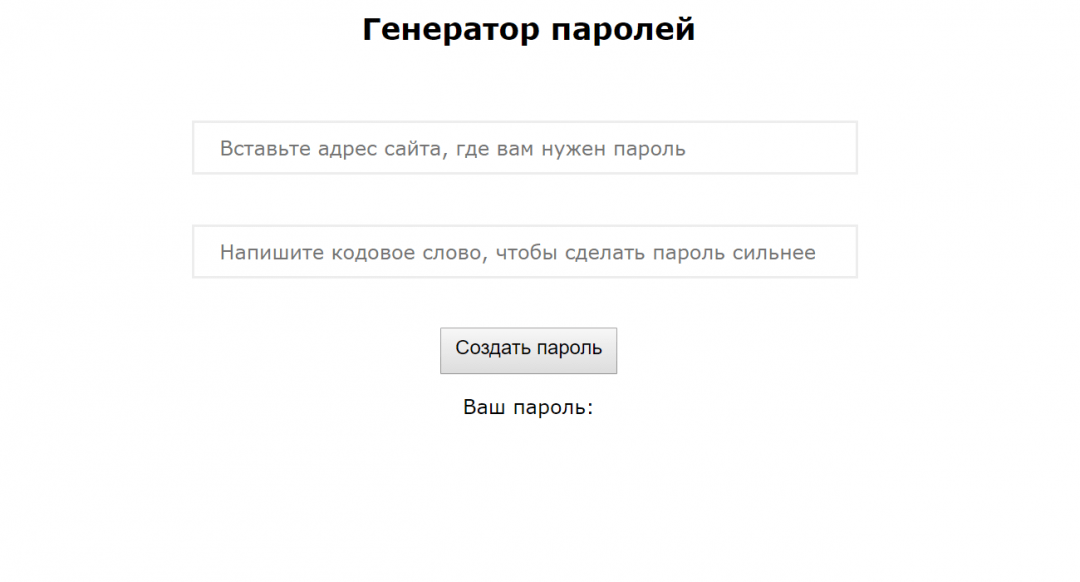
Настраиваем стили
Стили помогают улучшить внешний вид страницы и установить нужный размер шрифта, его расположение, отступы, да и вообще всё, что мы видим на экране. Добавим стилей в наш генератор в раздел <style>:
/*задаём общие параметры для всей страницы: шрифт и отступы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* настраиваем внешний вид полей ввода*/
input {
display: inline-block;
margin: 20px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
Сохраняем, обновляем, смотрим на результат. Уже получше:

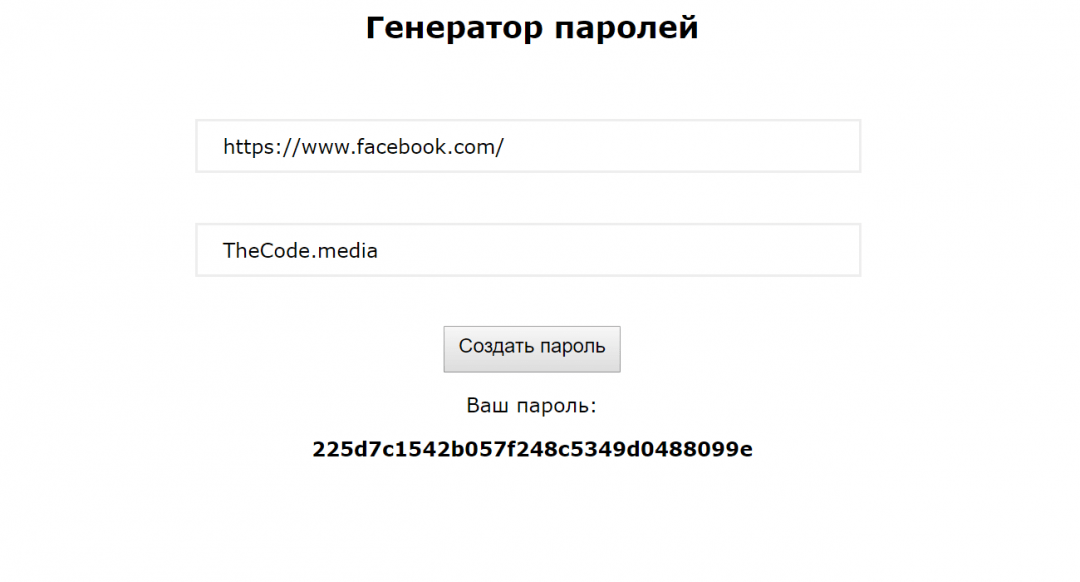
Пишем скрипт
Последнее, что нам осталось добавить в нашу страницу — это сам скрипт, который будет брать со страницы все наши данные, собирать их в одну строку и из неё делать пароль. Его мы положим в раздел <script>:
// задаём переменные, где будем хранить адрес сайта, кодовое слово…
var site, salt;
// …исходные текстовые данные для пароля и сам пароль
var text, password;
// объявляем функцию, которая создаёт пароль и выводит его на экран
function generate() {
// кладём в соответствующие переменные текстовое значение адреса сайта…
site = document.getElementById('site_url').value;
// …и кодового слова
salt = document.getElementById('keyword').value;
// подготавливаем исходную строку для пароля и добавляем в неё наш секретный ингредиент
text = site + salt + 'Misha Polyanin Molodets';
// на основе этой строки с помощью функции md5, которую мы подключили в самом начале, создаём пароль
password = md5(text);
// выводим его на экран
document.getElementById('pass_text').innerHTML = password;
}Всё программа готова. Проверяем работу:

Общий код страницы:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Генератор паролей</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- подключаем функцию, которая хеширует строку -->
<script src="http://thecode.local/wp-content/uploads/2019/05/js-md5.js"></script>
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
/*задаём общие параметры для всей страницы: шрифт и отступы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* настраиваем внешний вид полей ввода*/
input {
display: inline-block;
margin: 20px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/*закончили со стилями*/
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- началась визуальная часть -->
<!-- ставим всё содержимое в один блок по центру -->
<div class="container" margin: auto;">
<!-- заголовок страницы -->
<h2 class="todo__caption">Генератор паролей</h2>
<!--делаем отступ -->
<br>
<!-- задаём поле ввода для адреса нужного сайта и настраиваем параметры поля -->
<input type="text" id="site_url" size="50" placeholder="Вставьте адрес сайта, где вам нужен пароль">
<!--делаем отступ -->
<br>
<!-- задаём поле ввода для кодового слова и настраиваем параметры поля -->
<input type="text" id="keyword" size="50" placeholder="Напишите кодовое слово, чтобы сделать пароль сильнее">
<!--делаем двойной отступ -->
<br>
<br>
<!-- вставляем кнопку, которая запускает генератор пароля и настраиваем отступы -->
<button style="font-size: 100%; padding:5px 10px 10px 10px" onclick="generate()">Создать пароль</button>
<!--выводим сгенерированный пароль -->
<p>Ваш пароль:</p>
<div id="pass_text" style="font-weight: bold"></div>
</div>
<!-- закончилась видимая часть -->
<!-- пишем скрипт, который будет генерировать пароль по нажатию кнопки -->
<script>
// задаём переменные, где будем хранить адрес сайта, кодовое слово…
var site, salt;
// …исходные текстовые данные для пароля и сам пароль
var text, password;
// объявляем функцию, которая создаёт пароль и выводит его на экран
function generate() {
// кладём в соответствующие переменные текстовое значение адреса сайта…
site = document.getElementById('site_url').value;
// …и кодового слова
salt = document.getElementById('keyword').value;
// подготавливаем исходную строку для пароля и добавляем в неё наш секретный ингредиент
text = site + salt + 'Misha Polyanin molodets';
// на основе этой строки с помощью функции md5, которую мы подключили в самом начале, создаём пароль
password = md5(text);
// выводим его на экран
document.getElementById('pass_text').innerHTML = password;
}
// закончилась скриптовая часть
</script>
</body>
<!-- конец всей страницы -->
</html>Что ещё можно сделать
- Заменить секретную строку в коде на свою, чтобы пароль стал ещё уникальнее.
- Запросить секретную строку у пользователя в самом начале работы программы с помощью команды promt().
- Сделать чередование заглавных и строчных букв в пароле.
- Сделать генерацию паролей «на лету», то есть с каждым нажатием клавиши. Тогда не нужна будет кнопка «сгенерировать пароли»
- Сделать опцию «Добавить спецсимволы», которая будет принудительно вставлять в хеш что-то такое: %:*#@%&. Пригодится для сайтов с повышенными требованиями к безопасности.
- Обрезать пароль на девяти символах и добавлять между тройками символов дефисы или другие спецзнаки. Красиво будет.
- Шифровать текст дважды, трижды, сколько угодно раз: то есть когда получили результат, снова прогнали его через шифровщик MD5. Можно даже запросить у пользователя, сколько раз он хочет прогнать свой пароль через шифровальщик.
Пожалуй, сделаем это в другой раз.