В статье про нейросети мы говорили, что они здорово справляются с машинным переводом и текстами. Настало время попробовать эти технологии на практике — будем подключать модуль орфокоррекции «Яндекс.Спеллер» к веб-странице. В результате введенный на странице текст будет автоматически проверяться орфокорректором.
Основные условия, по которым предоставляется «Спеллер», такие:
- проверяем не больше 10 000 раз в сутки;
- не больше 10 миллионов символов в сутки.
Этого вполне хватает для нашего частного проекта. Если вы захотите использовать «Спеллер» в профессиональных целях, почитайте полные условия.
Вот что мы сделаем:
- Возьмём шаблон пустой страницы.
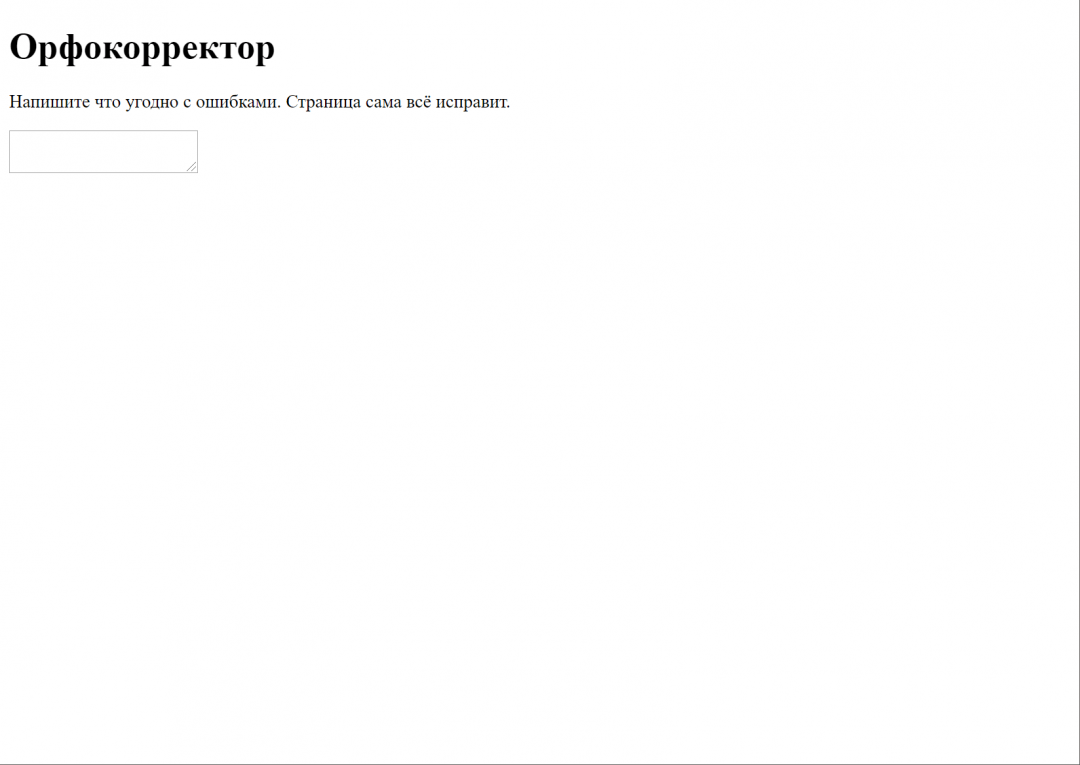
- Поместим на неё заголовок, пояснительный текст и поле ввода.
- Напишем скрипт, который после каждого введённого слова проверяет наш текст и автоматически исправляет ошибки.
Оформляем страницу
Возьмём наш стандартный шаблон:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Орфокорректор</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>Добавим на страницу заголовок, текст и поле ввода:
<!-- заголовок на странице -->
<!-- заголовок на странице -->
<h1>Орфокорректор</h1>
<!-- пояснительный текст -->
<p>Напишите что угодно с ошибками. Страница сама всё исправит.<
<!-- поле ввода текста -->
<textarea id="text_field" class="text"></textarea>

/* общие параметры страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* заголовок */
h1 {
font-size: 48px;
text-align: center;
}
/* поле ввода */
.text {
height: 80%;
min-width: 300px;
margin-left: 15vw;
margin-right: 15vw;
border: solid;
border-width: 1px;
text-align: left;
-webkit-box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
}

Пишем скрипт проверки орфографии
Чтобы можно было обращаться к элементу на странице по имени, подключим jQuery. Если вы не знаете, зачем это нужно и как работает, — прочитайте нашу статью.
<script type="text/javascript" src="
http://yastatic.net/jquery/2.1.3/jquery.min.js
"></script>
Задача скрипта — ждать нажатия пробела или энтера, после чего отправить текст на проверку и получить назад готовые слова без ошибок. Как только скрипт получает от сервера Яндекса ответ — скрипт меняет текст в окне ввода на правильный.
Код пробела — 32, код энтера — 13. Получается, что нам нужно отслеживать нажатие каждой клавиши и смотреть, что именно нажалось. Если выпали нужные нам коды — запускаем скрипт проверки. Подробнее про отслеживание нажатых клавиш — в статье про редактор с автосохранением.
$(document).ready(function () {
// эта функция получает наш результат проверки орфографии
fix_spell = function (data) {
data.forEach(function (elem) {
// она находит наше поле ввода по имени
$('#text_field').val(
// и меняет всё на правильные слова без ошибок
$('#text_field').val().replace(
elem['word'],
elem['s'][0] || elem['word']
)
);
});
}
});
// обработчик нажатия на клавиши
document.addEventListener('keydown', function (e) {
// если нажат пробел или энтер
if ((e.keyCode == 32) || (e.keyCode == 13)) {
// делим текст на строки
var lines = $('#text_field').val().replace(/\r\n|\n\r|\n|\r/g, "\n").split("\n");
// и обрабатываем каждую строчку:
lines.forEach(function (line) {
if (line.length) {
// отправляем строку со словами на проверку в Спеллер, результат сразу отправляется в функцию fix_spell
$.getScript('http://speller.yandex.net/services/spellservice.json/checkText?text=' + line + '&callback=fix_spell');
}
});
}
});Сохраняем скрипт отдельным файлом script.js в той же папке, что и страница, и подключаем его в коде страницы:
<script type="text/javascript"
src="script.js"></script>
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Орфокорректор</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
/* общие параметры страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* заголовок */
h1 {
font-size: 48px;
text-align: center;
}
/* поле ввода */
.text {
min-height: 300px;
min-width: 500px;
border: solid;
border-width: 1px;
text-align: left;
-webkit-box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- подключаем jQuery -->
<script type="text/javascript" src="http://yastatic.net/jquery/2.1.3/jquery.min.js"></script>
<!-- подключаем наш скрипт проверки орфографии -->
<script type="text/javascript" src="script.js"></script>
<!-- заголовок на странице -->
<h1>Орфокорректор</h1>
<!-- пояснительный текст -->
<p>Напишите что угодно с ошибками. Страница сама всё исправит.</p>
<!-- поле ввода текста -->
<textarea id="text_field" class="text"></textarea>
</body>
<!-- конец всей страницы -->
</html>Посмотрите на результат
Можно поиграть с нашей публичной версией на сайте mihailmaximov.ru. Она точно такая же, как мы описали в статье, и проверка идёт по каждому нажатию энтера или пробела. Если не хотите перегружать сервера Яндекса — сделайте проверку по кнопке.
Что дальше
Можно прикрутить этот орфокорректор к нашему текстовому редактору, и тогда вы сразу будете печатать текст почти без ошибок.
Если вы не укладываетесь в лимиты по количеству или объёму проверок, можно убрать автопроверку и добавить кнопку ручной проверки. Или сделать чекбокс, который будет отвечать за автокоррекцию.
А ещё можно добавить счётчик ошибок — он покажет, насколько аккуратно вы набираете текст.