В одной из статей мы рассказали про пять движков для личного сайта и блога, помимо Вордпресса. Одним из таких движков был Publii — он интересный, богатый на возможности и заслуживает отдельного рассказа.
Что такое Publii и как он работает
Publii — это проект с открытым исходным кодом, который позволяет собирать сайты у себя на компьютере, а потом отправлять их на сервер. Работает всё так:
- Мы настраиваем внешний вид и параметры сайта — титульную картинку, название, описание и тему оформления.
- Потом создаём посты во встроенном редакторе — можно как в Ворде, с панелью форматирования; можно как в Вордпрессе, на блоках; можно с маркдауном.
- Проверяем, как выглядит наш сайт в браузере.
- Отправляем на сервер и получаем полную копию такого же сайта, но уже на сервере.
Отличие Publii от остальных движков в том, что ему для работы не нужен сервер с PHP или базой данных. Publii работает на компьютере, а в интернет отправляет готовые файлы, которые может раздать любой веб-сервер, даже самый простой. Получается, что, с одной стороны, Publii — это генератор статических сайтов.
С другой стороны, у нас есть админка, свой редактор постов, темы оформления, поддержка плагинов, авторов, тегов и прочих настроек. Получается, что Publii — это также и полноценная система управления контентом.
Неочевидная польза
Движок Publii умеет заливать готовые сайты на Github Pages — это бесплатный хостинг для веб-страниц. У вас может быть полноценный сайт с собственным дизайном и большим объёмом контента, но вам не придётся никуда привязывать банковскую карту.
Установка
Идём на официальный сайт проекта, выбираем свою операционную систему и скачиваем установщик. Как скачался — запускаем и устанавливаем всё с параметрами по умолчанию.
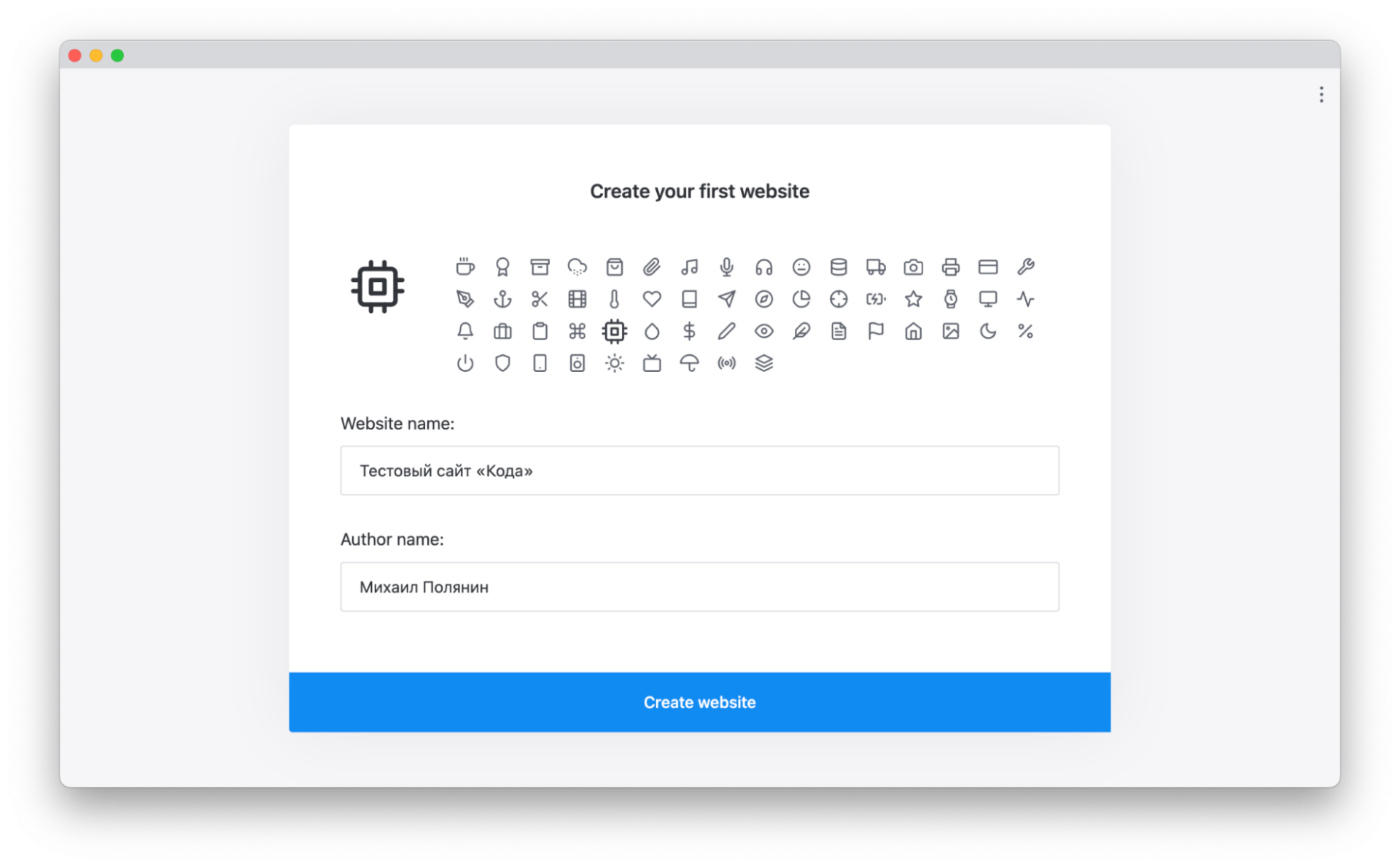
После запуска перед нами появляется окно создания нашего первого сайта. Выбираем иконку, придумываем название сайта и заполняем информацию об авторе:

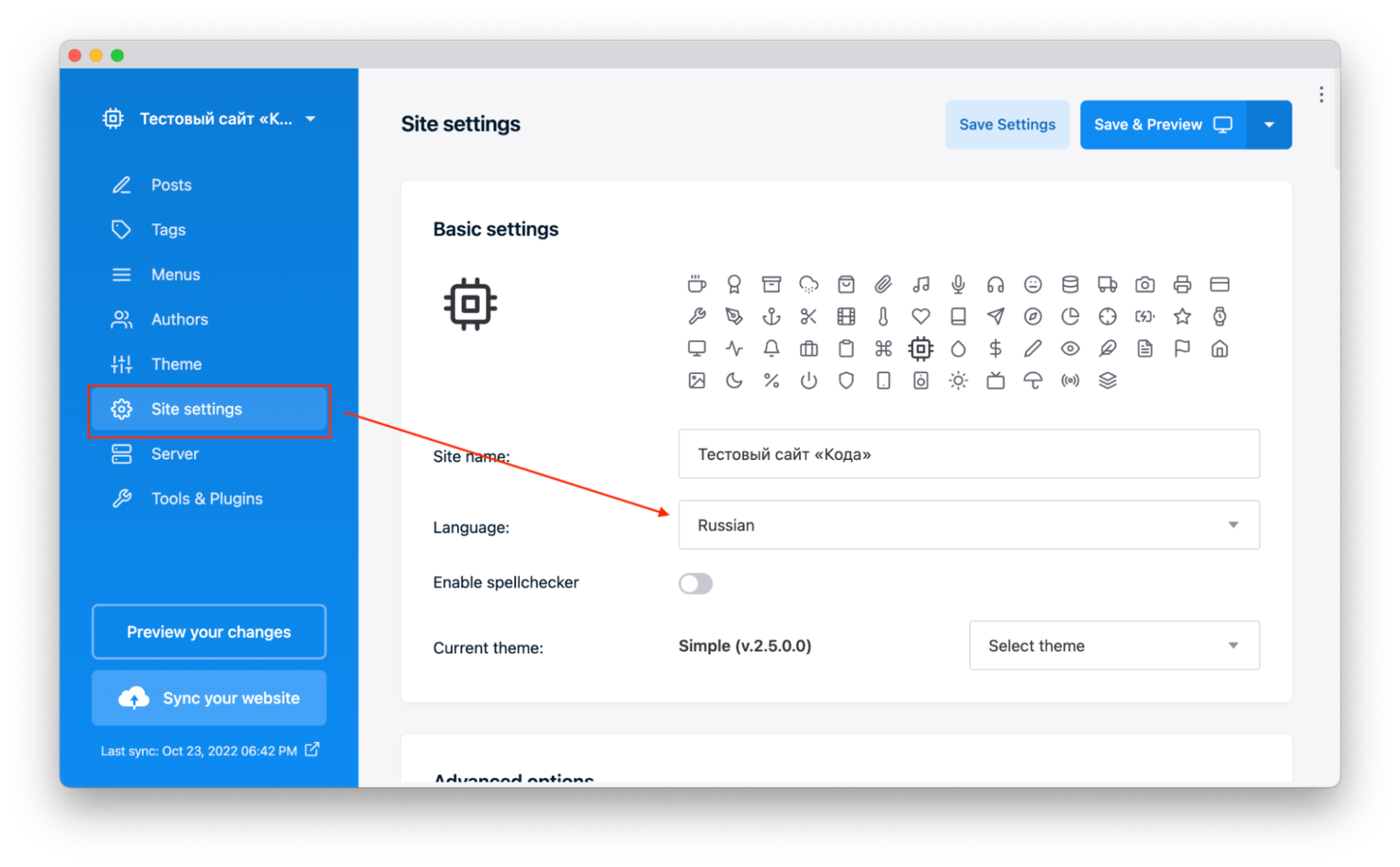
Чтобы не было проблем с русскими шрифтами, заходим в настройки сайта и выставляем там русский язык:

Всё, на этом установка закончена. При этом движок уже готов сгенерировать нам главную страницу сайта. Чтобы её посмотреть, нажимаем Preview your changes — главная страница откроется в новом окне браузера:

Создаём записи
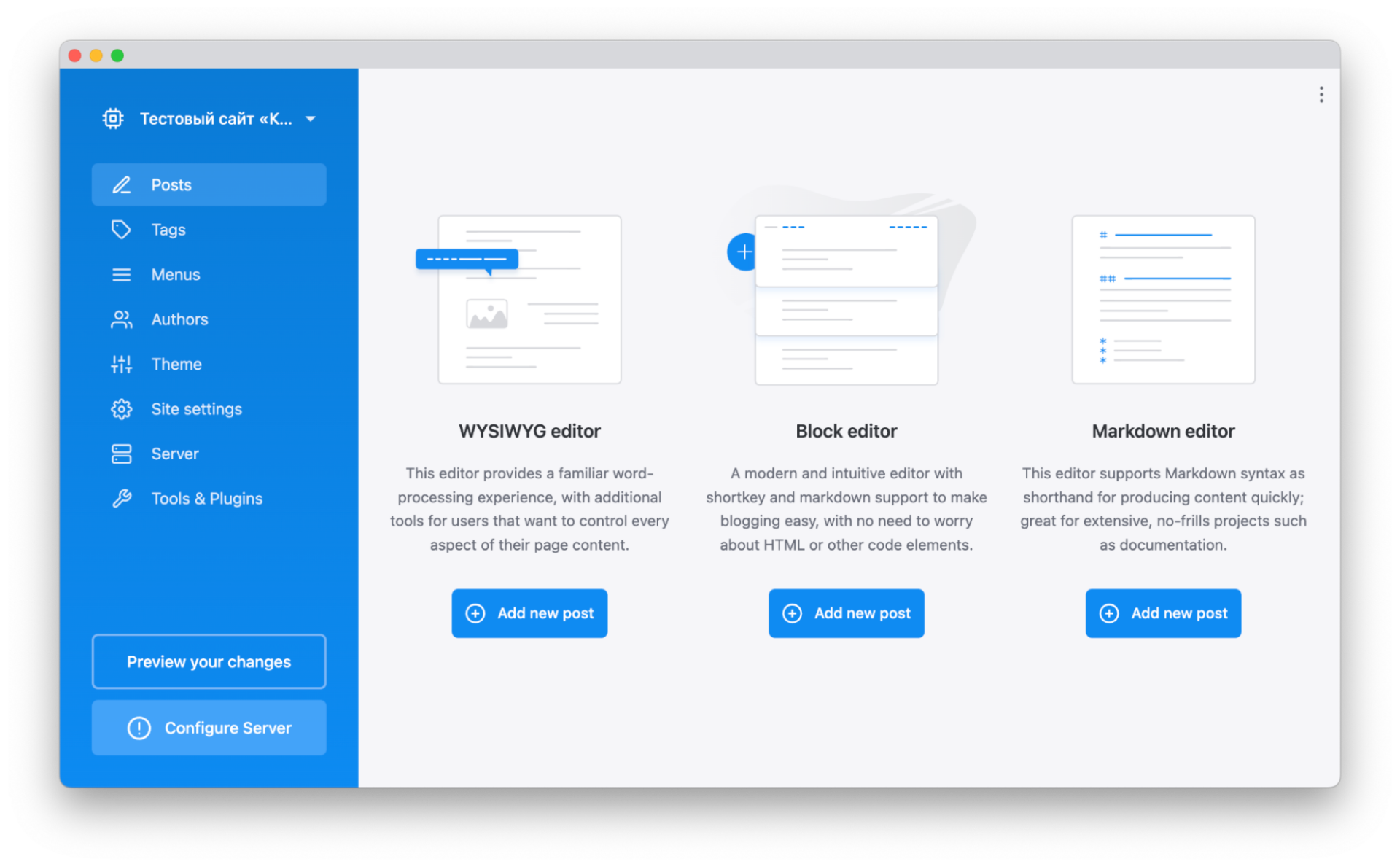
Чтобы создать новую запись на сайте, выбираем раздел Posts в левом меню. Publii предлагаем нам три варианта работы в редакторе:
- Панель инструментов как в Ворде — мы пишем текст, потом выделяем разные блоки и оформляем их, как нам надо. Такой способ называется WYSIWYG — что видишь, то и получишь (от английского What You See Is What You Get).
- Работа с блоками, как в Вордпрессе. Нажимаем Tab и выбираем, какой блок хотим видеть следующим — картинку, текст, цитату, врезку или подзаголовок. Блоки можно менять местами, удалять, менять их тип — в общем, делать всё то же самое, что есть в Ноушене или Вордпрессе.
- Маркдаун. Пишем текст, размечаем в маркдаун-синтаксис, а Publii сам всё превратит в красивую страницу.

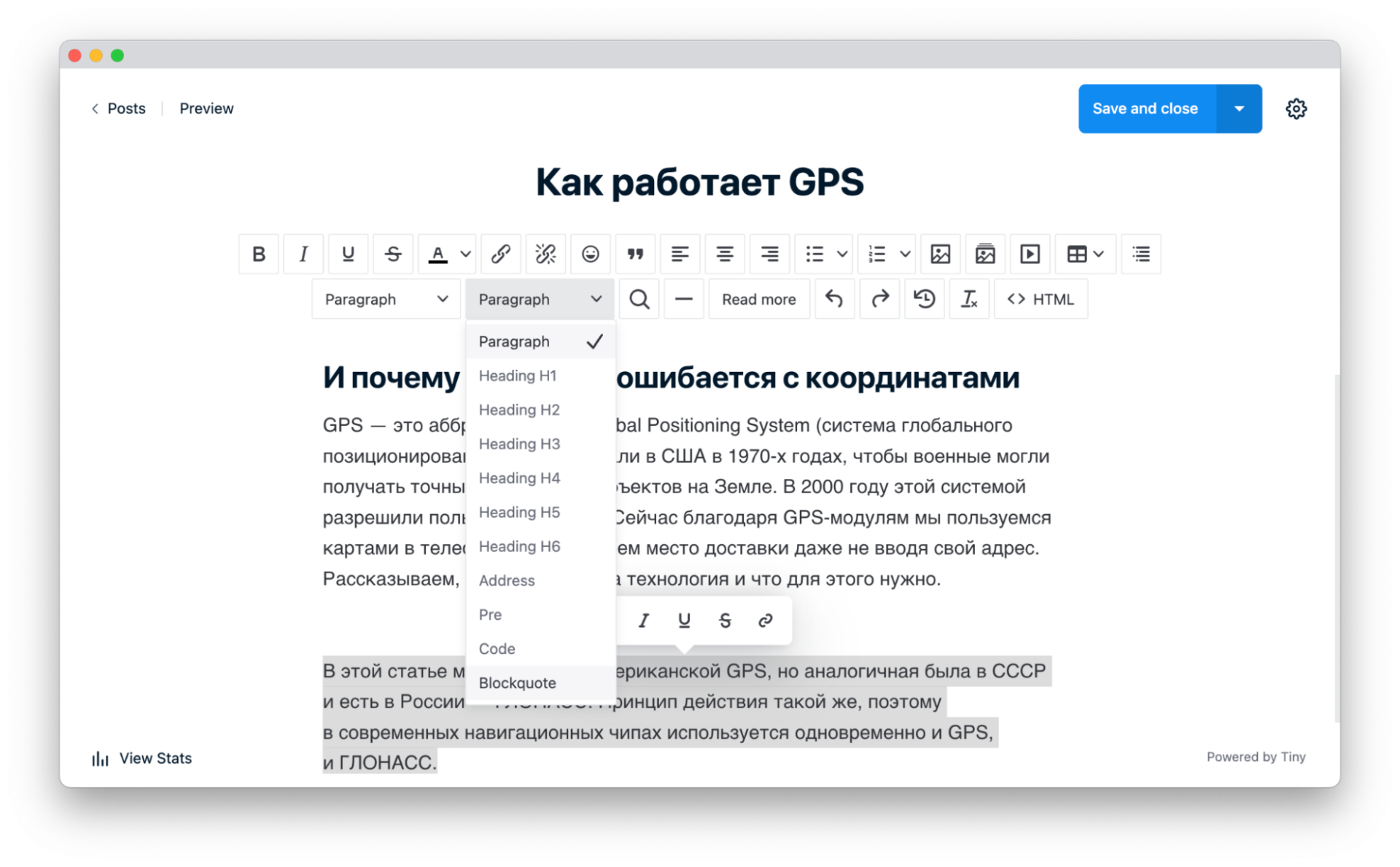
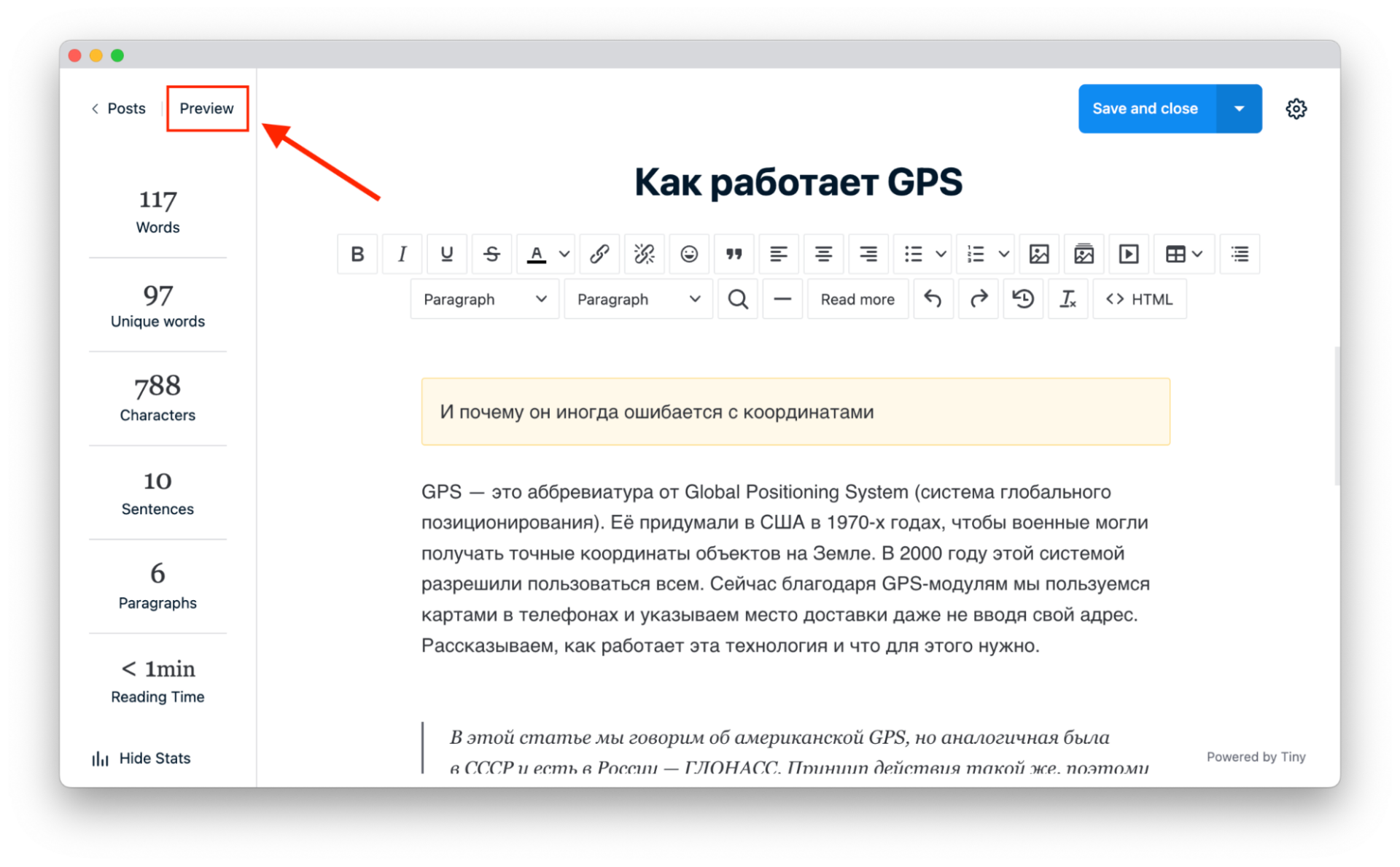
Для примера создадим страницу, используя панель инструментов. Выбираем первый вариант и заполняем его текстом. Чтобы было проще, мы взяли текст статьи про то, как работает GPS:

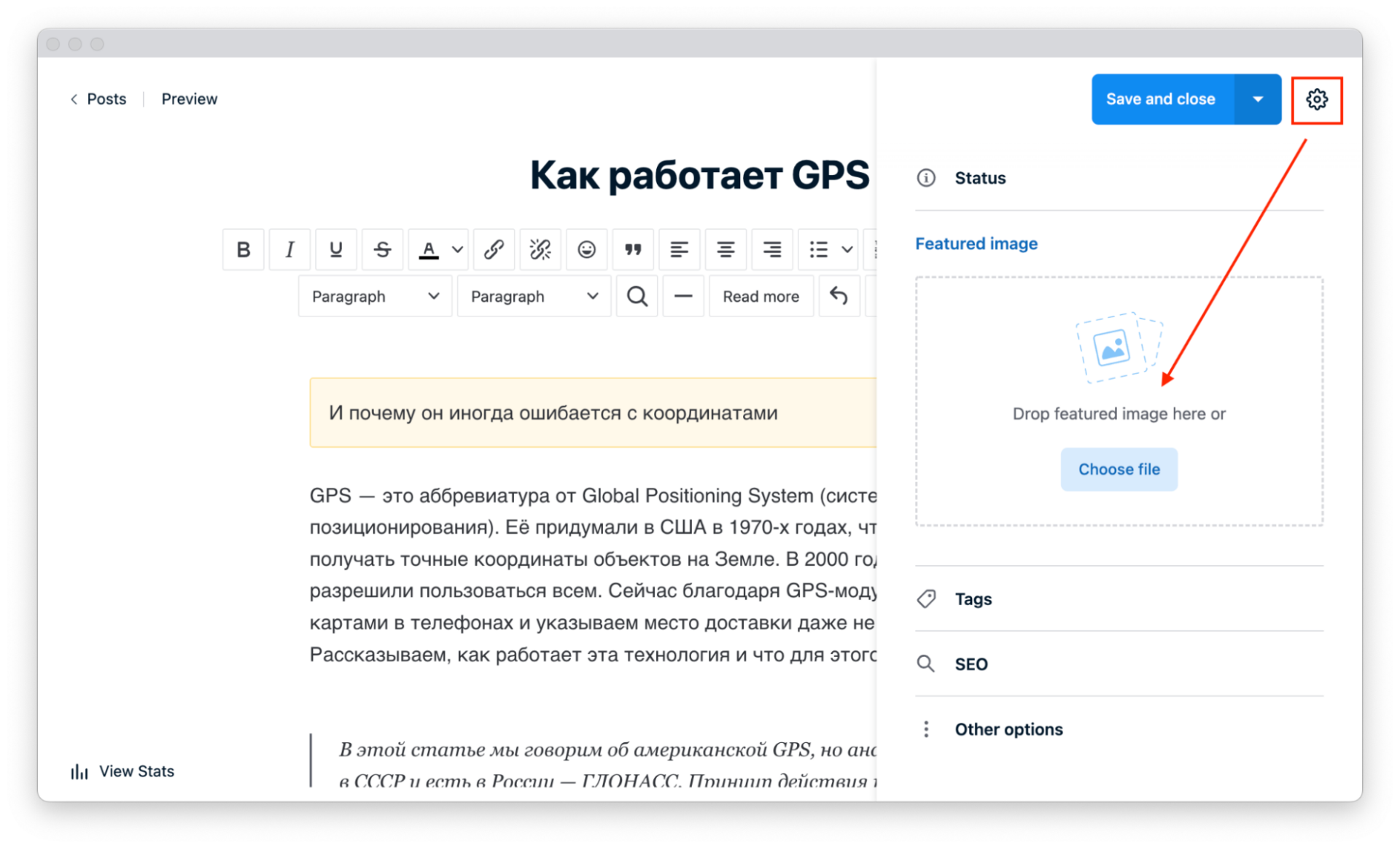
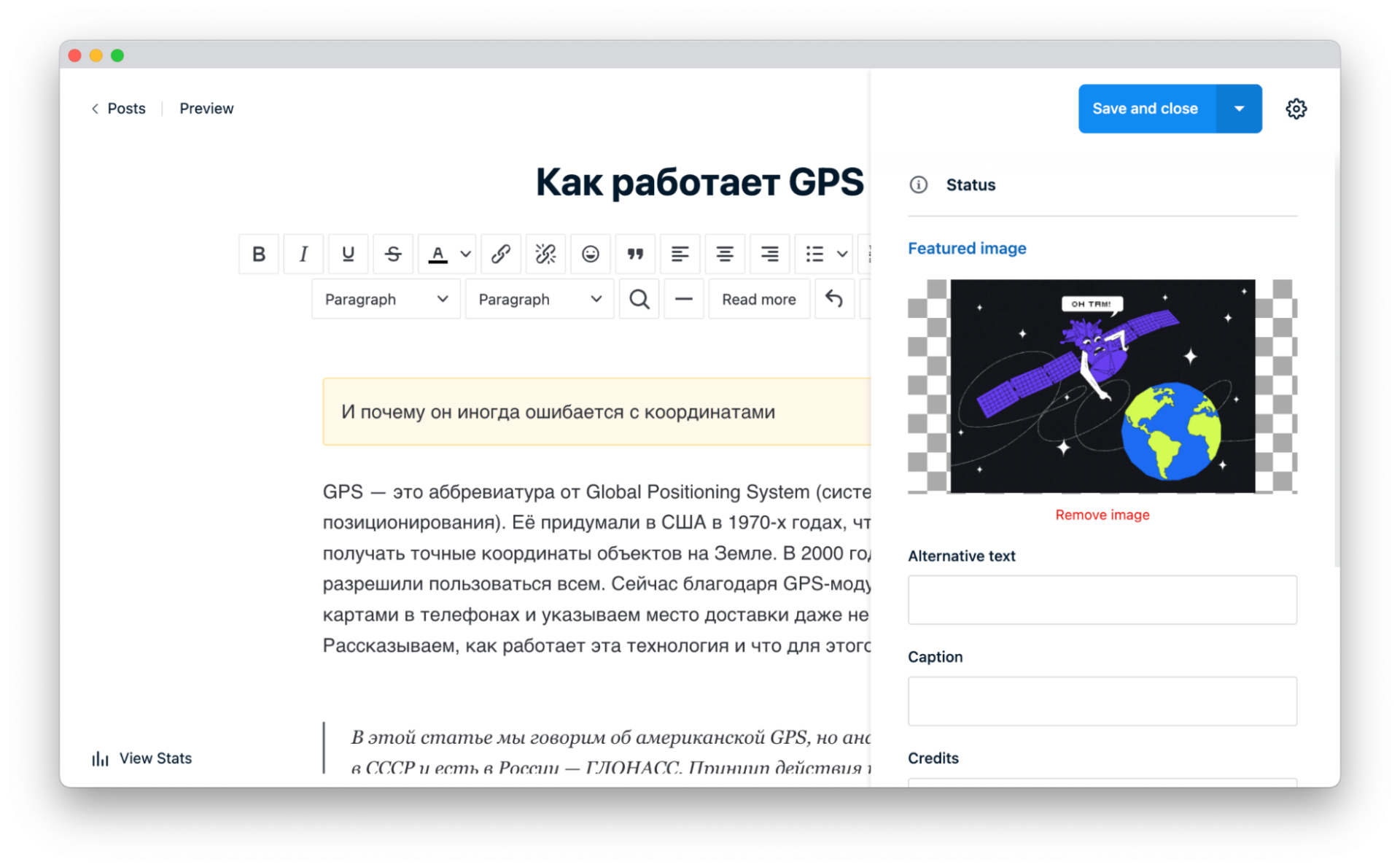
Чтобы было совсем похоже, добавим титульную картинку, которая идёт в самом начале статьи. Для этого нажимаем на шестерёнку в правом верхнем углу редактора и в появившееся окно перетаскиваем картинку. Также там сразу можно настроить SEO-параметры и проставить теги к статье:


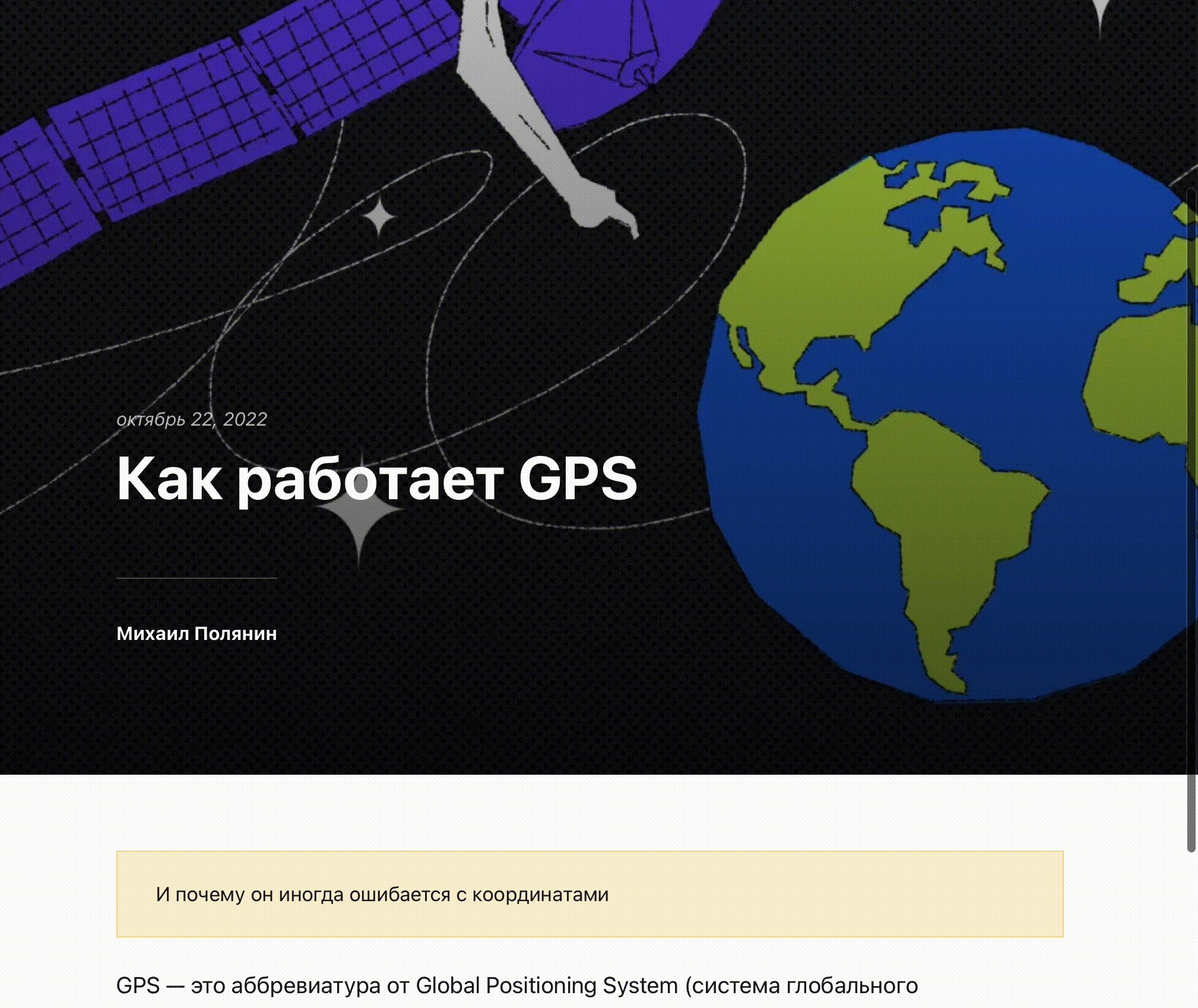
Когда всё сделано — нажимаем Save and close в верхнем углу. Готовая страница откроется в новом окне браузера:


Посмотреть на страницу про GPS на сайте проекта.
Точно так же можно создать и оформить сколько угодно страниц — программа их все запомнит и сохранит на компьютере. При этом одну запись можно сделать с панелью инструментов, вторую — маркдауном, а все остальные собрать блоками. В любом случае движок переведёт их все в одинаковый вид и сделает красивые посты.
Оформляем главную страницу
Сейчас наша главная страница выглядит неряшливо: нет главной картинки сайта и видны какие-то надписи на английском. Исправим это.
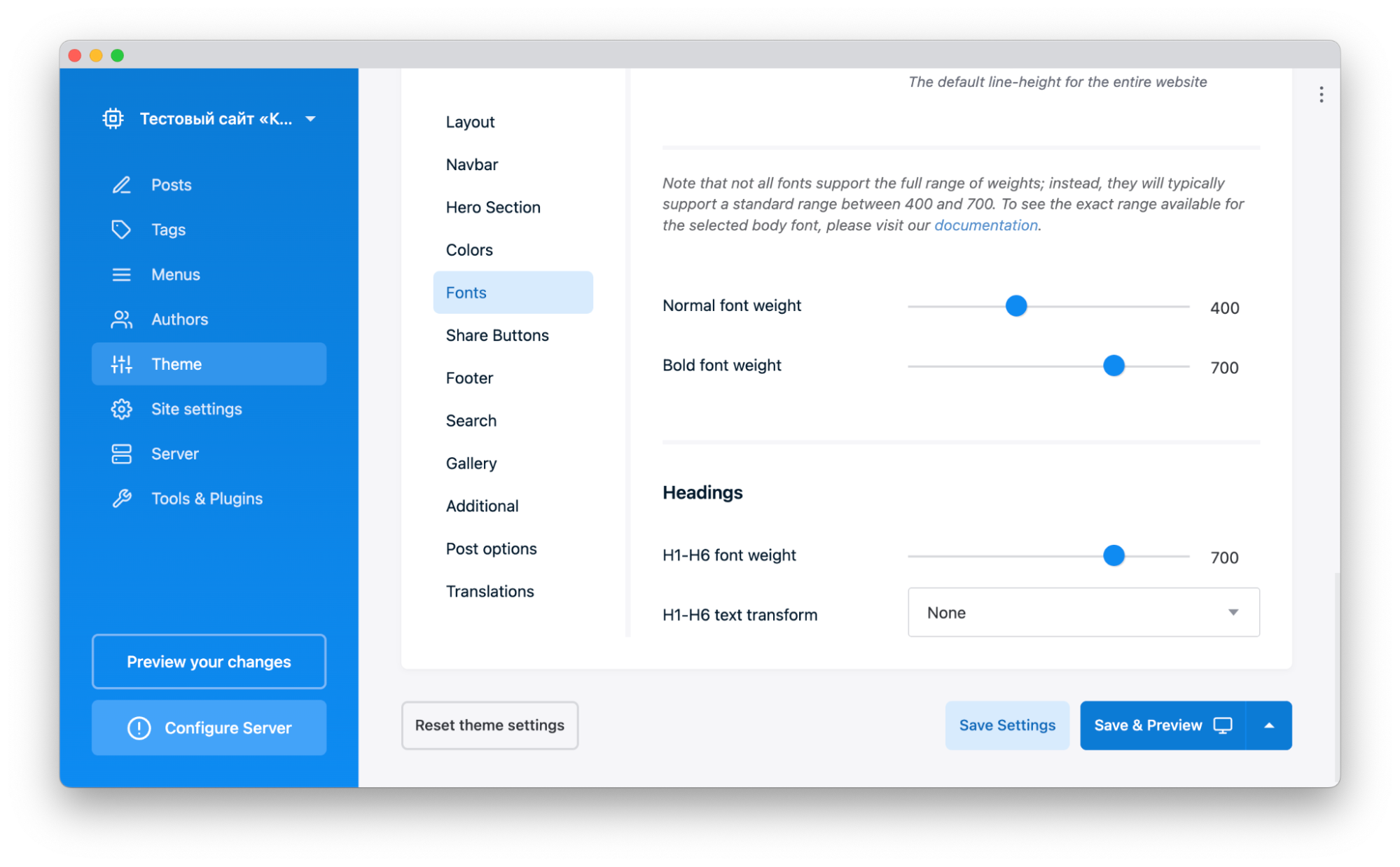
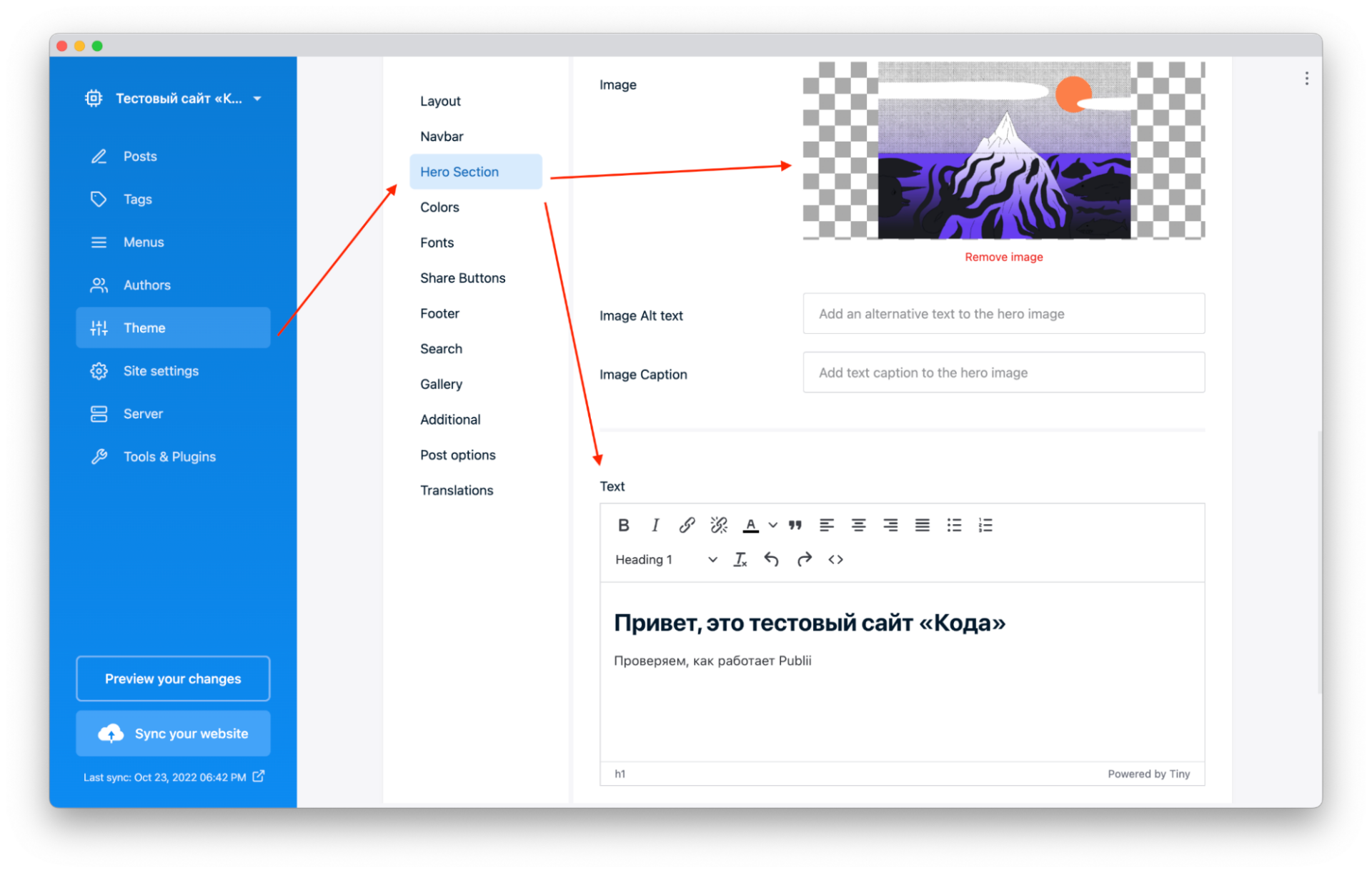
Заходим в левой панели в настройки темы Themes, находим там раздел Hero Section и загружаем титульную картинку сайта. После этого спускаемся чуть ниже и меняем английский текст на нужное нам описание:

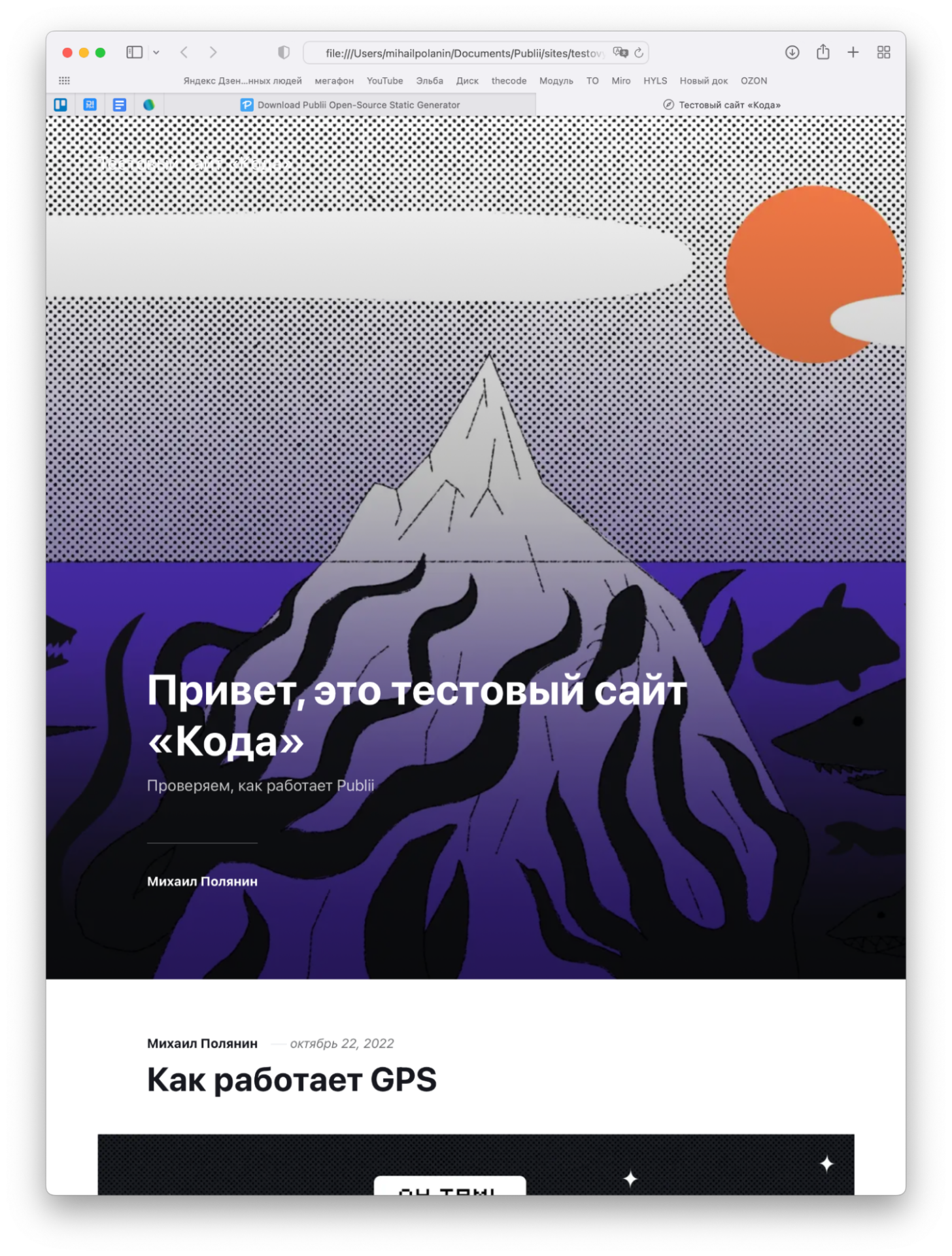
Когда всё сделали, в левой панели снизу нажимаем кнопку Preview your changes, чтобы снова увидеть страницу в браузере. Теперь главная страница выглядит гораздо лучше:

Синхронизируем страницы с сервером
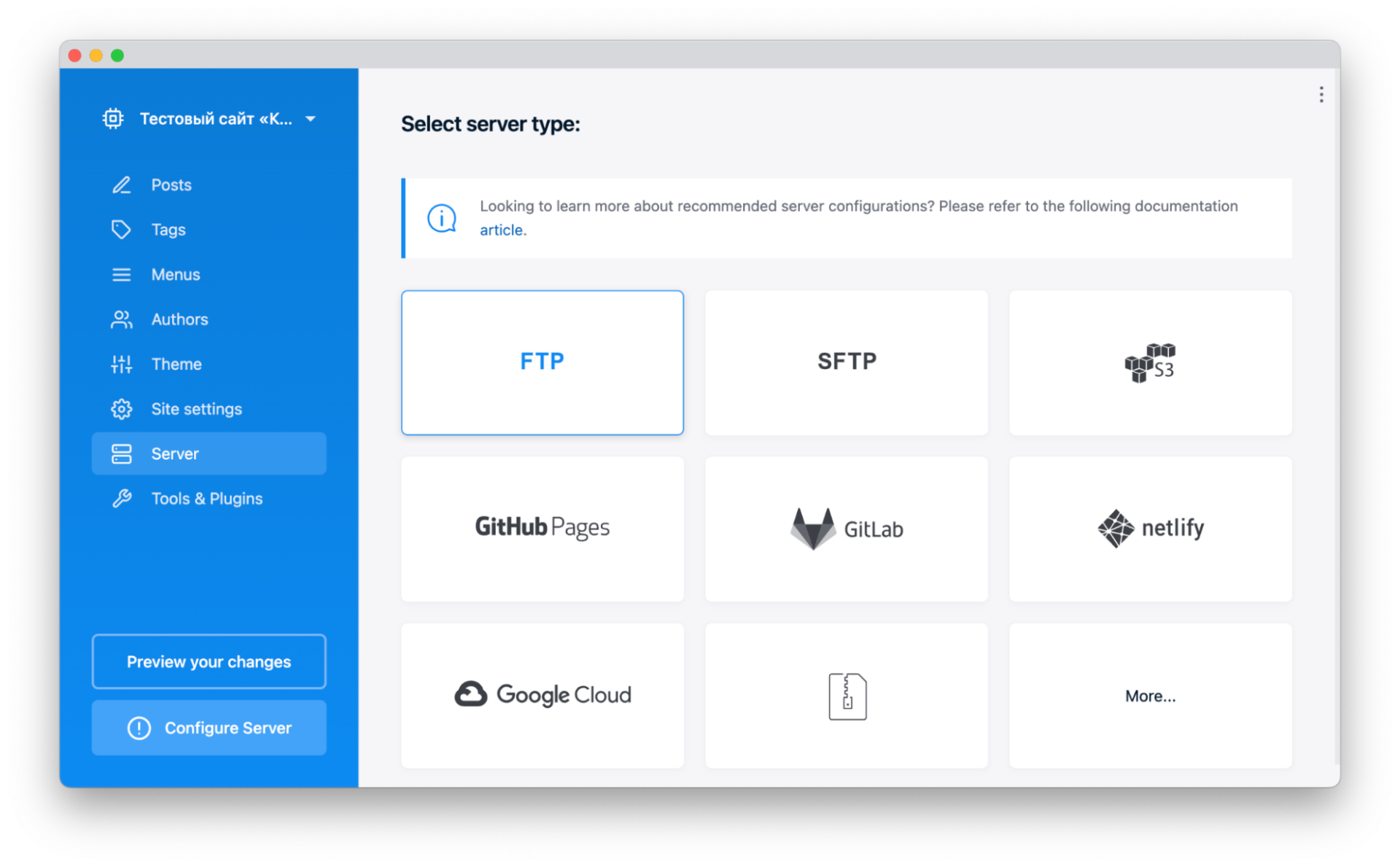
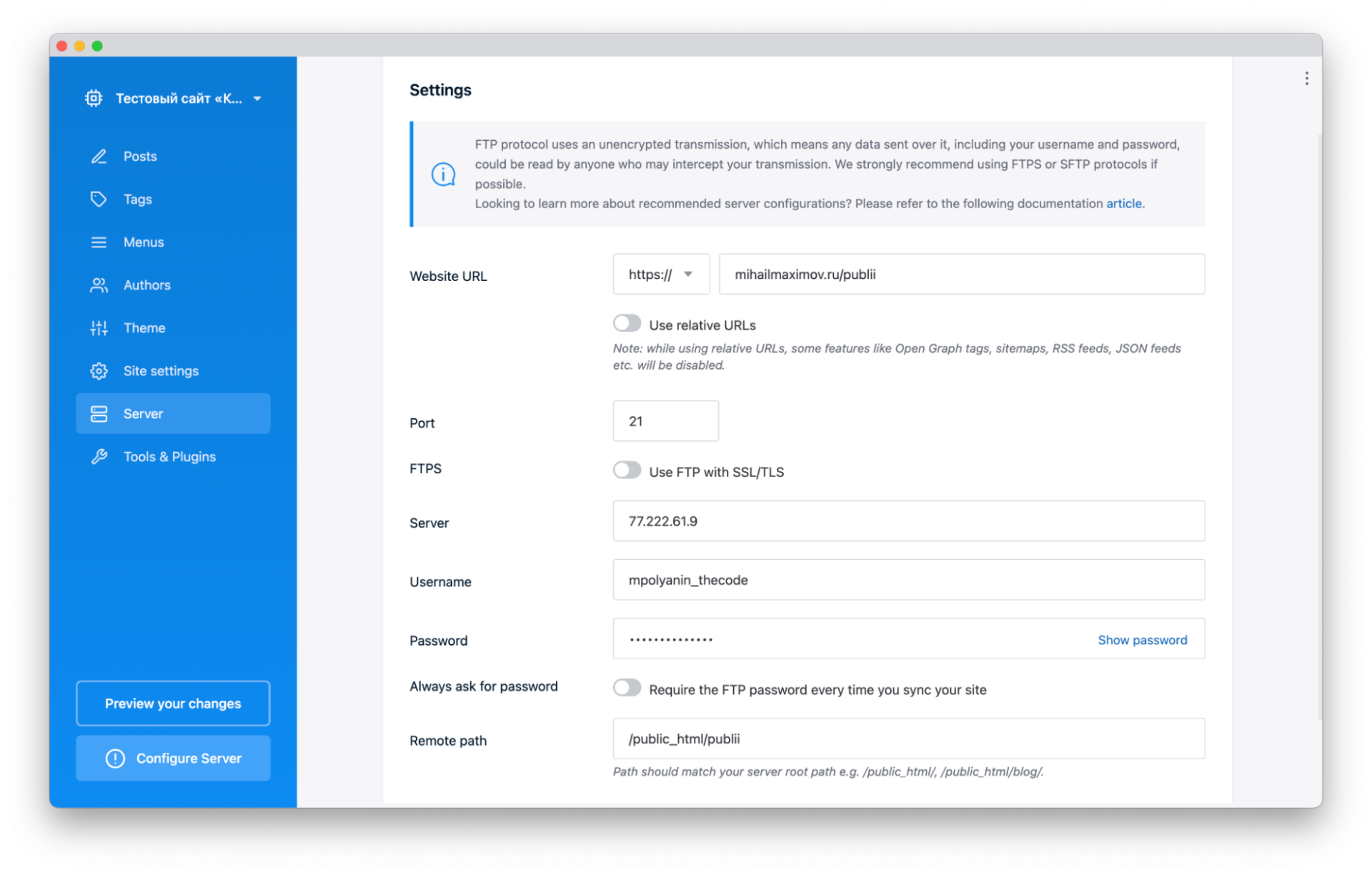
Последнее, что нам осталось сделать, — отправить сгенерированные HTML-страницы на сервер. Для этого в левом меню заходим в раздел Server и выбираем способ, которым будем синхронизироваться с сервером:

Мы выбрали самый простой способ — передать файлы по FTP. Чтобы всё заработало, на учебном сервере мы создали FTP-аккаунт и взяли оттуда логин, пароль и адрес сервера. Обратите внимание на то, что мы в начале и в конце указали, что файлы будут заливаться не в корень сайта, а в папку publii — её мы тоже создали на хостинге заранее:

После ввода всех настроек нажимаем Save Settings, а потом — Sync your website. Сгенерированные HTML-файлы и картинки отправятся на сервер в нашу папку, а когда всё будет готово, программа нам об этом сообщит:

Теперь все страницы, которые были у нас на компьютере, оказались на сервере. Когда мы добавим новую запись и синхронизируем с сервером, она также появится в интернете.
Что ещё умеет Publii
Мы рассказали о базовых возможностях движка, а вообще Publii умеет гораздо больше:
- добавлять кастомные HTML и CSS;
- делать бэкапы;
- сохранять и просматривать логи своей работы;
- импортировать данные из Вордпресса;
- настраивать SEO;
- управлять настройками приватности;
- создавать AMP-страницы;
- работать с Open Graph.
И это даже не полный список того, что умеет этот движок. Поэтому, если вам нужен простой способ вести блог, но вы не хотите ставить Вордпресс, — попробуйте Publii.