Python — язык программирования для решения разных задач: на нём можно как играть в угадайку чисел, так и создавать нейросети.
Но обычно работа с программой на Python идёт через командную строку: она отвечает тебе текстом, ты ей подаёшь на вход текст. Это хорошо, когда программа работает на сервере, но в бытовых ситуациях это не всегда удобно: хочется понажимать на кнопочки.
Сегодня мы научимся создавать графический интерфейс для программ — с кнопками, полями ввода и управление мышкой. А потом используем это для новых проектов.
Библиотека PySimpleGUI — простой интерфейс для Python
На самом деле у Python есть много библиотек, которые позволяют создать графический интерфейс — Tkinter, Qt, Remi или WxPython. Но проблема в том, что каждую из них нужно осваивать отдельно. Например, в одной удобно создавать графики, но неудобно — кнопки и надписи.
Чтобы сделать создание интерфейсов проще, придумали PySimpleGUI. Идея в том, чтобы объединить лучшие идеи из каждой библиотеки и написать для них внешнюю обёртку.
В итоге программисту на Python достаточно взять уже готовую команду создания кнопки, а отрисовку и внешний вид программа возьмёт на себя.
Ещё PySimpleGUI — это кросс-платформенное решение. Это значит, что интерфейсы, созданные с помощью этой библиотеки, будут работать одинаково на разных операционных системах.
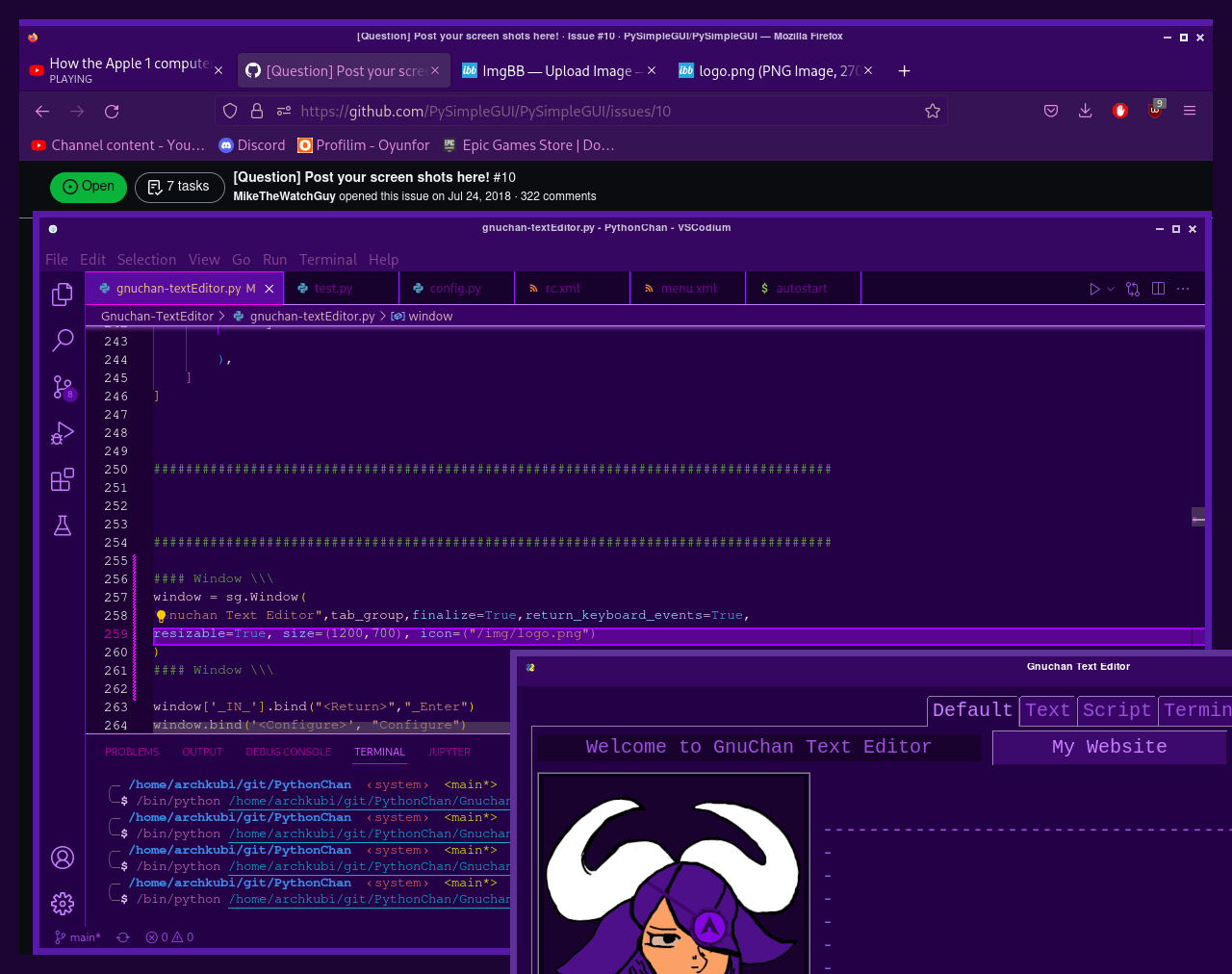
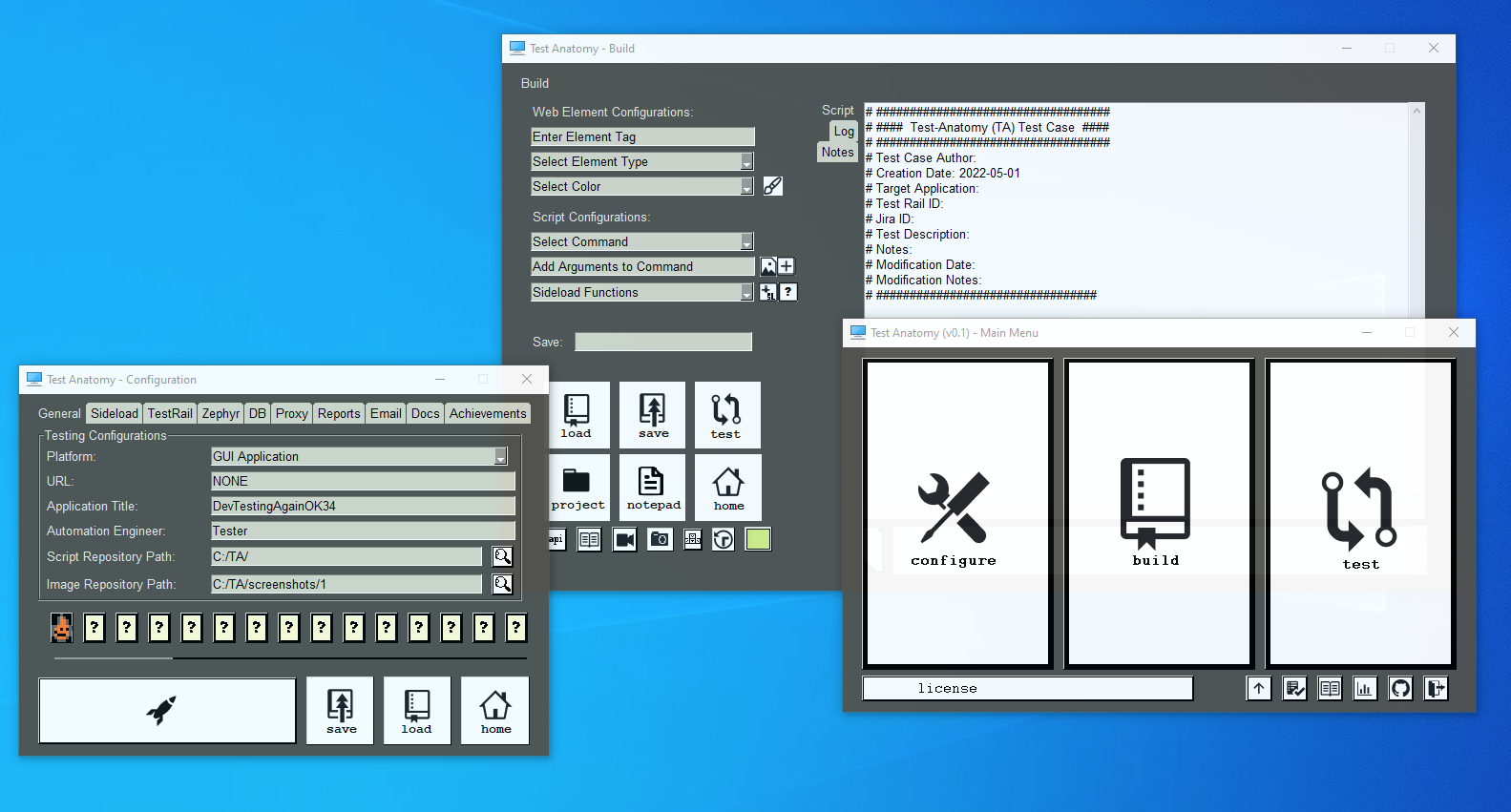
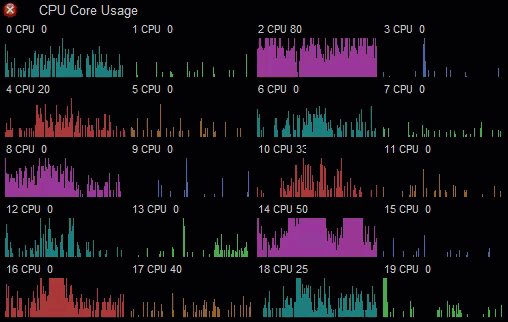
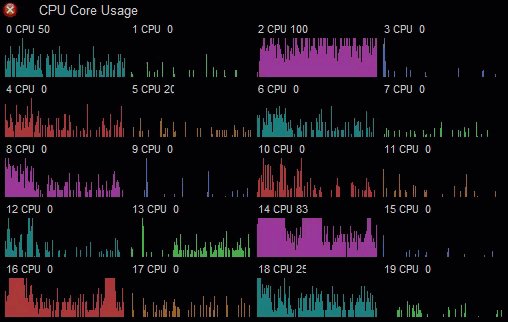
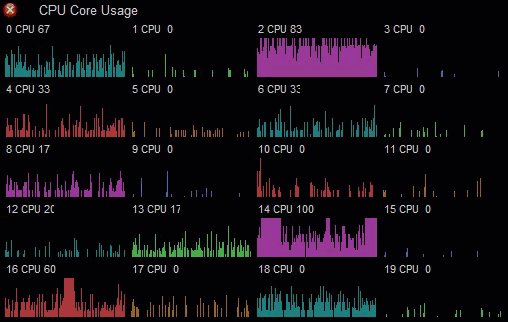
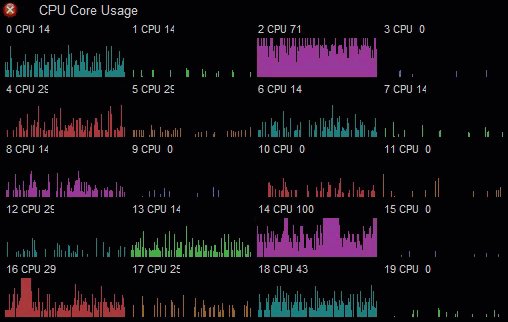
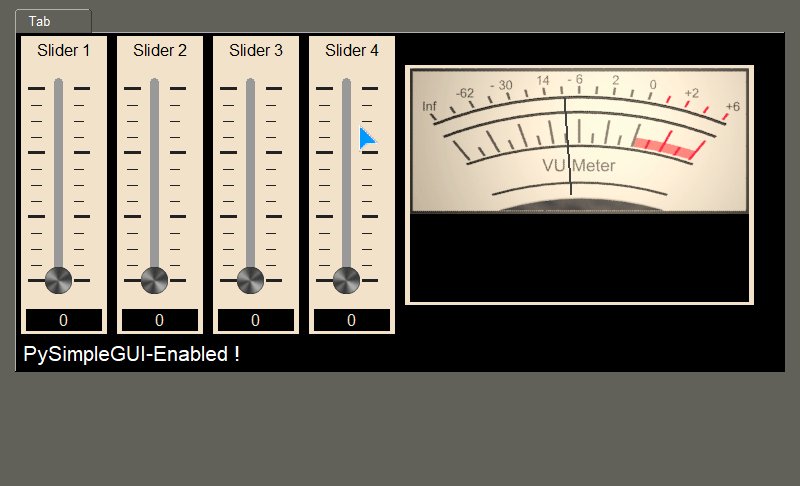
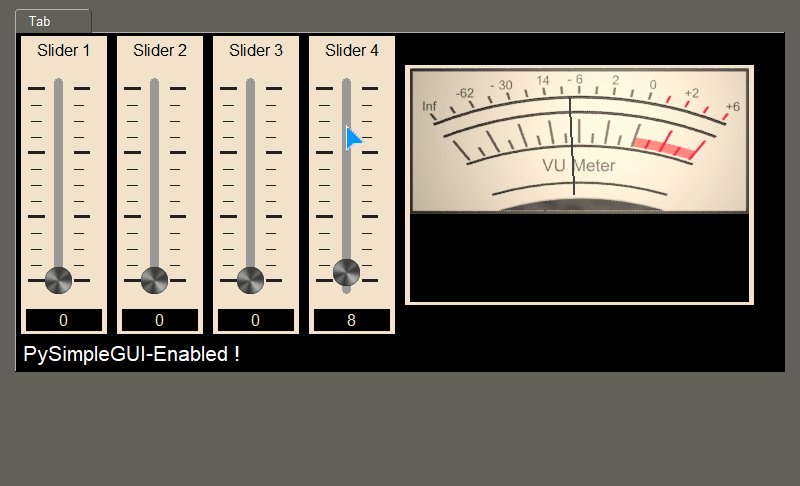
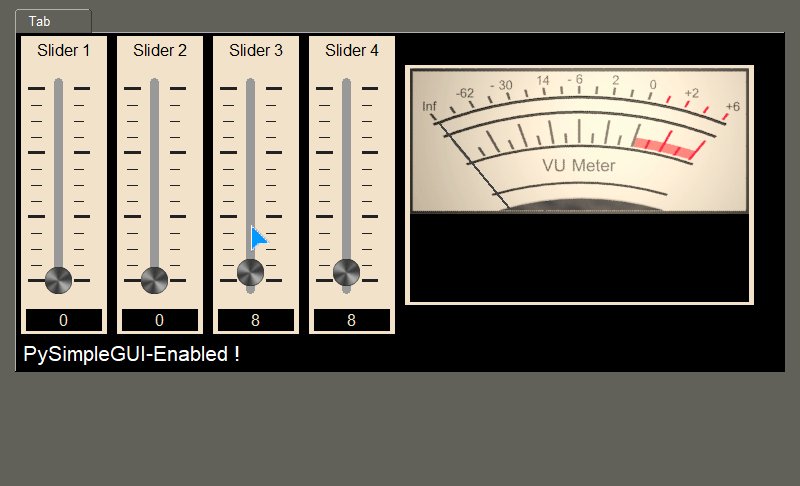
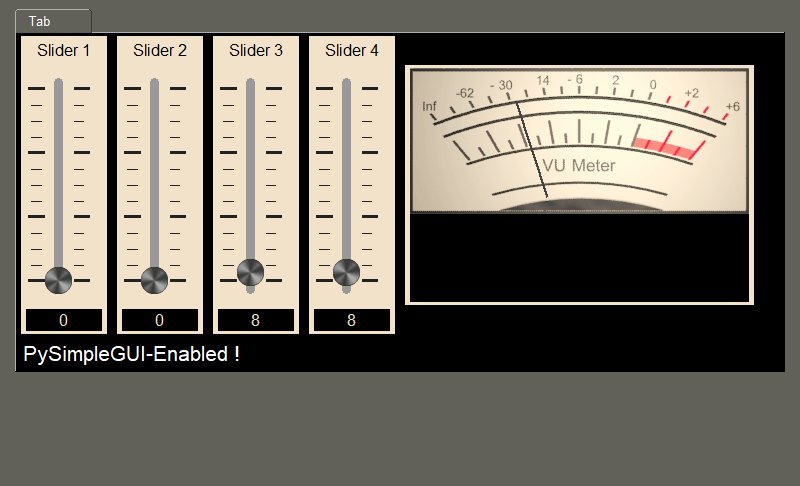
Пара примеров, что можно сделать с PySimpleGUI:




Что для этого нужно
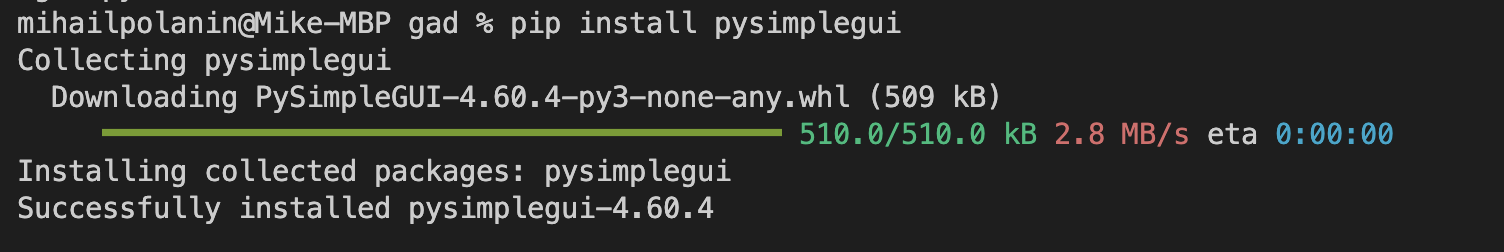
Для установки PySimpleGUI в командной строке компьютера или среды разработки пишем такую команду:
pip install pysimplegui
После этого библиотеку сразу можно подключать и использовать в проектах командой import PySimpleGUI. Но чтобы не писать каждый раз в коде такое громоздкое название, ей можно задать другое имя при подключении, например:
import PySimpleGUI as sg
Теперь нам достаточно написать sg вместо pysimplegui.

Создаём простой интерфейс
Сегодня мы посмотрим, как всё работает, и сделаем маленькую программу. Как разберёмся — возьмём проекты помасштабнее.
В редакторе кода создаём новый Python-файл и пишем такой код — в нём мы создаём простое окно с кнопкой и текстом:
# подключаем библиотеки
import PySimpleGUI as sg
import random
# что будет внутри окна
# первым описываем кнопку и сразу указываем размер шрифта
layout = [[sg.Button('Новое число',enable_events=True, key='-FUNCTION-', font='Helvetica 16')],
# затем делаем текст
[sg.Text('Результат:', size=(25, 1), key='-text-', font='Helvetica 16')]]
# рисуем окно
window = sg.Window('Генератор случайных чисел', layout, size=(350,100))
# запускаем основной бесконечный цикл
while True:
# получаем события, произошедшие в окне
event, values = window.read()
# если нажали на крестик
if event in (sg.WIN_CLOSED, 'Exit'):
# выходим из цикла
break
# закрываем окно и освобождаем используемые ресурсы
window.close()
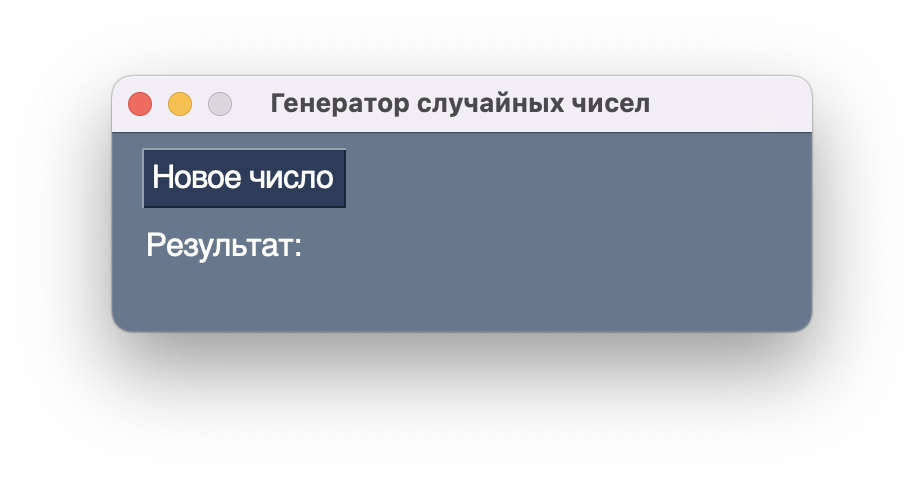
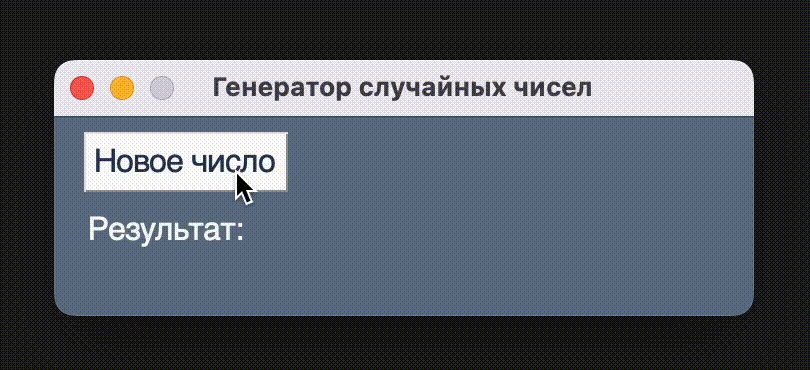
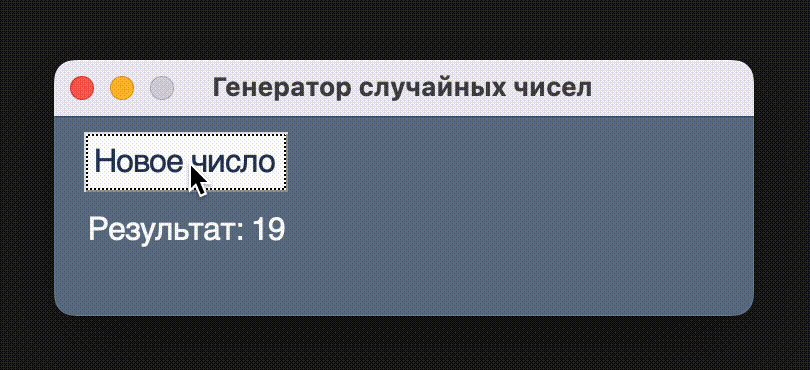
Мы только что создали простой графический интерфейс, указав только три параметра: размер окна, кнопку и текстовое поле. Так как мы не задавали дополнительных параметров, библиотека сама разместила элементы внутри окна. Ещё у нас не прописана внутренняя логика, поэтому при нажатии на кнопку ничего не произойдёт. Исправим это и привяжем нажатие кнопки к появлению нового случайного числа.
Выдаём случайные числа
При создании кнопки мы использовали такой параметр:
key='-FUNCTION-'
Это значит, что при нажатии на кнопку окно отправит внутреннее системное сообщение с текстом -FUNCTION-. Если мы привяжем свою функцию к этому сообщению, то она будет выполняться при каждом нажатии кнопки.
Чтобы связать функцию с сообщением от окна, добавим в конец основного цикла такую проверку:
# если нажали на кнопку
if event == '-FUNCTION-':
# запускаем связанную функцию
update()Теперь у нас есть привязанная функция update(), но в коде её ещё нет. Исправим это и добавим новую функцию сразу после команд импорта:
# обрабатываем нажатие на кнопку
def update():
# получаем новое случайное число
r = random.randint(1,100)
# получаем доступ к текстовому элементу
text_elem = window['-text-']
# выводим в него текст с новым числом
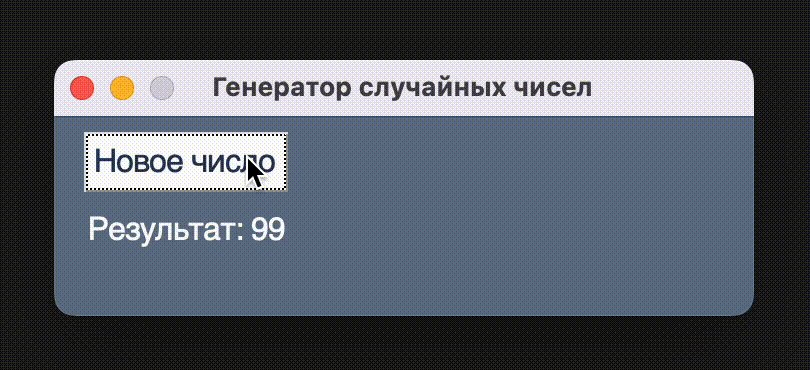
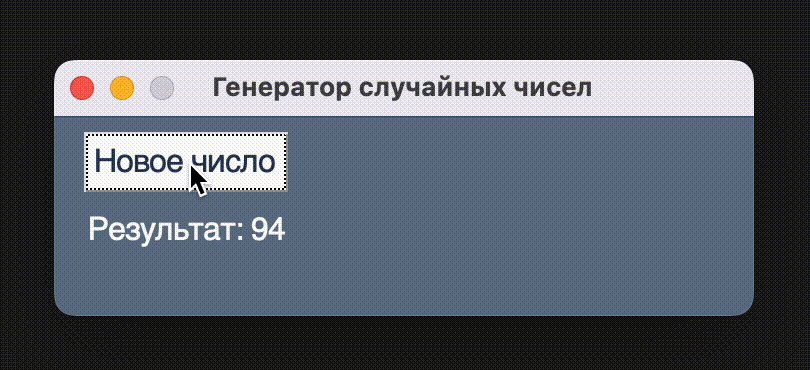
text_elem.update("Результат: {}".format(r))При нажатии на кнопку скрипт обработает системное сообщение и начнёт выполнять эту функцию: создаст новое случайное число и отправит его в текстовое поле.
Собираем всё вместе и запускаем программу:

# подключаем библиотеки
import PySimpleGUI as sg
import random
# обрабатываем нажатие на кнопку
def update():
# получаем новое случайное число
r = random.randint(1,100)
# получаем доступ к текстовому элементу
text_elem = window['-text-']
# выводим в него текст с новым числом
text_elem.update("Результат: {}".format(r))
# что будет внутри окна
# первым описываем кнопку и сразу указываем размер шрифта
layout = [[sg.Button('Новое число',enable_events=True, key='-FUNCTION-', font='Helvetica 16')],
# затем делаем текст
[sg.Text('Результат:', size=(25, 1), key='-text-', font='Helvetica 16')]]
# рисуем окно
window = sg.Window('Генератор случайных чисел', layout, size=(350,100))
# запускаем основной бесконечный цикл
while True:
# получаем события, произошедшие в окне
event, values = window.read()
# если нажали на крестик
if event in (sg.WIN_CLOSED, 'Exit'):
# выходим из цикла
break
# если нажали на кнопку
if event == '-FUNCTION-':
# запускаем связанную функцию
update()
# закрываем окно и освобождаем используемые ресурсы
window.close()Что дальше
Мы сделали самый простой интерфейс и посмотрели, как можно связать внутреннюю логику и кнопки. В следующий раз используем это для более серьёзных проектов — нарисуем им свой интерфейс и научимся менять его внешний вид.