Сегодня мы сделаем свой аудиоплеер и напишем его на языке Python. Интерфейс будем делать с графическими элементами: анимированной обложкой и кнопками с пиктограммами. Всё как мы любим.
Если вы ни разу не программировали на Python, почитайте сначала это:
Как установить Python на компьютер и начать на нём писать.
Устанавливаем библиотеки
В этом проекте нам понадобятся библиотеки tkinter и pygame, а также модуль os. С помощью tkinter мы создадим графический интерфейс нашего плеера. Библиотека pygame поможет нам загружать в плеер музыку и управлять воспроизведением, паузами и остановками. А модуль os нужен для того, чтобы мы могли взаимодействовать с операционной системой — выбирать нужные нам папки.
Установим библиотеки в систему командой в терминале:
pip install tkinter
pip install pygame
Если pip не работает, используйте pip3:
pip3 install tkinter

Подключаем библиотеки и модули
После установки библиотек подключаем нужные модули:
import os
from tkinter import *
from tkinter import filedialog
from pygame import mixerМы уже использовали библиотеку tkinter в других проектах, почитайте, если интересно:
Рисуем графический интерфейс плеера
Для создания интерфейса нам понадобятся:
- гифка для фоновой заставки;
- кнопки управления — старт, стоп и пауза;
- плашка с меню.
Скачайте эти файлы и положите их в ту же папку, где лежит сам скрипт.
Теперь создадим форму окна нашего плеера, дадим ему имя и укажем цвет фона.
# запускаем tkinter, чтобы создать окно графического интерфейса
root = Tk()
# задаём размеры окна
root.geometry("516x700+340+10")
# задаём название окна плеера
root.title("Аудиоплеер")
# задаём цвет фона плеера
root.config(bg='#0f0f0f')
# указываем, что пользователь не может менять размеры окна
root.resizable(False, False)
# запускаем модуль mixer
mixer.init()В нашем аудиоплеере будут интерактивная обложка, кнопки управления воспроизведением, кнопка добавления музыки и поле, в котором будет отображаться плейлист:
# добавляем фрейм для элементов интерфейса
lower_frm = Frame(root, bg="#000000", width=516, height=200)
lower_frm.place(x=0, y=00)Настроим поле с анимированной обложкой. У нас есть файл gif с клавишами, которые раскручиваются по спирали. Нам нужно указать, сколько в нашей гифке кадров — в нашем случае их 32. После этого подбираем, с какой частотой обновлять анимацию, чтобы она была плавной:
# указываем количество кадров в гифке
frmcount = 32
# указываем путь к файлу гифки — она лежит в одной папке с файлом проекта .py
frms = [PhotoImage(file= os.path.join(os.path.dirname(__file__), 'animation.gif'), format='gif -index %i' % i) for i in range(frmcount)]
# определяем функцию обновления гифки
def update(ind):
frame = frms[ind]
ind += 1
if ind == frmcount:
ind = 0
lbl.config(image=frame)
root.after(40, update, ind)
# указываем расположение гифки в окне интерфейса
lbl = Label(root)
lbl.place(x=0, y=0)
root.after(0, update, 0)Теперь добавим кнопки выбора музыки и управления воспроизведением. Для простоты у нас их будет четыре:
- играть;
- пауза;
- стоп;
- выбрать папку с музыкой.
# добавляем меню с кнопками
menu = PhotoImage(file= os.path.join(os.path.dirname(__file__), 'menu.png'))
# указываем размер
lb_menu = Label(root, image=menu, width=516, height=120)
# указываем координаты расположения
lb_menu.place(x=0, y=580)
# добавляем фрейм для кнопок
frm_music = Frame(root, bd=2, relief=RIDGE, width=516, height=120)
frm_music.place(x=0, y=580)
# добавляем кнопку воспроизведения и указываем её функцию
btn_play = PhotoImage(file= os.path.join(os.path.dirname(__file__), 'play.png'))
btn_p = Button(root, image=btn_play, bg='#0f0f0f', height=50, width=50, command=playMusic)
btn_p.place(x=225, y=516)
# добавляем кнопку остановки воспроизведения и указываем её функцию
btn_stop = PhotoImage(file= os.path.join(os.path.dirname(__file__), 'stop.png'))
btn_s = Button(root, image=btn_stop, bg='#0f0f0f', height=50, width=50, command=mixer.music.stop)
btn_s.place(x=140, y=516)
# добавляем кнопку паузы и указываем её функцию
btn_pause = PhotoImage(file= os.path.join(os.path.dirname(__file__), 'pause.png'))
btn_ps = Button(root, image=btn_pause, bg='#0f0f0f', height=50, width=50, command=mixer.music.pause)
btn_ps.place(x=310, y=516)
# добавляем кнопку выбора папки с музыкой
btn_browse = Button(root, text="Выбрать папку с музыкой", font=('Arial,bold', 15), fg="Black", bg="#FFFFFF", width=48, command=addMusic)
btn_browse.place(x=0, y=572)Теперь настроим поле, в котором будет отображаться плейлист:
# настраиваем отображение плейлиста
Scroll = Scrollbar(frm_music)
Playlist = Listbox(frm_music, width=100, font=('Arial,bold', 15), bg='#0f0f0f', fg='#00ff00', selectbackground="lightblue", cursor="hand2", bd=0, yscrollcommand=Scroll.set)
Scroll.config(command=Playlist.yview)
Scroll.pack(side=RIGHT, fill=Y)
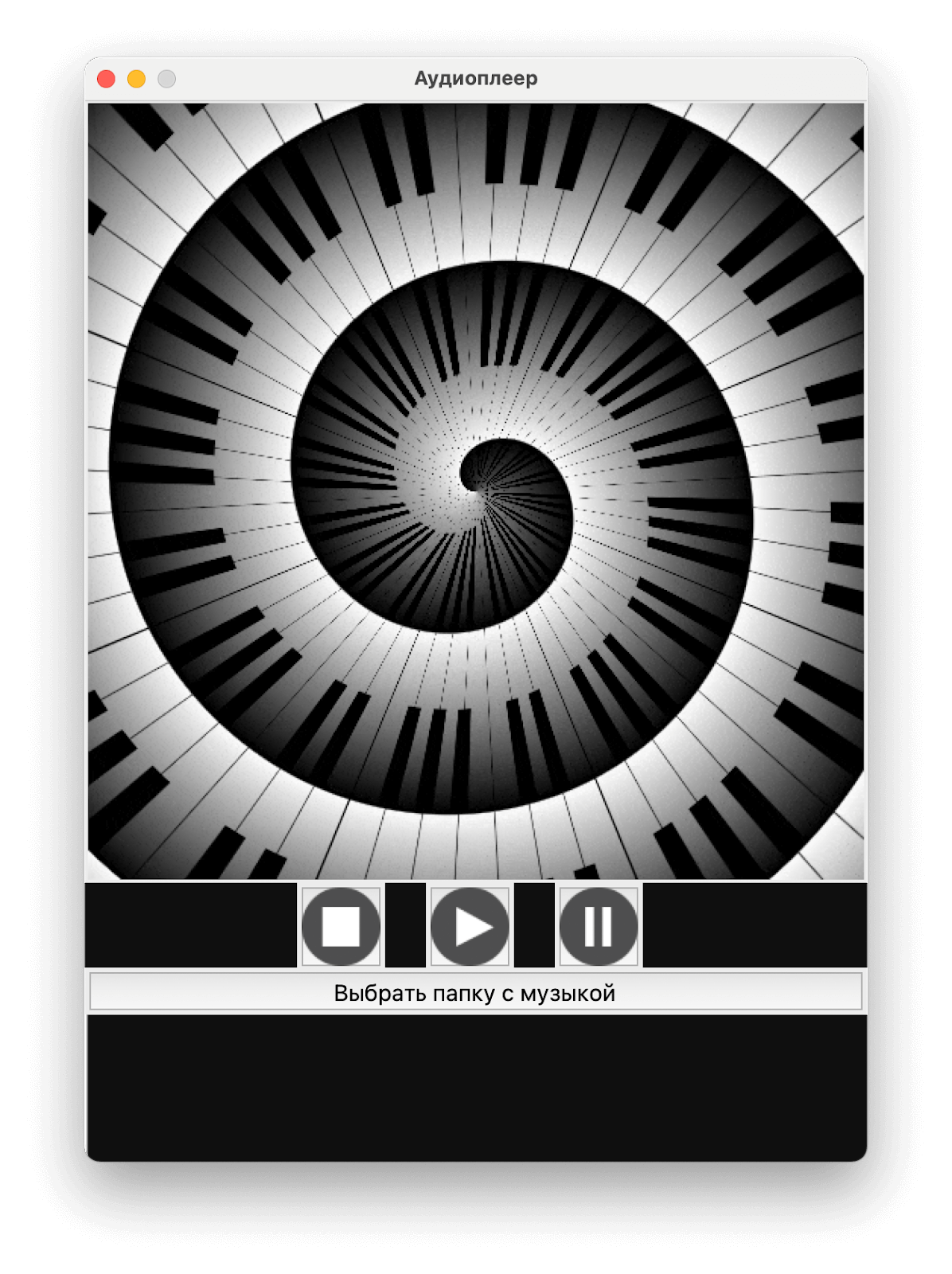
Playlist.pack(side=RIGHT, fill=BOTH)Посмотрим, что получилось, — запустим окно плеера:
# запускаем окно плеера
root.mainloop()
Настраиваем кнопку добавления музыки
Чтобы не добавлять музыкальные файлы по одному, настроим всё так, чтобы было достаточно выбрать путь к папке с музыкой. Укажем, что из выбранной папки нужно загрузить только файлы с расширением .mp3:
# определяем функцию добавления музыки из указанной папки
def addMusic():
path = filedialog.askdirectory()
if path:
os.chdir(path)
songs = os.listdir(path)
print(songs)
# указываем, что из выбранной папки нужно загружать файлы .mp3
for song in songs:
if song.endswith(".mp3"):
Playlist.insert(END, song)Теперь настроим воспроизведение и отображение:
# определяем функцию воспроизведения загруженной музыки
def playMusic():
music_name = Playlist.get(ACTIVE)
print(music_name[0:-4])
mixer.music.load(Playlist.get(ACTIVE))
mixer.music.play()Пробуем загрузить в плеер файлы из выбранной папки, включаем плеер и радуемся :-)

Что дальше
Мы сделали простой плеер, но его можно усовершенствовать, например:
- добавить кнопки перехода к предыдущему или следующему треку;
- добавить возможность поставить песню на повтор;
- добавить функцию очистки плейлиста.
Займёмся этим в следующий раз. Подпишитесь, чтобы не пропустить новые статьи.
# импортируем библиотеки и модули
import os
from tkinter import *
from tkinter import filedialog
from pygame import mixer
# запускаем tkinter, чтобы создать окно графического интерфейса
root = Tk()
# задаём размеры окна
root.geometry("516x700+340+10")
# задаём название окна плеера
root.title("Аудиоплеер")
# задаём цвет фона плеера
root.config(bg='#0f0f0f')
# указываем, что пользователь не может менять размеры окна
root.resizable(False, False)
# запускаем модуль mixer
mixer.init()
# определяем функцию добавления музыки из указанной папки
def addMusic():
path = filedialog.askdirectory()
if path:
os.chdir(path)
songs = os.listdir(path)
print(songs)
# указываем, что из выбранной папки нужно загружать файлы .mp3
for song in songs:
if song.endswith(".mp3"):
Playlist.insert(END, song)
# определяем функцию воспроизведения загруженной музыки
def playMusic():
music_name = Playlist.get(ACTIVE)
print(music_name[0:-4])
mixer.music.load(Playlist.get(ACTIVE))
mixer.music.play()
# добавляем фрейм для элементов интерфейса
lower_frm = Frame(root, bg="#000000", width=516, height=200)
lower_frm.place(x=0, y=00)
# указываем количество кадров в гифке
frmcount = 32
# указываем путь к файлу гифки — она лежит в одной папке с файлом проекта .py
frms = [PhotoImage(file= os.path.join(os.path.dirname(__file__), 'animation.gif'), format='gif -index %i' % i) for i in range(frmcount)]
# определяем функцию обновления гифки
def update(ind):
frame = frms[ind]
ind += 1
if ind == frmcount:
ind = 0
lbl.config(image=frame)
root.after(40, update, ind)
# указываем расположение гифки в окне интерфейса
lbl = Label(root)
lbl.place(x=0, y=0)
root.after(0, update, 0)
# добавляем меню с кнопками
menu = PhotoImage(file= os.path.join(os.path.dirname(__file__), 'menu.png'))
# указываем размер
lb_menu = Label(root, image=menu, width=516, height=120)
# указываем координаты расположения
lb_menu.place(x=0, y=580)
# добавляем фрейм для кнопок
frm_music = Frame(root, bd=2, relief=RIDGE, width=516, height=120)
frm_music.place(x=0, y=580)
# добавляем кнопку воспроизведения и указываем её функцию
btn_play = PhotoImage(file= os.path.join(os.path.dirname(__file__), 'play.png'))
btn_p = Button(root, image=btn_play, bg='#0f0f0f', height=50, width=50, command=playMusic)
btn_p.place(x=225, y=516)
# добавляем кнопку остановки воспроизведения и указываем её функцию
btn_stop = PhotoImage(file= os.path.join(os.path.dirname(__file__), 'stop.png'))
btn_s = Button(root, image=btn_stop, bg='#0f0f0f', height=50, width=50, command=mixer.music.stop)
btn_s.place(x=140, y=516)
# добавляем кнопку паузы и указываем её функцию
btn_pause = PhotoImage(file= os.path.join(os.path.dirname(__file__), 'pause.png'))
btn_ps = Button(root, image=btn_pause, bg='#0f0f0f', height=50, width=50, command=mixer.music.pause)
btn_ps.place(x=310, y=516)
# добавляем кнопку выбора папки с музыкой
btn_browse = Button(root, text="Выбрать папку с музыкой", font=('Arial,bold', 15), fg="Black", bg="#FFFFFF", width=48, command=addMusic)
btn_browse.place(x=0, y=572)
# настраиваем отображение плейлиста
Scroll = Scrollbar(frm_music)
Playlist = Listbox(frm_music, width=100, font=('Arial,bold', 15), bg='#0f0f0f', fg='#00ff00', selectbackground="lightblue", cursor="hand2", bd=0, yscrollcommand=Scroll.set)
Scroll.config(command=Playlist.yview)
Scroll.pack(side=RIGHT, fill=Y)
Playlist.pack(side=RIGHT, fill=BOTH)
# запускаем окно плеера
root.mainloop()