Текст, который вы видите на экране, мог бы выглядеть намного хуже, например так:

Сегодня разберём, как компьютеры работают с выводом текста, как добиваются плавности и красоты.
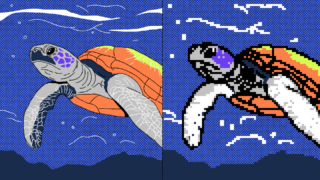
Для начала нужно вспомнить наш текст о пиксельной и векторной графике. Вот основное оттуда:
- Растровая графика состоит из точек: чем больше точек, тем чётче и качественнее выглядит картинка.
- Такие точки называются пикселями, а по-научному — растром, отсюда и название.
- Если сильно увеличить растровую картинку, то пиксели тоже увеличатся в размерах и станут заметны. Чем сильнее увеличиваем, тем сильнее видны пиксели и тем хуже становится картинка.
- Векторная графика основана на векторах — кривых линиях, которые задаются математическими формулами.
- При изменении размера векторной картинки формулы пересчитываются заново, и мы снова видим чёткую картинку.
Старая школа: единый растровый шрифт на уровне железа
Первые компьютеры выводили текст очень прямолинейно: в них были записаны рисунки каждой буквы, эти рисунки выводились по команде. Все рисунки букв были одного размера и начертания, но можно было задать другой цвет.
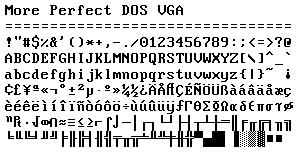
Например, в операционной системе MS DOS использовался шрифт, который физически записывался в памяти вашего устройства вывода видео. Чаще всего это был шрифт, известный как Code Page 437. Вот его приближение:

Плюс такого шрифта в том, что можно было попиксельно разработать каждую букву и добиться максимальной читаемости на мониторах того времени. Не нужно было разрабатывать десятки начертаний и вариантов текста, поэтому можно было сделать хорошо какой-то один.
Но такого подхода явно недостаточно, если мы хотим видеть на экране красивые шрифты. Тогда нужно использовать векторную графику.
Векторные шрифты и проблема с ними
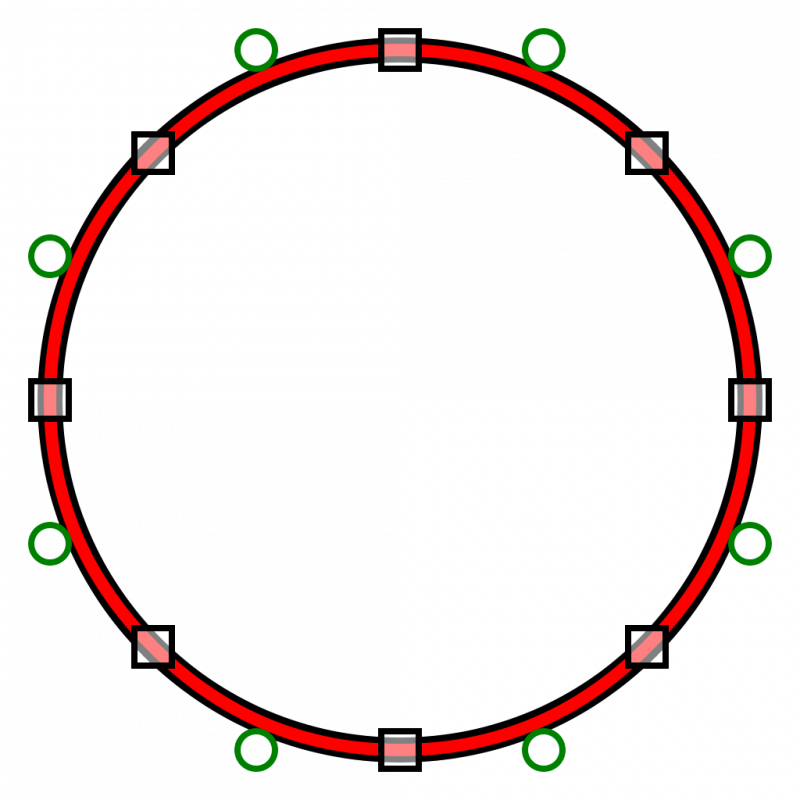
В векторных шрифтах рисунок букв задаётся не пикселями, а формулами: прямыми линиями и кривыми. Например, чтобы с помощью векторной графики нарисовать круг (допустим, это будет точка), можно использовать несколько отрезков кривой с контрольными точками. На примере ниже круг рисуется восемью отрезками:

Векторные шрифты хороши тем, что их можно бесконечно масштабировать — делать крупнее или мельче, и компьютер пересчитает формулы, чтобы вывести текст как положено.
А проблема в том, что при пересчёте шрифта компьютер должен решить, какие пиксели включать, а какие — нет. За это отвечают алгоритмы сглаживания. Если алгоритмы хорошие, то текст будет выглядеть красиво, а если нет — то нет. Давайте посмотрим на варианты.
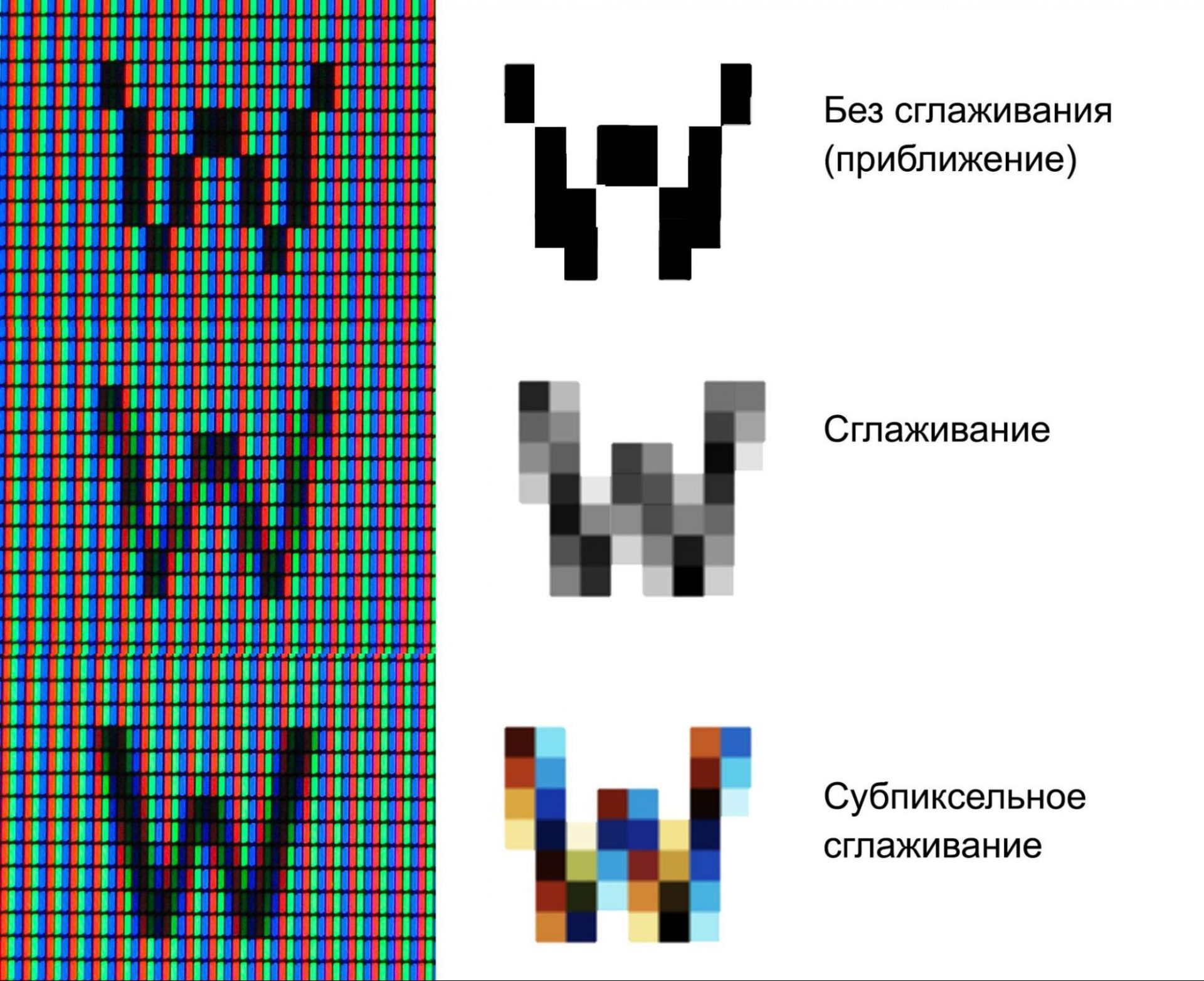
Без сглаживания
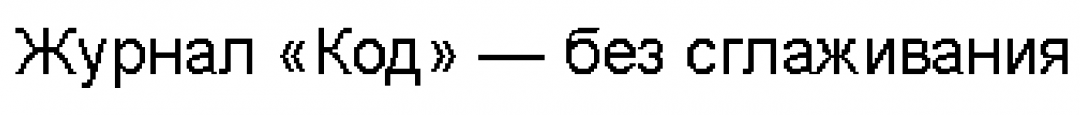
Возьмём векторный шрифт и наложим его векторы на сетку пикселей. Правило такое: если вектор полностью закрыл пиксель — рисуем там чёрную точку. Если вектор не закрыл пиксель полностью — точка белая. Получится вот такое изображение:

Здесь плохо не только то, что у букв есть острые края и эффект лесенки. Плохо ещё и то, что эти эффекты в непредсказуемых местах. Какие-то части букв толще, другие тоньше, и всё происходит случайным образом. Нам это не нравится.
Сглаживание
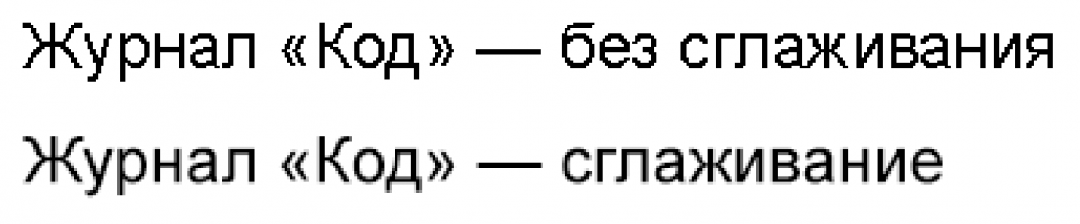
При простом сглаживании алгоритм добавляет полутона: если вектор накрыл пиксель на 50%, этот пиксель станет чёрным на 50%. Чем меньше вектор накрывает пиксель, тем светлее. Так как все пиксели небольшие, глаз их часто не различает и начинает воспринимать картинку более плавной и гладкой.

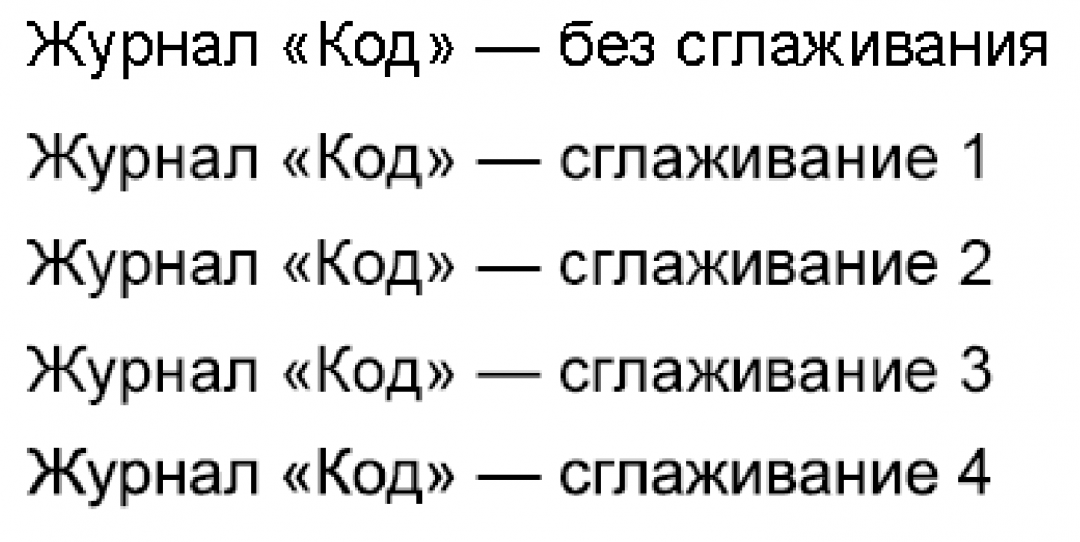
В зависимости от коэффициентов и настройки алгоритма одно и то же векторное изображение можно сгладить по-разному. Вы не заметите разницу, если увидите эти тексты по отдельности; но если поставить их рядом — станет очевидно:

Хинтинг
Параллельно со сглаживанием программисты пытались решить задачу другим способом: двигая влево-вправо те пиксели, которые явно портят букву, но соответствуют всем формулам. Это уже сложная задача, которую чаще всего делают вручную: для каждого размера шрифта и буквы указывают те области, куда можно что-то подвинуть или добавить, чтобы буква выглядела хорошо.
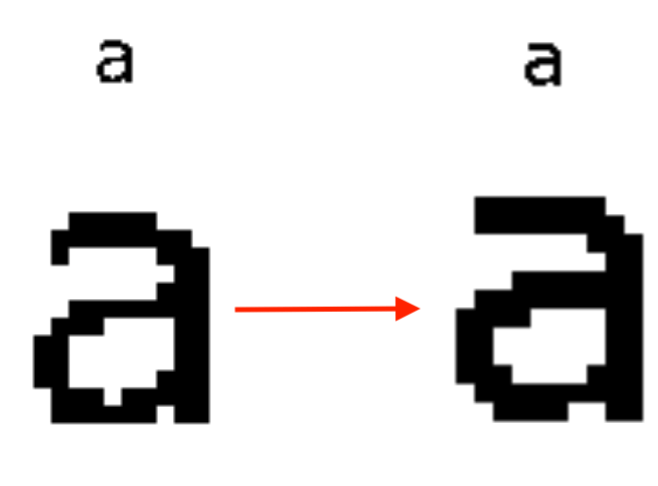
Проще всего это показать на картинке: слева буква «a» без хинтинга, а справа — с ним. Форма буквы стала более ровной и читать её стало проще, но с пропорциями получилась беда: все утолщения стали одного размера, а ещё потерялся хвостик вниз на верхней части буквы. Такой приём часто использовался на старых мониторах и там, где нет возможности управлять полутонами пикселей.

Сглаживание + хинтинг
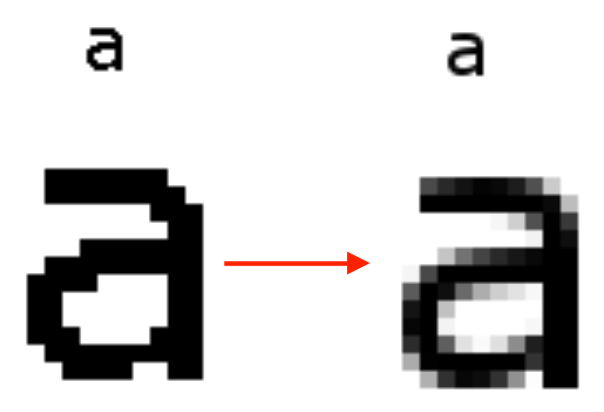
Дальше инженерам пришла в голову такая мысль: совместить сглаживание и хинтинг. Это улучшило отрисовку некоторых букв: сглаживание отвечало за полутона, а хинтинг — за то, что куда подвинуть, чтобы форма буквы стала более естественной. Для примера посмотрите на эту же букву с хинтингом до сглаживания и после:

Субпиксельное сглаживание
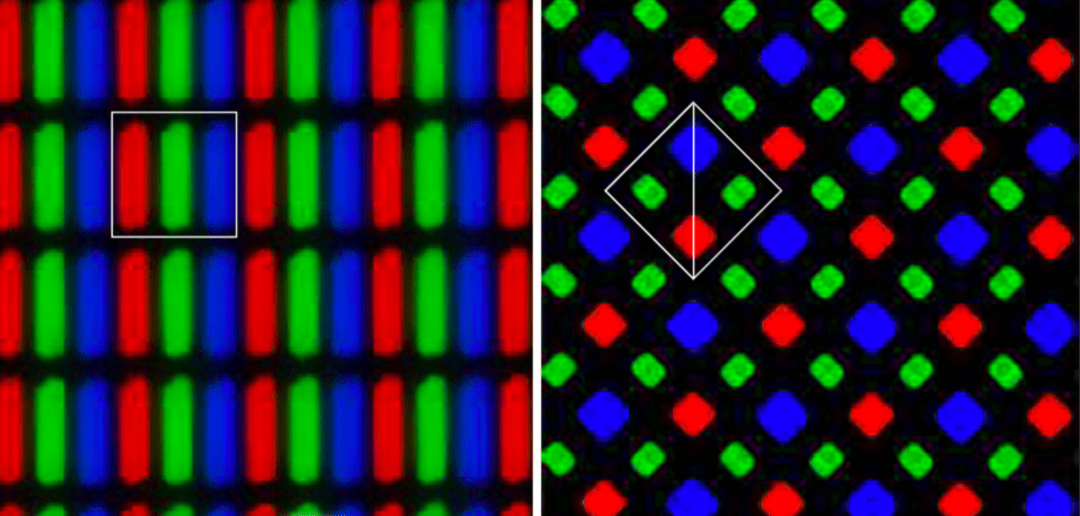
Самый свежий подход — сглаживание с использованием субпикселей. Субпиксель — это то, из чего состоит пиксель, красные, синие и зелёные компоненты. Втроём они образуют пиксель. Если нужен пиксель красного цвета, включается один красный субпиксель, а остальные не светятся. Если нужен фиолетовый — горят красный и синий, а для белого цвета включаются все три пикселя.

Смысл субпиксельного сглаживания в том, что мы можем добавить как бы треть пикселя вместо целого: зажечь красный, синий или зелёный вместо всех троих вместе. Это сделает букву ещё более плавной и естественной.
Вот примеры на букве W из Википедии:

Текст на мониторах высокого разрешения
Стандартное разрешение на больших мониторах в 2000–2010-х — 72 точки на дюйм. Этого достаточно, чтобы смотреть на картинку с расстояния примерно полметра. Но когда такой экран применялся в смартфонах, пиксели были конкретно видны — потому что мы держим телефон ближе к глазам.
В 2010 году Apple в числе первых внедрили в смартфон экран высокого разрешения — 326 точек на дюйм. Это было сделано, чтобы люди не замечали пикселей, когда держали экран на расстоянии 20–30 см от глаз. Разница была заметной. Вот картинки из Википедии:


Дальше подобные экраны просочились во все смартфоны и планшеты. Сейчас даже в ноутбуках часто используют разрешения от 200 точек на дюйм, не говоря уже о смартфонах.
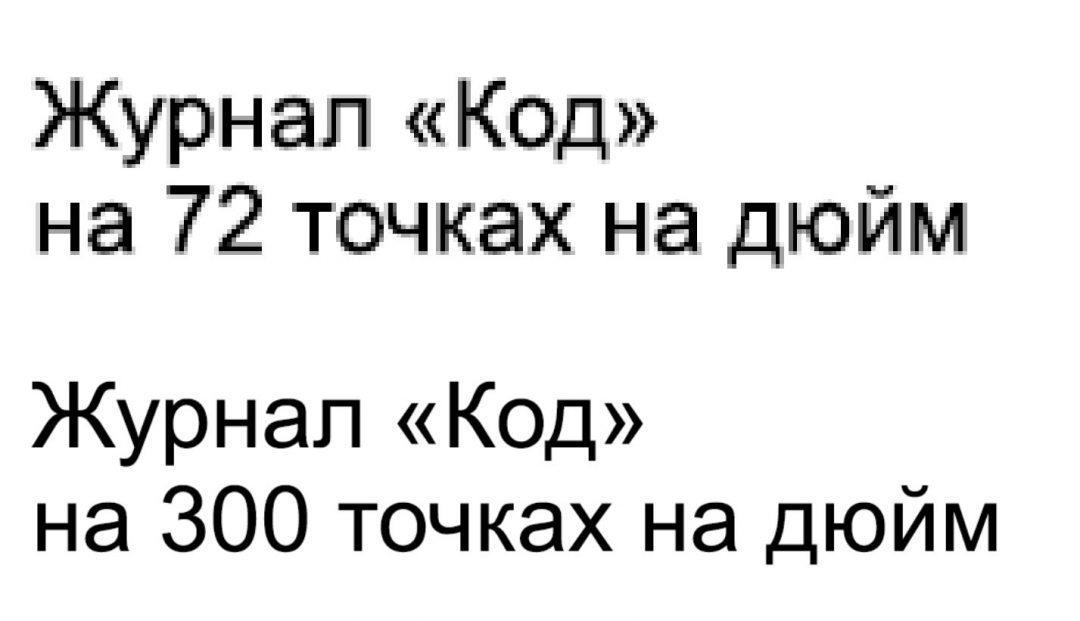
Это привело к тому, что теперь текст на экране выглядит ещё лучше:

Что с этим делать?
На старых компьютерах с Windows, если у вас монитор низкого разрешения, можно включить системное сглаживание Clear Type. Оно использует субпиксельное сглаживание.
А в остальном сейчас система сама заботится о том, чтобы красиво вывести текст. Но теперь вы знаете, как это происходит.