В вакансиях верстальщиков и веб-разработчиков часто указывают, что кандидат должен следовать подходу Pixel Perfect. Это значит, что нужно верстать страницы так, чтобы они пиксель в пиксель совпадали с макетом дизайнера.
Pixel Perfect очень любят заказчики и дизайнеры, а вот разработчики — не очень. Разберёмся, что это такое, как проверить свою вёрстку и всегда ли нужно верстать пиксель в пиксель.
Что такое Pixel Perfect
Вёрстка Pixel Perfect — это когда каждый элемент, картинка и текст на экране находятся на своём месте и имеют ровно тот размер и цвет, как было задумано в оригинальном дизайне веб-сайта или приложения. Проверить результат просто: если совместить с вёрстку макетом, то они должны совпадать до пикселя.
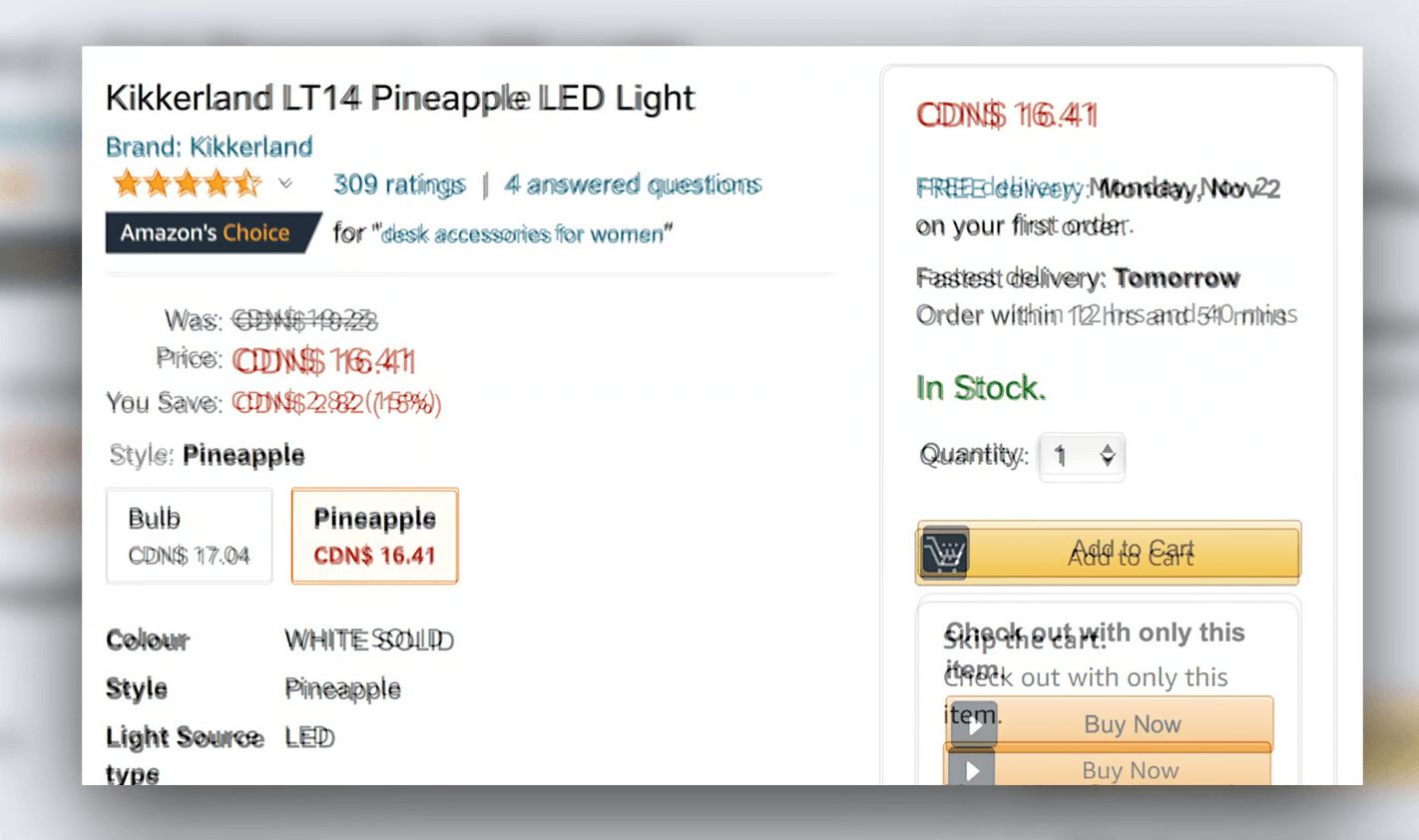
Иногда получается что-то вроде такого — верстальщик сделал страницу, но пиксели из макета и результата явно не совпадают:

В отличие от доступности и кроссбраузерности, Pixel Perfect — это не стандарт, а дополнительное условие в работе.
Идея Pixel Perfect появилась в нулевых, когда разработчики стремились к тому, чтобы свёрстанные страницы выглядели так же, как их нарисовал дизайнер в графическом редакторе. Это было важно, поскольку в то время дизайн создавали под конкретное разрешение экрана и размеры элементов были жёстко заданы. В зависимости от размера экрана или устройства дизайн не менялся. А ещё это считалось показателем крутого скилла у фронтендеров, мол, мы настолько сильны, что делаем результат точно такой же, как в макете.
Сейчас, с развитием резиновой и адаптивной вёрстки, совпадение до пикселя уже не так важно, но подход Pixel Perfect всё равно используют для проверки макетов.
Как проверить Pixel Perfect
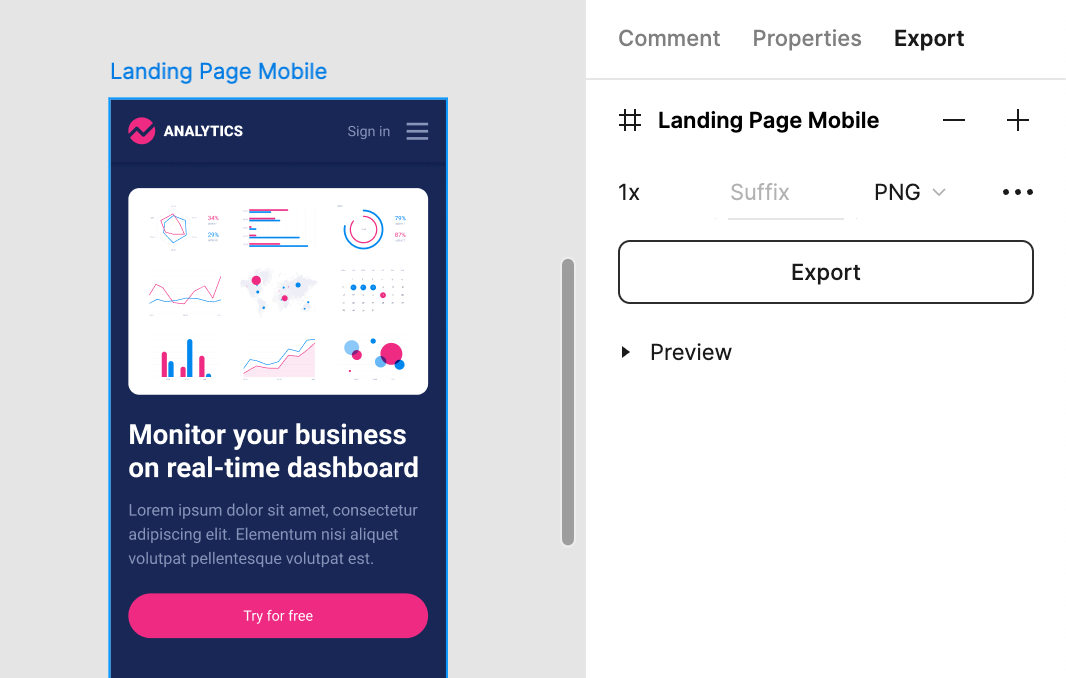
Обычно веб-разработчик получает от дизайнера макет в Figma — онлайн-программе для работы с графикой (или в любой другой программе для дизайна). Если вёрстка адаптивная, то макетов будет несколько — под разные разрешения экрана — и проверять придётся их все. Если нужно проверить мобильную версию, то в Figma выбираем соответствующий макет и сохраняем картинку через Export:

Дальше есть несколько способов сравнить макеты:
1. Сделать скриншот сайта и в графическом редакторе наложить его отдельным слоем на картинку с макетом дизайнера. Затем изменить прозрачность, чтобы видеть одновременно два изображения, и сравнить различия. Это самый неудобный вариант.
2. Использовать специальные инструменты:
3. Использовать браузерное расширение:
Самый удобный из способов — использовать браузерное расширение. Работают они примерно одинаково. Для примера установим Pixel Perfect Pro и посмотрим, как в нём сравнивать макеты.
Проверка на Pixel Perfect
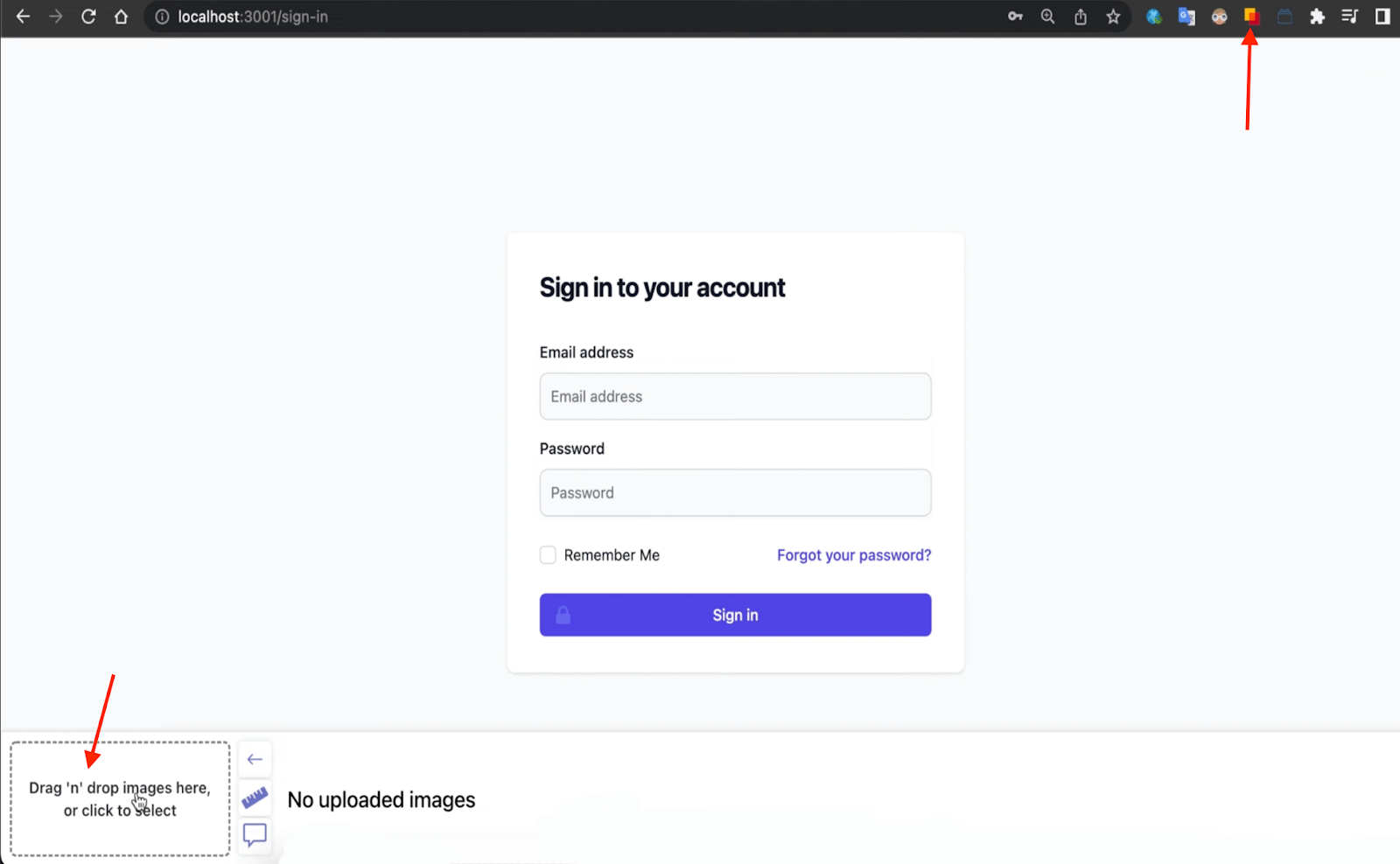
Ставим расширение, открываем страницу со свёрстанным макетом и вызываем расширение. Внизу появится плашка, где можно загрузить картинку для сравнения макетов:

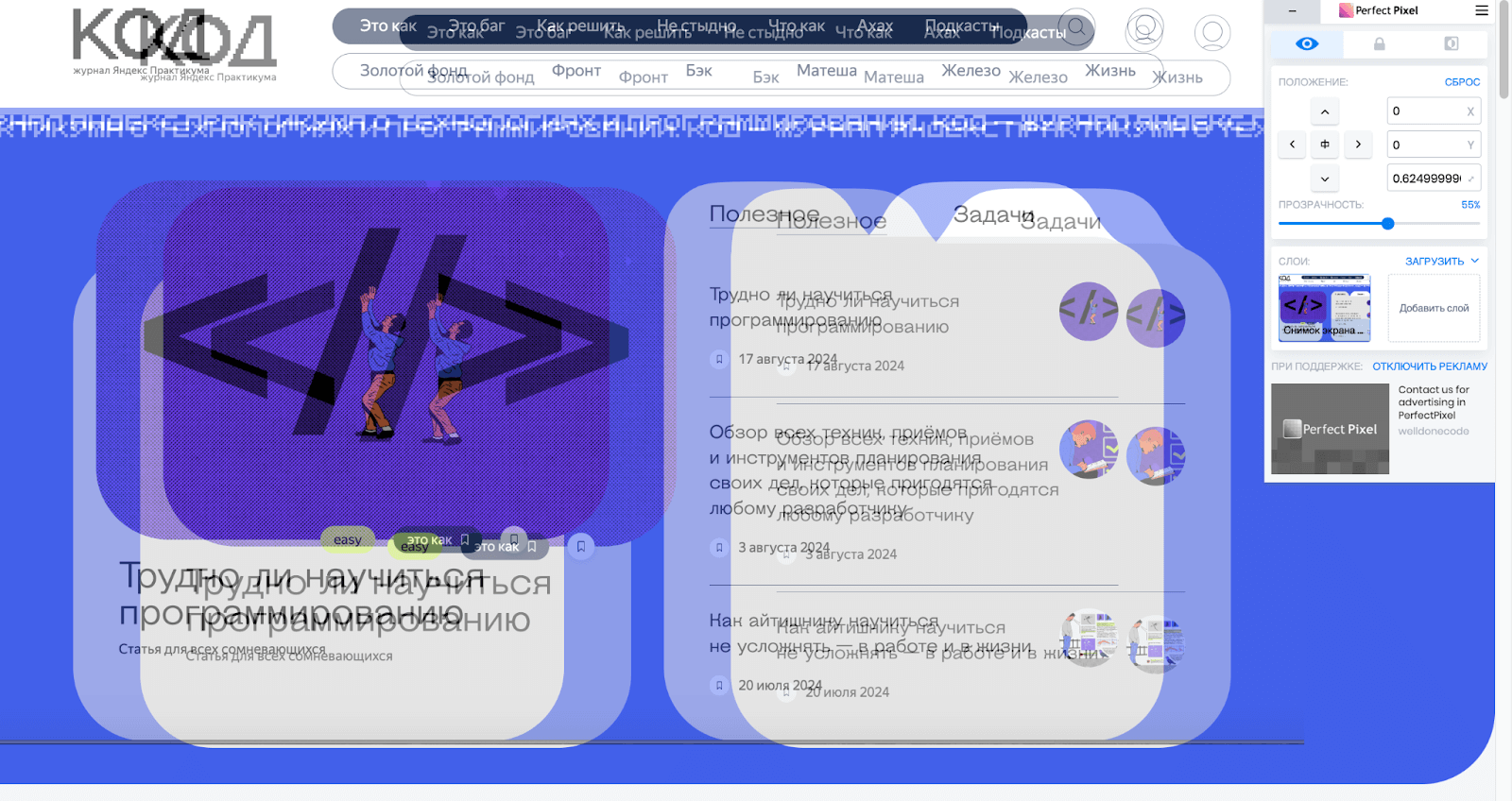
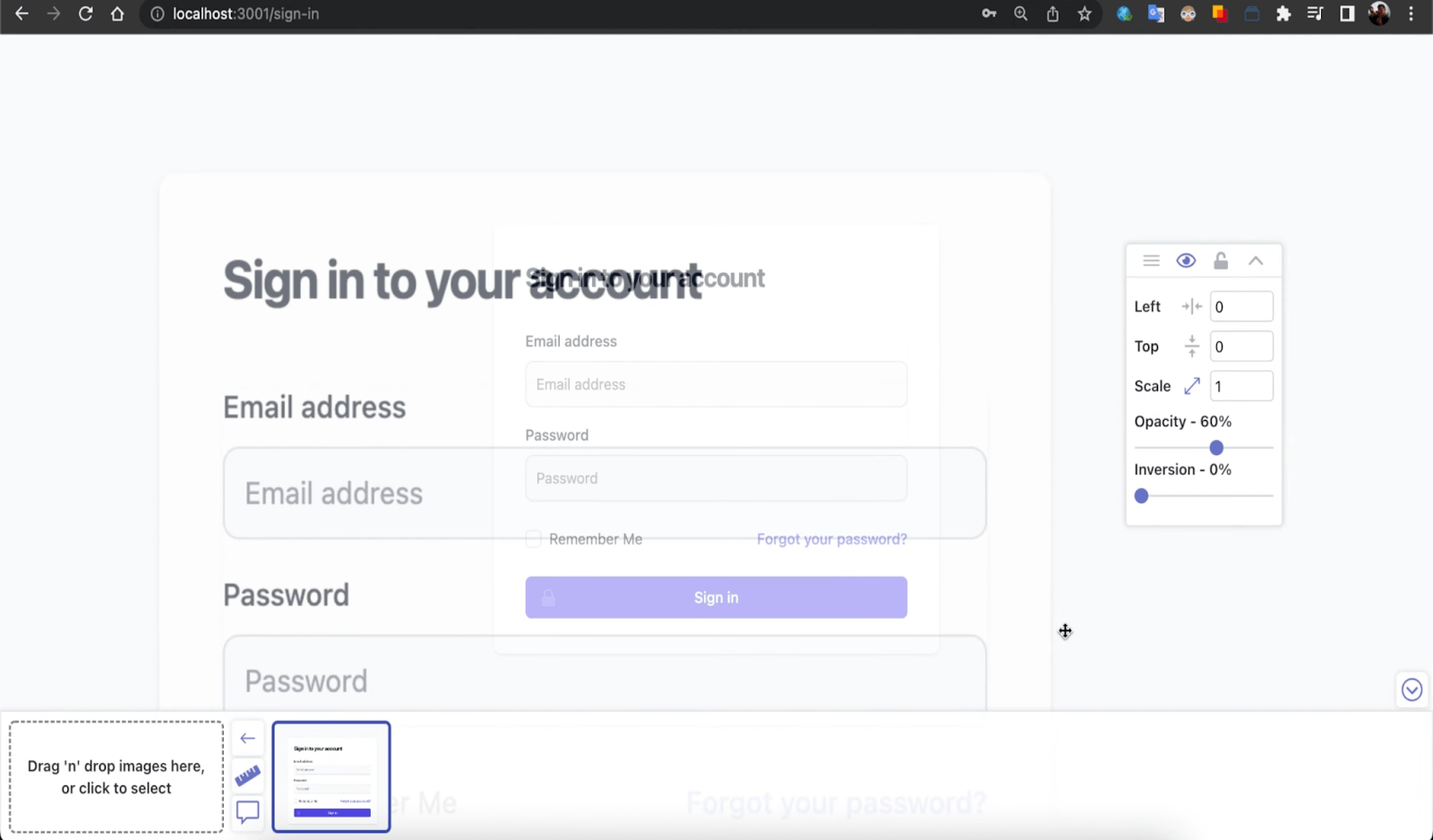
После загрузки картинка наложится на страницу дополнительным прозрачным слоем:

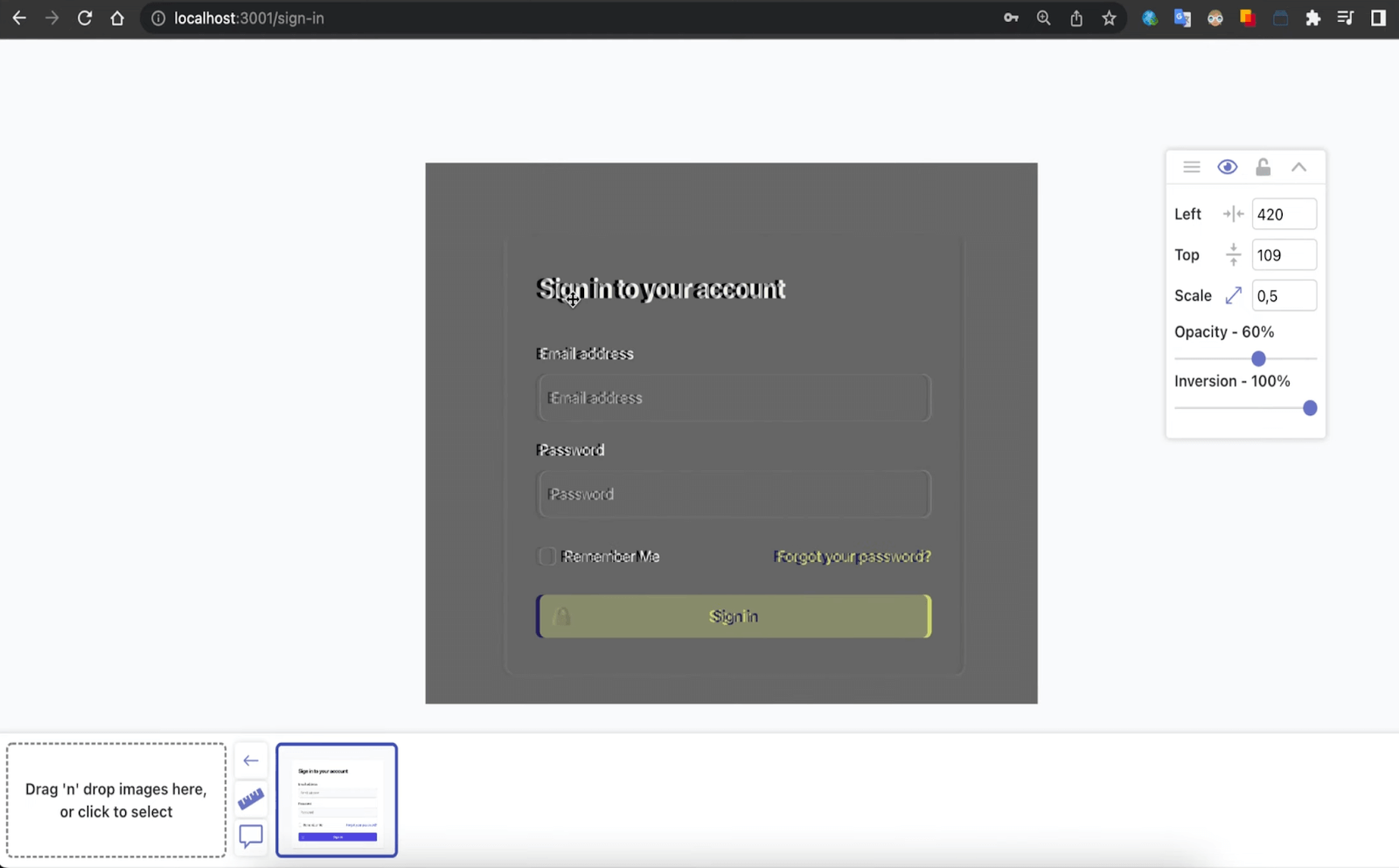
На панели управления справа можно настроить прозрачность слоя, его расположение и степень инверсии. После выравнивания картинки по макету её можно инвертировать, чтобы различия между вёрсткой и макетом стали более заметны. Инверсия помогает выявить мелкие отклонения в расположении элементов, цвете и отступах, поскольку контраст между вёрсткой и макетом станет более очевидным.
На этом примере видны отклонения в расположении кнопки:

Что делают после таких проверок
После сравнения макетов сначала фронтендеры исправляют самые заметные расхождения с дизайном:
- Выравнивают ключевые элементы макета (логотипы, кнопки, баннеры и заголовки).
- Подгоняют размеры блоков и отступы.
- Исправляют несоответствия в цветах и шрифтах, особенно если используются кастомные шрифты.
Figma позволяет получить CSS-код для элементов дизайна. Если видны какие-то явные расхождения, нужно проверить, соответствует ли CSS-код из Figma тому, что используется в проекте. Могут быть ошибки в значениях font-size, line-height, color или padding, которые легко исправить, скопировав код из Figma.
После первого раунда исправлений макеты накладывают снова и при необходимости исправляют остальные несоответствия. Меньшее внимание уделяют точности соответствия длинных текстовых блоков, списков товаров и других областей с повторяющимися элементами, где незначительные отклонения не так заметны. В этих частях макета важнее общее визуальное впечатление.
Для резиновой вёрстки, которая должна адаптироваться к любым размерам экрана без фиксированных точек перелома, основное внимание уделяется тому, как элементы растягиваются и сжимаются и сохраняются ли их пропорции и правильное расположение.
Какие различия допустимы в Pixel Perfect
Максимально допустимое расхождение обычно составляет не более 5 пикселей. Достичь идеальной попиксельной точности часто невозможно даже технически. Дело в том, что с одинаковыми настройками браузера и операционной системы страницы могут различаться.
На отображение страницы влияет множество факторов:
- тип устройства (ПК, ноутбук, планшет или смартфон);
- размер экрана и окна браузера;
- плотность пикселей экрана;
- технология экрана (OLED, LCD и другие);
- уровень масштабирования и размер шрифта по умолчанию;
- производительность устройства и сети;
- коррекция цвета (например, ночной режим).
Всё это приводит к различиям в отображении страницы на разных устройствах.

Поскольку идеал почти недостижим, то основная цель при вёрстке — уменьшить расхождения. Идеальная точность в адаптивных дизайнах требует много времени на тестирование и исправление мелких отклонений на различных устройствах и браузерах. Это долго и дорого с точки зрения трудозатрат, особенно если пользователь не заметит этих мелких различий. Поэтому отклонения допустимы, если не влияют на общее восприятие сайта.
При этом даже точное следование размерам в Figma не гарантирует идеальную вёрстку. В макете дизайнер может использовать оптическое выравнивание, чтобы элемент выглядел гармонично и естественно с точки зрения восприятия. Дизайнер может немного сместить текст или объект, чтобы он казался визуально выровнен по отношению к другим элементам.
А вот в вёрстке это будет выглядеть немного по-другому. Поскольку в CSS используется блочная модель, то элементы выравниваются по математическим параметрам. И такое выравнивание не всегда совпадает с тем, как элемент должен выглядеть. В результате элемент, который выглядел идеально в макете, будет выглядеть смещённым на странице:

В целом с появлением новых инструментов и библиотек требований к попиксельной точности стало меньше. Современные инструменты позволяют быстрее и проще создавать адаптивные макеты, и разработчикам не нужно, как раньше, вымерять каждый пиксель вручную в графическом редакторе, чтобы добиться точного соответствия.
Если у заказчика нет явного требования к Pixel Perfect, то важнее следовать практическому подходу: чтобы сайт был адаптивным, удобным для пользователя и выглядел гармонично на разных устройствах.
Как верстать почти идеально
Есть разные приёмы вёрстки, которые помогут добиться максимально близкого к идеальному результата.
✅ В первую очередь, нужно разобраться с основными принципами дизайна, в том числе с унифицированными значениями отступов и точками перелома для адаптивной вёрстки. Например, если в макете указана ширина 5 px, стоит округлить её до 4 px для упрощения и стандартизации. Так же и с точками перелома: обычно в макете используют три основные (мобильная версия, планшет и десктоп), а кастомные нужно добавлять только при необходимости.
✅ Правильно задавать отступы. С ними часто возникает много проблем, и вот что здесь поможет:
- использовать заранее определённые шаги (например, 4 px, 8 px, 16 px);
- задать отступы от предыдущего элемента к следующему;
- обнулять отступ у последнего элемента в группе;
- выносить размеры отступов в переменные.
✅ Использовать CSS-переменные и миксины, чтобы было проще управлять стилями макета, а все параметры были согласованы. Миксины в препроцессорах позволяют создавать переиспользуемые шаблоны стилей, а переменные — не запутаться в повторяющихся значениях по макету.
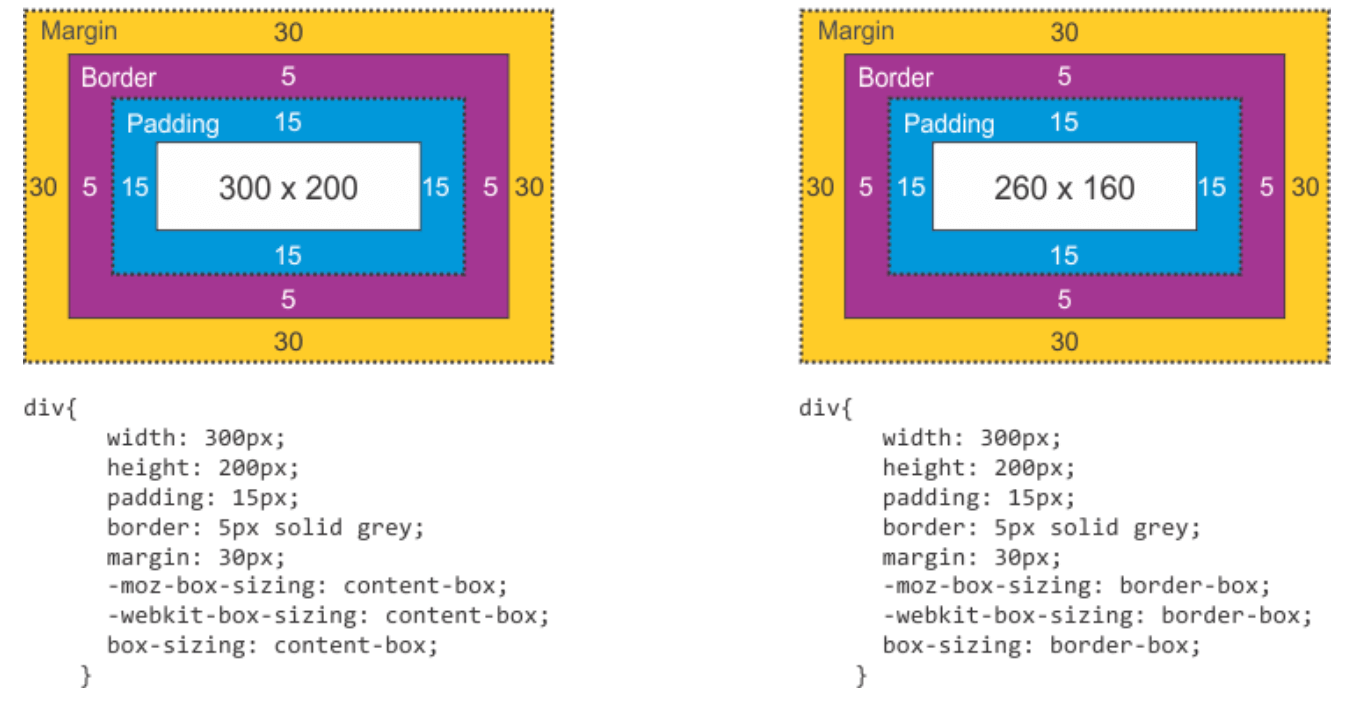
✅ Для упрощения расчёта размеров элементов использовать модель box-sizing: border-box. В ней размеры элементов остаются фиксированными независимо от внутреннего отступа и границы.

✅ Обнулять отступы, чтобы убрать значения по умолчанию в браузере, которые могут вызвать расхождения с макетом. Сделать это можно так:
* {
margin: 0; /* Убирает внешние отступы (margin) по умолчанию для всех элементов */
padding: 0; /* Убирает внутренние отступы (padding) по умолчанию для всех элементов */
box-sizing: border-box; /* Включает padding и border в общую ширину и высоту элемента */
}✅ При вёрстке добавлять временные линии или рамки для выравнивания элементов outline. Так можно сразу увидеть, как элементы располагаются относительно друг друга и соответствуют ли они макету.
✅ Использовать относительные единицы em, rem, vw, vh, чтобы сохранить правильные пропорции элементов. Эти единицы позволяют масштабировать размеры элементов, отступы и шрифты в зависимости от размера шрифта родительского элемента em, корневого элемента rem, ширины окна vw или высоты окна vh.
✅ Для мелких корректировок элементов и использовать transform: translate, что поможет снизить расхождения между математическим выравниванием и оптическим. Функция transform: translate не изменяет размеры и отступы элемента, а просто смещает его на нужное количество пикселей. Это позволяет сохранить элемент в общем потоке документа, не влияя на положение соседних элементов и не вызывая непредсказуемых изменений в макете.
✅ Настроить рендеринг шрифтов для точного соответствия макету. Например, для браузеров на базе WebKit вроде Chrome и Safari можно прописать такое CSS-свойство:
body {
-webkit-font-smoothing: antialiased; /* Улучшает рендеринг шрифтов на экранах */
}Здесь важно протестировать рендеринг шрифтов во всех целевых браузерах.
✅ Если сайт делается с помощью какой-то библиотеки, можно использовать специальные компоненты для более точной настройки расположения элементов и достижения пиксельной точности.
✅ Не забывать уточнять у дизайнеров, если в макете что-то кажется неправильным или непонятным.
Нужно ли следовать Pixel Perfect, если такого требования нет?
Новичкам, осваивающим вёрстку, нужно. Так можно быстрее научиться правильно работать с отступами, замечать недочёты на странице и развить внимание к деталям. Заодно получится разобраться, как отдельные элементы дизайна взаимодействуют друг с другом на странице.
Опытным веб-разработчикам стоит скорее ориентироваться на контекст задачи и ожидания заказчика. Но даже если нет требования верстать в пиксель, стремление к точности может улучшить визуальное качество будущего продукта.