Недавно мы рассказывали о том, чем отличается растровая графика от векторной. Если коротко: растровая графика фотореалистичная, состоит из точек, но её нельзя увеличивать бесконечно без потери качества. Векторная графика работает наоборот: она подходит не для фотографий, а больше для простых рисунков, но её можно увеличивать как угодно и качество останется идеальным.
Сегодня поговорим о том, как рисовать векторную графику в вебе стандартными средствами HTML.
Что такое и зачем нужно SVG
SVG расшифровывается как scalable vector graphics, «масштабируемая векторная графика». Это значит, перед нами векторное изображение, которое можно масштабировать без потери качества.
SVG — это не единственный формат векторной графики, есть много других. Но именно SVG используют на веб-страницах и в HTML-коде. Его инструкции оптимизированы для веб-разработки, и отрисовка происходит прямо в браузере. И, самое главное, все команды SVG представлены в виде текста и координат, а не в виде отдельных файлов. Это значит, что SVG-изображение можно зашить прямо в код веб-страницы, что иногда бывает незаменимо.
SVG используется в вебе для отрисовки:
- геометрических фигур и линий,
- логотипов,
- элементов интерфейса на странице,
- простых картинок и иллюстраций.
Как использовать SVG на странице
Обычно когда хотят что-то нарисовать в HTML, то используют холст с тегом <canvas> и рисуют на нём. Но плюс SVG-графики в том, что для неё не нужен отдельный холст — можно рисовать что угодно в любом месте страницы с помощью тега <svg>..</svg>. Все объекты, которые нам нужно нарисовать, задаются между этими тегами.
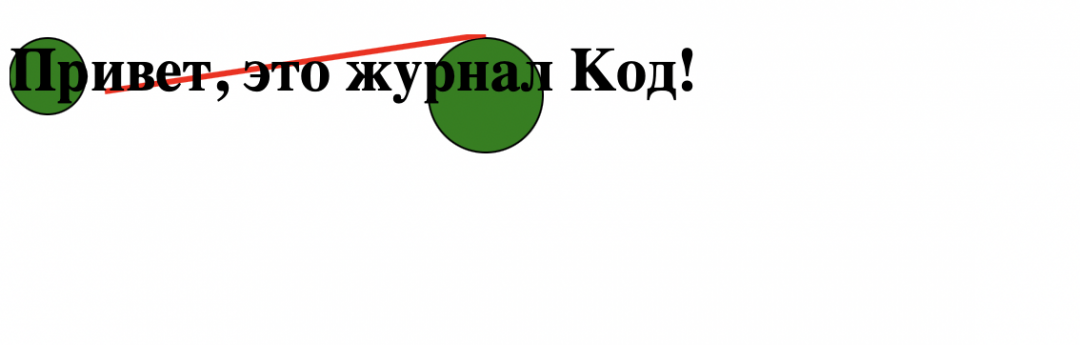
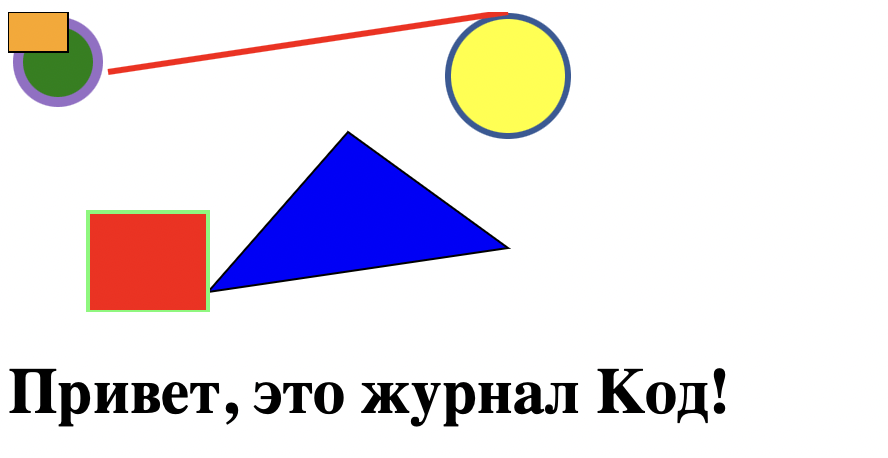
Например, мы можем поставить на странице любой заголовок, а потом прямо поверх него нарисовать пару зелёных кругов и красную линию:

Теперь давайте разберёмся, как это у нас получилось и что для этого нужно.
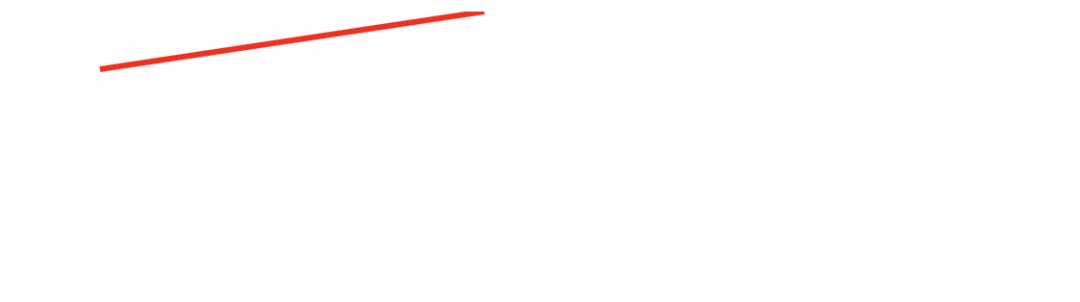
Линия
Линия — самый простой элемент SVG-графики. Чтобы нарисовать линию, нам нужно знать:
- начальные и конечные координаты,
- толщину линии,
- и её цвет.
Для линии используется тег <line/>:
<line
x1=»50″ y1=»30″ ← начальные координаты линии
x2=»250″ y2=»0″ ← конечные координаты
stroke-width=»3″ ← толщина линии
stroke=»red» ← цвет
/> Соберём всё вместе:
<line x1="50" y1="30" x2="250" y2="0" stroke-width="3" stroke="red"/> Теперь обернём эту команду в тег <svg>, поставим на страницу и посмотрим на результат:

<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>SVG-графика</title>
</head>
<body>
<svg>
<line x1="50" y1="30" x2="250" y2="0" stroke-width="3" stroke="red"/>
</svg>
</body>
</html>Круг
Для круга используется команда <circle/>, в которой нам нужно указать:
- центр круга,
- радиус,
- цвет заливки,
- толщину контура,
- цвет контура.
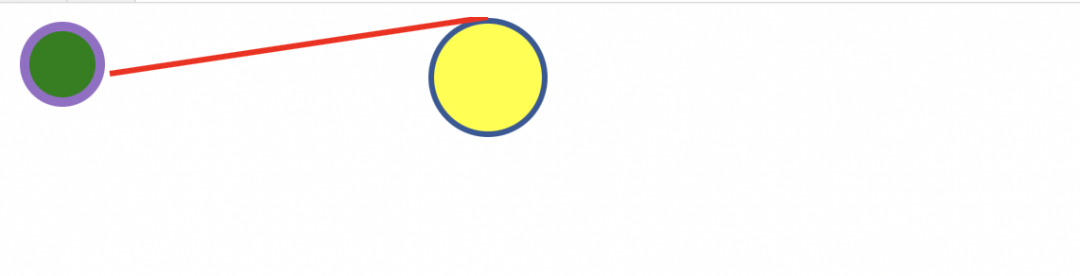
Чтобы нарисовать зелёный круг с жирной фиолетовой обводкой, зададим такие параметры:
<circle
cx=»25″ cy=»25″ ← центр круга
r=»20″ ← радиус
fill=»green» ← цвет заливки
stroke-width=»5″ ← толщина контура
stroke=»rgb(150,110,200)» ← цвет контура
/>Соберём вместе, добавим второй круг и тоже положим это внутрь тега <svg>:
<circle cx="25" cy="25" r="20" fill="green" stroke-width="5" stroke="rgb(150,110,200)"/>
<circle cx="250" cy="32" r="30" fill="yellow" stroke-width="3" stroke="rgb(50,90,150)"/>
Прямоугольник
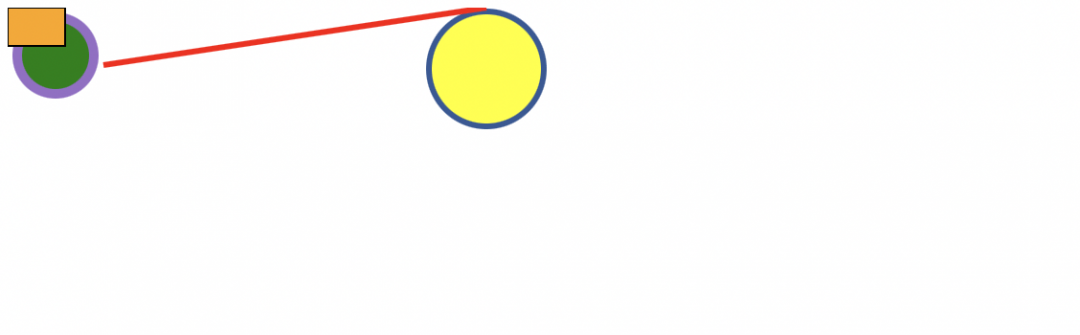
С прямоугольниками тоже всё просто — указываем размеры, цвет заливки, а также цвет и толщину контура:
<rect
width=»30″ ← ширина
height=»20″ ← высота
fill=»orange» ← цвет прямоугольника
stroke-width=»1″ ← толщина контура
stroke=»rgb(0,0,0) ← цвет контура
«/><rect width="30" height="20" fill="orange" stroke-width="1" stroke="rgb(0,0,0)"/>
Минус стандартного прямоугольника в том, что он всегда рисуется от точки с координатами (0,0). Если прямоугольник нужен в другом месте, используют многоугольник.
Многоугольник
Многоугольник — это фигура, которая получается так:
- Мы задаём любое количество точек по координатам.
- Через эти точки по порядку проходят линии, причём последняя точка соединяется с первой.
- То, что получилось внутри границ линий, закрашивается выбранным цветом.
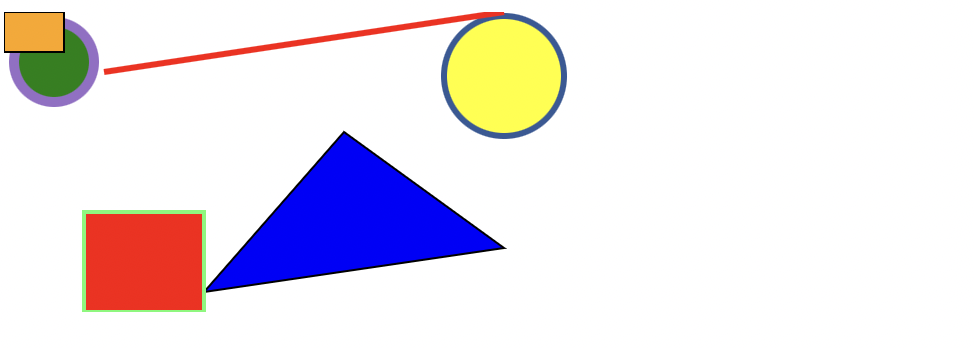
Например, вот что нужно, чтобы нарисовать синий треугольник:
<polygon
points=» ← начались координаты вершин треугольника
100,140 ← координаты первой точки
250,118 ← координаты второй точки
170,60 » ← координаты третьей точки
fill=»blue» ← цвет фигуры
stroke-width=»1″ ← ширина обводки
stroke=»rgb(0,0,0) ← цвет обводки
«/><polygon points="100,140 250,118 170,60 " fill="blue" stroke-width="1" stroke="rgb(0,0,0)"/>
<!-- сразу добавим ещё одну фигуру -->
<polygon points="40,100 100,100 100,150 40,150" fill="red" stroke-width="2" stroke="rgb(100,250,110)"/>
Как видите, многоугольник позволяет располагать любые фигуры в любом месте страницы.
Продвинутый уровень
Теперь добавим заголовок, чтобы получить картинку как в начале статьи. Пишем после тега <svg> тег <h1>:
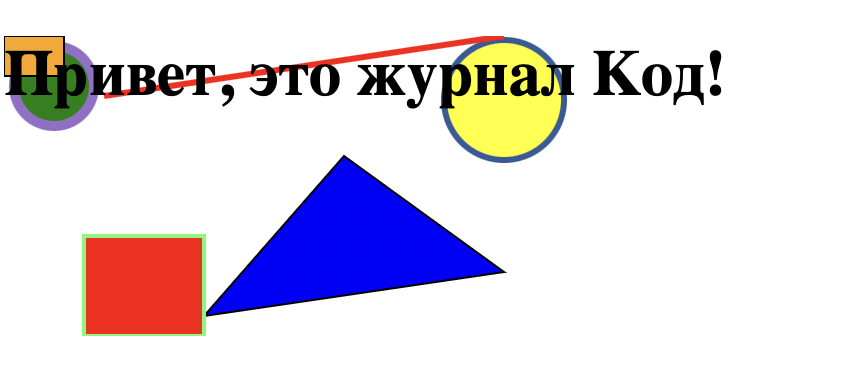
<h1>Привет, это журнал Код!</h1>

Так как наш тег с заголовком первого уровня написан ниже тега с графикой, то браузер и разместил заголовок ниже картинок. Чтобы графика легла сверху текста, нужно пойти на хитрость:
- Добавить стиль к svg-тегу.
- В этом стиле прописать абсолютное позиционирование и установить значение z-index = -1, чтобы слои с рисунками оказались ниже всех и не мешали остальным.
- Также в этот стиль нужно добавить свойство display: block — оно управляет тем, как располагается содержимое всего блока. Подробно про это свойство мы рассказывали в подборке полезных CSS-команд — почитайте, если интересно, как управлять внешним видом страницы.
Добавим это в стили и соберём полную страницу:
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>SVG-графика</title>
<style type="text/css">
svg{
position:absolute;
z-index:-1;
display: block;}
</style>
</head>
<body>
<svg>
<!-- круги -->
<circle cx="25" cy="25" r="20" fill="green" stroke-width="5" stroke="rgb(150,110,200)"/>
<circle cx="250" cy="32" r="30" fill="yellow" stroke-width="3" stroke="rgb(50,90,150)"/>
<!-- линия -->
<line x1="50" y1="30" x2="250" y2="0" stroke-width="3" stroke="red"/>
<!-- прямоугольник -->
<rect width="30" height="20" fill="orange" stroke-width="1" stroke="rgb(0,0,0)"/>
<!-- многоугольники -->
<polygon points="100,140 250,118 170,60 " fill="blue" stroke-width="1" stroke="rgb(0,0,0)"/>
<polygon points="40,100 100,100 100,150 40,150" fill="red" stroke-width="2" stroke="rgb(100,250,110)"/>
</svg>
<h1>Привет, это журнал Код!</h1>
</body>
</html>
Внешние SVG-файлы
Инструкции SVG можно упаковывать во внешние файлы и подключать как обычные изображения. Например, вы нарисовали красивую иконку в векторном редакторе, сделали экспорт в формат SVG и подключили к странице как обычное изображение. Браузер поймёт инструкции и нарисует ваше изображение красиво и плавно, какого бы размера оно ни было.
Это особенно полезно на мониторах высокого разрешения и на мобилках: например, если вам на сайте нужны какие-то иконки, вы можете подключить их как SVG-файлы, и браузер отрисует их корректно хоть на retina-дисплеях, хоть на старых Full-HD мониторах.
Если хотите попробовать, скачайте любую из иконок Чикина и добавьте на сайт через тег <img src="..."> — увидите, как это красиво. Не забудьте указать width и height, чтобы векторная картинка знала, в каком размере отрисовываться.
Что дальше
Мы разобрали только самые основы SVG-графики. Дальше будем делать красивую SVG-анимацию, рисовать логотипы и работать с векторной графикой на продвинутом уровне. Подпишитесь на нашу рассылку, чтобы не пропустить новые выпуски.