В прошлый раз мы говорили о таблицах в HTML. Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Также мы упоминали, что на заре интернета таблицы были единственным способом сверстать многоколоночный сайт. Сейчас это выглядит дико, потому что с тех пор технологии дизайна в вебе шагнули далеко вперёд. Но в начале нулевых этих технологий не было, и приходилось копаться в таблицах.
Сегодня во имя сохранения исторической памяти мы сверстаем страницу на таблицах — как это делали наши отцы.
Что делаем
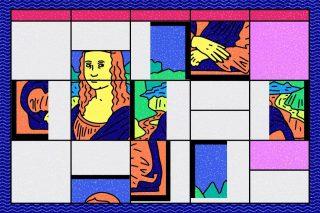
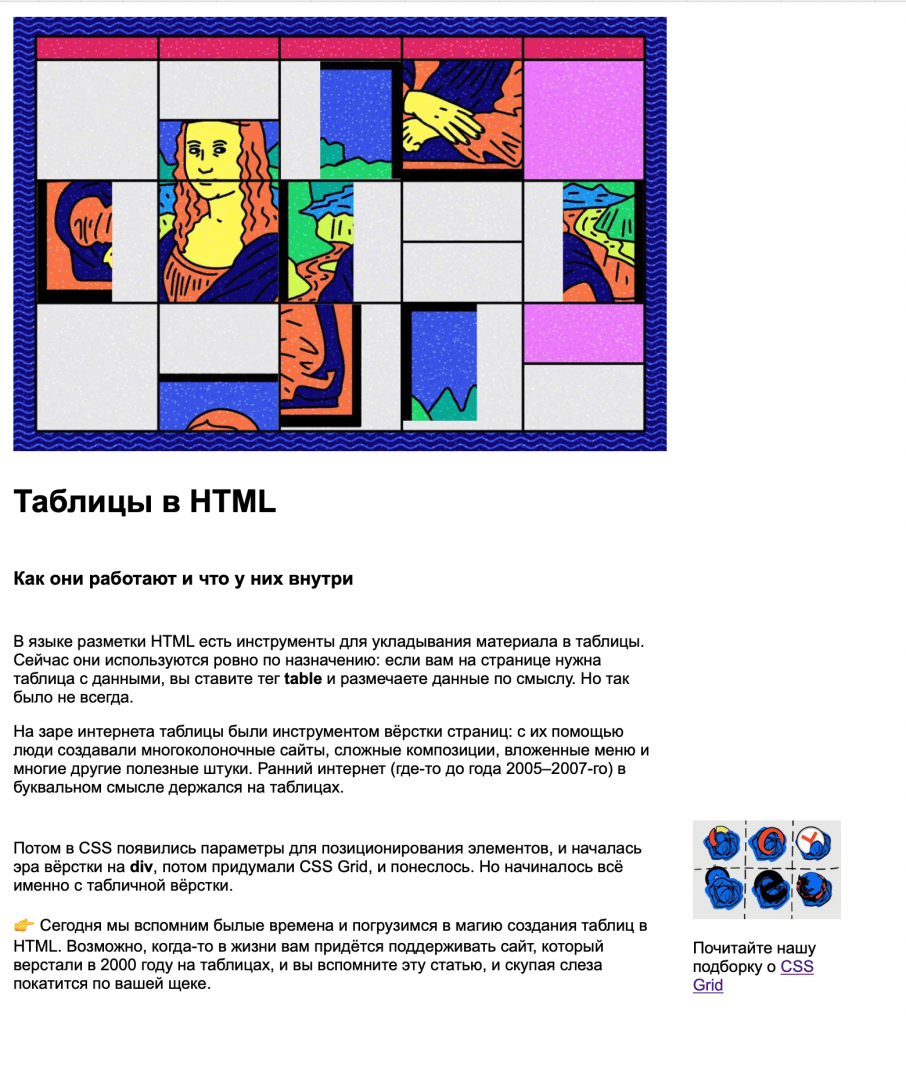
Попробуем воссоздать каркас страницы «Таблицы в HTML»:

Что нам понадобится
Наш проект будет состоять из одной HTML-страницы, внутри которой мы разместим все нужные элементы: вёрстку и стили. Нам достаточно будет её собрать и открыть в браузере.
Всё остальное мы возьмём из той статьи — и картинки, и текст, и то, как расположены элементы.
За основу возьмём пустой валидный шаблон HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
</style>
</head>
<body>
</body>
</html>Оговорка о CSS
Многое в этом упражнении можно сделать быстрее, проще и аккуратнее, если использовать CSS. Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
А вообще в современном мире нужно верстать с помощью CSS, читайте об этом вот эту подборку:










Делаем таблицу
Начнём с таблицы, внутри которой всё будет жить. Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Наконец, настроим расстояние между ячейками в 10 пикселей, чтобы они не слипались:
<table width="800px" cellpadding="0" cellspacing="10" border="1">
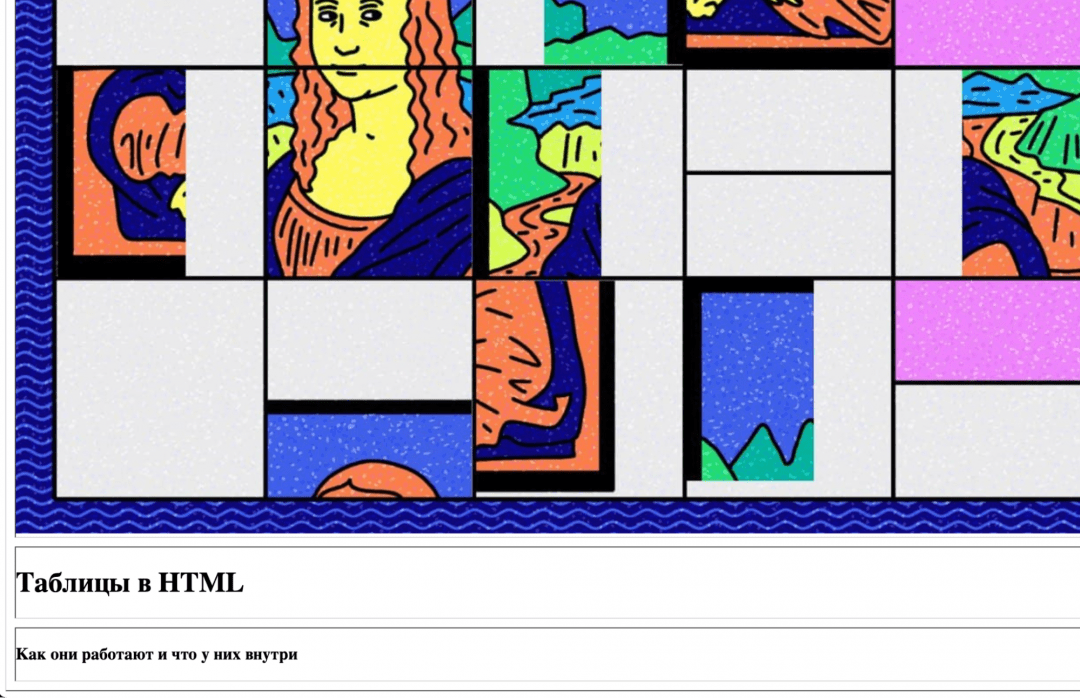
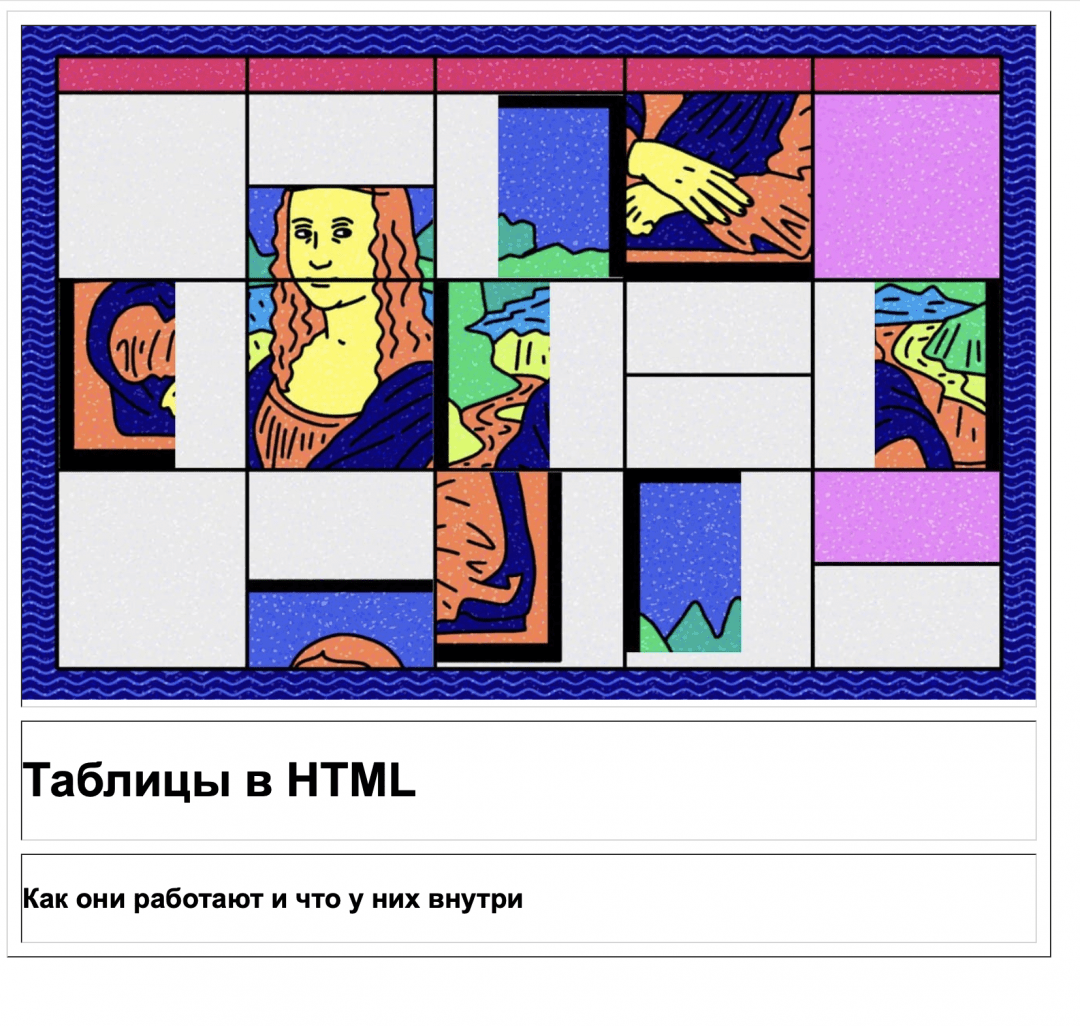
</table>Без содержимого вся наша таблица выглядит как линия на 800 пикселей, поэтому добавим картинку, заголовок и подзаголовок из оригинальной статьи. Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
<table width="800px" cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h1>Таблицы в HTML</h1>
</td>
</tr>
<tr>
<td>
<h3>Как они работают и что у них внутри</h3>
</td>
</tr>
</table>
Стали видны границы вокруг ячеек — это хорошо. Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img width="100%">:
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>

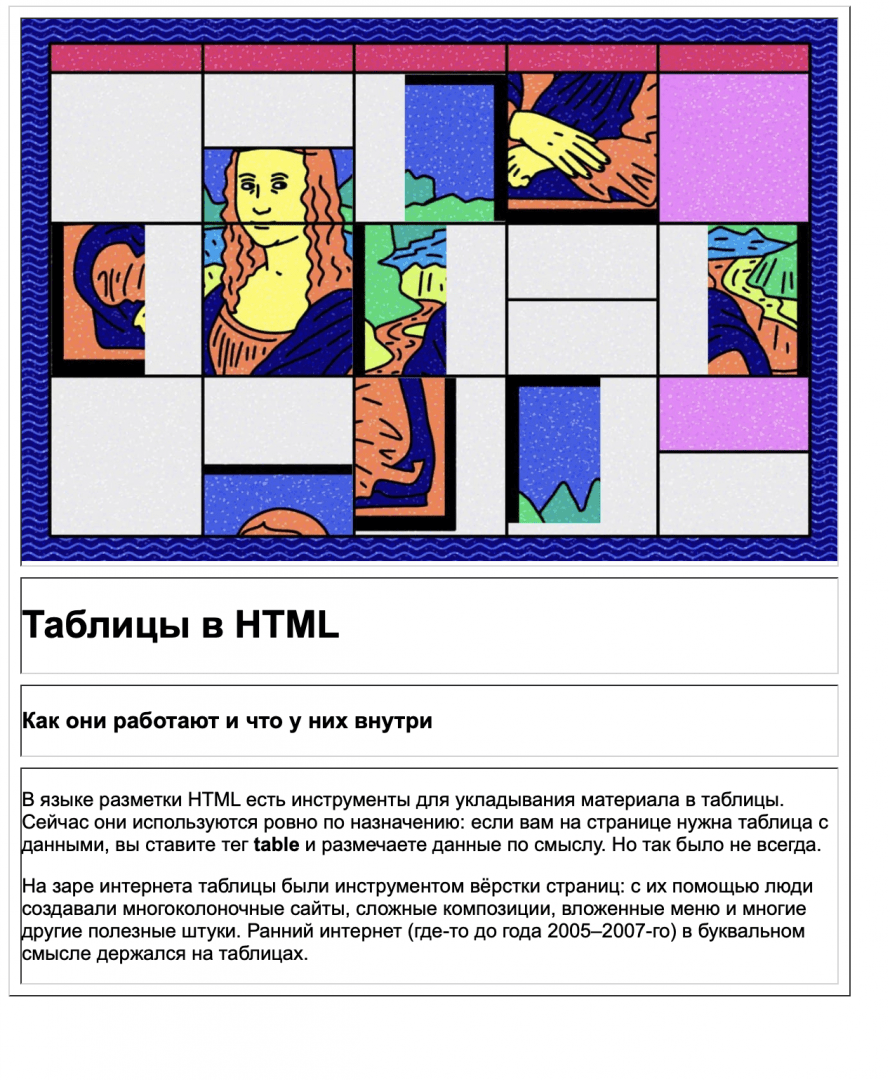
Точно так же добавляем следующие пару абзацев — всё в одну ячейку. Смысл в том, что нам достаточно добавить новую ячейку, а абзацы внутри неё сами разместятся друг под другом, потому что так работает тег <p>:
<table width="800px" cellpadding="0" cellspacing="10" border="1" >
<tr>
<td>
<img width="100%" src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h1>Таблицы в HTML</h1>
</td>
</tr>
<tr>
<td>
<h3>Как они работают и что у них внутри</h3>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>
Добавляем выноску: плохой способ
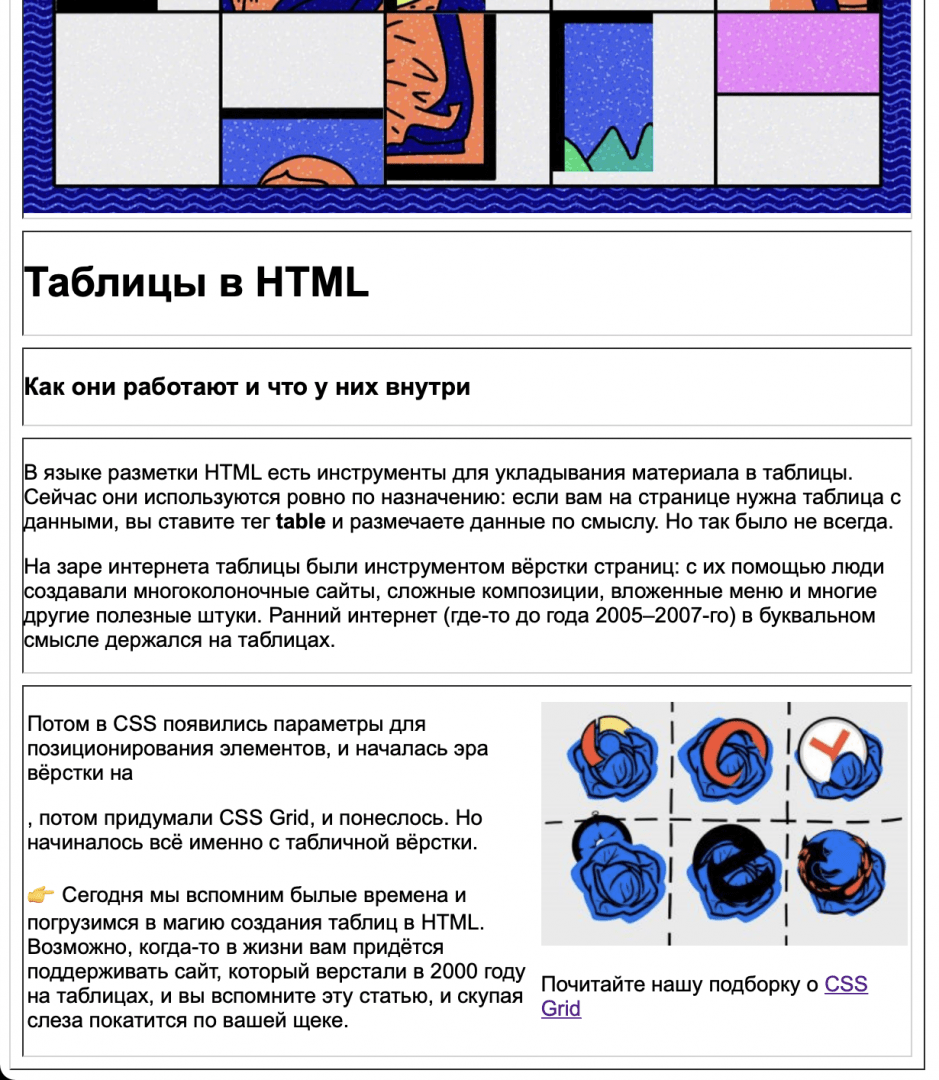
Теперь сверстаем более сложный элемент — текст и выноску рядом с ним. В оригинале это выглядит так:

Правильный способ добиться этого — переверстать всю таблицу так, чтобы появилось правое «поле». Для этого нужно будет добавить в таблицу ещё один столбец. Мы так сделаем, но чуть позднее. А сначала — корявое решение, чтобы показать мощь таблиц в HTML.
Парадоксальным образом внутри одной таблицы в HTML может жить другая таблица. С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
Внутренняя таблица будет отвечать за текст с полем. У неё будет одна строка с двумя столбцами: в первом пусть будет текст, а во втором — картинка и ссылка. И всё это мы положим внутрь ячейки нашей основной таблицы.
Запишем это в виде HTML:
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table width="100%">
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
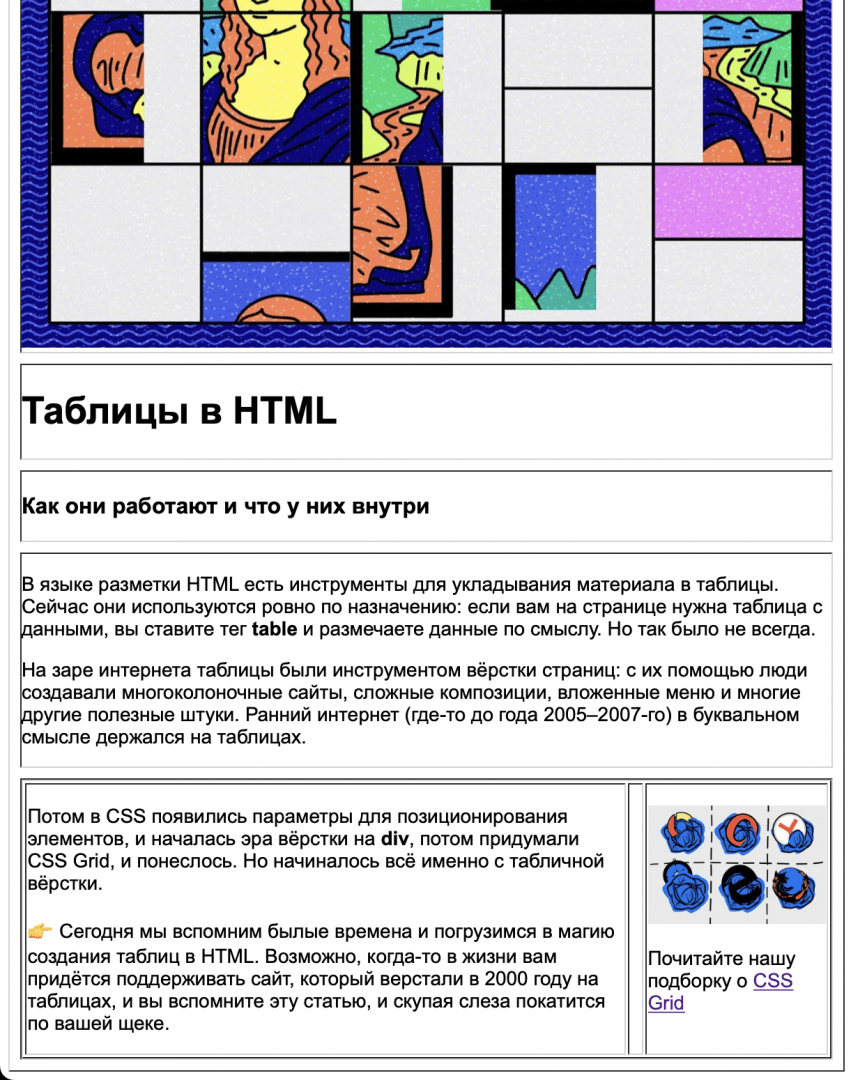
Вроде всё получилось, но видно, что справа текст с картинкой стоит слишком близко к основном тексту слева. Чтобы дать этой ячейке поменьше пространства и отступить от основного текста (не используя красивый и аккуратный CSS), поступим так:
- Добавим между ними пустую ячейку шириной 10 пикселей — она отделит врезку от основного текста
- Укажем, что ширина картинки будет 170 пикселей
Вот что у нас получилось в итоге:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table width="800px" cellpadding="0" cellspacing="10">
<tr>
<td>
<img width="100%" src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h1>Таблицы в HTML</h1>
</td>
</tr>
<tr>
<td>
<h3>Как они работают и что у них внутри</h3>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table width="100%">
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td width="10px">
</td>
<!-- третья ячейка в первой строке -->
<td >
<img width="170px" src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Поле для выносок: правильный подход
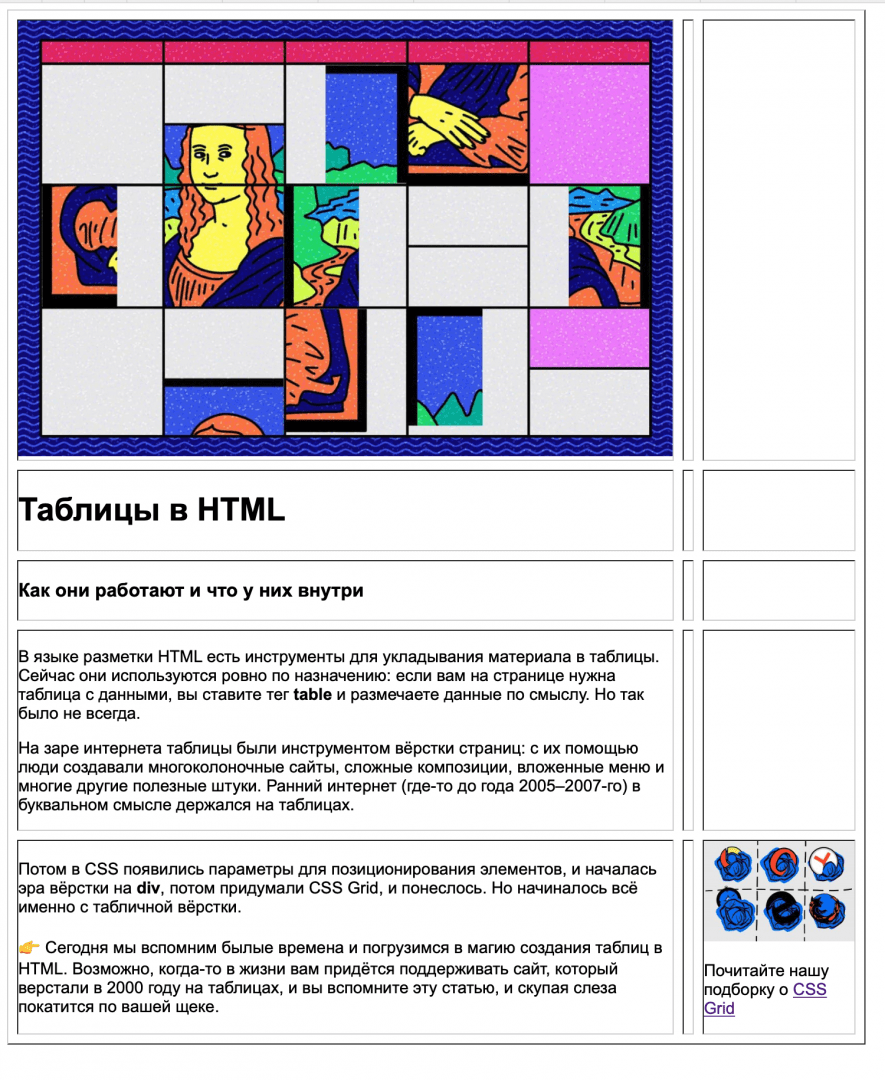
Мы воспользовались костылём, чтобы показать возможности вложенных таблиц. Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Конструкционно выглядеть должно так:
| Основная колонка, ширина 800 пикселей | Межколонник, 10 пикселей | Боковая колонка, 170 пикселей |
| Иллюстрация | ||
| Текст | ||
| Текст | Выноска | |
| (Остальной текст, если надо) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table width="970px" cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img width="100%" src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td width="10px"></td>
<td width="170px">
</tr>
<tr>
<td>
<h1>Таблицы в HTML</h1>
</td>
<td width="10px"></td>
<td width="170px">
</td>
</tr>
<tr>
<td>
<h3>Как они работают и что у них внутри</h3>
</td>
<td width="10px"></td>
<td width="170px">
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td width="10px"></td>
<td width="170px">
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td width="10px"></td>
<td >
<img width="170px" src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>

Что дальше
Это только вершина айсберга табличной вёрстки. Там есть ещё много интересного и сложного — особенно когда нужно будет что-то выровнять по центру. Но в современном мире это всё больше теряет актуальность: сейчас мы верстаем элегантнее и эффективнее с помощью CSS. Но если когда-нибудь вы будете поддерживать винтажные сайты или верстать email-рассылки, вы будете удивлены, что там до сих пор верстают на таблицах. Теперь вы знаете, как это работало раньше.
А чтобы узнать, как всё работает сейчас, приходите в «Практикум».