JavaScript создавали для простых скриптов в вебе, поэтому авторы сделали серию допущений, чтобы его можно было быстро освоить. Но постепенно язык стал очень востребованным, его начали использовать буквально везде, и на больших проектах начали появляться проблемы.
На помощь приходит TypeScript — язык, который в 2012 году разработали в Microsoft. Он решает некоторые недостатки JavaScript, при этом не требует особых усилий для изучения. Посмотрим на некоторые отличия этого языка от привычного JS.
Строгие типы данных
Одна из особенностей JavaScript — динамическая типизация. Тип переменных задаётся нестрого, из-за этого, например, в любом участке кода число можно превратить в строку. Это не особо страшно, если один разработчик делает небольшой проект для сайта и хорошо разбирается в коде. А вот в больших проектах может привести к ошибкам.
В TypeScript типизация строгая — указать тип переменной нужно при её создании, а изменить в будущем нельзя. Например:
let a: string; // Завели переменную «a» и указали, что это строка. Теперь она останется строкой и не превратится случайным образом в число
Если нужно, то можно задать переменную, у которой может быть любой тип. Если это потребуется, его можно изменить во время работы системы:
let any: any; // Завели переменную any, у которой может быть любой тип
В TypeScript есть типы данных, которых нет в JavaScript. Например, enum — перечисление:
enum iPhonePrice {
XR = 799,
XI = 899,
XII = 999}; // Создали перечисление iPhone с ценами на возможные варианты
В будущем можно вызвать это перечисление и подставить значение:
let total: number = iPhonePrice.XR; // Создали переменную total, указали, что она — число, и задали ей в качестве значения стоимость iPhone XR.
Поиск ошибок прямо в IDE
Найти ошибки, связанные с динамической типизацией, в JavaScript можно только тогда, когда код уже написан, — для этого придётся его где-то запустить. С TypeScript всё по-другому, код проверяется прямо в редакторе, на лету.
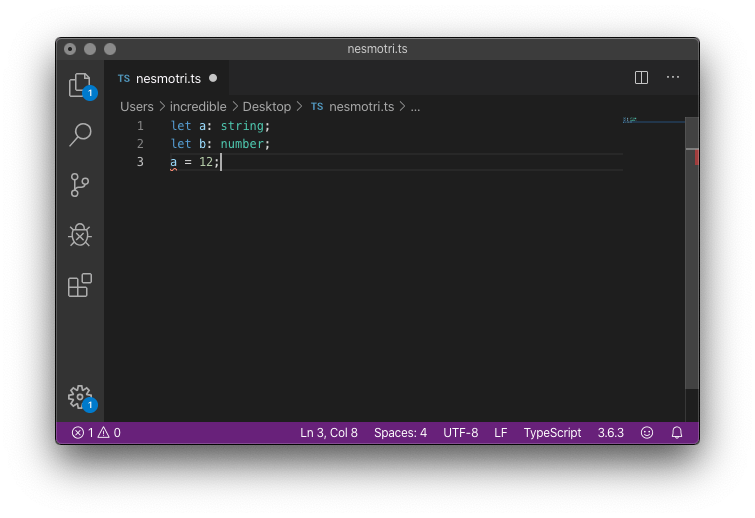
Писать на TypeScript можно в любом софте, который понимает язык из коробки или с помощью внешнего плагина. Например, Sublime, VSC или Atom. Вот как поиск ошибок работает в Visual Studio Code. Возьмём для примера ts-проект с двумя переменными: a и b, где a — это строка, а b — число:

Попробуем присвоить переменной «a» значение 12.

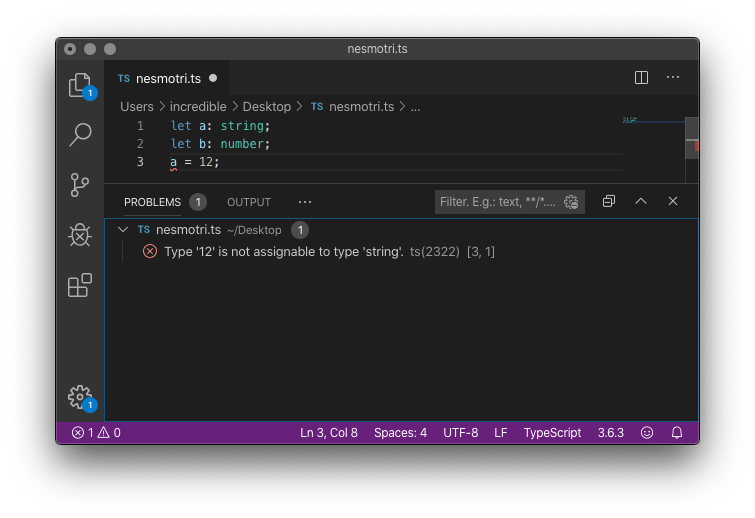
В редакторе высвечивается ошибка:

TypeScript подсказывает, что мы не можем задать значение 12 для переменной «a». Потому что «a» должно быть строкой, а 12 — число. Попробуем присвоить не 12, а “12”, и ошибка пропадёт.
Интерфейсы и классы
В TypeScript лучше реализованы некоторые идеи ООП, например, классы и интерфейсы.
Интерфейс — способ описать форму объекта — список свойств и их тип. Например, создадим интерфейс пользователя:
interface IUser {
name: string,
age: number,
}
Теперь можно создать с помощью этого интерфейса нового пользователя:
const alexey: IUser = {
name: Alexey,
age: 18,
}
Интерфейсы помогают избегать ошибок. Бывает, что программист создаёт объект, но добавляет в него какое-то новое свойство или опечатывается в названии старого. В классическом JS это не остановит выполнение программы — просто в объекте появится еще одно свойство, но уже с опечаткой. И дальше в коде будут необъяснимые ошибки, которые будет очень трудно отловить.
С типизацией накосячить сложнее — если опечатался в названии свойства, появится ошибка.
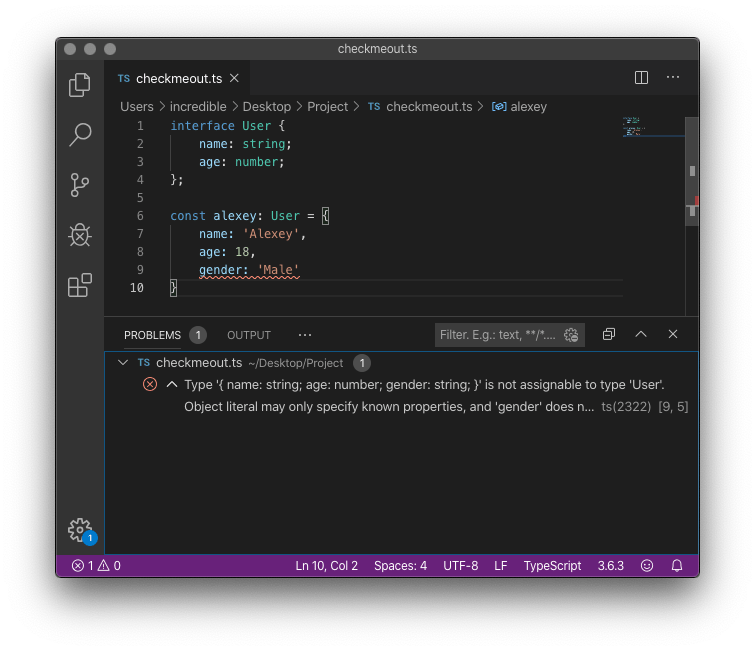
Создадим интерфейс пользователя с полями «Имя» и «Возраст», а затем на его основе — пользователя Alexey со свойствами «Имя», «Возраст» и «Пол». Редактор кода поругается — в интерфейсе третьего свойства нет:

Обратная совместимость
После компиляции кода на TypeScript создаётся обычный код JavaScript, который можно сразу использовать в проекте. Переписать проект на TS можно буквально по частям: потихоньку перерабатывать модули один за другим, когда на это будут ресурсы. Никаких конфликтов не возникнет.
Эту статью мы написали по мотивам интервью с Александром Штыковым — фронтенд-лидом Деловой Среды. С недавних пор TypeScript стал стандартом во всех проектах, над которыми работают команды Александра.
Почитайте про его карьерный путь и технологии, которые он изучил, чтобы дорасти от контент-менеджера до технического руководителя →