Мы как-то рассказывали о Pure CSS — простом фреймворке для создания страниц. Сегодня познакомимся с более сложным фреймворком UIkit: подключим его и соберём страницу с разными элементами.
Коротко про фреймворки
Чтобы не создавать пользовательский интерфейс с нуля, используют фреймворки. Это как строительные наборы с уже готовыми элементами, из которых можно собрать внешний вид веб-сайта или приложения. Так получается быстрее и проще, чем писать всё с нуля. Если в команде нет дизайнера или нужно быстро собрать прототип сайта, то фреймворк — идеальное решение. Все компоненты сразу выглядят хорошо и выдержаны в едином стиле, так что не нужно быть дизайнером. Элементы автоматически подстраиваются под экраны разных размеров, и не нужно отдельно предусматривать адаптивность. А поскольку всё уже проверено, меньше вероятность допустить ошибки в коде.
Что такое UIkit
UIkit — CSS-фреймворк для разработки интерфейсов. Это проект с открытым исходным кодом от компании YOOtheme, которая делает продукты для WordPress и Joomla — популярных систем управления контентом (CMS).
В первую очередь UIkit содержит базовые стили для элементов: кнопок, форм, таблиц и так далее. Но, кроме них, в этом фреймворке есть много готовых JavaScript-компонентов, которые помогают создавать интерактивные элементы: модальные окна, слайдеры, выпадающие меню, карусели и другие. Вот ключевые возможности UIkit:
- Можно загружать только нужные компоненты и таким образом уменьшать размер и сложность проекта.
- С помощью препроцессоров Less и Sass можно легко менять стили, цвета, шрифты и другие параметры, используя переменные и миксины.
- Акцент на мобильные устройства — все компоненты автоматически подстраиваются под различные размеры экранов. Сетку вообще можно настроить как угодно.
- Встроенные скрипты позволяют добавлять интерактивные элементы, не углубляясь в JavaScript.
Ключевая особенность этого фреймворка — адаптивность, простота и много готового кода, который можно поправить под себя, не боясь сломать всё остальное.
Как подключить UIkit
Для работы над небольшим проектом или простой тренировки достаточно добавить в код ссылки на файлы стилей и скриптов, и они будут загружаться напрямую с сервера:
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.21.11/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.21.11/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.21.11/dist/js/uikit-icons.min.js"></script>Такой способ подходит, если работаете над небольшим проектом или просто хотите познакомиться с фреймворком поближе и понять, что он умеет. А если уже нужно гибко настраивать UIkit, интегрировать его с другими инструментами разработки или использовать сборщики проектов, то лучше скачать исходные файлы через пакетный менеджер или git и интегрировать их с инструментами сборки проекта.
Вот как это можно поставить себе UIkit:
- Скачать последнюю версию с готовыми CSS- и JS-шаблонами.
- Установить через
npm install uikit. - Установить через
yarn add uikit. - Установить через
pnpm add uikit. - Клонировать репозиторий для доступа к исходным файлам и скриптам сборки:
git clone git@github.com:uikit/uikit.git.
Короче, смысл любой из этих схем в том, что вы получаете полный контроль над кодом фреймворка и сможете править его под свои задачи как вам угодно. Если подключать UIkit в теле HTML-кода как обычный скрипт, то возможностей для кастомизации будет уже меньше. Если она не нужна — можно не качать, а подключить как есть.
Цветовая схема
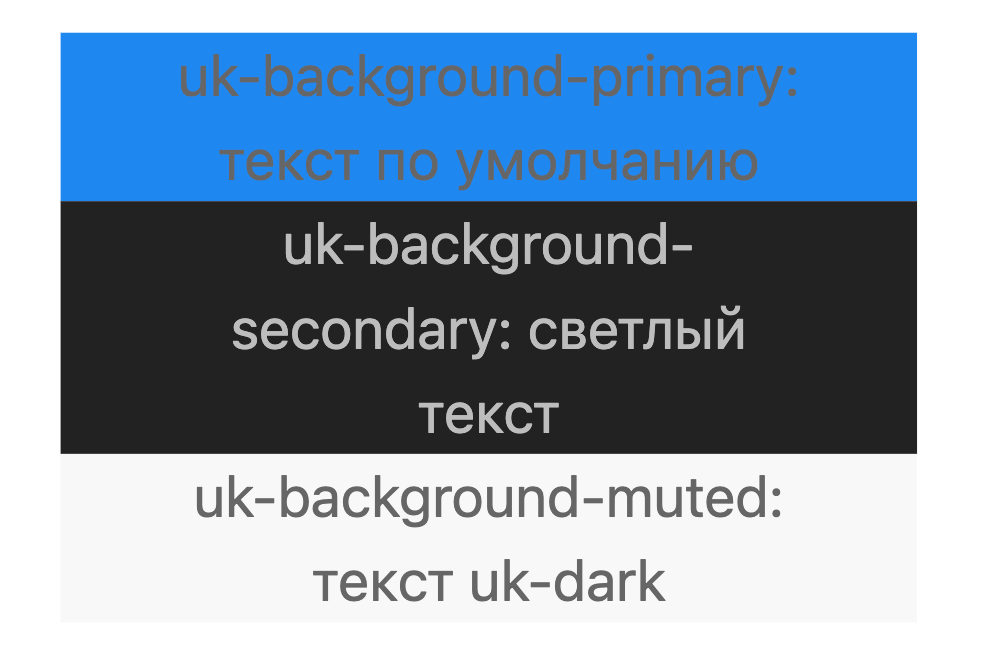
В UIkit есть уже готовый набор цветов, которые применяются ко всем основным компонентам:
uk-background-primary: основной цвет фона, который чаще всего используется для хедеров, футеров и других крупных элементов.uk-background-secondary: вторичный цвет фона, подходит для создания контрастных секций.uk-background-muted: нейтральный цвет для боковых панелей и областей, где требуется меньше акцентов.uk-lightиuk-dark: используются для текста.

Ещё UIkit поддерживает кастомизацию цветовой схемы — напрямую или через препроцессоры Less или Sass. Можно изменить переменные, отвечающие за цвета, и перекомпилировать стили, чтобы настроить UIkit под цветовую гамму своего проекта.
Сетки
В современной вёрстке используют системы сеток, которые позволяют правильно расположить элементы и сделать страницу адаптивной — для этого они используют flex или grid. Например, в Bootstrap используется система сеток на основе flexbox с фиксированной 12-колоночной структурой. Это стандартный подход для создания адаптивных макетов, где элементы страницы выстраиваются в колонки и строки с заранее заданным числом колонок.
В UIkit использует более гибкий подход. Здесь макеты разделяются на три основных компонента: grid, flex и width. В отличие от фиксированной 12-колоночной системы, UIkit позволяет создавать любое количество колонок, что даёт больше возможностей для адаптации макета. Нужно 20 колонок — легко, хватает трёх и больше не надо — тоже не проблема.
Пример работы сетки в UIkit
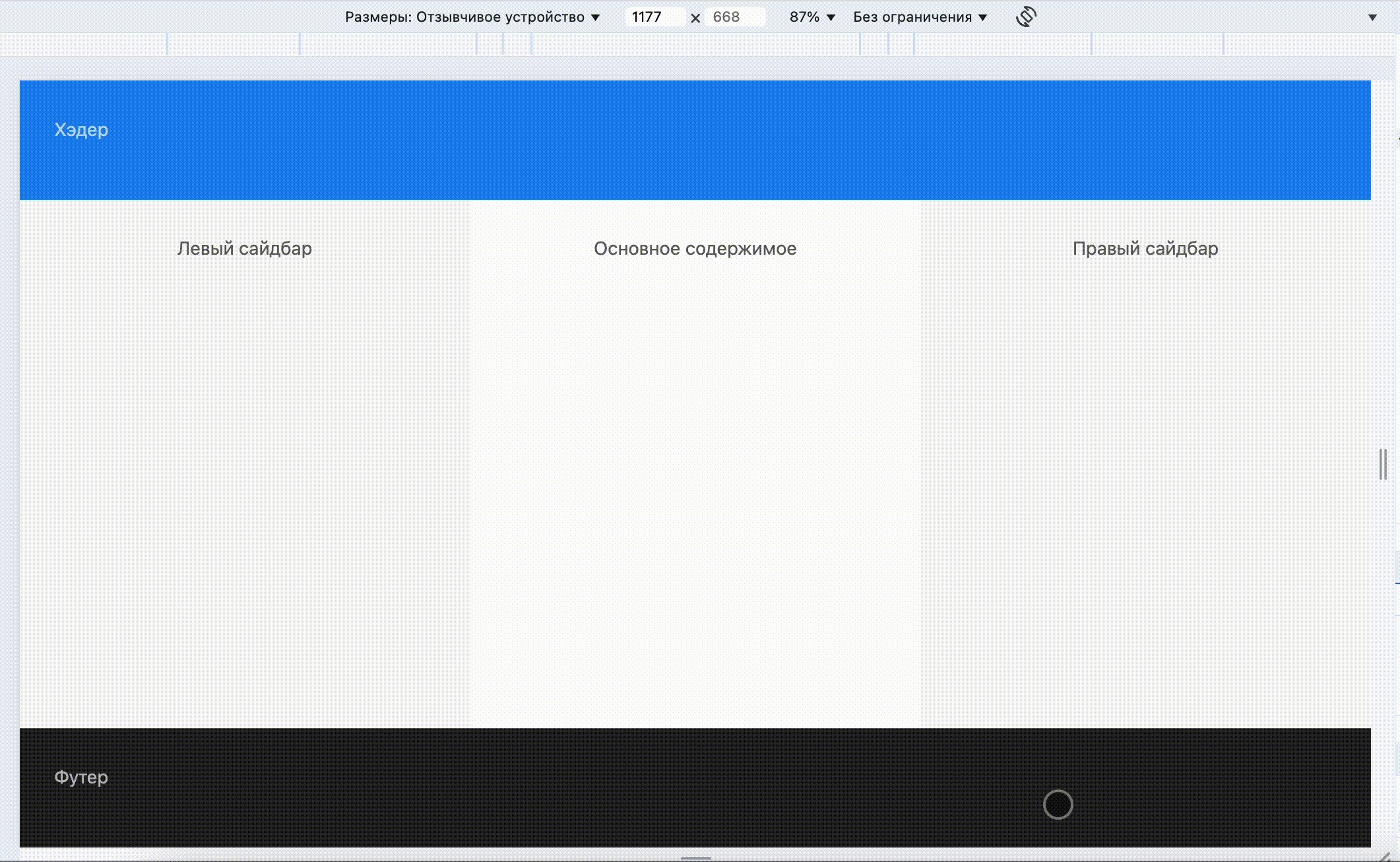
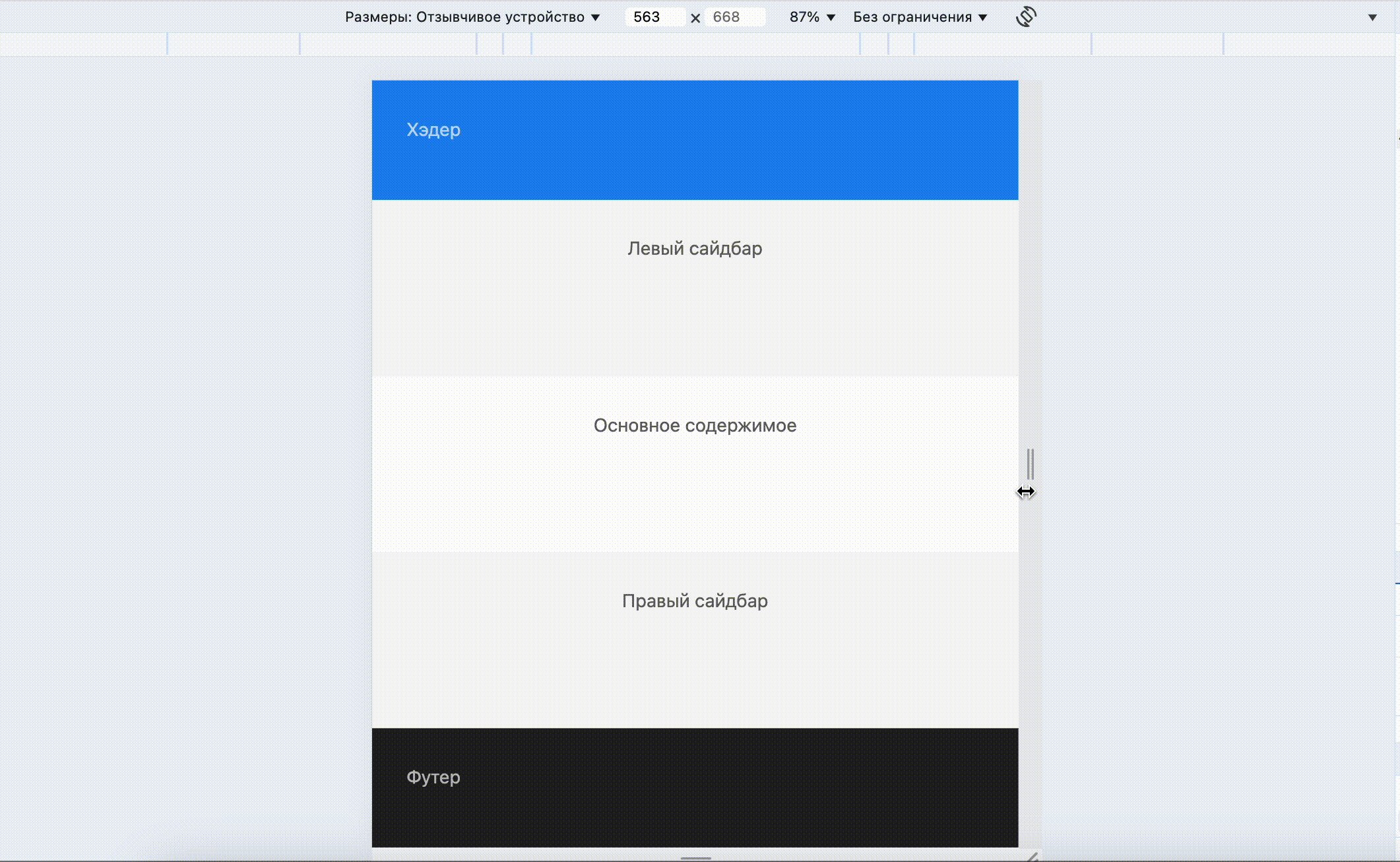
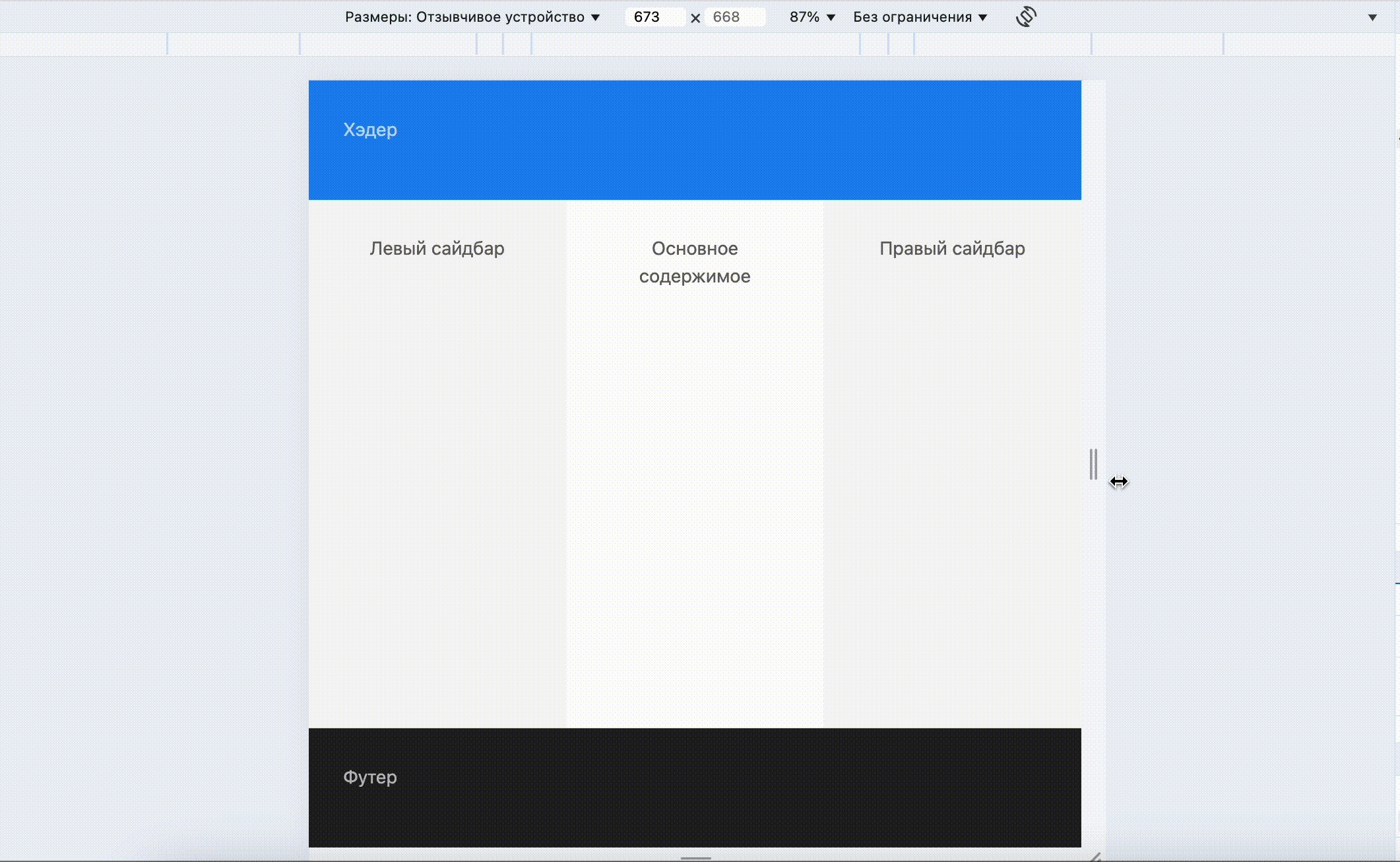
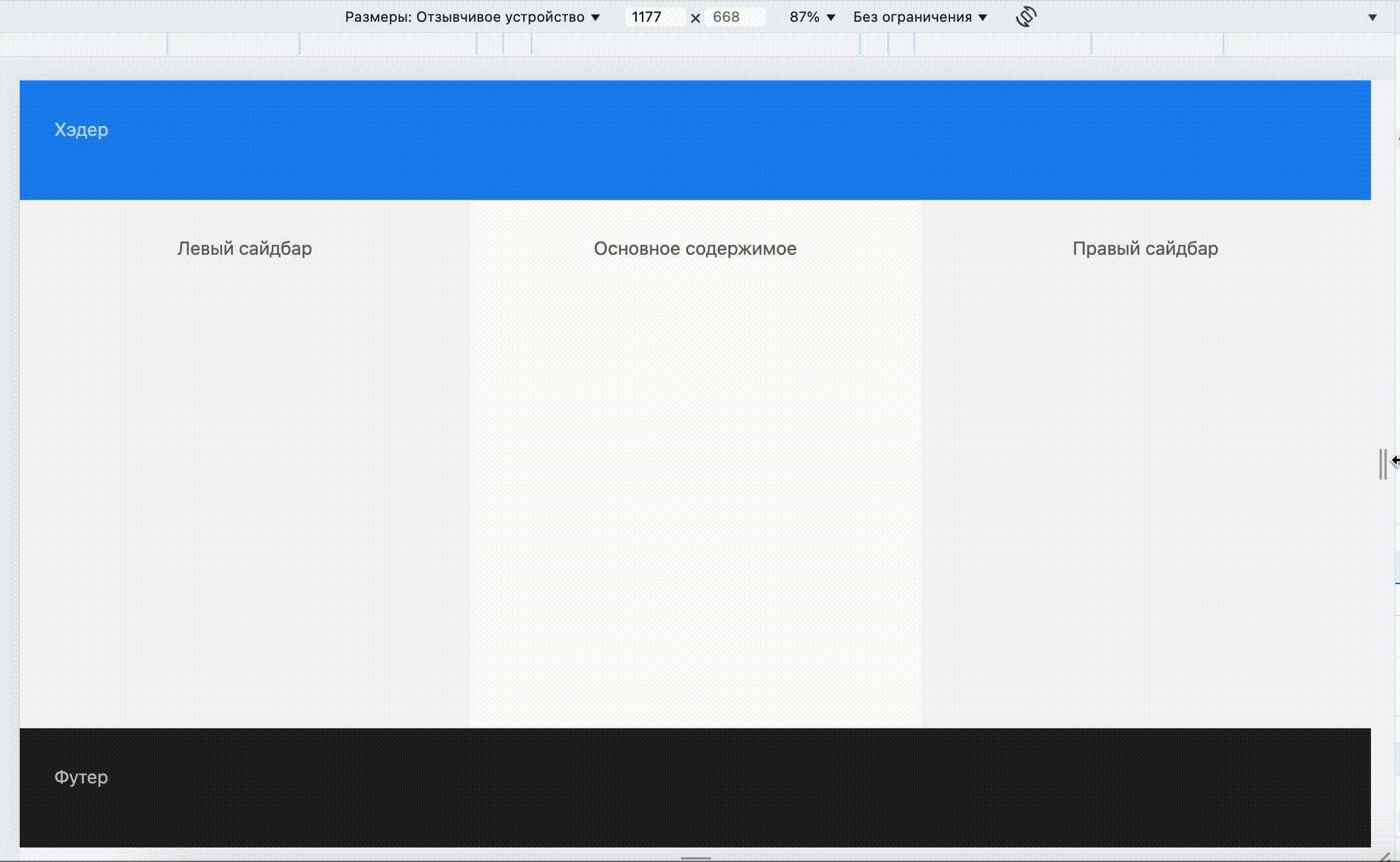
Чтобы показать возможности сеток UIkit, создадим адаптивную разметку Holy Grail. Это классический шаблон макета с хедером, футером и тремя секциями посредине: левым и правым сайдбарами и основным контентом. Такую задачу по вёрстке иногда задают на собеседованиях, поэтому вот ещё один пример для тренировки и насмотренности.
Чтобы сделать элемент флекс-контейнером, нужно применить к нему класс uk-flex. Дальше для настройки разметки используют комбинации классов uk-grid, uk-width-* и uk-child-width-*. Классы определяют, сколько колонок займёт элемент в сетке. Например, uk-width-1-2 означает, что элемент займёт 50% ширины контейнера, uk-width-1-3 — 33,33% и так далее.
Чтобы определить ширину колонок в зависимости от размера экрана, используют классы uk-child-width-1-2@s, где @s обозначает, что колонка будет занимать половину экрана только на малых экранах. На больших экранах можно задать другие значения.
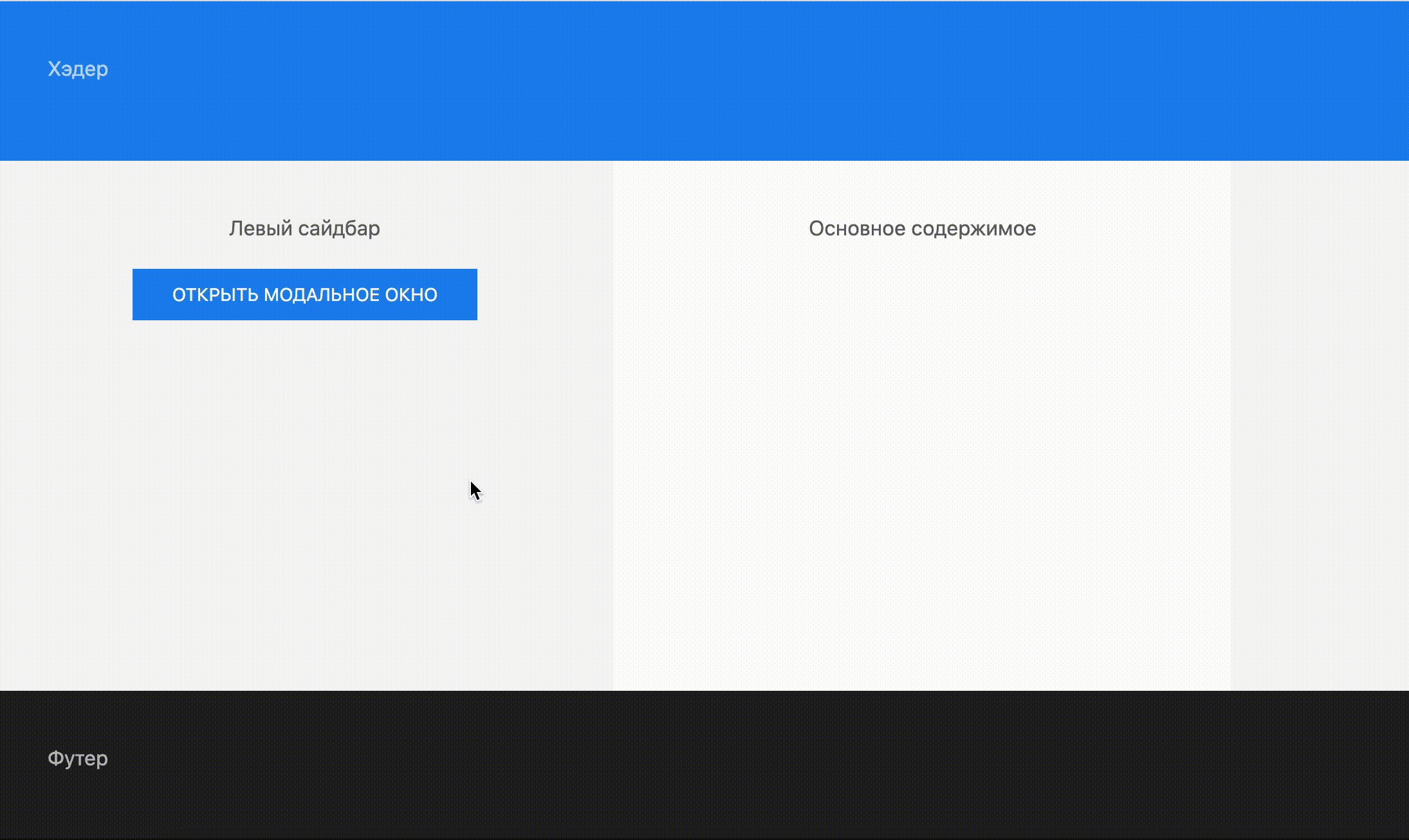
Для разметки Holy Grail создадим контейнер uk-flex, где разместим header, контейнер с основным содержимым с тремя секциями, и footer:
<div class="uk-flex uk-flex-column" style="height: 100vh;">
<!--
uk-flex включает flexbox-контейнер, а uk-flex-column задаёт вертикальное направление для flex-контейнера.
Высота контейнера устанавливается на 100% от высоты видимого экрана, чтобы распределить всё содержимое на всю высоту экрана.
-->
<header class="uk-background-primary uk-light uk-padding">
<!--
uk-background-primary устанавливает основной цвет фона
uk-light светлый цвет текста
uk-padding добавляет отступы внутри элемента
-->
<p>Хэдер</p>
</header>
<div class="uk-grid-collapse uk-child-width-expand@s uk-text-center uk-flex-1" uk-grid>
<!--
uk-grid-collapse убирает промежутки между колонками сетки
uk-child-width-expand@s устанавливает равномерное расширение всех колонок на малых экранах и выше (размер @s — примерно 640px)
uk-text-center центрирует текст внутри колонок.
uk-flex-1 контейнер должен занимать всю оставшуюся доступную высоту, оставляя футер у нижнего края экрана.
uk-grid включает сетку
-->
<aside class="uk-background-muted uk-padding">
<!--
uk-background-muted нейтральный фон
uk-padding добавляет отступы внутри элемента
-->
<p>Левый сайдбар</p>
</aside>
<main class="uk-background-default uk-padding">
<!--
uk-background-default белый фон
uk-padding добавляет отступы внутри элемента
-->
<p>Основное содержимое</p>
</main>
<aside class="uk-background-muted uk-padding">
<p>Правый сайдбар</p>
</aside>
</div>
<footer class="uk-background-secondary uk-light uk-padding">
<p>Футер</p>
</footer>
</div>В итоге у нас получается классический адаптивный макет, где все работы по адаптивности берёт на себя фреймворк, а мы просто задаём правила расположения элементов:

Чтобы было проще рассчитать размеры элементов на разных экранах, держите шпаргалку:
| Класс | Пояснение | Размер экрана | Медиазапрос |
.uk-width-1-1@s | На малых экранах элемент займёт всю строку (100% ширины) | ≥ 640px | @media (min-width: 640px) |
.uk-width-1-2@m | На средних экранах элемент займёт половину строки (50% ширины) | ≥ 960px | @media (min-width: 960px) |
.uk-width-1-3@l | На больших экранах элемент займёт треть строки (33,33% ширины) | ≥ 1200px | @media (min-width: 1200px) |
.uk-width-1-4@xl | Займёт 25% ширины контейнера на очень больших экранах | ≥ 1600px | @media (min-width: 1600px) |
Компоненты
UIkit предлагает много готовых компонентов: меню навигации, подсказки, аккордеоны, хлебные крошки, модальные окна, слайдеры, кнопки, поля ввода и другую подобную красоту.
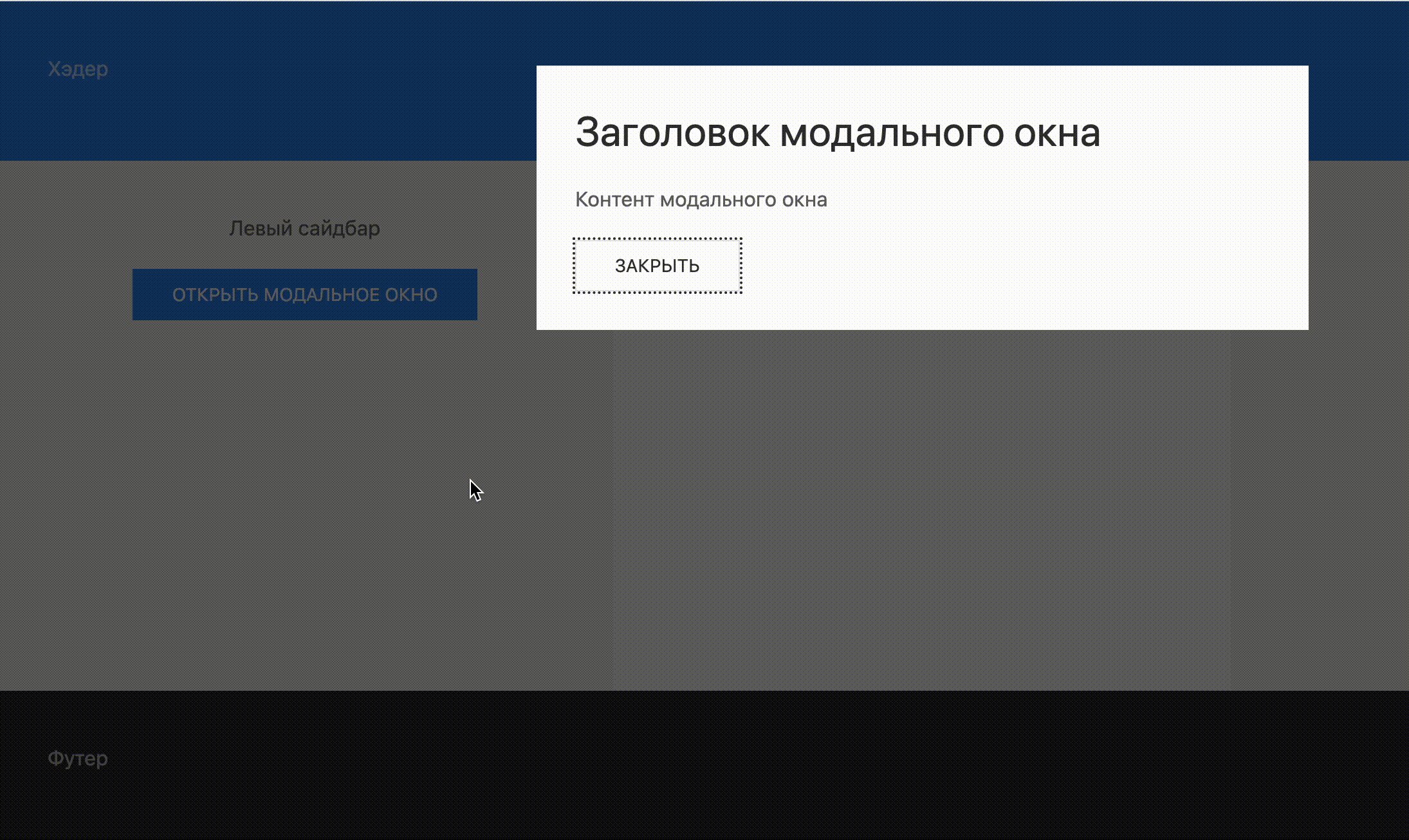
Особенность фреймворка ещё в том, что компоненты сделаны с учётом доступности. Это значит, что они будут корректно работать для тех пользователей, кто использует экранные считыватели или навигацию с клавиатуры. Например, модальные окна поддерживают управление с клавиатуры, имеют фокус на кнопку закрытия и правильно взаимодействуют с экранными считывателями. Разработчику не нужно будет прописывать всё это вручную — всё это тоже берёт на себя UIkit.
Также компоненты поддерживают WAI-ARIA (Web Accessibility Initiative — Accessible Rich Internet Applications) роли и атрибуты, которые улучшают доступность. Атрибуты дают экранным считывателям и другим вспомогательным технологиям более точную и понятную информацию.
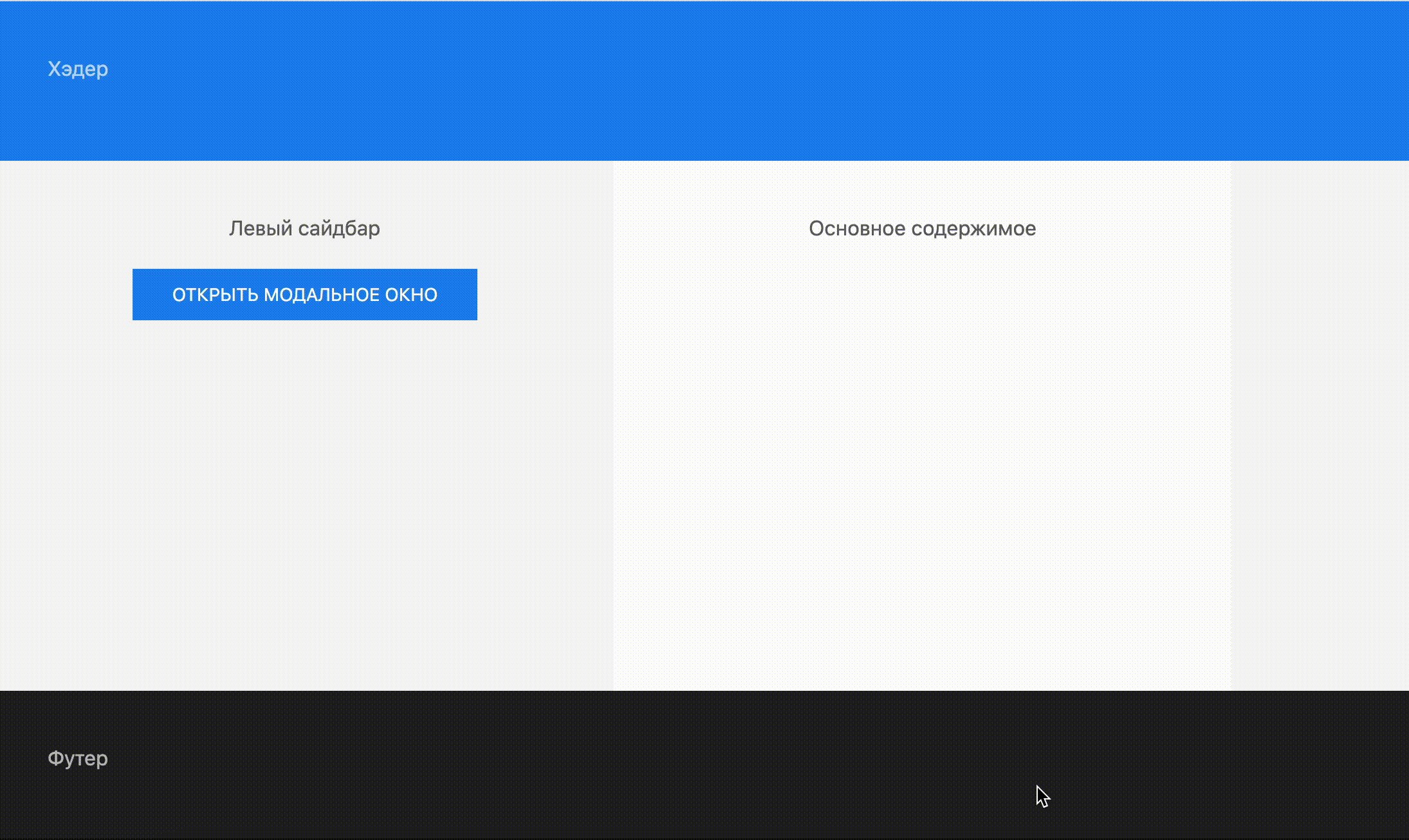
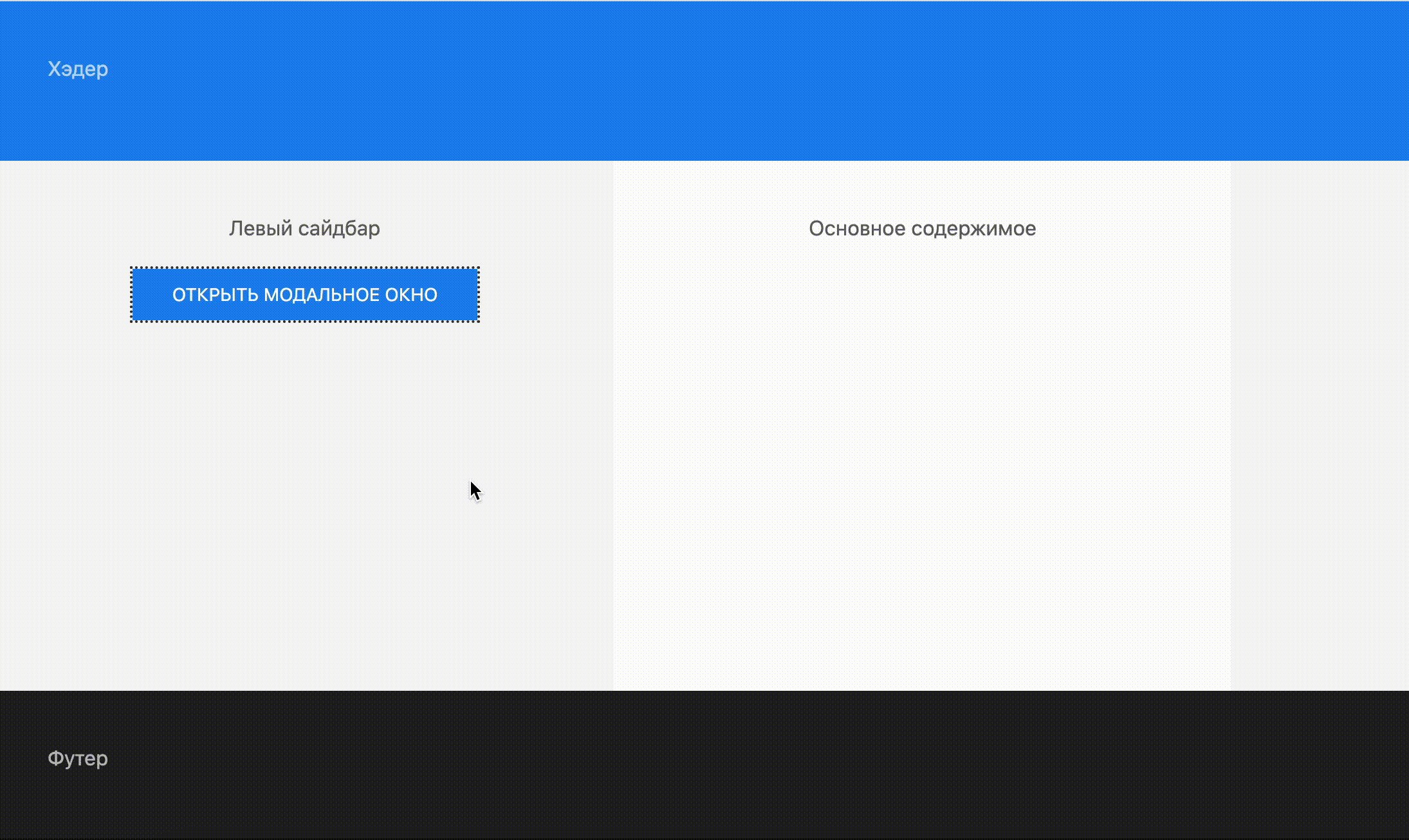
Пример модального окна с ARIA-ролями (исходный код на сайте проекта):
<!-- Кнопка для открытия модального окна -->
<button class="uk-button uk-button-primary" uk-toggle="target: #example-modal" aria-haspopup="true" aria-controls="example-modal">Открыть модальное окно</button>
<!--Модальное окно -->
<div id="example-modal" uk-modal aria-labelledby="modal-title" role="dialog">
<div class="uk-modal-dialog uk-modal-body">
<h2 class="uk-modal-title" id="modal-title">Заголовок модального окна</h2>
<p>Контент модального окна</p>
<button class="uk-modal-close uk-button uk-button-default" type="button" aria-label="Закрыть модальное окно">Закрыть</button>
</div>
</div>
Анимации в UIkit
Другая фишка UIkit — много разных анимаций. Здесь не только стандартные ховер-эффекты, но и параллакс и анимации на основе прокрутки. Например, модуль uk-scrollspy-nav позволяет делать плавные переходы к разным частям страницы при клике на навигационные элементы:
<!-- Навигационное меню с тремя пунктами, каждый из которых ссылается на соответствующую секцию страницы -->
<ul class="uk-subnav uk-subnav-pill" uk-scrollspy-nav="closest: li; scroll: true">
<!-- Переход к Секции 1 -->
<li><a href="#section1">Секция 1</a></li>
<!-- Переход к Секции 2 -->
<li><a href="#section2">Секция 2</a></li>
<!-- Переход к Секции 3 -->
<li><a href="#section3">Секция 3</a></li>
</ul>
<!-- Секция 1 -->
<div id="section1" class="uk-section uk-section-primary">
<h2>Секция 1</h2>
</div>
<!-- Секция 2 -->
<div id="section2" class="uk-section uk-section-secondary">
<h2>Секция 2</h2>
</div>
<!-- Секция 3 -->
<div id="section3" class="uk-section uk-section-default">
<h2>Секция 3</h2>
</div>
<!-- Кнопка "Наверх" для быстрой прокрутки страницы к началу -->
<a href="" uk-totop></a>
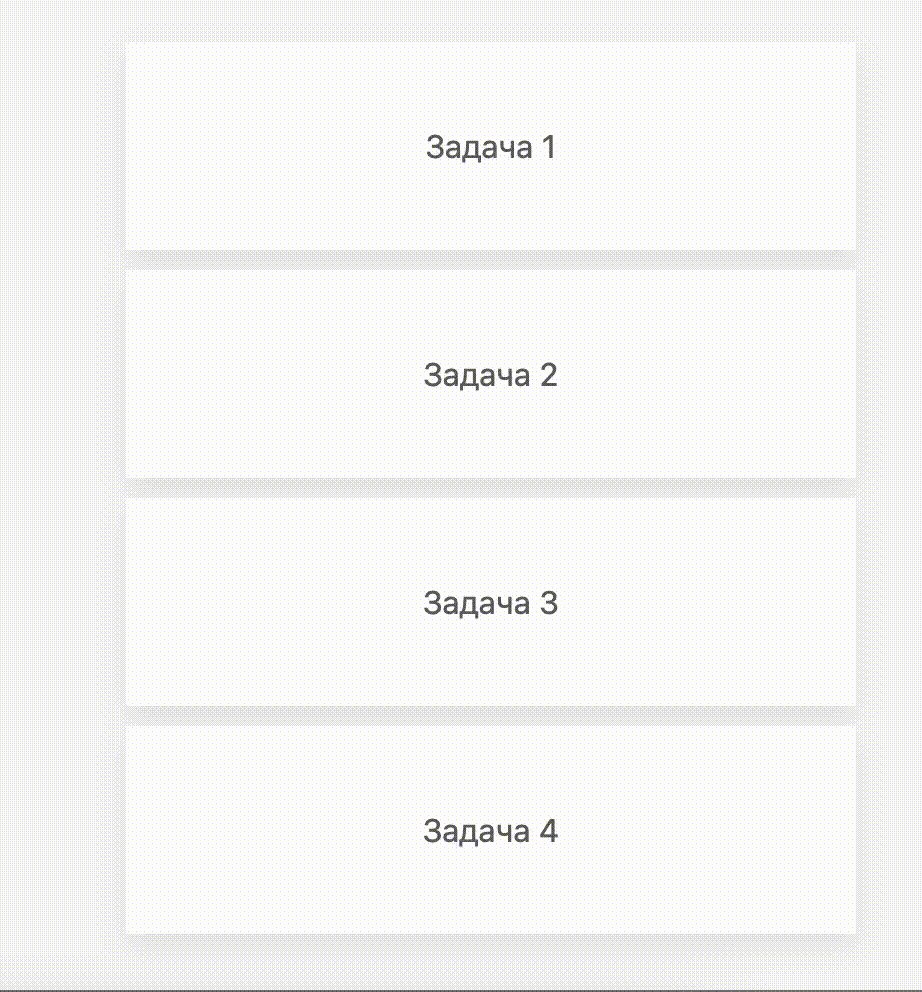
Ещё одна интересная шутка — модули Sortable и Nestable для интерактивных списков и элементов, которые можно перетаскивать, изменяя их порядок. Это удобно для создания панелей администратора, интерактивных досок и других интерфейсов с динамическим содержимым. Если хотите сделать свой Ноушен, можно взять механику за основу.
Например, вот так просто можно создать перетаскиваемые списки:
<ul class="uk-sortable" uk-sortable>
<li class="uk-margin-small uk-card uk-card-default uk-card-body">Задача 1</li>
<li class="uk-margin-small uk-card uk-card-default uk-card-body">Задача 2</li>
<li class="uk-margin-small uk-card uk-card-default uk-card-body">Задача 3</li>
<li class="uk-margin-small uk-card uk-card-default uk-card-body">Задача 4</li>
</ul>
Работа с препроцессорами
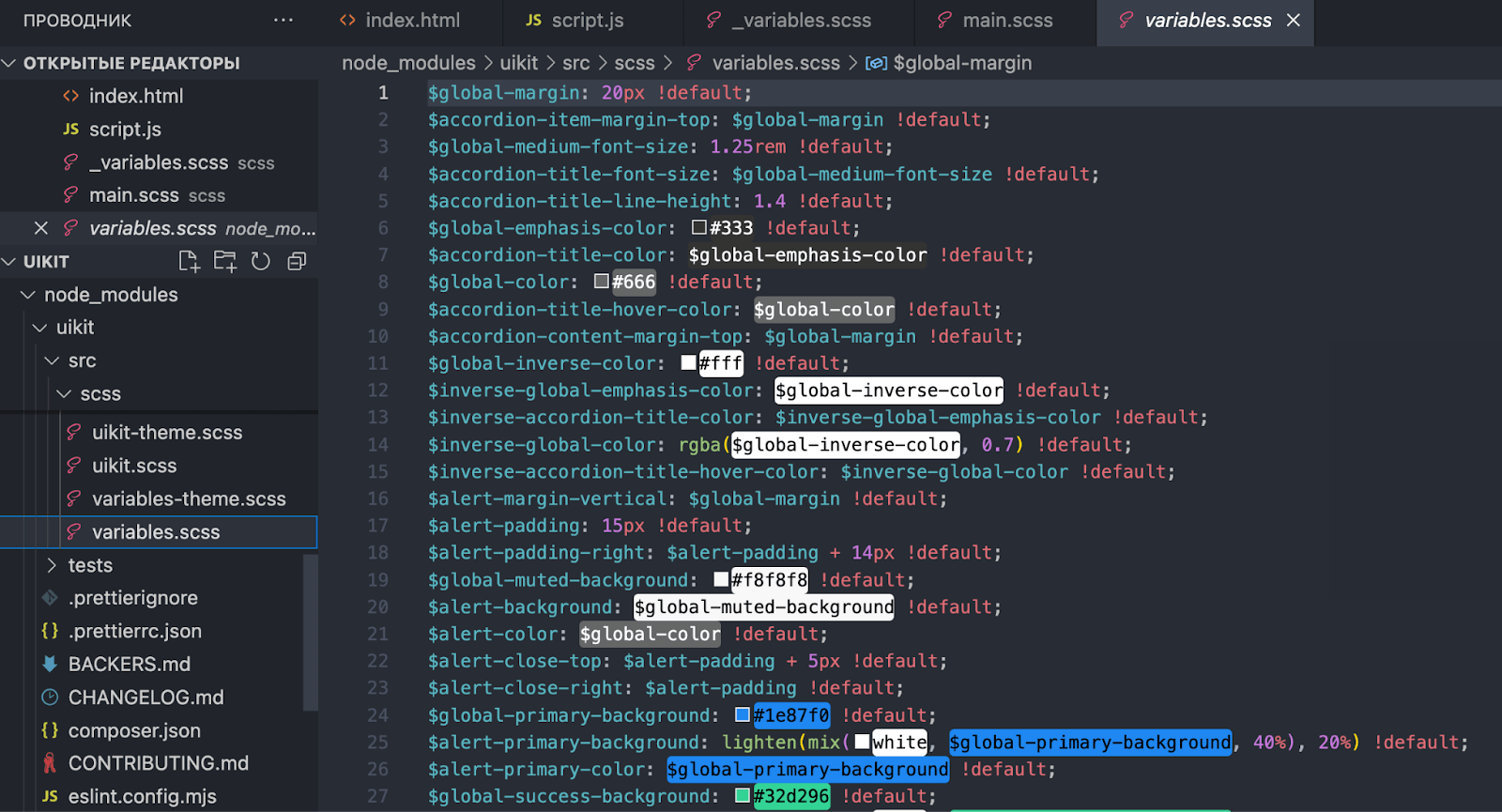
Если вы знаете, что такое в CSS переменные и миксины, то сможете переопределить практически любые встроенные стили в UIkit. Так можно переопределять как глобальные переменные, так и стили отдельных компонентов. Единственное, что нужно, чтобы получить доступ к файлам с переменными, — установить UIkit локально в проект.

Допустим, мы хотим изменить глобальный цвет ссылок $global-link-color с синего на зелёный. Для этого нужно задать стиль в своём scss-файле, импортировать основные стили фреймворка, скомпилировать scss-файл со своими стилями и подключить скомпилированный CSS-файл в HTML-файле проекта. Если звучит как тарабарщина, держите нашу статью про препроцессоры, там мы разбираемся в работе на примере Sass.
Теперь к практике. По умолчанию в UIkit ссылка выглядит так:

Теперь папке scss нашего проекта мы создаём файл main.scss, где будем писать свои стили. В начале файла переопределяем переменную $global-link-color, чтобы ссылка стала зелёной.
// переопределяем глобальную переменную
$global-link-color: #02da2a;
// Импортируем базовые переменные и миксины
@import "../node_modules/uikit/src/scss/variables-theme.scss";
@import "../node_modules/uikit/src/scss/mixins-theme.scss";
// Импортируем основную тему UIkit, чтобы изменения вступили в силу
@import "../node_modules/uikit/src/scss/uikit.scss";⚠️ Порядок важен: переменная должна быть переопределена до импорта основной темы UIkit, чтобы изменение применилось ко всем компонентам.
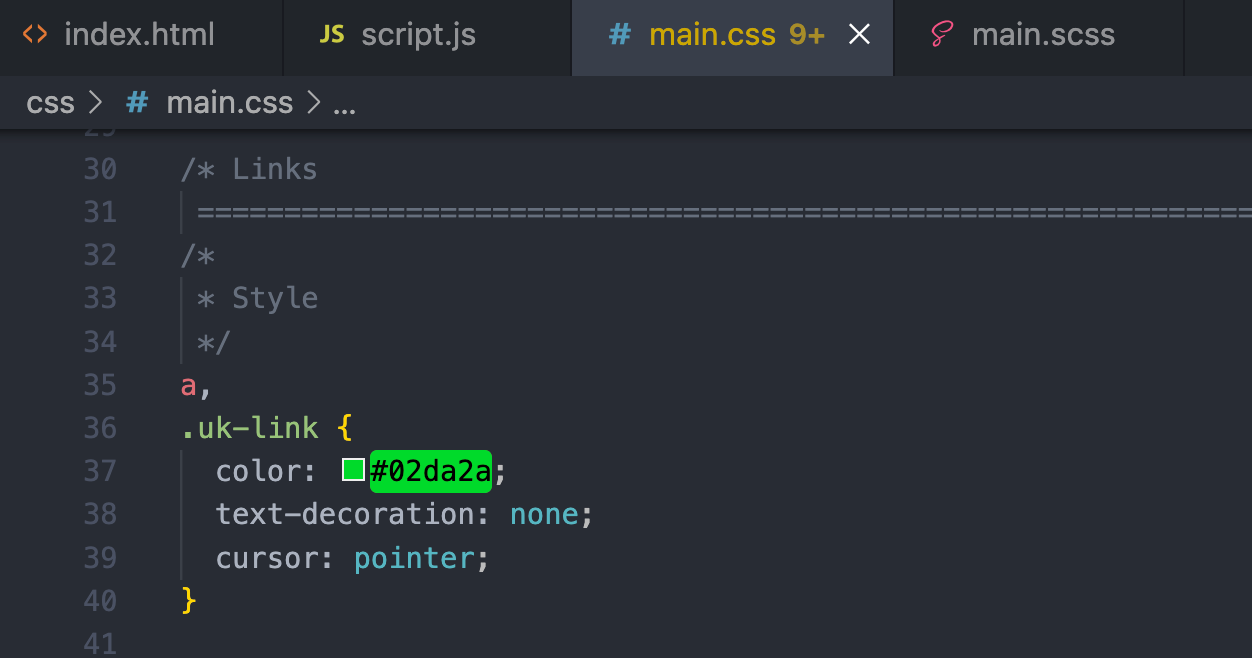
После этого через командную строку компилируем свой scss-файл. Мы указываем путь исходного scss-файла и путь конечного css-файла, куда запишутся новые стили, и в командной строке пишем такое:
sass scss/main.scss css/main.cssПосле компиляции в css-файле должны появится новые стили:

После этого подключаем css-файл в html-файле:
<link rel="stylesheet" href="css/main.css" />
Важно, чтобы файл с нашими стилями был подключён после основного файла стилей фреймворка. Проверяем, что получилось:

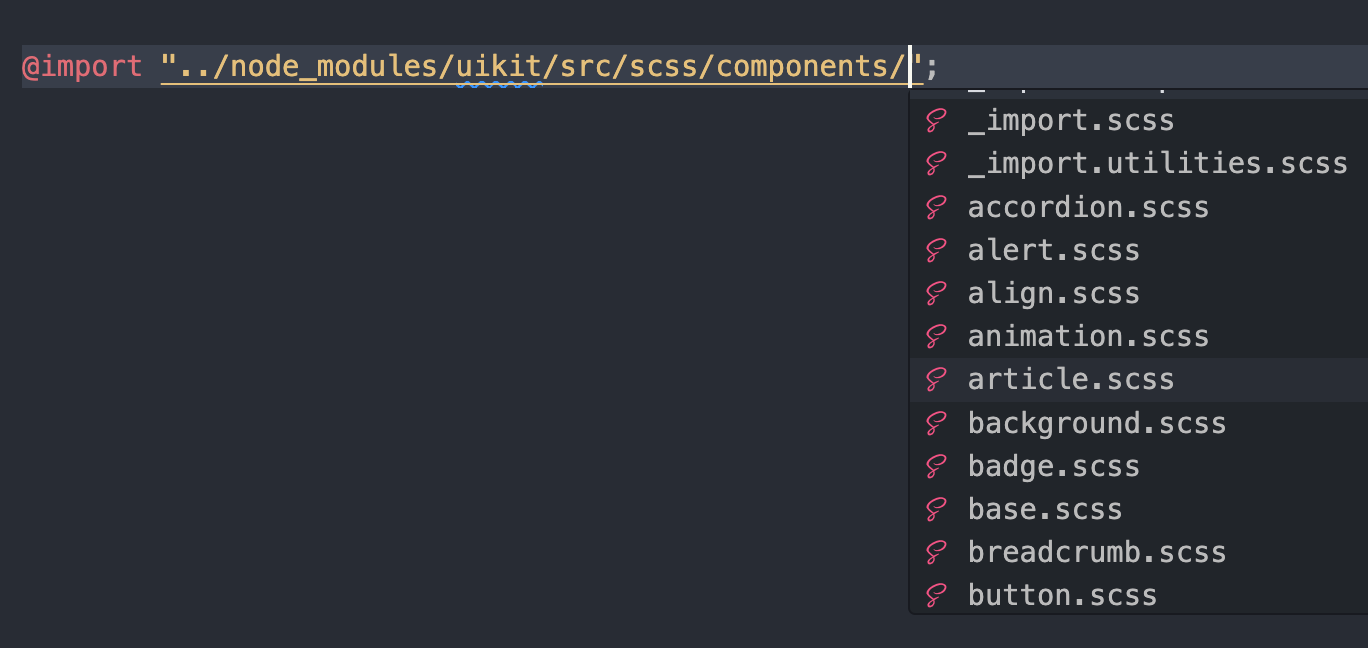
Если нужно менять не всю тему, а только определённые компоненты, то вместо импорта uikit.scss можно импортировать только scss-файлы компонентов, чтобы не загромождать свой файл со стилями.

Плюсы и минусы UIkit
Uikit хорошо подойдёт для небольших и средних проектов, где важна скорость разработки. Его легко настроить под свои нужды, а набор компонентов позволяет создать современные интерфейсы. Но для эффективного использования всех его возможностей может потребоваться дополнительное изучение документации и более глубокое погружение в код.
Если вы вообще никогда не сталкивались с фреймворками для вёрстки, то можно потренироваться на маленьком Pure, а потом переходить к UIkit.
Плюсы UIkit
- Содержит обширную коллекцию компонентов HTML, CSS и JS, которые просты в использовании, легко настраиваются и расширяются.
- Доступно большое разнообразие анимаций.
- Все компоненты интерактивны и доступы.
- Есть простые сторонние шаблоны Joomla! или WordPress starter.
Минусы UIkit
- Ограниченная документация и поддержка сообщества.
- Запутанный код классов: вложенные классы усложняют чтение для получения желаемого результата.
- Для сложных проектов может потребоваться больше кастомизации и доработки с препроцессорами.
Что дальше
В следующий раз расскажем о других популярных фреймворках для веб-разработки. А пока подпишитесь, чтобы не пропустить продолжение.