Когда-то мы объясняли, как работает и зачем нужен Angular, то упомянули Vue.js. Это тоже фреймворк для фронтенд-разработки, только работает немного иначе — он чуть проще и позволяет переходить на него постепенно, без полного переписывания кода.
Что такое Vue.js
Vue.js — это фреймворк для разработки сайтов и веб-приложений, написанный на JavaScript. Проще говоря, это гора чужого кода, упакованная таким образом, чтобы вы могли использовать чужие наработки в своих целях. В частности — для интерфейсов и веб-приложений.
Во фреймворке Vue.js зашита логика кнопок и других элементов интерфейса; их внешний вид; механизмы обмена данными и другие необходимые для интерфейса штуки. Стандартными средствами JavaScript, HTML и CSS всё это хозяйство описать можно, но только огромной горой кода. А если делать это хорошо, то гора должна быть очень большой: нужно учесть и ввод с клавиатуры, и ввод с тач-устройств, и другие ограничения. В Vue предусмотрено всё необходимое, и оно уже готово к употреблению.
Технически Vue.js — это просто скрипт, который можно подключить к странице:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
Можно скачать себе это файл, хранить на сервере или на компьютере и подключать тоже как обычный скрипт.
В чём идея этого фреймворка
Разработчики называют этот фреймворк прогрессивным и реактивным, и это не про современность и скорость, а про принципы работы.
Прогрессивность означает, что его можно начать использовать в проектах в любой момент. Программистам не придётся переписывать код с нуля под этот фреймворк — вместо этого его возможности можно добавлять постепенно, сначала в тех местах, где они нужны.
Допустим, что весь интернет-магазин написан на чистом JavaScript и CSS. Со временем он стал большим, теперь его неудобно поддерживать. Благодаря Vue.js можно не переписывать сразу весь интерфейс, а обновлять его постепенно. Можно сначала сделать на Vue.js добавление в корзину, потом пересчёт цен и скидок, потом оформление заказа — и так, небольшими итерациями, перевести всё на Vue.js.
Реактивность — это когда система умеет реагировать на какие-то действия, пользовательские или служебные, и показывать новое содержимое на экране. Проще говоря, это когда мы говорим, что при нажатии на элемент кнопки нужно сделать вот такую анимацию, а система потом сама следит за всеми нажатыми кнопками.
А ещё весь фреймворк весит около 16 килобайт — это очень мало.
Пример страницы на vue.js
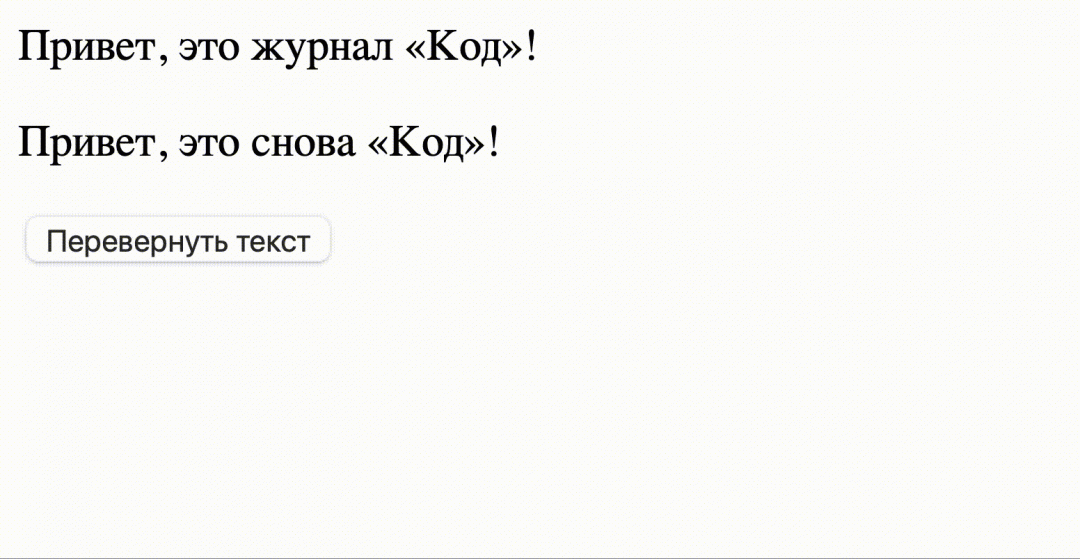
Чтобы было проще понять, о чём пойдёт речь, вот пример страницы, в которой используется Vue.js. Так как это простой проект, то мы собрали всё в один файл, а в сложных сервисах таких файлов со скриптами может быть много.
<!DOCTYPE html>
<html lang="ru">
<!-- добавляем русский язык -->
<meta charset="utf-8">
<head>
<title>Простая страница на Vue.js</title>
<!-- подключаем фреймворк -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<!-- создаём блок, к которому будет привязано приложение -->
<div id="app">
<!-- показываем, что надо вывести что-то на экран -->
{{ message }}
</div>
<!-- создаём новый блок -->
<div id="app-2">
<p>{{ message }}</p>
<!-- делаем внутри него кнопку и привязываем к ней обработчик -->
<button v-on:click="reverseMessage">Перевернуть сообщение</button>
</div>
<!-- начинаем писать на Vue.js -->
<script>
// создаём новое приложение для первого блока
var app = new Vue({
// привязываем его через название
el: "#app",
// пишем сообщение, которое нужно вывести
data: {
message: "Привет, это журнал «Код»!"
}
});
// создаём новое приложение
var app2 = new Vue({
el: '#app-2',
data: {
message: 'Привет, это снова «Код»!'
},
// пишем метод
methods: {
// при нажатии — переворачиваем строку задом наперёд и наоборот
reverseMessage: function () {
// в любой момент можно использовать код на JavaScript
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
Как всё устроено
В основе фреймворка — связь между HTML-элементами и действиями или свойствами, которые можно к нему привязать.
В нашем примере мы сделали так:
- Создали на странице отдельные блоки, которым присвоили имена.
- Через эти имена мы привязали приложения к блокам.
- Теперь мы можем полностью управлять содержимым этих блоков вообще без участия HTML и работать напрямую через Vue.js.
К первому блоку мы привязали простое приложение, которое выводит только текст. За вывод этого текста отвечал Vue.js, а не исходный HTML-документ.
Во втором блоке мы вывели текст и добавили кнопку, которая его переворачивает задом наперёд. Но так как этот текст мы прописали внутри приложения, то и управлять им получается гораздо легче, чем если бы он был прописан прямо в HTML-коде.
Получается, что HTML-каркас нам нужен только для того, чтобы первоначально разместить базовые элементы на странице, а управлять контентом мы будем уже с помощью Vue.js.
Зачем нужен Vue.js и где используется
Кроме быстрой разработки прототипов, Vue.js отлично подходит для полноценного создания SPA — одностраничных сайтов-сервисов. Это значит, что на одной странице расположены все структурные элементы приложения, а в скриптах — вся логика. И всё это хозяйство загружается в браузер и работает как полноценное приложение без перезагрузки.
Вот примеры веб-приложений, где используется Vue:
- Netflix
- Grammarly
- Behance
- Upwork



Стану ли я иноагентом, если буду использовать Vue? Признана ли эта библиотека экстремистской на территории Российской Федерации?
На момент написания статьи фреймворк Vue.js не признан экстремистским на территории Российской Федерации, а использование его не делает разработчиков иностранными агентами. Юридическая ответственность за использование Vue.js в проектах отсутствует. Но спросите снова завтра.
С точки зрения права фреймворк распространяется по лицензии МТИ, что означает, что вы обязаны только указать имя автора Yuxi Evan You, дальше делайте что хотите. Полный текст лицензии — на Гитхабе.
С точки зрения цифрового суверенитета лучше не подключать код фреймворка с внешних сайтов, а хранить его строго на своём сервере. Это вообще хорошая практика для всех проектов в любое время.
Что дальше
Следующий этап — напишем свой мини-проект на Vue.js с компонентами и переходами. Заодно посмотрим, насколько быстро он будет работать и много ли нам времени на него понадобится.