Когда-то мы рассказывали о том, как работает поиск в Яндексе. Теперь займёмся практикой и посмотрим, как лучше составить запрос, чтобы сразу найти то, что нам нужно. Для этого нам понадобятся операторы Яндекса — только не сотрудники поддержки, а специальные символы для поиска.
Что такое операторы Яндекса и что они делают
Операторы Яндекса — это специальные слова и символы, которые уточняют, расширяют или фильтруют результаты выдачи. С их помощью можно искать информацию на конкретных сайтах, запрашивать файлы и делать другие полезные штуки.
Операторы можно объединять друг с другом в любом порядке, чтобы получать более точные результаты поиска. SEO-специалистам операторы помогают настраивать контекстную рекламу и улучшать видимость сайта, а обычным пользователям сокращают время поиска.
Теперь подробно разберём каждый оператор и посмотрим, на что он влияет.
Кавычки ""
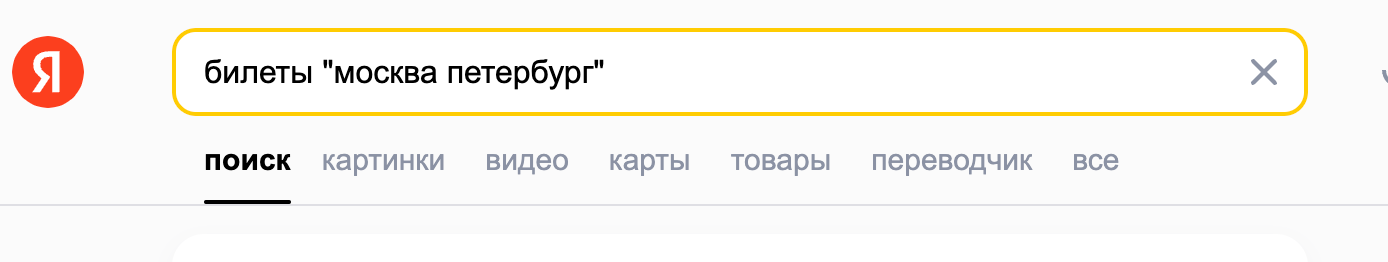
Это самый простой оператор, который позволяет делать точный запрос: он фиксирует количество слов и явно указывают их порядок.
Оператор не будет показывать в поиске те результаты, где слова из фразы идут не в том порядке или перемешиваются с другими словами.

Например, при таком запросе в выдаче будут ссылки только на билеты «Москва — Петербург», а не «Петербург — Москва» или «Москва — Казань — Париж».
Восклицательный знак !
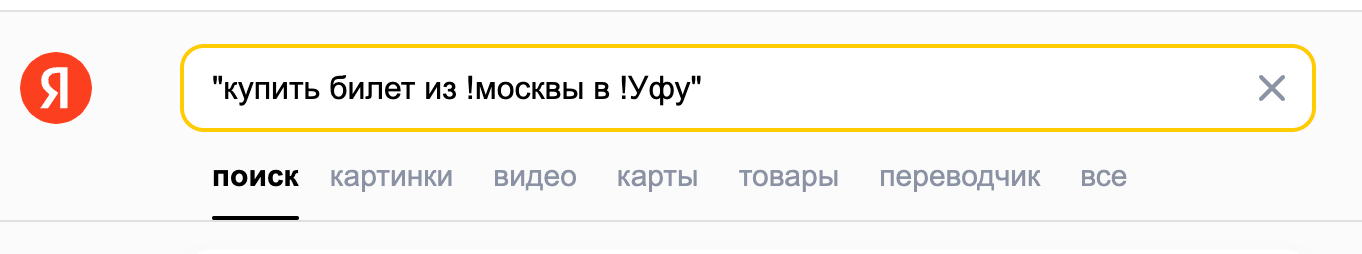
Пишется перед нужным словом и ищет слова в заданной форме. Позволяет уточнить запрос и зафиксировать слово в определённом падеже. Например, если нам нужно купить билет не в Москву, а из Москвы в определённый город, то пишем такой запрос:

Звёздочка *
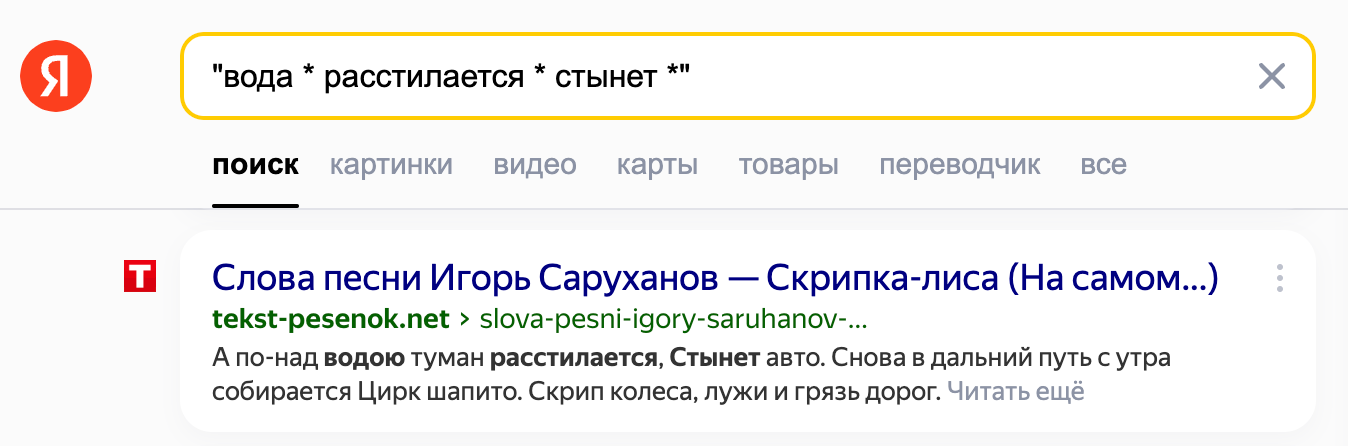
Подставляет в запрос пропущенные слова и используется вместе с кавычками. Это удобно, когда нужно найти точную цитату или расширить поиск, учитывая разные варианты слов.
Одна звёздочка — одно слово для замены. Две звёздочки — два слова и так далее. Единственный момент: вокруг звёздочек должны быть пробелы, иначе магия не сработает.

Квадратные скобки [ ]
Это оператор с довольно мощной логикой — он делает сразу несколько вещей сразу:
- фиксирует порядок слов — в результатах они будут идти в том же порядке;
- учитывает все падежи и окончания слов — если на сайте слово написано иначе, чем в запросе, то он не попадёт в результаты поиска.
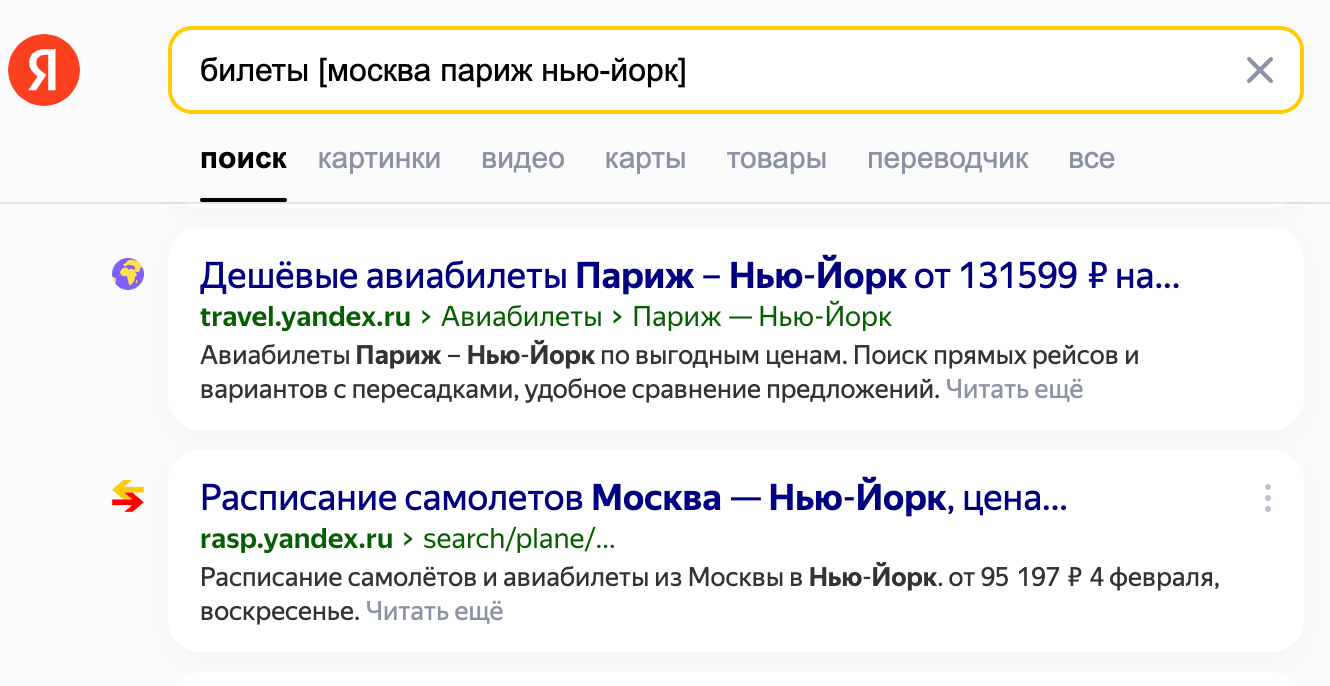
Например, мы хотим найти билеты из Москвы в Париж или из Парижа в Нью-Йорк. Нам не нужны результаты со склонениями этих слов, нас интересуют только билеты с названиями городов в именительном падеже:

В этом примере мы фиксируем три точки запроса и направление: «Москва — Париж — Нью-Йорк». Поэтому выдача не покажет «Нью-Йорк — Париж» или «Нью-Йорк — Москва».
В отличие от кавычек, квадратные скобки не фиксируют количество слов в запросе.
Круглые скобки () и вертикальная черта |
Эти два оператора группируют слова при сложных запросах.
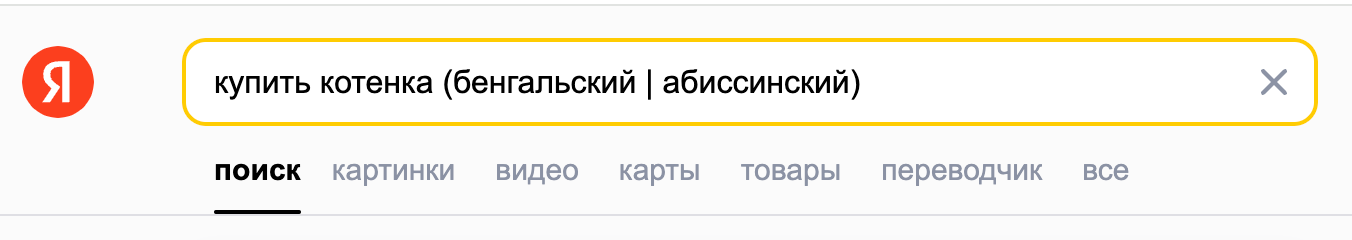
Вертикальная черта | обозначает логическое ИЛИ, а круглые скобки — определяет границы выбора слов. Позволяет получить страницы, которые содержат любое слово из запроса — или одно, или другое. Если нас устроит котёнок одной из двух пород, то можно составить такой запрос:

Здесь круглые скобки отвечают за группировку по породе, а вертикальная черта даёт поисковику возможность выбора любого из этих слов для запроса.
Плюс +
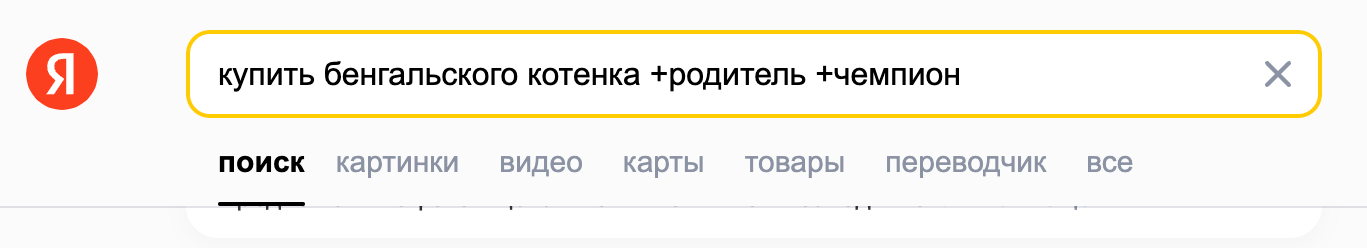
Фиксирует обязательное слово в выдаче. Используется, например, когда одно слово обязательное, а другое можно заменить синонимом.
Также + добавляет в выдачу предлоги, местоимения и другие слова, которые при обычном поиске Яндекс игнорирует. Проще говоря, если нужно обязательно сохранить конкретное слово в запросе — ставим перед ним плюс.

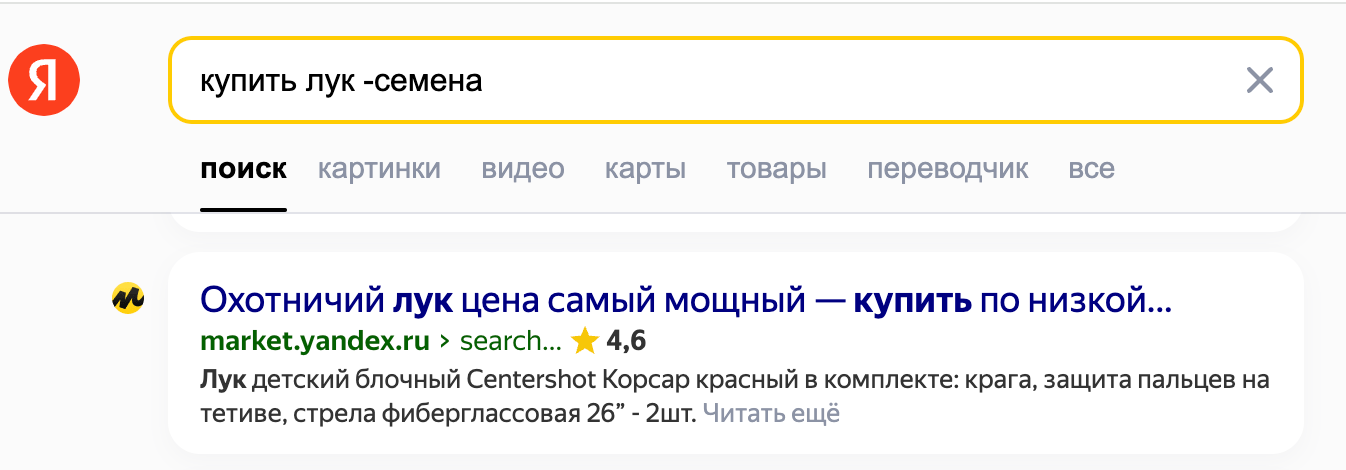
Минус (но на самом деле дефис) -
Исключает определённое слово из запроса. Полезно, когда есть запрос, связанный с несколькими контекстами, и нужно исключить один из них. Можно комбинировать с другими операторами в любом порядке.

Теория для поиска по сайтам
Для поиска по сайтам в Яндексе есть 4 оператора: site:, url:, host:, domain:. На первый взгляд может показаться, что делают они одно и то же. И чтобы понять их различия, вспомним, что такое адрес сайта, домен, поддомен и хост.
Хост — это конкретный сервер или узел в сети, на котором размещён ресурс. Например, thecode.media или числовой адрес 192.168.0.1.
Домен — это имя сайта в интернете: yandex.ru или thecode.media. Чаще всего говорят про домены первого и второго уровней. Домен первого уровня (зона) обозначает страну или тематическое направление сайта. Примеры доменов первого уровня: .ru, .com, .рф, .media, .org. Домен второго уровня — это основное имя сайта. Например, thecode.media — здесь thecode это домен второго уровня, а media — первого.
Поддомен — это дополнительный словесный адрес, который находится внутри основного домена. Например, у ресурса thecode.media мог бы быть поддомен practiсum.thecode.media
Адрес сайта (URL) — это то, что отображается в строке браузера: протокол и доменное имя. Например, https://thecode.media/.
Теперь посмотрим, как работают операторы поиска по сайтам.
site:
Ищет по всему указанному сайту, включая поддомены.
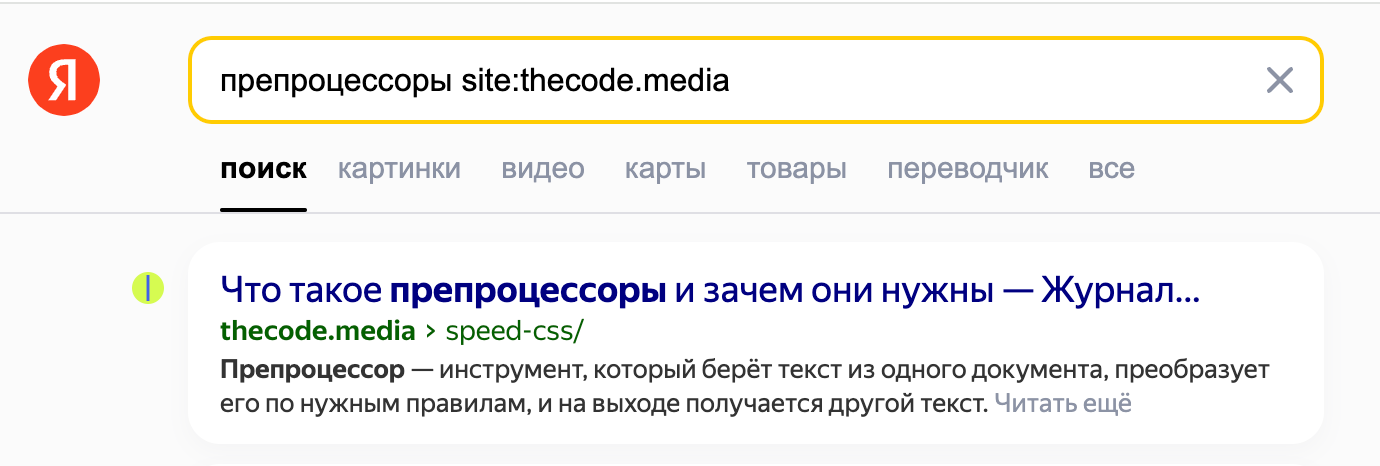
Например, запрос препроцессоры site:thecode.media покажет все страницы сайта thecode.media, где встречается слово «препроцессоры».

SEO-специалисты используют оператор site: для оценки ранжирования конкретных страниц сайта в выдаче.
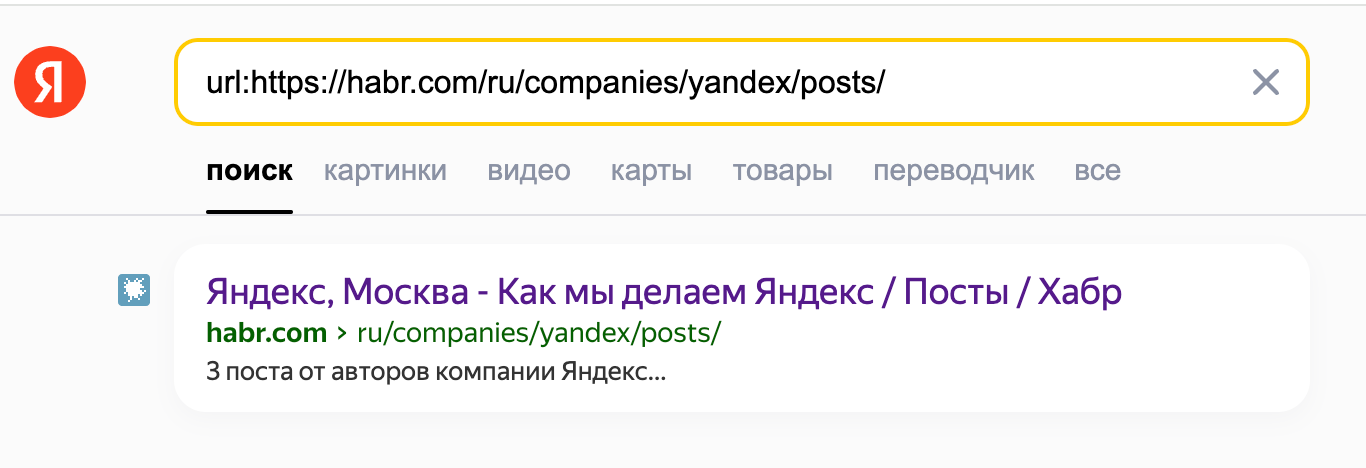
url:
Ищет только по определённой странице (заданному адресу) или разделу сайта.

Например, по такому запросу яндекс url:ru.wikipedia.org/wiki/* будут найдены все документы, адреса которых начинаются с ru.wikipedia.org/wiki и где есть слово «яндекс».
Обычным пользователям, скорее всего, такой запрос не понадобится — удобнее искать по всему сайту через оператор site:. А вот SEO-специалисты могут с помощью url: проверять, как выглядит сайт или раздел в выдаче: есть ли у него описание и сниппет.
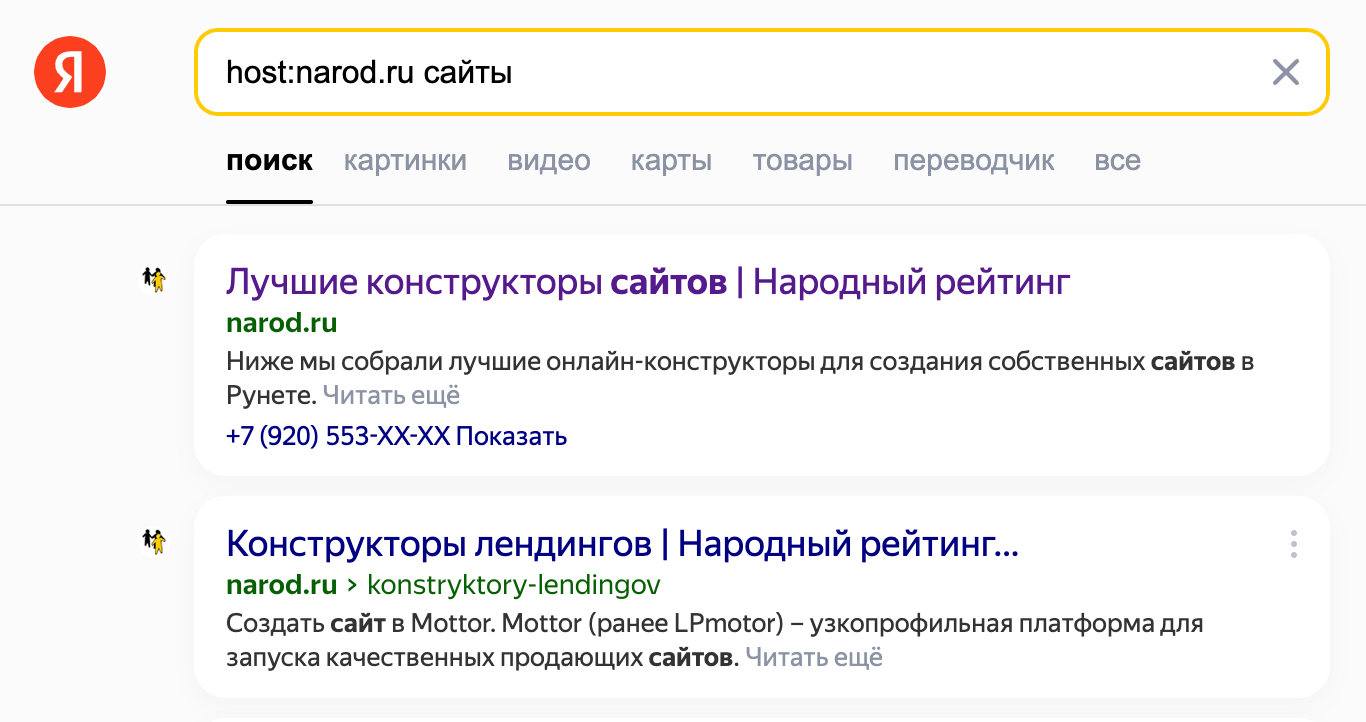
host:
Ищет текст на указанном сервере или хосте. В отличие от site:, в результатах поиска не будут показаны поддомены.

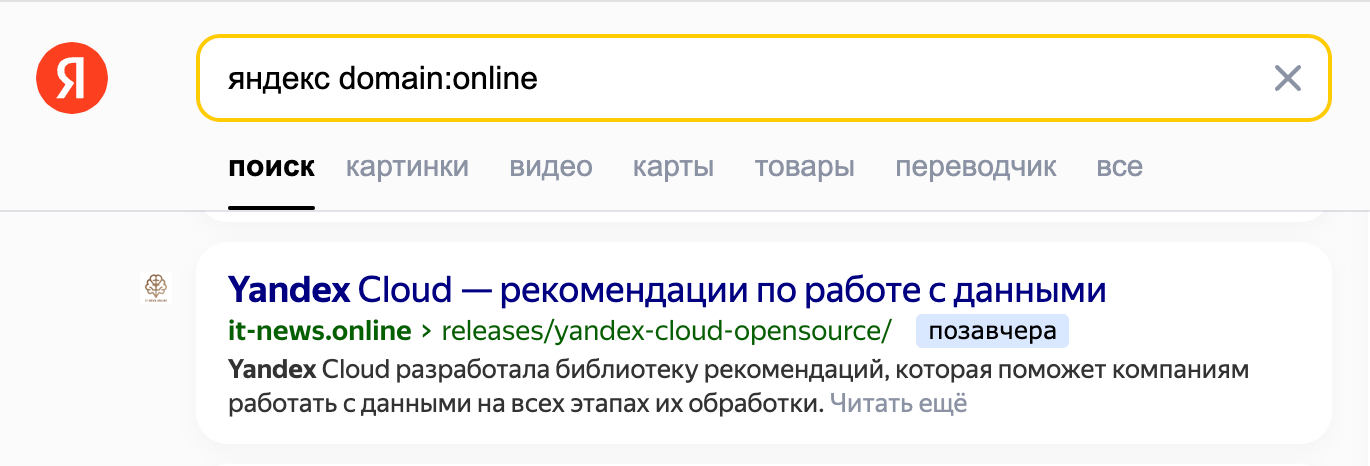
domain:
Ищет информацию или страницы, расположенные на конкретном домене.
Например, запрос яндекс domain:online найдёт все документы, где есть слово «яндекс», расположенные только на домене первого уровня .online.

Поиск по дате языку и файлу
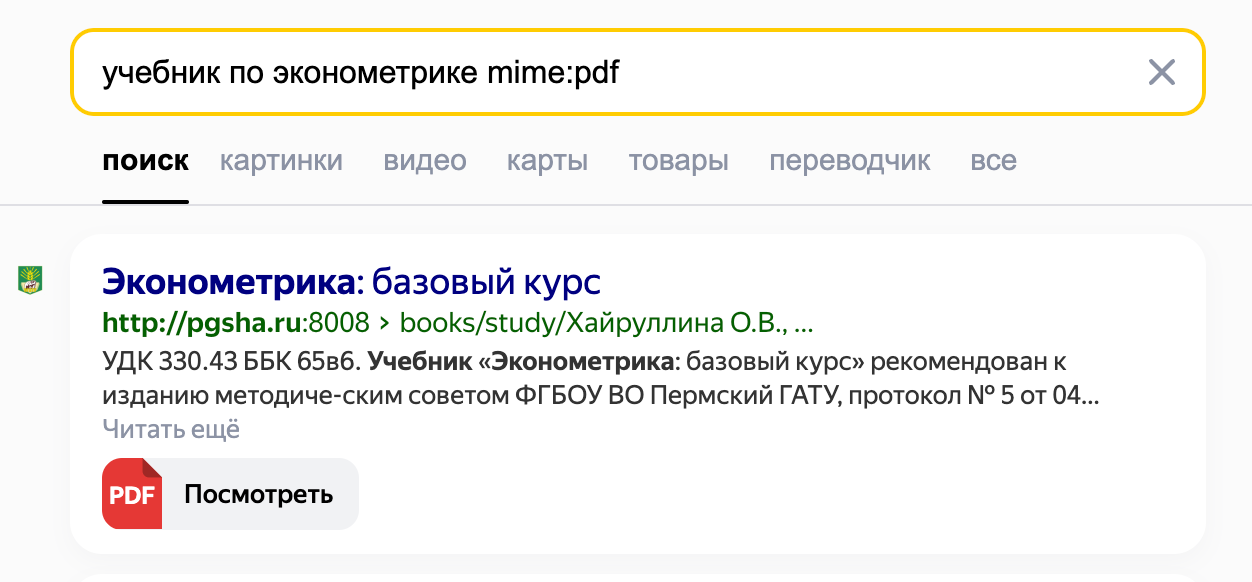
mime:
Ищет файлы определённого типа. После ключевого слова mime: нужно указать расширение файла:

lang:
Ищет страницы на заданном языке. После оператора lang: нужно написать двухбуквенный код языка (ru, en и т. д.).
Например, запрос lang:en yandex найдёт все вхождения слова yandex на англоязычных страницах.
date:
Ищет страницы по датам. Дата указывается в формате «год, месяц, день».
У date: есть несколько вариантов использования:
- точная дата:
date:ГГГГММДД; - интервал:
date:ГГГГММДД..ГГГГММДД; - до даты, не включая её:
date:<ГГГГММДД; - до даты, включая её:
date:<=ГГГГММДД; - после даты, не включая её:
date:>ГГГГММДД; - после даты, включая её:
date:>=ГГГГММДД; - неполная дата:
date:ГГГГММ*.
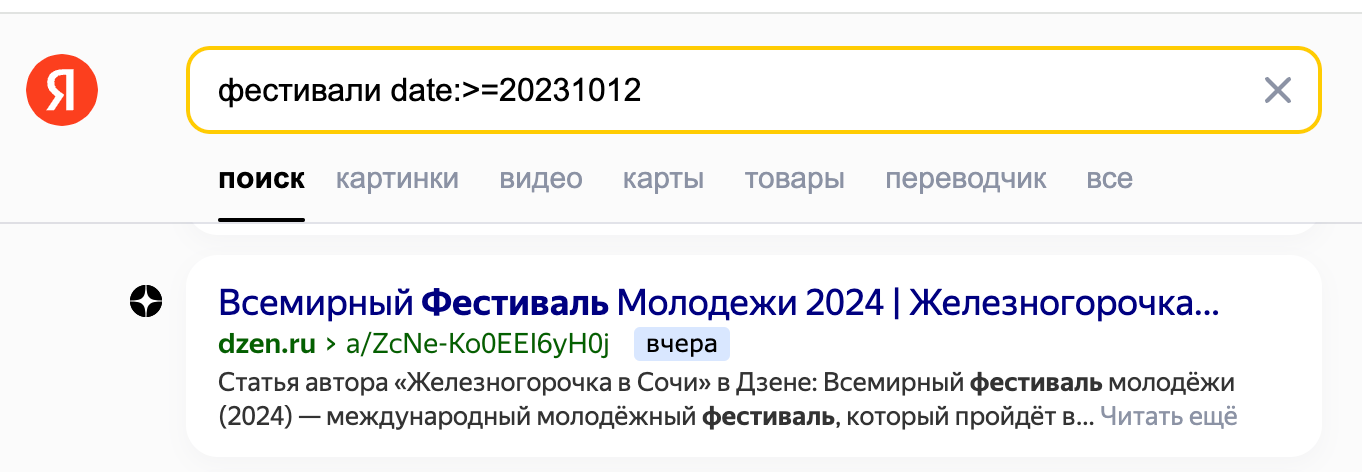
Например, запрос фестивали date:>=20231012 покажет все страницы, созданные с 12 октября 2023 года: