Задача инженера по тестированию — найти ошибки в продукте и помочь разработчикам их исправить. С вебом всё то же самое: сайты тоже нужно тестировать и проверять на наличие ошибок или того, что может мешать правильной работе страниц.
Мы собрали 5 инструментов для быстрого тестирования сайта, которые помогут найти проблемные места. Часть из них платная, но у них есть бесплатный период.
Каждый инструмент мы применили к нашему учебному сайту — всё как в жизни.
Нагрузочное тестирование
В статье про нагрузочное тестирование мы рассказывали, что это способ выявить слабые места при повышении нагрузки на сервис. Один из подходов к этому — имитировать большое количество пользователей, которые будут пользоваться нашим сайтом. Если сайт не справился в тестах, возможно, в жизни он тоже будет работать нестабильно.Один из инструментов бесплатного нагрузочного тестирования — k6. При регистрации дают возможность провести 50 тестов с максимальной нагрузкой 50 пользователей в секунду.

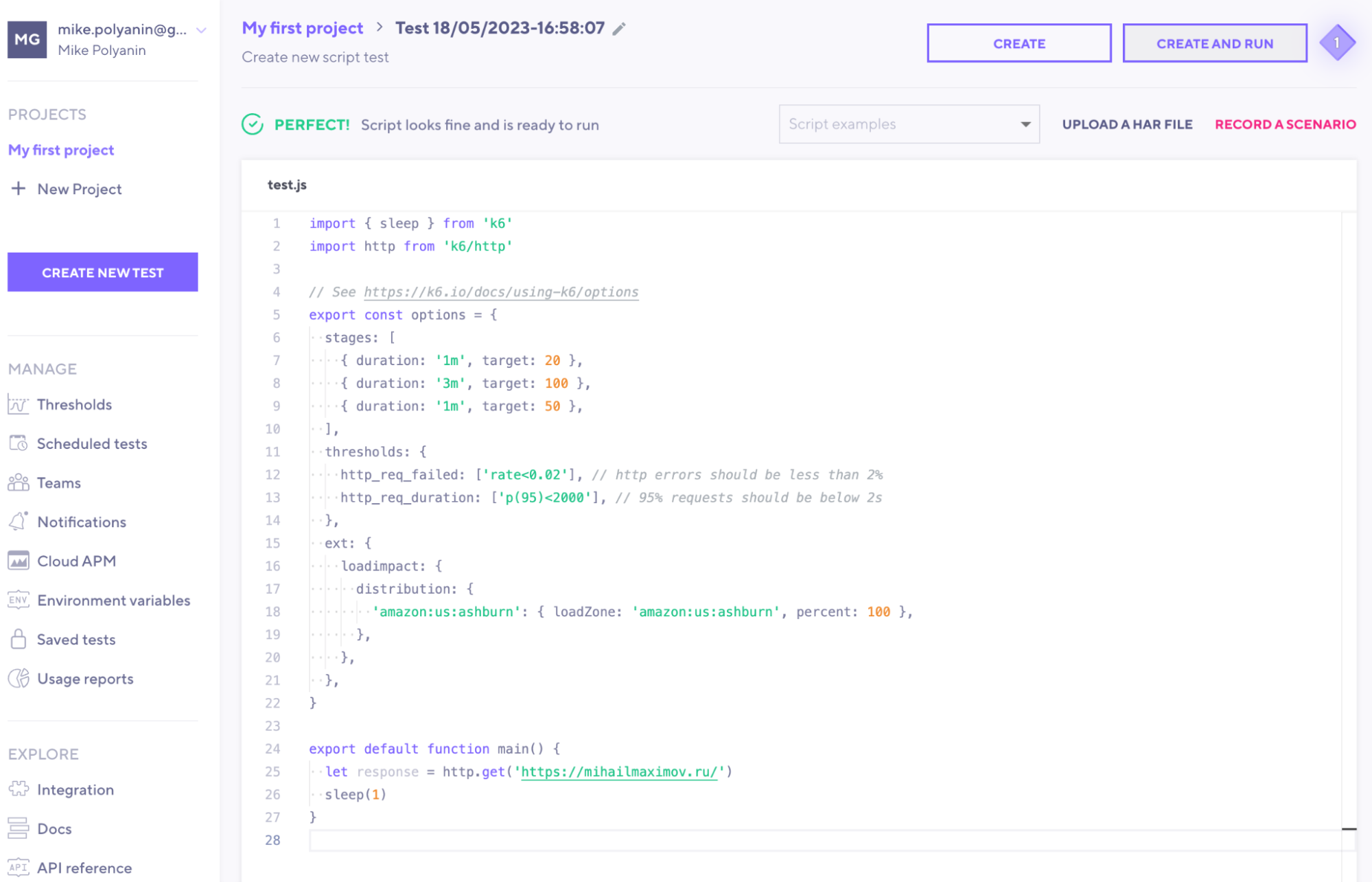
При первом запуске лучше выбрать редактор скриптов — система создаст первый тест автоматически, нужно только поменять адрес сайта:


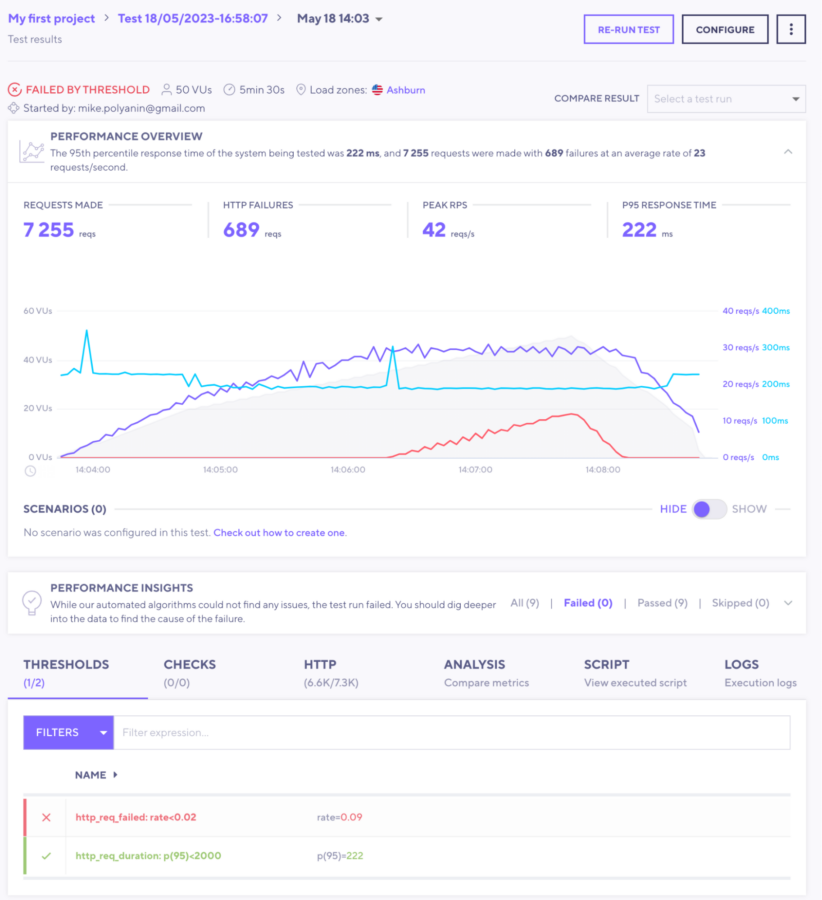
В итоге выяснилось, что наш учебный сайт начинает слегка тормозить под нагрузкой в 50 пользователей и теряет часть запросов. Объяснение простое: у нас самый простой тариф хостинга, который мы никак не оптимизировали в плане быстродействия:

Валидатор HTML-кода
Задача валидатора — проверить соответствие исходного кода правилам W3C. Проще говоря, он смотрит, насколько вы соблюдали технические правила при вёрстке и есть ли проблема с HTML-тегами и внутренней структурой. Регистрация не нужна, просто указываем адрес сайта:

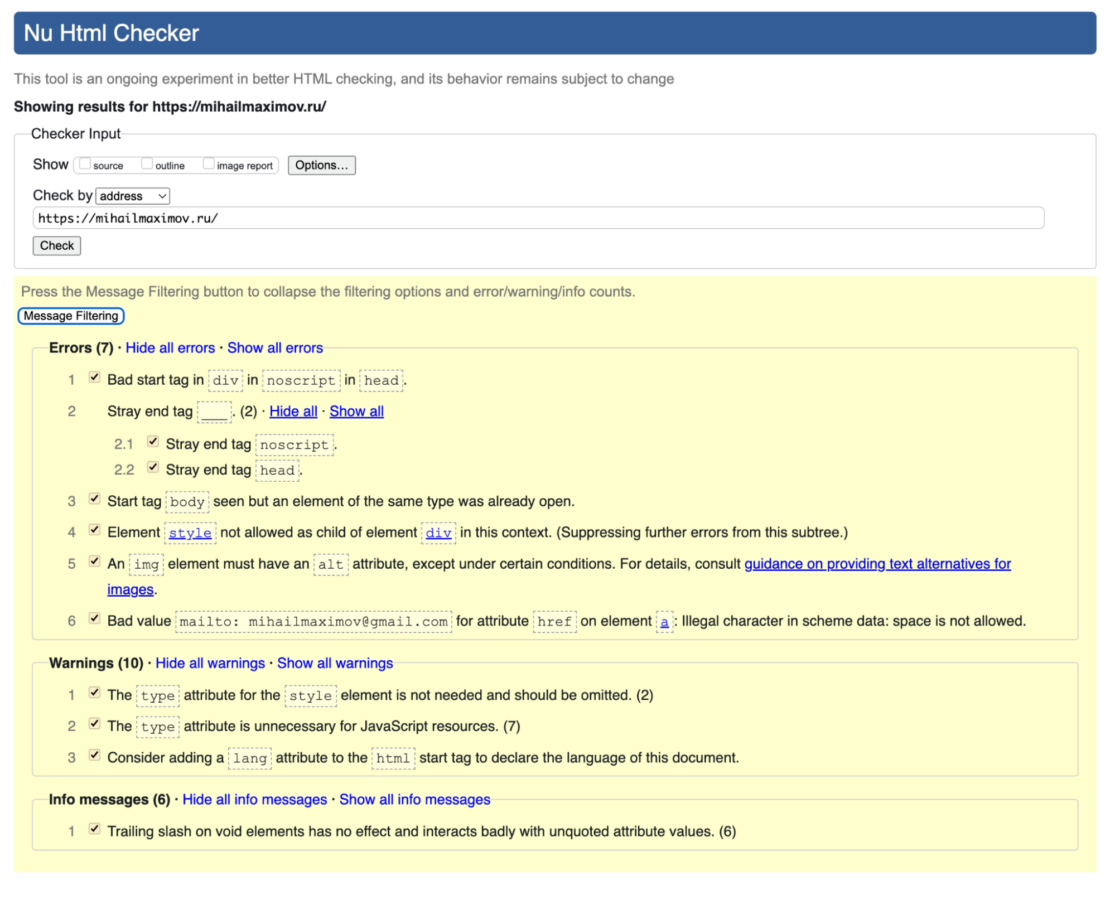
Выяснилось, что у нас 23 проблемы: 7 ошибок, 10 предупреждений и 6 рекомендаций. Надо будет исправить и рассказать об этом в отдельной статье:

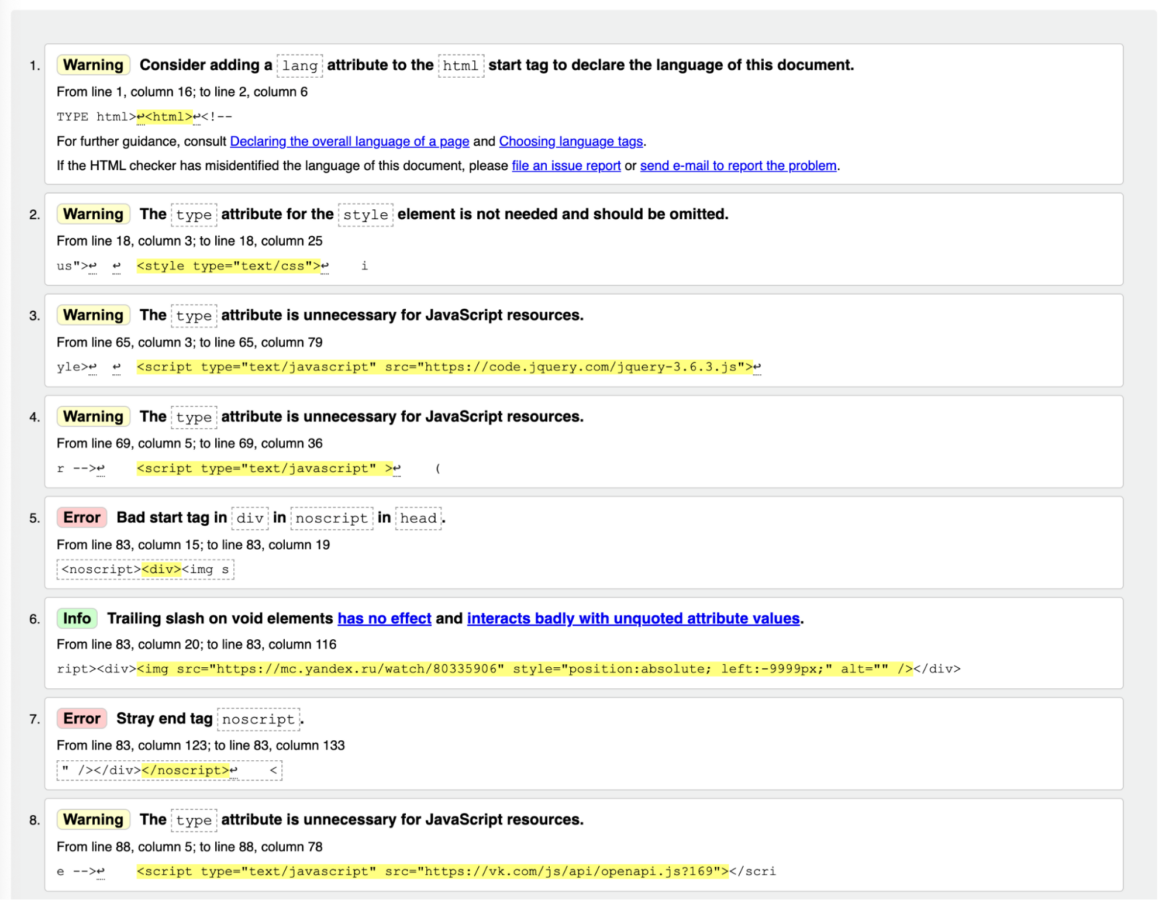
Если пролистать ниже, будет детальное описание каждой проблемы, а также ссылки на рекомендации по исправлению:

Как выглядит сайт на разных устройствах
При вёрстке важно, чтобы сайт выглядел практически одинаково в любом браузере на любом устройстве. Для проверки можно пользоваться эмуляторами, но это не то: на реальных устройствах картинка может выглядеть иначе.
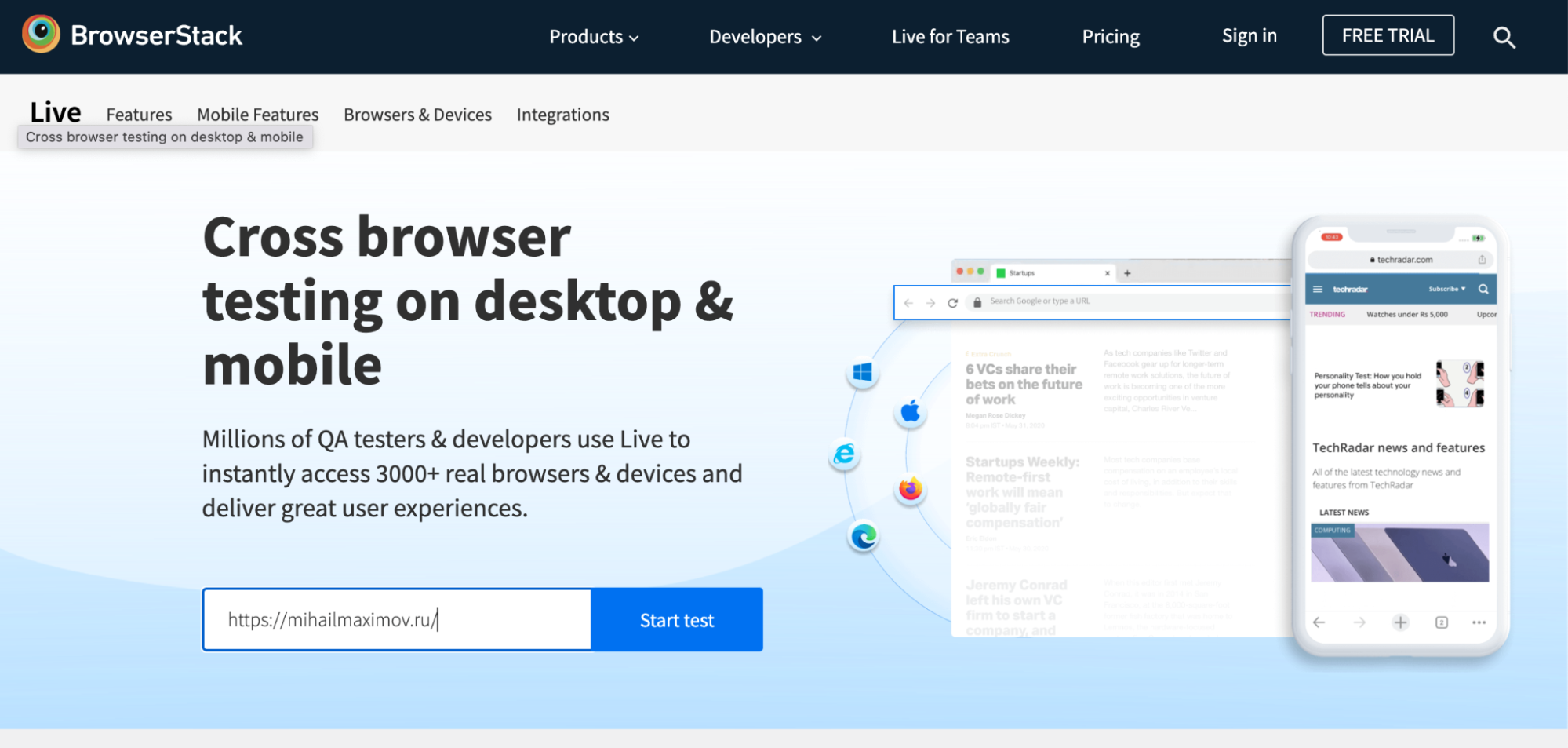
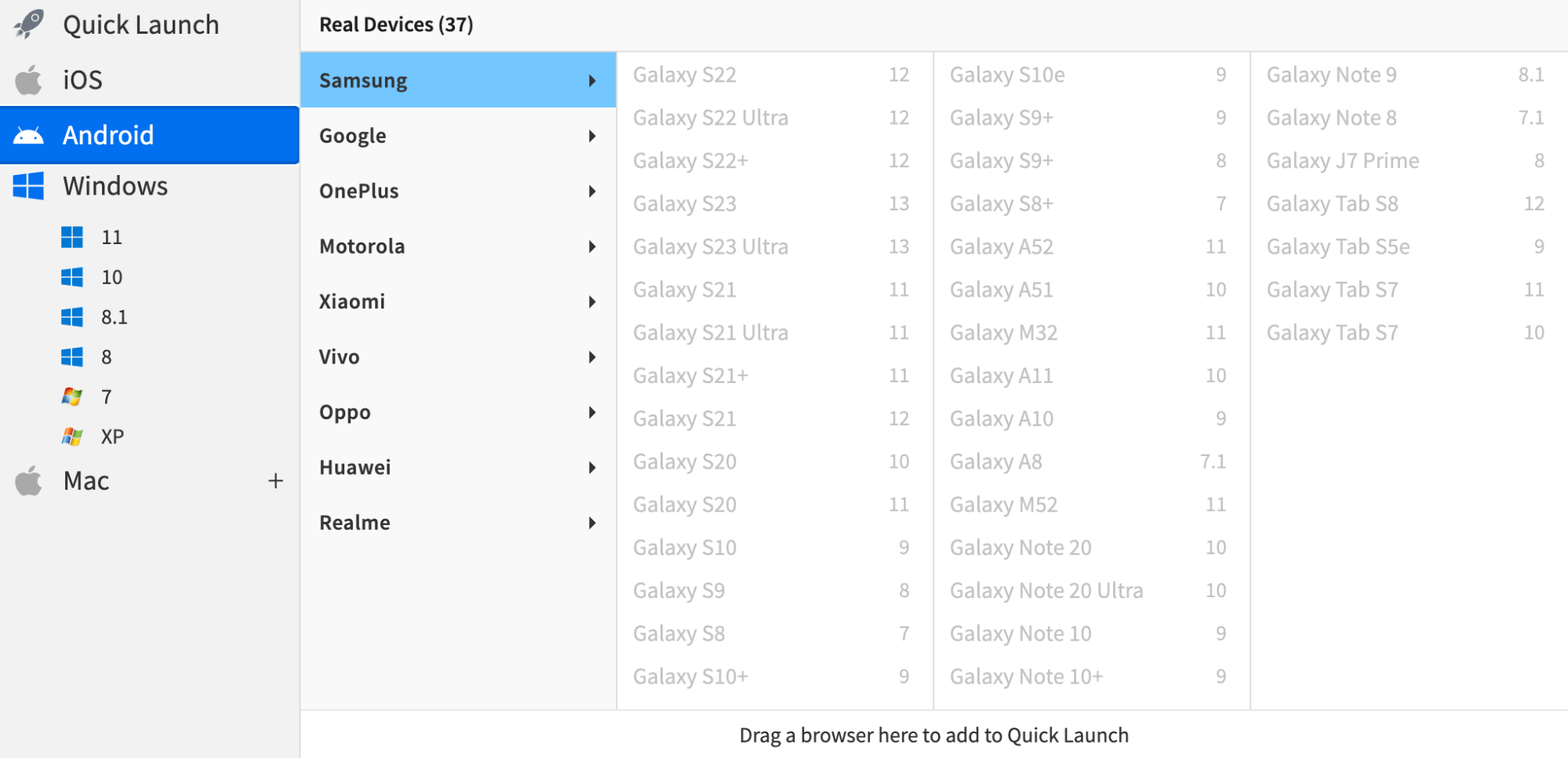
Чтобы решить эту проблему, тестировщики используют инструменты, которые показывают сайт на настоящих устройствах. Один из них — BrowserStack Live: в бесплатной версии можно проверить сайт на десктопных браузерах, а в платной — выбрать конкретное мобильное устройство.
Разработчики сервиса утверждают, что показывают экраны реальных устройств, а не симуляторов. Это иногда важно — например, если вам нужно протестировать работу на какой-то платформе, которая важна для проекта, а у вас такого устройства нет. А если включить эмуляцию этой платформы, можно получить неточные результаты.

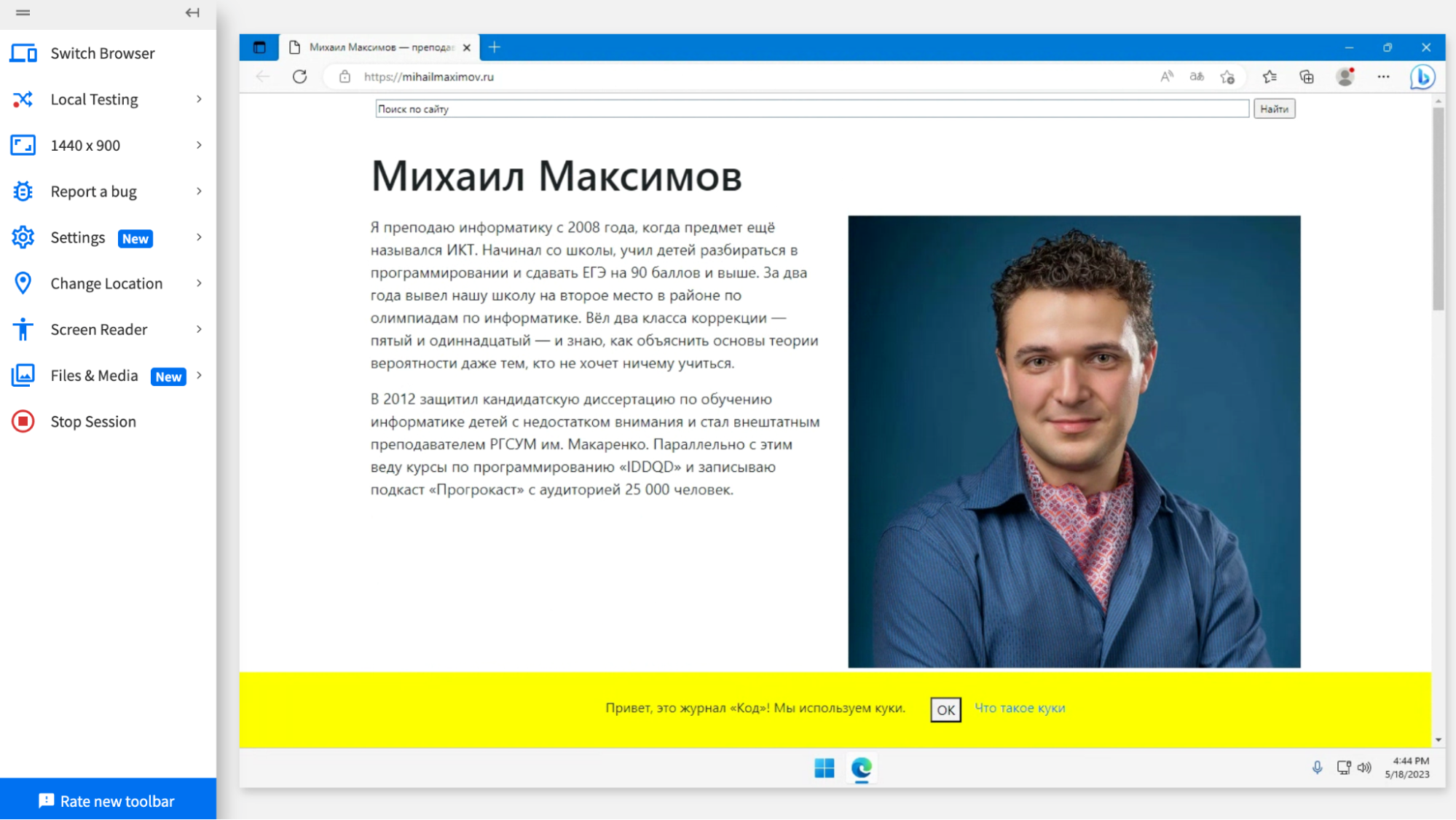
Такие сервисы — хороший способ проверить, как, например, выглядит сайт в настоящем браузере Edge в Windows 11, если при этом вы работаете на макбуке с MacOS:


Комплексная проверка сайта
Иногда сайт нужно проверить по многим параметрам — как он находится поисковиками, все ли ошибки ведут на нужные страницы, нет ли битых ссылок и так далее. Для этого часто используют Яндекс Вебмастер — он бесплатный и позволяет проверять много разного. А ещё он умеет отправлять на почту сообщения, если с сайтом что-то не так, — раз в неделю или как это обнаружится.
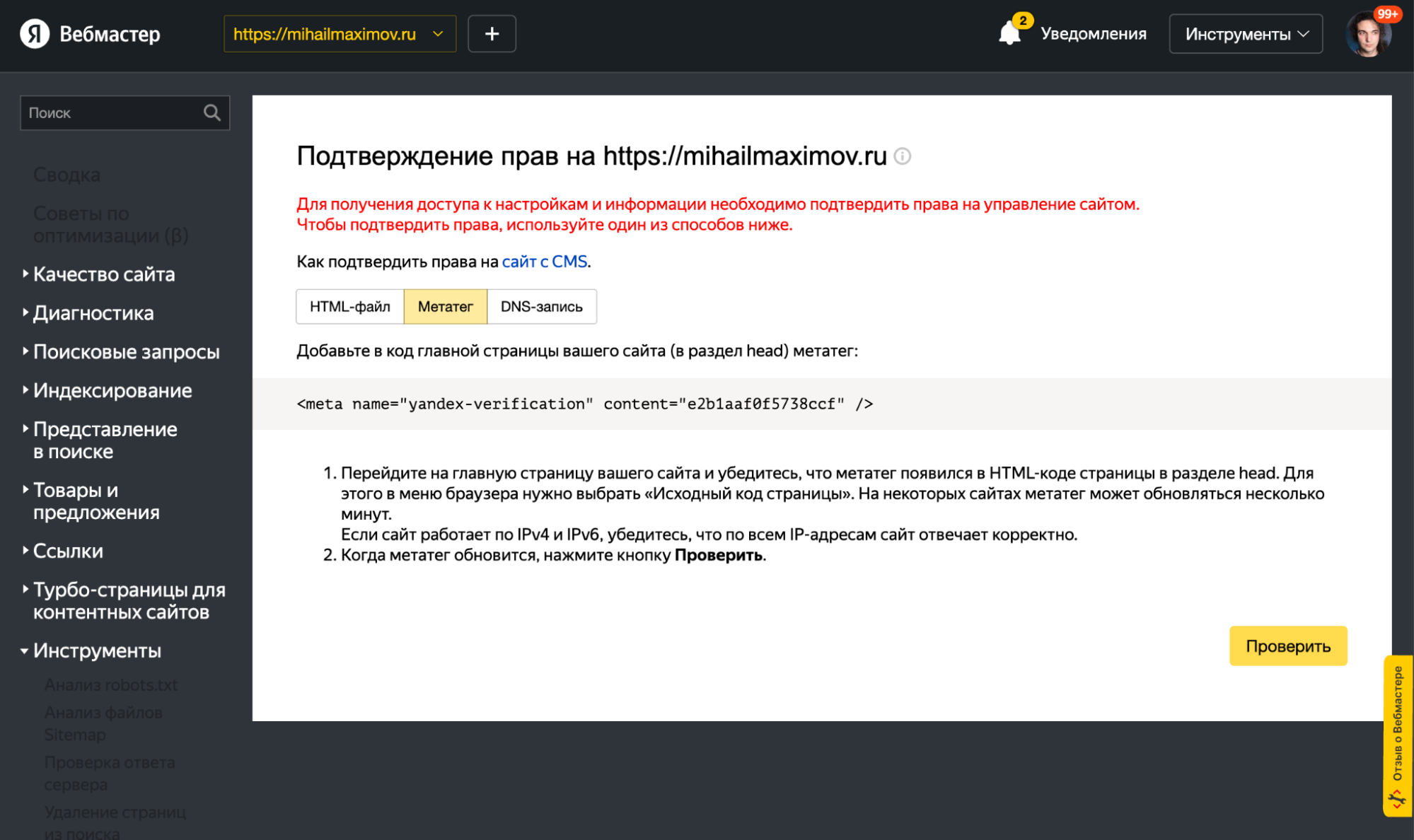
Для добавления сайта в Вебмастер нужно подтвердить права на сайт, например добавить строчку кода на главную страницу:

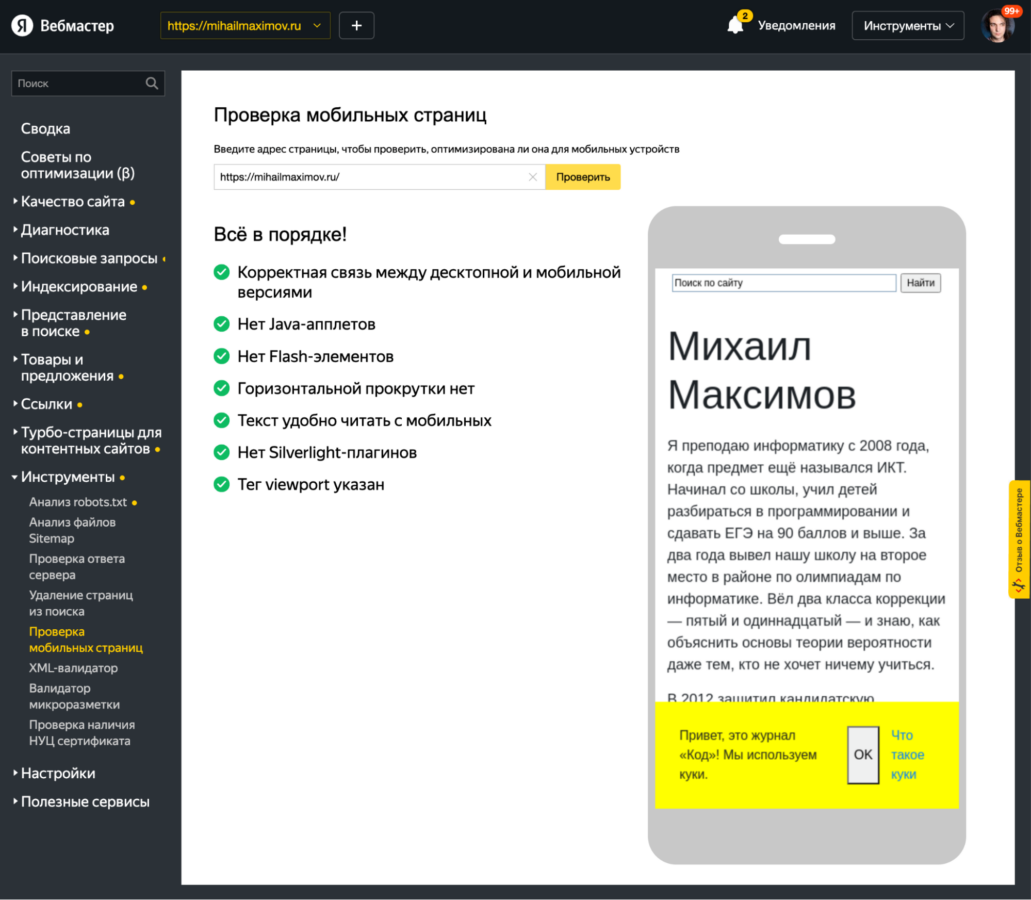
Для проверки мы посмотрели, всё ли у нас в порядке с мобильной версией:

Скорость загрузки
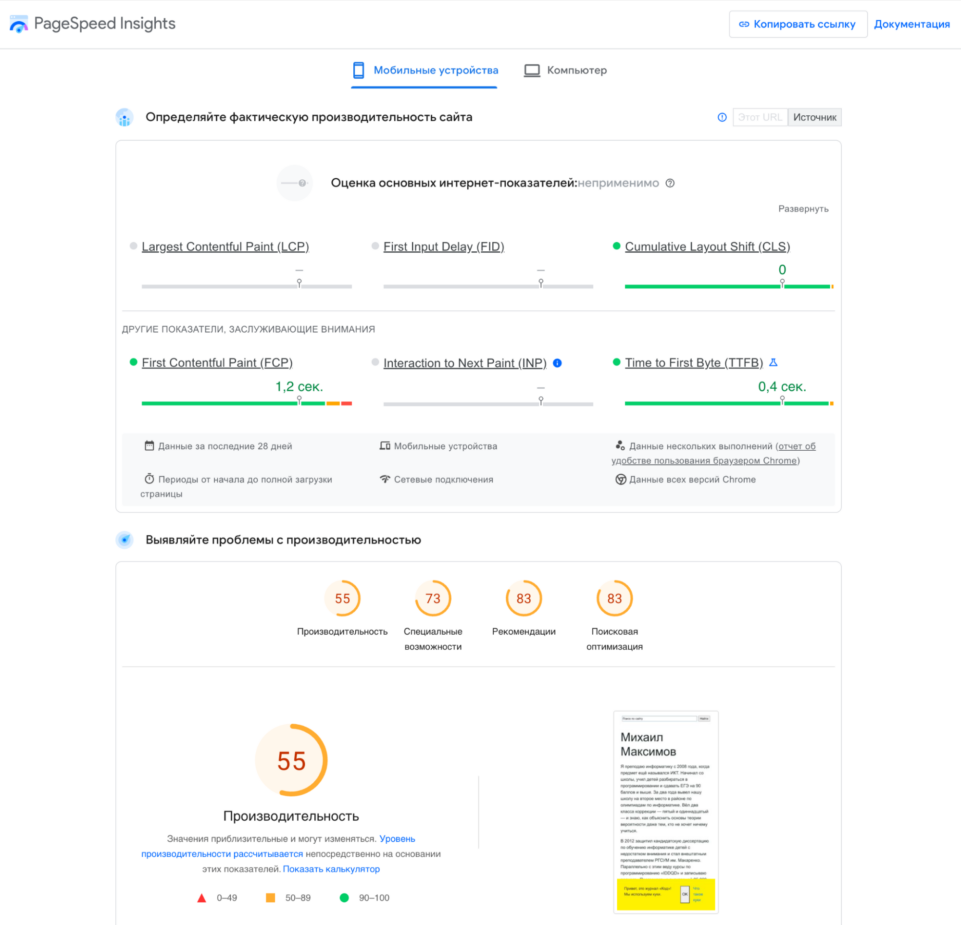
Простой, но полезный инструмент Google — показывает скорость загрузки страницы и параметры, которые могут на это влиять. Бесплатно, рекомендации по исправлению тоже есть, причём отдельно для десктопа и мобильных устройств.
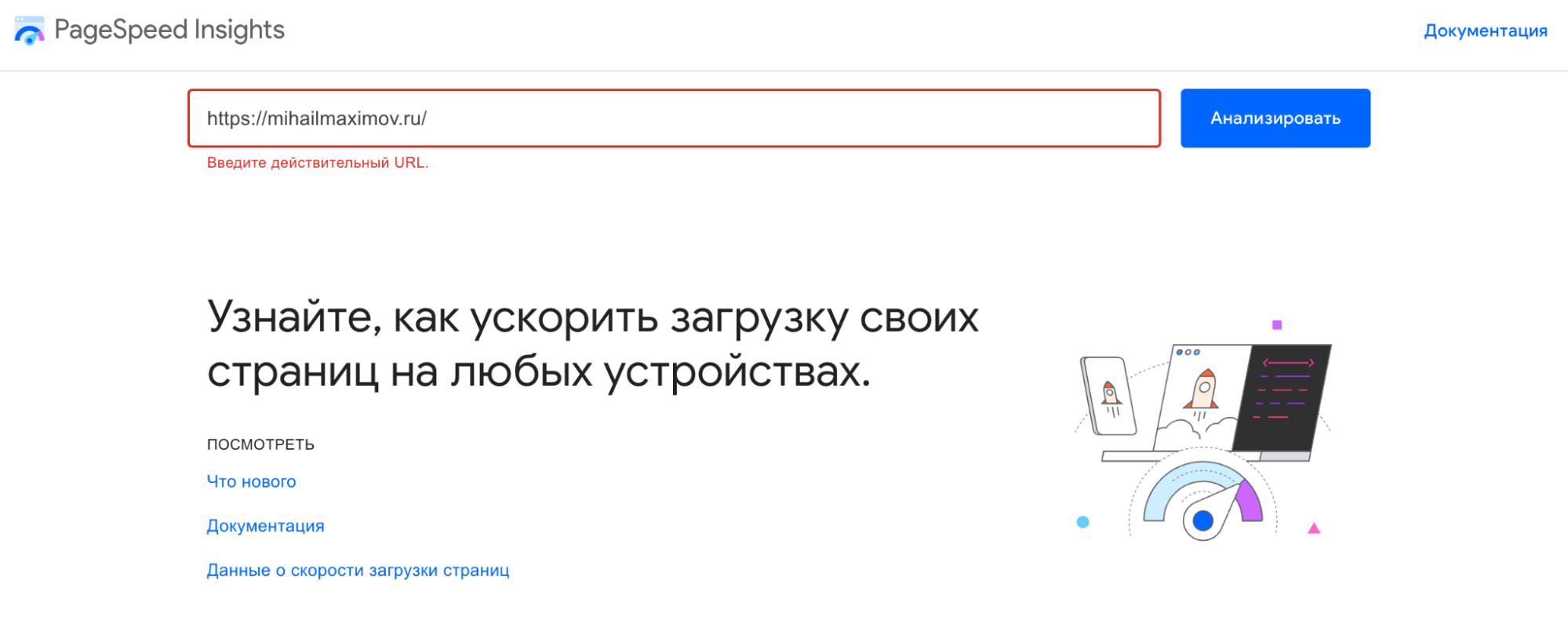
Для проверки просто указываем адрес сайта и через несколько секунд получаем результат:

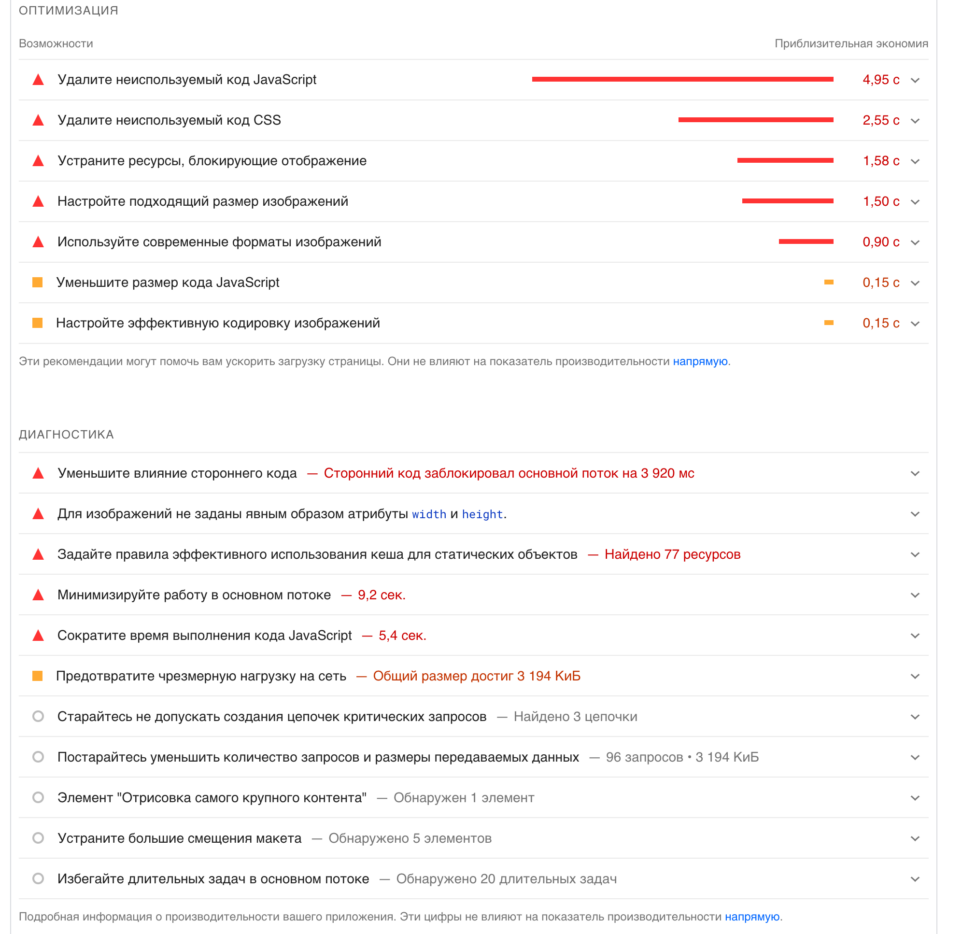
Наш учебный сайт показал среднюю производительность, и сервис дал много рекомендаций, как это можно улучшить:


Что дальше
В следующий раз мы будем оптимизировать нашу страницу, чтобы добиться высоких показателей скорости загрузки, и поправим HTML-код, чтобы пройти стандартный валидатор кода.