В прошлый раз мы сделали страницу, которая помогает нам принимать решения по новостям. Всё работает, но после использования мы поняли, что пользоваться этим неудобно:
- плохо подобран шрифт и размер, из-за чего читать вопросы тяжело;
- сложно попасть мышкой в маленький кружок для выбора ответа;
- кнопки тоже маленькие и находятся рядом — легко перепутать или промахнуться;
- результат выводится внизу, и его тоже нужно читать — это также отнимает лишнее время;
- кажется, что достаточно всего трёх градаций: берём, не берём и надо подумать, при этом неважно, сколько точно баллов набрала новость;
- иногда к вопросу подходит одновременно несколько ответов, а переключатели позволяют выбрать только один.
Исправим это.
Делаем множественный выбор
Сейчас у нас переключатели, которые дают выбирать только один ответ из нескольких:
<input name="mega" type="radio" value="-2">
Чтобы сделать чекбоксы с галочкой, которые не зависят друг от друга, достаточно везде в коде и в функциях заменить "radio" на "checkbox":
<input name="mega" type="checkbox" value="-2">
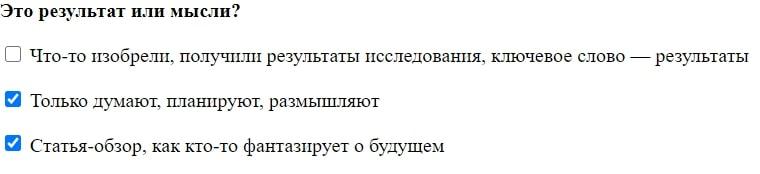
Выглядит это так:

Второе полезное свойство чекбоксов — у каждого из них может быть своё уникальное имя. Это нам пригодится при подсчёте баллов.
Упрощаем выбор ответов
Сейчас нам всё равно нужно целиться в маленькие чекбоксы, чтобы выбрать правильные ответы. Но гораздо проще кликнуть по тексту, чтобы выбрать его — он больше и в него легче попасть.
Получается, нам нужно написать такой код, чтобы он срабатывал при каждом нажатии на абзац с вариантом ответа и отмечал или убирал соответствующий чекбокс.
У нас маленький боевой проект на коленке, поэтому мы сделаем это грязно и в лоб — поместим обработчик onclick() в каждый абзац и будем передавать ему имя чекбокса как параметр:
<p onclick="p_click('result2')"><input name="result2" type="checkbox" value="2">
Есть более валидный способ сделать это — через тег <label>. Тогда чекбокс будет знать, где его лейбл, а лейбл будет знать, каким чекбоксом он управляет. Но тогда один лейбл будет всегда отвечать за один чекбокс. Возможно, в будущем нам понадобится настроить более сложную логику: например, при нажатии на один абзац отмечаются два чекбокса или один включается, а другой выключается. Этот вариант пока отложим.
Можно было бы собрать все абзацы и в конце документа с помощью скрипта повесить на них обработчики кликов. Но это тоже не даст нам нужной гибкости.
Поэтому пока остановимся на диком решении в лоб: скопипастим обработчик onclick во все абзацы.
Обработчик
Теперь напишем саму функцию, которая поставит галочку в нужном месте:
// Вызываем эту функцию при каждом клике на ответе
function p_click(name) {
// Получаем все элементы ввода, в том числе и чекбоксы
let inputs = document.getElementsByTagName('input');
// Перебираем все элементы ввода по порядку и смотрим
for(var i=0; i<inputs.length; i++){
// Если перед нами — чекбокс с нужным именем, то…
if (inputs[i].getAttribute('name')==name) {
// меняем его значение
inputs[i].checked = !inputs[i].checked;
}
}Дизайн и подсветка вариантов
Теперь займёмся внешним видом страницы. Для этого поменяем шрифт и увеличим его размер. А чтобы было проще понять, какой вариант ответа мы сейчас выберем, возьмём код из статьи про красивые ссылки и применим его к абзацам:
/*задаём общие параметры для всей страницы*/
body {
text-align: left;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/*делаем красивые ссылки*/
p {
text-decoration: none;
color: #000000;
}
p:hover {
text-decoration: none;
color: #cf0000;
border-bottom-color: rgba(208, 64, 0, 0.2);
}Убираем кнопки
Проблема: неудобно попадать в маленькие кнопки.
Идеальное решение: сделать так, чтобы можно было обойтись вообще без кнопок.
Проще всего избавиться от кнопки «Сбросить», которая очищает все чекбоксы. Для этого мы сделаем так, чтобы сброс работал по двойному клику мышки в любом месте страницы:
<!-- очищаем результаты по двойному клику -->
<body ondblclick="clearall()">
// Сброс ответов
function clearall() {
// Получаем все элементы ввода, в том числе и переключатели
let inputs = document.getElementsByTagName('input');
// Перебираем все элементы ввода по порядку и смотрим
for(var i=0; i<inputs.length; i++){
// Если перед нами — переключатель, то…
if (inputs[i].getAttribute('type')=='checkbox') {
// …сбрасываем его
inputs[i].checked = false;
}
}
}Чтобы избавиться от кнопки «Оценить», нам нужно вызывать функцию подсчёта каждый раз, когда мы выбираем какой-то ответ. Но у нас уже есть функция, которую мы вызываем в этом случае — p_click(). Значит, если мы в неё добавим вызов функции подсчёта count(), то кнопку можно тоже убирать.
Работать всё это будет так: мы нажимаем на любой ответ, а скрипт сразу пересчитывает результаты. Если будет что выводить — он покажет.
Убираем надпись с результатами
Проблема: текст с результатами нужно перечитывать каждый раз, а это тоже отнимает время.
Идеальное решение: сделать так, чтобы можно было обойтись вообще без надписи. Например, при положительном решении менять цвет фона на зелёный, при нулевом — на жёлтый, а если сумма баллов отрицательная, то делать его красным. В этом случае нам не нужно будет ничего читать, но при этом мы будем знать результат.
Для этого нам понадобится свойство document.body.style.background — оно отвечает за цвет фона всей страницы. Если нам нужен белый фон, то команда будет выглядеть так:
document.body.style.background = '#ffffff'
Зная это, заменим команды вывода текста с результатом на команду смены фона:
// Если есть хотя бы 4 ответа
if (set >= 4) {
// то смотрим на рейтинг и красим фон в нужный цвет
if (score < 0) { document.body.style.background = '#ffc0cb' };
if (score == 0) { document.body.style.background = '#ffff99' };
if (score > 0) { document.body.style.background = '#ccffcc' };
// иначе делаем фон снова белым
} else {
document.body.style.background = '#ffffff'
}Последнее, что нам осталось сделать, — добавить возврат белого фона в конец функции сброса результатов clearall().
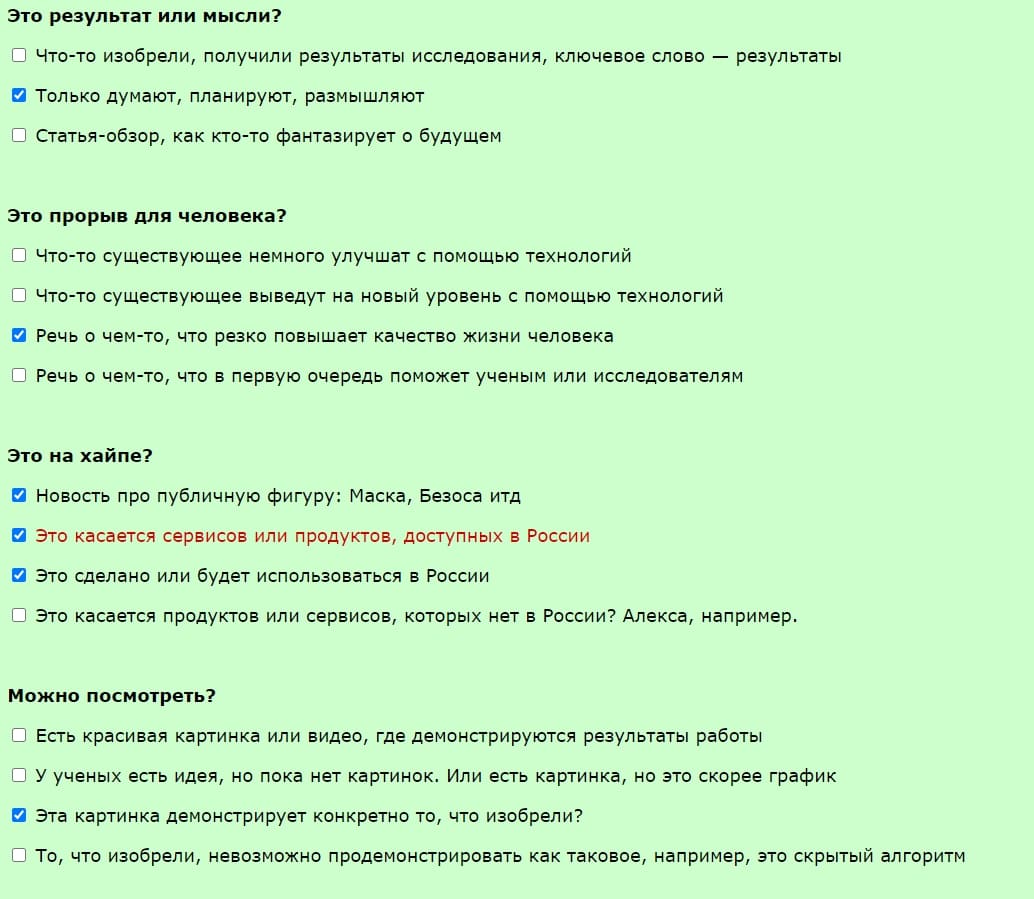
Ещё мы уменьшили количество градаций с результатами, чтобы было проще ориентироваться. Теперь сразу понятно, что если фон стал зелёным, то новость можно брать в работу, а если красным — то, скорее всего, нет.
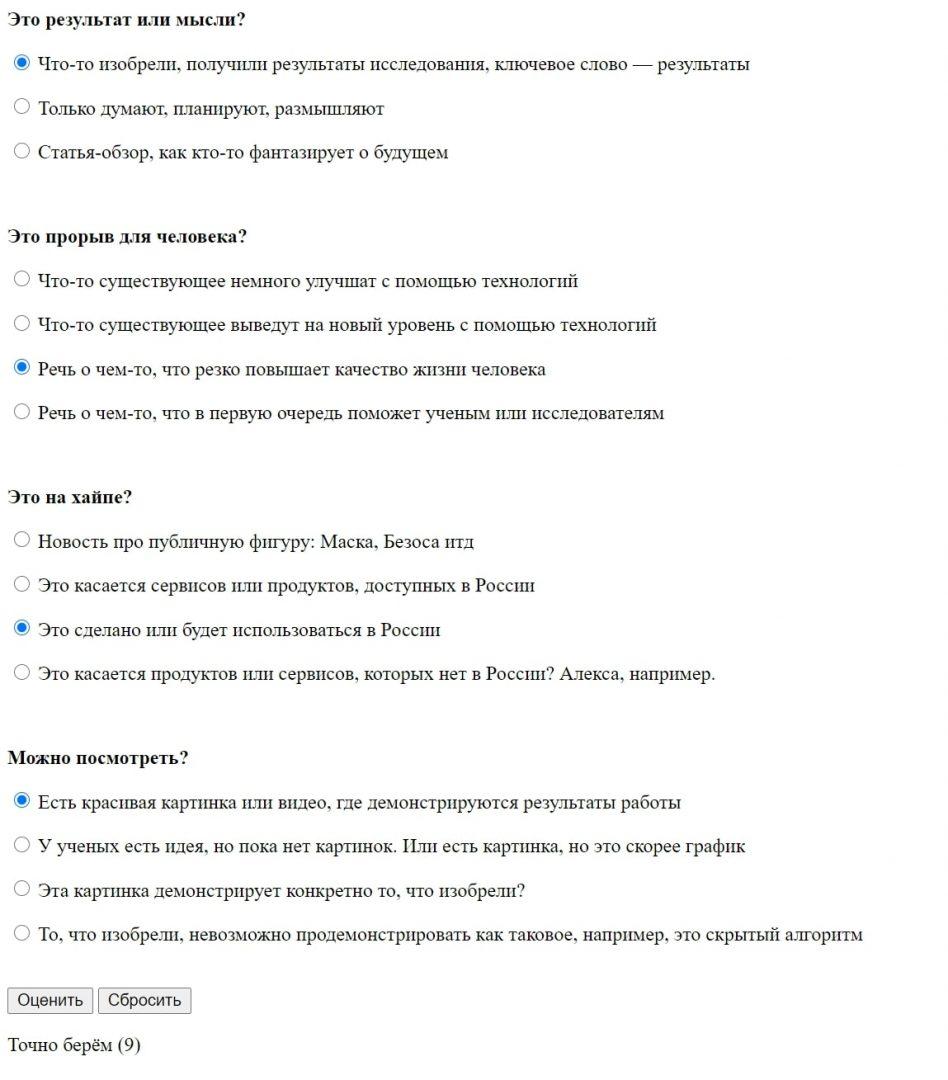
Готовая страница с новым дизайном.
Было:

Стало:

Что дальше
Этот код есть куда улучшать:
- можно прокачать дизайн, сделать области более кликабельными и удобными;
- сделать один обработчик на все нажатия на текст;
- добавить настройку баллов за ответы;
- сделать историю для новостей и их результатов с ответами;
- в конце концов, можно научить нейросеть саму анализировать текст новости и приходить к нужным выводам.
Будет отлично, если вы в комментариях тоже напишете, что бы вы добавили в этот сервис.
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Отбор новостей</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body{
text-align: left;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/*делаем красивые ссылки*/
p {
text-decoration: none;
color: #000000;
}
p:hover {
text-decoration: none;
color: #cf0000;
border-bottom-color: rgba(208, 64, 0, 0.2);
}
/*закончили со стилями*/
</style>
<!-- закрываем служебную часть страницы -->
</head>
<script type="text/javascript">
// Функция, которая считает ответы и показывает результат
function count() {
// Сколько вопросов отмечено
let set = 0;
// общее количество баллов
let score = 0;
// Находим элемент на странице, куда будем выводить результат
let el = document.getElementsByClassName("itogo");
// А сюда получаем все элементы ввода, в том числе и переключатели
let inputs = document.getElementsByTagName('input');
// Перебираем все элементы ввода по порядку и смотрим
for(var i=0; i<inputs.length; i++){
// Если перед нами — переключатель, и он отмечен, то…
if ((inputs[i].getAttribute('type')=='checkbox') && (inputs[i].checked == true)) {
// Увеличиваем счётчик ответов
set += 1;
// Обновляем рейтинг для новости: берём значение, переводим его в число и складываем
score = score + Number(inputs[i].getAttribute('value'));
}
}
// Если есть хотя бы 4 ответа
if (set >= 4) {
// то смотрим на рейтинг и красим фон в нужный цвет
if (score < 0) { document.body.style.background = '#ffc0cb' };
if (score == 0) { document.body.style.background = '#ffff99' };
if (score > 0) { document.body.style.background = '#ccffcc' };
// иначе делаем фон снова белым
} else {
document.body.style.background = '#ffffff'
}
}
// Сброс ответов
function clearall() {
// Получаем все элементы ввода, в том числе и переключатели
let inputs = document.getElementsByTagName('input');
// Перебираем все элементы ввода по порядку и смотрим
for(var i=0; i<inputs.length; i++){
// Если перед нами — переключатель, то…
if (inputs[i].getAttribute('type')=='checkbox') {
// …сбрасываем его
inputs[i].checked = false;
}
}
// делаем фон снова белым
document.body.style.background = '#ffffff';
}
// Вызываем эту функцию при каждом клике на ответе
function p_click(name){
// Получаем все элементы ввода, в том числе и чекбоксы
let inputs = document.getElementsByTagName('input');
// Перебираем все элементы ввода по порядку и смотрим
for(var i=0; i<inputs.length; i++){
// Если перед нами — чекбокс с нужным именем, то…
if (inputs[i].getAttribute('name')==name) {
// меняем его значение
inputs[i].checked = !inputs[i].checked;
}
}
// Пересчитываем оценки
count();
}
</script>
<!-- началось содержимое страницы -->
<!-- очищаем результаты по двойному клику -->
<body ondblclick="clearall()">
<!-- Заголовок вопроса -->
<p><b>
Это результат или мысли?
</b></p>
<!-- Абзац, который состоит из чекбокса и текста -->
<!-- У каждого ответа есть свой рейтинг, он записан в значение value -->
<p onclick="p_click('result2')"><input name="result2" type="checkbox" value="2">
Что-то изобрели, получили результаты исследования, ключевое слово — результаты
</p>
<!-- Дальше всё то же самое -->
<p onclick="p_click('result-1')"><input name="result-1" type="checkbox" value="-1">
Только думают, планируют, размышляют
</p>
<p onclick="p_click('result-2')"><input name="result-2" type="checkbox" value="-2">
Статья-обзор, как кто-то фантазирует о будущем
</p>
<br>
<p><b>
Это прорыв для человека?
</b></p>
<p onclick="p_click('mega-2')"><input name="mega-2" type="checkbox" value="-2">
Что-то существующее немного улучшат с помощью технологий
</p>
<p onclick="p_click('mega1')"><input name="mega1" type="checkbox" value="1">
Что-то существующее выведут на новый уровень с помощью технологий
</p>
<p onclick="p_click('mega2')"><input name="mega2" type="checkbox" value="2">
Речь о чём-то, что резко повышает качество жизни человека
</p>
<p onclick="p_click('mega-22')"><input name="mega-22" type="checkbox" value="-2">
Речь о чём-то, что в первую очередь поможет учёным или исследователям
</p>
<br>
<p><b>
Это на хайпе?
</b></p>
<p onclick="p_click('hype1')"><input name="hype1" type="checkbox" value="1">
Новость про публичную фигуру: Маска, Безоса итд
</p>
<p onclick="p_click('hype2')"><input name="hype2" type="checkbox" value="2">
Это касается сервисов или продуктов, доступных в России
</p>
<p onclick="p_click('hype22')"><input name="hype22" type="checkbox" value="2">
Это сделано или будет использоваться в России
</p>
<p onclick="p_click('hype-3')"><input name="hype-3" type="checkbox" value="-3">
Это касается продуктов или сервисов, которых нет в России? Алекса, например.
</p>
<br>
<p><b>
Можно посмотреть?
</b></p>
<p onclick="p_click('see3')"><input name="see3" type="checkbox" value="3">
Есть красивая картинка или видео, где демонстрируются результаты работы
</p>
<p onclick="p_click('see-1')"><input name="see-1" type="checkbox" value="-1">
У учёных есть идея, но пока нет картинок. Или есть картинка, но это скорее график
</p>
<p onclick="p_click('see1')"><input name="see1" type="checkbox" value="1">
Эта картинка демонстрирует конкретно то, что изобрели?
</p>
<p onclick="p_click('see-11')"><input name="see-11" type="checkbox" value="-1">
То, что изобрели, невозможно продемонстрировать как таковое, например, это скрытый алгоритм
</p>
<br>
</body>
</html>