Эта задача — мини-практика для тех, кто уже освоился в программировании и хочет попробовать свои силы в решении настоящих задач.
Представьте такое: вы пишете код для брелока от управления охраной всего дома. Памяти в таких брелоках мало, каждый байт на вес золота. Ваша задача — поменять местами числовые значения в двух переменных:
- Например, в переменной A хранится число 3, а в переменной B — число 5.
- Нужно сделать так, чтобы в A оказалось 5, а в B — 3.
Как это сделать, если можно использовать только эти две переменные? Третью временную переменную использовать нельзя, чтобы не занимать лишнюю память.
Те, кто только начинают осваивать программирование, могут написать такой код:
A = B;
B = A;
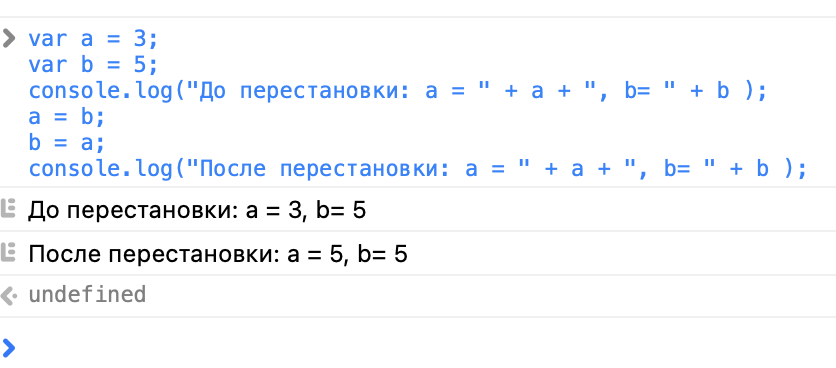
Но мы с вами уже сразу видим, в чём здесь ошибка: как только мы напишем A = B, то мы потеряем значение переменной A. Дело в том, что после такого присваивания значение B будет лежать в обеих переменных, и значение A будет уже недоступно. Для проверки запустим код в браузере:
var a = 3;
var b = 5;
console.log("До перестановки: a = " + a + ", b= " + b );
a = b;
b = a;
console.log("После перестановки: a = " + a + ", b= " + b );
Видно, что значение переменной A потерялось и у нас теперь два одинаковых значения B.
Наша задача — где-то хранить одновременно и A и B, чтобы можно было разложить их по нужным переменным. Проверим, сработает ли этот подход, если у нас всего две переменные.
Положим в переменную A сумму A и B:
A = A + B; // теперь у нас в A лежит сумма, а B по-прежнему хранит своё значение.
Теперь сделаем хитрость: положим в B начальное значение A. Получить его просто — достаточно из суммы, которая сейчас хранится в A, вычесть B:
B = A − B; // сейчас в B появилось старое значение A, которое мы получили вычитанием из общего результата.
Нам осталось вернуть старое значение B. Но раз у нас есть их сумма и уже готовое значение A, мы можем просто вычесть его из суммы и получить B:
A = A − B; // в A появилось старое значение B, которое мы получили из первоначальной суммы.
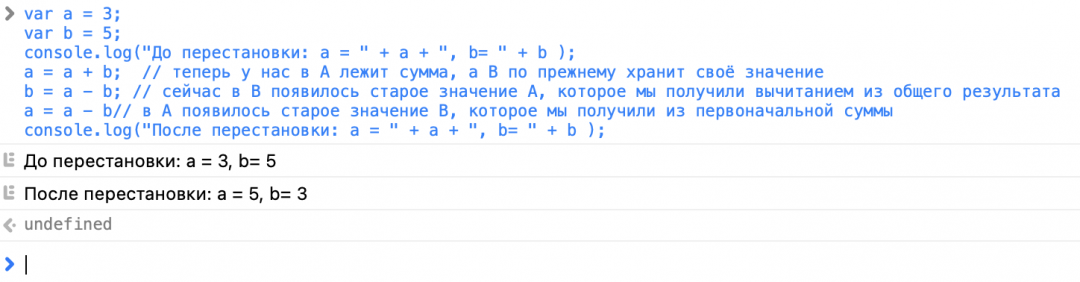
Проверим наш код в браузере:
var a = 3;
var b = 5;
console.log("До перестановки: a = " + a + ", b= " + b );
a = a + b; // теперь у нас в A лежит сумма, а B по-прежнему хранит своё значение
b = a - b; // сейчас в B появилось старое значение A, которое мы получили вычитанием из общего результата
a = a - b// в A появилось старое значение B, которое мы получили из первоначальной суммы
console.log("После перестановки: a = " + a + ", b= " + b );
В следующий раз попробуем задачу посложнее, а пока попробуйте сделать то же самое, но не используя сложение и вычитание. И помните, что памяти в брелоке мало, другие переменные использовать нельзя.