Иногда в интернете можно встретить такое: вы скопировали текст с какого-то сайта, добавили себе в документ, а внизу появилась дополнительная надпись, например «Подробнее на эту тему — на странице https://…». Это бесит. Рассказываем, как такое сделать самому.
Логика проекта
Главное, что нам нужно сделать, — добавить в буфер обмена дополнительную информацию о странице, чтобы при вставке она тоже была видна. Для этого сделаем так:
- Добавим на страницу обработчик, который будет ждать момента копирования в буфер.
- В момент копирования мы дублируем содержимое буфера в отдельную переменную.
- Получаем адрес страницы и тоже сохраняем его в переменную.
- Наконец, заменим содержимое буфера обмена на наше, куда добавим и исходный текст, и данные о странице.
Всё сделаем на чистом HTML и JavaScript, без дополнительных библиотек и фреймворков.
Готовим страницу
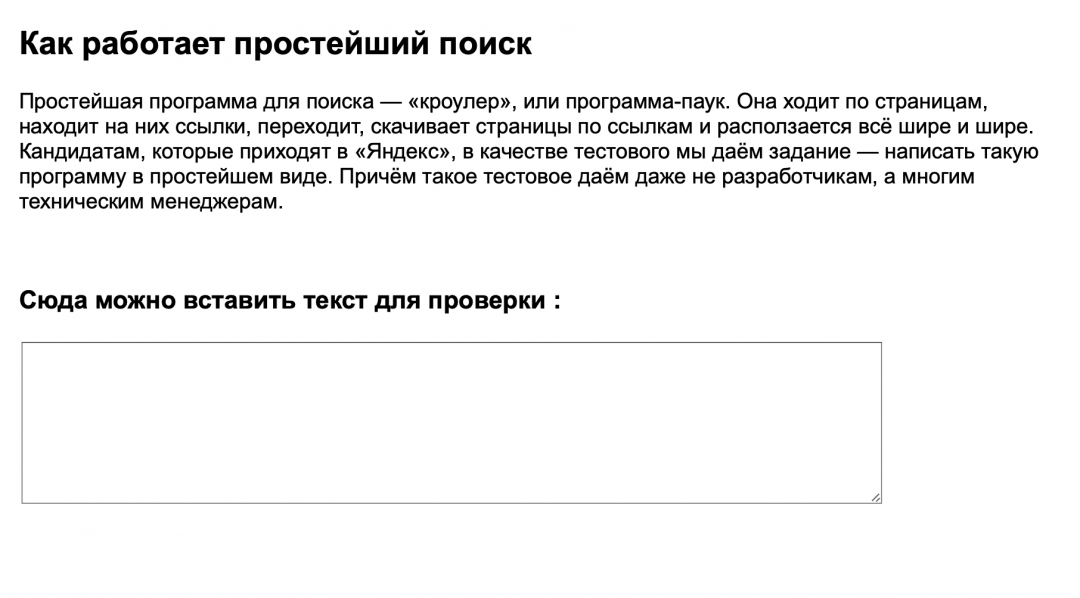
Сделаем простую HTML-страницу. Что на ней будет:
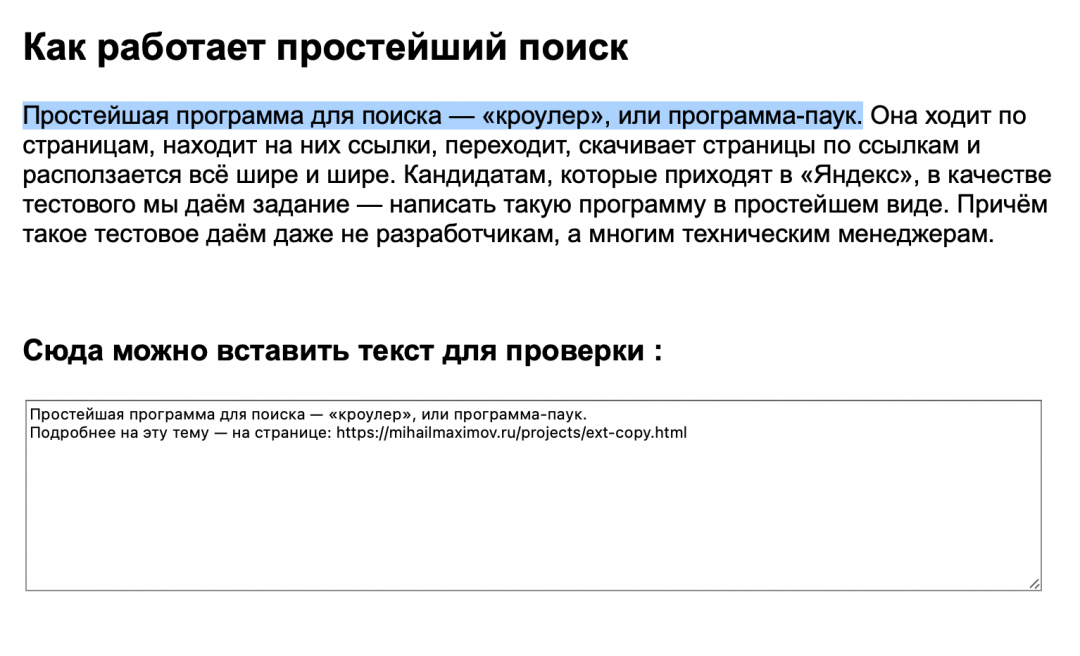
- Текст, которым можно будет сразу скопировать для проверки нашего алгоритма. Чтобы было интереснее, текст возьмём из статьи о том, как устроен поиск Яндекса.
- Область ввода, куда можно будет вставить скопированный текст — так мы сможем убедиться, что всё работает как нужно. Это необязательно.
Чтобы сразу всё выглядело опрятно, добавим простейшие стили — установим шрифт, его размер и добавим отступы, чтобы содержимое не прилипало к краям.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
Буфер обмена с автодополнением
</title>
<style>
body {
font-family: Arial;
font-size: 18px;
margin: 20px;
}
</style>
</head>
<body>
<h2>Как работает простейший поиск</h2>
<p>Простейшая программа для поиска — «кроулер», или программа-паук. Она ходит по страницам, находит на них ссылки, переходит, скачивает страницы по ссылкам и расползается всё шире и шире. Кандидатам, которые приходят в «Яндекс», в качестве тестового мы даём задание — написать такую программу в простейшем виде. Причём такое тестовое даём даже не разработчикам, а многим техническим менеджерам.</p>
<br>
<h3>Сюда можно вставить текст для проверки :</h3>
<!-- область ввода, куда можно вставить скопированный текст -->
<textarea name="textarea" rows="10" cols="100"></textarea>
</body>
</html>
Пишем обработчик
Задача обработчика — взять выделенный текст, добавить к нему дополнительный текст и отправить всё это в буфер обмена. Чтобы это сделать, нам понадобятся две хитрости.
Первая хитрость — мы с помощью этого же скрипта сделаем невидимый блок на странице, чтобы в него сразу вставить содержимое буфера обмена. Это самый простой способ получить данные из буфера, потому что они там хранятся не в виде текста, а в виде объекта. А когда мы вставляем этот объект в блок <div>, то оттуда текст вытащить будет уже намного проще.
Вторая хитрость — после всех наших манипуляций мы отменим стандартное копирование в буфер, чтобы оно не стёрло то, что мы в него положили. Если этого не сделать, то после завершения обработчика браузер всё-таки скопирует выделенный текст в буфер. Чтобы этого не произошло, мы отменим это командой event.preventDefault();
Ещё мы будем использовать шаблонные строки — те, которые вместо обычных кавычек используют обратные. Их отличие в том, что внутри таких строк можно использовать подстановки, начинающиеся со знака доллара. Например:
pageLink = `Подробнее на эту тему — на странице: ${document.location.href}`;
Здесь мы в переменную pageLink отправляем строку, в которой есть подстановка ${document.location.href}. Как только браузер встретит такую подстановку, он выяснит её значение — в нашем случае это будет адрес страницы — и добавит его в строку.
<!-- основной скрипт -->
<script type="text/javascript">
// обрабатываем момент копирования в буфер обмена
const copyListener = (e) => {
// получаем выделенный диапазон на странице
const range = window.getSelection().getRangeAt(0);
// копируем в переменную то, что входит в этот диапазон
rangeContents = range.cloneContents();
// получаем адрес текущей страницы и добавляем его вместе с текстом в новую переменную
pageLink = `Подробнее на эту тему — на странице: ${document.location.href}`;
// создаём на странице новый невидимый элемент
helper = document.createElement("div");
// отправляем в этот элемент содержимое того, что выделено на странице
helper.appendChild(rangeContents);
// меняем содержимое буфера обмена на наше, где будут и исходные данные, и наш текст
event.clipboardData.setData("text/plain", `${helper.innerText}\n${pageLink}`);
// отменяем стандартное копирование в буфер обмена, чтобы в нём остались только наши данные
event.preventDefault();
};
// добавляем обработчик события, который будет следить за копирование в буфер обмена
document.addEventListener("copy", copyListener);
</script>
Посмотреть работу с буфером обмена на странице проекта.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
Буфер обмена с автодополнением
</title>
<style>
body {
font-family: Arial;
font-size: 18px;
margin: 20px;
}
</style>
</head>
<body>
<!-- основной скрипт -->
<script type="text/javascript">
// обрабатываем момент копирования в буфер обмена
const copyListener = (e) => {
// получаем выделенный диапазон на странице
const range = window.getSelection().getRangeAt(0);
// копируем в переменную то, что входит в этот диапазон
rangeContents = range.cloneContents();
// получаем адрес текущей страницы и добавляем его вместе с текстом в новую переменную
pageLink = `Подробнее на эту тему — на странице: ${document.location.href}`;
// создаём на странице новый невидимый элемент
helper = document.createElement("div");
// отправляем в этот элемент содержимое того, что выделено на странице
helper.appendChild(rangeContents);
// меняем содержимое буфера обмена на наше, где будут и исходные данные, и наш текст
event.clipboardData.setData("text/plain", `${helper.innerText}\n${pageLink}`);
// отменяем стандартное копирование в буфер обмена, чтобы в нём остались только наши данные
event.preventDefault();
};
// добавляем обработчик события, который будет следить за копирование в буфер обмена
document.addEventListener("copy", copyListener);
</script>
<h2>Как работает простейший поиск</h2>
<p>Простейшая программа для поиска — «кроулер», или программа-паук. Она ходит по страницам, находит на них ссылки, переходит, скачивает страницы по ссылкам и расползается всё шире и шире. Кандидатам, которые приходят в «Яндекс», в качестве тестового мы даём задание — написать такую программу в простейшем виде. Причём такое тестовое даём даже не разработчикам, а многим техническим менеджерам.</p>
<br>
<h3>Сюда можно вставить текст для проверки :</h3>
<!-- область ввода, куда можно вставить скопированный текст -->
<textarea name="textarea" rows="10" cols="100"></textarea>
</body>
</html>