В последние пять лет в интерфейсном дизайне появилось понятие тёмной темы: это когда фон делают тёмным, а текст — светлым. Это полезно в телефонах для энергосбережения и чтения с экрана ночью. Ну и просто красиво.
Сегодня мы добавим на страницу переключатель тёмной и светлой темы с помощью CSS.
Автопереключение тёмной темы
Современные браузеры умеют определять, что на телефоне или компьютере включена тёмная тема. Для этого разработчики используют такой медиазапрос:
@media screen and (prefers-color-scheme: dark) {}
Если на устройстве используется тёмная тема, то CSS выполнит всё, что написано в фигурных скобках. В нашем случае нам нужно сделать тёмный фон и светлый текст:
@media screen and (prefers-color-scheme: dark) {
body {
background: black;
color: white;
}
}Добавим этот код в стили на странице, и задача решена: мы получили поддержку тёмной темы. Если в настройках устройства переключить тему обратно на светлую, то сайт тоже получит белый фон.
Посмотреть на автопереключение темы на странице проекта.
Ручное переключение темы
Медиазапросы — это хорошо, но иногда нужно поставить принудительный переключатель темы, чтобы не зависеть от настроек устройства. Например, если нужно отладить тёмную тему, когда у вас на компьютере работает светлая тема.
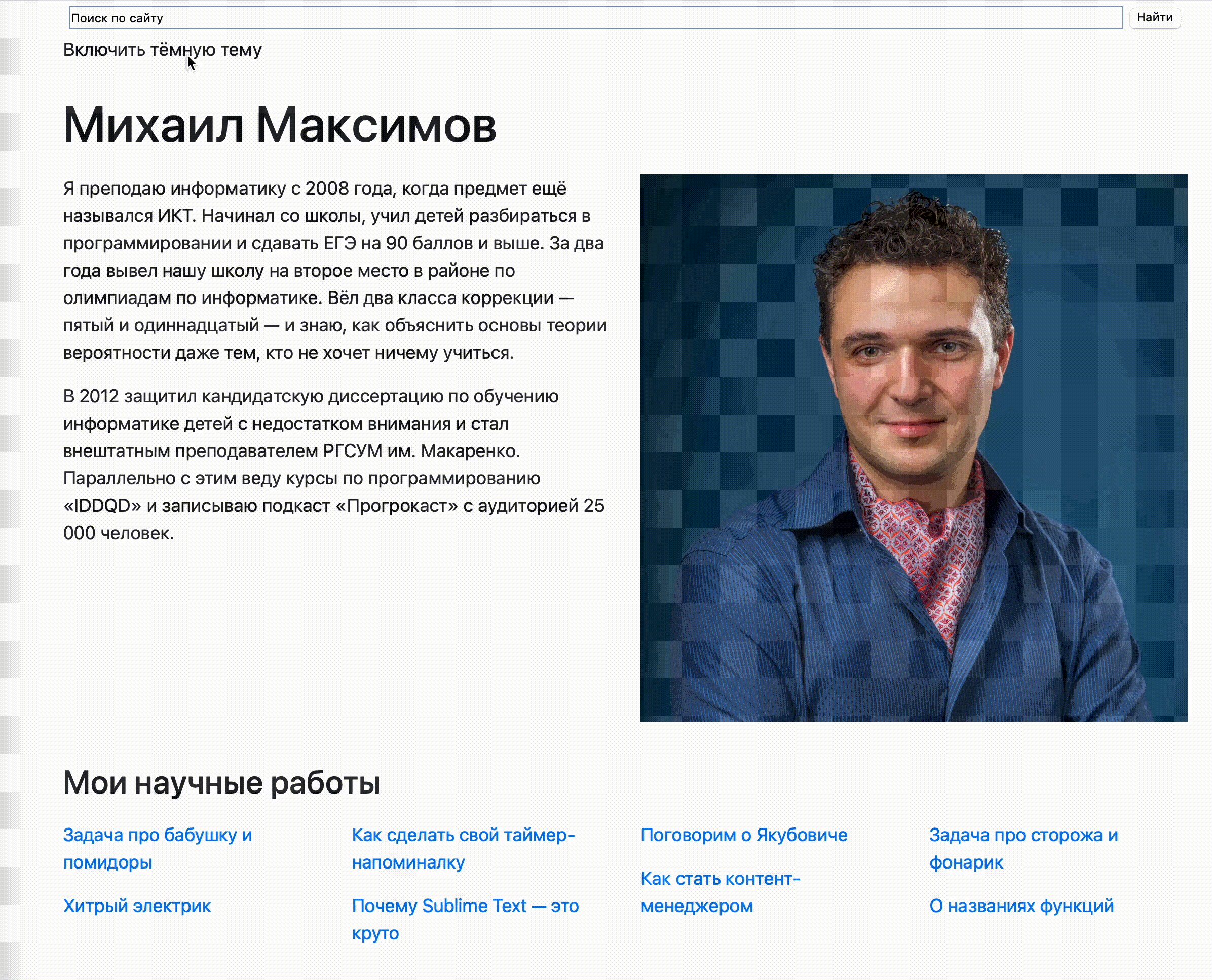
Чтобы не создавать с нуля страницу, поступим так: создадим копию главной страницы нашего учебного сайта и добавим туда переключатель, который заставит тему смениться.
 Как подключить фотогалерею к сайту
Как подключить фотогалерею к сайту Как добавить кнопки «Поделиться» на страницу
Как добавить кнопки «Поделиться» на страницу Как подключить комментарии к сайту
Как подключить комментарии к сайту Как подключить статистику посещений к сайту
Как подключить статистику посещений к сайту Как очень быстро и яростно добавить музыкальный трек на страницу
Как очень быстро и яростно добавить музыкальный трек на страницу Как добавить интерактивную карту на сайт
Как добавить интерактивную карту на сайт Как добавить строку поиска на сайт
Как добавить строку поиска на сайт Тёмная тема на сайте: второй этап
Тёмная тема на сайте: второй этапНастраиваем стили
Единственное, что нам нужно добавить в стили — это два класса: для светлой и тёмной темы:
.theme-dark {
background: black;
color: white;
}
.theme-light {
background: white;
color: black;
}Первый класс устанавливает чёрный фон и белый цвет текста, а второй, наоборот, — белый фон и чёрный текст. Цвета здесь можно указывать любые и для любых элементов, а мы для простоты остановимся на двух.
Внешне страница никак не поменяется — мы ещё не применили эти стили. Чтобы это сделать, надо поработать с остальными элементами, например добавить id к тегу <body> — по нему мы будем обращаться к содержимому всей страницы:
<body id="main">
Добавляем переключатель
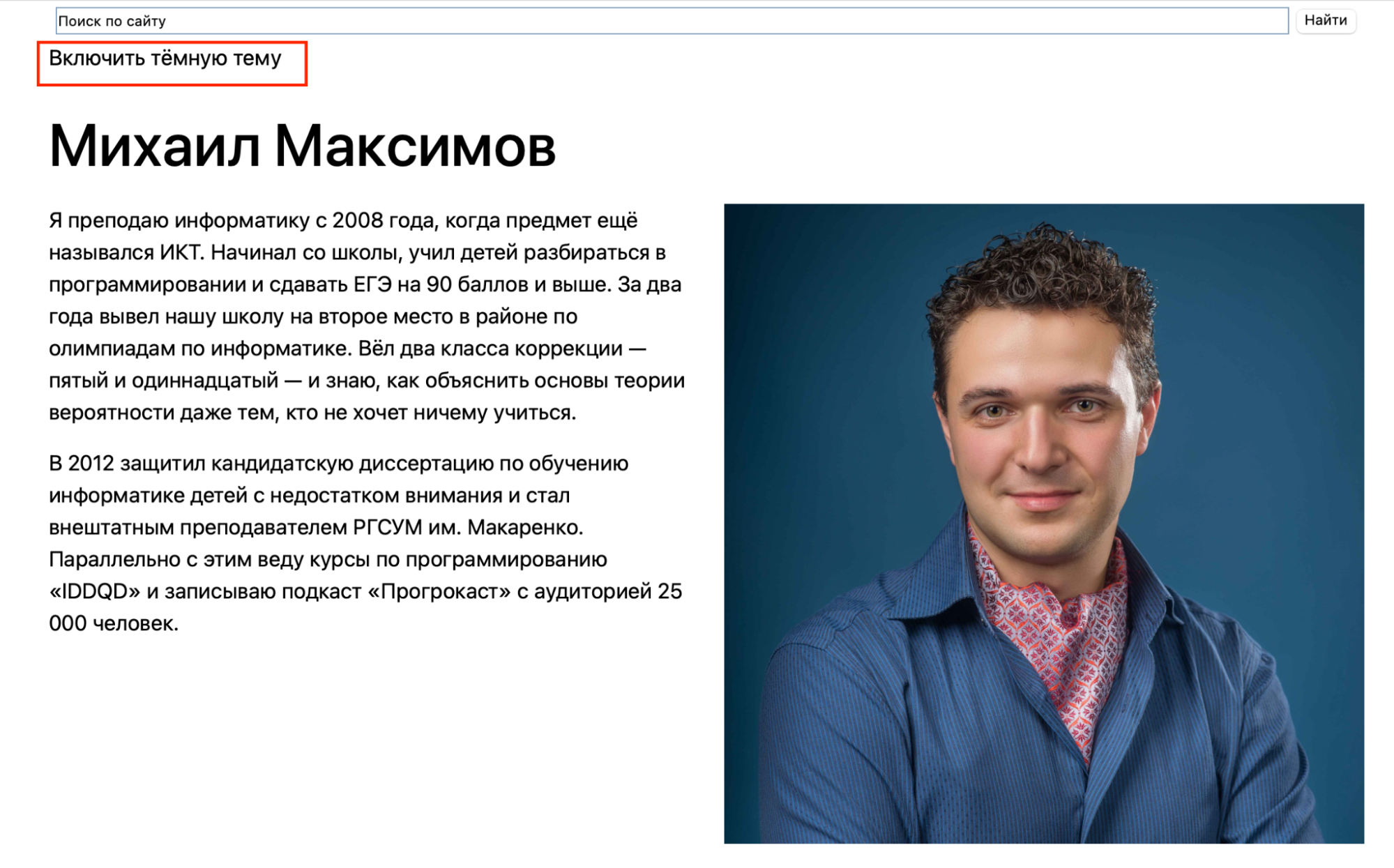
Чтобы мы могли менять светлую тему на тёмную и обратно, добавим простой переключатель. Сделаем его в виде абзаца и добавим его сразу после строки поиска:
<p id="select" onclick="darkLight()" style="cursor: help;">Включить тёмную тему</p>
Вот что здесь происходит:
<p id="select" ← указываем id переключателя, чтобы потом получить доступ к нему из скрипта;
onclick="darkLight()" ← говорим, что должно произойти при нажатии: вызываем функцию darkLight();
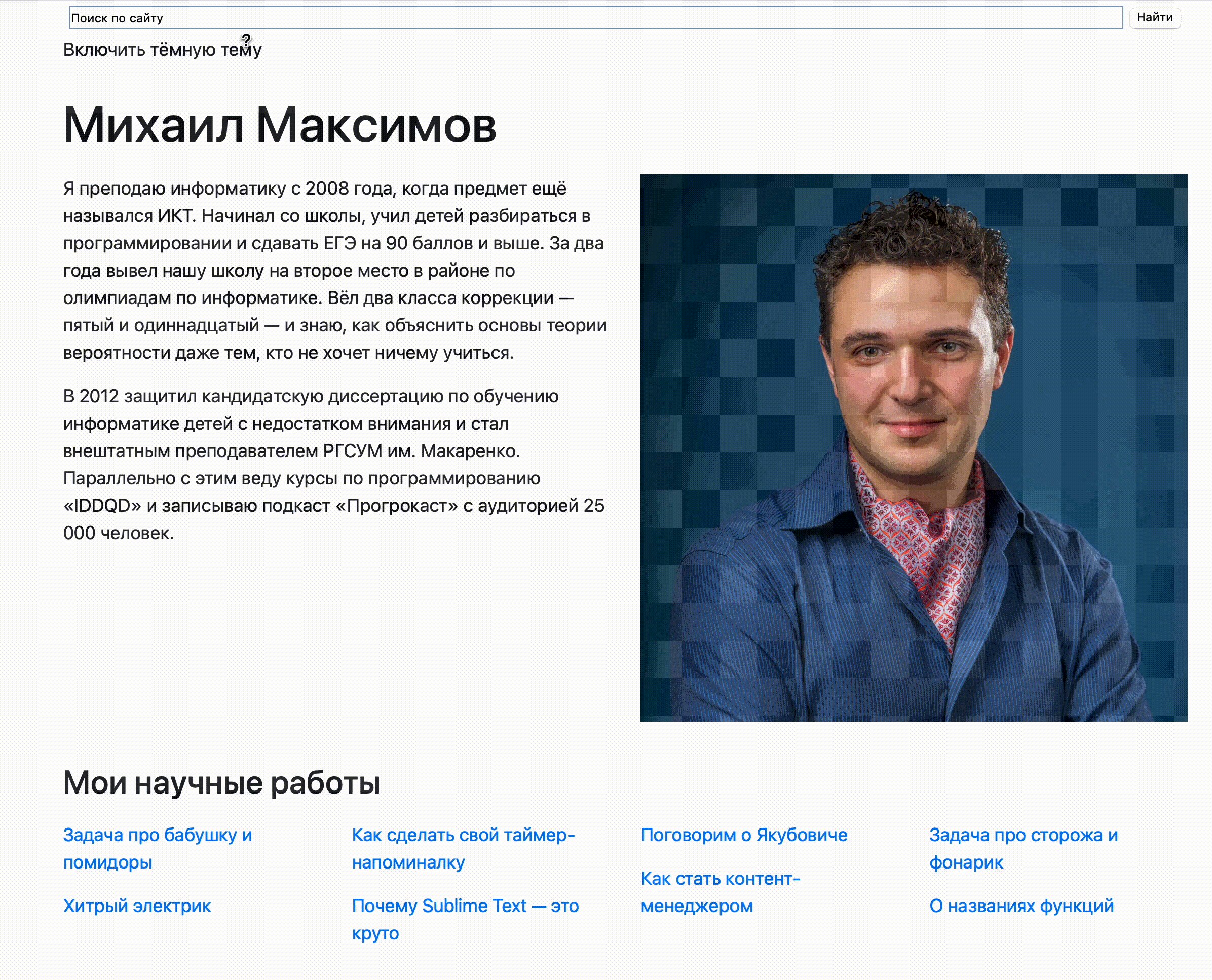
style="cursor: help;"> ← меняем внешний вид курсора при наведении на переключатель;
Включить тёмную тему</p> ← текст надписи.
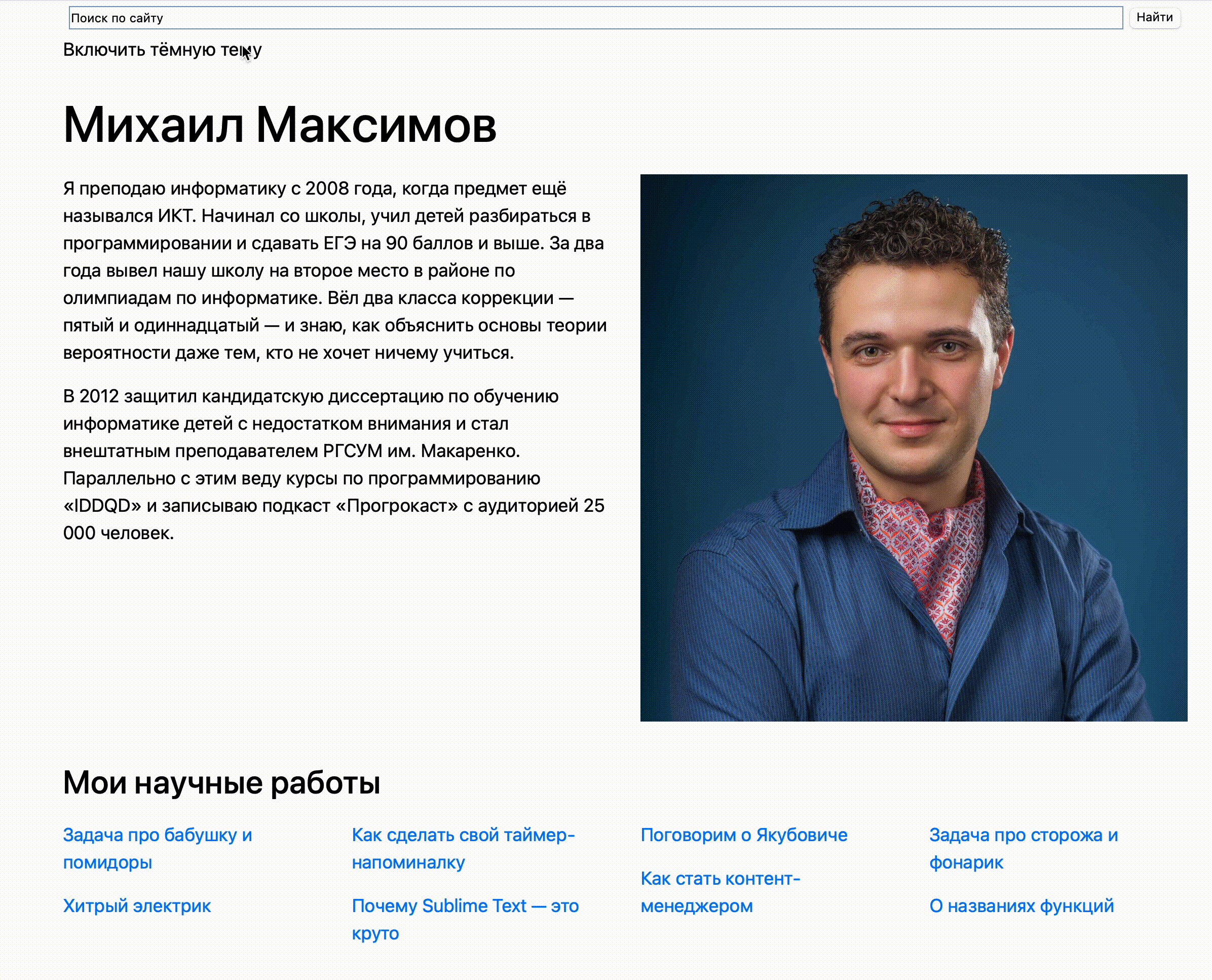
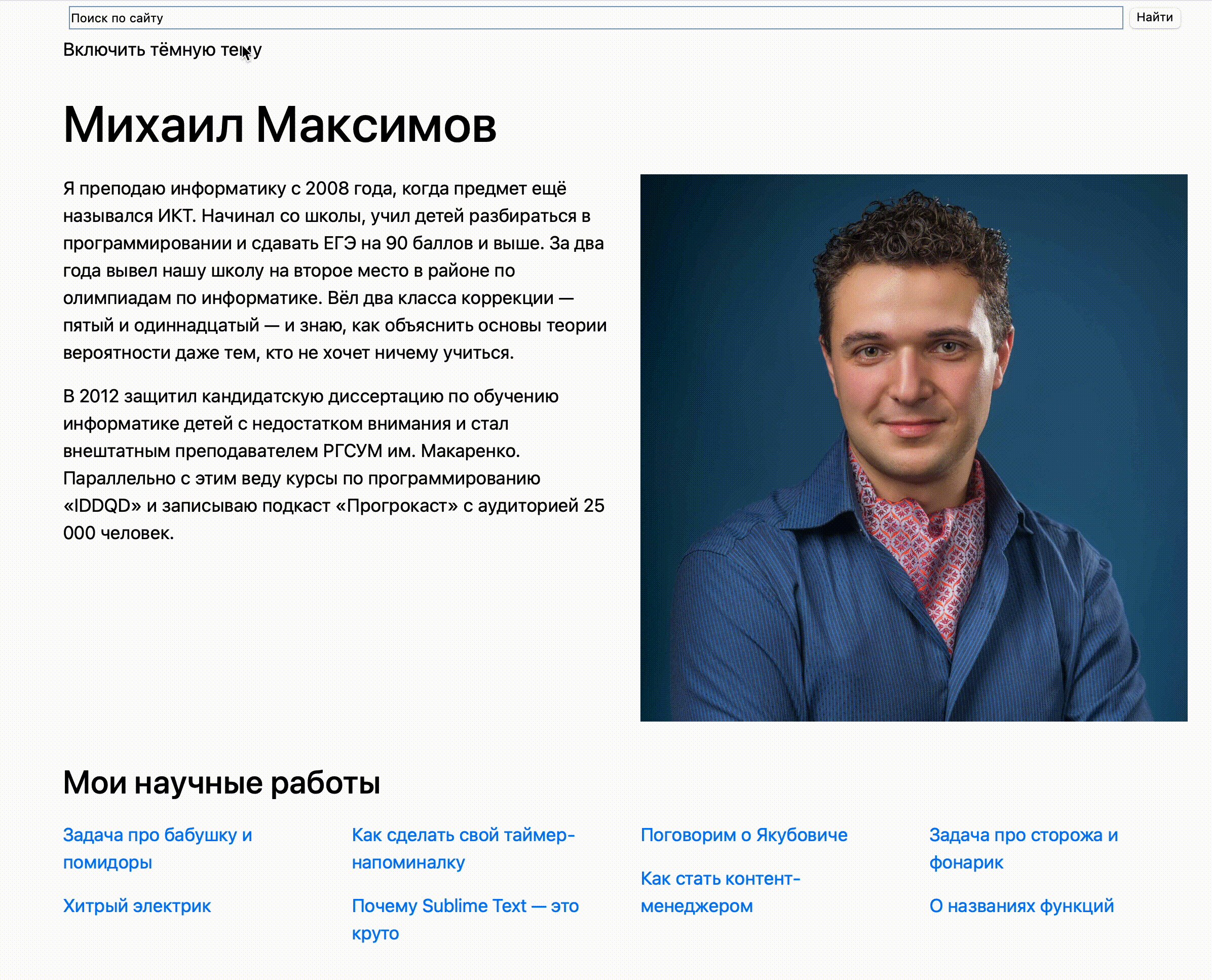
Переключатель появился на странице, но пока ничего не переключает. Исправим это в скрипте.

Пишем скрипт
Мы указали в свойствах переключателя, что при нажатии нужно выполнить функцию darkLight() — значит, нам нужно добавить её в рабочий скрипт.
Чтобы не зависеть от работы других скриптов и не лезть в их код, сделаем новый js-файл dark.js и положим в него такой код:
// на старте тёмная тема не установлена
var dark = false;
// получаем доступ ко всей странице и к абзацу с переключателем
var a = document.body;
var p = document.getElementById("select")
// эта функция будет срабатывать при нажатии на переключатель
function darkLight() {
// если тёмная тема не активна
if (!dark) {
// добавляем класс с тёмной темой ко всей странице
a.className = "theme-dark";
// меняем надпись на переключателе
p.innerHTML = "Включить светлую тему";
// а если активна —
} else {
// добавляем класс со светлой темой ко всей странице
a.className = "theme-light";
// меняем надпись на переключателе
p.innerHTML = "Включить тёмную тему";
}
// меняем значение темы на противоположное
dark = !dark;
}Последнее, что осталось сделать, — подключить скрипт в конце HTML-страницы:
<script type="text/javascript" src="dark.js"></script>
Теперь у нас появилась поддержка тёмной темы с моментальным переключением:

Посмотреть на работу переключателя на странице проекта.
Что дальше
Этот способ работает только на одной странице, и после перезагрузки тему нужно переключать заново. В следующий раз сделаем апгрейд — научим сайт запоминать настройки и применять их ко всему сайту. А ещё подружим автопереключение с надписью на переключателе.








![Что означает ошибка FileNotFoundError: [Errno 2] No such file or directory](https://thecode.media/wp-content/uploads/2024/02/1-9-720x479.png)