Что делаем: подключаем к сайту кнопки, чтобы читатели могли быстро поделиться статьей в соцсетях.
Время: 3 минуты.
С чем работаем: HTML-страница.
Что понадобится: блок «Поделиться» у Яндекса.

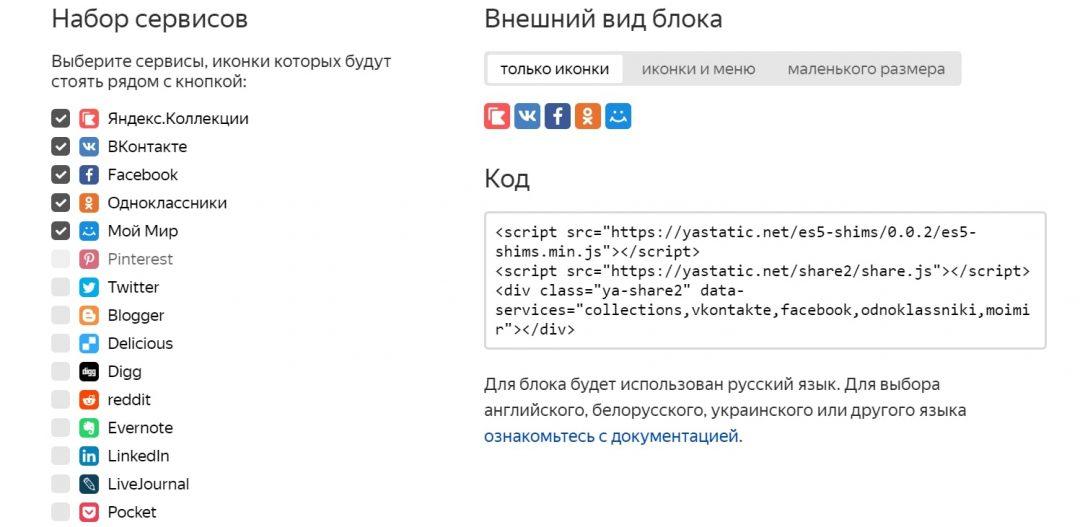
1. Выбираем нужные соцсети
Заходим на страницу сервиса и галочками отмечаем те соцсети и мессенджеры, которые вам нужны. При желании можно отметить все, но выглядеть это будет очень громоздко.
2. Настраиваем внешний вид блока
Можно выбрать только иконки, иконки и меню (полезно, когда иконок много) и иконки маленького размера. На работоспособность сервиса это никак не повлияет.
 Как подключить фотогалерею к сайту
Как подключить фотогалерею к сайту Как подключить комментарии к сайту
Как подключить комментарии к сайту Как подключить статистику посещений к сайту
Как подключить статистику посещений к сайту Как очень быстро и яростно добавить музыкальный трек на страницу
Как очень быстро и яростно добавить музыкальный трек на страницу Как добавить интерактивную карту на сайт
Как добавить интерактивную карту на сайт Как добавить строку поиска на сайт
Как добавить строку поиска на сайт Как добавить тёмную тему на страницу
Как добавить тёмную тему на страницу Тёмная тема на сайте: второй этап
Тёмная тема на сайте: второй этап3. Получаем код
Получившийся код нужно скопировать и вставить в нужное место на странице — то есть там, где он должен появиться. Чаще всего иконки размещают сразу после статьи, но вы можете поставить их вообще в любое место на сайте.
Код многоразовый, поэтому его можно вставлять сколько угодно раз на любых страницах, и он будет работать.
Лайфхаки
Чтобы страница хорошо шерилась в соцсетях, нужно прописать ей параметры OpenGraph. Это специальная скрытая разметка, которая говорит соцсетям, как показывать ваш контент. Подробности есть у Яндекса.
Обычно, когда в соцсетях шерят сайты или статьи, на главную картинку для соцсетей попадает первая большая картинка на странице. Иногда это соответствует вашей задумке, а иногда нет — например, в соцсети уйдет ваш логотип или какая-то малозначительная картинка. Поэтому стоит сделать отдельную картинку для соцсетей и приложить ее к разметке OpenGraph, чтобы ваша статья всегда выглядела роскошно.