🤔 Что делаем: подключаем к сайту адаптивную галерею изображений, которую можно настроить под свои задачи.
🕔 Время: 6 минут.
✅ Понадобится: jQuery.
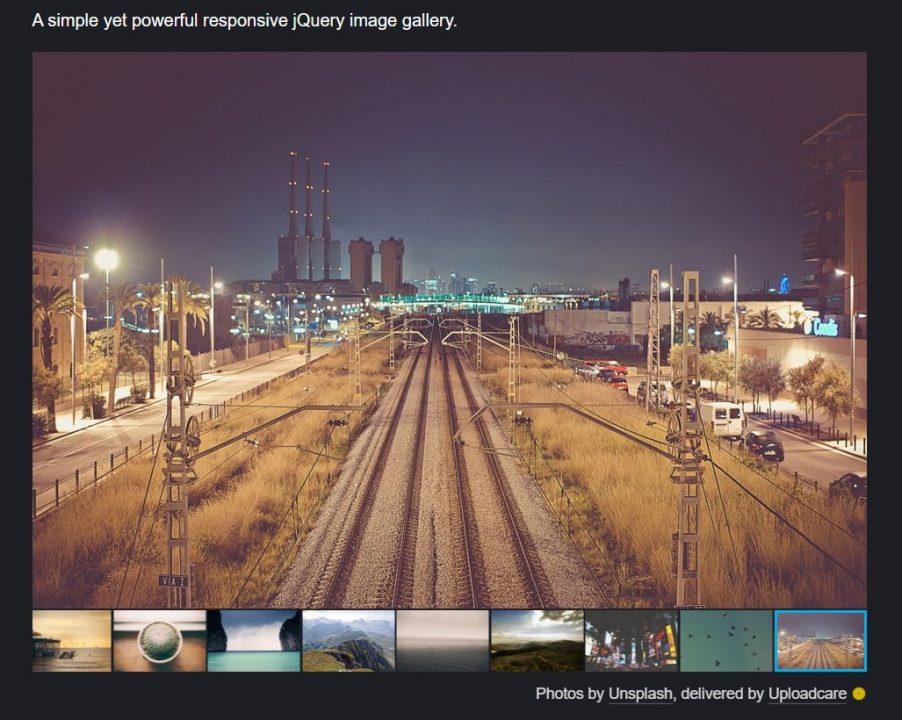
👉 Коротко суть. Есть библиотека Fotorama, которая одним простым движением превращает груду фотографий в аккуратный фотоальбом с листанием. Это полезно, если вам нужно показать на странице очень много фотографий. Подключается легко, работает быстро, есть не просит. Сейчас мы её подключим.
Fotorama — не самая новая библиотека, но зато очень простая и хорошо работает как в старых, так и новых браузерах. Снобы скажут, что есть много более свежих библиотек, но мы и не против. Постепенно доберемся и до них.

1. Подключаем jQuery
Фоторама работает через jQuery, поэтому в разделе страницы <head> добавляем строчку:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Этот код нужно вставить внутрь вашей HTML-страницы где-то между тегами <head> и </head>. Где именно — непринципиально, потому что скрипт в любом случае загрузится раньше, чем остальная страница.
2. Подключаем плагин галереи
В том же разделе <head> добавляем такой код:
<link href="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>
Первая строка отвечает за внешний вид галереи, а вторая — за её работу.
⚠️ Этот код лучше вставить после того, как вы подключили jQuery.
 Как добавить кнопки «Поделиться» на страницу
Как добавить кнопки «Поделиться» на страницу Как подключить комментарии к сайту
Как подключить комментарии к сайту Как подключить статистику посещений к сайту
Как подключить статистику посещений к сайту Как очень быстро и яростно добавить музыкальный трек на страницу
Как очень быстро и яростно добавить музыкальный трек на страницу Как добавить интерактивную карту на сайт
Как добавить интерактивную карту на сайт Как добавить строку поиска на сайт
Как добавить строку поиска на сайт Как добавить тёмную тему на страницу
Как добавить тёмную тему на страницу Тёмная тема на сайте: второй этап
Тёмная тема на сайте: второй этап3. Создаём галерею на странице
Добавьте в нужно место внутри раздела <body> блок с самими картинками:
<div class="fotorama">
<img src="1.jpeg">
<img src="2.jpg">
<img src="3.jpg">
<img src="4.jpg">
</div>Вместо 1.jpg и остальных пропишите правильные пути к своим изображениям для галереи, например, так:
<div class="fotorama">
<img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-26-15.27.21-1080x718.jpeg">
<img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-25-16.31.58-1080x718.jpeg">
<img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-24-15.10.42-1080x718.jpeg">
<img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-17-12.17.13-1080x718.jpeg">
</div>✅ Готово! Теперь на вашей странице работает Фоторама. См. страницу с готовым кодом.
Все настройки делаются внутри открывающего тега <div>. Вот пример настройки Фоторамы, которая займет 75% ширины родительского блока, будет иметь минимальную высоту в 500 пикселей и при необходимости будет распахиваться на весь монитор. Также она будет воспроизводиться автоматически.
<div class="fotorama"
data-width="75%"
data-minheight="500"
data-allowfullscreen="native"
data-autoplay="true"
>
<img src="1.jpeg">
<img src="2.jpg">
<img src="3.jpg">
<img src="4.jpg">
</div>Еще можно почитать документацию и увидеть все возможные параметры.