Сегодня начинаем погружаться в фулстек-разработку. Фулстек — это программист, который может и страницу сверстать, и сервер настроить, и базу данных подключить, и сделать бэкенд для того, чтобы сайт работал как нужно. Проще говоря, фулстек = фронтенд + бэкенд. Начнём со фронтенда — он проще в разработке и от него легче отталкиваться в дальнейшем.
Что делаем
Возьмём классическую задачу для начинающего фулстека — сделаем страницу авторизации и регистрации пользователя на сайте. Общая логика будет такая:
- Пользователь заходит на сайт и видит форму авторизации.
- Если он уже зарегистрирован — вводит логин и пароль и попадает на внутреннюю страницу сайта.
- Если не зарегистрирован — переходит по ссылке регистрации, вводит почту и придумывает пароль, после чего система его запоминает.
- На внутренней странице пользователь видит какую-то информацию и кнопку выхода.
Для этого нам нужно будет создать три страницы (регистрации, авторизации и основную), добавить скрипты на сервер и настроить там рабочее окружение. Сегодня мы сделаем только страницы, а сервером займёмся в следующей части.
Если что, вот базовая статья про HTML — если вы здесь первый раз и хотите погрузиться в вёрстку страниц с самого начала.
Страница регистрации
Чтобы упростить создание страницы и не тратить много времени на дизайн, используем Бутстрап — специальный фреймворк для вёрстки, который позволяет быстро создавать простые и красивые адаптивные сайты.
👉 Вот коротко про Бутстрап:
Бутстрап (Bootstrap) — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Можно представить, что фреймворк — это конструктор: набор готовых компонентов и правил, из которых сайт собрать быстрее, чем написать с нуля.
Главное, за что любят Бутстрап, — простота и адаптивность. На нём можно сделать сайт, который будет выглядеть одинаково хорошо и на компьютере, и на телефоне.
Бутстрап — бесплатный фреймворк, который подключается к странице одной строчкой кода:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">Первое, что мы сделаем, — возьмём пустой шаблон HTML-страницы и добавим внутрь наш бутстрап-обвес: контейнер с правилами адаптивной вёрстки. Так как у нас сейчас нет задачи сделать уникальный дизайн, мы будем использовать встроенные стили и инструменты. Для начала добавим на страницу заголовок и пояснение, что тут будет происходить:
<!DOCTYPE html>
<html lang="form-group">
<head>
<meta charset="UTF-8">
<title>Регистрация</title>
<!-- подключаем бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<!-- вся страница будет в одном контейнере -->
<div class="container">
<div class="row">
<!-- делаем самую простую вёрстку -->
<div class="col-md-12">
<h2>Регистрация</h2>
<p>Заполните все поля, чтобы создать новый аккаунт.</p>
</div>
</div>
</div>
</body>
</html>
Теперь добавим форму регистрации. Форма — это набор полей, значения из которых потом отправляются на сервер и там обрабатываются. Мы не будем сегодня заниматься отправкой, а сделаем саму форму, чтобы в будущем её доработать.
Чтобы сделать форму на странице, мы будем использовать такие теги:
<input> — поле для ввода имени, почты и пароля. Они занимают одну строку, нам этого достаточно.
<label> — то, что пишется над полем ввода, чтобы было понятно, что туда вводить.
Ещё мы воспользуемся тегом <form> — он мысленно собирает наши поля в одну форму и помогает управлять ими из одного места. У каждой формы есть свой метод, по которому она работает с данными. Форма может или отправлять данные (post), или получать их (get). Так как нам надо отправить сообщение в PHP-скрипт, будем использовать метод post.
Раз мы не отправляем пока ничего на сервер, то этого уже достаточно для того, чтобы собрать готовую форму. Сразу пропишем в конце текст для тех, у кого уже есть аккаунт — поставим ссылку на страницу авторизации (её у нас ещё нет, сделаем на следующем шаге). Добавляем этот код после абзаца с пояснением на страницу:
<!-- форма регистрации -->
<form action="" method="post">
<!-- поле ввода имени -->
<div class="form-group">
<label>Имя</label>
<input type="text" name="name" class="form-control" required>
</div>
<!-- поле ввода электронной почты -->
<div class="form-group">
<label>Электронная почта</label>
<input type="email" name="email" class="form-control" required />
</div>
<!-- поле ввода пароля -->
<div class="form-group">
<label>Пароль</label>
<input type="password" name="password" class="form-control" required>
</div>
<!-- поле повторного ввода пароля -->
<div class="form-group">
<label>Повторите пароль</label>
<input type="password" name="confirm_password" class="form-control" required>
</div>
<!-- кнопка отправки данных на сервер -->
<div class="form-group">
<input type="submit" name="submit" class="btn btn-primary" value="Зарегистрироваться">
</div>
<!-- вход для тех, у кого уже есть аккаунт -->
<p>Уже зарегистрированы? <a href="login.html">Войдите в систему</a>.</p>
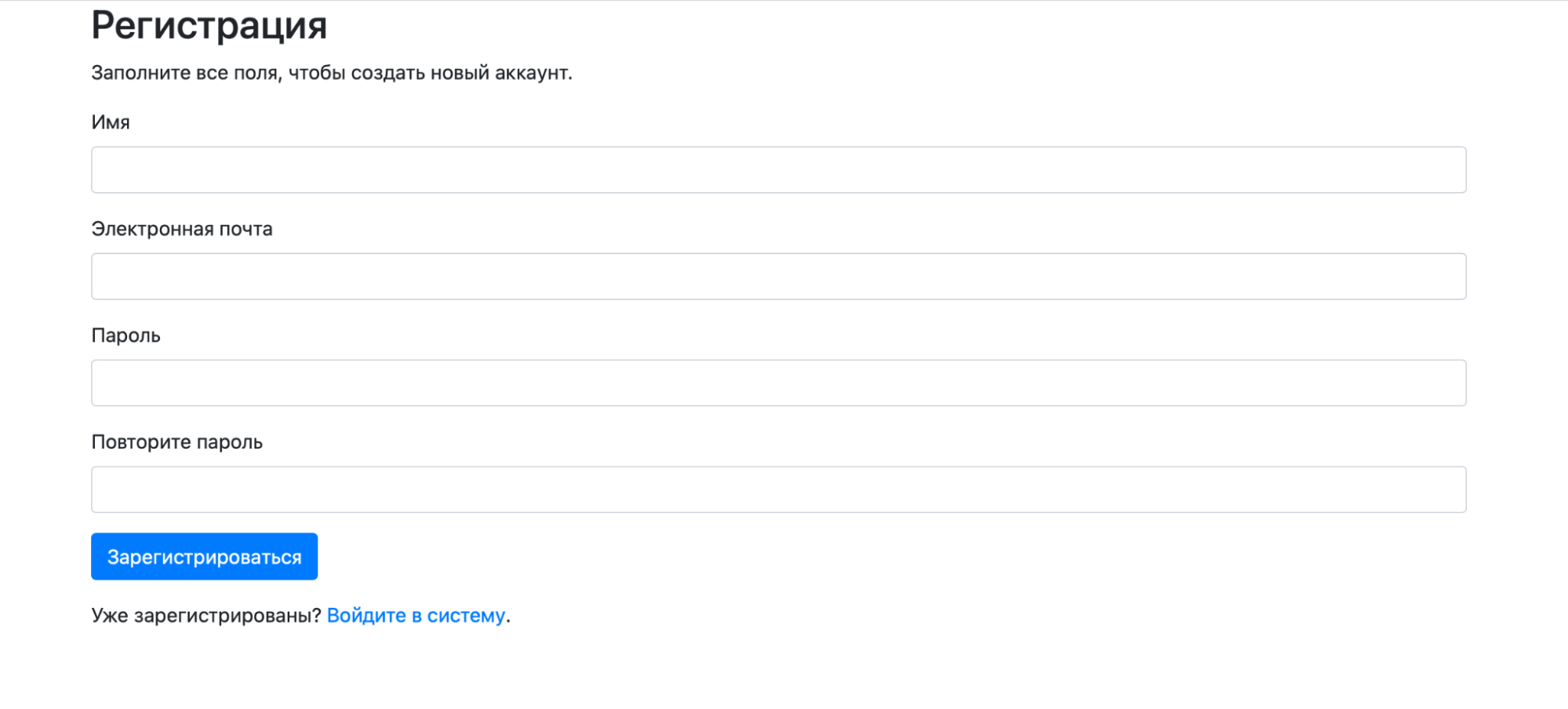
</form>Сохраняем всё в файле register.html и открываем в браузере. Получилась простая и стильная форма регистрации:

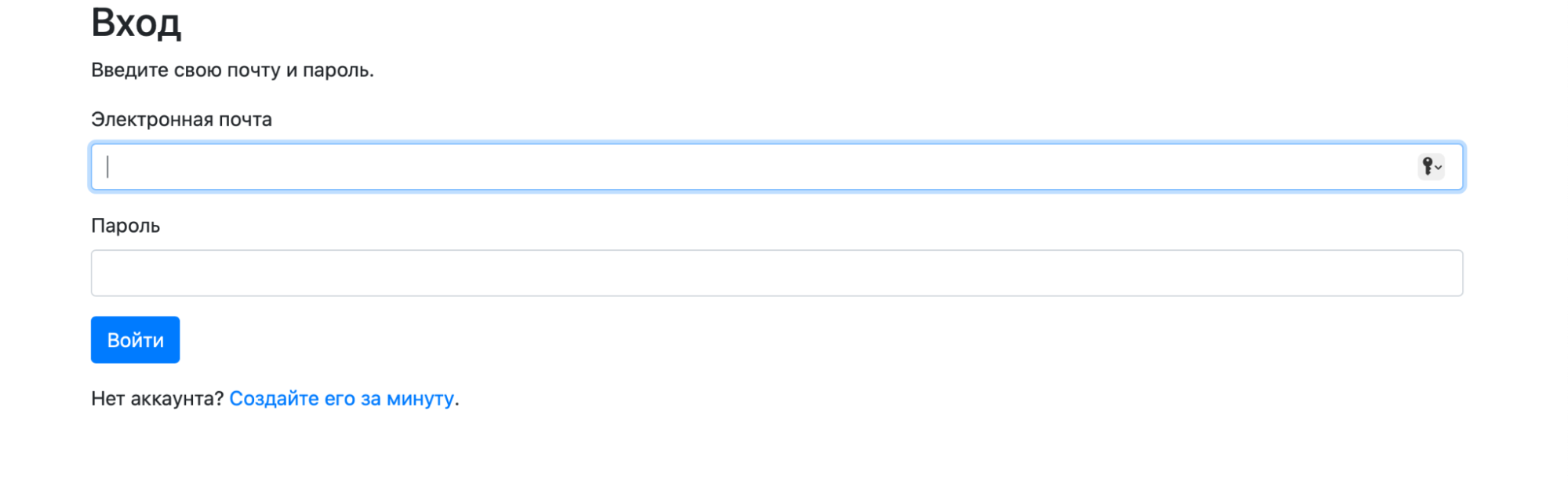
Страница авторизации
В предыдущей странице регистрации мы добавили ссылку на страницу авторизации, когда пользователь уже есть в системе и ему достаточно ввести свою почту и пароль для входа. Ссылка ведёт на страницу login.html — её у нас ещё нет, поэтому создадим новый пустой файл с таким названием и будем работать в нём.
Внутри с точки зрения логики всё будет то же самое, что и на странице регистрации, поэтому сделаем весь код за один подход. Как обычно, прокомментировали все ключевые места на странице, чтобы было проще понять, что там происходит:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Вход</title>
<!-- подключаем бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<!-- создаём контейнер -->
<div class="container">
<div class="row">
<!-- указываем стиль адаптивной вёрстки -->
<div class="col-md-12">
<!-- пишем заголовок и пояснительный текст -->
<h2>Вход</h2>
<p>Введите свою почту и пароль.</p>
<!-- метод, которым будем работать с формой — отправлять на сервер -->
<form action="" method="post">
<!-- поле ввода электронной почты -->
<div class="form-group">
<label>Электронная почта</label>
<input type="email" name="email" class="form-control" required />
</div>
<!-- поле ввода пароля -->
<div class="form-group">
<label>Пароль</label>
<input type="password" name="password" class="form-control" required>
</div>
<!-- кнопка отправки данных на сервер -->
<div class="form-group">
<input type="submit" name="submit" class="btn btn-primary" value="Войти">
</div>
<!-- ссылка для тех, у кого ещё нет аккаунта -->
<p>Нет аккаунта? <a href="register.php">Создайте его за минуту</a>.</p>
</form>
</div>
</div>
</div>
</body>
</html>
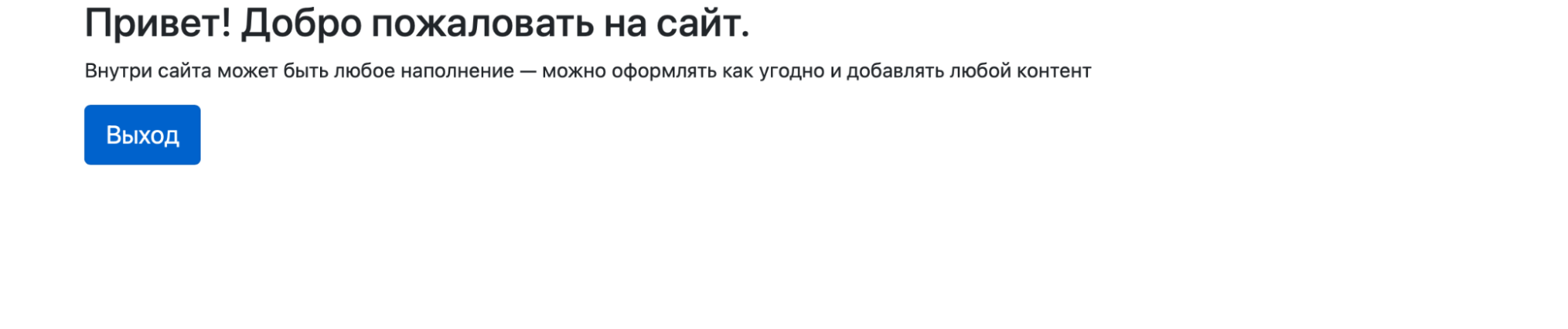
Основная страница сайта
Так как мы сейчас не занимаемся внутренней логикой работы сайта, а просто создаём каркас, то представим, что сервер проверил логин и пароль пользователя и готов показать ему основную страницу сайта. Внутреннее наполнение такой страницы может быть любым — мы добавим пояснительный текст о том, что туда можно добавлять что угодно. По структуре это тоже обычная страница на бутстрапе, оформленная в том же стиле.
Единственное, что мы дополнительно добавим на страницу кроме основного контента, — кнопку выхода. При нажатии сервер завершит текущую сессию пользователя (это сделаем в следующий раз) и перенаправит его на страницу входа (её мы сделали в разделе выше).
Используем наше стандартное оформление для создания основной страницы и добавим комментарии ко всем ключевым местам кода:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Добро пожаловать</title>
<!-- подключаем бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<!-- создаём контейнер -->
<div class="container">
<div class="row">
<!-- указываем стиль адаптивной вёрстки -->
<div class="col-md-12">
<!-- пишем заголовок и пояснительный текст -->
<h2>Привет! Добро пожаловать на сайт.</h2>
<p>Внутри сайта может быть любое наполнение — можно оформлять как угодно и добавлять любой контент</p>
<p>
<!-- кнопка для выхода -->
<a href="login.html" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Выход</a>
</p>
</div>
</div>
</div>
</body>
</html>
Что дальше
Сегодня мы сделали основу — создали страницы, добавили на них формы и настроили общую логику проекта. Это — фронтенд. Дальше мы перенесём это всё на сервер, где будем заниматься магией бэкенда — поработаем с базой данных и напишем PHP-скрипты. Подпишитесь, чтобы не пропустить фулстек-продолжение.