Яндекс Метрика — самый популярный в рунете инструмент аналитики, которым пользуются все: маркетологи, разработчики, руководители отделов продаж, аналитики и так далее. Но как она работает, как там происходит вся эта магия? Давайте разбираться.
Что такое Яндекс Метрика
Счётчик Метрики — это маленький скрипт, встроенный в веб-страницу, который фиксирует посещение сайта и собирает информацию о посетителе. Эта информация отправляется на сервер, который обрабатывает эти данные и рисует отчёт: кто был на сайте и что делал.
Технически счётчик — это скрипт, который получает доступ почти ко всем событиям, которые происходят на странице. Чтобы сервер не запутался, какие данные от какого сайта приходят, у каждого счётчика есть свой уникальный номер — id. По нему сервис понимает, к какому именно счётчику относятся поступившие данные.
Счётчик с одним и тем же id можно размещать на любых страницах сайта, а не только на главной. Скрипт сам поймёт, на какой странице он размещён, и будет собирать аналитику по всем страницам, где он подключён.
Как загружается счётчик
Чтобы подключить счётчик к странице и он работал максимально корректно, код добавляют в конец HTML-файла, и обычно он выглядит как-то так:
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function(m, e, t, r, i, k, a) {
m[i] = m[i] || function() {
(m[i].a = m[i].a || []).push(arguments)
};
m[i].l = 1 * new Date();
k = e.createElement(t),
a = e.getElementsByTagName(t)[0],
k.async = 1,
k.src = r,
a.parentNode.insertBefore(k, a)
})(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(123456, "init", {
clickmap: true,
trackLinks: true,
accurateTrackBounce: true
});
</script>
<noscript>
<div>
<img src="https://mc.yandex.ru/watch/1143727" style="position:absolute; left:-9999px;" alt=""/>
</div>
</noscript>
<!-- /Yandex.Metrika counter -->Сначала мы объявляем функцию с параметрами (m, e, t, r, i, k, a) — это не название функции, а переменные, которые там будут использоваться. Красиво подобрали имена переменных :-) Эта функция вызывается сразу после её объявления с параметрами (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"). С их помощью Метрика получает доступ сразу к окну браузера и данным, которые в него загружены.
Дальше идёт сохранение конструктора метрики — m[i] = m[i] || function(). Здесь уже можно будет хранить данные, новые функции и что угодно, что нужно для работы аналитики. Сразу после этого в Метрику отправляется дата и время срабатывания счётчика, чтобы можно было посмотреть аналитику по этому конкретному событию с привязкой ко времени.
Теперь наступает момент асинхронной (k.async = 1) загрузки кода скрипта счётчика (k.src = r). Для этого счётчик находит первый тег <script> (a = e.getElementsByTagName(t)[0]) и вставляет код скрипта перед ним, чтобы он точно загрузился на страницу.
Всё, с этого момента счётчик начинает работать в полную силу, но как быть с событиями, которые были до полной загрузки всего счётчика и отправки их на сервер? Для этого Метрика использует stackProxy — временный буфер, в котором сохраняются все события до загрузки основного кода скрипта. Так удаётся сохранить все данные о поведении пользователя, когда Метрика ещё внедряет свой код в тело страницы.
Что будет, если запретить выполнение скриптов на странице
Если браузер запретил выполнение скриптов, то выполняется код <noscript>, который просто подгружает пустую картинку с сервера Метрики:
<noscript>
<div>
<img src="https://mc.yandex.ru/watch/1143727" style="position:absolute; left:-9999px;" alt=""/>
</div>
</noscript>В этом случае собранных данных будет гораздо меньше:
- IP-адрес посетителя;
- адрес страницы, на которой стоит ссылка на изображение;
- информация о браузере и операционной системе;
- данные из cookie;
- признак отсутствия поддержки JavaScript (это становится очевидно из-за того, что изображение загрузилось, потому что скрипты не работают).
Метрика — это один большой лог
После полной загрузки счётчика Метрика получает доступ ко всему, что происходит на странице. Для этого она добавляет свои обработчики всех событий и перехватывает те, что уже есть. Как только что-то сработало — это добавляется в лог и отправляется на сервер. При этом каждое событие группируется по уровню — загрузки файлов, клики, скроллы и так далее. Если обобщить, вот что собирает Метрика:
- URL страницы;
- реферер страницы (откуда пришли на этот сайт);
- заголовок страницы;
- браузер и его версия;
- операционная система и её версия;
- устройство;
- высота и ширина экрана;
- наличие куки;
- наличие JavaScript;
- часовой пояс;
- язык браузера;
- глубина цвета экрана;
- ширина и высота клиентской части окна браузера;
- пол, возраст и интересы посетителя (с помощью технологии «Крипта», работающей на основе нейросети);
- географические данные;
- javascript-события — это как раз про обработку всех событий на странице, движения мышью, клики, загрузки и скроллы;
- параметры загрузки страницы — например, время до отрисовки и время ответа сервера;
- просмотр страницы;
- визит;
- переход по внешней ссылке;
- скачивание файла;
- отказ (когда пользователь закрыл страницу очень быстро, например, через 5–15 секунд после загрузки);
- время на сайте;
- глубина просмотра (как долго посетитель оставался на этом сайте и смотрел другие страницы, кроме той, с которой начал).
Всё это непрерывно собирается счётчиком и сразу отправляется на сервер.
Разница между счётчиком и сервисом аналитики
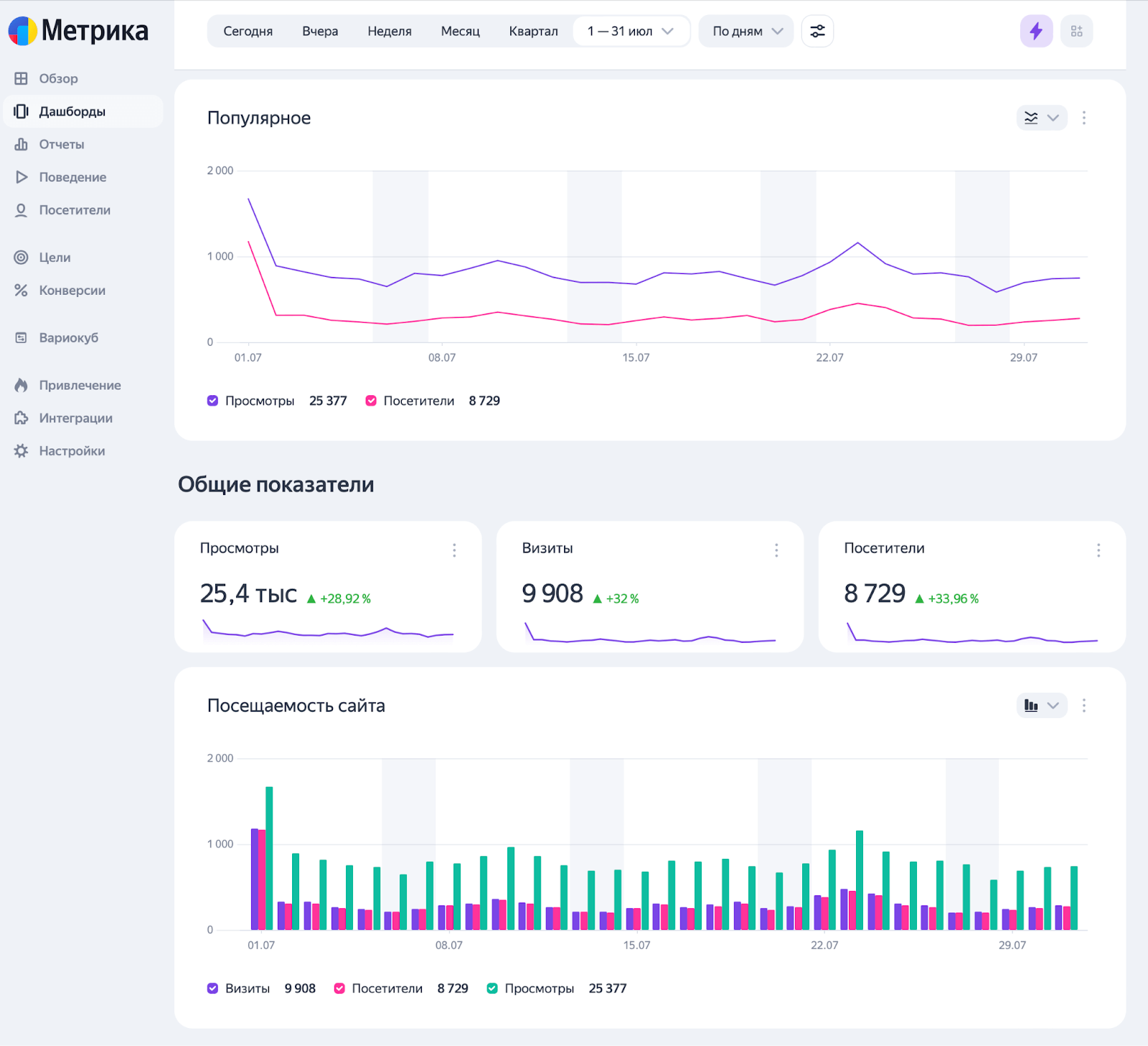
Когда мы заходим на страницу Метрики, чтобы посмотреть отчёты, то видим там данные, которые собрал счётчик. Но вся обработка этих данных происходит на сервере — они очищаются, структурируются, группируются по нужным параметрам и только потом показываются пользователю.

Счётчик сам ничего не анализирует и не строит графики. Счётчик — это инструмент для сбора данных, а всё остальное зависит от сервиса аналитики. Если бы его не было, вместо удобных и наглядных дашбордов мы бы получили просто большую таблицу с цифрами, событиями и временем наступления каждого события. Да, с этим тоже можно работать, но времени на это уйдёт настолько много, что проще совсем не собирать данные, чем тратить день на разбор того, что делал один пользователь на сайте в течение получаса.
Если обобщить, то:
- счётчик отвечает за сбор данных;
- сервис аналитики (Метрика) отвечает за их анализ и визуализацию.
Можно ли собрать свой счётчик Метрики?
Да.
Для этого разработчики выложили весь исходный код счётчика на Гитхаб, чтобы каждый мог заглянуть внутрь, добавить нужные ему функции или пересобрать его так, чтобы он лучше решал какие-то специфичные задачи.
Но в любом случае вся магия по обработке данных и визуализации их в отчётах происходит на стороне Яндекса. Если хотите сделать всё точно так же, но автономно — придётся писать свой сервис аналитики.
Что дальше
В следующий раз разберём ещё какой-нибудь инструмент, которым многие пользуются, не задумываясь о том, как он работает. Накидайте свои варианты в комментариях, что разобрать дальше.