Большинство сайтов, которые мы посещаем, собирают о нас какую-то информацию. Одни делают это для улучшения пользовательского опыта, другие — в рекламных целях и для безопасности, а третьи так анализируют поведение посетителей, чтобы оптимизировать конверсию. Давайте разберёмся, какие данные может собрать о нас сайт и как он это делает.
Разрешение экрана
Мы используем разные устройства для просмотра контента: мониторы, ноутбуки, смартфоны, планшеты. У экранов этих устройств разные разрешения и соотношения сторон.
Чтобы узнать физическое разрешение экрана пользователя, можно использовать такой код:
var screenResolutionWidth = screen.width;
var screenResolutionHeight = screen.height;
console.log("Физическое разрешение экрана пользователя: " + screenResolutionWidth + "x" + screenResolutionHeight);Но этого не всегда бывает достаточно, ведь на экране монитора или ноутбука можно открыть окно браузера произвольного размера. Чтобы определить ширину и высоту внутренней области экрана браузера, то есть размеры видимой области страницы без учёта панели инструментов или полос прокрутки, можно использовать такой код:
var screenWidth = window.innerWidth;
var screenHeight = window.innerHeight;
console.log("Разрешение экрана пользователя: " + screenWidth + "x" + screenHeight);Зачем это нужно:
- Адаптировать дизайн и содержимое сайта, чтобы они лучше смотрелись на нашем устройстве, а также оптимизировать загрузку изображений и видео, чтобы страницы загружались быстрее.
- Анализировать статистику и использовать её для улучшения работы сайта. Например, если сайт чаще всего просматривают с мобильных устройств, его могут адаптировать именно для этого.
- Показывать какую-то рекламу только на определённых разрешениях, если рекламодатель хочет, чтобы она выглядела лучше и работала эффективнее.
Технические характеристики компьютера
Браузеры тоже сами собирают разные данные о наших устройствах. При загрузке сайта браузер обменивается этими данными с сервером — так формируется наш цифровой отпечаток.
Цифровой отпечаток состоит из различных параметров, например:
- операционная система,
- процессор,
- видеокарта,
- разрешение экрана,
- системные шрифты,
- настройки времени и геолокации.
Всё это в сумме образует уникальный идентификатор, по которому можно распознать отдельных пользователей.
У многих будут одинаковые устройства и конфигурации браузера: у большинства пользователей последней версии MacBook Air будет последняя версия браузера Safari и аналогичное оборудование. Чтобы отличить таких пользователей друг от друга, некоторые веб-сайты проводят дополнительные тесты. Например, дают браузеру фоновую задачу по отрисовке простых графических элементов в форматах 2D и 3D.
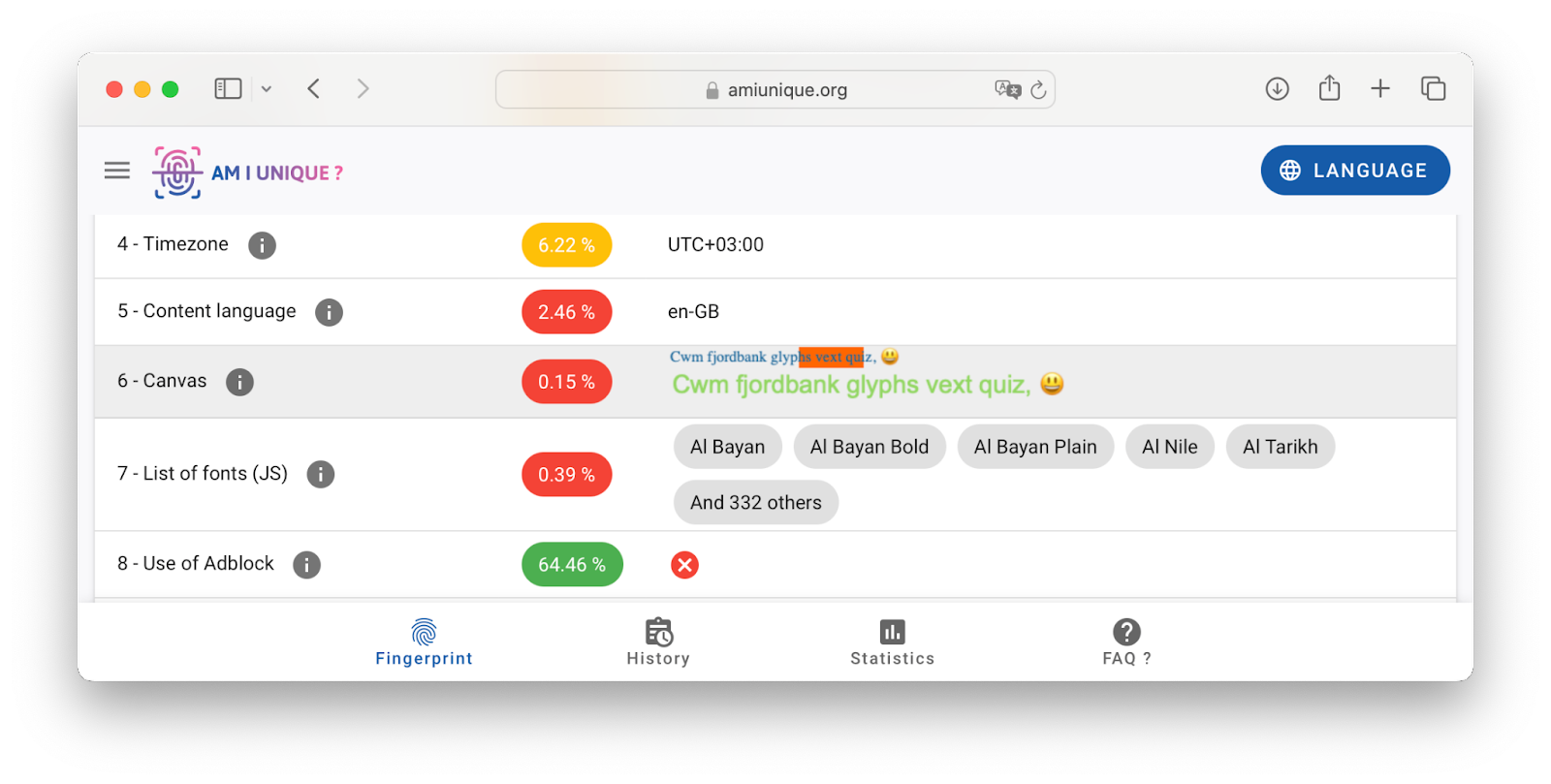
2D-объекты создаются с помощью Canvas:

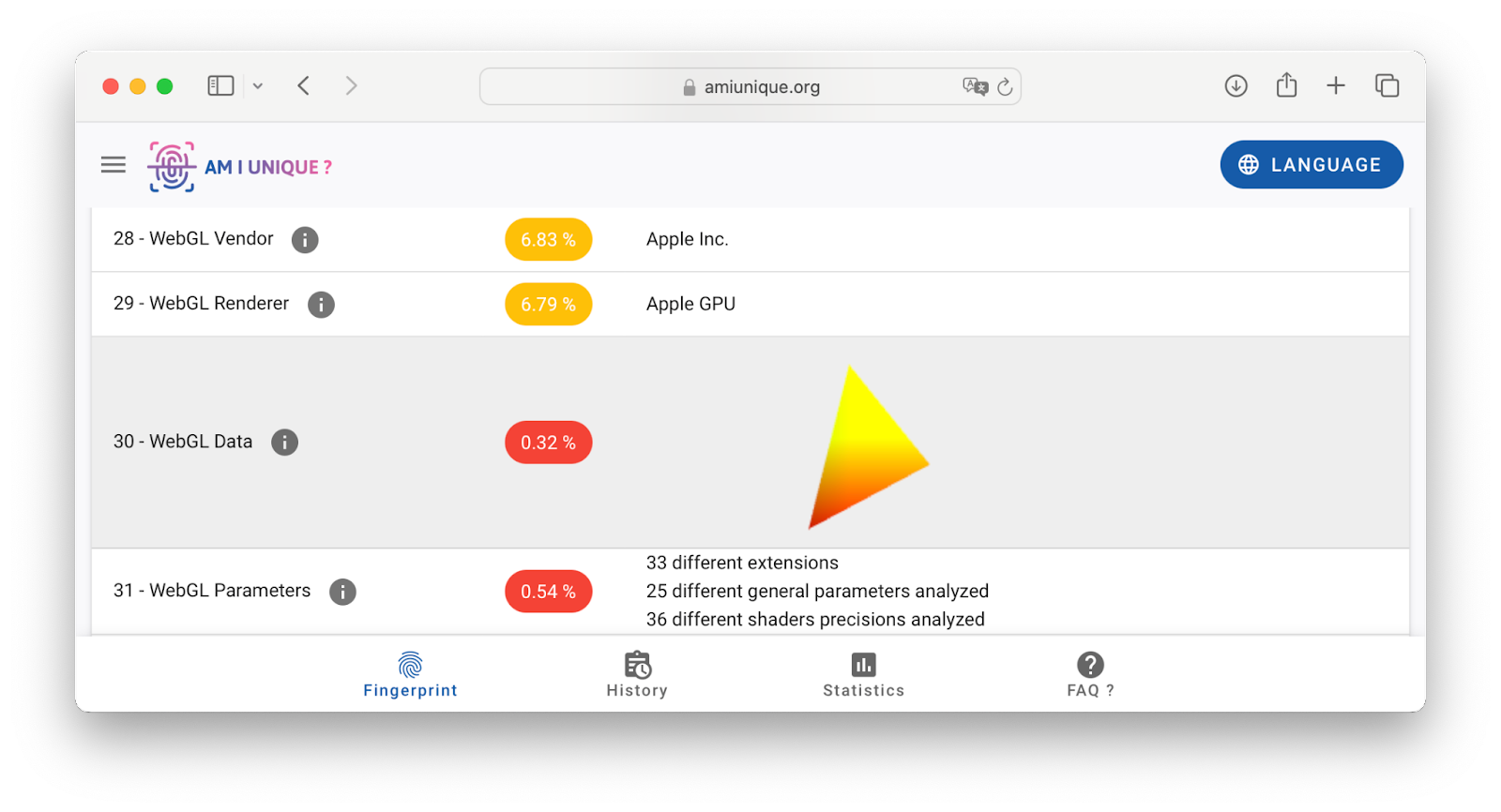
3D-объекты создаются с помощью WebGL — JavaScript API для создания 3D-графики. Его поддерживает большинство современных браузеров без дополнительных плагинов:

Визуально тексты и фигуры, созданные при помощи Canvas и WebGL разными устройствами, не будут различаться, но технические данные покажут, что расчёты для визуализации проводились с использованием разных наборов параметров, драйверов, программного и аппаратного обеспечения. Результаты рендеринга преобразуются в длинный идентификатор, который можно использовать для ещё более точного распознавания уникального пользователя. Посмотреть свой цифровой отпечаток можно на сайте amiunique.org/fingerprint.
Зачем это нужно:
- Оптимизация контента и интерфейса. Сайт может предлагать более лёгкую версию видео или изображений для менее мощных устройств.
- Поддержка и отладка. Сбор данных помогает анализировать проблемы совместимости или ошибки, с которыми сталкиваются пользователи.
- Безопасность. Сайт может анализировать данные, чтобы обнаружить подозрительные устройства или программы, которые могут представлять угрозу.
- Аналитика и статистика. Используя данные о технических характеристиках, можно определить основную аудиторию сайта.
- Показ более подходящей рекламы, подобранной на основе аппаратных и программных характеристик, которая может заинтересовать посетителей сайта.
Геолокация
Наше местоположение можно определить двумя способами: по IP-адресу и по данным браузера.
Когда мы подключаемся к интернету, устройство сначала подключается к сети интернет-провайдера. Провайдер случайным образом назначает нашему устройству IP-адрес, после чего подключает устройство к глобальному интернету. Посмотреть свой текущий IP-адрес можно на таких сайтах, как whatismyip.com и iplocation.net.
Определить IP-адрес пользователя можно с помощью такого кода и API сервиса ipify.org:
fetch('https://api.ipify.org?format=json')
.then(response => response.json())
.then(data => {
console.log("IP-адрес посетителя: " + data.ip);
})
.catch(error => {
console.error("Ошибка при получении IP-адреса: " + error);
});Но определённое по IP-адресу местоположение пользователя может не соответствовать реальному, если пользователь скрыл свой IP с помощью прокси или VPN.
Если браузер поддерживает геолокацию и пользователь разрешает доступ к ней, браузер может использовать определить местоположение по данным GPS, Wi-Fi-точек доступа, сетей сотовой связи и опять же IP-адресу.
В этом случае определить местоположение поможет код:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
console.log("Геолокация не поддерживается вашим браузером");
}
function showPosition(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
console.log("Широта: " + latitude + ", Долгота: " + longitude);
}Зачем это нужно:
- Улучшение опыта использования и персонализация контента. При этом сайты могут предлагать выбрать региональный раздел, местный язык и валюту, а также отображать контент, который нам больше подходит, например местную погоду, новости, товары и услуги.
- Определение местоположения может служить для проверки подозрительной активности. Например, если мы авторизуемся на сайте из страны, которая не соответствует нашей обычной локации, это может означать, что нас взломали. А может и не означать, если вы работаете в отпуске из другой страны.
- Местоположение используется, чтобы показывать нам подходящие объявления.
Информация о браузере
Когда при загрузке сайта браузер обменивается данными с сервером, он передаёт и информацию о себе. Узнать тип браузера можно по цифровому отпечатку пользователя или с помощью такого кода:
var userAgent = navigator.userAgent.toLowerCase();
if (userAgent.indexOf('firefox') > -1) {
console.log("Пользователь использует Firefox");
} else if (userAgent.indexOf('chrome') > -1) {
console.log("Пользователь использует Chrome");
} else if (userAgent.indexOf('safari') > -1) {
console.log("Пользователь использует Safari");
} else if (userAgent.indexOf('opera') > -1) {
console.log("Пользователь использует Opera");
} else if (userAgent.indexOf('msie') > -1 || userAgent.indexOf('trident') > -1) {
console.log("Пользователь использует Internet Explorer");
} else {
console.log("Не удалось определить браузер пользователя");
}Зачем это нужно:
- Какие-то функции, стили или код могут работать по-разному в разных браузерах. Зная тип браузера, сайт оптимизирут контент под него или его конкретную версию.
- Некоторые функции, технологии или стандарты доступны только в определённых браузерах. Такой подход помогает избежать проблем с отображением контента или предупредить нас, что какие-то свойства сайта не поддерживаются.
- Разные браузеры могут иметь известные уязвимости, которые ещё не закрыли. Знание типа браузера может помочь обнаружить и предотвратить попытки взлома или злоумышленного поведения на сайте.
Куки
Когда мы заходим на какой-то сайт, сервер отправляет на наш компьютер куки — небольшие текстовые файлы с порцией данных, которые могут быть использованы для идентификации посетителя, сохранения его предпочтений или отслеживания его поведения на сайте.
Наш браузер сохраняет эти куки и при последующих посещениях этого же сайта отправляет их обратно на сервер, чтобы сайт нас распознал.
Зачем это нужно:
- Отслеживание состояния нашего сеанса. Если мы авторизуемся на сайте, закроем его, а потом зайдём на него немного позже, нам не придётся вводить логин и пароль заново.
- Персонализация и запоминание предпочтений. Сайт может запомнить, что при последнем посещении мы выбрали какой-то язык или тему оформления, и при новом посещении сам применит эти настройки.
- Аналитика и отслеживание наших действий, чтобы предлагать нам более подходящий контент.
- Реклама и маркетинг. То же самое, что аналитика, только про рекламу и таргетинг.
Действия на странице
Сайты могут определять наши действия на страницах с помощью различных методов: событий JavaScript, аналитических инструментов, серверных логов, куки и сеансов, а также специальных трекеров и запрограммированных пикселей.
С помощью событий JavaScript отслеживаются нажатия кнопок, отправки форм, прокрутка страниц и так далее. События также могут быть привязаны к определённым элементам или выполняться при определённых условиях.
Аналитические инструменты, такие как Яндекс Метрика и Google Analytics, — это специальный код, который встраивается на страницу и собирает данные о наших посещениях, действиях и поведении.
Серверные логи — это журналы событий. Серверы могут записывать информацию о запросах, которые мы посылаем. Она может включать данные о посещённых страницах, отправленных формах, кликах на ссылки и других действиях.
Куки и сеансы могут содержать информацию о наших предыдущих действиях на сайте или сохранять идентификатор сеанса, который связывает все наши действия на сайте в пределах одного визита.
Трекеры и пиксели — это специальные элементы, которые используются, чтобы отслеживать наши взаимодействия с рекламными объявлениями или сообщениями.
Отслеживание наших действий полезно для нас:
- Контент персонализируется для нас. Изучая наши действия, сайт может адаптировать содержимое под наши интересы или предлагать рекомендации по нашим предпочтениям.
- Контент оптимизируется по нашим интересам. Сайт определяет, какой контент более интересен и популярен и начинает показывать его чаще.
- На основании нашего поведения на сайте можно оптимизировать его интерфейс и улучшить навигацию. Например, если мы часто переходим в какой-то раздел, ссылка на который спрятана в глубине сайта, эту ссылку могут вынести на более видное место на странице.
Но есть польза и для самих сайтов:
- Улучшаются конверсии и продажи. Изучение нашего поведения на сайте может помочь понять, почему мы не завершили какие-то действия, например покупку или заполнение формы.
- Данные о действиях на сайте позволяют измерять эффективность рекламных кампаний, оптимизировать производительность страниц, выявлять проблемы или узкие места сайта и принимать меры по его улучшению.
Источники трафика
Чаще всего мы заходим на сайты либо введя адрес, либо перейдя по какой-то ссылке, например из результатов поиска поисковой системы, из сообщения в соцсетях или рекламы.
Сайты могут определять источники трафика различными методами:
- URL-параметры, такие как UTM-метки. Например, если мы переходим на сайт из рекламы, адрес сайта может содержать параметр, указывающий на рекламный источник.
- HTTP-заголовки. При каждом нашем запросе к сайту наш браузер отправляет HTTP-заголовки с информацией о реферере — странице или источнике, с которого мы перешли на сайт.
- Куки могут содержать информацию об источнике трафика, если они установлены на том сайте, с которого мы перешли на новый.
- Инструменты аналитики, такие как Яндекс Метрика и Google Analytics, могут использоваться, чтобы отслеживать трафик и анализировать источники посещений.
Данные об источниках трафика нужны сайтам для аналитики и оптимизации рекламных кампаний. По этим данным можно определить более эффективные маркетинговые каналы и наиболее успешные источники трафика и направить больше ресурсов на них.
А ещё данные об источниках трафика можно использовать для улучшения пользовательского опыта и перераспределения ресурсов. Источники трафика могут указывать на то, как пользователи находят сайт и какие их интересы и потребности. По результатам анализа таких данных сайт можно улучшить. А если большая часть трафика приходится на поисковые системы, сайт может уделить больше внимания оптимизации поисковых запросов и улучшению SEO-показателей.
Что дальше
В следующий раз напишем страницу, которая выведет всю информацию, что ей удалось собрать о пользователе. Заодно посмотрим, что о нас знает браузер и насколько это совпадает с реальностью.