У «Практикума» открылся дизайнерский факультет, там обучают веб-дизайну и интерфейсам. Мы собрали ответы на распространённые вопросы об этой работе. Вопросы подбирали максимально базовые, чтобы за них краснели мы, а не наши любимые читатели.
Кто такой дизайнер и зачем он нужен?
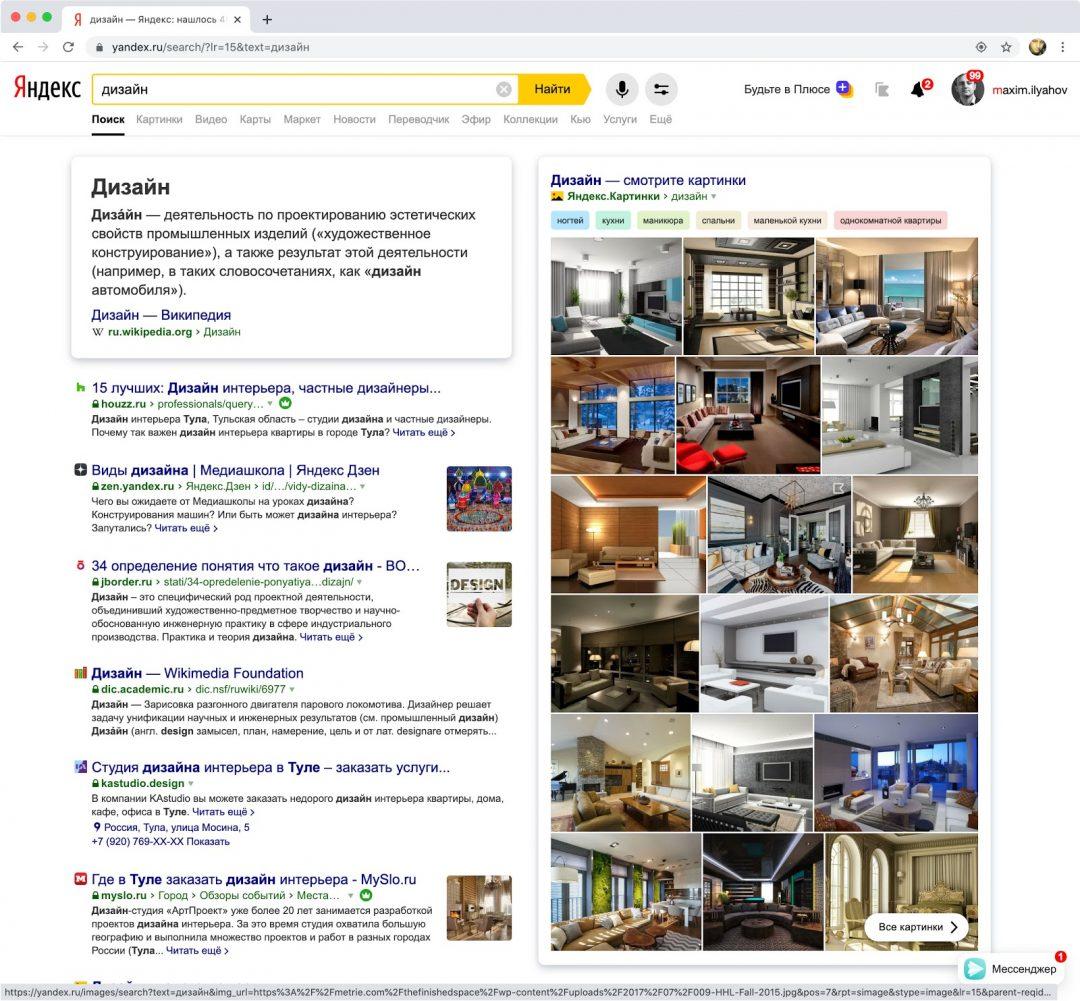
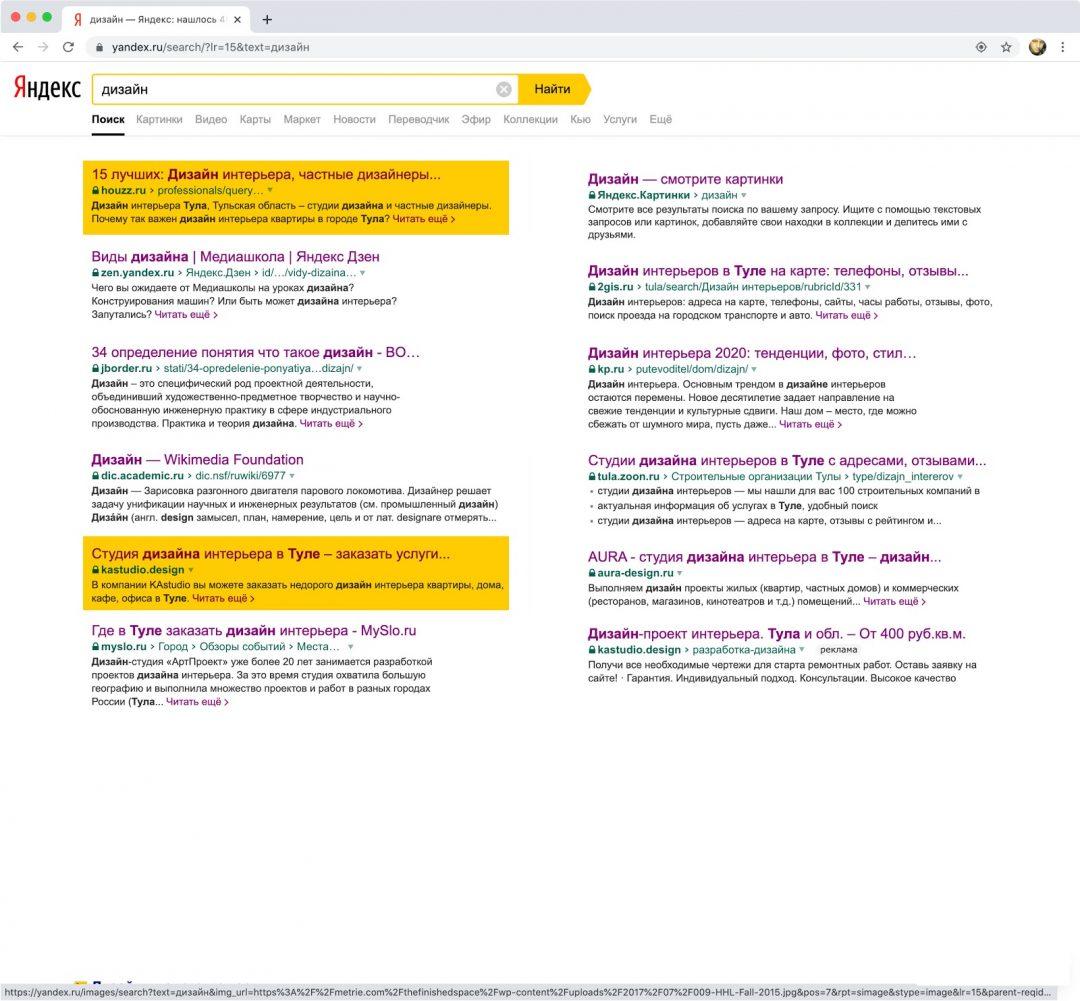
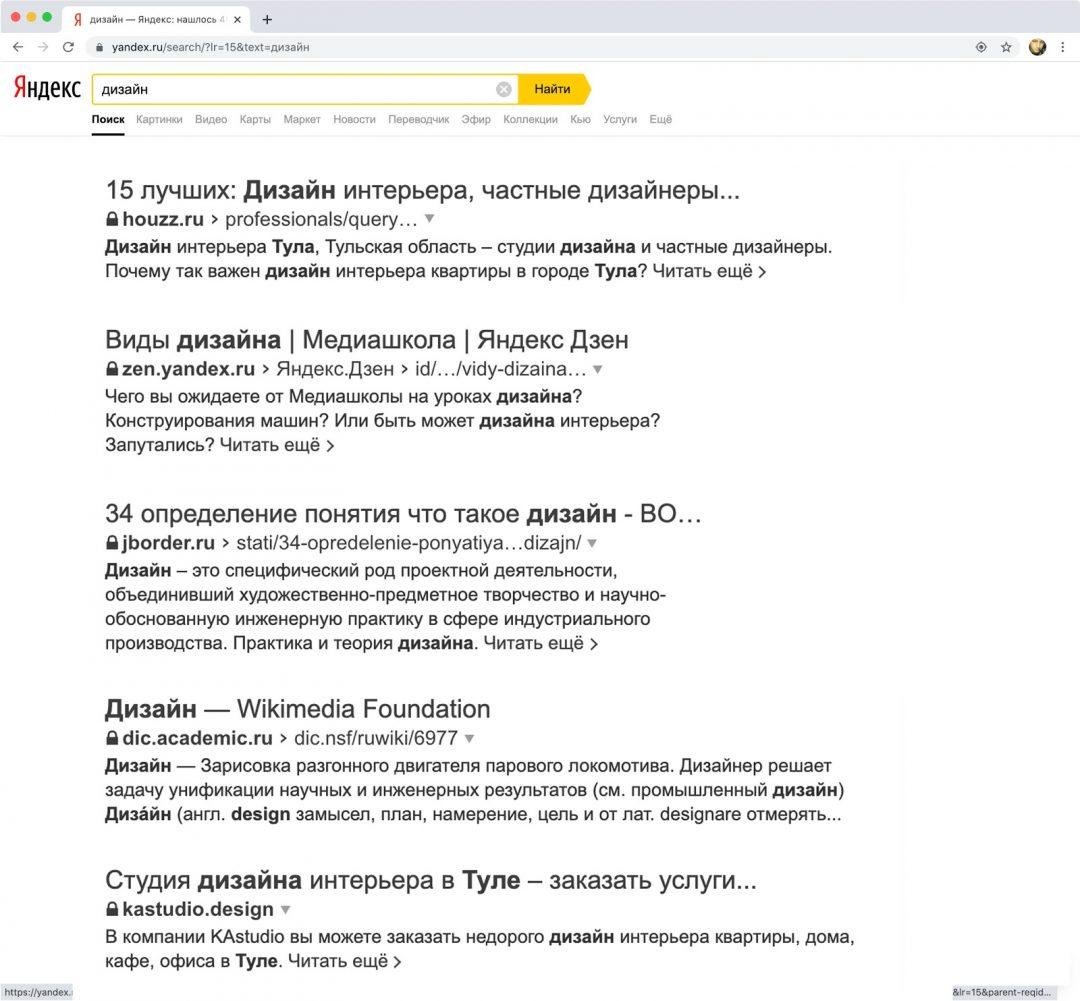
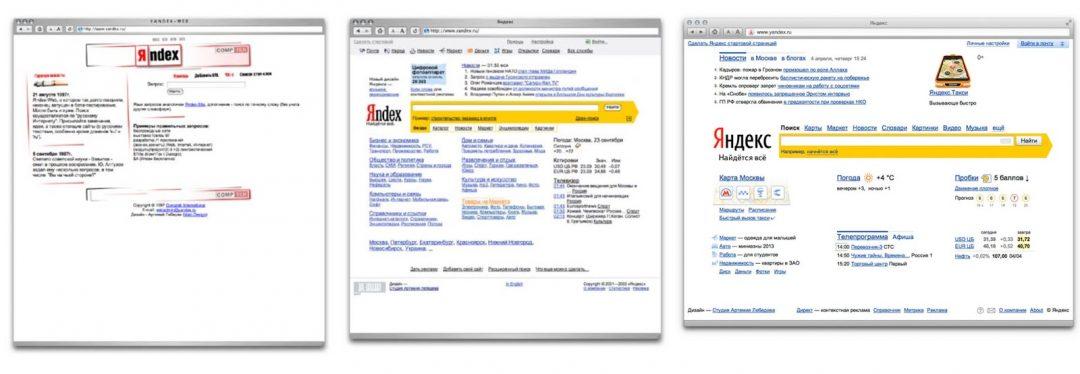
Допустим, вы написали что-то в поиске Яндекса. Яндекс нашёл 10 тысяч ответов. Яндекс хочет, чтобы вы как можно скорее нашли то, что вам нужно. Как эту задачу решить?
- Показать вам результаты в один столбец или несколько?
- Что показать в каждом результате? Название сайта, кусок текста, время и часы работы, иконку?
- Нужно ли выводить прямой ответ на ваш вопрос? Или давать определение слову? Или пусть человек кликает по сайтам?
- Если нашлись картинки — показывать ли их?
- Если по вашему запросу нашлись рекламные объявления — как их показывать? Выделять ли как-то?
- Выделять ли реально хорошие сайты или достаточно просто показать их в начале?
- Каким цветом показывать название сайта, сопроводительный текст и всякие дополнительные метки?
- Если у Яндекса есть сервисы, которые вам могут быть полезны в связи с вашим запросом, — как их рекламировать?
- Как сделать так, чтобы вы удовлетворились результатом поиска и пришли в Яндекс за новыми ответами?
- Какие нужны шрифты, цвета, расстояния? Какой ширины должны быть блоки? Сколько блоков выводить на одной странице? Нужно ли подгружать новые результаты по мере скролла?
В зависимости от ответов на эти вопросы мы получим три разные страницы поисковой выдачи. От того, насколько вам понравится итоговая выдача, зависит то, придёте ли вы сюда снова. От этого зависит, сколько Яндекс сможет привлечь пользователей и заработать денег.
Ответы на эти вопросы неочевидные и требуют проверки. Дизайнеры нужны, чтобы задавать эти вопросы и находить лучшие решения.



Зачем дизайнеры в ИТ?
Короткий ответ — во имя капитализации (то есть ради денег).
Длинный ответ. Дизайнеры помогают делать так, чтобы людям больше нравились айтишные продукты. Когда продукты больше нравятся, люди чаще ими пользуются. Когда они ими чаще пользуются, они тратят на эти продукты больше денег. Компании их зарабатывают, показывают прибыль, их акции растут, налоги платятся, семьи кормятся. Говорят, что дизайн создаёт добавленную стоимость.
Вот пример:
👉 Был интернет-магазин спортивного питания. Люди приходили, регистрировались, добавляли товары в корзину, оформляли заказы. Часть людей отваливались на регистрации — то почту не помнят, то не хотят указывать своё настоящее имя, то ещё что-то. Ну отваливались и отваливались.
Дизайнер придумал, что можно оформлять заказы без регистрации. Он спроектировал такую форму и придумал такой процесс заказа, что людям стало легче оформлять заказ. Часть отваливавшихся раньше людей перестали отваливаться, выручка и прибыль магазина выросли.
Потом дизайнер придумал, что его форма должна сохранять данные о человеке. Если я сегодня заказал, а потом вернулся через неделю, чтобы все мои данные остались в форме. Дизайнер дал задание программисту это сделать, они протестировали результат — заказов стало немного больше.
Наконец дизайнер смекнул, что людям нужно регулярно заказывать спортпит, и он придумал кнопку «Получать регулярно со скидкой». Он предложил идею руководителю, они вместе посчитали экономику и выяснилось, что это может сработать. Внедрили, часть людей стали подписываться и немного увеличили выручку магазина.
Что значит «графдизайн» или «UX-дизайн»?
В дизайне много направлений. Вот краткий обзор:
Графический дизайн — про красоту: иконки, тени, линии, текстуры, логотипы, цвета. Графдизайнер отвечает за общее эмоциональное настроение сайта или продукта. Он весёлый или деловой? Он мягкий или боевой? Что читатель должен чувствовать?
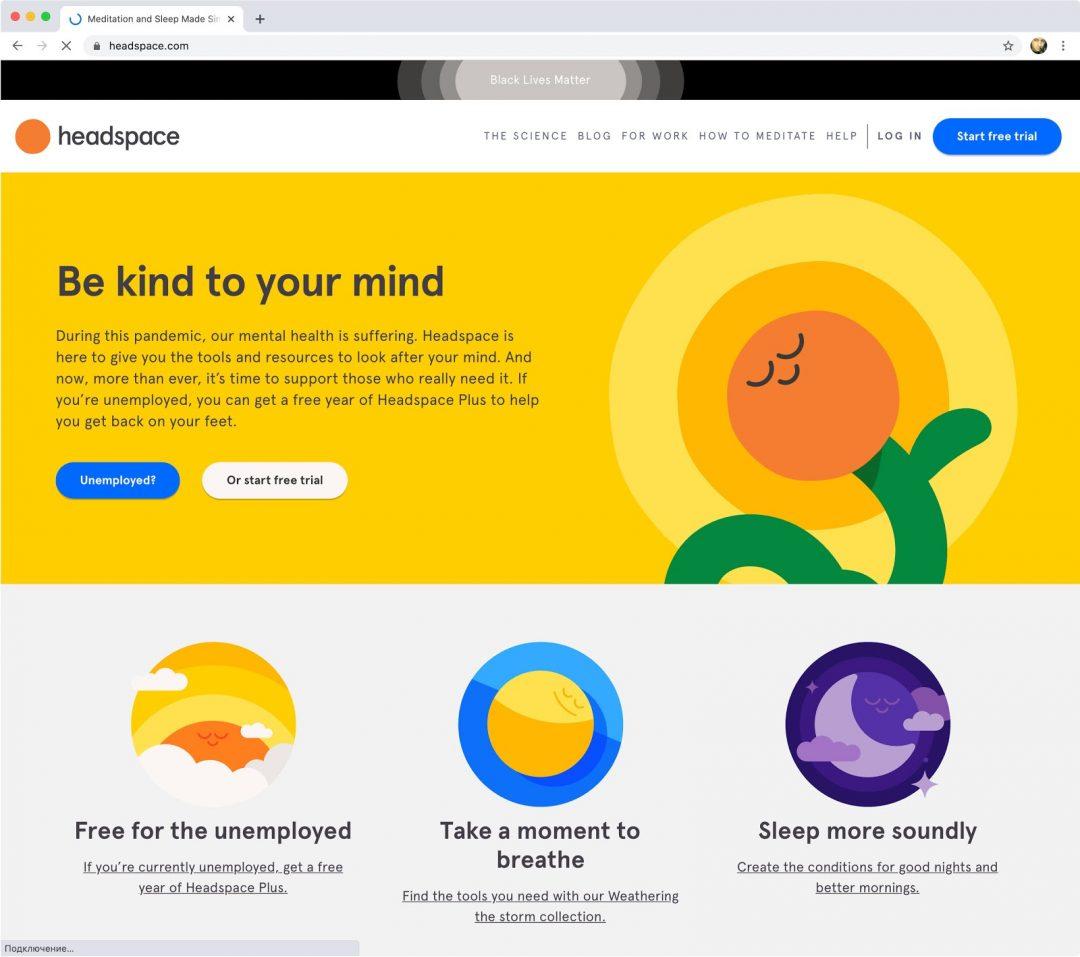
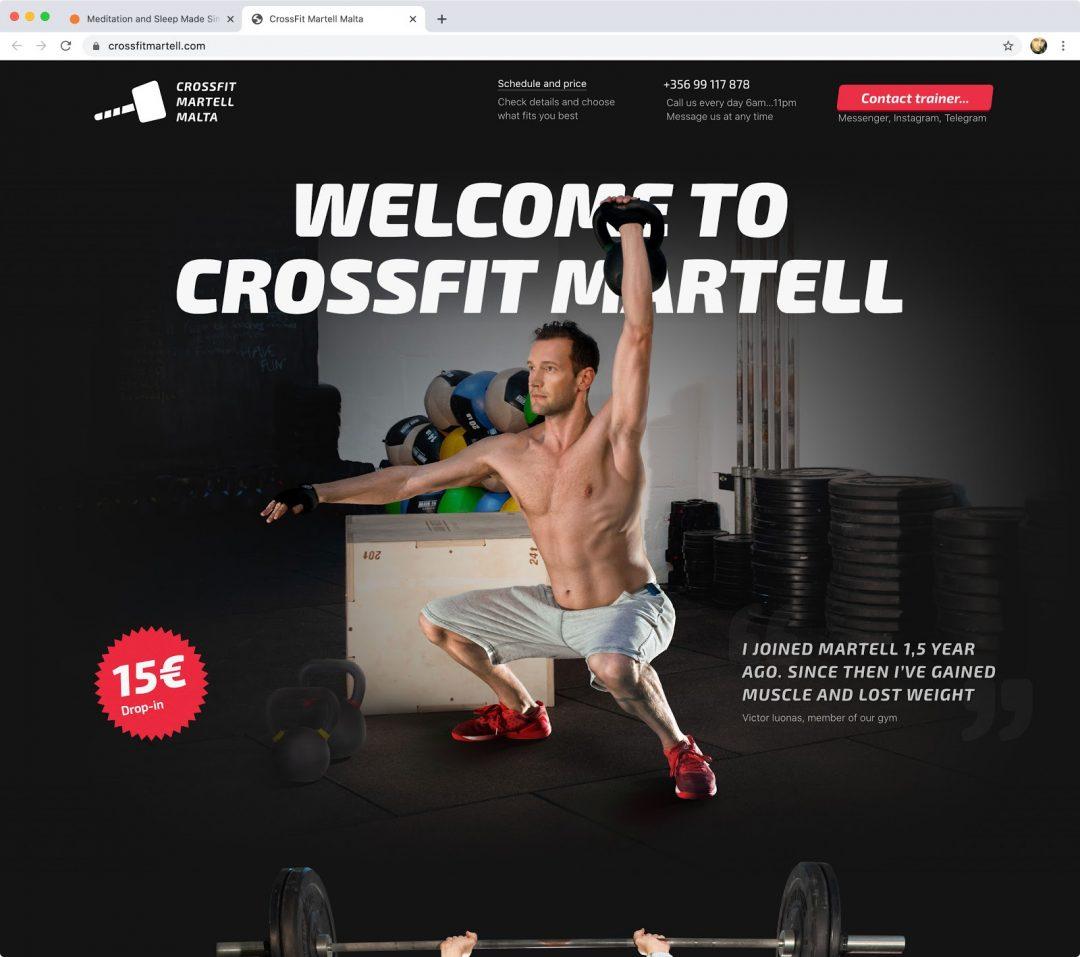
Вот в качестве примера несколько сайтов с разным ощущением от графики и иллюстраций. Какие у вас эмоции в связи с каждым из них?




UX-дизайн — это про user experience, то есть как пользователь взаимодействует с продуктом. Вот я установил приложение — как меня обучат им пользоваться? Какие он должен слать мне уведомления и в какой момент? Как мне сменить имя или загрузить свою фотографию?
Дизайн интерфейса — у меня есть конкретный экран или серия экранов. Какие и где должны быть кнопки? Какого они должны быть размера, чтобы мне было удобно? Где и как должны вываливаться подсказки? Что я должен увидеть в случае ошибки?
Интерфейсники и UX-дизайнеры работают над самим интерфейсом и над картами взаимодействия. Вот дурацкий пример, но наглядный: тут на карте условно прорисовано, как пользователь перетекает с одного экрана на другой. Задача этих двоих, чтобы он перетекал максимально легко, незаметно и логично.

Веб-дизайн — про то, как должен выглядеть сайт: что где должно находиться, какие должны быть меню и кнопки, нужно ли делить контент на страницы, какая у сайта должна быть структура, как он должен работать на мобильных экранах.

Продуктовый дизайн — например, мы работаем в «Яндекс-такси». Кому-то пришла идея сделать в приложении функцию «Разговорчики в пробке»: чатик для тех, кто едет в пробке рядом друг с другом. Продуктовый дизайнер сначала разберётся, насколько эта возможность будет востребованной и кому принесёт пользу. Если выяснится, что эта функция нужна и она соответствует общей стратегии развития продукта, — начнётся разработка принципиальных моментов: кто должен говорить с кем? На каком расстоянии? Что, если там будут говорить гадости? Что, если люди захотят продолжить общение вне пробки? Когда он ответит на все эти вопросы, он озадачит UI, UX и графиков, чтобы те воплотили задумку в жизнь.
Есть и другие: есть дизайн общественных пространств, дизайн физических предметов (промдизайн), дизайн упаковки, дизайн театрального костюма и просто одежды, ландшафтный дизайн, дизайн интерьера и много других дизайнов. По сути, это всё проектирование: как сделать так, чтобы вверенный тебе участок мира работал так, как тебе нужно.
Нужно ли уметь рисовать?
Чаще всего — нет. Дизайн в ИТ — это работа с виртуальными графическими объектами в программах. Кнопки, поля ввода и карты пользовательского опыта за вас нарисуют машины, поэтому стоять у мольберта пять лет необязательно.
Но есть и исключения:
- В графдизайне навыки рисования помогают лучше работать с формой, пластикой и фактурой. Сложно встретить хорошего графдизайнера, который совсем ничего не знает об академическом рисунке и живописи.
- В дизайне одежды приходится рисовать много эскизов. Вот там без умения рисовать тяжеловато.
В целом умение рисовать людей или представление о работе света в пространстве не особо влияют на дизайн продукта и интерфейса.
А что тогда нужно уметь?
Парадоксально, но главные знания дизайнера — это знания о человеке. Например:
- Как человек запоминает информацию? Как он запомнит, где искать наш товар? Если мы ему дадим промокод — как он его запомнит и применит?
- Как у человека вырабатываются привычки? Что нужно, чтобы он начал заказывать только у нас? Дофаминчик, уведомления, социальное одобрение, геймификация — вот это хлеб дизайнера.
- Как человек прицеливается? Какого размера должна быть кнопка, чтобы в неё было легко ткнуть? А если это не кнопка, а большая фотография?
- Сколько стоят человеческие действия? Насколько человеку сложно каждый раз заново вписывать домашний адрес в форму доставки? Что лучше — спрятать контент за клик, за свайп или за скролл?
- Как люди принимают решения?
- Что влияет на человеческие эмоции? Как взбесить или расслабить человека, используя пиксели? Как сделать так, чтобы человек после заказа почувствовал себя хорошо, удовлетворённо? Как показать, что у нас дорого или дёшево, не показывая цены?
- Как люди читают? Как они скользят по тексту и выцепляют нужную для себя информацию?
- Какого размера человеческий палец? Насколько хорошо он им управляет? Можно ли пальцем поставить подпись? Можно ли пальцем ткнуть в кнопку? А какой должна быть кнопка, чтобы в неё было удобно ткнуть пальцем?
И далее в таком духе.

В философском смысле дизайн — это когда ты адаптируешь существующий продукт под человеческие слабости и ограничения. Если ты знаешь, что людям лень каждый раз вводить свой домашний адрес, ты придумаешь способ, чтобы этот адрес где-то сохранился. Если ты понимаешь, что люди читают по диагонали, ты заложишь в текст ключевые мысли именно под этот формат чтения.
Вот это и есть дизайн.
Сколько платят
Вот зарплаты по Москве и Петербургу, в регионах будет немного ниже.
Графдизайнеры — от 40 тысяч. Есть категория дизайнеров, которые занимаются только картинками: рекламными листовками, баннерами, всякой красотой. Сидишь, коллажируешь, кайфуешь, вносишь правочки.
Дизайнерам интерфейса и UX платят от 150 до 200 тысяч. Нужно заниматься исследованием людей и проектировать продукты так, чтобы продуктами было удобно пользоваться. Обычно это работа в крупных ИТ-компаниях с соцпакетом, наполненным сочными плюшками и хрустящим печеньем.
Продуктовый дизайнер — от 150 тысяч. Это редкий зверь, и спрос на системное проектирование продуктов пока что невысокий. Но когда компания зарабатывает на ИТ-продуктах, она вынуждена рано или поздно об этом задумываться.
Веб-дизайнеры — от 50 до 150 тысяч рублей. В России всё ещё есть компании, которые делают сайты, и в эти компании всегда нужны дизайнеры. Уровень зарплаты зависит от крутости дизайн-студии. Много правочек.
Что по половозрастному составу? Я девочка, и мне 18 лет
Если ты смогла (или смог) прочитать эту статью, у тебя есть всё, чтобы стать дизайнером. Прости, но тут никому не интересен твой пол, возраст, гендер, социальная идентичность и политические взгляды. Принципы дизайна основаны на принципах равенства, юзабилити и закона Фиттса.
Нужно ли покупать программы, чтобы быть дизайнером?
Для UI и UX-дизайна есть бесплатные программы.
Для графдизайна, скорее всего, понадобятся «Фотошоп» и «Иллюстратор», они платные. Но есть и бесплатные альтернативы.
Обязательно ли иметь планшет, чтобы быть дизайнером?
Вообще нет. Даже именитые художники-иллюстраторы могут рисовать без планшета, а дизайнеры — и подавно. Но если вам нужно оправдание, чтобы купить классный планшет, — покупайте. Пригодится.
А большой монитор?
Большой монитор ещё никому не навредил. Но вообще это вопрос удобства: работать над большим макетом на маленьком мониторе неудобно — как ехать в переполненной маршрутке. Доехать-то вы доедете, но зачем так ехать?
Прежде чем покупать большой монитор, попробуйте на маленьком. Так как есть нюанс: есть просто большие мониторы (они недорогие), а есть с профессиональной цветопередачей. Если вы занимаетесь UI и UX, вам эта цветопередача не нужна. А если вы график — нужна.
С чего начать заниматься дизайном (бесплатно)
Ководство Лебедева
Советы бюро Горбунова
Awdee — журнал о цифровом дизайне
Где учиться дизайну (бесплатно, потом платно)
Потом можно в Практикум ещё попробовать
Есть и другие платные курсы дизайна, но с нашей стороны было бы странно их рекламировать. Вот пусть свои журналы делают и сами там рекламируются.
А я слышал, что для работы дизайнером нужен дизайнерский диплом
Наверное, вам так сказали в дизайнерских вузах. Это, конечно, полная чушь.
Большая часть программы дизайнерских вузов — это «Концептуализация и визуализация визуальных концептов в разрезе историко-культурных гендерных процессов», то есть воздушные замки на соплях. И ещё 100 часов рисования за мольбертом.
Не тратьте молодые годы на бубнёж неудавшихся дизайнеров, идите сразу работать в индустрию.