Иногда встречаются жирные вакансии по специальности «Фулстек», или Full Stack. Вот что значит это слово, какие навыки сюда входят, где можно потом работать и сколько зарабатывать. Информация на лето 2023 года. В конце — ссылка на курс Практикума в тему.
Что за стек и почему он полный
В разработке программ есть направление веб-приложений. Это когда у вас в браузере, в котором вы смотрите сайты, помимо страничек происходит что-то полезное — например, вы заказываете товары и у вас принимают оплату; или вы настраиваете персонажа и играете в онлайн-игру; или открыт текстовый документ и вы его редактируете; или вы видите список друзей и можете им написать.
Короче, всё, что не является просто статичной страничкой с информацией, — скорее всего, это уже веб-приложение.
Чтобы приложение работало, нужно срастить две его стороны: пользовательскую и серверную. На пользовательской стороне красиво свёрстанная страничка, кнопки, анимации, интерактив. На стороне сервера — базы данных, информация о пользователях, справочники, проверка остатков по складу, служба поддержки, платёжные сервисы и т. д. Эти два мира называются фронтенд и бэкенд.
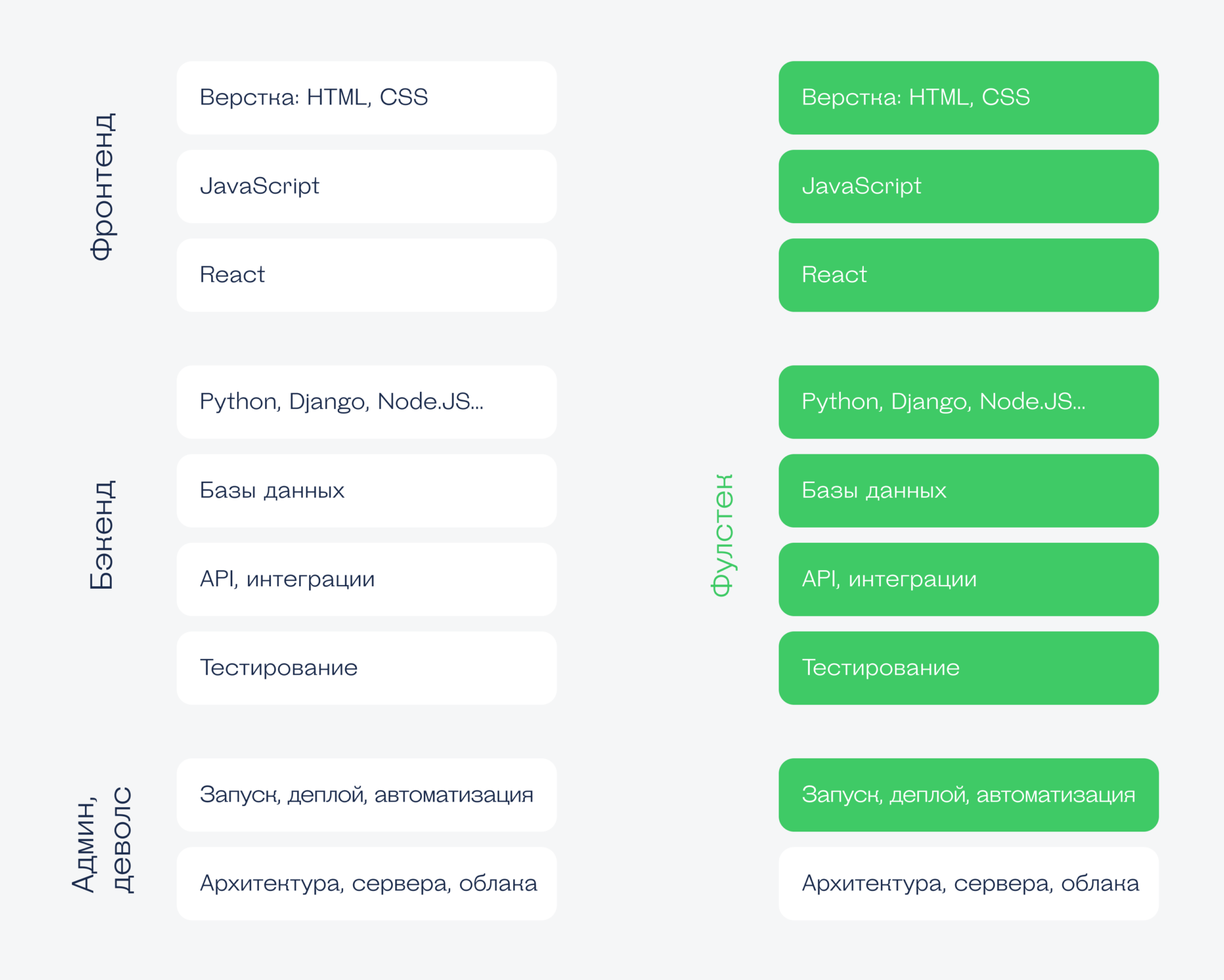
В каждом мире много технологий и нюансов. В мире разработки можно специализироваться и во фронтенде, и в бэкенде, и даже в ещё более узких направлениях — например в вёрстке страниц или в базах данных. А можно наоборот: стать универсальным специалистом и уметь всё.

Верстка: HTML, CSS, Grid, Flexbox
Вёрстка — это превращение дизайнерского макета в веб-страницу. Разработчик здесь думает, как сделать сайт или веб-приложение красиво на экране, чтобы всё хорошо работало на разных устройствах. Например, если в интернет-магазине большая фотография товара на весь экран — как её вывести на телефон и не сломать? Как сделать технически, чтобы одна и та же страница хорошо работала и на смартфоне, и на планшете?
Основные инструменты вёрстки — HTML и CSS. HTML отвечает за внешний каркас: как располагаются элементы, что стоит рядом друг с другом и в каком порядке всё находится. Задача CSS — добавить этому красоты: настроить отступы, цвета и визуальные эффекты.
Сейчас почти вся вёрстка делается с помощью свойств Grid и Flexbox — первый задаёт невидимую сетку для красивой организации контента, а второй отвечает за то, как элементы будут вести себя внутри ячеек. Сочетание этих свойств позволяет размещать элементы на странице в любом порядке — всё зависит от внутренних параметров. Например, можно прописать, что на компьютере страница должна выглядеть вот так, со всеми элементами, а на телефоне пусть основное меню уедет вниз и на главной останутся только основные блоки.
Если интересно разобраться в этом подробнее, вот наша подборка:
Где этому можно научиться в Практикуме:
Скрипты: JavaScript и TypeScript
Чтобы страница ожила и могла реагировать на действия пользователя, к ней подключают скрипты — специальные программы, которые выполняются в браузере.
Самый популярный язык скриптов для веба — JavaScript. Это полноценный язык программирования, на котором можно писать программы почти любой сложности — от простой отправки сообщения до онлайн-конструктора одежды. Некоторым разработчикам не понравилась простота и вольность языка, поэтому они придумали язык TypeScript. Он почти такой же, как JavaScript, но более безопасный и стабильный с точки зрения работы программ.
Погрузиться в скрипты:
Скрипты научат писать на тех же курсах Практикума, что и обучают вёрстке, например на курсе по фронтенд-разработке.
React
Часто разработчикам нужно сделать сложный интерфейс для сайта или веб-приложения. Сложность в том, что интерфейс — это много экранов, состояний и объектов; всё друг в друга вложено, и всё на всё влияет.
Чтобы не городить каждый раз сложную логику с нуля, используют React — это фреймворк для создания интерфейсов. Фреймворк — это надстройка над существующим языком программирования, которая упрощает работу и позволяет делать всё это быстрее. В нашем случае React.js — это надстройка над JavaScript.
Кому интересно создавать красивые и функциональные интерфейсы — приходите на курс «React-разработчик».
Программирование на сервере: Node JS, Python и Django
Всё, о чем мы говорили выше, — это технологии фронтенда, то есть того, что происходит в браузере. Теперь перемещаемся на сервер.
Node JS — это система, которая исполняет JavaScript отдельно от вашего браузера, в нашем случае на сервере. Этот фреймворк используют для создания любых сервисов, где есть постоянный обмен информацией с пользователем, например чаты и соцсети. Кайф NodeJS в том, что, если ты уже знаешь JavaScript для фронтенда, ты можешь на этом же языке писать и бэкенд.
Python — это универсальный язык для разработки чего угодно, от простых программ в пару строк до серверных приложений, на которых держатся соцсети. На Python пишут много современного бэкенда.
Django — фреймворк для Python, который помогает быстро создавать сайты и панели администрирования к ним. Он очень гибкий, стабильный и хорошо поддерживаемый, поэтому разработчики часто выбирают его для больших сложных сайтов.
Что мы об этом писали:
Научиться этому в Практикуме:
Базы данных: MySQL, MongoDB и др.
Современным сайтам нужно где-то хранить много данных: картинки товаров, описания, цены, отзывы, данные пользователей и всё остальное. Самый простой способ это сделать — использовать базы данных, в которых уже всё для этого есть. Задача фулстека — создать базу, настроить к ней подключение и написать запросы, которые база будет обрабатывать. А дальше дело техники: когда сайту что-то понадобится, он возьмёт это из базы и сразу добавит на страницу.
Про базы данных у нас вышла отдельная большая серия, вот часть статей оттуда:
Что есть про это в Практикуме:
Серверные дела: Linux, Docker, Bash
Фулстеков ценят за их умение работать со всеми инструментами, которые нужны для работы, в том числе и с серверами. Например, они могут настроить Linux на сервере для нормальной работы сайта и чтобы ничего не тормозило. Или поставить туда Docker — инструмент для быстрого запуска уже готовых сервисов в виртуальных контейнерах. Или с помощью командной bash-строки написать скрипт автозапуска веб-сервера и удалённо подключиться к компьютеру. Звучит сложно, но это только вопрос практики: пара месяцев такой работы — и всё становится просто и понятно.
Про это мы тоже писали:
Практикум тоже этому учит на курсе «DevOps для эксплуатации и разработки».
Другие полезные навыки
Git — это система контроля версий кода. По-простому — это диспетчер, который позволяет вам и вашим коллегам вместе работать над проектом, чтобы ваши изменения в коде не конфликтовали друг с другом. Работает всё так: на сервере есть общий проект, в котором лежит свежая версия проекта. Каждый программист дорабатывает части этого проекта у себя на компьютере, а потом отправляет на сервер. Система контроля версий смотрит, какие изменения появились в файлах, кто их внёс и можно ли их добавлять в финальную версию. Это помогает навести порядок в командной разработке и сделать так, чтобы изменения не ломали то, что уже работает.
Алгоритмы и структуры данных. Веб-приложение или интерактивный сайт — это проект со сложной внутренней логикой. Смысл алгоритмов в том, что они помогают собрать сложные вещи из простых кирпичиков: условий, проверок, циклов, функций и переменных. Чем больше алгоритмов знает разработчик, тем проще ему писать код. То же самое со структурами данных: если заранее подумать о том, как работать с данными внутри приложения, то это упростит разработку и сделает проще дальнейшую поддержку кода.
Держите нашу подборку про алгоритмы:
Про алгоритмы и структуры данных у Практикума даже есть отдельный курс.
Другие технологии
То, что перечислено выше, — это модные современные технологии. А есть и менее модные, но всё ещё востребованные, например:
- WordPress — это самая популярная система управления сайтом. Многие компании работают на этой системе, и им нужны разработчики, которые будут систему поддерживать и развивать. Задачи там фулстековые: нужно и кнопку прикрутить, и логику сервера настроить. Тут нужен PHP.
- Битрикс 24 Сайты — это российская система управления сайтами, огромный мощный комбайн. Тут тоже нужен PHP плюс понимание самой архитектуры «Битрикса».
- Drupal, Joomla, ModX и другие системы — старые, рабочие, тоже на PHP, используются много где.
В целом PHP — это язык бэкенда, который использовался с начала нулевых и крепко засел в современной ИТ-инфраструктуре. Но новые проекты делаются уже без него.
Ещё одно время был популярен язык Ruby и фреймворк Rails, который до сих пор работает во многих проектах. Там особая философия и атмосфера, специалисты ценятся, но спроса на них в моменте не слишком много.
Обычно человеку, который в целом настроен на работу фулстека, не составит труда разобраться в этих технологиях и начать работать с этими системами.
Софт-скиллс, прости господи
Работа в ИТ-компании — это то ещё приключение: нужно уметь разбираться в задаче, общаться с людьми, планировать работу, договариваться, ходить на встречи, проводить встречи, писать резюме встреч, грамотно давать задания и принимать работу. Со временем — управлять своей командой, мотивировать её, подбадривать и т. д. А ещё — решать конфликты и устранять недопонимания.
Но это везде так, не только у фулстеков.
Плюсы, минусы, подводные камни
Главный плюс фулстека в том, что он может работать в разных ролях в разных компаниях: сегодня он может быть фронтендом в одной компании, завтра бэкендом во второй, а потом сделать собственный проект как фулстек. Больше карьерных возможностей, гибкости и выбора.
Минус фулстека — в его универсальности. Ему нужно знать слишком много инструментов и технологий, поэтому сложно детально погрузиться во что-то одно. Получается, что фулстек умеет работать со всем понемногу, но проиграет в сравнении с профильным разработчиком.
Ещё фулстеку нужно следить сразу за множеством технологий: вебом, серверной частью, фреймворками, базами данных и всеми другими инструментами, чтобы не отставать от рынка. Иногда на это уходит много времени: каждый новый инструмент нужно попробовать в деле, чтобы понять, подходит он для работы или нет.
Зарплаты фулстек-разработчиков в 2023 году
Фулстекам платят примерно столько же, сколько другим разработчикам в ИТ, большого перекоса нет. Джуниорские позиции — 80—100 тысяч; средние позиции — 150—175 тысяч; старшие позиции — 220+ тысяч.
Вот интересные вакансии:
- Фулстек на NodeJS, 2–4 тысячи долларов, Москва
- То же самое в Петербурге, другая компания
- Фулстек на Битриксе, 50–100 тысяч, Томск
- Еще один фулстек на Битриксе, до 200 тысяч, Тюмень
- Фулстек на Vue и Laravel, до 150 тысяч, Москва
- В «Кухню на районе», на Ruby