Уже вроде можно было успокоиться с цифровым суверенитетом, но нет, нужно довести начатое до конца. В этой части нашей саги о цифровом суверенитете мы установим и запустим собственную копию облачного офисного пакета OnlyOffice, получив в результате нечто среднее между OpenOffice и Google Docs. Документы можно будет редактировать в облаке, хранить на сервере, скачивать, публиковать в интернете по ссылке и приглашать коллег к групповому редактированию.
👉 Что такое OnlyOffice и зачем его использовать ← мы рассказали в прошлый раз, кликайте по ссылке.
Вам понадобится
- Сервер или виртуальная машина: 2 ядра, 2 ГГц, 6 Гб RAM, 50—60 Гб на диске, Linux с ядром 3.10. Все варианты дистрибутивов под разные платформы — на сайте OnlyOffice.
- IP-адрес этого сервера.
- Логин и пароль администратора сервера.
- Доступ к почте администратора.
- Если вы захотите работать по протоколу HTTPS, нужен будет предварительно зарегистрированный домен любого уровня, указывающий на эту виртуальную машину. Сервер уже должен откликаться по этому домену.
- Если HTTPS не нужен, достаточно только IP-адреса.
- Терминал или shell-клиент.
- Примерно 30–40 минут.
⚠️ Если у вас ещё нет собственного виртуального или физического сервера с привязанным доменом, дождитесь следующей статьи в этом цикле, где мы всё это организуем. Сейчас статья для тех, кто уже поднял окружение.
В качестве примера мы будем использовать IP-адрес 194.67.105.35 и домен thecodeproject.ru — к моменту публикации этой статьи они уже не должны работать, но для примера сейчас нам это подойдёт.
План действий
Шаг 1: Проверка доступности сервера и вход
Шаг 2. Установка Docker и Docker Compose
Шаг 3. Запуск OnlyOffice в контейнере на порте 8080
Шаг 4. Установка и конфигурация верхнеуровневого веб-сервера
Шаг 5. Сертификация Let’s Encrypt
 Защита важных файлов: автоматический бэкап за пять минут
Защита важных файлов: автоматический бэкап за пять минут Что такое бэкап и зачем он нужен
Что такое бэкап и зачем он нужен Настраиваем сервер для своего облачного хранилища
Настраиваем сервер для своего облачного хранилища Вместо Dropbox: ваше собственное облачное хранилище файлов
Вместо Dropbox: ваше собственное облачное хранилище файлов Автоматизация на скриптах: делаем умный бэкап
Автоматизация на скриптах: делаем умный бэкап Вместо офиса: как отказаться от решений Google и Microsoft на случай сами знаете чего
Вместо офиса: как отказаться от решений Google и Microsoft на случай сами знаете чего Превращаем домашний компьютер в полноценный веб-сервер: пошаговое руководство
Превращаем домашний компьютер в полноценный веб-сервер: пошаговое руководство Как устроен архив интернета и как им пользоваться
Как устроен архив интернета и как им пользоватьсяШаг 1: Проверка доступности сервера и вход
Сначала убедимся, что сервер работает, откликается по IP или домену. IP-адрес нам нужен, чтобы просто получить доступ к серверу, а домен thecodeproject.ru — чтобы потом установить сертификат безопасности и получить защищённое соединение.
Откройте приложение «Терминал» на MacOS или Windows. Исполните команды:
ping 194.67.105.35 — где цифрами будет ваш IP-адрес;
ping thecodeproject.ru — где доменом будет ваш домен.
Вы увидите сообщения в духе такого:
64 bytes from 194.67.105.35: icmp_seq=0 ttl=56 time=4.470 ms
64 bytes from 194.67.105.35: icmp_seq=1 ttl=56 time=4.453 ms
Это значит, что пинги проходят, сервер откликается радостными позывными. Дайте терминалу попинговать сервер, и когда строки перестанут появляться, переходите к следующему этапу.
⚠️ Если пинг не проходит, проверьте, что ваш сервер или виртуальная машина запущены и у вас правильный адрес. Для этого зайдите в панель управления виртуальной машиной (на сайте хостера, где вы этот сервер купили) и проверьте статус машины. Может быть, она ещё не загрузилась, вы её выключили или у вас неправильный IP-адрес. Всякое бывает.
Убедились, что машина работает? Теперь заходим на неё командой ssh:
ssh root@thecodeproject.ru — где после собачки @ будет либо IP-адрес, либо ваш домен, как хотите.
Вас попросят ввести пароль для root, то есть пароль администратора. Копируйте его из письма, который вам прислали при создании виртуальной машины, и вставляйте в терминал.
⚠️ Когда вводится пароль в терминале, его не видно: ни звёздочек, ни квадратиков, никаких сигналов. Просто пустое поле для ввода. Это нормально, так сделали для безопасности. Спокойно вставляйте пароль из буфера обмена (как обычно, Ctrl + V или CMD + V) и нажимайте Enter.
В результате вы должны получить вот такую строчку:
root@(какой-то ваш адрес): ~# — это значит, что вы вошли. Можете с хакерским акцентом сказать «Я внутри».
Теперь все команды, которые вы вводите в терминал, будут выполняться не на вашем компьютере, а на удалённом виртуальном сервере где-то в дата-центре. А вы будете получать об этом отчёт в терминале. Теперь вы буквально управляете другой машиной удалённо. Ощутите власть.
Оговорка об архитектуре дальнейшей установки
Вообще есть простой способ установить OnlyOffice буквально парой команд: одна команда скачивает установочный файл, другая команда его исполняет, дальше установка идёт своим чередом. Подробная инструкция для Linux на сайте OnlyOffice, но по сути там ровно две команды. Можно прямо скопировать и вставить, исполняя одну за другой (но не спешите):
wget https://download.onlyoffice.com/install/workspace-install.sh — скачивает установочный скрипт;
bash workspace-install.sh — исполняет установочный скрипт.
Всё, дальше скрипт сам всё сделает.
Но у этой установки есть два минуса:
- OnlyOffice установится на порт 80, фактически заняв собой весь веб-сервер. На эту машину дальше вы не сможете простым способом поставить что-то ещё — например NextCloud для хранения файлов.
- Если мы потом захотим установить на этот сервер сертификат безопасности, это нужно будет делать вручную, а процесс довольно замороченный.
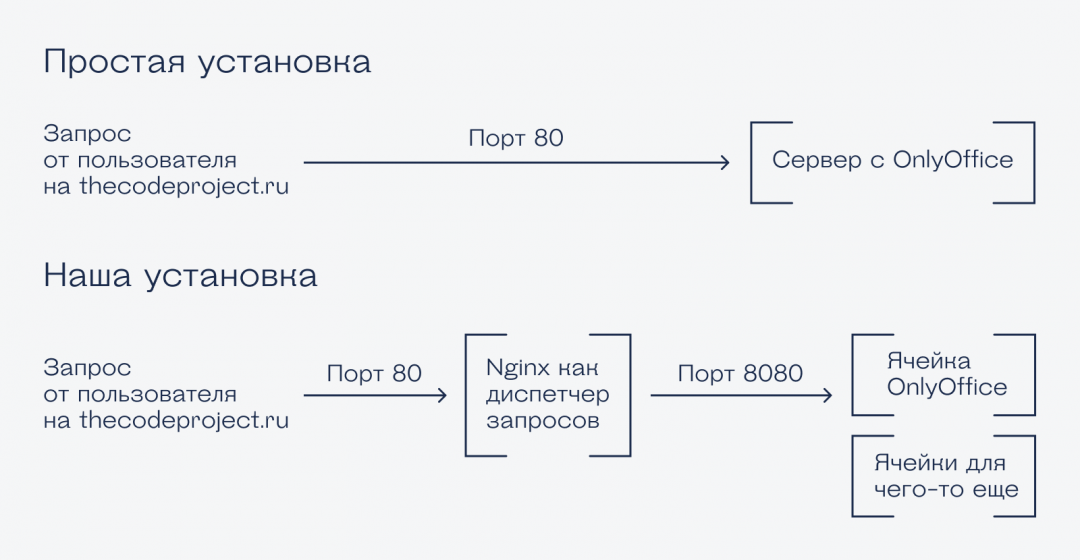
Мы предлагаем другой путь: установить OnlyOffice в определённую «ячейку» на сервере, оставив возможность задействовать другие такие «ячейки». За «ячейками» будет присматривать дополнительная верхнеуровневая программа-сервер. В результате мы сможем, например, все запросы на поддомен docs.thecodeproject.ru направлять на OnlyOffice, а files.thecodeproject.ru — на хранилище файлов.
И сразу скажем, что почтовый сервер устанавливать здесь не будем. Почтовый сервер — это отдельная головная боль, если не сказать похуже.
Нам нужно будет вручную установить диспетчер «ячеек» Docker Compose и верхнеуровневый сервер Nginx. И в этом верхнеуровневом сервере кое-что настроить, чтобы он выделил «ячейку» под OnlyOffice.
Схема примерно такая:

Шаг 2. Установка Docker и Docker Compose
Docker — это менеджер виртуальных окружений для Linux. По сути это менеджер «песочниц» или «ячеек», благодаря которому на сервере можно одновременно запускать много разного софта, баз данных, серверных программ и т. д. В простой установке это всё происходит автоматически, а нам нужно будет сделать руками.
Docker Compose — это надстройка, которая позволяет запускать многоконтейнерные приложения. Её установим сразу после установки Docker.
Вводите такие команды (можно копипастить):
curl -fsSL https://get.docker.com -o get-docker.sh — скачает скрипт для установки Docker;
sh get-docker.sh — исполняет этот скрипт;
docker run hello-world — проверяет, что Docker установился;
apt-get install docker-compose — устанавливает Docker Compose.
Шаг 3. Запуск OnlyOffice в контейнере на порте 8080
Нам нужно скачать образ OnlyOffice для «Докера» и поправить его так, чтобы программа запустилась не на порте 80, который по умолчанию обслуживает все http-запросы, а на порте 8080 — на него мы позднее направим запросы с docs.thecodeproject.ru.
Для начала забираем образ с Гитхаба:
git clone https://github.com/ONLYOFFICE/Docker-CommunityServer — забираем установочные файлы из репозитория Git;
cd Docker-CommunityServer — заходим в только что скачанное;
cp docker-compose.workspace.yml docker-compose.yml — делаем копию файла, чтобы её отредактировать.
Теперь нужно отредактировать файл docker-compose.yml, в котором лежат инструкции по запуску OnlyOffice. Это можно сделать одним из двух способов:
В Linux есть команда sed, которая позволяет отредактировать текстовые файлики из командной строки, не выводя сами файлики на экран. Типа «Открой там такой-то файл, найди там такую-то строку и в ней замени на это, а я пойду кофе попью».
Чтобы использовать этот метод, нужно последовательно выполнить вот эти команды:
sed -i "s/- '80:80'/- '127.0.0.1:8080:80'/" docker-compose.yml
sed -i "s/- '443:443'/# \0/" docker-compose.yml
sed -i "s/- '5222:5222'/# \0/" docker-compose.yml
sed -i "s/hostname: ${MAIL_SERVER_HOSTNAME}/hostname: docs.thecodeproject.ru/" docker-compose.yml
Не забудьте вместо docs.thecodeproject.ru прописать нужный вам домен и поддомен.
Можно отредактировать файл в экранном редакторе nano. Он простой. Для этого введите такую команду:
nano docker-compose.yml — запустить редактор nano и открыть в нём файл с конфигурацией.
Дальше найдите в документе такой фрагмент:
- '80:80"
Замените на такой:
- '127.0.0.1:8080:80"
Найдите вот это:
- hostname: ${MAIL_SERVER_HOSTNAME}
Замените на вот это:
- hostname: "thecodeproject.ru"
Найдите:
- '443:443'
- '5222:5222'
Закомментируйте:
# - '443:443'
# - '5222:5222'
Чтобы выйти из редактора, нажмите Ctrl+X, вас спросят о сохранении — нажмите y и Enter.
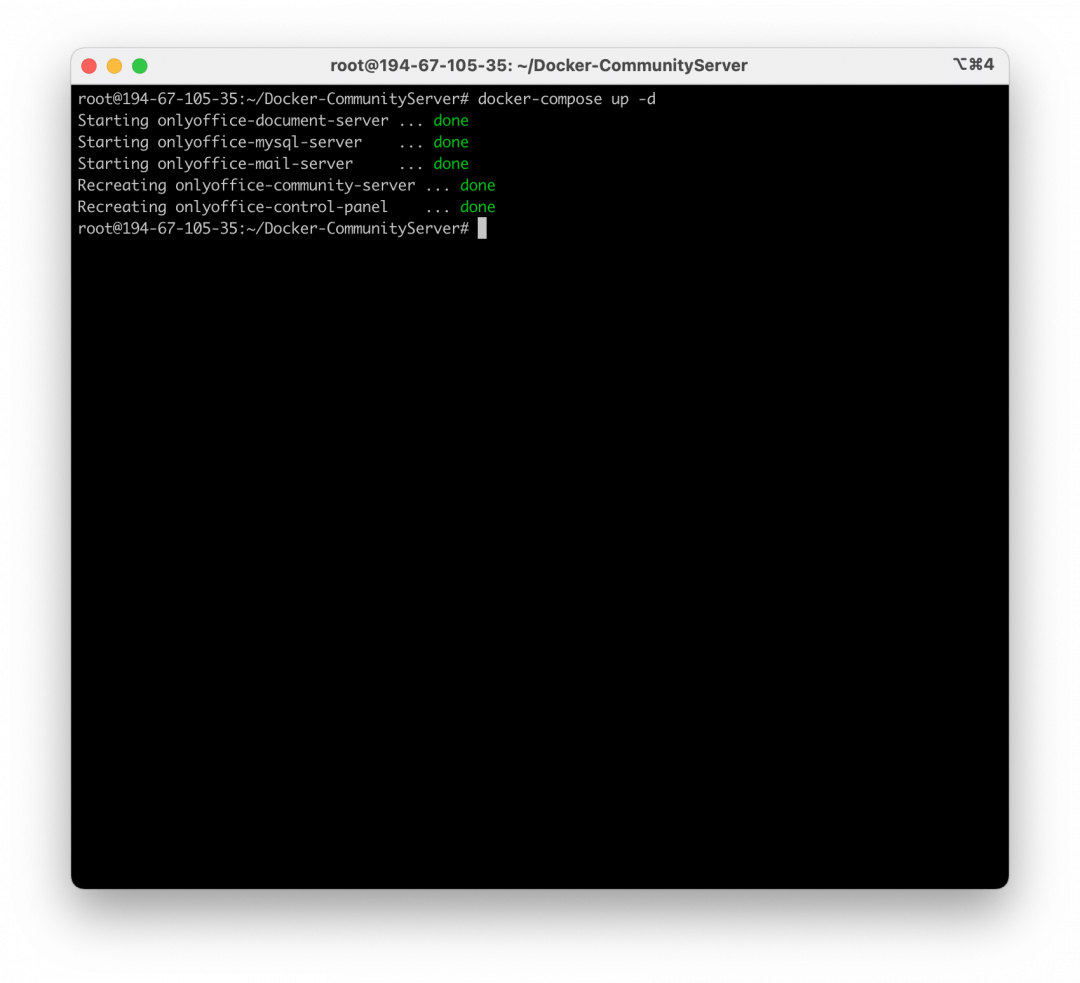
В результате у вас будет правильно сконфигурированный OnlyOffice в своей ячейке. Давайте его запустим:
docker-compose up -d — запускает композер и OnlyOffice вместе с ним. Композер знает, что запускать, потому что всё это время мы сидели в папке, где лежит образ OnlyOffice.

Шаг 4. Установка и конфигурация верхнеуровневого веб-сервера
Что мы имеем сейчас: у нас в глубинах сервера работает образ Docker с программой OnlyOffice. Но мы пока не можем до него дозвониться, потому что внешний сервер на домене thecodeproject.ru пока что не знает, куда переадресовывать наши запросы. Сейчас мы установим этот верхнеуровневый сервер и сконфигурируем его, чтобы он отправлял запросы куда нужно.
Для начала скачаем и установим пакет с серверным софтом Nginx:
apt-get install nginx
Дальше проверим, что он установился и работает:
curl 127.0.0.1:80
Должен вывалиться текст с HTML-кодом, среди которого будет написано Welcome to Nginx. Жив, курилка.
Теперь этому серверу нужно объяснить, как обрабатывать запросы. Для этого ему нужно подсунуть конфигурационный файл. Скопируйте вот этот текст из поля, вставьте куда-нибудь, впишите свой домен и скопируйте в буфер снова:
server {
listen 80;
server_name docs.thecodeproject.ru;
root /app/onlyoffice/DocumentServer/nginx/;
client_max_body_size 1000m;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $host:443;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-Port 443;
proxy_set_header X-Forwarded-Proto https;
}
}Теперь запускаем текстовый редактор vi и вставляем в него этот код. Делается это так:
vi /etc/nginx/sites-enabled/docs.thecodeproject.ru — запускаем vi;
нажать i — войти в режим вставки;
нажать CMD + V (или ctrl+v) — вставить текст из буфера;
нажать Esc — закрыть режим вставки;
написать команду :w и Enter — сохранить файл;
написать команду :q — выйти из vi.
Теперь перезапустим новоиспеченный сервер-диспетчер, чтобы изменения принялись:
/etc/init.d/nginx configtest — проверяет, правильно ли составлен конфигурационный файл
/etc/init.d/nginx restart — перезапускает Nginx
Результат: у нас работает внешний Nginx, который перебрасывает запросы по домену docs.thecodeproject.ru с порта 80 на образ OnlyOffice, который работает в нашей системе на порте 8080.
Шаг 5. Сертификация Let’s Encrypt
Сейчас ваш пакет OnlyOffice уже открывается по запросам http://docs.thecodeproject.ru — то есть по обычному HTTP-протоколу. Так может быть, но это не слишком безопасно, потому что весь трафик между вами и сервером просматривается и в него можно что-то подмешать. Многие провайдеры пользуются этим, встраивая в веб-страницы по HTTP свою рекламу. Также браузеры типа Chrome будут ругаться на сайты с протоколом HTTP, мол, несекьюрненько.
Чтобы стало секьюрненько, нужно пройти процесс сертификации. Его суть в том, что вы показываете некоему сертифицирующему органу: «Вот мой сервер, посмотрите на его содержимое, вот вам его цифровой отпечаток». И когда потом браузер вашего посетителя зайдёт на сервер, он спросит у сертифицирующего органа: «А это точно он?» Сертифицирующий орган сверит отпечатки и скажет: «Да, всё нормально, перед вами именно тот сервер, какой должен быть».
Самый простой, быстрый и безболезненный способ пройти сертификацию — в Let’s Encrypt. Это бесплатные сертификаты, которые устанавливаются за несколько команд, большая часть из которых — это обновление вашей операционной системы:
sudo apt update — обновить наш менеджер пакетов;
sudo apt install snapd — установить другой менеджер пакетов;
sudo snap install core — установить некоторое ядро;
sudo snap refresh core — обновить некоторое ядро;
sudo snap install --classic certbot — установить приложение, которое проведёт сертификацию;
sudo ln -s /snap/bin/certbot /usr/bin/certbot — создать ярлык на приложение в папке для исполняемых файлов;
sudo certbot --nginx — запустить приложение для сертификации. Оно поругается и попросит повводить всякие ваши данные (типа почты). Делайте то, что оно говорит.
/etc/init.d/nginx restart — перезапустить внешний сервер NginX.
Всё
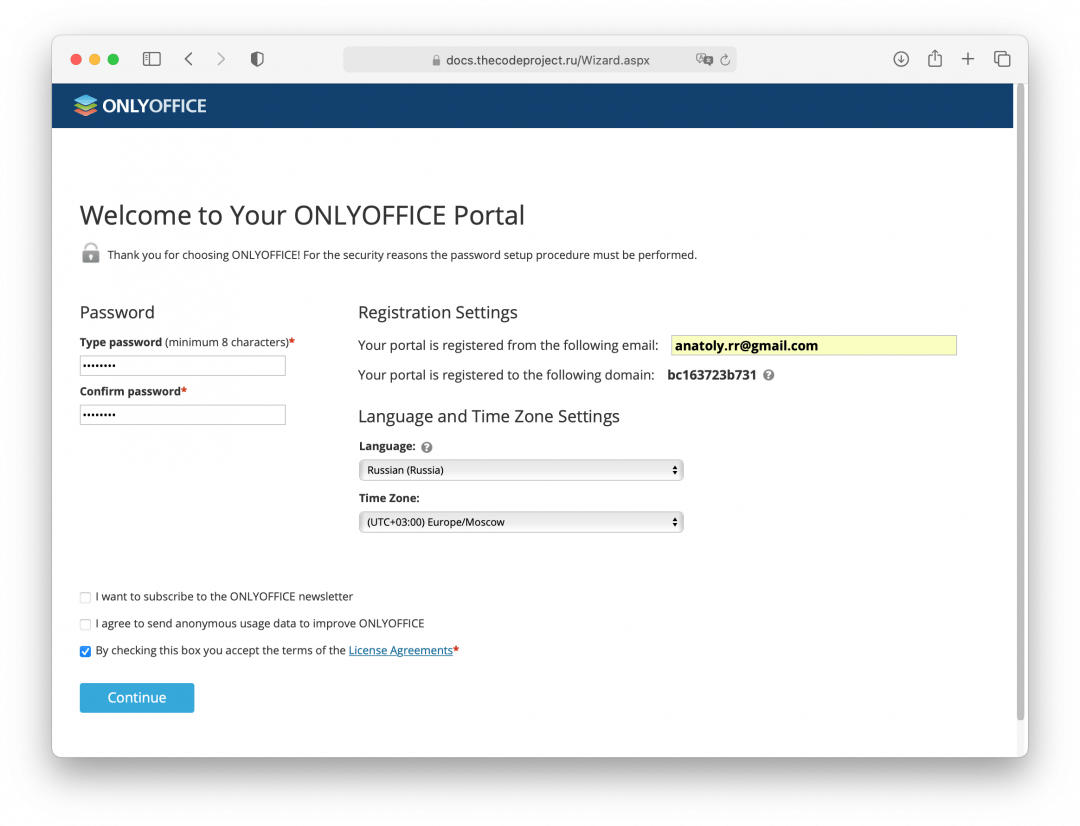
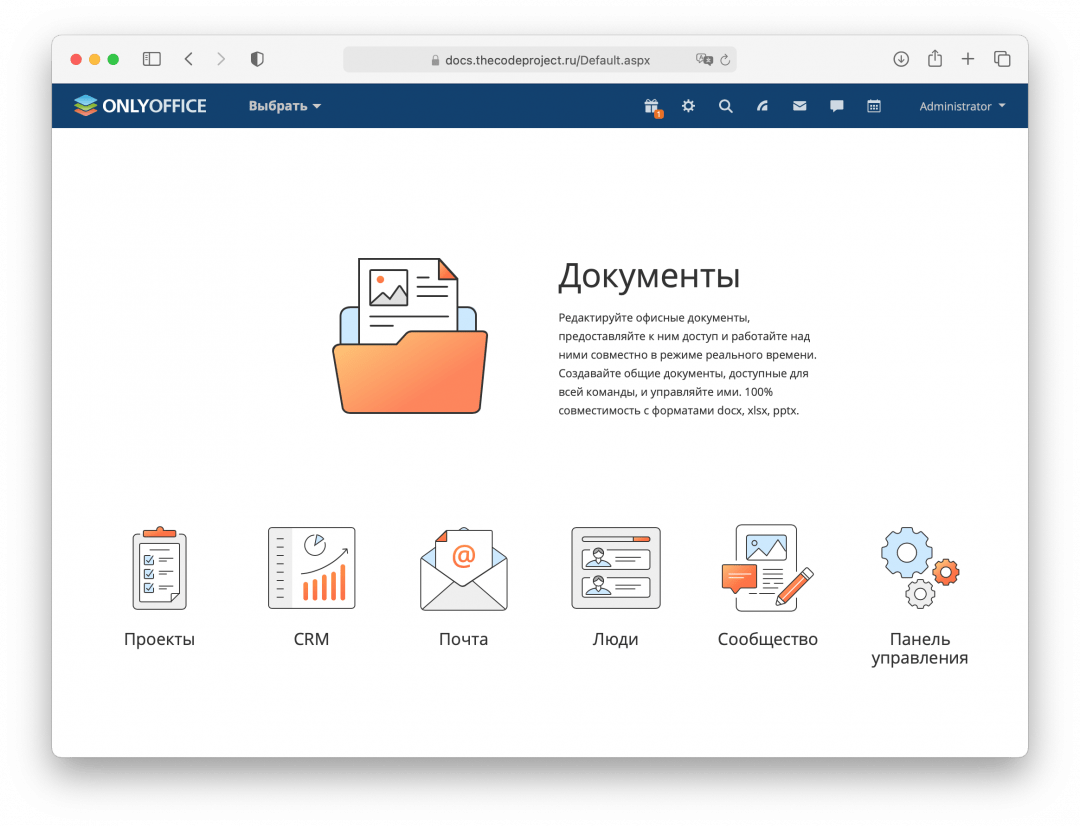
В результате на вашем домене типа docs.что-то-там.ru появится OnlyOffice. При первом посещении она попросит себя немного настроить, дальше вы зайдёте под своим логином и паролем и начнёте работать:




Уф. Выдохнули.
Ради чего это всё?
С одной стороны, все эти телодвижения помогут вам обрести некоторый суверенитет в вопросах технологий. Если у вас отключат гуглодоки, вы сможете восстановить работу компании, не отдавая данные посторонним вендорам.
С другой стороны, можно пронаблюдать, как дорого и неудобно иметь всё своё. Быть цифровым выживальщиком — круто и интересно, но когда нужно просто сделать работу, проще открыть https://doc.new и просто начать писать.
Короче: справиться — мы справимся, но лучше бы не нужно было справляться.