Параллакс — это эффект, который создаёт иллюзию глубины. Например, когда вы едете в поезде и смотрите в окно, столбы проносятся мимо вас быстро, деревья и дома — со средней скоростью, а горы на фоне почти статичны. Вот эта разная скорость перемещения объектов на разной глубине и есть параллакс.
В вебе параллакс стал моден в 2010-х: обычно для этого брали фоновую картинку и скроллили её медленнее, чем контент на переднем плане. Это чисто визуальный эффект, никакого смысла в нём нет. Сегодня мы сделаем то же самое, причём двумя способами.
Простой способ — параллакс в шапке сайта
Самый простой способ что-то добавить на страницу — использовать готовое решение. В нашем случае мы будем использовать простой скрипт parallax.js — автор выложил исходный код на Гитхаб и объяснил, как им пользоваться.
Скачиваем оптимизированную минимальную версию parallax.min.js и подключаем через тег script:
<script src="parallax.min.js"></script>
Ещё нам понадобится jQuery — без него скрипт работать не будет. Также мы скачали картинку с сервиса Unsplash, чтобы использовать её для фона.
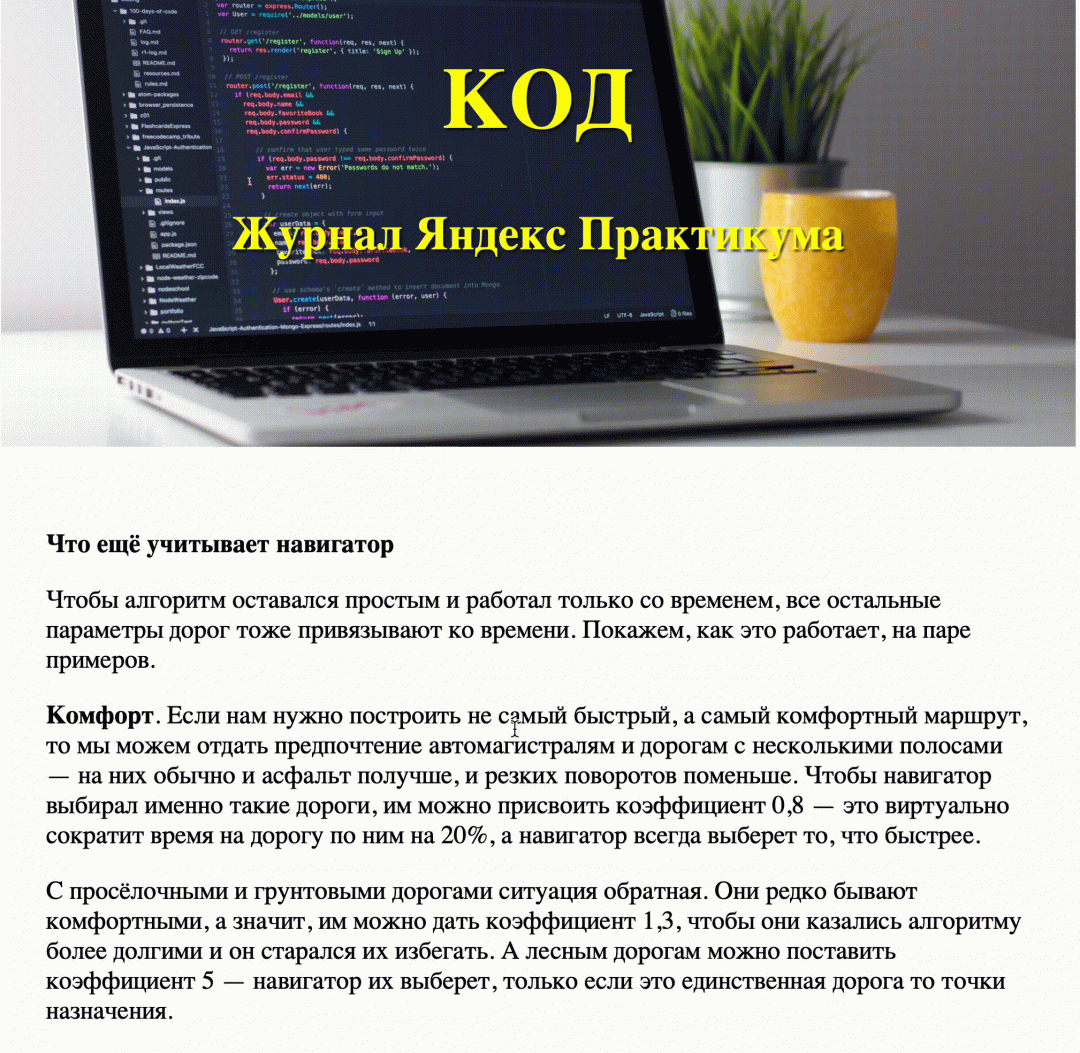
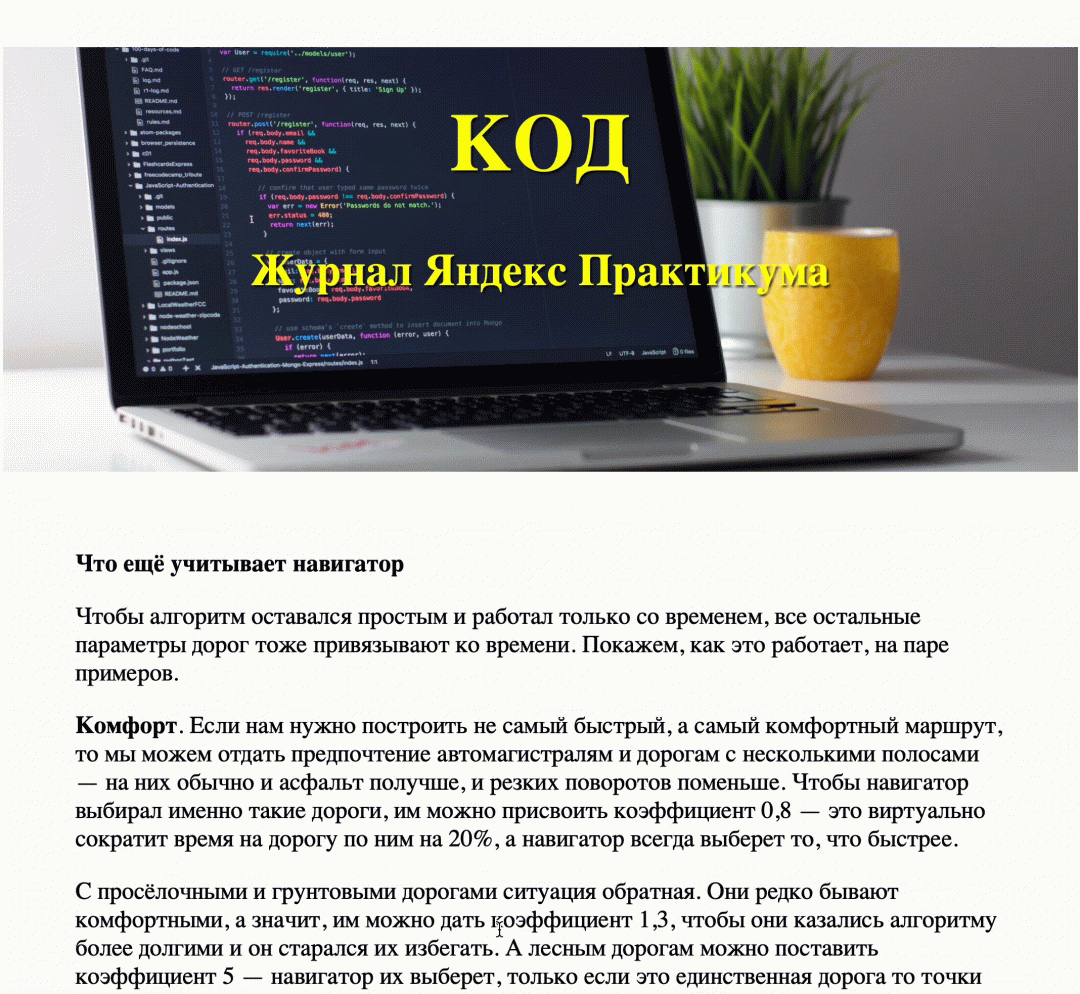
Чтобы добавить эффект на сайт, нам теперь достаточно пометить блок с картинкой, которая останется на месте. Для этого картинке добавляем свойство data-parallax="scroll", а остальное сделает подключённый скрипт. Чтобы было что прокручивать ниже, добавим на страницу текст из статьи про то, как работает алгоритм автомобильного навигатора.
Читайте комментарии в коде и смотрите результат на нашем тестовом сервере:

<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Параллакс</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- подключаем файл со стилями -->
<link rel="stylesheet" type="text/css" href="style.css" />
<!-- подключаем jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- и скачанный скрипт -->
<script src="parallax.min.js"></script>
</head>
<body>
<!-- формируем шапку сайта и сразу указываем параметр для параллакса -->
<header class="head" data-parallax="scroll" data-image-src="header.jpg">
<h1>КОД</h1>
<h2>Журнал Яндекс Практикума</h2>
</header>
<!-- блок с основным контентом страницы -->
<div class="content">
<h2>Что ещё учитывает навигатор </h2>
<p>Чтобы алгоритм оставался простым и работал только со временем, все остальные параметры дорог тоже привязывают ко времени. Покажем, как это работает, на паре примеров.</p>
<p><strong>Комфорт</strong>. Если нам нужно построить не самый быстрый, а самый комфортный маршрут, то мы можем отдать предпочтение автомагистралям и дорогам с несколькими полосами — на них обычно и асфальт получше, и резких поворотов поменьше. Чтобы навигатор выбирал именно такие дороги, им можно присвоить коэффициент 0,8 — это виртуально сократит время на дорогу по ним на 20%, а навигатор всегда выберет то, что быстрее.</p>
<p>С просёлочными и грунтовыми дорогами ситуация обратная. Они редко бывают комфортными, а значит, им можно дать коэффициент 1,3, чтобы они казались алгоритму более долгими и он старался их избегать. А лесным дорогам можно поставить коэффициент 5 — навигатор их выберет, только если это единственная дорога то точки назначения.</p>
<p><strong>Сложность маршрута и реальное время</strong>. Маршрут из А в Б почти никогда не бывает прямым — на нём всегда есть повороты, развороты и съезды, которые отнимают время. Чтобы навигатор это учитывал, в графы добавляют время прохождения поворота — либо коэффициентом, либо отдельным параметром. Из-за этого алгоритм будет искать действительно быстрый маршрут с учётом геометрии дорог.</p>
<p><strong>Пробки</strong>. Если есть интернет, то всё просто: навигатор получает данные о состоянии дорог и добавляет разные коэффициенты в зависимости от загруженности. Иногда навигатор ведёт дворами, когда трасса свободна — это не ошибка навигатора, а его прогноз на время поездки: если через 10 минут в этом месте обычно собираются пробки, то там лучше не ехать, а заранее поехать в объезд.</p>
<p>Если интернета нет, то алгоритм просто использует усреднённую модель пробок на этом участке. Эта модель скачивается заранее и постоянно обновляется в фоновом режиме.</p>
</div>
</body>
</html>/* настройки шапки страницы */
.head{
/* высота картинки с параллаксом */
min-height: 420px;
}
/* Настройки заголовков в шапке */
/* заголовок первого уровня */
.head h1{
/* размер шрифта */
font-size: 80px;
/* выравнивание по центру */
text-align: center;
/* тень текста */
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.7);
/* отступ сверху */
padding-top:50px;
/* цвет */
color: yellow;
}
/* заголовок второго уровня */
.head h2{
font-size: 44px;
color: yellow;
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.7);
text-align: center;
}
/* настройки блока с основным содержимым */
.content{
/* максимальная ширина */
max-width: 920px;
/* отступы по краям блока */
padding: 20px;
margin: 0 auto;
}
/* настройки абзаца внутри блока с содержимым */
p{
/* размер шрифта */
font-size: 24px;
}Варварский способ — настройка стилей вручную
CSS поддерживает ещё один способ создать такой эффект — зафиксировать изображение и не дать его скроллить. Для этого есть свойство background-attachment:fixed — то есть фоновая картинка намертво вклеивается в свои координаты и никуда не двигается ни при каком скролле.
Общая идея такая:
- Добавляем два блока — один будет с зафиксированной картинкой, второй с текстом. Но пока что не кладём картинку внутрь первого блока, он должен быть пустым.
- Блоку для картинки присваиваем отдельный класс CSS. Блок всё ещё пустой.
- В присвоенный класс добавляем свойство background-image, в которое прописываем путь до нужной нам картинки.
- С помощью магии CSS делаем так, чтобы блок занимал какую-то высоту и ширину, чтобы сквозь него просвечивала нужная картинка.
- Запрещаем картинке двигаться с места и подгоняем её масштаб под размер блока.
- Для текстового блока указываем, что его высота должна равняться высоте блока.
В итоге у нас получится два новых стиля:
/* настройки второго параллакса */
.parallax-img {
/* фоновая картинка */
background-image: url("map.png");
/* высота прокрутки картинки */
min-height: 500px;
/* привязываем фоновую картинку, чтобы она не двигалась */
background-attachment: fixed;
/* размещаем её по центру */
background-position: center;
/* выключаем повторения картинки */
background-repeat: no-repeat;
/* подгоняем масштаб картинки под размер блока, в котором она лежит */
background-size: cover;
}
.parallax-text {
/* ограничиваем высоту текста размером блока, в котором он лежит */
height:block;
}Добавим на ту же страницу в блок "content" новый раздел и карту с автомобильным маршрутом из статьи:
<h2>Как построить маршрут по всей России</h2>
<p>Если нам нужно построить маршрут из Брянска в Тулу, то с точки зрения компьютера это безумно сложная задача: ему нужно перебрать десятки тысяч улиц и миллионы перекрёстков, чтобы понять, какой путь выбрать. С этим плохо справляется даже обычный компьютер, не говоря уже о телефоне.</p>
<p>Если мы в Яндекс Картах построим такой маршрут, то навигатор нам предложит сразу 4 варианта:</p>
<div class="parallax-img"></div>
<div class = "parallax-text" >
<p>Но мы не ждали полчаса, пока сервер на той стороне посчитает все перекрёстки, а получили результат через пару секунд. Хитрость в том, что алгоритм использует уже заранее просчитанные варианты маршрутов и подставляет их для ускорения.</p>
<p>Например, если мы поедем в Тулу не из Брянска, а из Синезёрок, то поменяется только начальный маршрут по трассе М3, а всё остальное останется прежним.</p>
<p>Получается, что навигатору не нужно всё пересчитывать — он находит только ключевые точки пути, а маршрут между ними уже просчитан до этого. Этот приём работает и при перестроении маршрута во время движения: навигатор смотрит, как нужно поменять путь, чтобы вернуть вас на уже известную дорогу</p>
</div>
Видно, что всё работает, но карта видна не полностью. Это особенность работы с параллаксом — в погоне за красотой мы пожертвовали информативностью. По этой причине картинки для параллакса специально выбирают такие, чтобы если что обрезалось — то и ничего страшного.
Посмотреть работу второго параллакса на странице проекта.