Форма обратной связи — древнейшее программистское искусство. Тут есть всё: форма с проверкой, приём запроса, обработка, безопасность, хранение и ответ. Это как Hello World, только для самых крутых.
В сегодняшней версии программы — только самые основы этого упражнения. В следующих частях мы прокачаем систему.
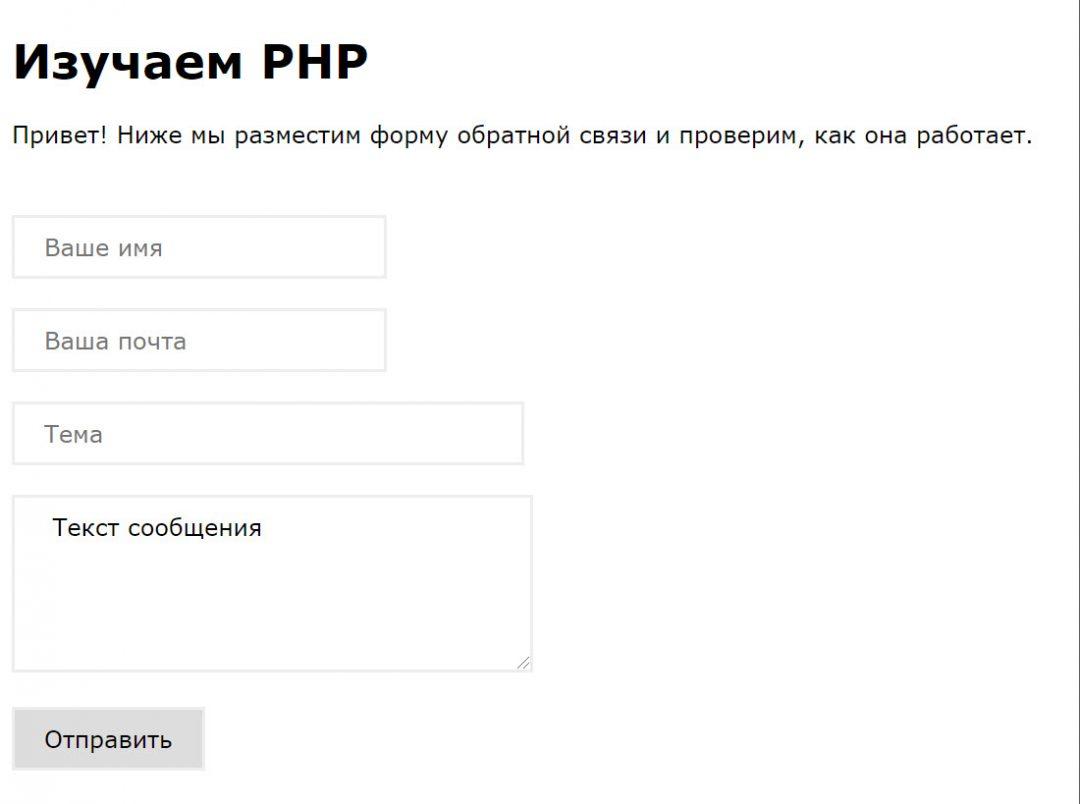
Смысл программы в том, что посетитель страницы заполняет нужные поля, пишет текст сообщения и нажимает кнопку «Отправить». На почту владельцу сайта приходит письмо с текстом сообщения и данными о том, кто это сообщение отправил.
Как сделать форму обратной связи на PHP
Чтобы сделать у себя на сайте такое, нам понадобится:
- сервер, который умеет работать с PHP-скриптами,
- страница, где разместим форму,
- скрипт на PHP — он будет отвечать за отправку сообщения.
Сервер для PHP
Для того, чтобы PHP-код исполнялся, нужен какой-то компьютер-исполнитель. Мы называем его сервером — то есть «раздающим». На сервере должна работать программа для PHP, которое отвечает за правильную обработку таких файлов.
Сервер для PHP можно запустить на вашем компьютере, но без дополнительной настройки он будет виден только лично вам. Это нормальная ситуация при разработке продукта, но для реальной боевой задачи нужно будет поднять сервер где-то в интернете.
Когда мы делали проект «Публикуем свою страницу в интернете», то уже использовали сервер (эту услугу нам предоставила хостинговая компания SpaceWeb). Этот же сервер мы можем использовать для нашей сегодняшней задачи, потому что он тоже умеет работать с PHP-файлами:

Готовим страницу с формой
Возьмём стандартный шаблон страницы и наполним его стилями и кодом для формы.
<!DOCTYPE html>
<html>
<!-- Служебная часть -->
<head>
<!-- Заголовок страницы -->
<title>Заголовок</title>
<!-- Настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
/* Тут будут стили */
</style>
<!-- Закрываем служебную часть страницы -->
</head>
<body>
<!-- Тут будет наша страница -->
</body>
<!-- Конец всей страницы -->
</html>Пропишем CSS-стили, чтобы наша страница выглядела опрятно. Забежим немного вперёд и используем в стилях разделы input и textarea:
/*Задаём общие параметры для всей страницы: шрифт и отступы*/
body {
/*text-align: center;*/
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* Настраиваем внешний вид полей ввода*/
input {
display: inline-block;
margin: 10px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
textarea {
display: inline-block;
margin: 10px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
Чтобы сделать форму на странице, мы будем использовать такие теги:
<input> — для ввода имени, почты для связи и темы письма. Они занимают одну строку, нам этого достаточно.
<textarea> — здесь будут писать само сообщение, поэтому нужно будет сделать это поле побольше и пошире.
Ещё мы воспользуемся тегом <form> — он мысленно собирает наши поля в одну форму и помогает управлять ими из одного места. У каждой формы есть свой метод, по которому она работает с данными. Форма может или отправлять данные (post), или получать их (get). Так как нам надо отправить сообщение в PHP-скрипт, будем использовать метод post. Сразу пропишем путь к скрипту на сервере — по этому адресу мы зальём нужный файл на следующем этапе. Этот скрипт, который мы позже напишем, и есть обработчик формы.
Оформим всё в виде кода:
<!-- Создаём форму и указываем её обработчик и метод -->
<form action="http://mihailmaximov.ru/projects/mail/post.php" method="post" name="form">
<!-- Поле ввода имени -->
<input name="name" type="text" placeholder="Ваше имя" />
<br>
<!-- Поле ввода почты -->
<input name="email" type="text" placeholder="Ваша почта" />
<br>
<!-- Поле ввода для темы сообщения -->
<input size="30" name="header" type="text" placeholder="Тема" />
<br>
<!-- Текстовое поле для самого сообщения -->
<textarea cols="32" name="message" rows="5"> Текст сообщения
</textarea>
<br>
<!-- Кнопка с надписью «Отправить», которая запускает обработчик формы -->
<input type="submit" value="Отправить" />
</form>
Пишем обработчик формы на PHP
Когда мы заполним и отправим форму на нашей странице, произойдёт следующее:
- Браузер соберёт введённые нами данные и скомпонует таким образом, чтобы их можно было передать в программу на PHP. Как бы упакует в посылку.
- В нашей PHP-программе мы сможем получить доступ к этим данным, как бы засосать их в память и хранить в переменных. Можно представить, что мы распакуем посылку и сможем пользоваться её содержимым.
- Скрипт PHP что-то сделает с полученными данными, а потом выплюнет пользователю какой-то ответ. Этот ответ будет отображён в виде веб-страницы в браузере.
Логика работы PHP-программы будет такая:
- получаем значения переменных из тех данных, которые получил обработчик;
- готовим сообщение, где укажем все поля в форме;
- отправляем это сообщение и смотрим на результат выполнения функции отправки;
- если письмо ушло по нужному адресу — пишем, что всё хорошо, если нет — говорим, что что-то не так;
- через 10 секунд после вывода сообщения автоматически переходим на сайт «Кода» :)
$email в функции send() на свой настоящий адрес, чтобы самим получать письма из формы.<!-- Через 10 секунд после появления сообщения об отправке или ошибке — отправляемся на сайт Кода :) -->
<meta http-equiv='refresh' content='10; url=http://thecode.local/'>
<meta charset="UTF-8" />
<!-- Начался блок PHP -->
<?php
// Получаем значения переменных из пришедших данных
$name = $_POST['name'];
$email = $_POST['email'];
$header = $_POST['header'];
$message = $_POST['message'];
// Формируем сообщение для отправки, в нём мы соберём всё, что ввели в форме
$mes = "Имя: $name \nE-mail: $email \nТема: $header \nТекст: $message";
// Пытаемся отправить письмо по заданному адресу
// Если нужно, чтобы письма всё время уходили на ваш адрес — замените первую переменную $email на свой адрес электронной почты
$send = mail($email, $header, $mes, "Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
// Если отправка прошла успешно — так и пишем
if ($send == 'true') {echo "Сообщение отправлено";}
// Если письмо не ушло — выводим сообщение об ошибке
else {echo "Ой, что-то пошло не так";}
?>Отправляем PHP-скрипт на сервер
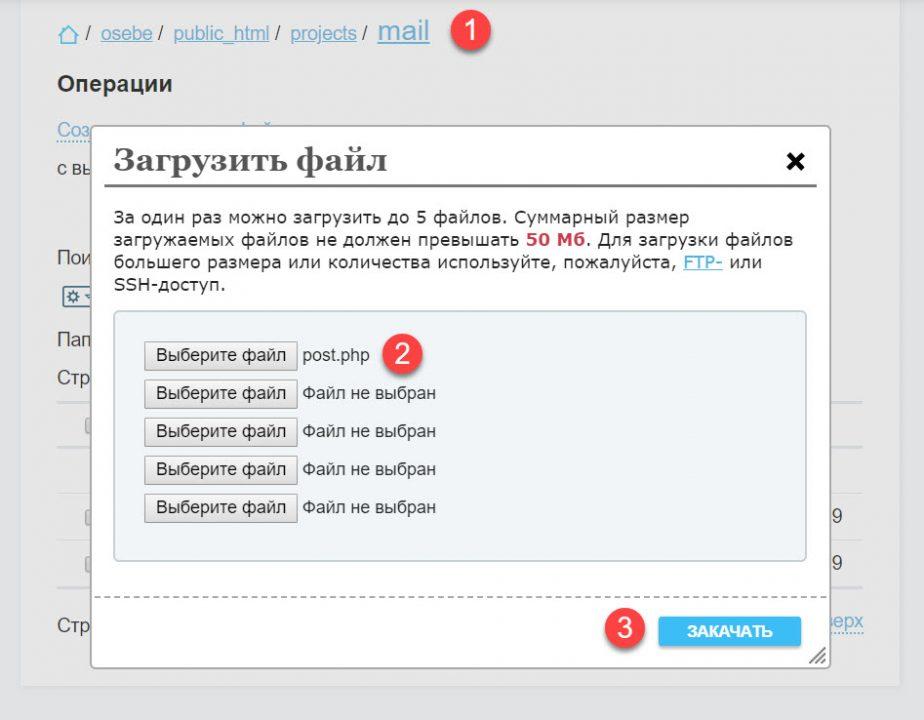
Последнее, что осталось сделать — загрузить файл скрипта на сервер. Для этого сохраним его как post.php и загрузим по адресу mihailmaximov.ru/projects/mail/post.php. Если у вас ещё нет своего сервера, можете использовать этот скрипт для тестирования формы обратной связи.
Как загружать файлы, мы рассказывали в статье про публикацию сайта в Сети, поэтому просто сделаем всё по той инструкции:

Теперь, когда мы обновим HTML-страницу, заполним все поля и нажмём «Отправить», на указанную почту придёт письмо с нашим сообщением. Это значит, что форма работает, а мы с вами сделали очередной полезный проект!
Что дальше
Дальше как обычно — улучшаем.
- Например, сейчас, если не заполнить поле с темой или адресом, то будет ошибка и письмо не уйдёт. При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено.
- Всегда можно улучшить безопасность и защитить скрипт от многократных запросов — чтобы никто не абьюзил сервис и не делал из нас спамеров.
- А ещё при отправке мы переходим на страницу обработчика, а потом вообще на другой сайт. Чтобы сделать как у всех, чтобы форма отправлялась без перезагрузки страницы, можно использовать Ajax. Когда-нибудь доберёмся и до него. Подписывайтесь, чтобы не пропустить.