Сегодня мы применим один из сервисов — конструкторов ботов для Телеграма: сделаем собственного полезного бота.
Представьте ситуацию: вы организуете лекции и семинары в разных зданиях, у вас много участников и вы хотите им помочь лучше ориентироваться в учебных корпусах и занятиях. Вот в этом нам и поможет бот.
Что будем делать
У нас три курса, каждый в своём корпусе. Нам нужно показать пользователю, какие курсы у нас есть и где они находятся.
Для этого мы сделаем приветственный экран, где сразу покажем, какие учебные курсы у нас есть. Для удобства список курсов сделаем кнопками, чтобы пользователь сразу мог выбрать нужный и по нажатию получить всю информацию. Когда курс выбран, мы расскажем, в каком корпусе проходят занятия, и предложим посмотреть фото здания.
Что нам понадобится
Мы будем использовать BotMother — у него есть регистрация через Фейсбук и простой интерфейс. Но то же самое можно сделать и на любых других конструкторах, отличия будут только в компонентах и оформлении.
Создаём пустого бота в сервисе
Первое, что нам нужно сделать — создать нового бота. Для этого понадобится телеграм-сервис по созданию ботов BotFather — мы рассказывали о нём в статье про бота на Python. Делаем всё по той инструкции и копируем токен — он нам сейчас понадобится.
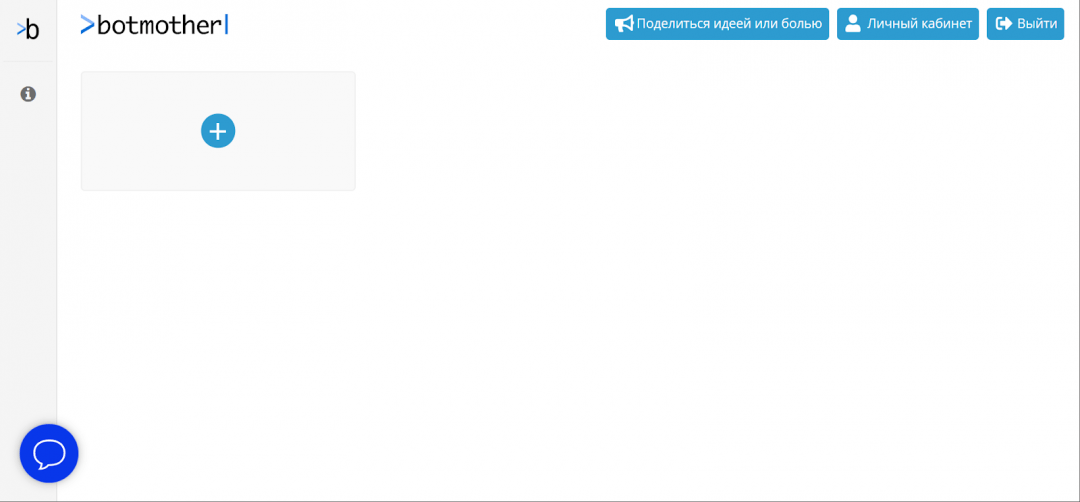
Возвращаемся в конструктор и нажимаем на большой синий плюсик, чтобы создать нового бота:

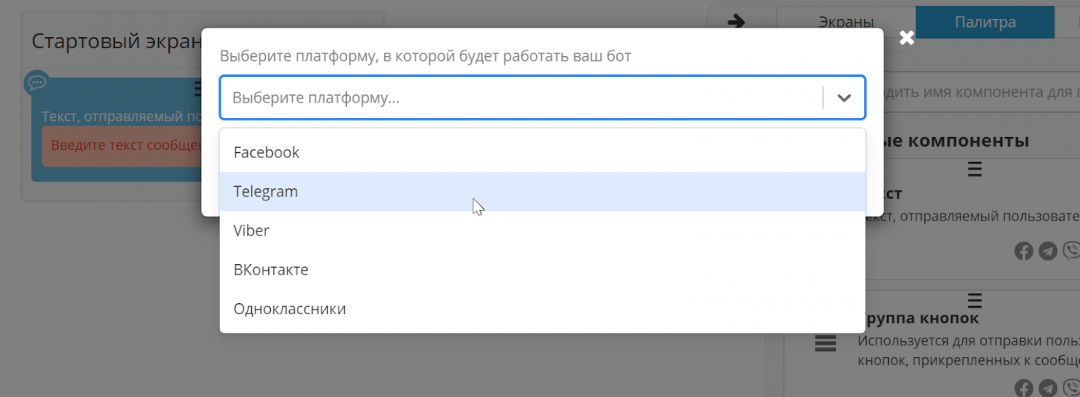
Сервис сразу предложит нам выбрать платформу, для которой мы хотим сделать бота. Выбираем Телеграм и вставляем наш токен:

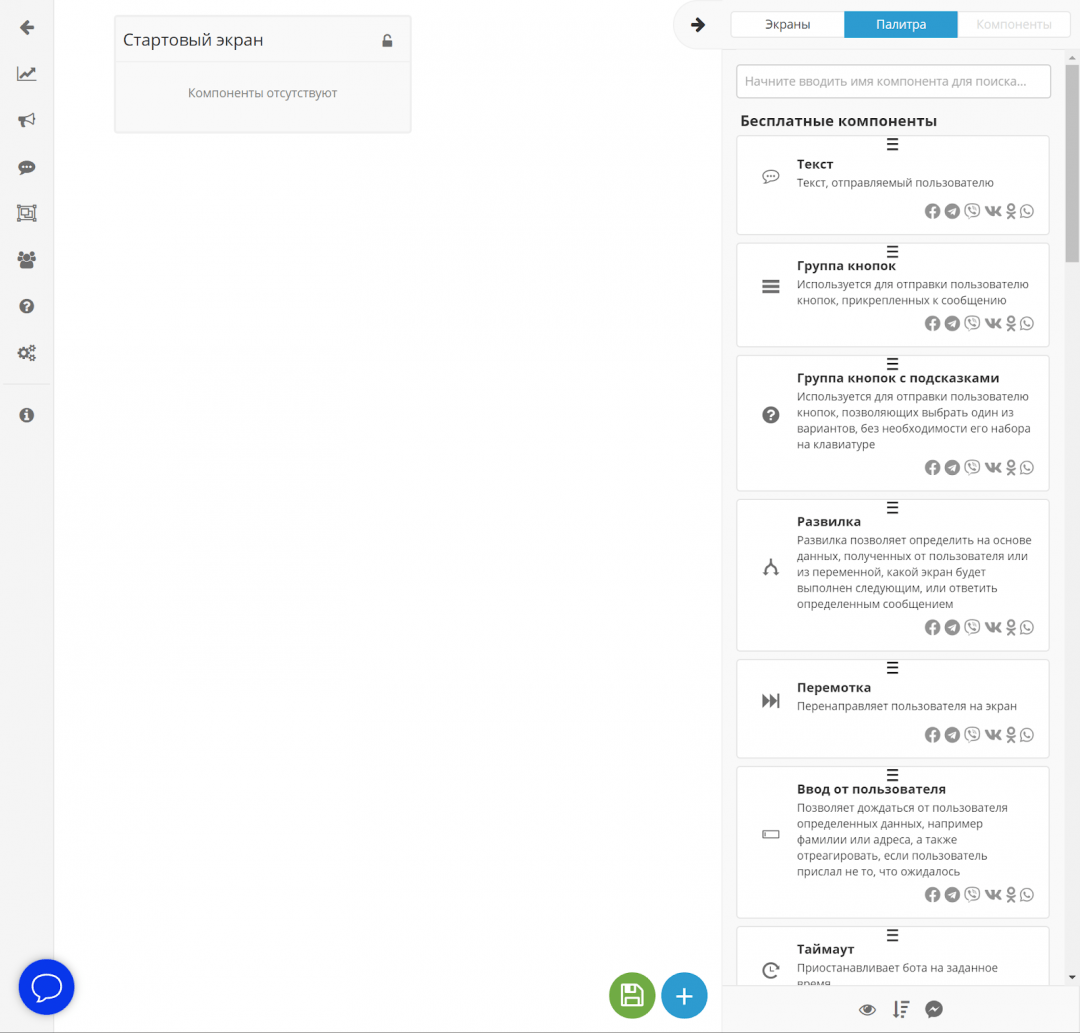
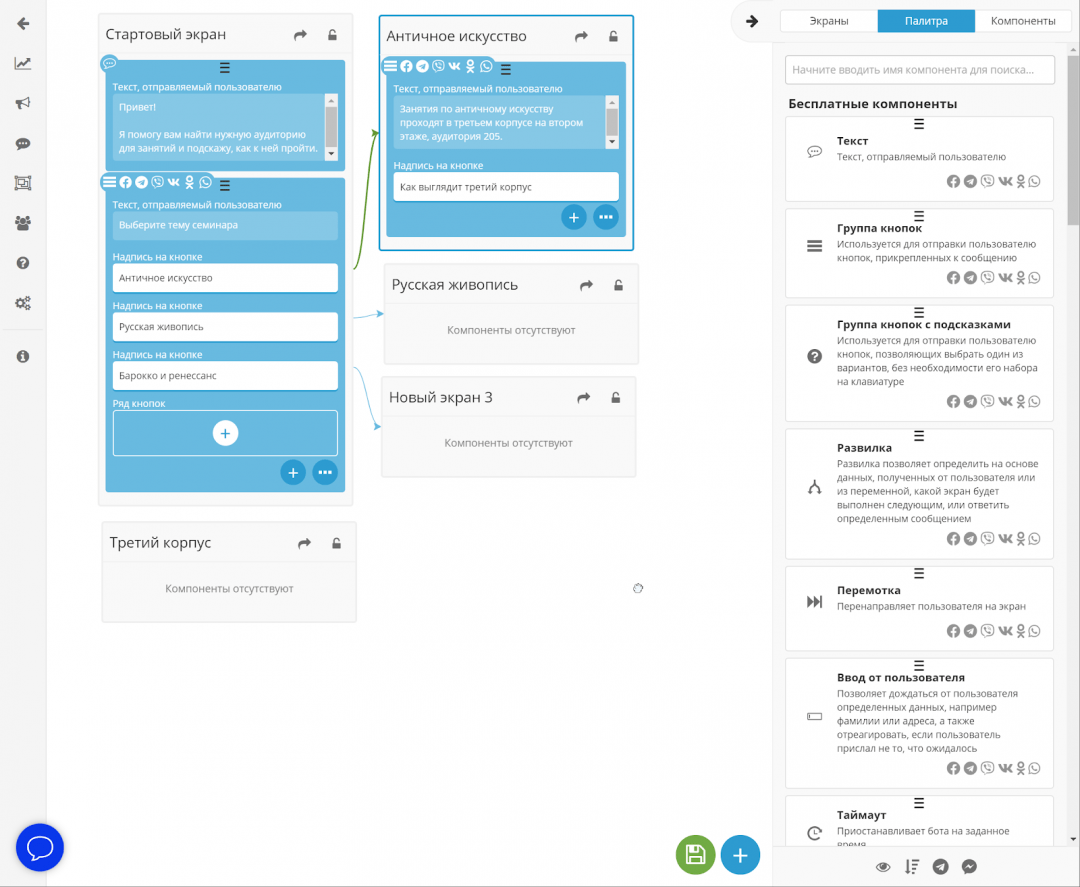
После подключения мы попадаем на главный экран. Слева — панель компонентов, мы их будем использовать, чтобы научить нашего бота общаться с пользователем. Всё остальное — это экраны.
Экраны — это отдельные порции с информацией, которые получает пользователь. Приветствие с выбором, рассказ о курсе, фото здания — всё это отдельные экраны. Наша задача — сделать отдельные экраны для каждого варианта развития событий и связать их между собой.

Стартовый экран
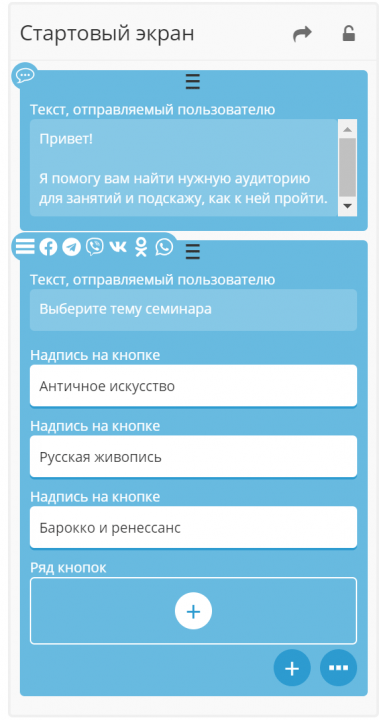
Чтобы наполнить стартовый экран, используем компонент «Группа кнопок с подсказками» — перетаскиваем его и пишем текст приветствия.
Теперь нам нужны кнопки, чтобы с их помощью рассказать, какие курсы у нас есть. Пишем названия курсов, а кнопки добавляем с помощью плюсика в правом нижнем углу стартового экрана.

Переходы между экранами
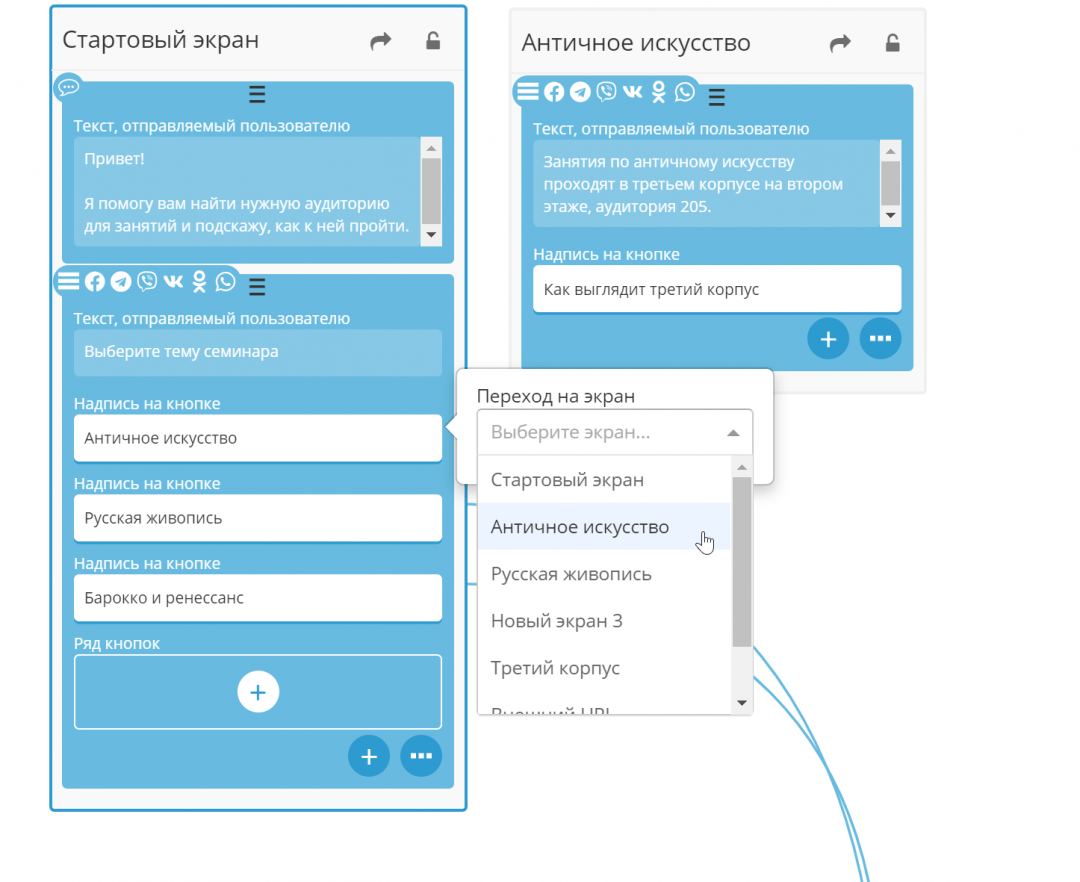
Чтобы кнопки вели куда-то, нажмём на большой синий плюс внизу страницы, чтобы добавить новый экран. Назовём его «Античное искусство».
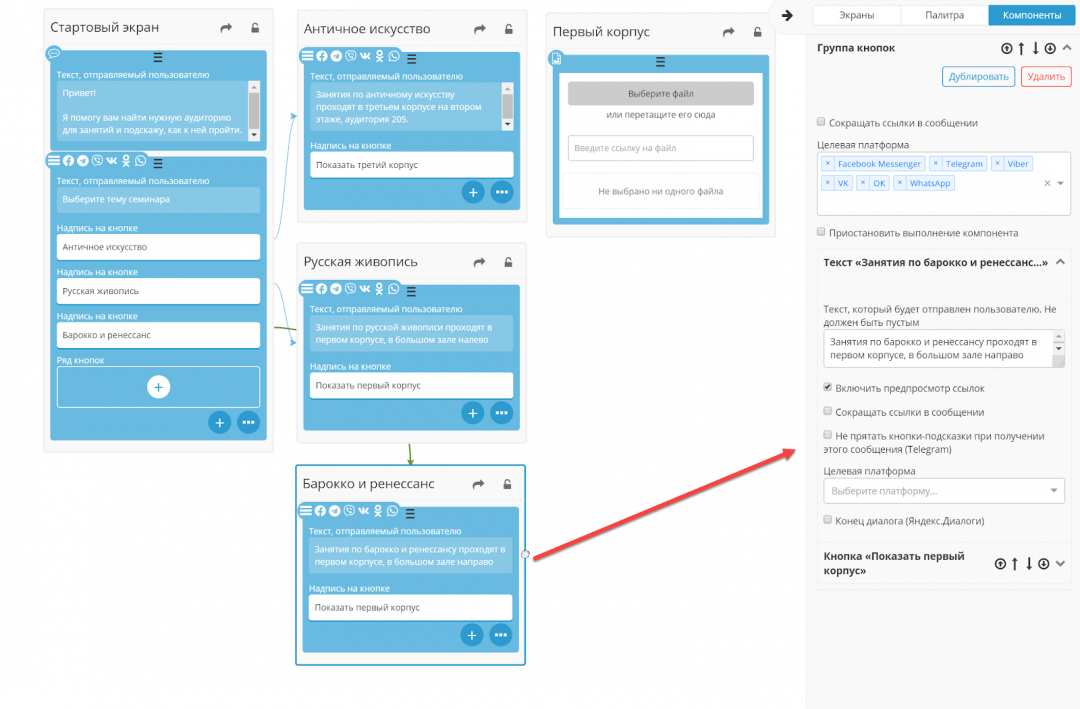
Перетащим на него тот же компонент «Группа кнопок с подсказками». В описании расскажем, что занятия проходят в третьем корпусе, а при нажатии на кнопку будем показывать фото здания.
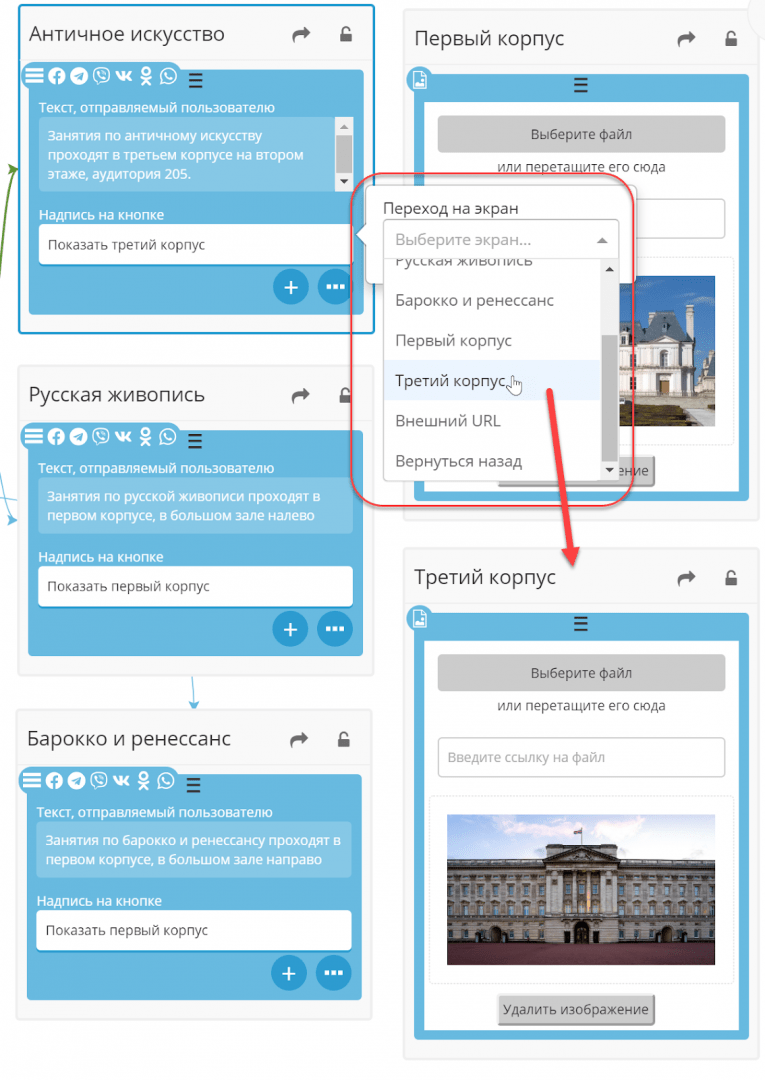
Нам осталось сделать так, чтобы вся эта информация появлялась по нажатию кнопки на стартовом экране. Для этого нажимаем на саму кнопку и выбираем экран, который мы покажем пользователю:

Точно так же создаём экраны о двух других курсах, заполняем описание и пишем текст на кнопках. Нам остаётся связать их с остальными кнопками и создать экраны, где мы покажем фото самих учебных корпусов:


Изображения
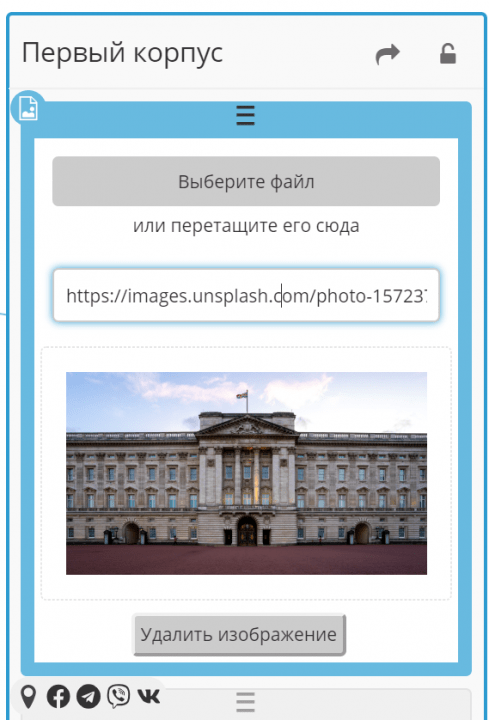
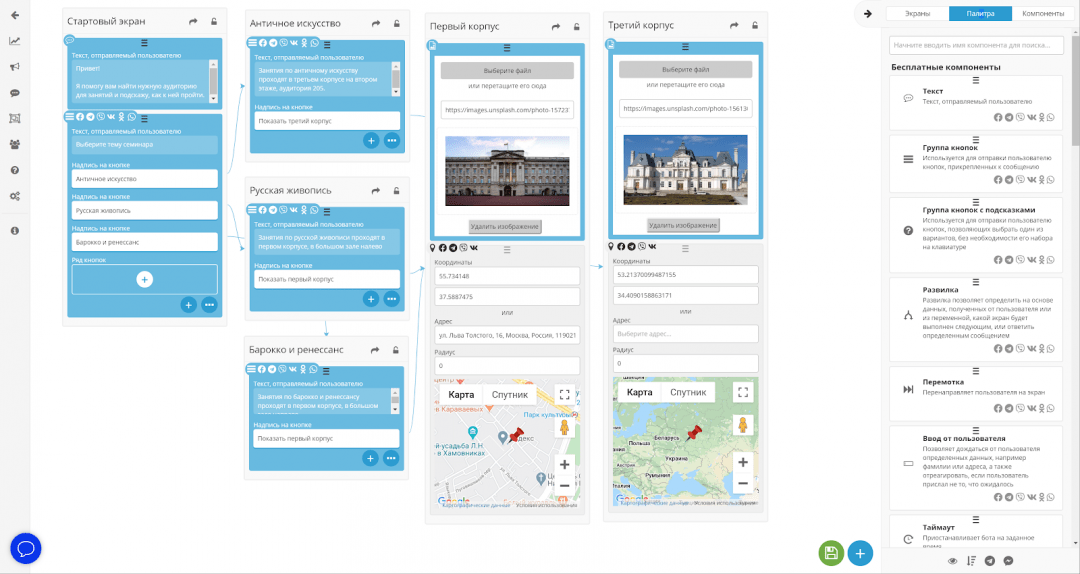
У нас есть экран, на котором мы покажем фото первого корпуса. Чтобы это сделать, перетащим сюда компонент «Изображение». Саму фотографию можно добавить разными способами: выбрать файл на компьютере или вставить ссылку на фото в интернете. Чтобы не скачивать файлы, мы добавим ссылку на бесплатное фото из Unsplash:

Точно так же добавляем фото на другой экран. Последнее, что нам осталось сделать — указать нужные экраны для каждой кнопки выбранного курса:

Улучшаем сервис
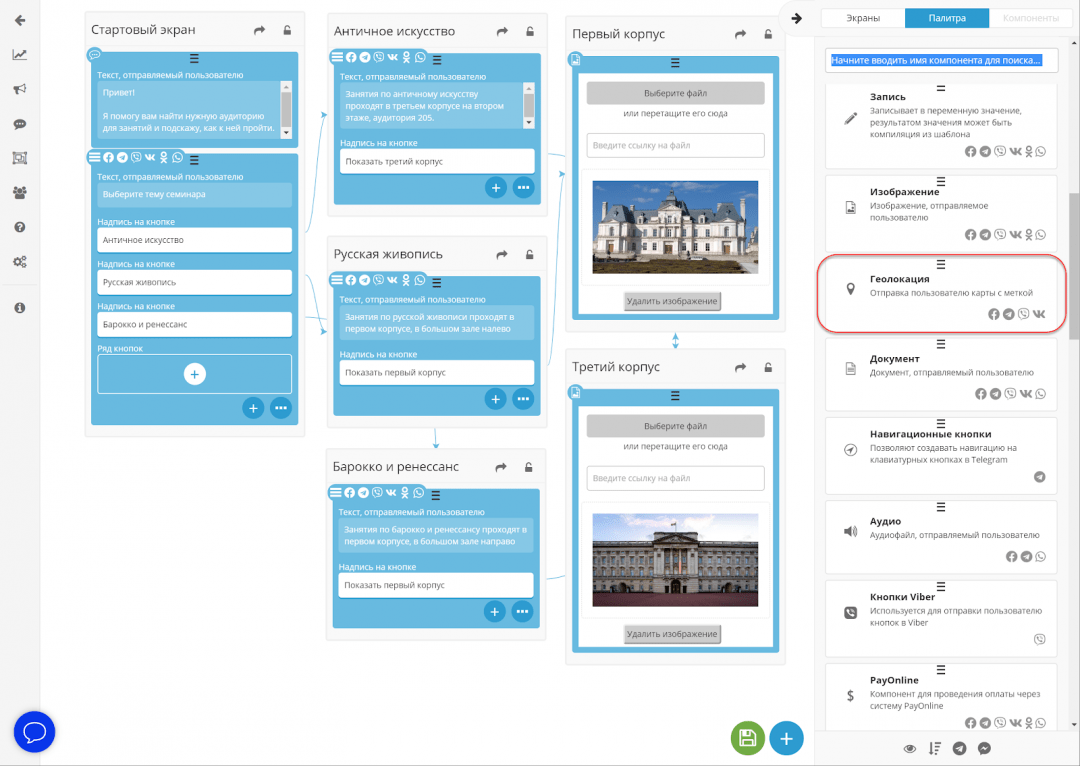
А если по фото пользователи не поймут, где находится нужный корпус? Чтобы этого не случилось, давайте сразу под фотографией покажем геолокацию здания. Нам понадобится компонент «Геолокация» — перетаскиваем его сразу под фото. После этого вводим адрес или выбираем точку на карте:


Сохраняем и запускаем
Мы можем в любой момент проверить, как работает наш бот. Для этого нужно нажать на зелёный значок с дискетой внизу страницы — в этот момент бот сохранит все изменения и перезапустится. Таким способом можно проверять работу каждого экрана по мере их добавления, или найти проблему, если что-то пойдёт не так.
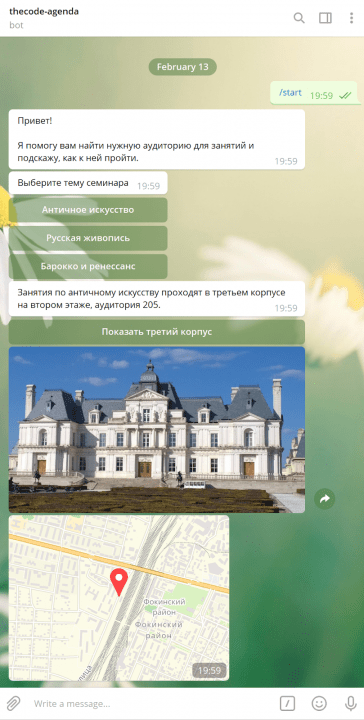
Когда всё сделано, сохраняем работу и открываем нашего бота в Телеграме:

Что дальше
Теперь вы знаете, как сделать своего умного бота за 10 минут вообще без программирования. Но если потратить ещё 10 минут, его можно сделать ещё лучше:
- показать расписание занятий;
- дать ссылку на чат группы;
- сделать кнопку «Хочу участвовать», чтобы забронировать себе место;
- запросить имя пользователя, чтобы внести его в список;
- дать возможность скачивать учебные материалы за текущий день.
Однажды и мы до этого дойдём!