В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <table> и размечаете данные по смыслу. Но так было не всегда.
На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.
Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки.
Прочитайте нашу подборку о CSS Grid
👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.
Как сделать таблицу в HTML
За таблицы в вёрстке отвечает такой набор тегов:
<!-- вся таблица хранится здесь -->
<table>
<!-- первая строка таблицы -->
<tr>
<td>
<!-- первая ячейка в первой строке-->
</td>
<td>
<!-- вторая ячейка в первой строке-->
</td>
</tr>
<!-- закончилась первая строка -->
</table>Теперь разберём каждый тег отдельно:
<table>отвечает за всю таблицу и за то, как она выглядит. Браузер понимает, что всё, что лежит внутри этого тега, относится к таблице.<tr>отвечает за строку. В таблице может быть сколько угодно строк, ограничений нет.<td>отвечает за ячейки в строке. В каком порядке написаны ячейки с содержимым, в таком порядке они и появятся в таблице.
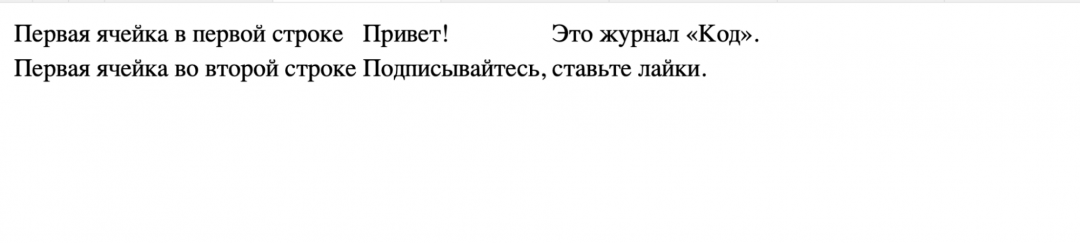
Сделаем простую таблицу из двух строк, по 3 ячейки в каждой. В коде это выглядит громоздко, но на деле всё получится компактно:
<table>
<!-- первая строка таблицы -->
<tr>
<td>
Первая ячейка в первой строке
</td>
<td>
Привет!
</td>
<td>
Это журнал «Код».
</td>
</tr>
<!-- закончилась первая строка -->
<!-- вторая строка таблицы -->
<tr>
<td>
Первая ячейка во второй строке
</td>
<td>
Подписывайтесь,
</td>
<td>
ставьте лайки.
</td>
</tr>
<!-- закончилась вторая строка -->
</table>
Таким способом можно сделать таблицу любого размера — хоть 100 строк по 500 ячеек в каждой.
Обратите внимание, что браузер нарисовал таблицу невидимой. Это не всегда так. Раньше браузеры рисовали таблицы с чётко видимыми границами, и некоторые браузеры делают так до сих пор. Чтобы таблица выглядела одинаково у всех, смотрите следующий раздел.
Настраиваем внешний вид
Внешний вид таблицы можно настроить стилями, как у любого другого объекта на странице:
- сделаем синие границы;
- толщина границ — 2 пикселя;
- расстояние между ячейками — 10 пикселей.
<table style="border-spacing : 10px; border-color : blue; border-style: solid;">

В этом примере мы прописали стили «инлайном», то есть прямо внутри кода. Но также можно было вынести эти же стили CSS-файл или в таблицу стилей в начале документа. Тогда это выглядело бы так:
<style>
table{
border-spacing:10px;
border-color:blue;
border-style:solid;
}
</style>
Также можно было бы указать, что это оформление для какой-то конкретной таблицы на странице (а не для всех, как сейчас). Тогда можно было бы сказать таблице class="kakoi-to", а в стилях сказать table.kakoi-to {...} — и прописать в фигурных скобках все нужные параметры оформления.
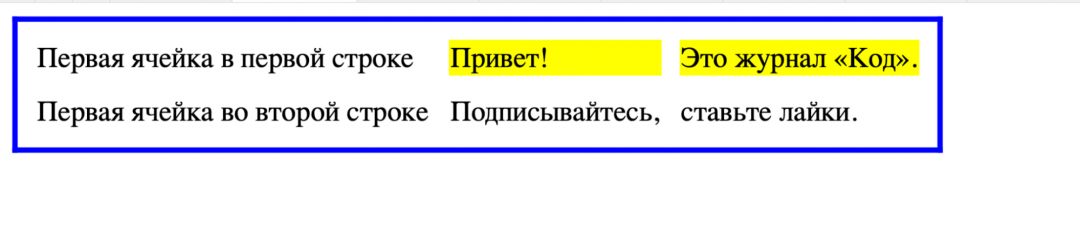
Ещё можно можно настроить стили у каждой ячейки отдельно. Например, в первой строке у 2 и 3 ячейки сделать жёлтый фон:
<!-- первая строка таблицы -->
<tr>
<td>
Первая ячейка в первой строке
</td>
<td style="background-color: yellow;">
Привет!
</td>
<td style="background-color: yellow;">
Это журнал «Код».
</td>
</tr>Или можно было бы сказать <td class="highlighted">, а в стилях прописать .highlighted{background-color:yellow;} — это имеет смысл делать, если у вас в таблице будет много выделенных ячеек или вы захотите потом обращаться к ним через JavaScript.

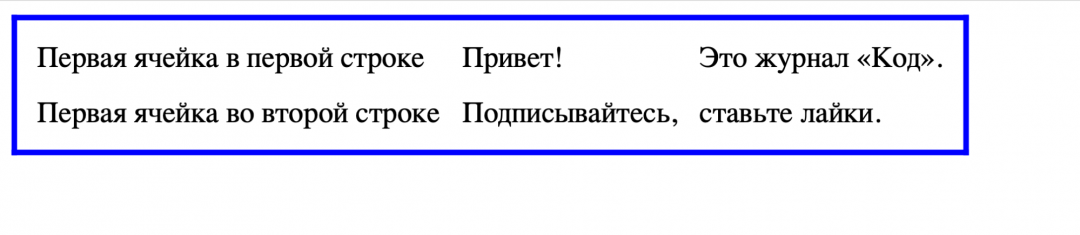
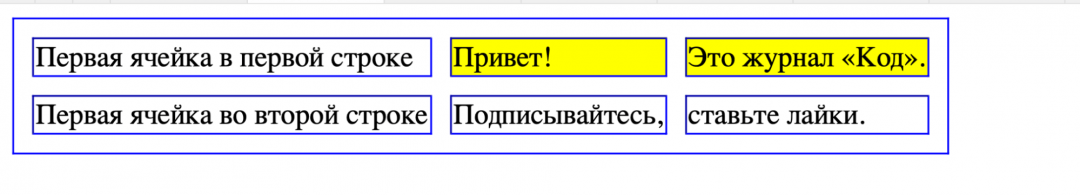
Чтобы сделать видимые границы у всех ячеек, добавим параметр border:
<table border = 1 style=" border-spacing : 10px; border-color : blue; border-style: solid; ">

Сразу стали видны расстояния между ячейками, которые мы прописывали в стилях.
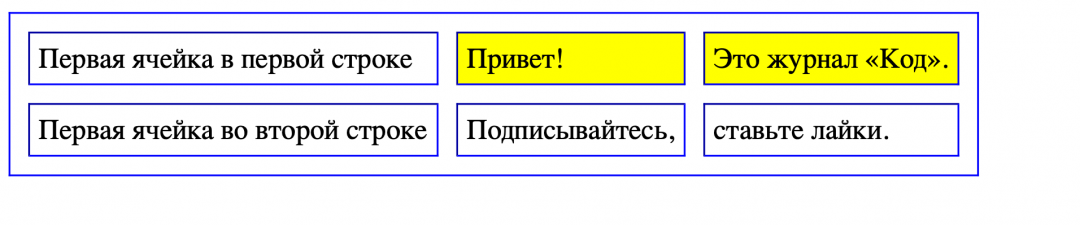
Видно, что между ячейками расстояние есть, а внутри ячеек текст как будто зажат. Чтобы дать тексту внутри ячеек подышать, используют padding:
<style>
table td{padding:5px;}
</style>

Заголовки в таблице
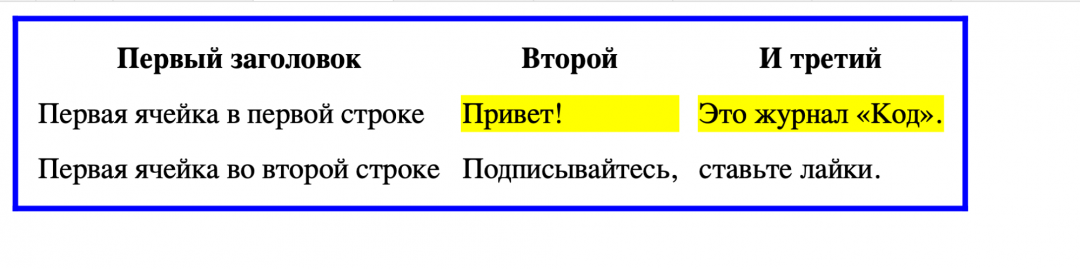
За заголовок в таблице отвечает отдельный тег <th>:
<table style=" border-spacing : 10px; border-color : blue; border-style: solid; ">
<th>
Первый заголовок
</th>
<th>
Второй
</th>
<th>
И третий
</th>
<!-- первая строка таблицы -->
<tr>
<td>
Первая ячейка в первой строке
</td>
<td style="background-color: yellow;">
Привет!
</td>
<td style="background-color: yellow;">
Это журнал «Код».
</td>
</tr>
<!-- закончилась первая строка -->
<!-- вторая строка таблицы -->
<tr>
<td>
Первая ячейка во второй строке
</td>
<td>
Подписывайтесь,
</td>
<td>
ставьте лайки.
</td>
</tr>
<!-- закончилась вторая строка -->
</table>
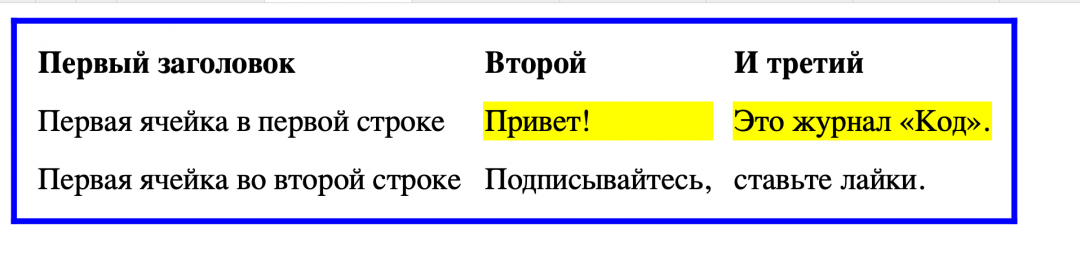
Все заголовки по умолчанию выравниваются по центру. Если нужно прибить их к левому краю, как и остальное содержимое таблицы, используем стиль с выравниванием. Для этого оборачиваем заголовки в общий тег для заголовков и применяем такое:
<thead style="text-align: left;">
<th>
Первый заголовок
</th>
<th>
Второй
</th>
<th>
И третий
</th>
</thead>
Объединение ячеек
Если нужно, чтобы содержимое занимало сразу несколько ячеек, используют параметр colspan для горизонтальных ячеек и rowspan — для вертикальных. В качестве параметра для них просто указываем количество ячеек, которые нужно с ними объединить:
<!-- вся таблица хранится здесь -->
<table style=" border-spacing : 10px; border-color : blue; border-style: solid; ">
<thead style="text-align: left;">
<th>
Первый заголовок
</th>
<th>
Второй
</th>
<th>
И третий
</th>
</thead>
<!-- первая строка таблицы -->
<tr>
<td rowspan="2" >
Объединили первые ячейки
</td>
<td colspan="2" style="background-color: yellow; text-align: center;">
Привет!
</td>
<!-- здесь раньше была третья ячейка первой строки, но мы её убрали, чтобы объединить ячейки -->
</tr>
<!-- закончилась первая строка -->
<!-- вторая строка таблицы -->
<tr>
<!-- здесь раньше была первая ячейка второй строки, но она тоже исчезла -->
<td>
Подписывайтесь,
</td>
<td>
ставьте лайки.
</td>
</tr>
<!-- закончилась вторая строка -->
</table>
Что можно размещать в ячейках
Ячейки — это контейнеры для содержимого, куда можно класть всё:
- текст,
- картинки,
- видео,
- песни,
- другие таблицы.
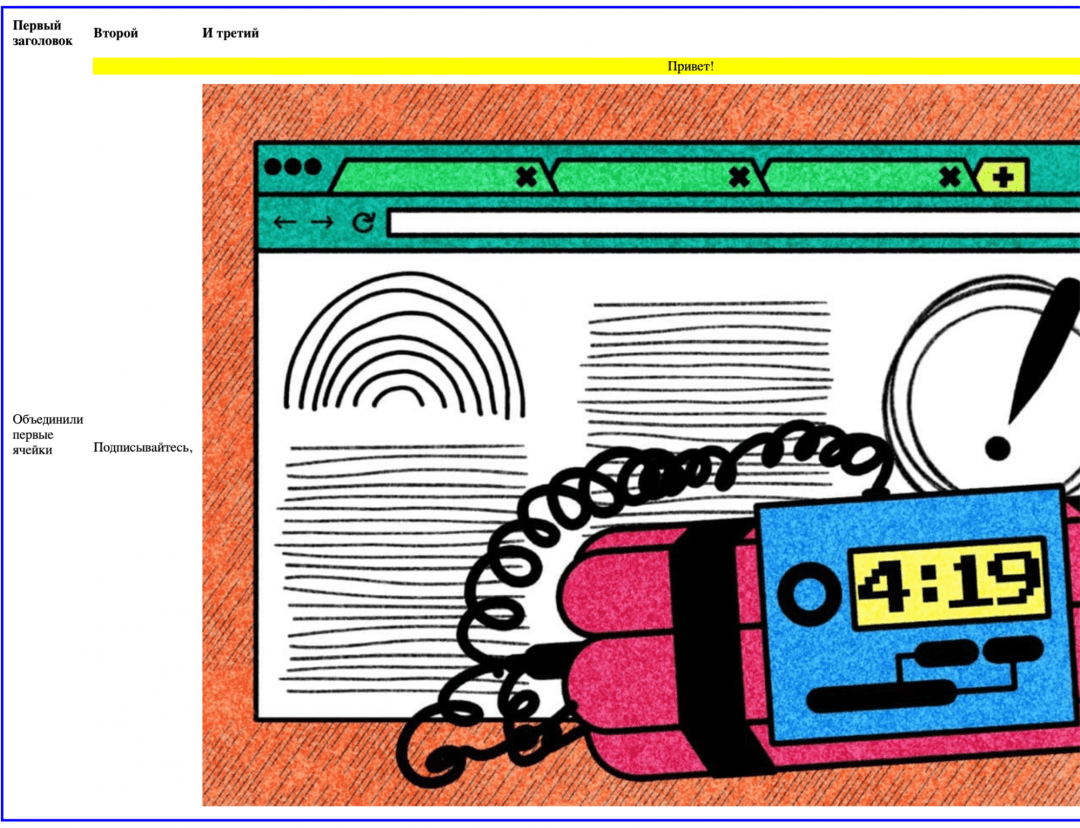
Единственное, что нужно учитывать: если то, что вы вставляете, большого размера, то оно может порвать всю таблицу и не поместиться на экран:
<!-- вторая строка таблицы -->
<tr>
<!-- здесь раньше была первая ячейка второй строки, но она тоже исчезла -->
<td>
Подписывайтесь,
</td>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/10/photo_2021-10-27_11-50-10.jpg" width="100%">
</td>
</tr>
<!-- закончилась вторая строка -->
Чтобы этого не было, можно задать общую ширину таблицы:
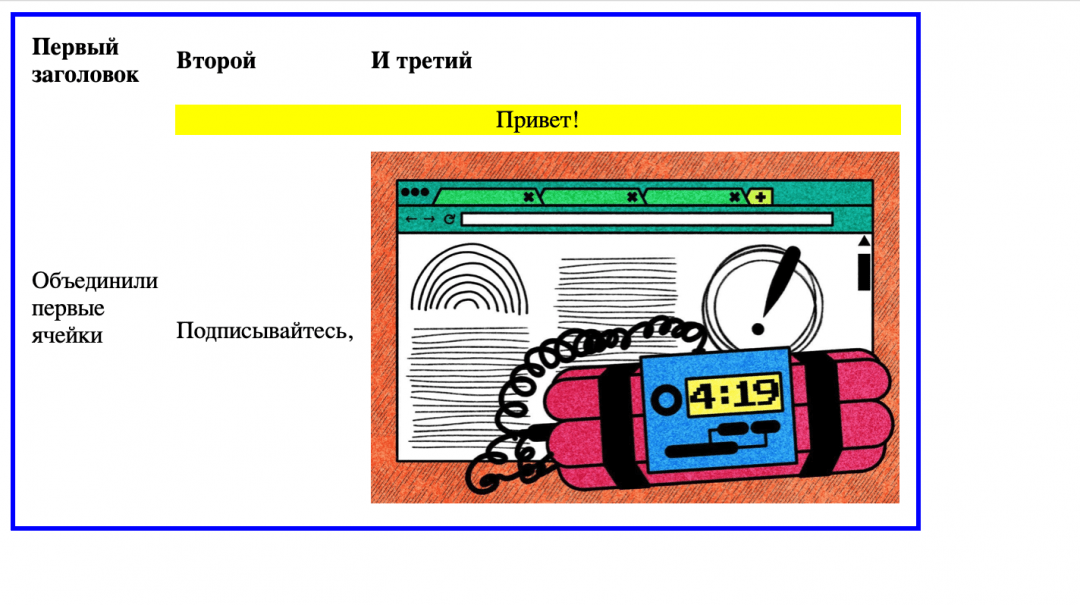
<table width="600px" style=" border-spacing : 10px; border-color : blue; border-style: solid; ">
И после этого указать, что картинка может занимать 100% доступной ширины ячейки, а не всего экрана:
<img src="https://thecode.media/wp-content/uploads/2021/10/photo_2021-10-27_11-50-10.jpg" width="100%">

Что дальше
В свое время таблицы были единственным способом сверстать что-то в два или три столбца на странице. Сейчас это уже давно не так, но ради любви к истории и искусству мы попробуем сверстать страницу на таблицах, чтобы вспомнить подвиги дедов.
Стей тюнед и всё такое.
А если хотите научиться верстать по-современному, почитайте вот этот цикл: