В версиях Mac OS с 2001 по 2012 год использовался стиль интерфейса под названием «скевоморфизм». Он имитирует реальные объекты и материалы и помогает пользователям легче осваивать цифровые интерфейсы. Одним из самых известных примеров скевоморфизма была аквакнопка: выпуклая и полупрозрачная с глянцевым блеском.

Сейчас такой стиль используется редко. С середины 2010-х годов многие компании, включая Apple, перешли к более минималистичному и плоскому дизайну.
В этом проекте мы сделаем аквакнопку с использованием HTML и CSS, потренируемся работать с градиентами и цветами в формате HSL — вся магия кроется именно здесь.

Логика проекта
Что будем делать:
- Создадим HTML-структуру для кнопки.
- Подключим базовые стили для кнопки.
- Настроим несколько слоев в
background-image. - Используем различные градиенты для создания глубины и блеска.
- Добавим тени и блики с помощью градиентов.
- Добавим псевдоэлемент
::beforeдля контура кнопки. - Настроим эффект при наведении курсора.
Создаём веб-страницу
Создадим HTML-страницу с базовой разметкой:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Аквакнопка</title>
<!-- Здесь подключим стили -->
</head>
<body>
<button>Читать «Код»</button>
</body>
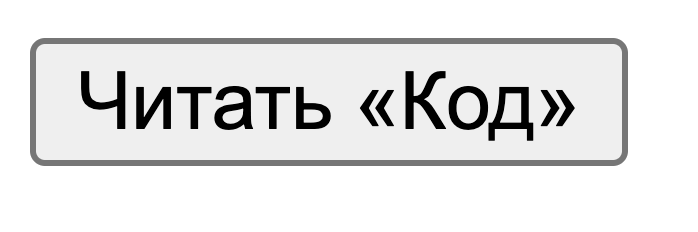
</html>Получилась просто кнопка:

Подключаем базовые стили
Создадим файл со стилями styles.css, подключим его и будем дальше работать в нём.
<link rel="stylesheet" href="style.css">Определим переменные для кнопки.
Цвета мы будем указывать в формате HSL (Hue, Saturation, Lightness). По сравнению с RGB он предоставляет более гибкий способ работы, что очень удобно при создании цветовых схем и градиентов. Можно легко регулировать оттенок, насыщенность и светлоту цвета: создавать светлые и тёмные варианты одного и того же цвета. Именно это мы и будем делать при определении цветов для кнопки и её ховера.
:root {
/* Основной цвет кнопки */
--primary: hsl(213, 82%, 87%);
/* Светлый цвет для градиента */
--light: hsl(181, 95%, 92%);
/* Цвет кнопки при наведении */
--primary-hover: hsl(213, 98%, 53%);
}Цифры в скобках означают оттенок, насыщенность и светлоту. Разберём основной цвет:
- Оттенок — значение от 0 до 360, где 0 — это красный, 120 — зелёный, и 240 — синий. В нашем случае, 213 — это оттенок, близкий к синему.
- Насыщенность — значение от 0% до 100%, где 0% — это серый (оттенок отсутствует), а 100% — это насыщенный цвет. 82% — высокая насыщенность.
- Яркость (она же светлота) — значение от 0% до 100%, где 0% — это чёрный, а 100% — белый. 87% — светлый цвет.
Если в будущем понадобится поменять цветовую схему кнопки с синего, скажем, на красный, сделать это будет легко, изменив один параметр.
Теперь переопределим основные стили для кнопки:
button {
/* Убираем стандартную границу */
border: 0;
/* Скругляем углы кнопки */
border-radius: 100vw;
/* Устанавливаем относительное позиционирование для использования псевдоэлементов */
position: relative;
/* Размер шрифта */
font-size: 20px;
/* Толщина шрифта */
font-weight: 500;
/* Изменяем курсор на указатель при наведении на кнопку */
cursor: pointer;
/* Тень */
box-shadow: 1px 2px 5px hsl(0, 0%, 0%, 0.25);
/* Внутренние отступы */
padding: 0.5em 3em;
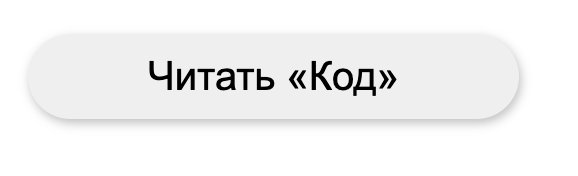
}Наша кнопка начала преображаться:

Настраиваем фон кнопки
Теперь начнём наводить красоту и используем несколько разных типов градиентов. Каждый градиент добавляет свой слой визуального оформления, создавая эффект объёма и блеска.
Градиенты можно назначать в качестве фоновых изображений. Свойство background-image позволяет использовать неограниченное число фонов, и так можно создавать сложные эффекты. Например, используя несколько градиентов с разными настройками, можно создать иллюзию отражения света от поверхности кнопки.
Мы будем использовать линейные и радиальные градиенты для бликов:
- Линейный градиент — это плавный переход между цветами вдоль прямой линии, которую можно задать под любым углом. Создается с помощью свойства
linear-gradient, где можно настраивать направление и цветовые остановки. - Радиальный градиент исходит из центральной точки и распространяется наружу по кругу или эллипсу. Создается с помощью свойства
radial-gradient.
background-image:
/* Светлый линейный градиент, создающий эффект блика сверху */
linear-gradient(hsl(0 0% 100% / 0.85), transparent 10px),
/* Второй линейный светлый градиент для дополнительного блика */
linear-gradient(hsl(0 0% 100% / 0.25) 10px, transparent 10px),
/* Радиальный градиент для создания мелких бликов */
radial-gradient(
circle at 10px 5px,
hsl(0 0% 100% / 0.25) 5px,
transparent 5px
),
/* Ещё один радиальный градиент для мелких бликов */
radial-gradient(
circle at 0px 5px,
hsl(0 0% 100% / 0.25) 5px,
transparent 5px
),
/* Основной линейный градиент кнопки, переходящий от основного цвета к светлому */
linear-gradient(var(--primary), var(--light));Здесь в свойствах hsl появляется четвёртый параметр, записанный через слеш. Это прозрачность, или альфа-канал. Мы можем задать значение от 0 до 1, где 0 — это полностью прозрачный, а 1 — полностью непрозрачный. В нашем случае используются значения 0.85 и 0.25, то есть 85% и 25% непрозрачности соответственно.
Когда оттенок и насыщенность равны 0, а яркость равна 100%, это указывает на чистый белый цвет. Так мы можем создать светлый градиент для бликов и световых эффектов, а затем через альфа-канал указать прозрачность при наложении.
Мы задали правила только для одного свойства background-image. Конструкция выглядит громоздкой, но лучший способ понять, как всё работает, — поэкспериментировать с разными значениями и посмотреть, что будет меняться.
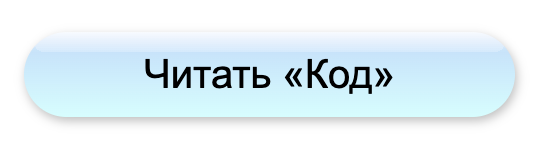
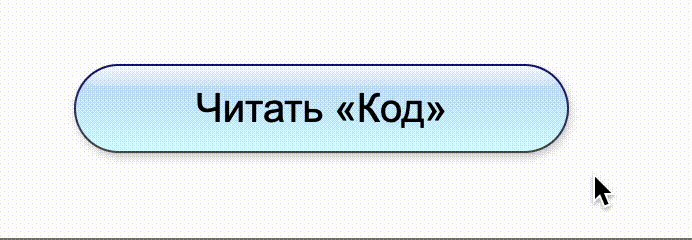
Вот что получилось:

Стилизуем псевдоэлемент before
Теперь добавим кнопке псевдоэлемент ::before, и с его помощью создадим контур.
button::before {
/* Создаем пустой псевдоэлемент */
content: "";
/* Позиционирование относительно родительского элемента */
position: absolute;
/* Помещаем псевдоэлемент за кнопкой */
z-index: -1;
/* Смещаем внутрь на 1px с каждой стороны */
inset: -1px;
/* Центрируем по горизонтали */
margin-inline: auto;
/* Линейный градиент для фона */
background: linear-gradient(hsl(240, 74%, 30%), hsl(0, 0%, 38%));
/* Скругляем углы */
border-radius: 100vw;
}Здесь мы задали фон в виде линейного градиента. Градиент переходит от тёмно-синего hsl(240, 74%, 30%) к серому hsl(0, 0%, 38%), создавая контур.
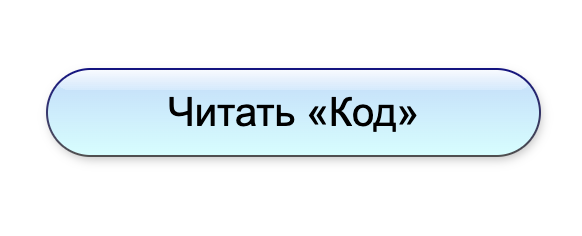
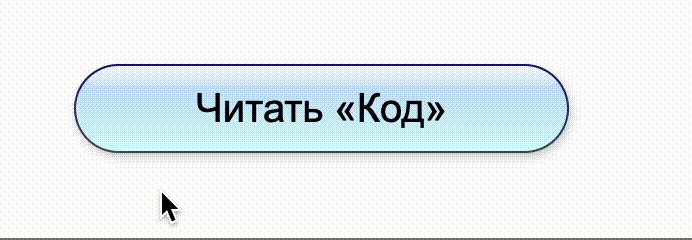
Кнопка становится всё больше похожа на реальную:

Добавляем анимацию
Кнопка готова, и осталось добавить ей ховер — эффект при наведении.
button:hover {
background-image:
/* Светлый градиент, создающий эффект блика сверху */
linear-gradient(hsl(0 0% 100% / 0.85), transparent 10px),
/* Второй светлый градиент для дополнительного блика */
linear-gradient(hsl(0 0% 100% / 0.25) 10px, transparent 10px),
/* Радиальный градиент для мелких бликов */
radial-gradient(
circle at 10px 5px,
hsl(0 0% 100% / 0.25) 5px,
transparent 5px
),
/* Ещё один радиальный градиент для мелких бликов */
radial-gradient(
circle at 0px 5px,
hsl(0 0% 100% / 0.25) 5px,
transparent 5px
),
/* Основной градиент кнопки, переходящий от цвета при наведении к светлому */
linear-gradient(var(--primary-hover), var(--light));
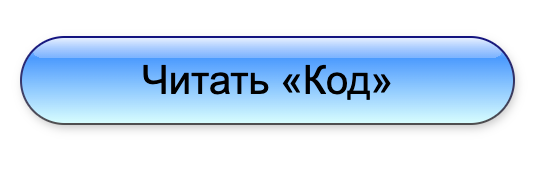
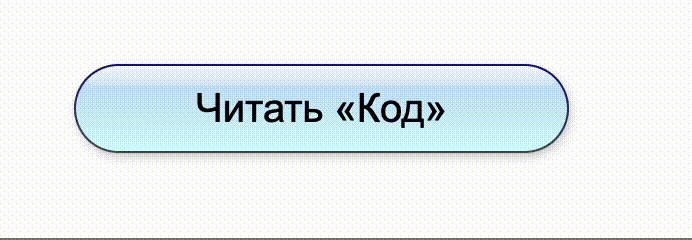
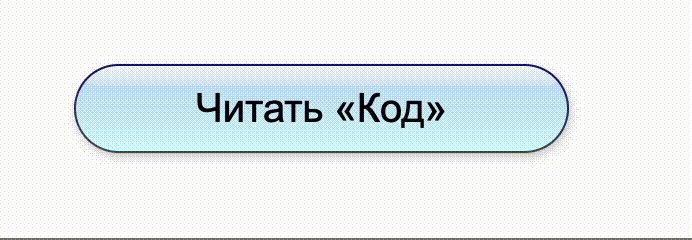
}Аквакнопка готова!

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Аквакнопка</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<button>Читать «Код»</button>
</body>
</html>:root {
/* Основной цвет кнопки */
--primary: hsl(213, 82%, 87%);
/* Светлый цвет для градиента */
--light: hsl(181, 95%, 92%);
/* Цвет кнопки при наведении */
--primary-hover: hsl(213, 98%, 53%);
}
button {
/* Убираем стандартную границу */
border: 0;
/* Скругляем углы кнопки */
border-radius: 100vw;
/* Устанавливаем относительное позиционирование для использования псевдоэлементов */
position: relative;
/* Размер шрифта */
font-size: 20px;
/* Толщина шрифта */
font-weight: 500;
/* Изменяем курсор на указатель при наведении на кнопку */
cursor: pointer;
/* Тень */
box-shadow: 1px 2px 5px hsl(0, 0%, 0%, 0.25);
/* Внутренние отступы */
padding: 0.5em 3em;
}
background-image:
/* Светлый линейный градиент, создающий эффект блика сверху */
linear-gradient(hsl(0 0% 100% / 0.85), transparent 10px),
/* Второй линейный светлый градиент для дополнительного блика */
linear-gradient(hsl(0 0% 100% / 0.25) 10px, transparent 10px),
/* Радиальный градиент для создания мелких бликов */
radial-gradient(
circle at 10px 5px,
hsl(0 0% 100% / 0.25) 5px,
transparent 5px
),
/* Ещё один радиальный градиент для мелких бликов */
radial-gradient(
circle at 0px 5px,
hsl(0 0% 100% / 0.25) 5px,
transparent 5px
),
/* Основной линейный градиент кнопки, переходящий от основного цвета к светлому */
linear-gradient(var(--primary), var(--light));
button::before {
/* Создаем пустой псевдоэлемент */
content: "";
/* Позиционирование относительно родительского элемента */
position: absolute;
/* Помещаем псевдоэлемент за кнопкой */
z-index: -1;
/* Смещаем внутрь на 1px с каждой стороны */
inset: -1px;
/* Центрируем по горизонтали */
margin-inline: auto;
/* Линейный градиент для фона */
background: linear-gradient(hsl(240, 74%, 30%), hsl(0, 0%, 38%));
/* Скругляем углы */
border-radius: 100vw;
}
button:hover {
background-image:
/* Светлый градиент, создающий эффект блика сверху */
linear-gradient(hsl(0 0% 100% / 0.85), transparent 10px),
/* Второй светлый градиент для дополнительного блика */
linear-gradient(hsl(0 0% 100% / 0.25) 10px, transparent 10px),
/* Радиальный градиент для мелких бликов */
radial-gradient(
circle at 10px 5px,
hsl(0 0% 100% / 0.25) 5px,
transparent 5px
),
/* Ещё один радиальный градиент для мелких бликов */
radial-gradient(
circle at 0px 5px,
hsl(0 0% 100% / 0.25) 5px,
transparent 5px
),
/* Основной градиент кнопки, переходящий от цвета при наведении к светлому */
linear-gradient(var(--primary-hover), var(--light));
}