Мы уже рассказывали про Visual Studio Code — популярный, бесплатный и быстрый редактор кода. Настало время выбрать лучшие плагины к VS Code. Собрали расширения для фронтендеров, бэкендеров и тестировщиков.
Вспомним основное:
- редактор кода нужен, чтобы писать код, сразу видеть ошибки и результат;
- Visual Studio Code, или VSCode, — один из самых популярных редакторов кода;
- начать работать в VSCode можно сразу после установки, но лучше сначала изучить документацию и настроить его под себя;
- даже с хорошим настроенным редактором код становится крутым только благодаря знаниям программиста.
VS Code такой популярный, потому что он бесплатный и для него существует уже 30 000 плагинов-расширений. Плагины позволяют настроить редактор под любые задачи, связанные с программированием. Сегодня мы расскажем про полезные расширения для трёх направлений.
Чем занимаются фронтендеры, бэкендеры и тестировщики
Код фронтенд-разработчика запускается в браузере или приложении — то есть на стороне пользователя, и фронтенд — это то, что мы видим, работая с программой. Поэтому чаще всего фронтендеры работают с JavaScript, HTML и CSS. JavaScript нужен для управления веб-страницами, а HTML и CSS — для правильного размещения и представления элементов на этих страницах. Иногда про фронтенд-разработчиков шутят, что они красят кнопки, но на самом деле это так же сложно и интересно, как и всё в программировании.
Бэкенд-разработчик занимается невидимой для пользователя частью: архитектурой системы, устройством сервера и базами данных. Самый популярный язык программирования на бэкенде — Python, ещё есть PHP, Ruby и Java. Ещё нужно уметь работать с базами данных — SQLite, MySQL, PostgreSQL, MongoDB.
Тестировщик следит за тем, чтобы фронт и бэк работали как задумано. Для этого нужно подставлять разные данные в формы на сайте, уметь отправлять запросы на сервер и понимать код.
Как настраивать VSCode через расширения
Чтобы добавить плагин, есть два варианта, и для обоих нужен запущенный VSCode.
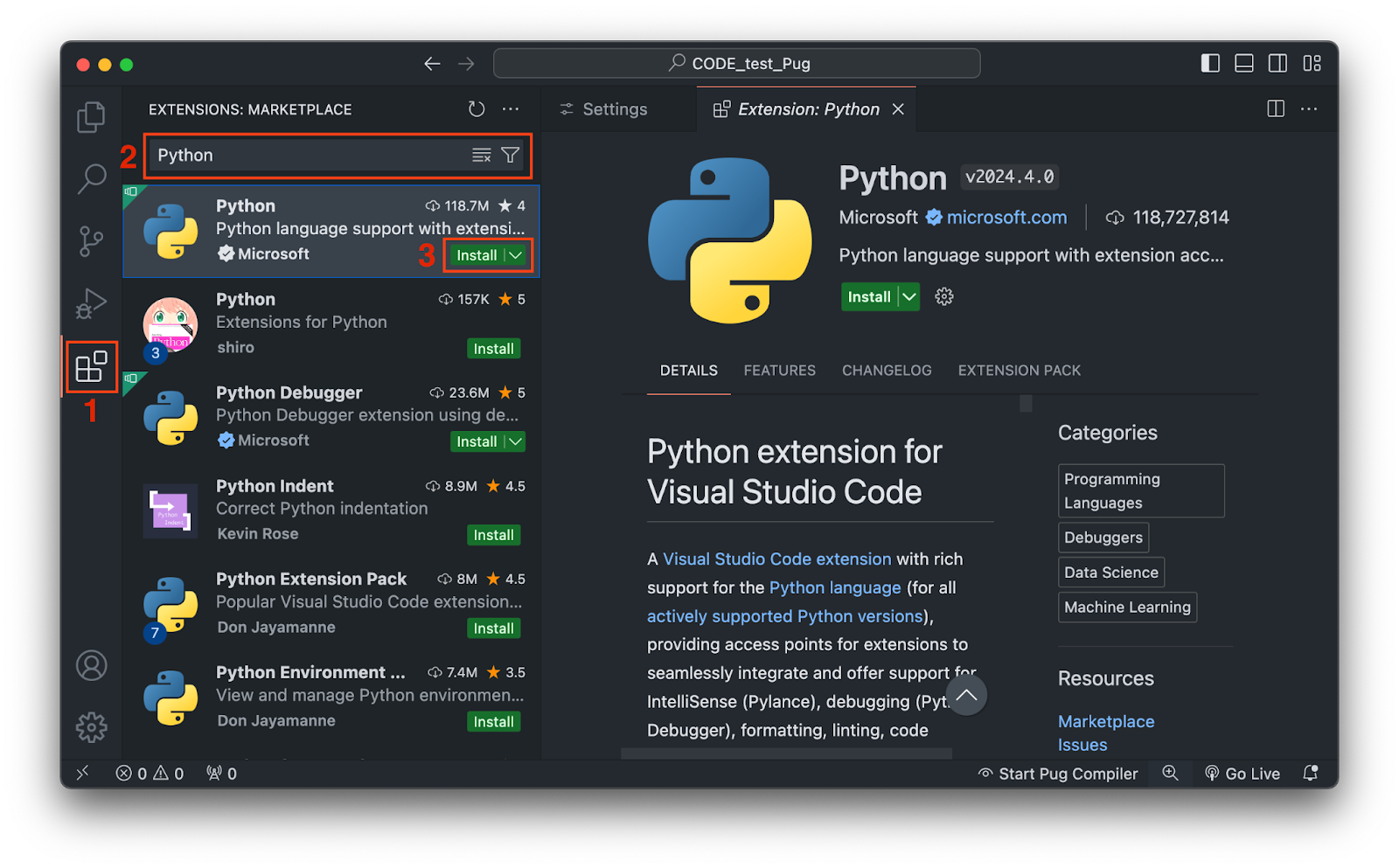
Первый — зайти в раздел «Расширения» (Extensions), ввести название плагина и нажать «Установить» (Install):

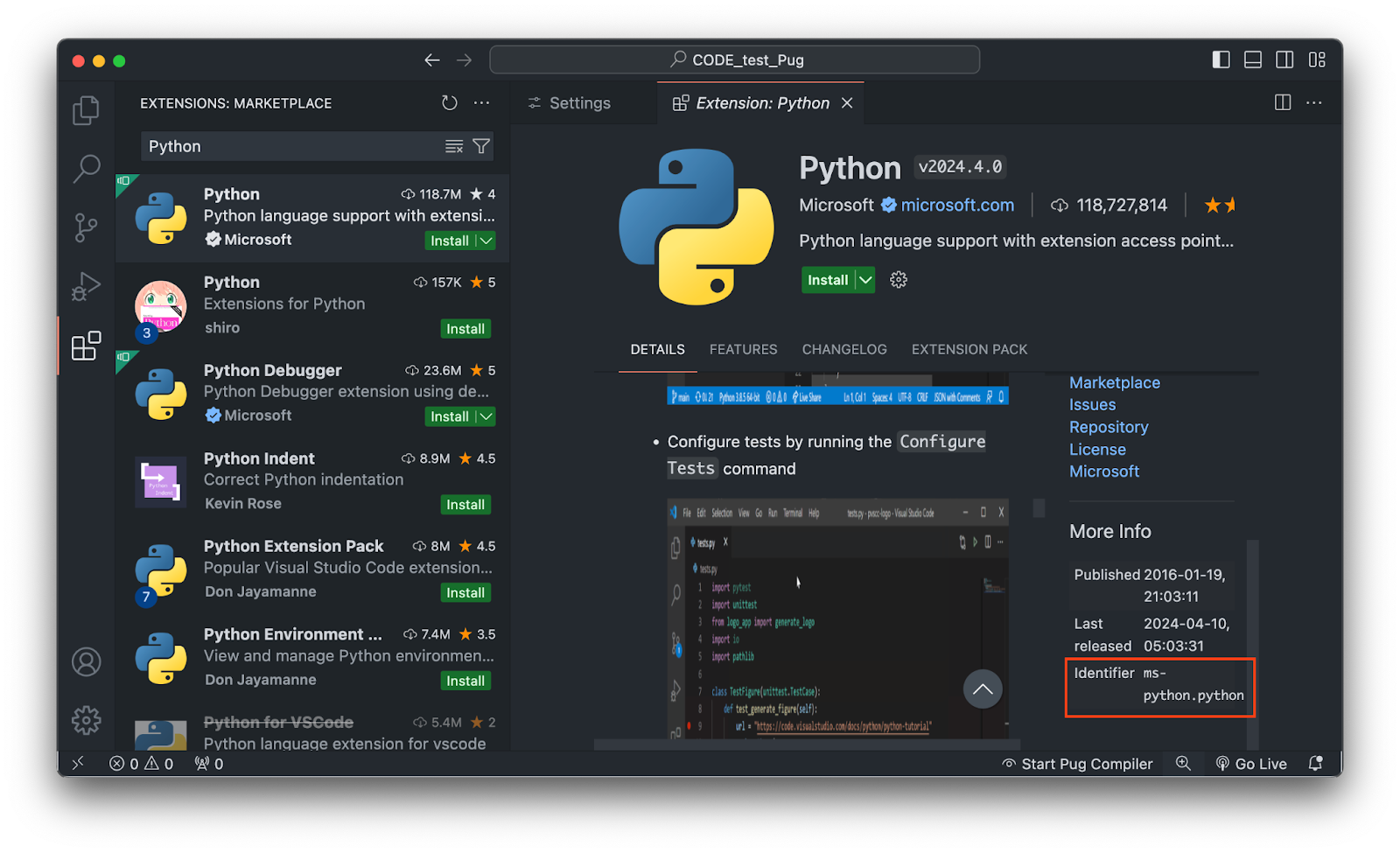
Второй — через JSON-файл. Для этого понадобится идентификатор расширения, который можно найти в описании нужного плагина в разделе Marketplace → More info:

Чтобы добавить расширение вторым способом, в папке с проектом нужно создать новую папку — .vscode (обратите внимание на точку перед именем папки, она тоже нужна). Внутри неё создайте файл extensions.json и пропишите в нём идентификаторы плагинов через запятую, например так:
{
"recommendations": [
"dbaeumer.vscode-eslint",
"EditorConfig.EditorConfig",
"esbenp.prettier-vscode",
]
}Для некоторых расширений или общих настроек VSCode можно прописать дополнительные настройки. Для этого в той же новой папке создайте ещё один файл — settings.json, внутри которого и будут написаны новые параметры. Все настройки в файле settings.json должны находиться внутри фигурных скобок:
{
"editor.minimap.renderCharacters": false,
"editor.minimap.enabled": false,
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
}VSCode для всех
Убираем мини-карту, которая занимает место. Для этого добавим в файл settings.json такое:
{
"editor.minimap.renderCharacters": false,
"editor.minimap.enabled": false,
}Ставим яркие иконки. Чтобы лучше ориентироваться в своих файлах, ставим яркие иконки для разных форматов через расширение VSCode icons.

👉 Идентификатор для установки через extensions.json: "vscode-icons-team.vscode-icons".
Посмотреть весь список доступных иконок
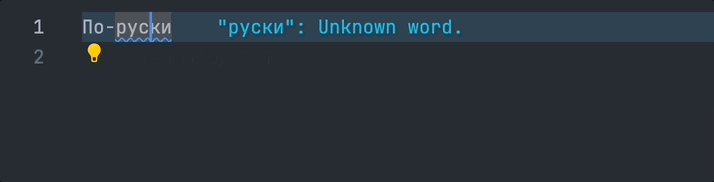
Проверяем грамматику. Чтобы в коде не было орфографических ошибок, ставим расширение Code Spell Checker. Можно добавлять в словарь другие языки.
Вот как это выглядит в жизни после установки плагина:

👉 Идентификатор для установки через extensions.json:
"streetsidesoftware.code-spell-checker"
Автоматическое форматирование кода. Чтобы во всём коде были нужные отступы, строки одной длины, одинаковые кавычки и другое оформление, добавляем расширение Prettier. Оно будет автоматически форматировать код по заданным правилам.
Доступные правила можно посмотреть в документации, а задать их можно в файле settings.json. Вот пример:
// Устанавливаем Prettier как средство форматирования по умолчанию
"editor.defaultFormatter": "esbenp.prettier-vscode",
// Разрешаем автоматическое форматирование кода при сохранении
"editor.formatOnSave": true,
// Отступы строк с помощью табуляции
"prettier.useTabs": true,
// Добавляем точку с запятой в конце каждой строки
"prettier.jsxSingleQuote": true,
// Одинарные кавычки вместо двойных
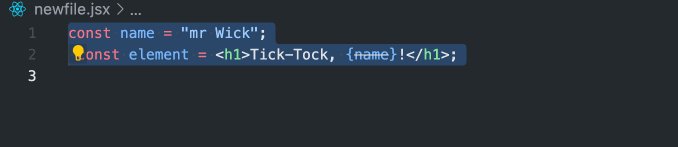
"prettier.singleQuote": trueТак выглядит форматирование кода по команде Format. Prettier убирает лишние отступы и заменяет двойные кавычки на одинарные:

👉 Идентификатор для установки через extensions.json: "esbenp.prettier-vscode"
VSCode для фронтенда
Фронтенд-разработчик в основном работает с HTML, CSS и JavaScript, поэтому ему понадобятся отдельные расширения для этого.
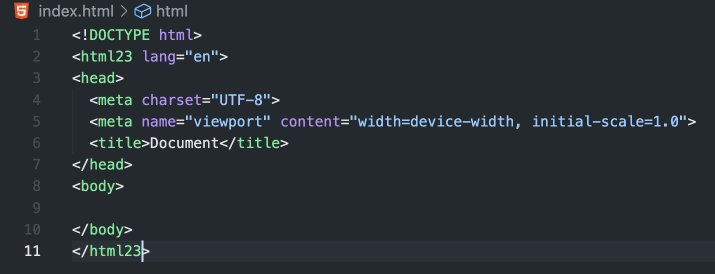
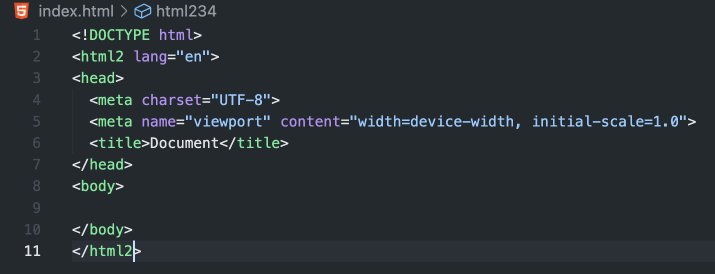
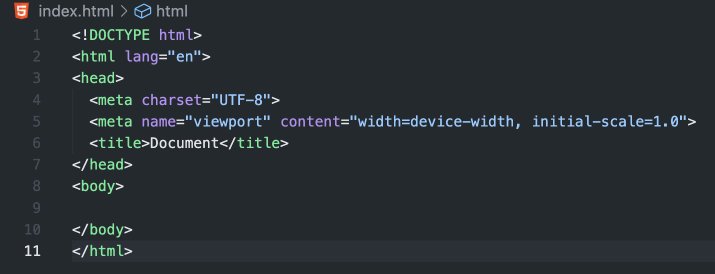
Auto Rename Tag при редактировании одного из парных тегов сразу редактирует второй. Это удобно при работе с HTML и XML:

👉 Идентификатор для установки через extensions.json: "formulahendry.auto-rename-tag"
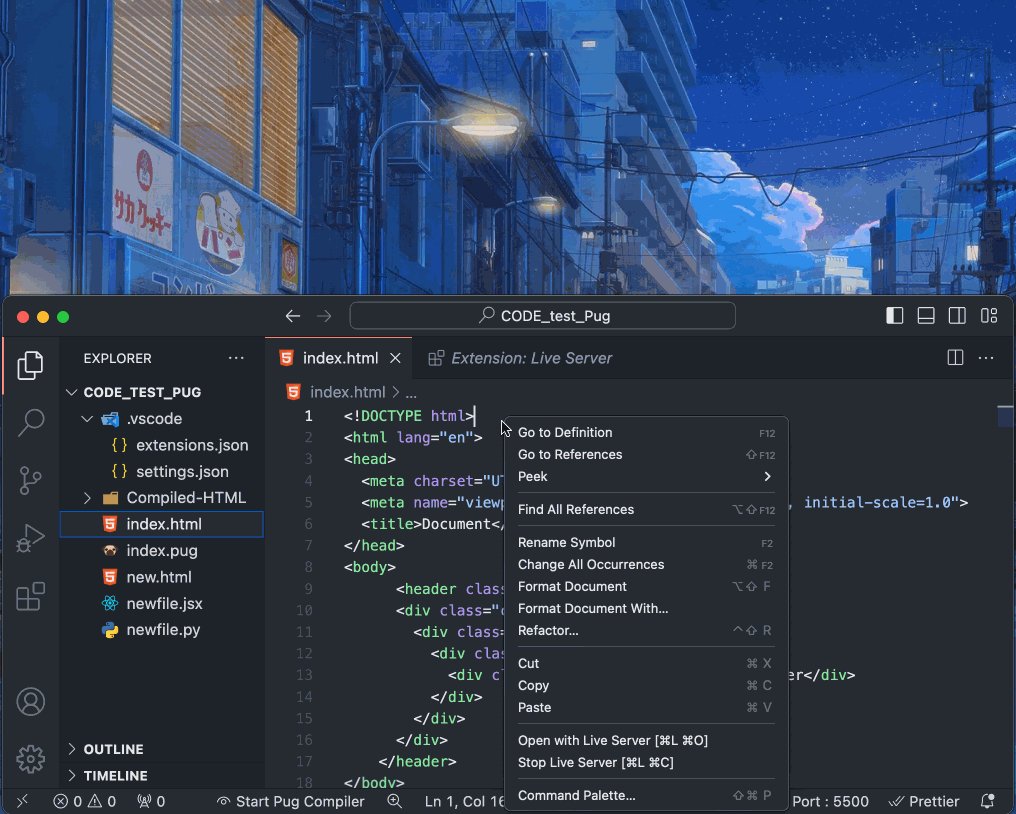
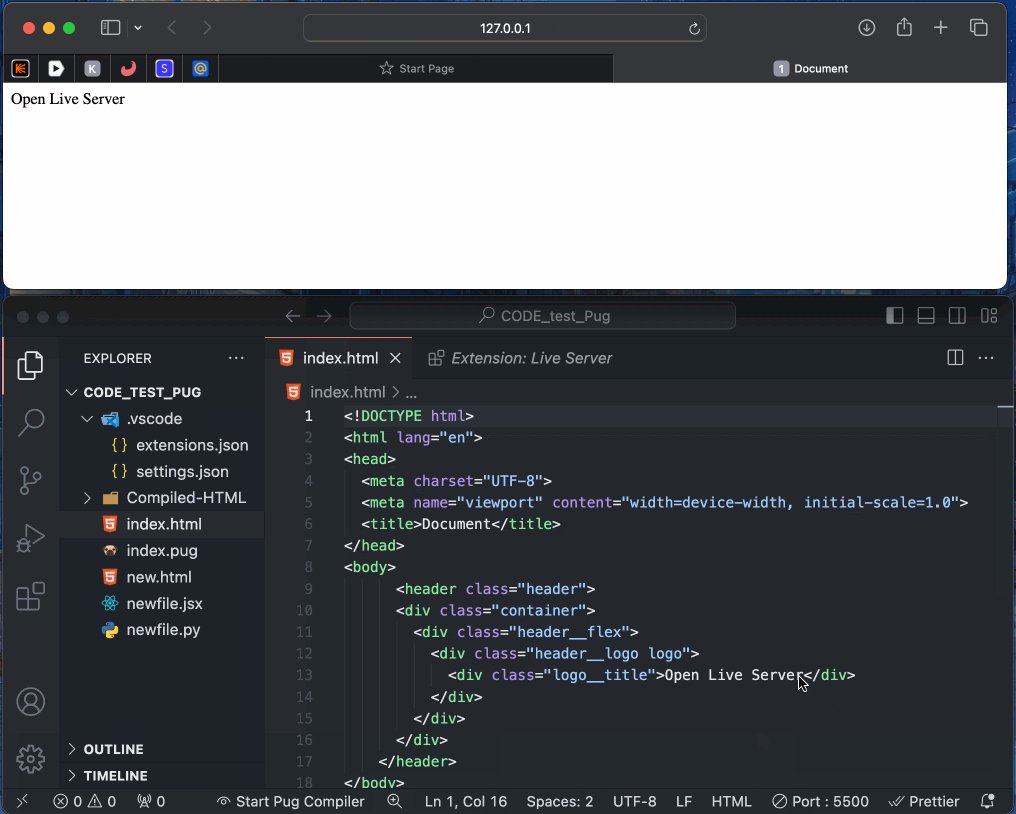
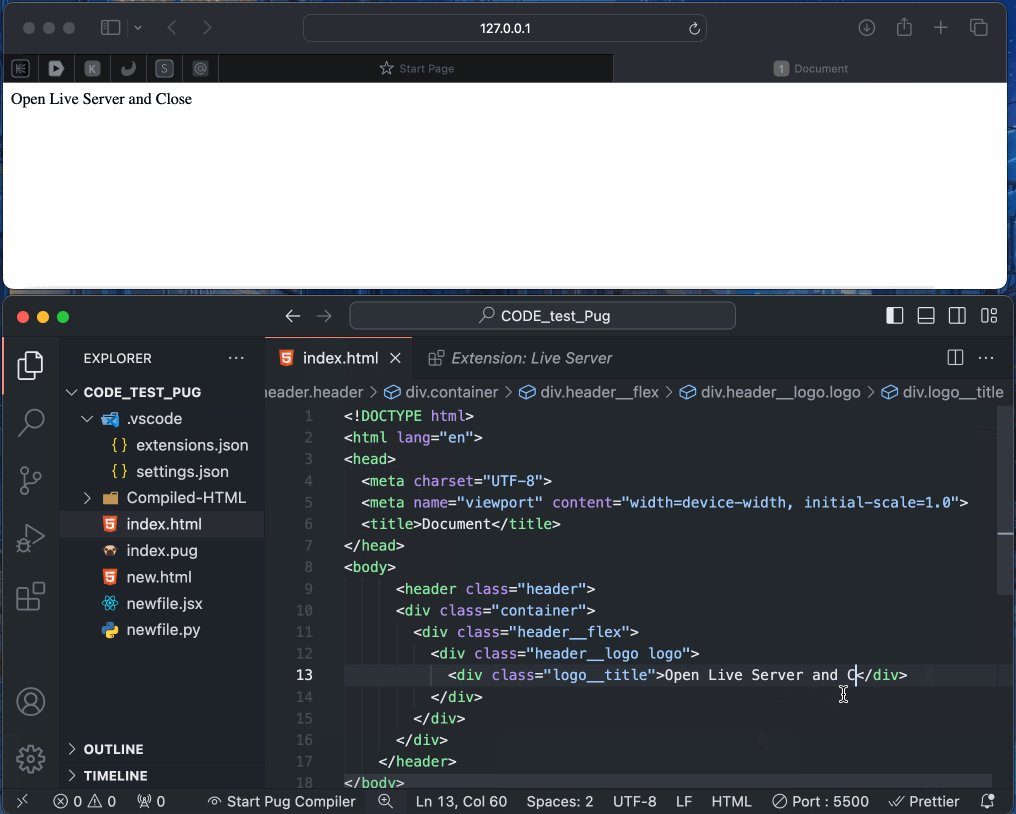
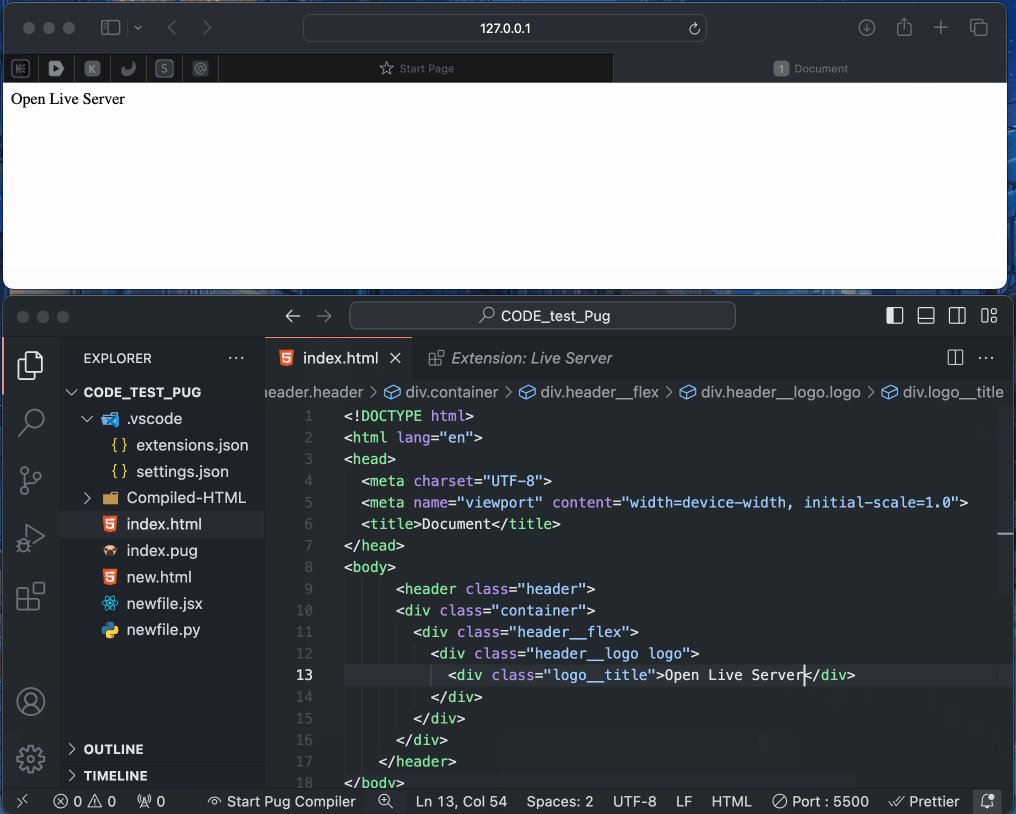
LiveServer автоматически обновляет страницу браузера при внесении изменений в код. Так можно сразу отслеживать внешние изменения при редактировании HTML или CSS.
Для этого после установки нужно кликнуть правой кнопкой мыши в любом месте кода и выбрать Open with Live Server. Страница откроется в новом окне браузера:

👉 Идентификатор для установки через extensions.json: "ritwickdey.liveserv"
PostCSS Code добавляет поддержку современного и экспериментального CSS в VScode. Например, с ним можно использовать шрифты emoji, fangsong, и system-ui.
Поддержка обновлений будет работать:
- в файлах с расширениями .css, .pcss и .postcss;
- внутри HTML-тегов <style>;
- в Markdown-блоках css и pcss.
После установки плагина нужно дополнительно прописать поддержку для автоподстановки в файле settings.json:
{
"emmet.includeLanguages": {
"postcss": "css"
}
}👉 Идентификатор для установки через extensions.json: "csstools.postcss"
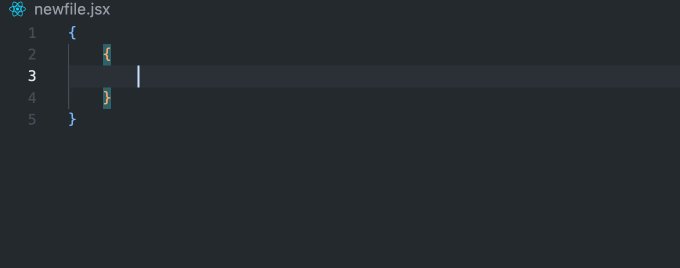
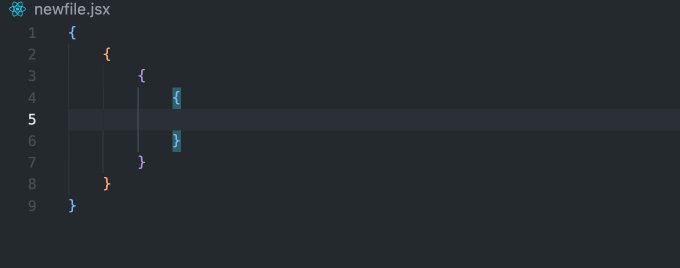
А ещё в работе с JavaScript и другими языками программирования, где часто используются фигурные скобки, полезно видеть границы кода внутри этих скобок. Раньше для этого тоже был нужен плагин, а сейчас VSCode сам красит их в разные цвета:

VSCode для бэкенда
Бэкенд-разработчик пишет и читает код на Python, Ruby или PHP, работает с базами данных и API. Вот что будет полезно в работе.
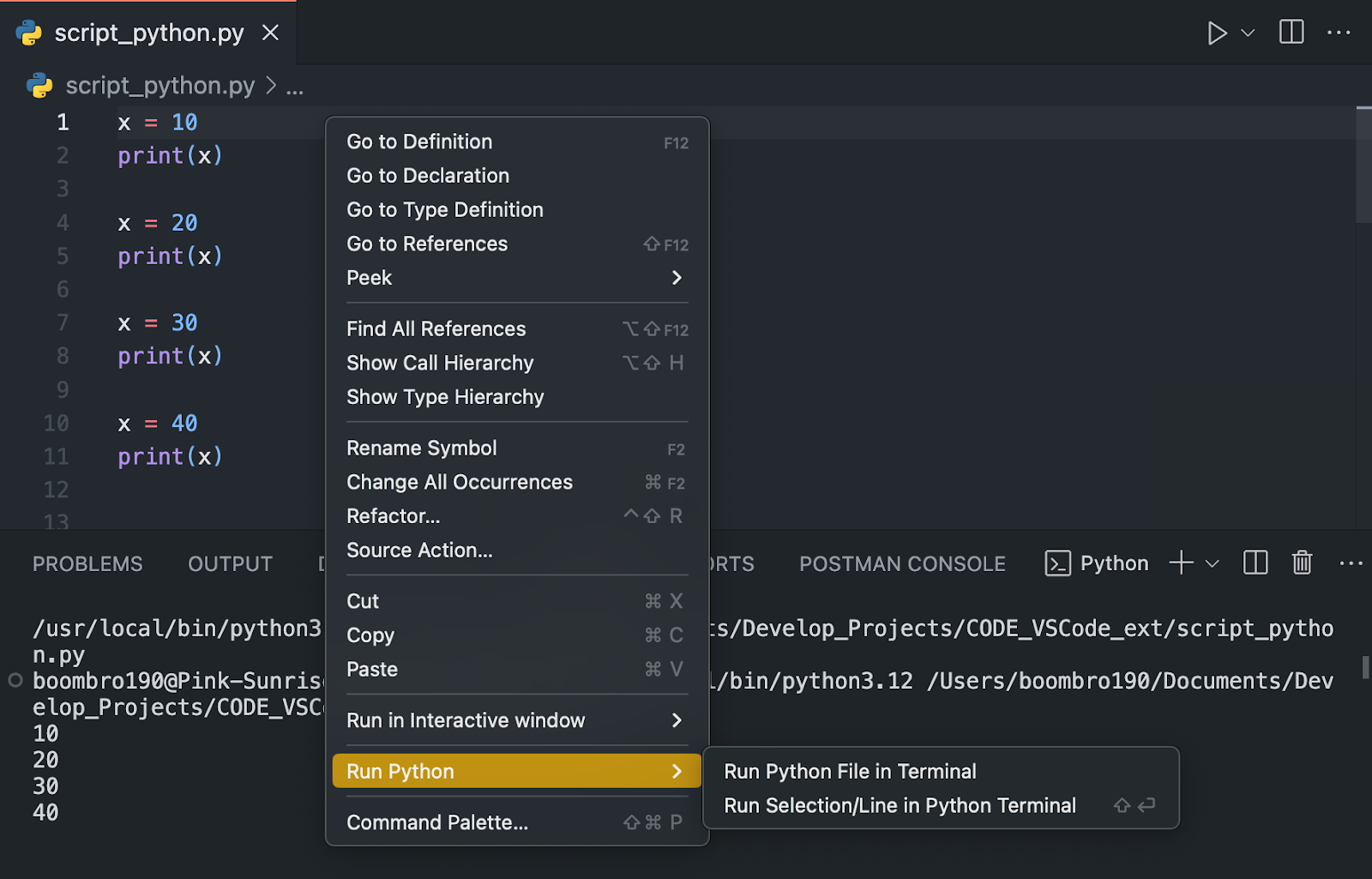
Запуск Python-кода. Чтобы запускать код Python в редакторе, также нужно отдельное расширение, и это обычно первое, что ставят себе Python-разработчики. А ещё с этим плагином можно запустить не программу целиком, а только определённую часть. Для этого щёлкаем правой кнопкой мыши по нужному месту в коде и выбираем Run Python → Run Selection:

👉 Идентификатор для установки через extensions.json: "ms-python.python"
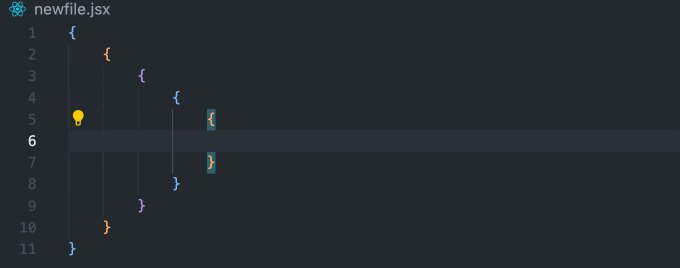
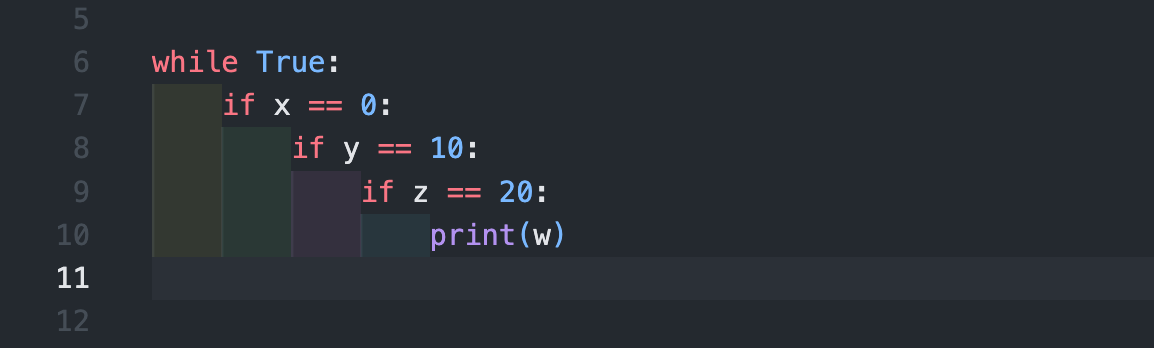
Indent-rainbow. В Python и Ruby используются отступы, чтобы структурировать логику кода за счёт вложенности. Это расширение делает отступы цветными и помогает не запутаться во вложенных блоках:

👉 Идентификатор для установки через extensions.json: "oderwat.indent-rainbow"
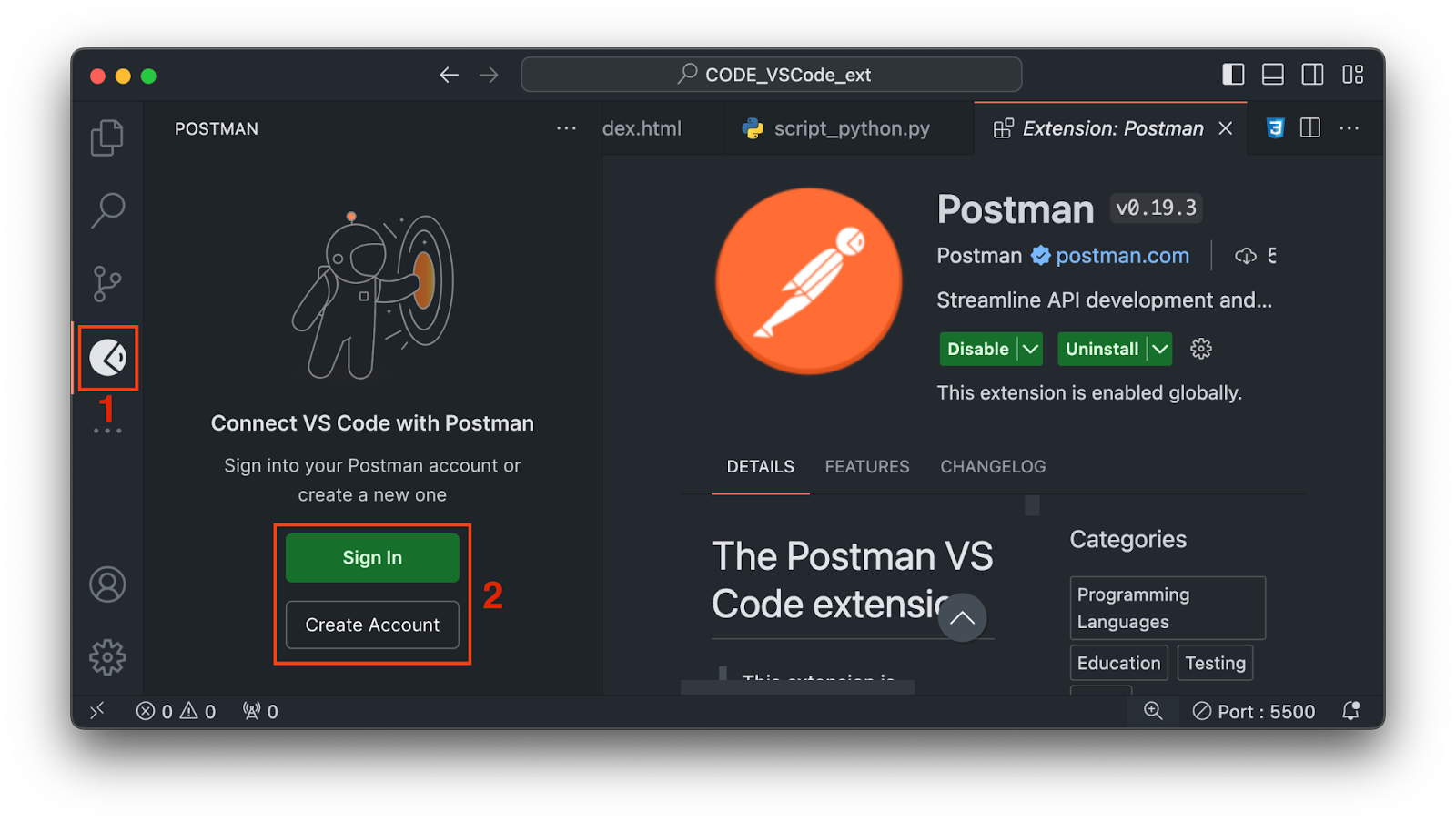
Postman. С этим плагином удобно проверять работу сервера: посылать запросы, запускать тесты, писать документацию для других разработчиков. Теперь это можно сразу в VSCode.
После установки плагина вам нужно будет запустить его в панели слева, создать аккаунт или войти в существующий:

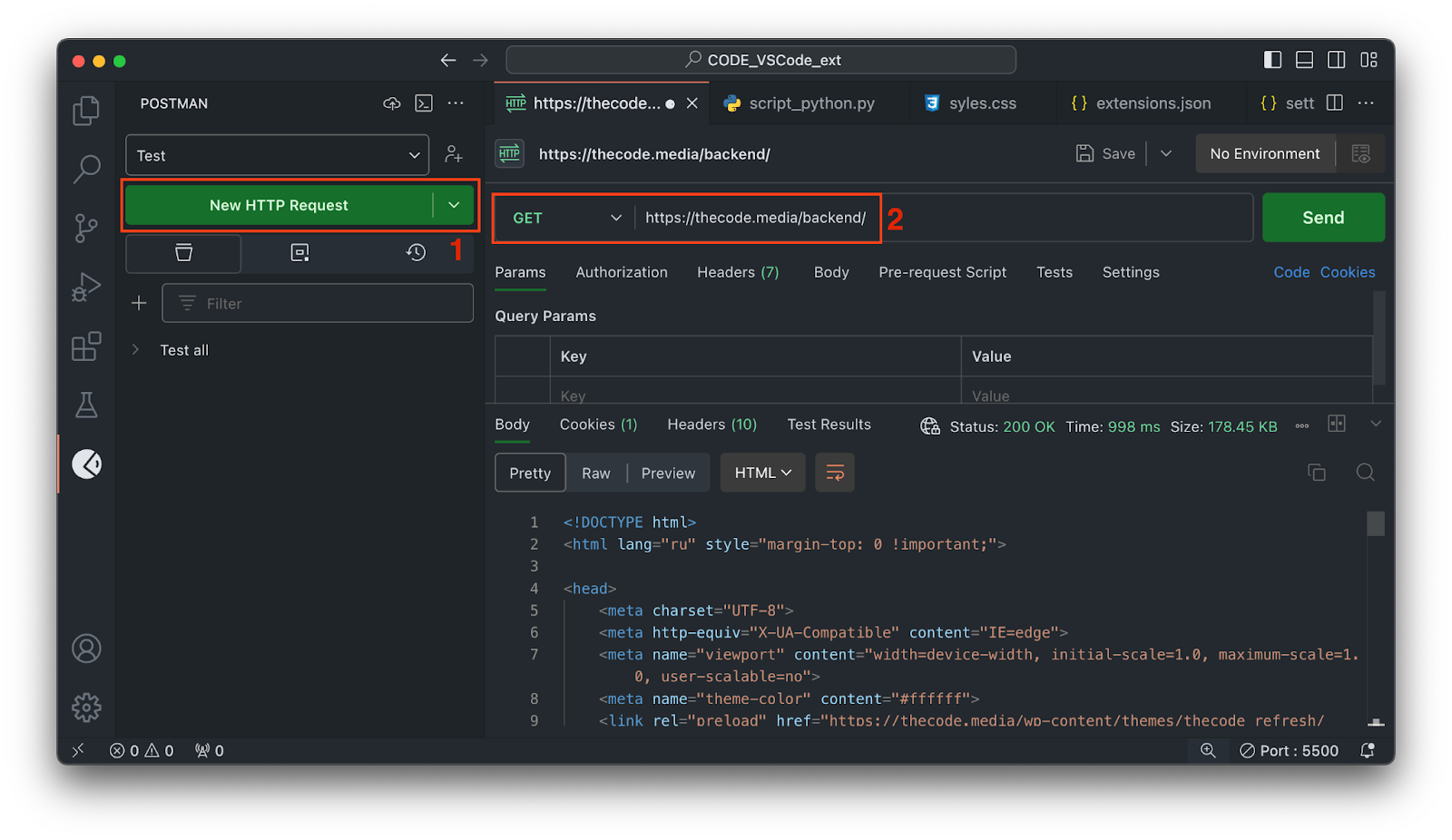
Для примера, чтобы сделать запрос к серверу, выберите в окне слева New HTTP Request, впишите в строке справа любой сайт и выберите тип запроса. Основные типы — это GET, POST, PUT и DELETE. Можно отправлять разные запросы и смотреть, что ответит сервер:

Ещё есть варианты послать запрос по веб-сокетам или gRPC, но об этом — в другой раз.
👉 Идентификатор для установки через extensions.json: "postman.postman-for-vscode"
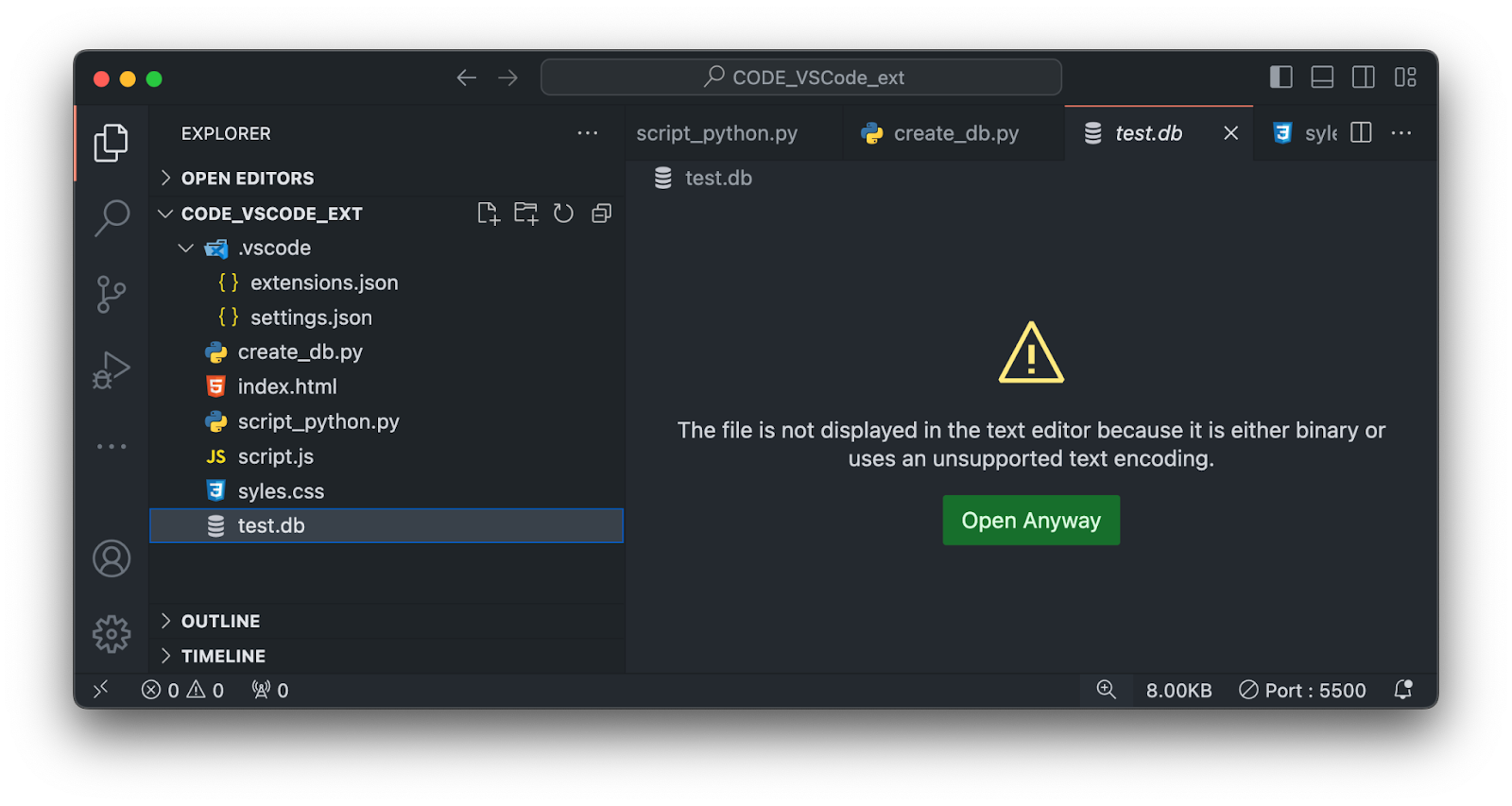
SQlite и другие базы данных. В VSCode нельзя просто открыть файл базы данных без дополнительного плагина:

Для работы с разными базами есть плагины с одноимёнными названиями: SQLite, MySQL, PostgreSQL, MongoDB. Мы попробуем работать с базой данных SQLite, поэтому и расширение установим тоже SQLite.
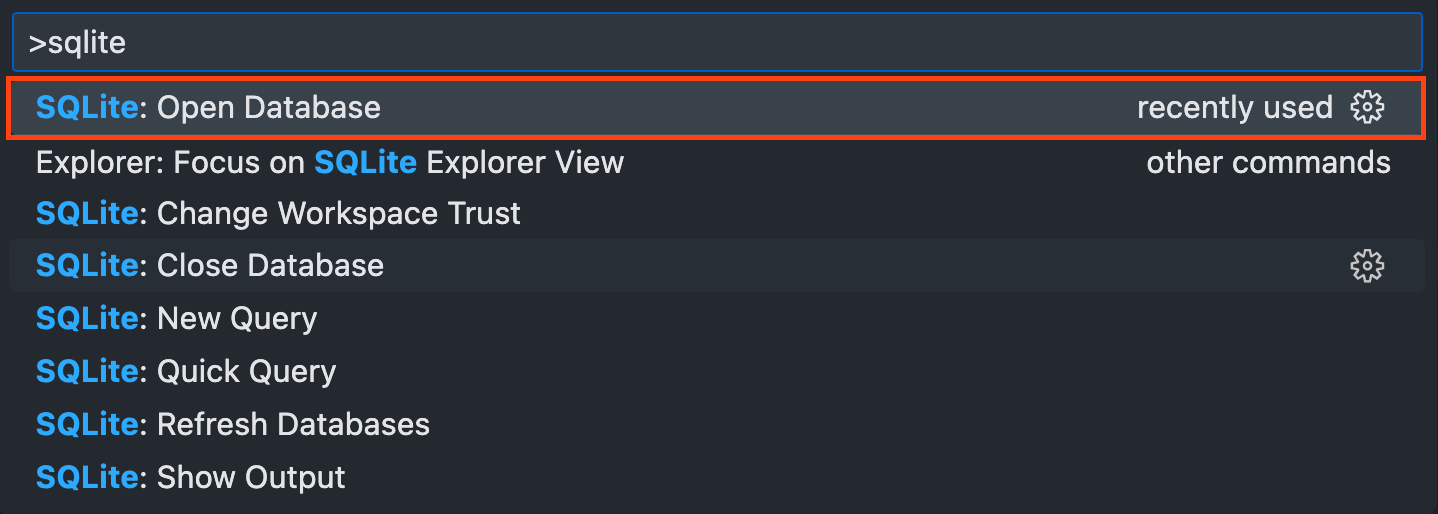
После установки плагина нужно запустить команду в специальном терминале VSCode, который называется «палитра команд». Чтобы открыть терминал, выберите в меню Вид → Палитра команд. Ещё можно сделать это через горячие клавиши: Shift + Command + P на MacOS и Ctrl + Shift + P на Windows и Linux.
Чтобы открыть базу данных, в этом терминале пишем команду: SQLite: Open Database.

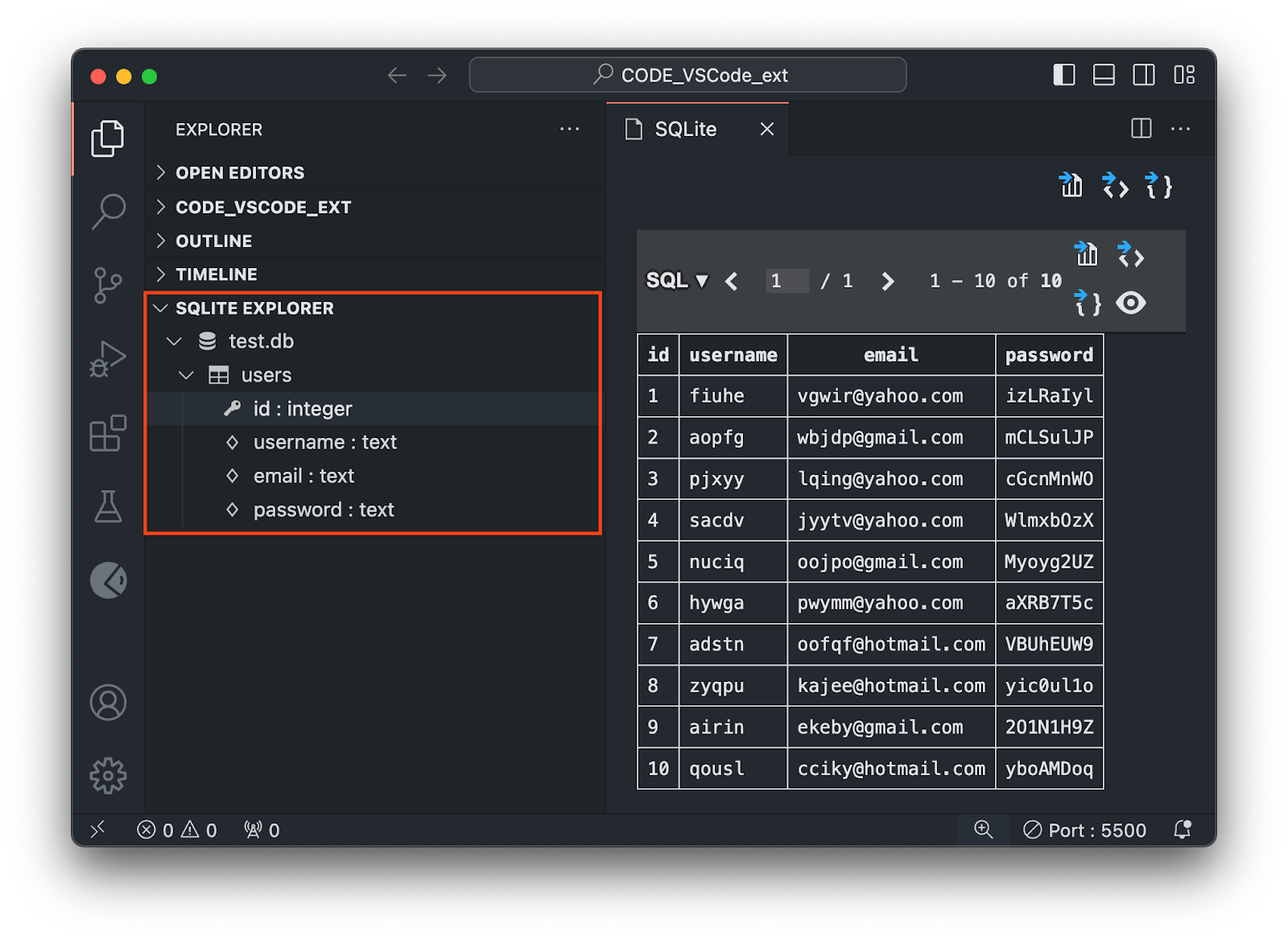
После этого слева появится вкладка SQLITE EXPLORER. Внутри неё будут все компоненты базы данных SQLite. Можно просматривать их и создавать SQL-запросы, чтобы вносить изменения.

import sqlite3
import random
import string
# Создаём подключения к базе данных
conn = sqlite3.connect('test.db')
cursor = conn.cursor()
# Создаём таблицы пользователей
cursor.execute('''CREATE TABLE users (
id INTEGER PRIMARY KEY,
username TEXT,
email TEXT,
password TEXT
)''')
# Функция для генерации случайного имени пользователя
def generate_username():
return ''.join(random.choices(string.ascii_lowercase, k=5))
# Функция для генерации случайного email
def generate_email():
username = generate_username()
domain = random.choice(['gmail.com', 'yahoo.com', 'hotmail.com'])
return f"{username}@{domain}"
# Функция для генерации случайного пароля
def generate_password():
return ''.join(random.choices(string.ascii_letters + string.digits, k=8))
# Вставка случайных пользователей в базу данных
for _ in range(10):
username = generate_username()
email = generate_email()
password = generate_password()
cursor.execute("INSERT INTO users (username, email, password) VALUES (?, ?, ?)", (username, email, password))
# Сохранение изменений и закрытие подключения
conn.commit()
conn.close()
print("Тестовая база данных успешно создана.")👉 Идентификатор для установки через extensions.json: "alexcvzz.vscode-sqlite"
Docker. Расширение для продвинутых бэкендеров и DevOps-инженеров.
Docker позволяет один раз настроить запуск целого сервиса: движок, базу данных, сервер. Всё это упаковывается в один шаблон-контейнер, который изолирован от других систем и может быстро раскладываться в готовый продукт сколько угодно раз. Это бывает полезно, когда вы запускаете разные приложения или несколько копий одного сайта.
Но для работы одним расширением не обойтись, вот что ещё нужно:
- Установленный Docker на сервере или локальном компьютере.
- Docker-файл со скриптом и списком нужного ПО.
- Шаблоны образов для установки программ.
- Docker-контейнеры с запущенными сервисами.
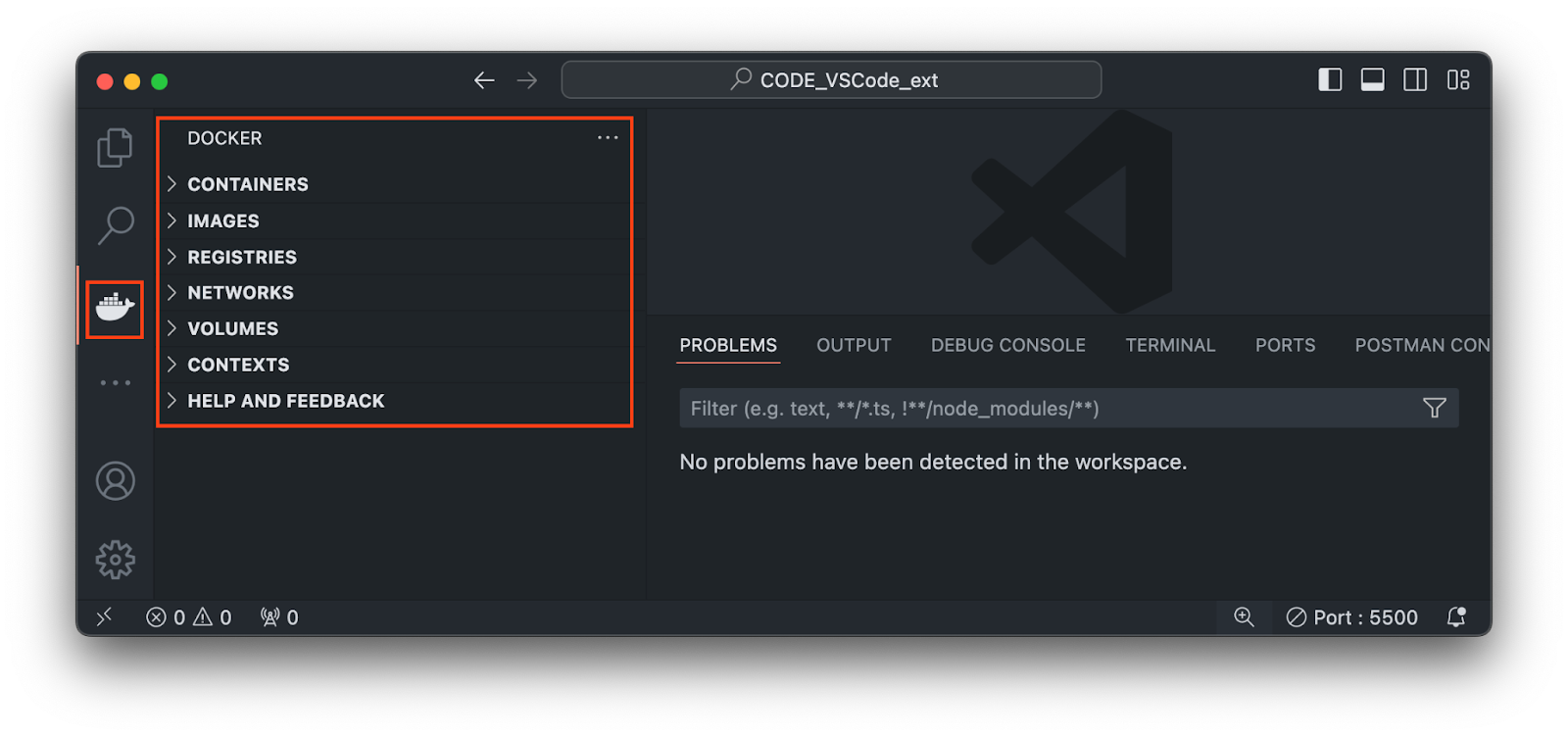
Когда всё это есть, можно управлять Докером в удобной отдельной панели:

👉 Идентификатор для установки через extensions.json: "ms-azuretools.vscode-docker"
VSCode для тестирования
Точки остановки или брейкпойнт. Не всегда код работает так, как нужно. Чтобы прицельно разобраться, что происходит во время выполнения конкретной строки, можно остановить выполнение кода в этом месте и посмотреть текущие значения переменных, вызовы и другую информацию.
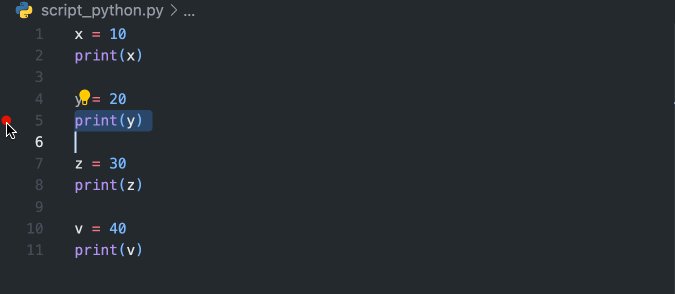
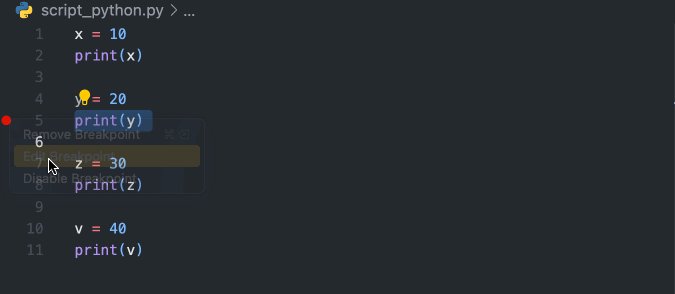
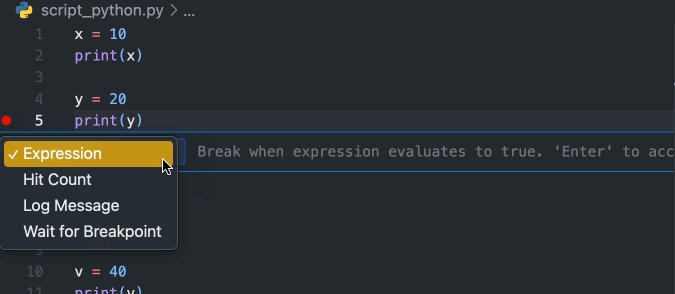
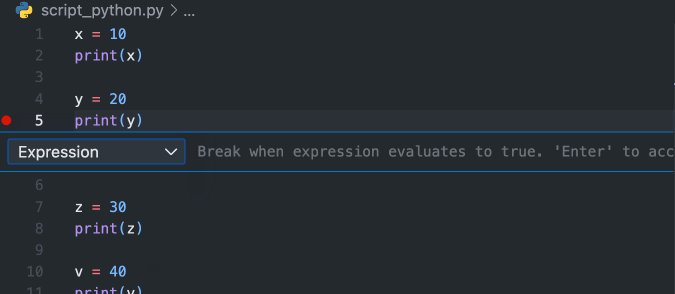
Для остановки на нужной строке ставим красную точку на полях — после этого при запуске кода он остановится в этом месте. Брейкпойнты можно настраивать, чтобы программа прекращала выполнение только при определённых условиях или создавала запись в лог:

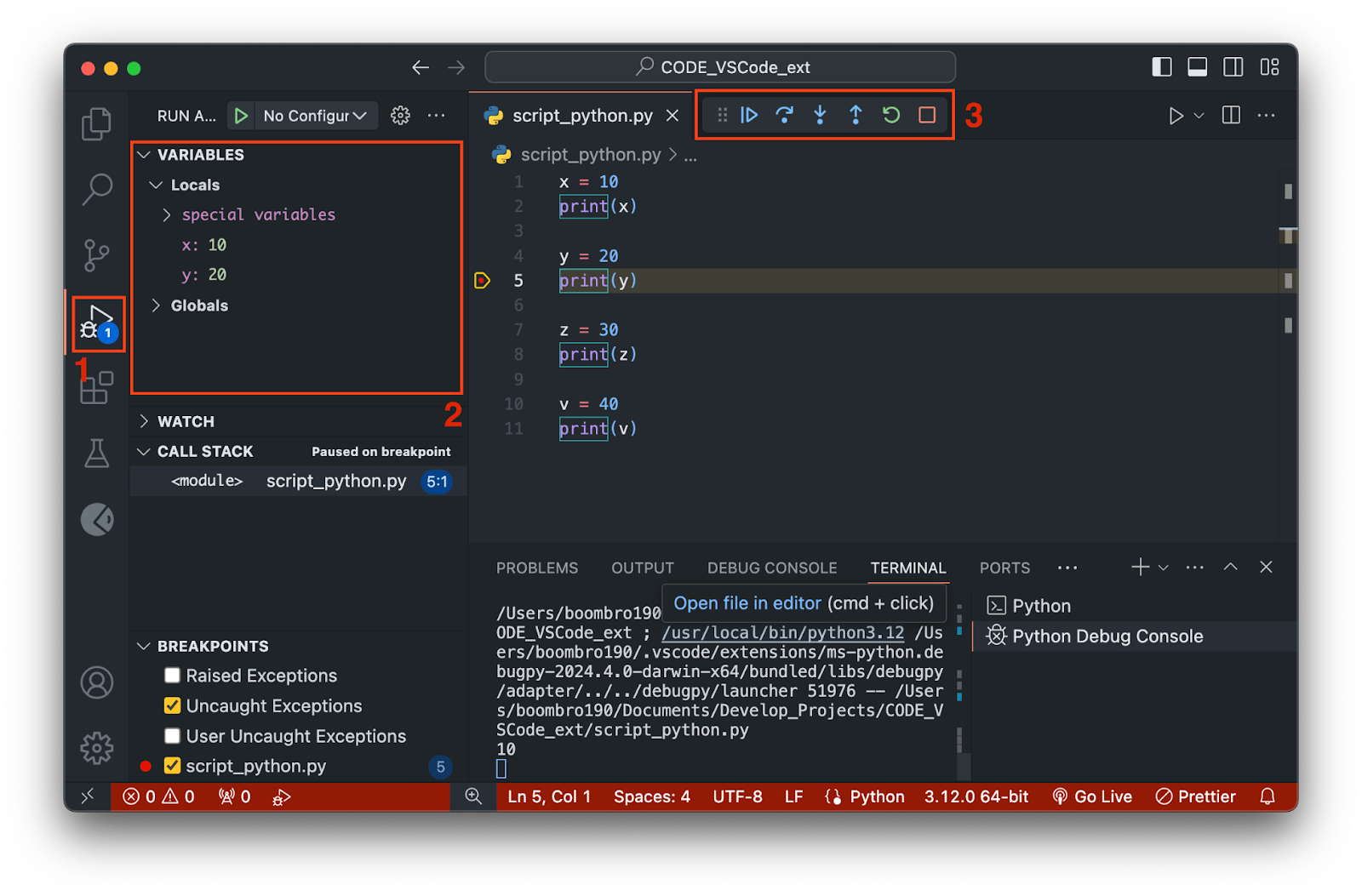
Точки останова работают только в режиме отладки. Чтобы запустить этот режим, на панели слева нужно нажать треугольник с жуком, а затем — на кнопку Run and debug. Код выполнится до первого брейкпойнта и остановится на нём. После этого можно посмотреть объявленные переменные, исключения и стек вызовов.

Когда программа остановилась, мы можем по шагам отследить, что происходит в ней, используя кнопки пошагового выполнения на верхней панели. Вот основные возможности:
- step over — выполнить ещё одну строку кода, но все встреченные функции будут выполняться как одна строка;
- step into — выполнить ещё одну строку кода, и все функции тоже будут выполняться построчно;
- step out — выполнить весь оставшийся код функции.
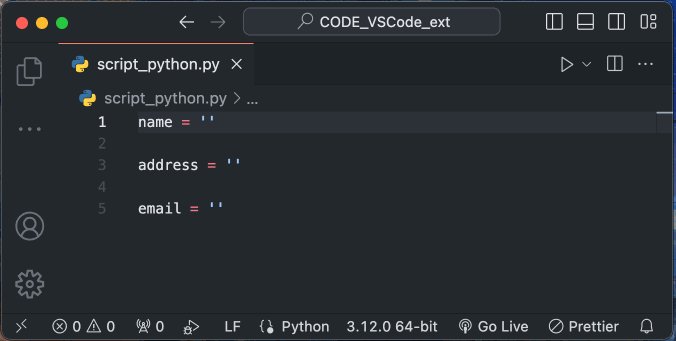
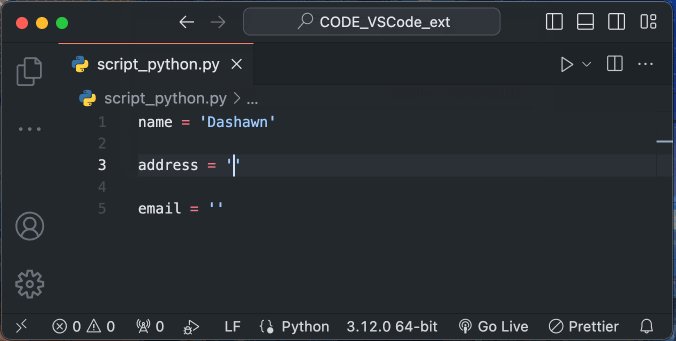
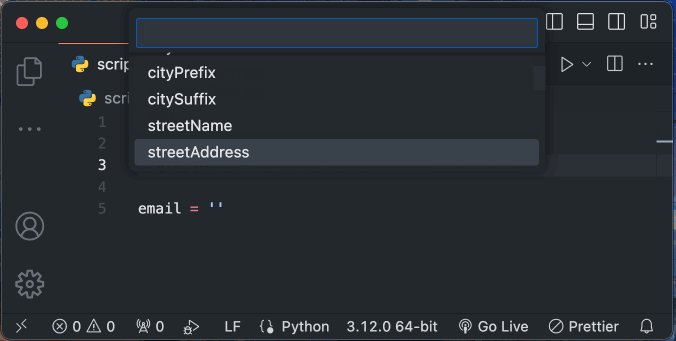
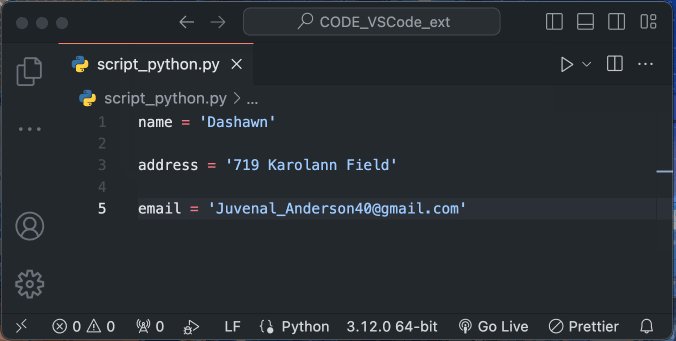
Faker. Придумывает ненастоящие данные пользователей для тестирования.
Для использования ставим курсор в нужное место, запускаем терминал, набираем Faker и выбираем тип данных. Вариантов очень много: имя, фамилия, семейное положение, учёная степень, должность, место работы — и это только начало списка.

👉 Идентификатор для установки через extensions.json: "deerawan.vscode-faker"
Lorem Ipsu. Пригодится, если нужно что-то заполнить любым текстом-заглушкой.
Для использования устанавливаем плагин, ставим курсор в нужное место и пишем название расширения в терминале:

👉 Идентификатор для установки через extensions.json: "Tyriar.lorem-ipsum"
REST Client. Позволяет отправлять REST-запросы одной командой из терминала VSCode. Полезно для быстрой проверки API, когда не нужны широкие возможности Postman.
Для отправки запросов нужно:
- создать файл с расширением .txt или .http;
- написать в нём текст запроса;
- выполнить в терминале команду Rest Client: Send Request.
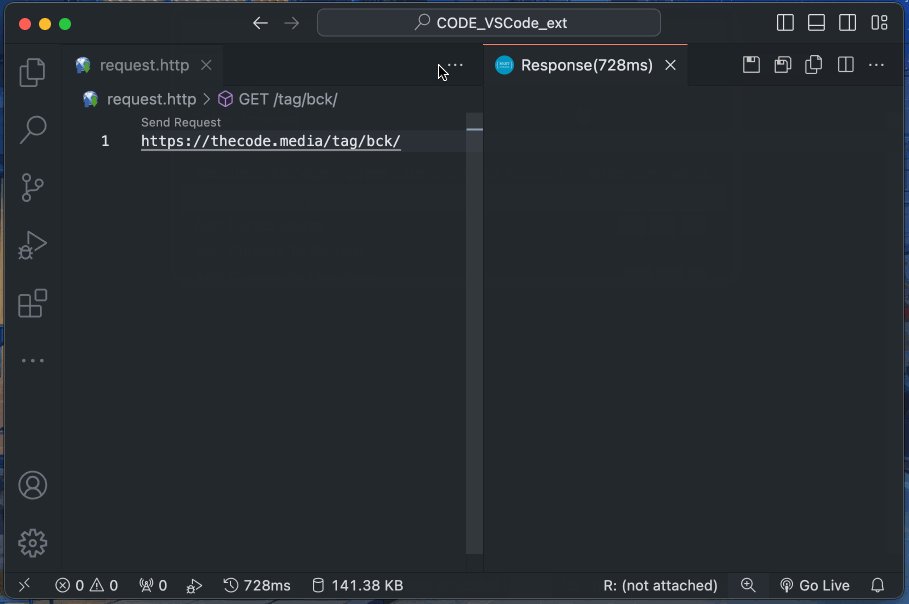
После этого откроется окно с ответом от сервера:

REST Client умеет работать и с другими запросами, поэтому тестировщику есть где развернуться.
👉 Идентификатор для установки через extensions.json: "humao.rest-client"
Это всё?
Нет, это только начало. Мы рассказали про самые базовые плагины, а для работы пригодится ещё много других расширений:
- для динамического показа ошибок сразу, как только они появились в коде;
- для работы с Git;
- для анализа зависимостей в проекте, чтобы вовремя обновляться;
- для подсветки комментариев разным цветом;
- для создания готовых шаблонов кода — сниппетов.
Про всё это — в следующий раз. А пока поделитесь в комментариях, какие плагины вы сами используете чаще всего.