Впервые инструменты разработчика появились в Google Chrome в 2008 году, но их история начинается ещё раньше — с популярной надстройки Firebug для Firefox. Тогда веб активно развивался, сайты становились сложнее, и для отладки было уже недостаточно просто смотреть исходный код. Нужен был удобный способ в реальном времени видеть HTML-структуру, CSS, ошибки в JavaScript и проблемы с производительностью. Для этих целей и появились DevTools (они же — инструменты разработчика). Сегодня они есть практически в каждом современном браузере и позволяют работать с DOM, сетевыми запросами, JavaScript и производительностью.
В этой статье подробно посмотрим, что интересного DevTools умеют, для каких задач подойдут и какие скрытые возможности у них есть.
Что такое DevTools в браузере
DevTools — это встроенные в браузер средства для отладки и анализа веб-страницы. Они помогают разработчикам анализировать и улучшать сайты. С помощью этих инструментов можно прямо в браузере изучать HTML-код и CSS-стили, смотреть, как работает JavaScript, следить за загрузкой ресурсов, работать с анимациями, производительностью и даже эмулировать поведение сайта на мобильных устройствах.
Хотя DevTools есть в каждом браузере, инструменты могут немного отличаться по функциональности.
Chrome, Edge, Яндекс Браузер. Все эти браузеры построены на движке Chromium и в них сразу есть много классного и разного. Например, они поддерживают отладку Shadow DOM, что полезно для работы с компонентами в веб-приложениях.

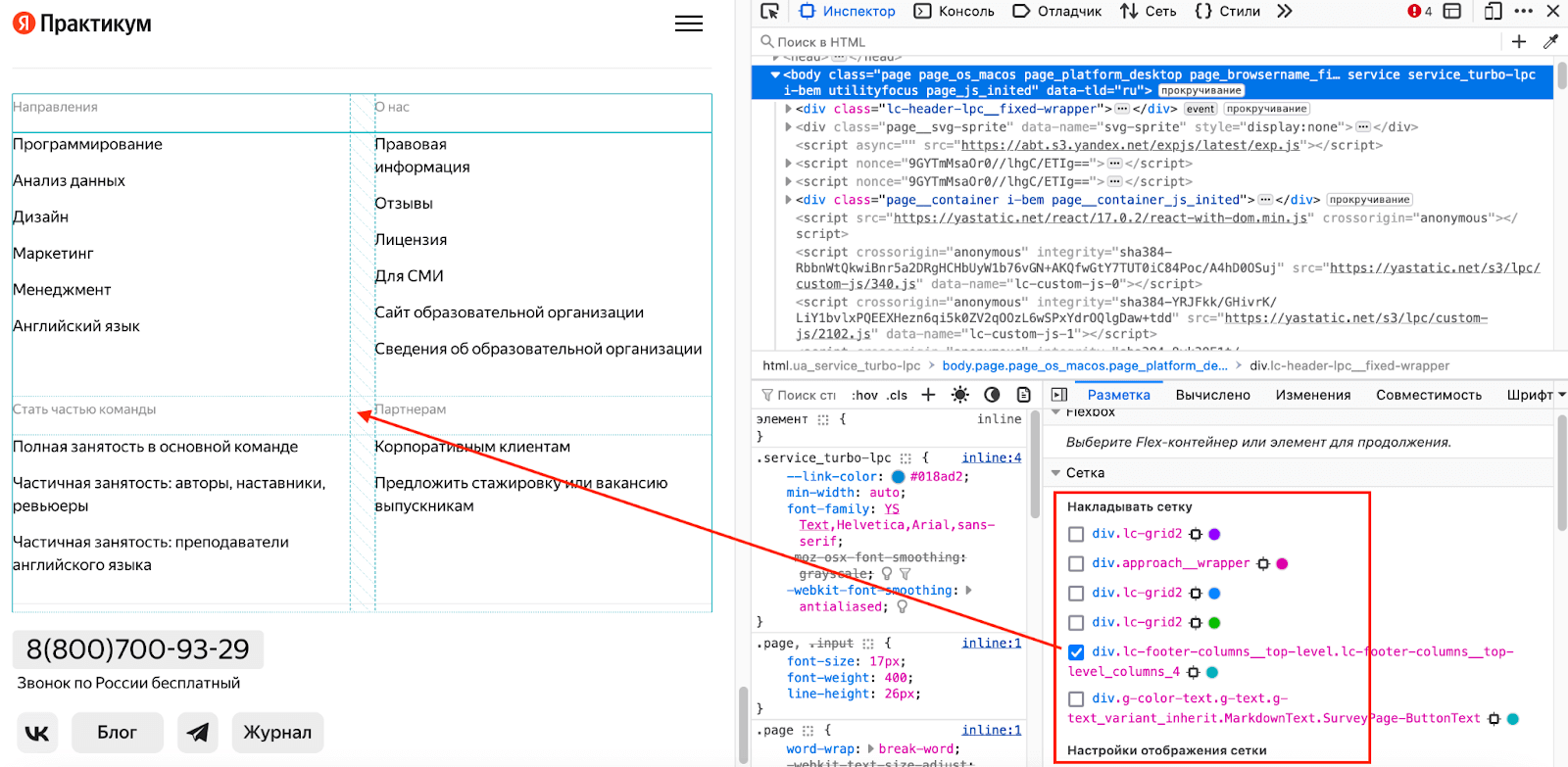
Firefox и TOR. Эти браузеры основаны на движке Gecko. В инструментах разработчика то же самое, что и в Chrome, но есть свои фишки. Одна из них — визуализация для сеток и flex-контейнеров. Если на странице есть grid или flexbox-контейнер, браузер может наложить сетку, линии и области для каждого элемента. Это удобно, если макет сложный и нужно понять, как элементы взаимодействуют друг с другом:

А ещё в Firefox есть детализированные инструменты для работы со шрифтами и анализа доступности.
Safari. Работает на движке WebKit, поэтому его DevTools заточены под этот движок. Они помогают более точно отлаживать и тестировать сайт с учётом специфики рендеринга и производительности на устройствах Apple.

Opera. Основан на Chromium, и инструменты разработчика здесь почти такие же, как в Chrome и Edge.
Поскольку инструменты везде плюс-минус одинаковые, дальше мы будем работать в DevTools браузера Chrome. Посмотрим, как правильно ими пользоваться и какие есть распространённые случаи применения.
Как открыть в браузере
Самый простой способ — нажать в браузере F12. В Safari и Яндекс Браузере DevTools надо сначала включить в настройках.
Google Chrome, Firefox, Opera
- Нажмите F12 на клавиатуре, и инструменты разработчика откроются сразу.
- Для Windows и Linux нажмите Ctrl + Shift + I, а для macOS — ⌘ + ⌥+ I.
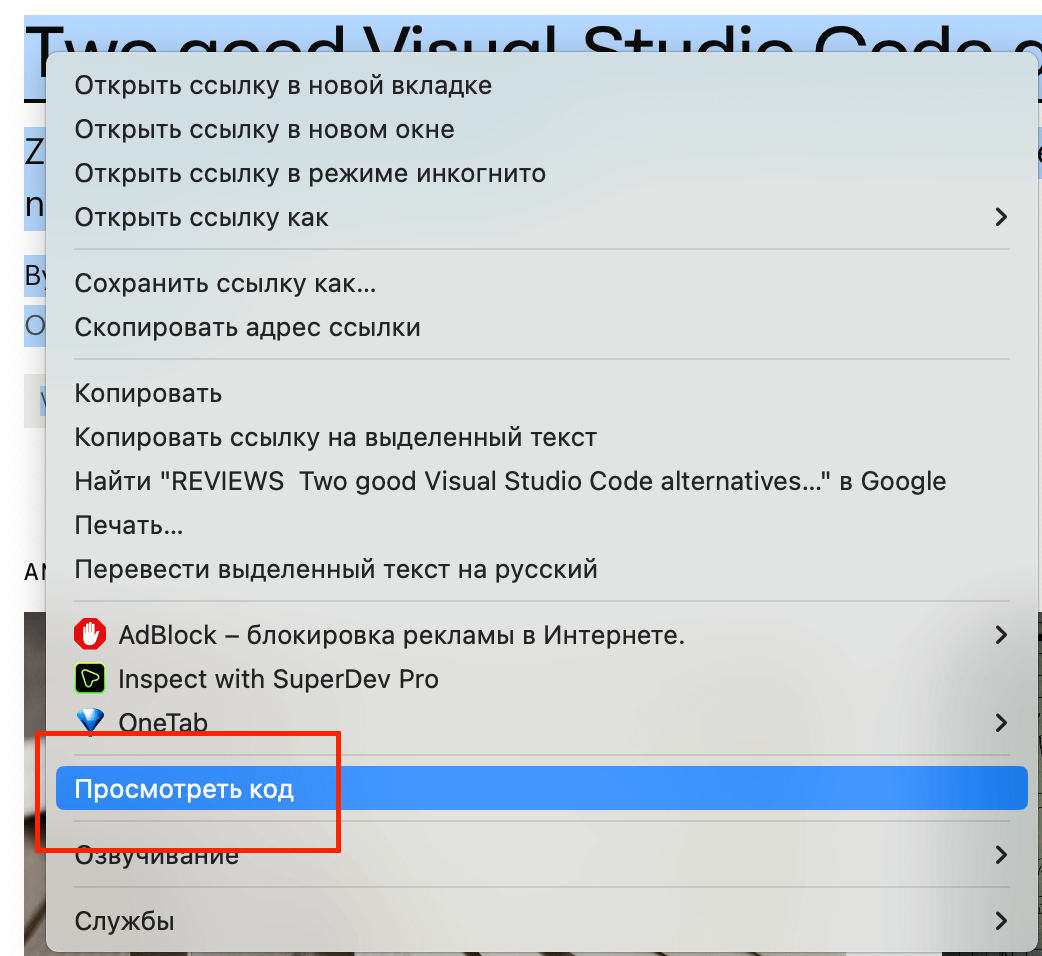
- Нажмите правой кнопкой мыши на любой элемент страницы и выберите пункт «Просмотреть код», или Inspect.

Safari
В Safari инструменты разработчика сначала нужно включить в настройках:
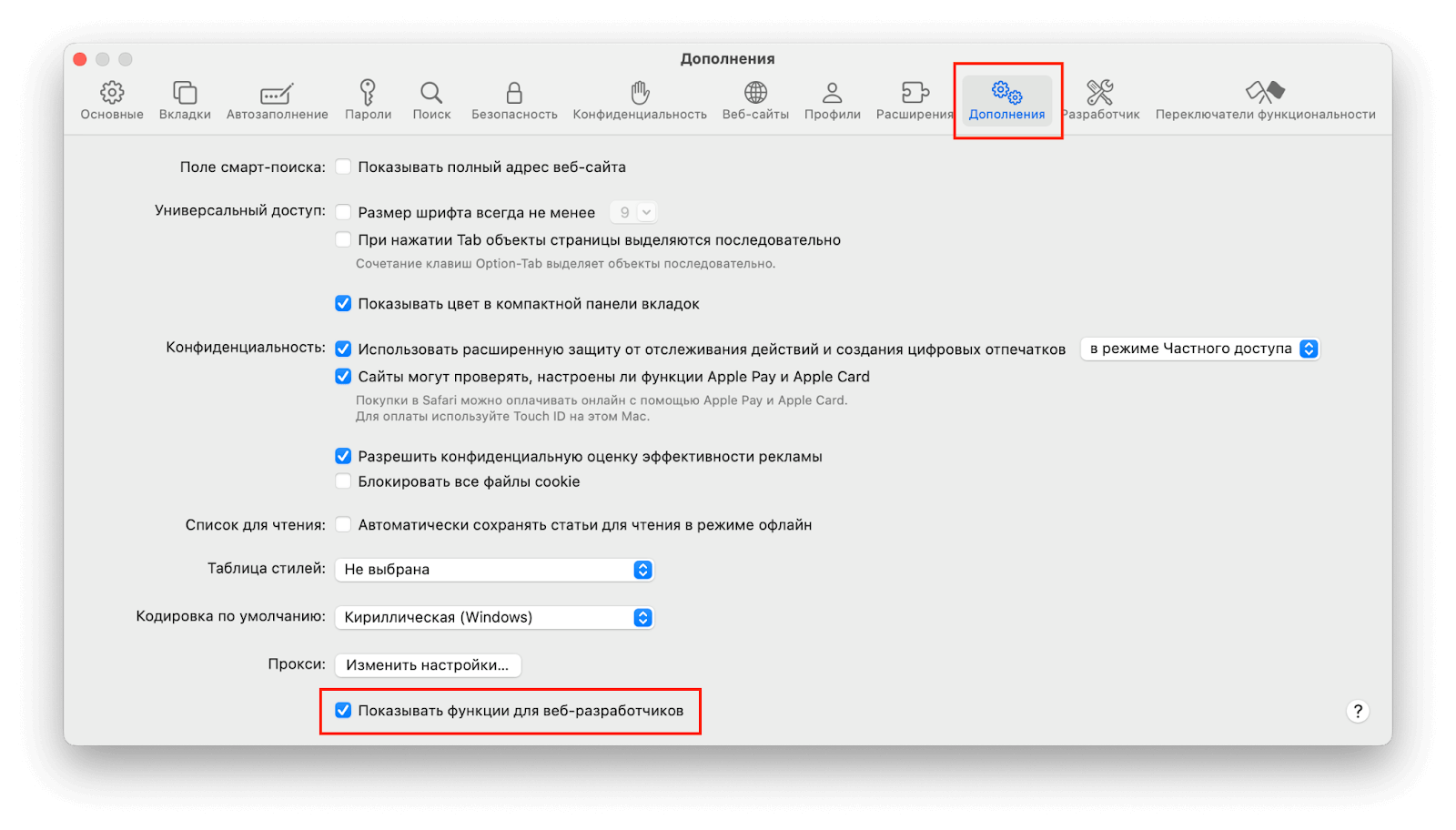
- Откройте Safari и перейдите в меню Safari → Настройки → Дополнения.
- Включите опцию «Показать функции для веб-разработчиков» в строке меню.

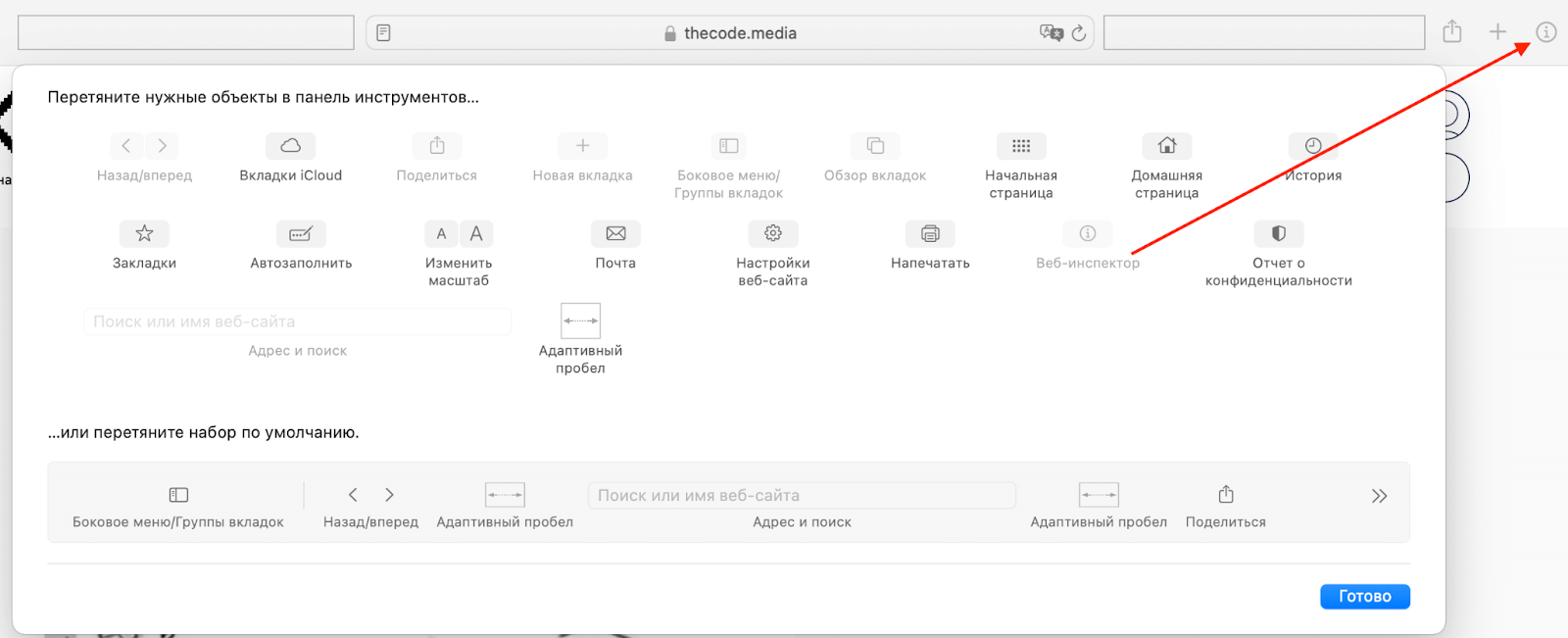
После этого DevTools можно открывать так же, как и в других браузерах, — комбинацией ⌘ + ⌥ + I или через контекстное меню. Для удобства можно также перетащить значок DevTools на панель инструментов в браузере:

Яндекс Браузер
Тут инструменты разработчика тоже нужно сначала включить перед использованием:
- Нажмите на кнопку с тремя горизонтальными полосками в правом верхнем углу браузера.
- В выпадающем меню выберите пункт «Дополнительно».
- Кликните на «Дополнительные инструменты».
- Выберите «Инструменты разработчика».
После этого DevTools также можно вызывать клавишей F12.

Дальше подробно рассмотрим основные вкладки и инструменты в Chrome DevTools.
Основные возможности DevTools
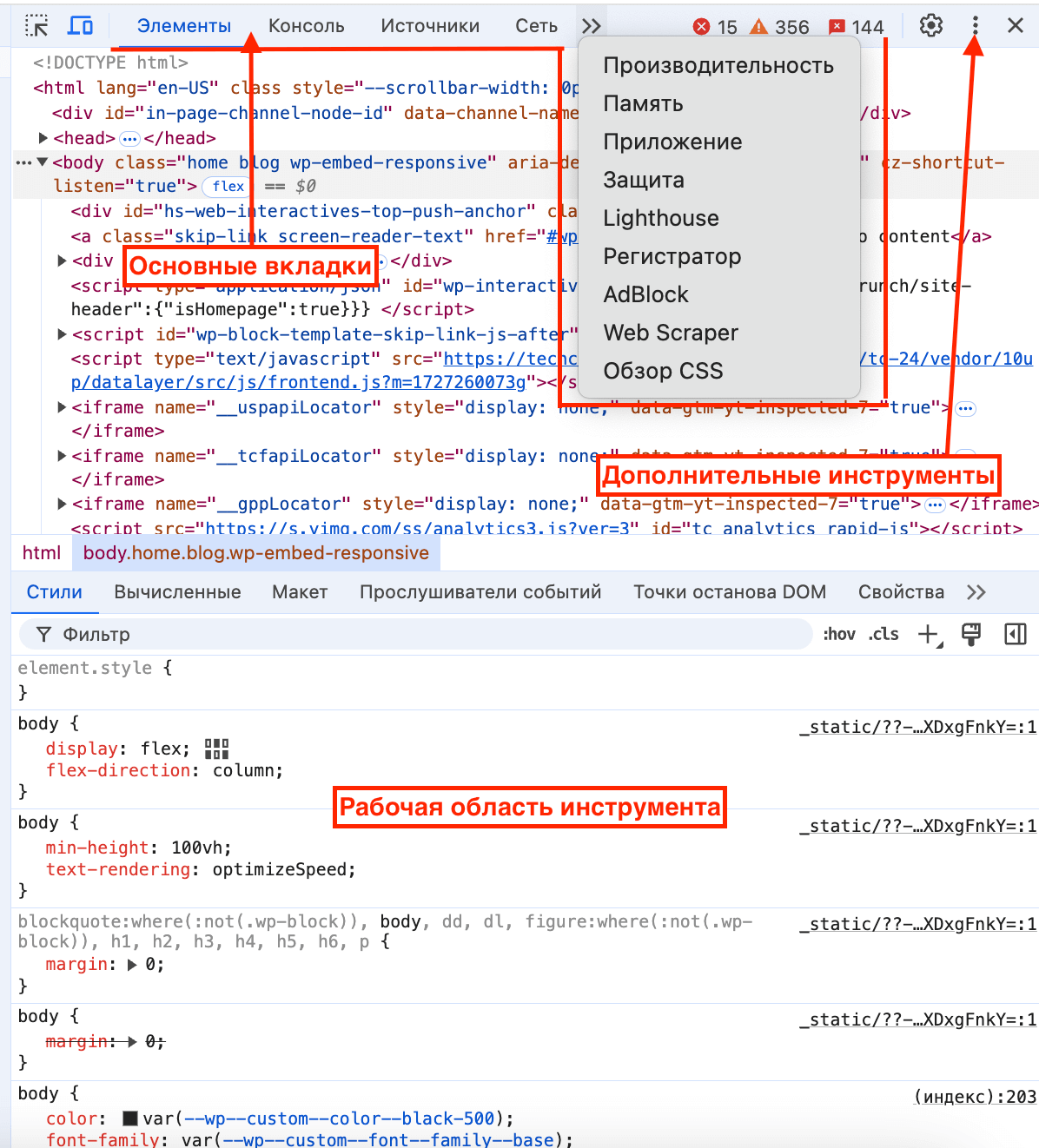
Инструменты в DevTools сгруппированы во вкладках, расположенных в верхней части панели. Здесь можно переключаться между инструментами для работы с DOM, консолью для ввода и отладки JavaScript, средствами для анализа сетевых запросов, производительности, безопасности, памяти и так далее. Нижняя часть окна меняется в зависимости от выбранной вкладки. Её можно настроить под свои нужды и разделить на несколько частей, чтобы отслеживать несколько типов данных одновременно.

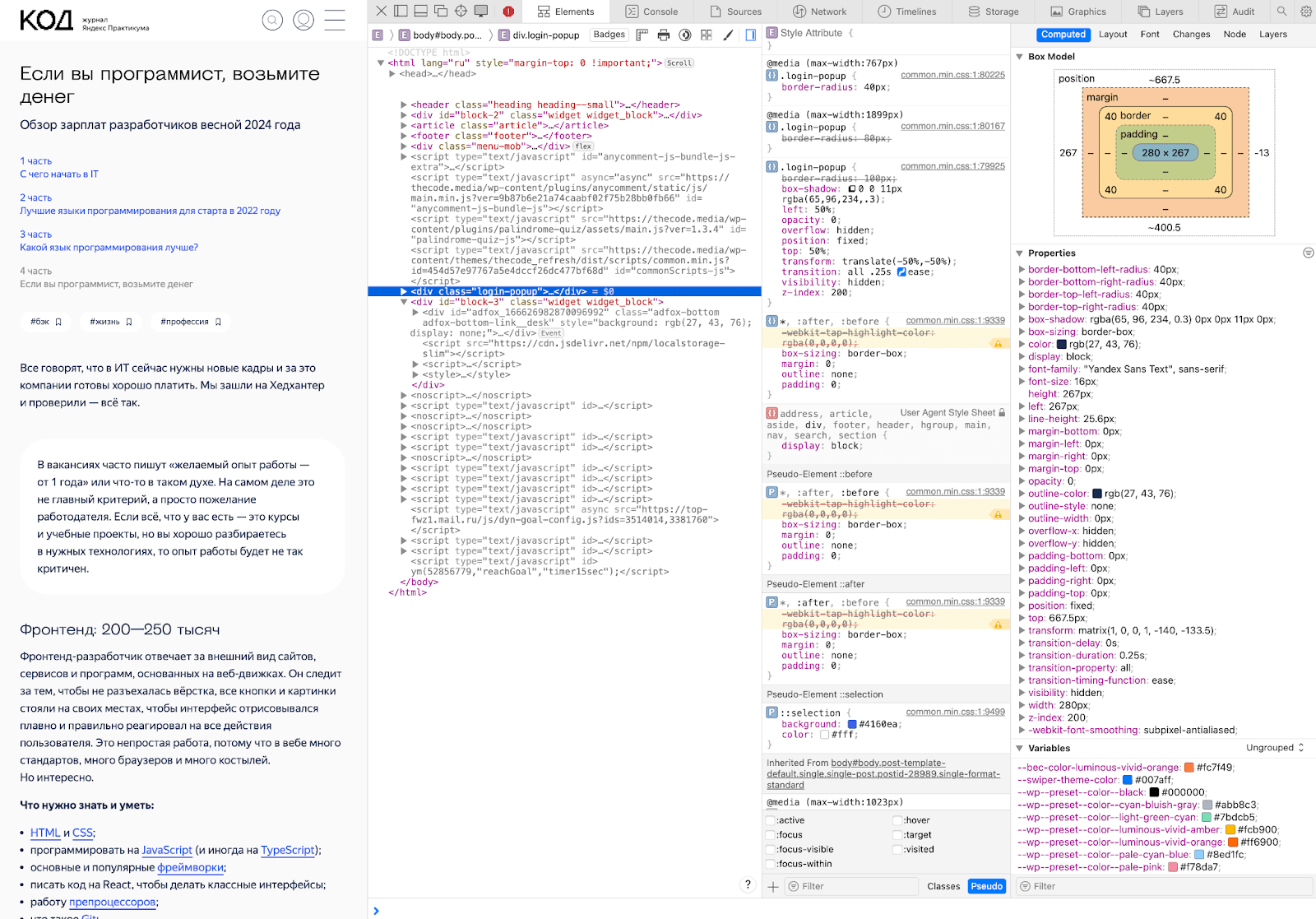
Элементы (Elements). Вкладка для работы с HTML и CSS. Открывается, если вызвать DevTools через контекстное меню. Можно посмотреть структуру страницы, редактировать HTML-код и стили каждого элемента. А ещё проверить, как стили разных элементов влияют друг на друга. Нижняя панель показывает подробности о выбранном элементе: стили, размеры, свойства box-model, атрибуты, обработчики событий и так далее.
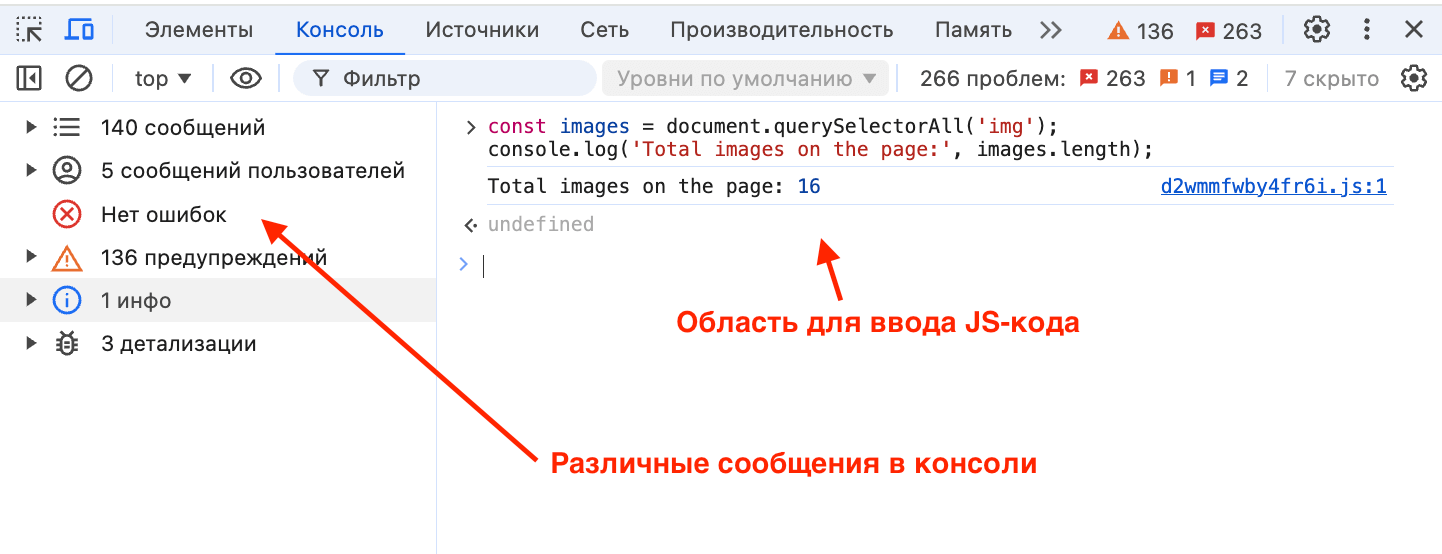
Консоль (Console). Область для написания и выполнения JS-кода в реальном времени. Здесь будут логи, ошибки и предупреждения, которые возникают во время работы страницы. Полезно для быстрой отладки JavaScript, проверки гипотез и быстрых действий на странице.
Например, можно написать код и вывести в консоль браузера количество всех изображений на странице:
const images = document.querySelectorAll('img');
console.log('Total images on the page:', images.length);

Источники (Sources). Эта вкладка показывает все подключённые к странице исходные файлы. Здесь можно делать отладку JavaScript, устанавливать точки останова (breakpoints), просматривать скрипты и их выполнение, а также анализировать исходный код приложения. Если интересно, как работать с отладкой в браузере, почитайте нашу статью.
Сеть (Network). Содержит информацию обо всех сетевых запросах, которые выполняются во время загрузки страницы. Здесь виден каждый запрос: его тип (GET, POST и так далее), статус (успешный, редирект или ошибка), размер переданных данных и время загрузки. Можно кликнуть на любой запрос, чтобы посмотреть его заголовки, тело ответа, отправленные данные (payload), и увидеть, насколько эффективно загружаются ресурсы.

Производительность (Performance). Здесь собраны инструменты производительности, которые помогают анализировать скорость работы страницы. Можно записывать и анализировать выполнение скриптов, анимаций, рендеринга, чтобы найти проблемные места и улучшить отклик страницы.
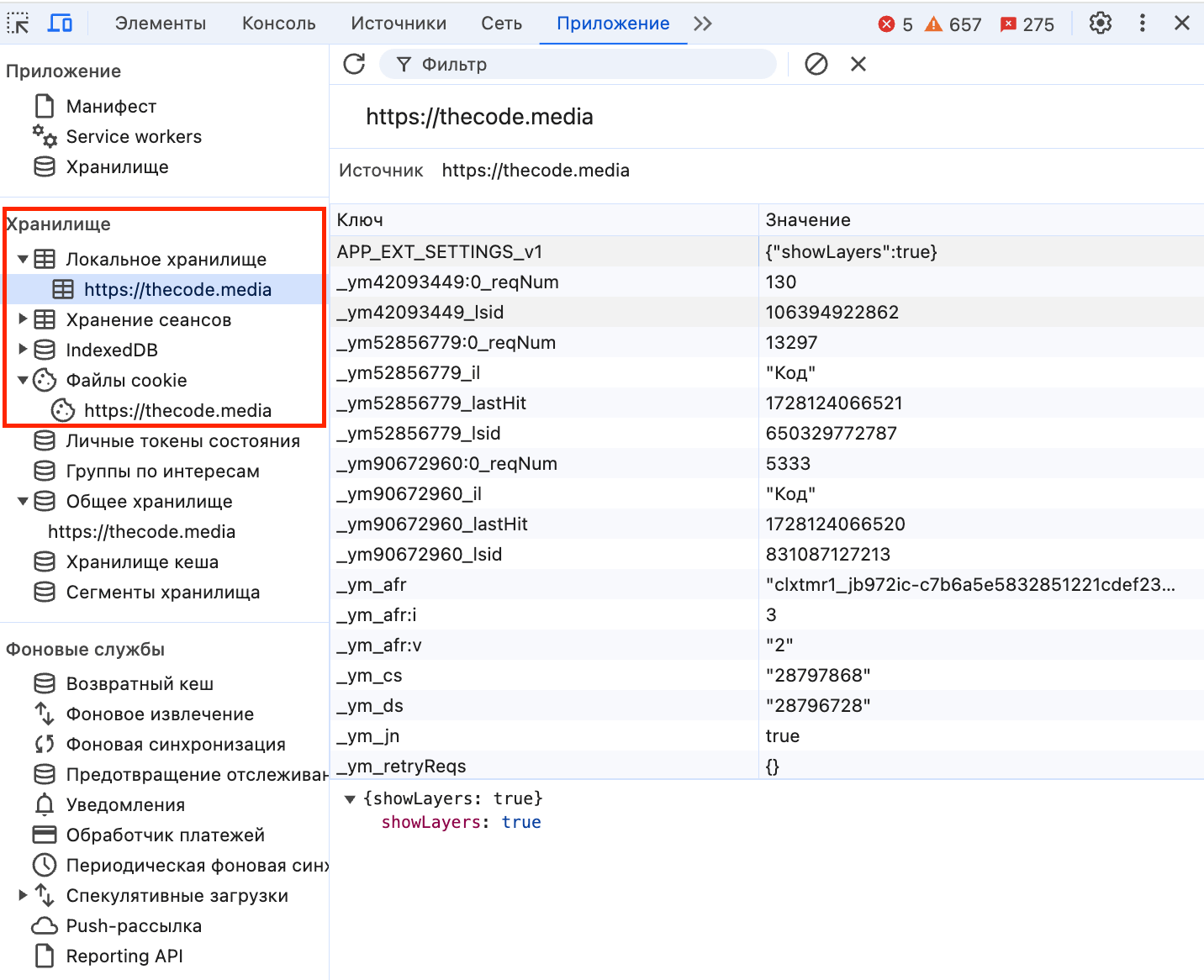
Приложение (Application). Эти инструменты позволяют управлять различными ресурсами веб-приложения: куками, local storage, сессиями и данными от Service Workers. Можно посмотреть все сохранённые настройки пользователя или данные для входа, изменить их или удалить, чтобы проверить, как это повлияет на работу сайта.

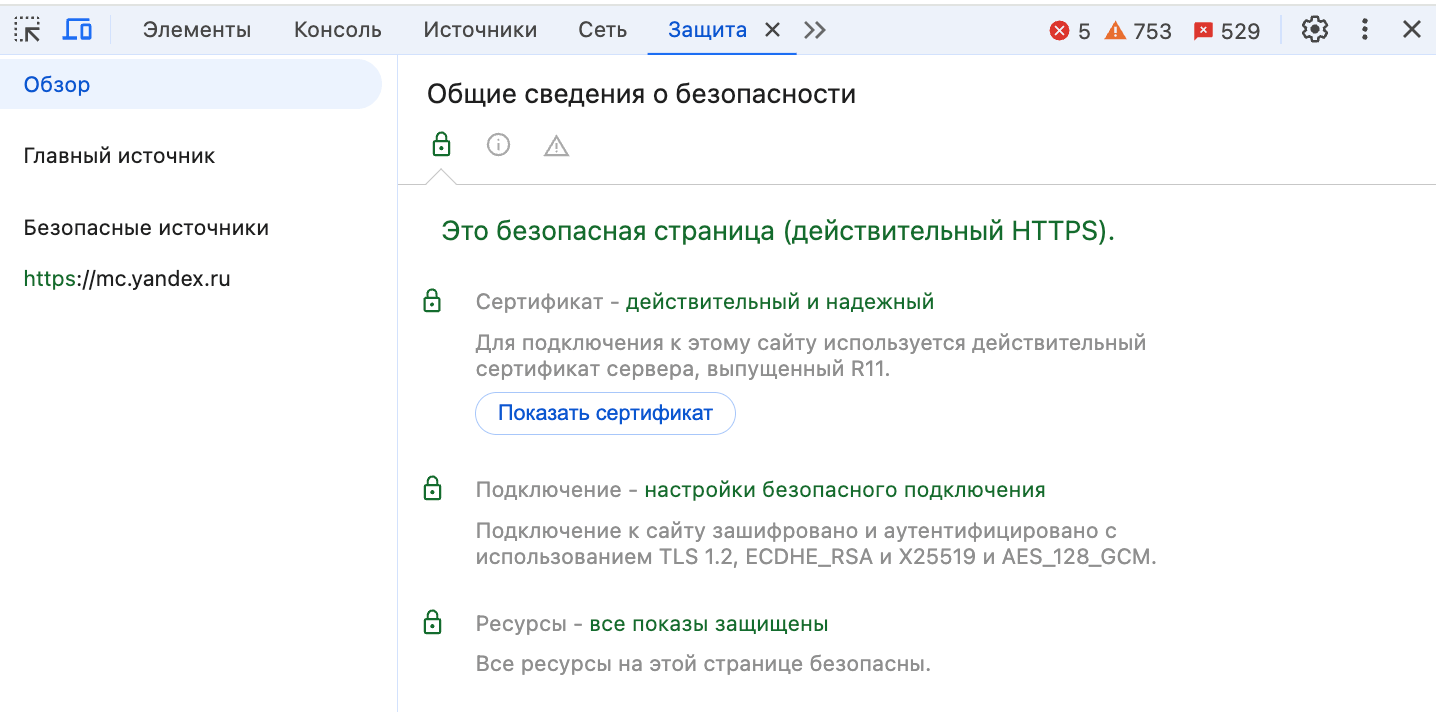
Защита (Security). Здесь разработчики проверяют, насколько сайтом безопасно пользоваться. Вкладка показывает, используется ли на сайте безопасное соединение (HTTPS) и есть ли SSL-сертификат, который шифрует данные, чтобы их не могли украсть злоумышленники.

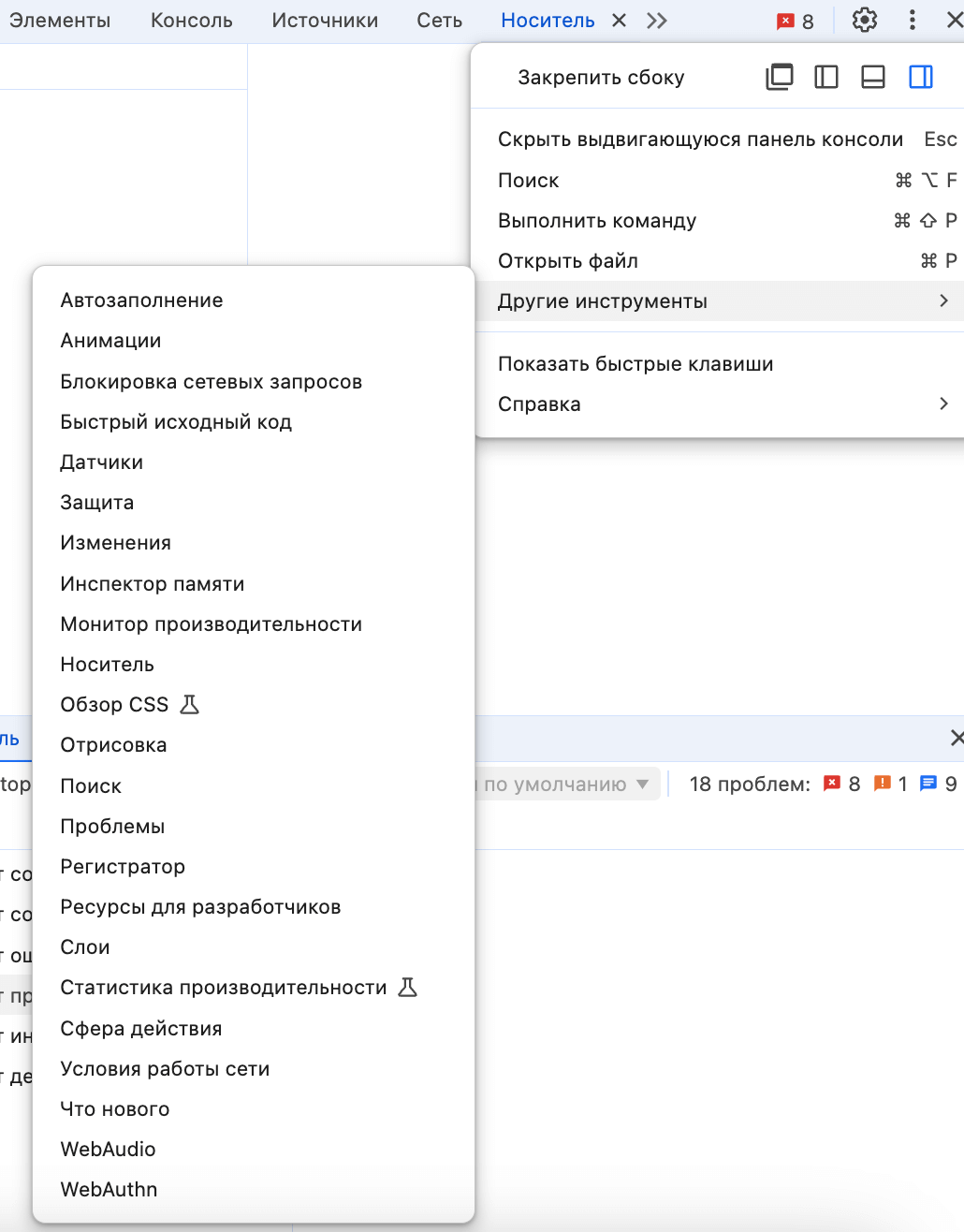
Мы рассмотрели основные вкладки, но это далеко не всё, что есть в инструментах разработчика. Ещё там можно добавить дополнительные инструменты или изменить расположение вкладок. Делается это так:
- Открываем меню настроек (иконка с тремя точками в правом верхнем углу панели DevTools).
- В меню выбираем пункт «Другие инструменты» и добавляем те, которые нам нужны.

Если видите значок пробирки рядом с инструментом, то это означает, что функция экспериментальная. Такие функции тестируются разработчиками и могут измениться в будущем. Про них мы поговорим позже.
Полезные функции DevTools
Теперь разберём конкретные инструменты DevTools подробно: посмотрим, как активировать инструмент и в каких случаях он пригодится. Все инструменты сгруппированы по областям применения.
Работа с HTML и CSS
Зачем: чтобы изучать и редактировать HTML и CSS-код выбранного элемента.
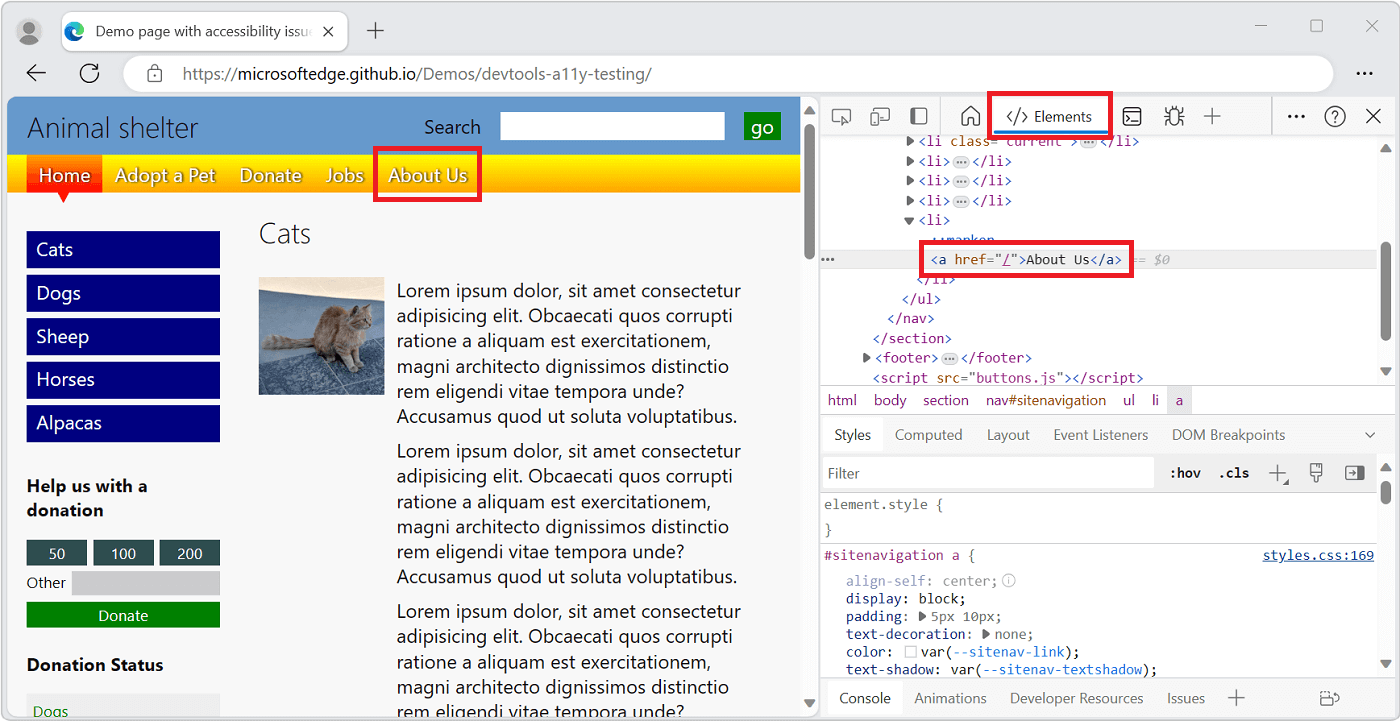
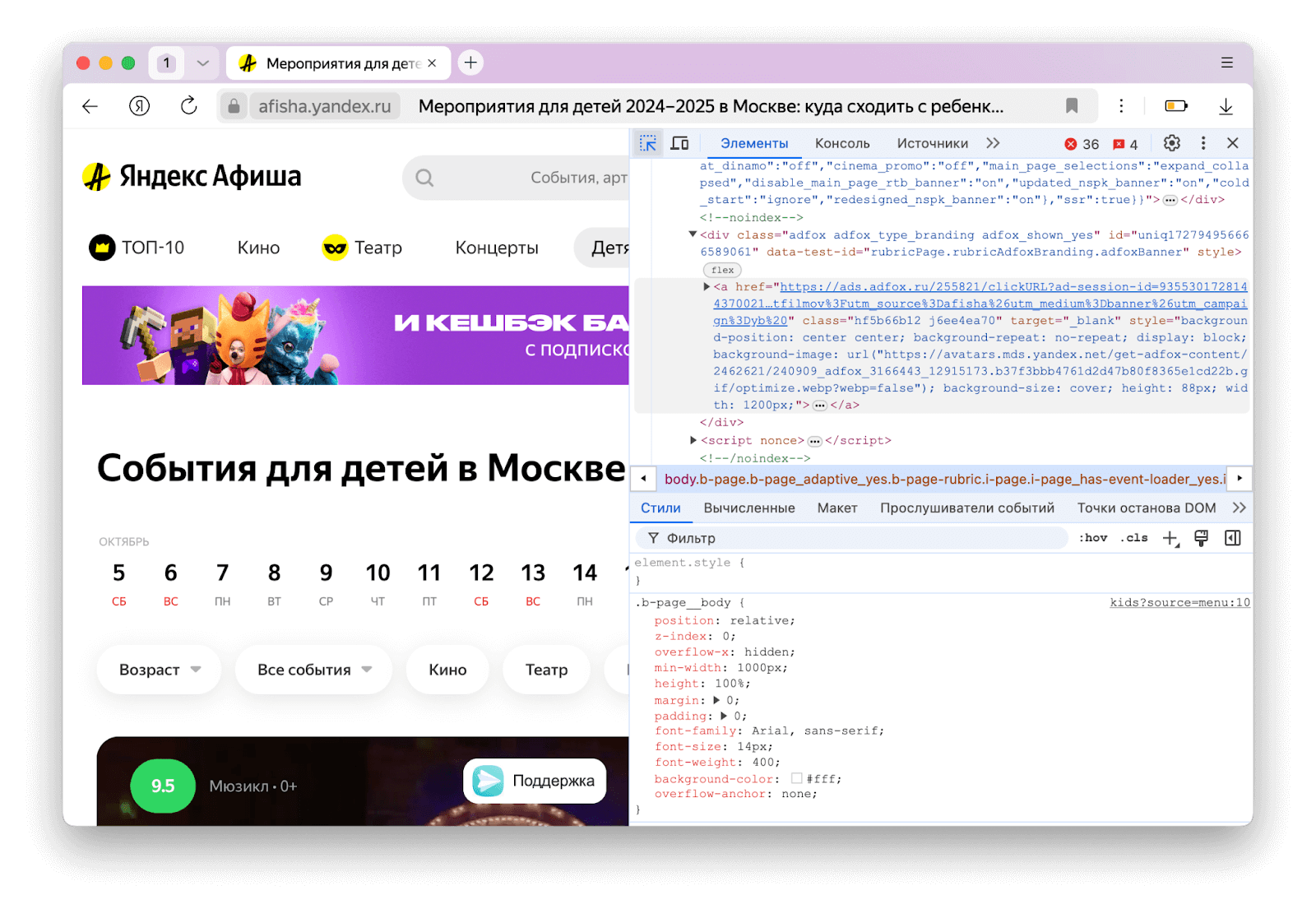
Как запустить: откройте вкладку «Элементы», выберите элемент на странице с помощью иконки курсора (или нажмите Ctrl + Shift + C). В боковой панели вы увидите HTML элемента, а в нижней — CSS. Стили элемента можно отключать или редактировать прямо в браузере:

Когда полезно: всегда при проверке вёрстки макета. Например, вы заметили, что на странице съехала кнопка и перекрывает текст. На первый взгляд в коде всё верно. Вы выбираете эту кнопку в DevTools и видите, что у родительского контейнера слишком большой отступ слева. Прямо в браузере меняете отступ и сразу видите, что кнопка встала на место. После этого можно внести правки в CSS на сервере.
Инспектирование стилей
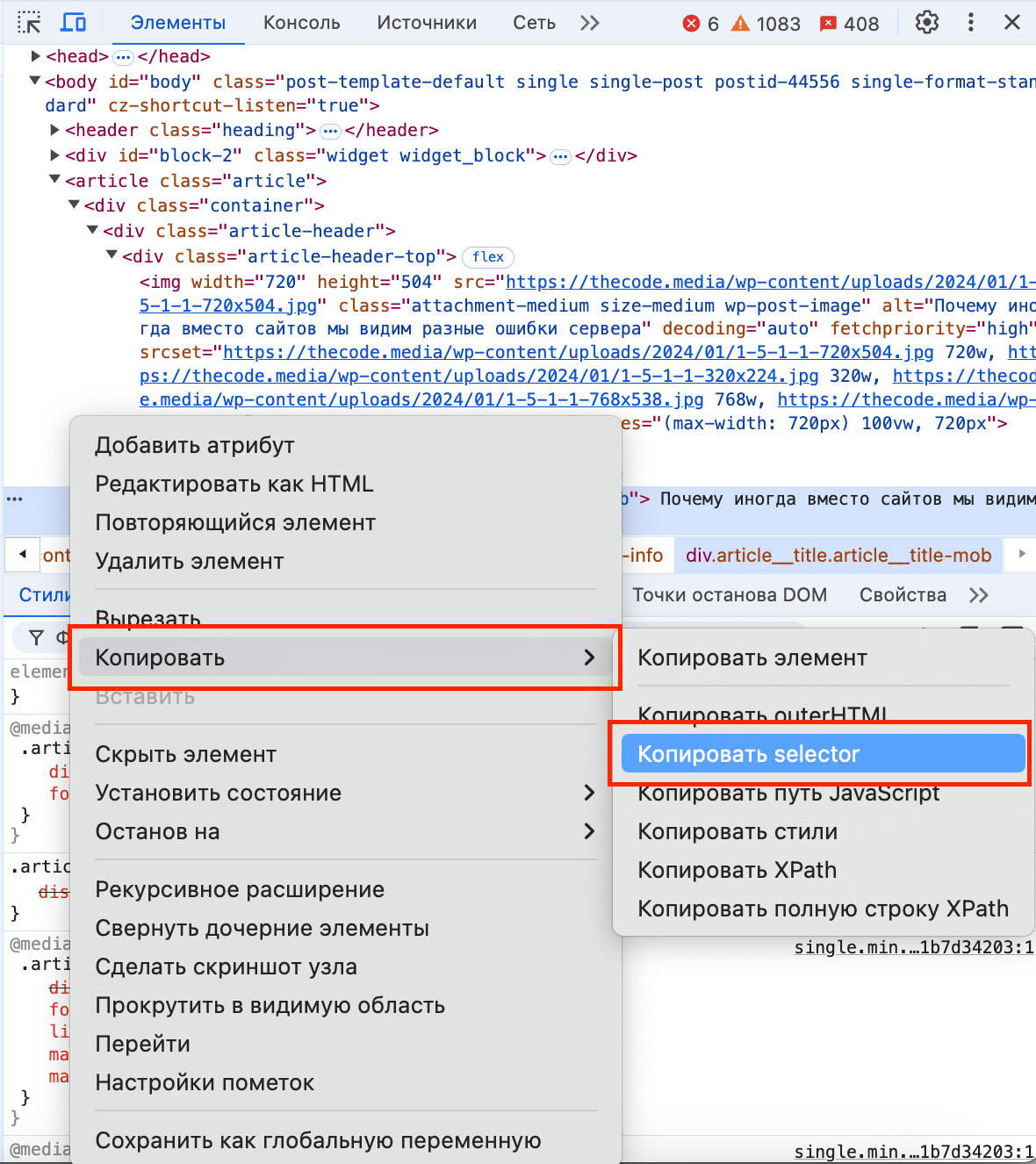
Зачем: быстро скопировать CSS-селектор выбранного элемента для точечной стилизации или отладки.
Как запустить: кликните правой кнопкой мыши по элементу и выберите Копировать → Копировать selector. Скопированный селектор можно вставить в свой CSS-файл для точного обнаружения элемента.

Когда полезно: на странице есть несколько одинаковых кнопок, вам нужно изменить стиль только одной из них. В таких случаях бывает сложно определить точный селектор для конкретного элемента, потому что это может выглядеть как-то так:
#anycomment-load-container > div.sc-AxhCb.eSwYtm.anycomment.anycomment-form > div > form > div.anycomment.anycomment-form__submit > div
Поэтому удобно через DevTools скопировать уникальный селектор и применить к нему нужные стили, не изменяя остальные похожие элементы на странице.
Производительность и оптимизация
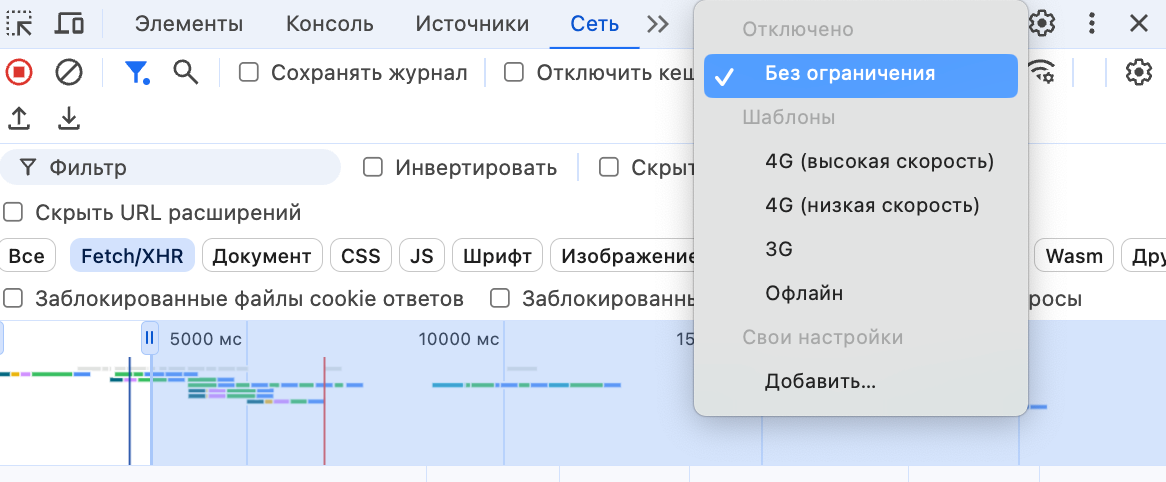
Зачем: симулировать работу сайта при плохом соединении.
Как запустить: перейдите на вкладку «Сеть», нажмите на выпадающее меню справа. По умолчанию там будет выбрано «Без ограничения». Выберите нужный для тестирования параметр и перезагрузите страницу, чтобы посмотреть, как будут загружаться ресурсы:

Когда полезно: например, вы создаёте мобильную версию сайта и хотите проверить, как всё работает при слабом соединении. Выбираете режим 3G и смотрите, какие ресурсы загружаются дольше. Допустим, если изображения не оптимизированы, они будут замедлять весь сайт. Тогда нужно подумать, как их лучше сжать.
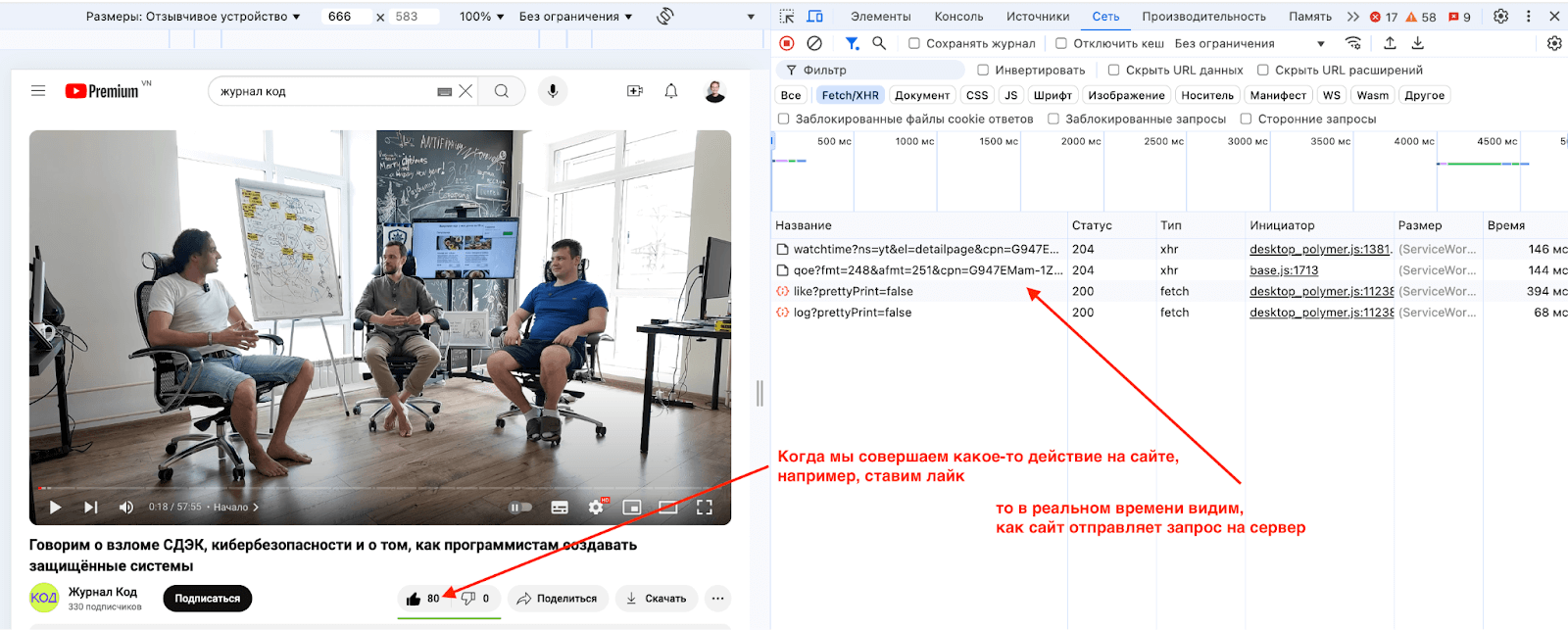
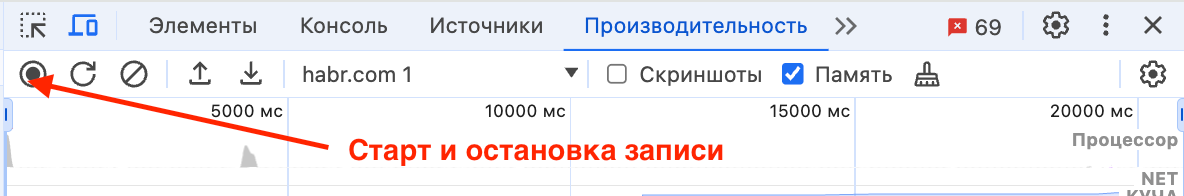
Анализ производительности показывает, сколько времени тратится на загрузку, выполнение скриптов и рендеринг.
Как запустить: откройте вкладку «Производительность», нажмите иконку «Запись» и сделайте что-то на сайте. После завершения анализа нажмите «Остановить», чтобы посмотреть таймлайн событий, ресурсы и длительность их выполнения.

Когда полезно: если страница загружается слишком долго и вы хотите понять почему. Вы запускаете запись производительности и обнаруживаете, что один из скриптов, который отвечает за анимацию на сайте, загружается слишком долго и блокирует отрисовку страницы. Тогда вы оптимизируете скрипт — и всё начинает работать как нужно.
Рендер и отрисовка
Зачем: увидеть, какие части страницы перерисовываются при взаимодействии с ней.
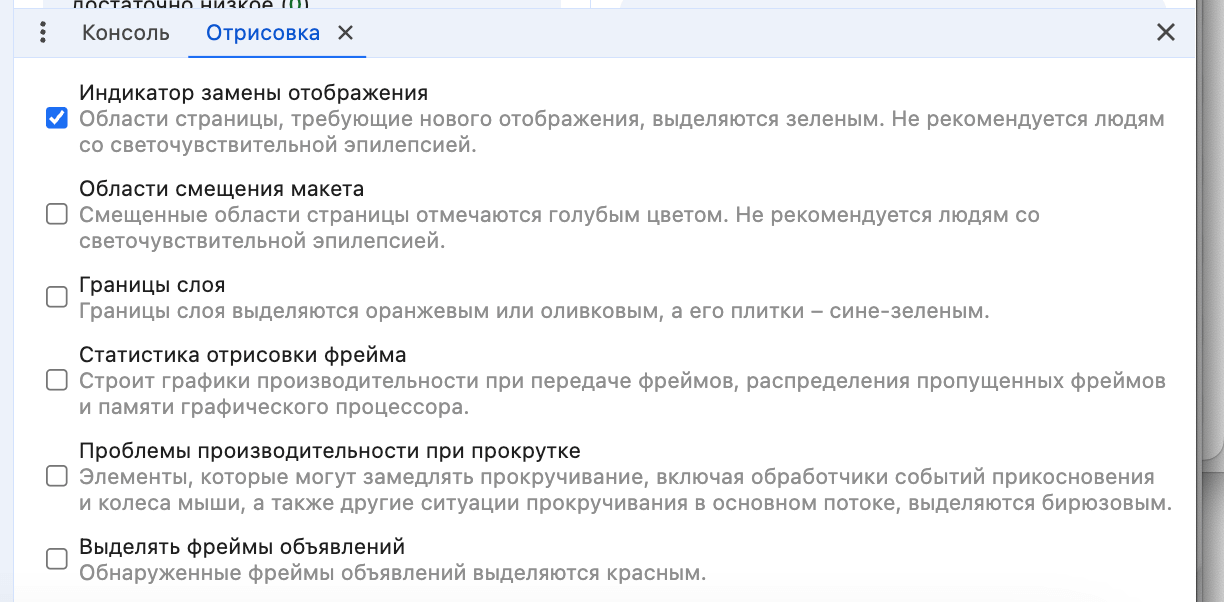
Как запустить: зайдите в Настройки → Другие инструменты → Отрисовка. На нижней панели появится новая вкладка. Откройте её и выберите опцию «Индикатор замены отображения».

Теперь при взаимодействии со страницей вы увидите, какие области будут отрисовываться заново и сколько это занимает времени.
Когда полезно: при прокрутке страницы вы замечаете, что некоторые элементы мерцают. В «Отрисовке» вы видите, что при каждом скролле перерисовываются большие части страницы. А это означает, что код работает неэффективно. Тогда вы уменьшаете число ненужных перерисовок, и страница начинает отображаться правильно и загружается быстрее.
Интерактивность и события
Зачем: посмотреть, какие события привязаны к элементам.
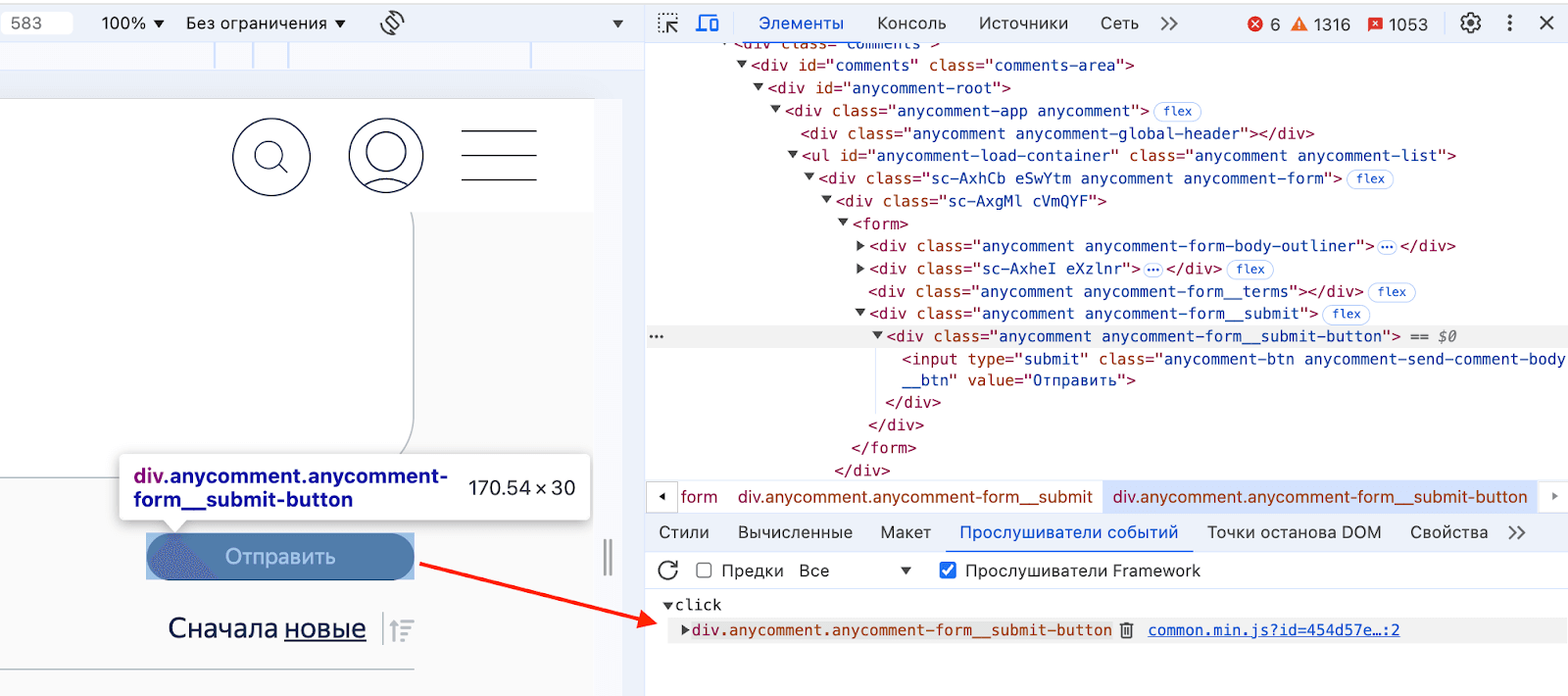
Как запустить: во вкладке «Элементы» выберите нужный элемент, затем в правой панели перейдите на вкладку «Прослушиватели событий», чтобы увидеть все события, привязанные к этому элементу.

Когда полезно: кнопка на сайте не реагирует на нажатие. Открыв «Прослушиватели событий», вы видите, что к кнопке не привязан никакой обработчик событий, потому что вы вообще забыли подключить нужный скрипт.
Регистратор
Зачем: записать действия пользователя на сайте или в приложении для дальнейшего анализа.
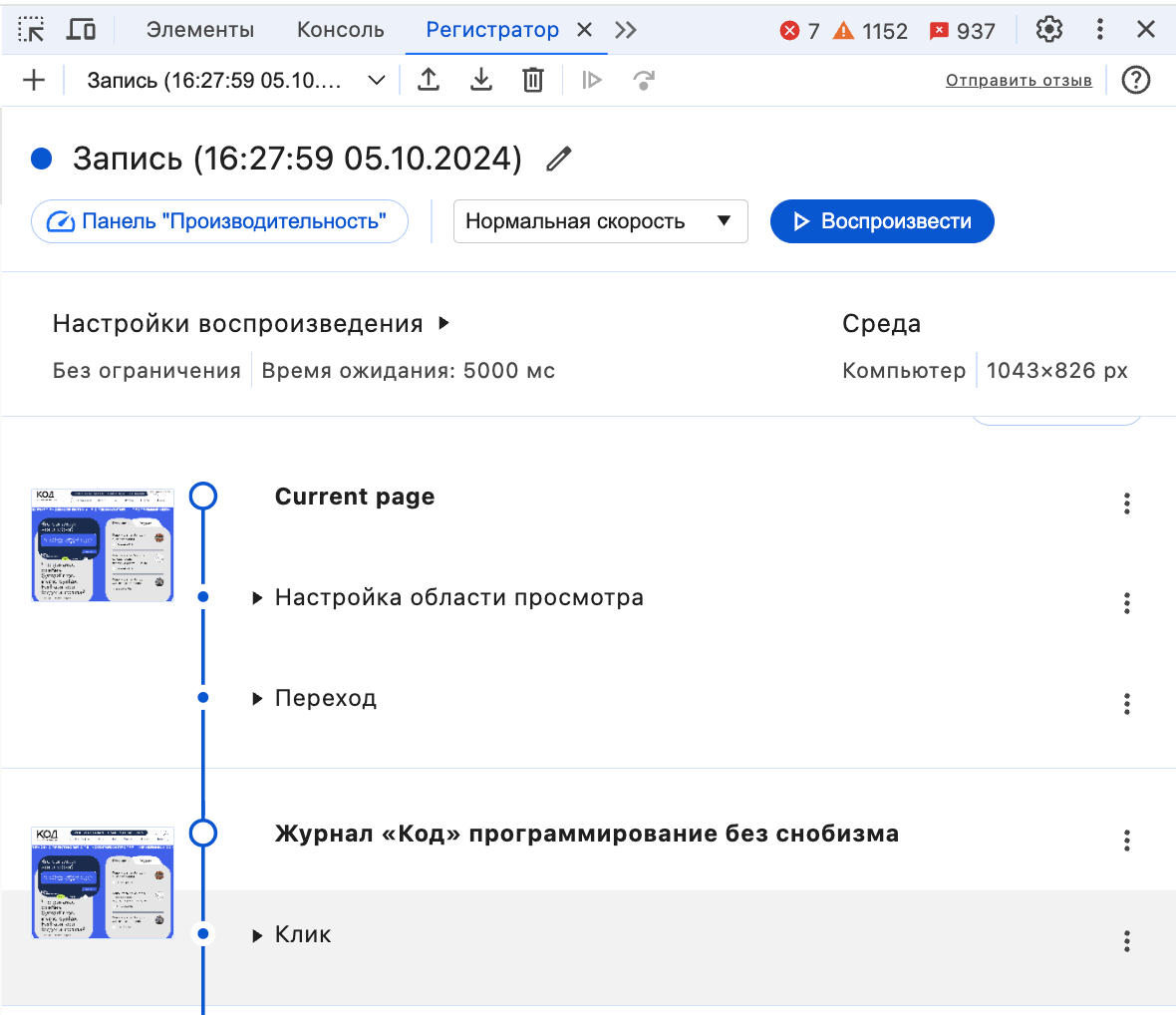
Как запустить: зайдите в Настройки → Другие инструменты → Регистратор. Сверху появится новая вкладка. Откройте её, нажмите «Начать запись» и выполните нужные действия на странице.

Когда полезно: вы хотите протестировать длинный сценарий покупки в интернет-магазине. Регистратор записывает все действия пользователя, от добавления товара в корзину до оформления заказа. Дальше этот сценарий можно воспроизвести и проверить, что после изменений на сайте всё работает корректно.
Экспериментальные возможности Chrome DevTools
Экспериментальные функции — это набор новых, ещё не полностью проверенных инструментов и возможностей, которые Google тестирует для последующих версий DevTools. Для разработчиков это такая песочница, где можно попробовать новые технологии для отладки.
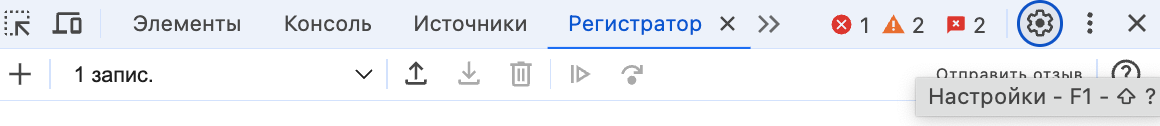
Чтобы активировать экспериментальные функции, в DevTools нажмите на иконку с шестерёнкой:

Откроется окно с настройками:

Выберите раздел «Экспериментальные функции» и отметьте галочками те, которые хотите протестировать. После этого DevTools нужно перезапустить, чтобы изменения вступили в силу.
Рассмотрим кратко пару интересных функций, а с другими вы потом поэкспериментируйте сами.
Highlight a violating node or attribute in the Elements panel — подсвечивает элементы на странице, нарушающие стандарты или правила.
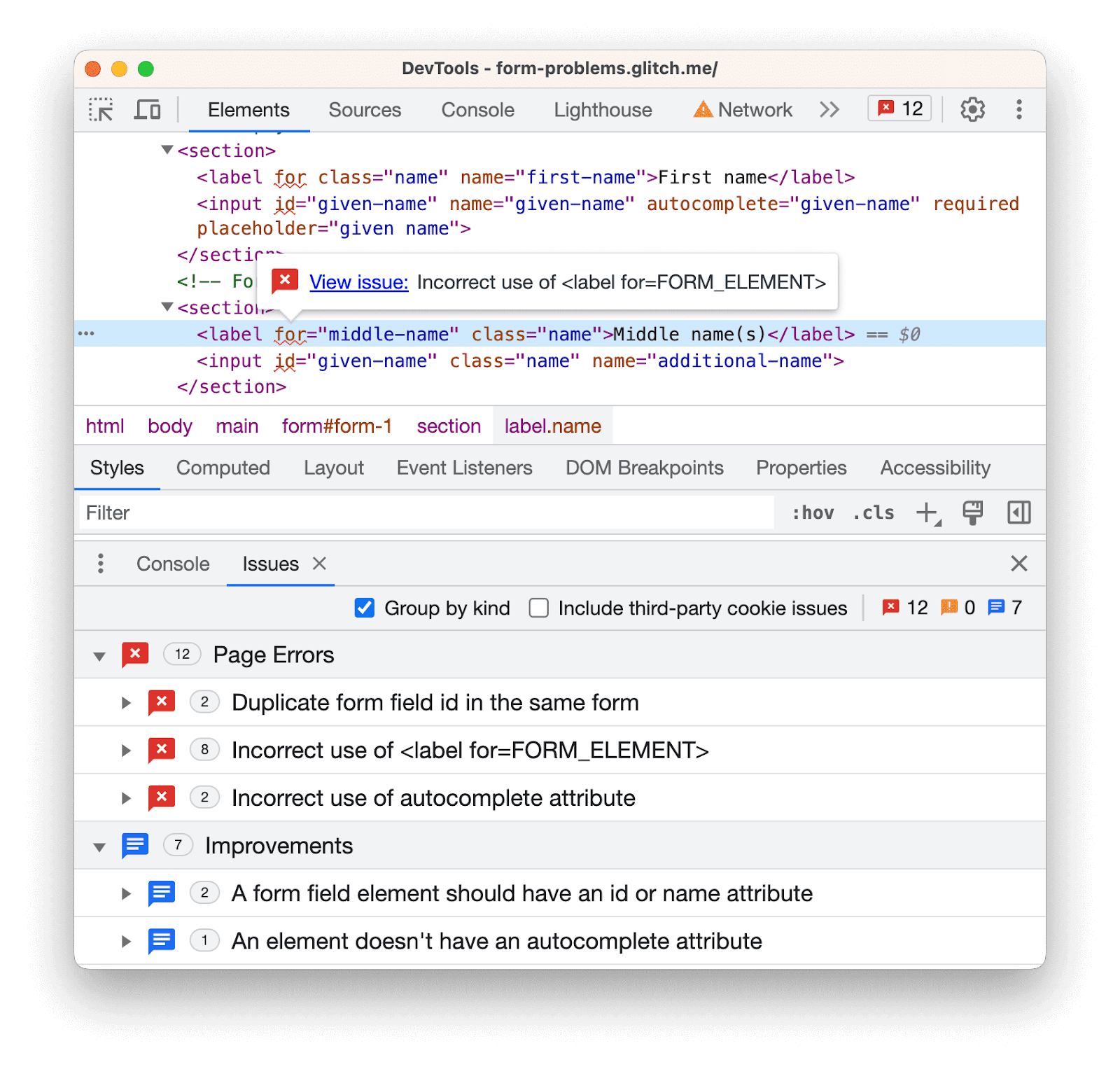
Если на странице есть элементы с нарушениями (например, невалидные атрибуты или устаревший код), то они будут подсвечиваться в DOM во вкладке «Элементы»:

На этом примере всплывающая подсказка указывает на неправильное использование атрибута for в элементе <label>. Внизу во вкладке Issues перечислены ошибки на странице: дублирование id полей формы и некорректное использование атрибутов for и autocomplete.
Enable new font editor within the Styles tab — встроенный редактор шрифтов.
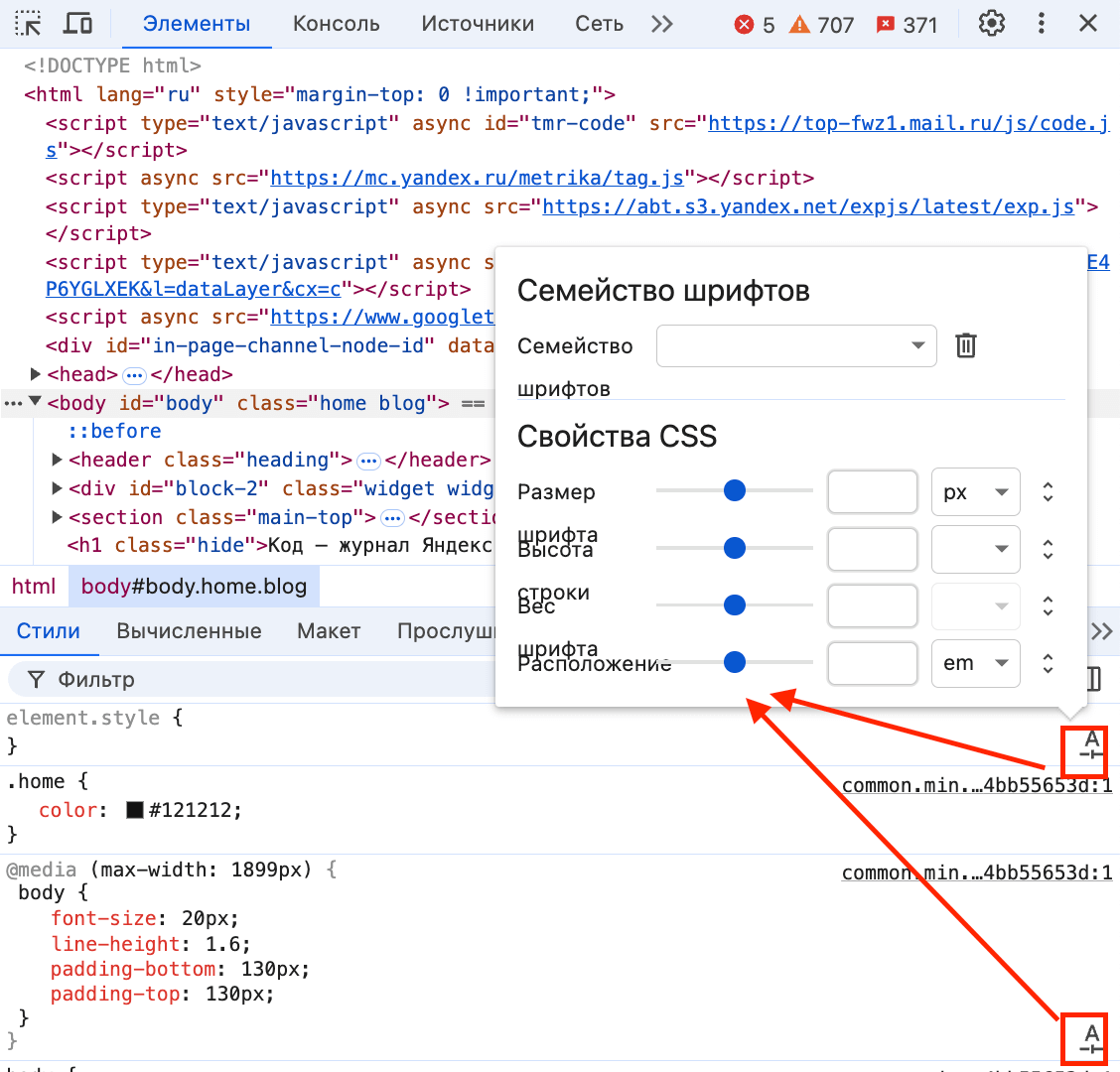
После включения опции в панели со стилями элементов справа появится дополнительная кнопка для открытия параметров шрифтов.

Здесь можно изменять семейство, размер, насыщенность и другие свойства и сразу видеть все изменения в макете.
Что дальше
Дальше — практика. Открываете любой сайт, запускаете инструменты разработчика и смотрите, как там всё работает изнутри, как нарисовано, как срабатывают скрипты и какие ресурсы страница использует для загрузки. Иногда так можно подсмотреть классное решение по вёрстке или понять, как разработчики реализовали то или иное поведение элементов.