Однажды мы уже рассказывали про куки — что это такое, как это работает и зачем сайты про них сообщают. Если на своём сайте вы тоже используете куки — держите простой способ подключить плашку на страницу:

Сразу оговоримся: в России вы не обязаны никого предупреждать об использовании кук; никто у вас этого не требует. Это чисто европейское требование, и если вам не особо интересны их переживания о приватности, можете никого ни о чём не предупреждать.
Но вы можете на такой же плашке предупредить человека о том, что скоро кончится лето и нужно поймать последние тёплые деньки; или что вот-вот нужно платить налоги; или что у вас распродажа чего-то хорошего. Так-то плашка хорошая, необязательно её использовать для кук.
И ещё: говорим по-русски
Мы угораем над словом cookie и считаем, что его следует склонять по правилам русского языка, в первом склонении, по аналогии со словом «рука».
Именительный падеж. У меня есть кука. У вас есть куки.
Родительный падеж. У меня нет ни одной куки. Вам не хватает пары кук.
Дательный падеж. Дам куке записаться. Дадим кукам записаться.
Винительный падеж. Вижу куку. Видим куки.
Творительный падеж. Этой кукой я подтверждаю… Этими куками мы подтверждаем.
Предложный падеж. Об этой куке написано… Об этих куках написано…
🤔 Что делаем: добавляем уведомление об использовании кук на странице.
🕔 Время: 5 минут.
✅ Понадобится: доступ к хостингу сайта. Вот статья про то, что такое хостинг, если вдруг пропустили.
👉 Коротко суть: мы добавим на страницу три элемента: блоки, которые будут отвечать за контент на плашке; стили оформления; скрипт, который её показывает и скрывает. Для этого используем код, который написал Вадим Филимонов.
Добавляем блоки на страницу
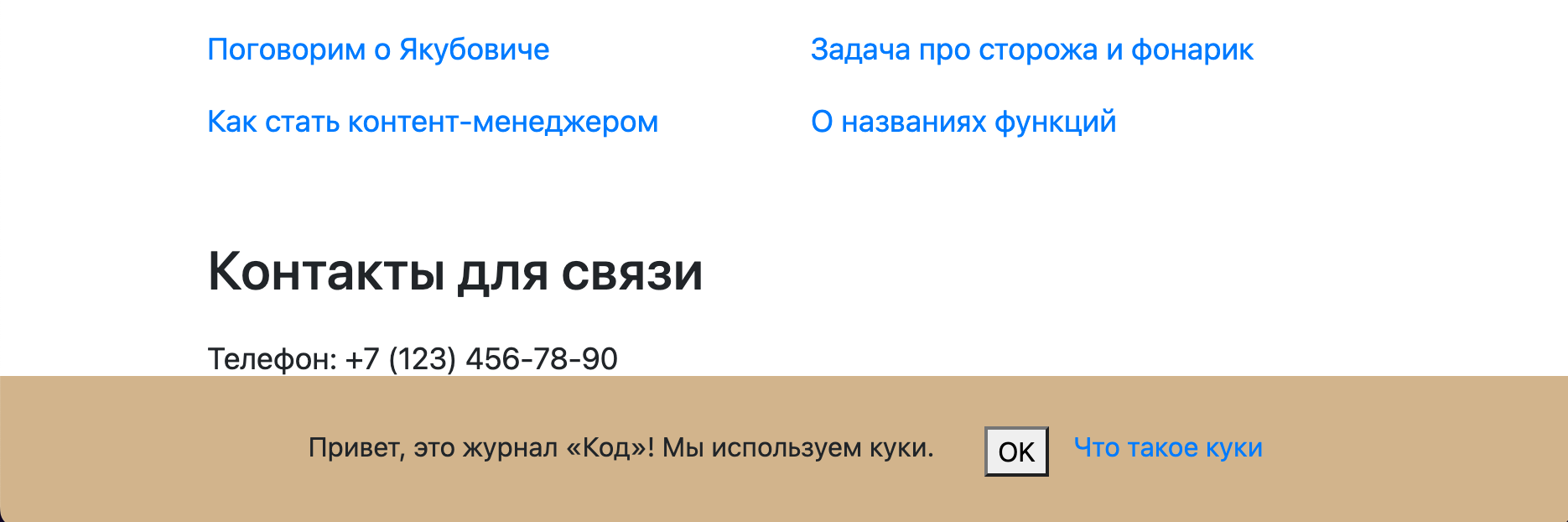
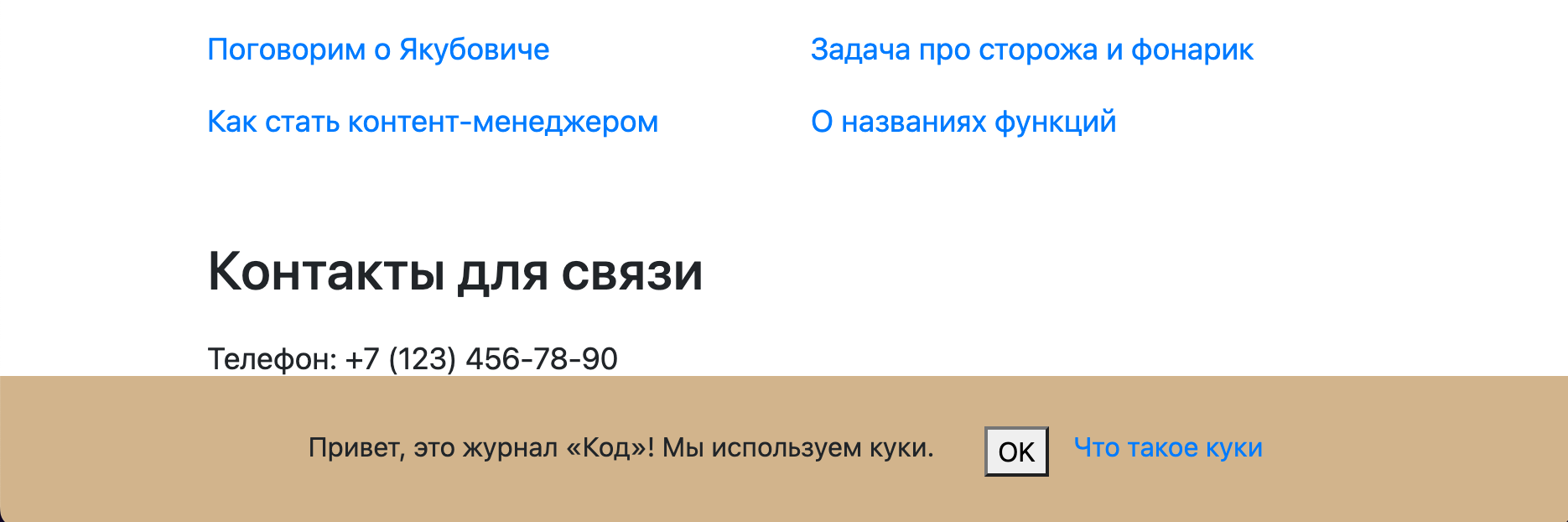
Общая логика плашки с уведомлением такая: мы добавляем блок с текстом, кнопкой и ссылкой. При нажатии на кнопку плашка исчезнет, а ссылка ведёт на объяснение, что такое куки.
Вся логика скрытия плашки описана в скрипте, поэтому пока просто добавляем плашку в самый конец страницы:
<div class="warning warning--active">
<div class="warning__text">Привет, это журнал «Код»! Мы используем куки.</div>
<button class="warning__apply" type="button">OK</button>
<a class="warning__read" href="https://ru.wikipedia.org/wiki/Cookie" target="_blank">Что такое куки</a>
</div>Подключаем стили
Стили — дело вкуса, их можно настроить так, чтобы плашка выглядела в цветах сайта; а можно наоборот, чтобы она сразу бросалась в глаза. Сделаем нейтральный вариант и добавим в стили описания наших новых блоков. Это можно сделать на странице в разделе <style> или добавить в отдельный файл, если стили живут там.
Главное, что нам нужно от стилей, — расположение плашки внизу по центру страницы.
Ещё у нас в основном стиле есть display: none — он по умолчанию скрывает плашку. Чтобы она потом проявилась, ниже добавляется класс со стилем display: flex; когда нужно, мы применим новый класс к плашке, и она появится.
.warning {
position: fixed;
bottom: 0;
left: 0;
display: none;
justify-content: center;
width: 100%;
padding: 30px;
box-sizing: border-box;
background-color: yellow;
}
.warning--active {
display: flex;
}
.warning__text {
margin-right: 30px;
}
.warning__read {
display: block;
margin-left: 15px;
}Добавляем скрипт
Так как изначально мы делаем плашку для кук, очень хочется, чтобы она показалась один раз и больше не проявлялась. По иронии, лучший способ сделать это — использовать куки. Работать будет так:
- Если в браузере уже есть кука о том, что человек уже видел предупреждение, — просто не показываем предупреждение.
- Если куки нет, то показываем предупреждение об использовании куки.
- Когда человек скажет «Окей», пишем в браузер куку. Теперь при следующем заходе на страницу предупреждение не выведется.
- Закрываем предупреждение.
До основного скрипта нужно подключить библиотеку jQuery.
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.3.js">
</script>
<script type="text/javascript">
const container = document.querySelector(".warning");
if (document.cookie.indexOf("warning") != -1) {
container.classList.remove("warning--active");
}
if (document.querySelector(".warning")) {
const apply = container.querySelector(".warning__apply");
apply.addEventListener("click", () => {
container.classList.remove("warning--active");
document.cookie = "warning=true; max-age=2592000; path=/";
});
};
</script>
Посмотреть на работу плашки на главной странице учебного сайта. Если нажать ОК, то второй раз плашка уже не появится — всё как в жизни.
Что дальше
Дальше можно менять здесь текст, дизайн, настраивать время жизни куки. А можно просто не страдать этой ерундой и выводить предупреждение о чём-то хорошем, приятном и жизнеутверждающем.