Когда мы открываем любой сайт или веб-приложение, наше устройство посылает запрос на сервер, чтобы он отдал все нужные страницы и файлы. На сервере работает веб-сервер — специальная программа, которая обрабатывает все такие запросы и решает, что и кому отдавать в ответ. Сегодня как раз разбираемся с программной частью: что такое веб-сервер, как работает, зачем нужен и всё такое.
Но перед этим нам нужно поговорить о клиент-серверной архитектуре — это поможет нам понять, что же именно делает веб-сервер и зачем.
Клиент-серверная архитектура
Весь интернет с сайтами, которые мы с вами видим, работает по клиент-серверной архитектуре.
Клиент — это браузер или приложение, которое мы используем. Мы вводим адрес сайта или переходим по ссылке, и в этот момент браузер начинает свою работу:
- отправляет запрос на сервер;
- получает от него нужные ресурсы для отрисовки страницы;
- сообщает серверу, что всё получено или чего-то не хватает и нужно отправить заново;
- показывает нам готовый результат.
Получается, что задача клиента — запросить всё, что ему нужно, получить данные и потом из них собрать то, что хочет пользователь. Всё, что мы в итоге видим, называется фронтендом.
Сервер же отвечает за невидимую часть интернета: получает запросы от клиентов, обрабатывает их, если надо — отправляет в ответ файлы и другие данные или связывается для этого с другими серверами. Это значит, что вся основная работа выполняется на серверах, а мы с помощью клиентов можем увидеть результаты этой работы.
Ещё в этой связке часто упоминается база данных — в ней хранятся все записи и данные, которые нужны серверу для работы. Обычно клиент не работает с базой данных напрямую, а взаимодействует с ней через сервер. Например, когда новый пользователь регистрируется на сайте, сервер отдаёт эту информацию в базу данных, а потом проверяет эту запись, когда пользователь вводит свои данные для авторизации.
Чем различаются просто сервер и веб-сервер
В разговоре или статьях «сервер» и «веб-сервер» часто используются как синонимы, но технические различия между ними есть. Добавим немного формальностей:
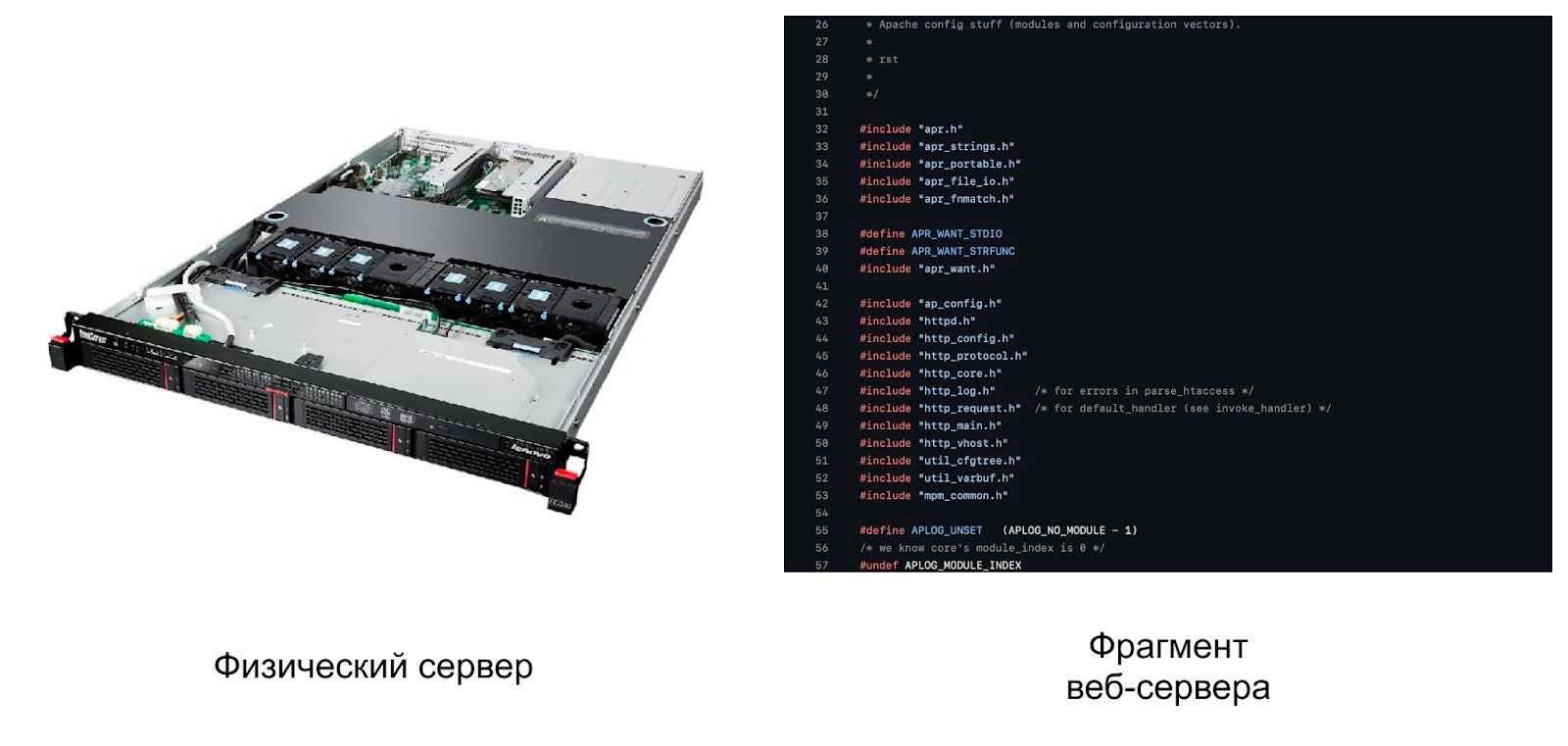
- Сервер — аппаратное обеспечение, то есть hardware. Это физические ресурсы, которые где-то находятся, там работает процессор, стоят жёсткие диски и всё такое. Сервером может быть сборка на микросхеме Raspberry Pi, домашний компьютер или оборудование в больших дата-центрах (ЦОД).
- Web-сервер — это программное обеспечение, то есть software. Это программа, которая запускается на физическом сервере и обрабатывает запросы, которые приходят от клиентов.
Не перепутайте:

👉 Когда говорят о клиент-серверной архитектуре, обычно имеют в виду веб-сервер. При этом в процессе участвуют оба вида серверов: нельзя запустить веб без железа, на котором он установлен.
Клиент и сервер в интернете общаются между собой по стандартному протоколу. Чаще всего это HTTP(S), поэтому иногда веб-сервер ещё называют HTTP-сервером, хотя для их взаимодействия есть и другие протоколы.
Что такое веб-сервер и для чего он нужен
Веб-сервер — это программа для ответа на запросы клиентов. Клиентские запросы при этом могут быть разные:
- дать все данные для отрисовки страницы;
- положить товар в корзину;
- скачать файл;
- удалить фото из альбома соцсетей;
- зарегистрироваться на сайте и так далее.
👉 Короче, веб-сервер нужен для того, чтобы мы (как клиенты) получали то, что нам нужно: сайты, видео, поиск, который нормально работает, ленту по интересам, чаты в мессенджерах и в соцсетях.
У всех HTTP-запросов есть один из параметров — тип запроса или заголовок. Тип запроса даёт серверу понять, что ему нужно с этим запросом сделать: отдать данные, обновить запись или что-то удалить.
Чтобы ответить на запрос, у веб-сервера есть инструкции на каждый случай. Запросы на предоставление данных для отрисовки страницы обрабатывает одна часть кода, на скачивание файлов — другая, на обработку ошибок — третья.
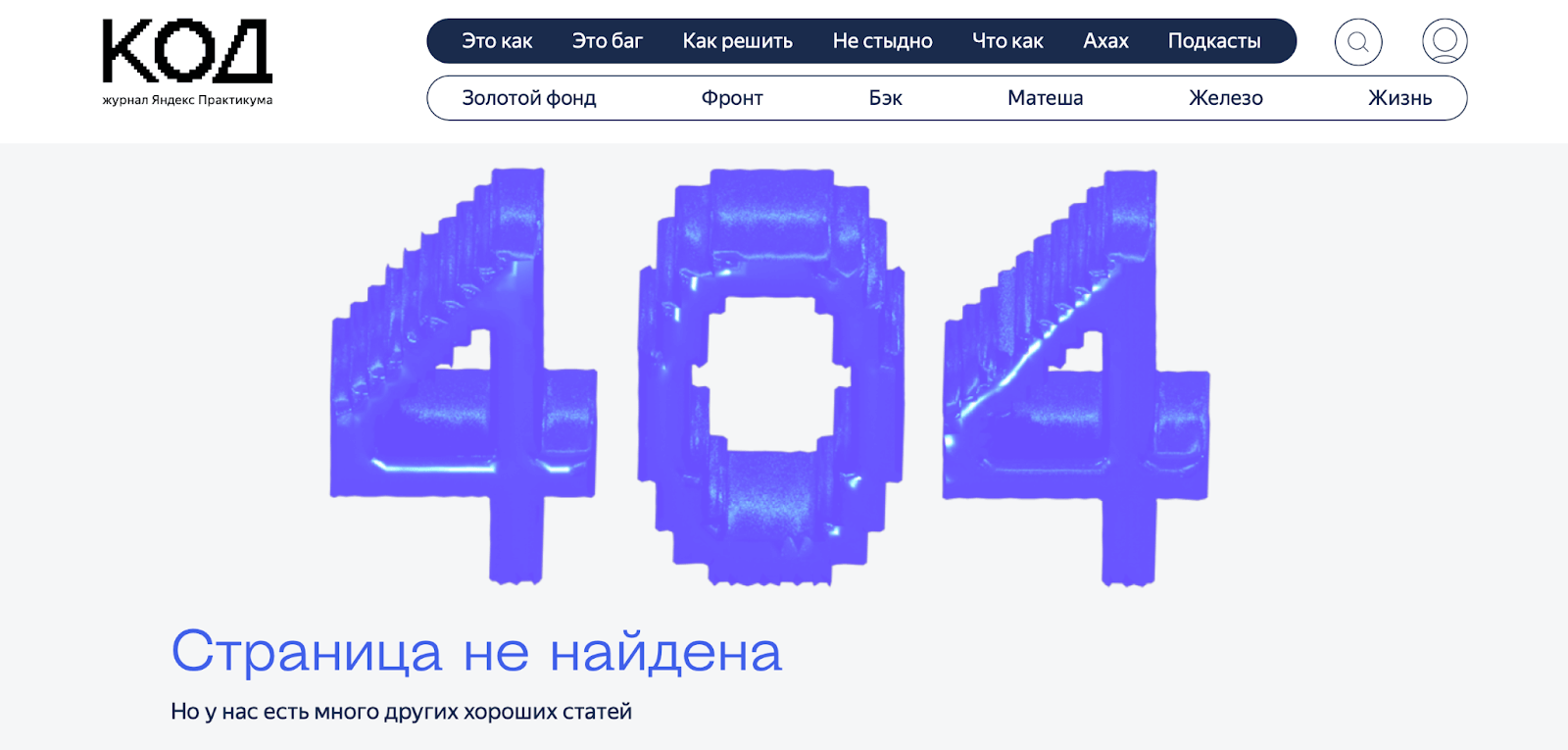
Например, если клиент послал серверу запрос на данные по странице, которой у сервера нет, сервер вернёт в ответ стандартную ошибку 404. Но если мы хотим, чтобы пользователь увидел не просто стандартное сообщение браузера, а что-то красивое, нам это нужно настроить в веб-сервере:

Как работает веб-сервер
Если взять практически любой веб-сервер, то всё, что он делает — это обрабатывает запросы и отдаёт в ответ на них сайты. Это работает примерно так:
- У него есть список портов, которые он «слушает», — представьте, что это столики, которые обслуживает официант.
- Если на какой-то порт приходит запрос, это равносильно тому, как если бы гость ресторана сделал заказ. Сервер изучает этот заказ и заглядывает в свои внутренние правила: можно ли этот заказ исполнять.
- Чаще всего внутренние правила звучат так: возьми такие-то файлы, запусти такой-то процесс, получи от него такой-то результат и передай его тому, кто этот запрос сделал.
- Иногда клиент заказывает что-то, что нельзя подавать, — в правилах стоит запрет. Например, это какой-то секретный документ. Тогда сервер смотрит, как ответить клиенту в этой ситуации. Например, он покажет страницу с ошибкой.
- Когда запрос выполнен (успешно или с ошибкой), сервер снова ждёт нового запроса.
Типы веб-серверов
В зависимости от того, какой контент серверу нужно отдать в ответ на запрос, веб-серверы делятся на две группы: одни работают со статическими сайтами, а другие — с динамическими.
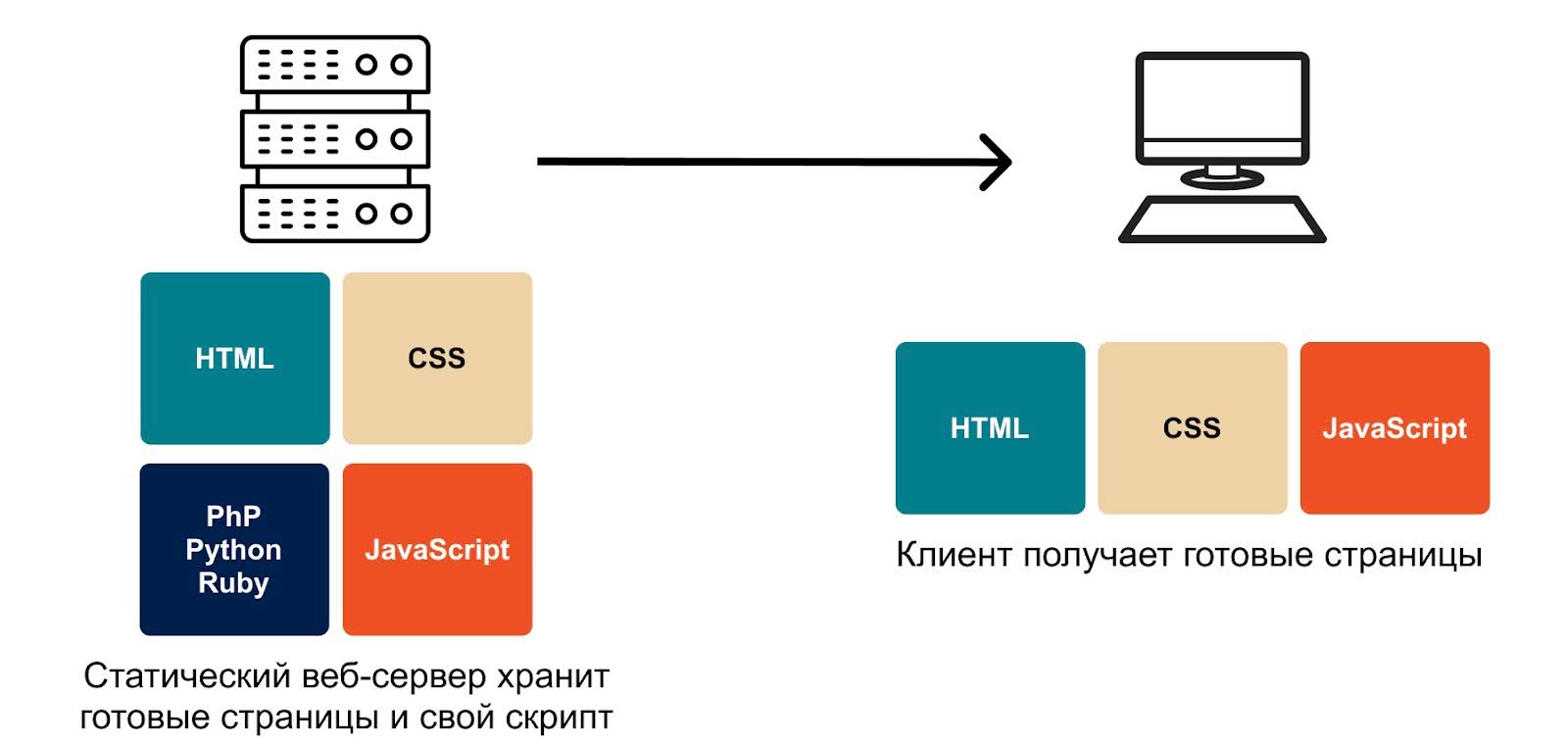
Статические сайты используют заранее готовые скрипты HTML, CSS и JavaScript и нужные файлы для отображения. Этот код хранится на веб-сервере и отправляется в качестве ответа на клиент, чтобы браузер мог воспроизвести нужную страницу.
Примеры статических сайтов:
- сайты-визитки;
- лендинги;
- корпоративные сайты, которые редко обновляются.
Это значит, что сервер сам ничего у себя на лету не формирует для пользователя, а просто отправляет уже готовые файлы «как есть»:

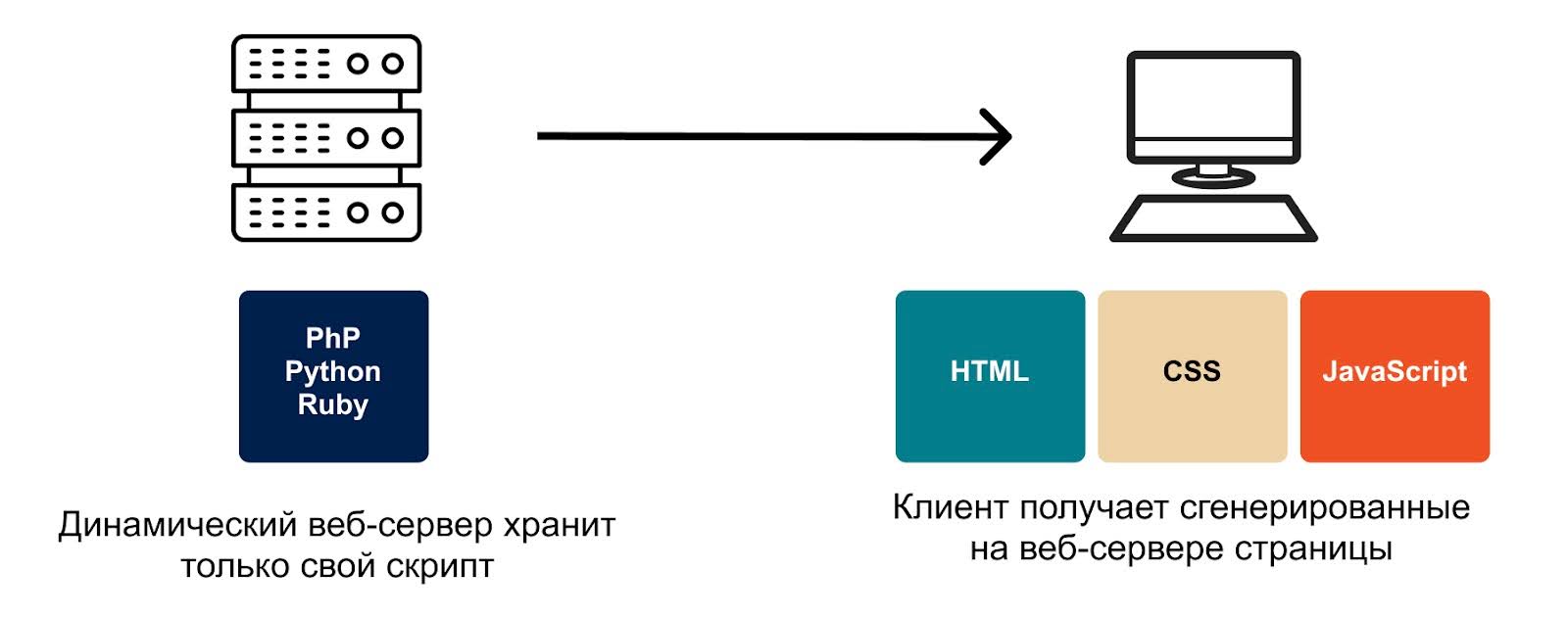
Содержание динамического сайта зависит от содержания его компонентов. Например, если мы возьмём типичный новостной сайт, то там есть блоки с новостями по разным темам, причём их содержимое меняется каждый час. Но дизайн и общая структура сайта при этом не меняются: сервер просто при каждом запросе пользователя смотрит, что появилось нового в каждом разделе, собирает это вместе и отправляет на клиентскую часть. В итоге на одном и том же сайте можно увидеть разный контент, если открыть эту же страницу, например, час спустя.
Примеры динамических сайтов:
- интернет-магазины;
- новостные платформы;
- социальные сети.
Вся сборка происходит на сервере — а уже на основе этого генерируется HTML-код, который мы увидим в браузере. Сам серверный код пишется на одном из языков бэкенда: PHP, Python, Ruby.

Если при работе со статическими сайтами веб-сервер просто отдаёт заранее подготовленные страницы, то для динамических часто нужно проделать много дополнительной работы: прописать серверные сценарии, настроить взаимодействие с базами данных, выделить дополнительные виртуальные серверы.
👉 Для работы со статическими сайтами хорошо подходит Nginx, а с динамическими — Apache. Что это такое, читайте ниже.
Популярные готовые веб-серверы
Apache — простой и самый популярный в мире веб-сервер. Появился в 1995 году и может работать почти с любой платформой и языком программирования.
Apache довольно плохо справляется с большой нагрузкой, зато к нему написано очень много расширений и инструкций, поэтому для небольших проектов это отличный вариант. А для масштабирования можно сделать сеть: запустить второй Apache или установить более мощное оборудование. Но при высокой нагрузке есть варианты лучше.
Nginx — разработанный и выпущенный в 2004 году Игорем Сысоевым веб-сервер. Nginx учёл недостатки Apache и специально был задуман как технология для больших нагрузок.
Если Apache поочерёдно принимает и обрабатывает каждый запрос от начала до конца, то Nginx умеет работать сразу с несколькими: составляет список всех задач, просматривает каждую, расставляет приоритеты, запускает выполнение.
Apache управляется через служебные файлы, в которые он постоянно заглядывает, например .htaccess. Это снова гибкость и возможность очень тонкой настройки поведения для каждой папки и запроса. Но Apache каждый раз тратит время на такие чтения и проверки, а когда запросов много, то это становится критично. Ещё нужно просмотреть все папки, к которым идёт запрос, а это тоже время.
Nginx работает иначе: всё хранится в одном конфигурационном файле. Этот файл отвечает за настройки всего сервера, и Nginx точно знает, где его быстро найти. Это более безопасно для работы сервера: никто не сможет положить в папку свой файл .htaccess, прописать в нём чёрт-те что и сломать работу всего сервера.
Как начать разбираться
Самый простой вариант для начала:
- Почитайте нашу статью про Apache.
- Затем — про Nginx.
- Как прочитаете — сделайте из домашнего компьютера полноценный веб-сервер.
- Опубликуйте в интернете свой сайт на своём хостинге.
Если хочется изучить всё полноценно и с полным погружением — приходите в Практикум на курс по бэкенд-разработке на Python. Там будет и про работу с веб-сервером, и про настройку своего веб-проекта, и про полноценную разработку приложений. Подойдёт для тех, кто хочет освоить всё с нуля, бесплатная часть тоже есть.