Этот эксперимент выходит в пятницу, поэтому нужно сделать максимально глупую, максимально непрактичную вещь. Это и сделаем.
У лингвистов есть байка: если в слове перемешать все буквы, но оставить первую и последнюю на месте, то такое слово всё равно легко прочитается. Мы решили это проверить и написать простой скрипт, который запускается в браузере.
Что делаем
Пишем скрипт на JavaScript, который проверит эту теорию. Для этого мы:
- Берём предложение и делим его на слова.
- В каждом слове перемешиваем буквы, оставляя первую и последнюю на месте.
- Если в слове только одна буква — последнюю делаем пустой.
- Собираем предложение в том же порядке и пытаемся прочитать новый текст.
Всё, что нам нужно для этого, — текстовый редактор и консоль браузера. Если не знаете, как вызвать консоль, — вот статья про старт в JavaScript, про консоль там тоже есть.
Делим предложение на слова
Первое, что нам понадобится, — взять текст и разделить его на слова. Так как мы хотим получить быстрый результат, достаточно разделить их по пробелу, без учёта точек, запятых и прочих знаков препинания. Для этого используем команду split(), где в скобках укажем пробел как разделитель слов:
// строка, слова в которой нужно перемешать
test_string = 'Сила тестировщика — в автоматизации, когда код можно сразу проверить по многим параметрам и тут же получить ответ, работает он нормально или нет';
// разбиваем строку на слова
arr = test_string.split(' ');
В итоге весь текст разобьётся на слова, разделённые пробелом, а сами слова будут храниться в массиве arr.
Перемешиваем буквы в словах
Логика перемешивания букв будет такая:
- Делим слово на буквы той же функцией split().
- Запоминаем первую и последнюю буквы.
- Если в слове только одна буква, последнюю букву делаем пустой.
- Перебираем оставшиеся буквы и каждую ставим внутри слова на случайное место.
- В конце собираем всё вместе: первую букву, перемешанные и последнюю.
- Всё это отдаём как результат.
Единственное, где эта функция будет буксовать, — если на вход придёт слово с запятой в конце. Например, если мы отдадим ей слово «Привет,», то заглавная «П» и запятая в конце останутся на своих местах, а всё остальное перемешается. Дело в том, что сейчас наш скрипт не различает слова и буквы — мы это упростили для экономии времени. Если чувствуете в себе силы, добавьте в функцию регулярные выражения и проверку последнего символа — буква это или нет.
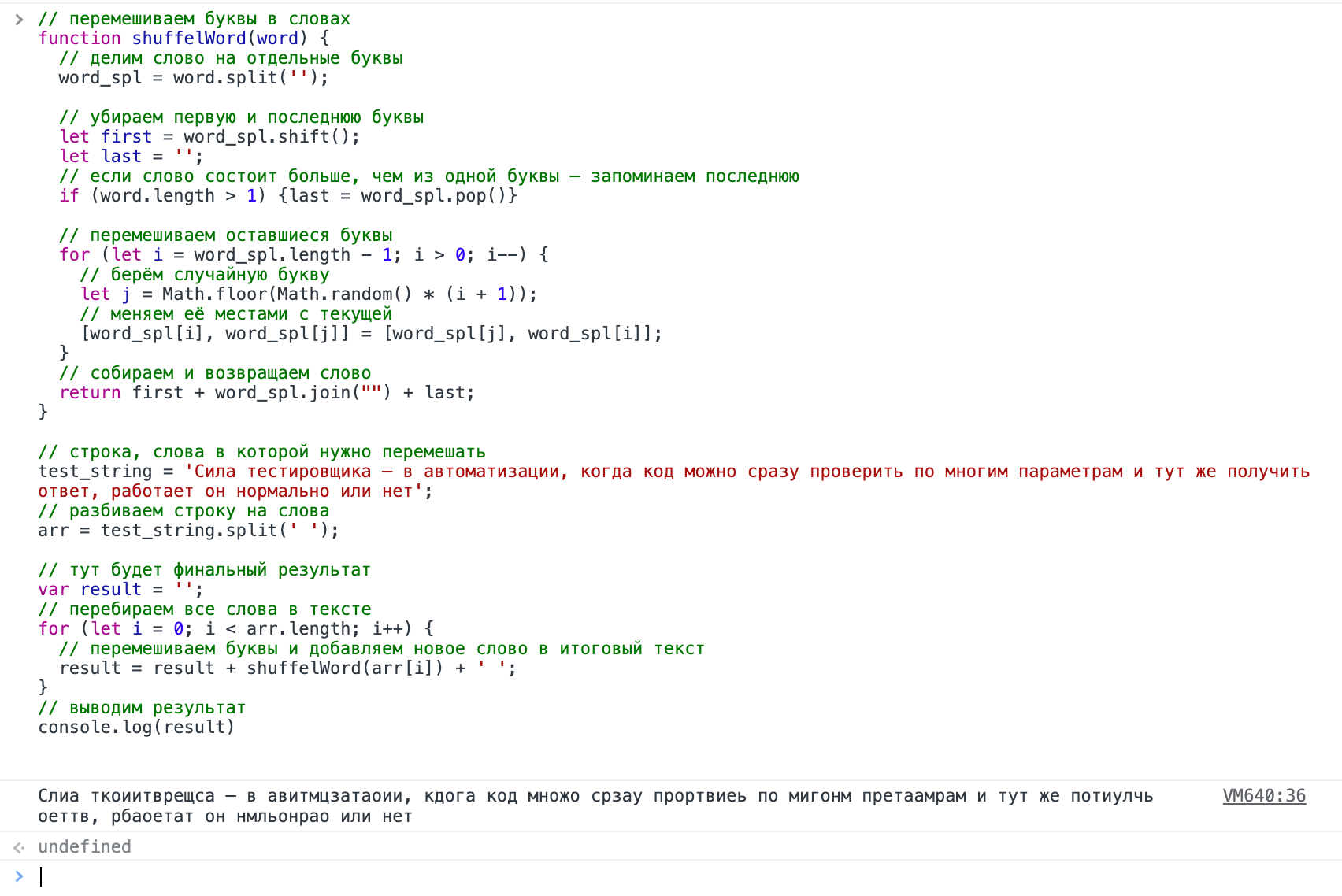
Вот что у нас получилось. Читайте комментарии, чтобы лучше разобраться, что делает функция:
// перемешиваем буквы в словах
function shuffelWord(word) {
// делим слово на отдельные буквы
word_spl = word.split('');
// убираем первую и последнюю буквы
let first = word_spl.shift();
let last = '';
// если слово состоит больше чем из одной буквы — запоминаем последнюю
if (word.length > 1) {last = word_spl.pop()}
// перемешиваем оставшиеся буквы
for (let i = word_spl.length - 1; i > 0; i--) {
// берём случайную букву
let j = Math.floor(Math.random() * (i + 1));
// меняем её местами с текущей
[word_spl[i], word_spl[j]] = [word_spl[j], word_spl[i]];
}
// собираем и возвращаем слово
return first + word_spl.join("") + last;
}Обрабатываем слова и смотрим результат
У нас всё готово для проверки — осталось перебрать все слова в предложении, перемешать буквы в них и собрать текст в том же порядке. Сделаем это в простом цикле:
// тут будет финальный результат
var result = '';
// перебираем все слова в тексте
for (let i = 0; i < arr.length; i++) {
// перемешиваем буквы и добавляем новое слово в итоговый текст
result = result + shuffelWord(arr[i]) + ' ';
}
// выводим результат
console.log(result)Теперь собираем всё вместе и запускаем в консоли браузера:

Программа выдала такой текст:
Слиа ткоиитврещса — в авитмцзатаоии, кдога код множо срзау прортвиеь по мигонм претаамрам и тут же потиулчь оеттв, рбаоетат он нмльонрао или нет
Кажется, что текст читается не очень хорошо, особенно со словами длиннее 6 букв. У редакции есть мнение, что все примеры такого текста, который читается хорошо, составлялись вручную, чтобы буквы не сильно перемешивались.
Что дальше
В следующий раз сделаем для проекта крутую визуализацию: вводим текст, а страница как будто сама перемешивает буквы в реальном времени, формируя новые слова.