Если посмотреть на вакансии фронтендеров, мы часто заметим там три слова: Angular, React и Vue. Это равнозначные технологии, которые одинаково популярны и различаются в деталях. Погружение в детали отнимает время, и поэтому обычно разработчики выбирают что-то одно — изучают то, что больше понравилось.
Сегодня мы познакомимся с Angular. Разберёмся, как устроена технология и что нужно знать для её изучения.
Angular — это фреймворк компании Google. Он нужен для разработки браузерных, десктопных и мобильных приложений — таких, где можно быстро и бесшовно перемещаться по сайту.
Что было до Angular и других SPA-фреймворков
Angular работает по принципу SPA, single-page application. Чтобы понять, что это такое, надо сначала понять, чем это не является.
Традиционный подход к веб-приложениям был примерно такой:
- Пользователь переходил на сайт.
- Браузер отправлял серверный запрос на поиск нужного адреса.
- Сервер находил страницу и передавал её на сайт.
- Пользователь смотрел на эту страницу и нажимал на какую-то ссылку.
- Браузер формировал повторный запрос, сервер собирал новую страницу и снова возвращал её на сайт. Цикл повторялся после каждого действия пользователя.
Это можно сравнить с заказом еды в ресторане, с той лишь разницей, что заказать можно только одно блюдо за один раз. Заказал салат, съел, только потом заказал горячее. Теперь сидишь ждёшь, пока тебе его принесут. Съел горячее — заказал чай. Ждёшь, пока вскипит чайник. Принесли чай — заказал десерт. Ждёшь, когда поднимутся коржи. Вот то же самое, только в тысячу раз быстрее.
Медленные сайты всех раздражали, и разработчики придумали SPA — сначала появилась технология, а затем Angular и другие инструменты для её реализации.
Что такое SPA, single-page application
Single-page application расшифровывается как «приложение на одной странице». Работает так:
- Пользователь переходит на сайт.
- Браузер отправляет серверный запрос.
- Сервер возвращает страницу по запрашиваемому URL-адресу.
- Пока пользователь находится на первой странице, сервер упаковывает и передаёт все остальные страницы в фоновом режиме.
- Когда пользователю нужно перейти на другую страницу, у него «в фоне» уже загружено всё необходимое.
👉 Single-page означает, что сайт технически работает как бы на одной странице: там есть шапка, подвал, какое-то меню, а основное «мясо» страницы загружается динамически, в фоновом режиме, без участия пользователя. Самый наглядный пример такого приложения — это соцсеть VK: пока вы листаете ленту, вам могут написать сообщение, и оно появится на экране само, без необходимости перезагружать страницу.
Без SPA вам приходилось бы постоянно перезагружать страницу с сообщениями, чтобы понять, написали вам или нет. А с SPA всё происходит само.
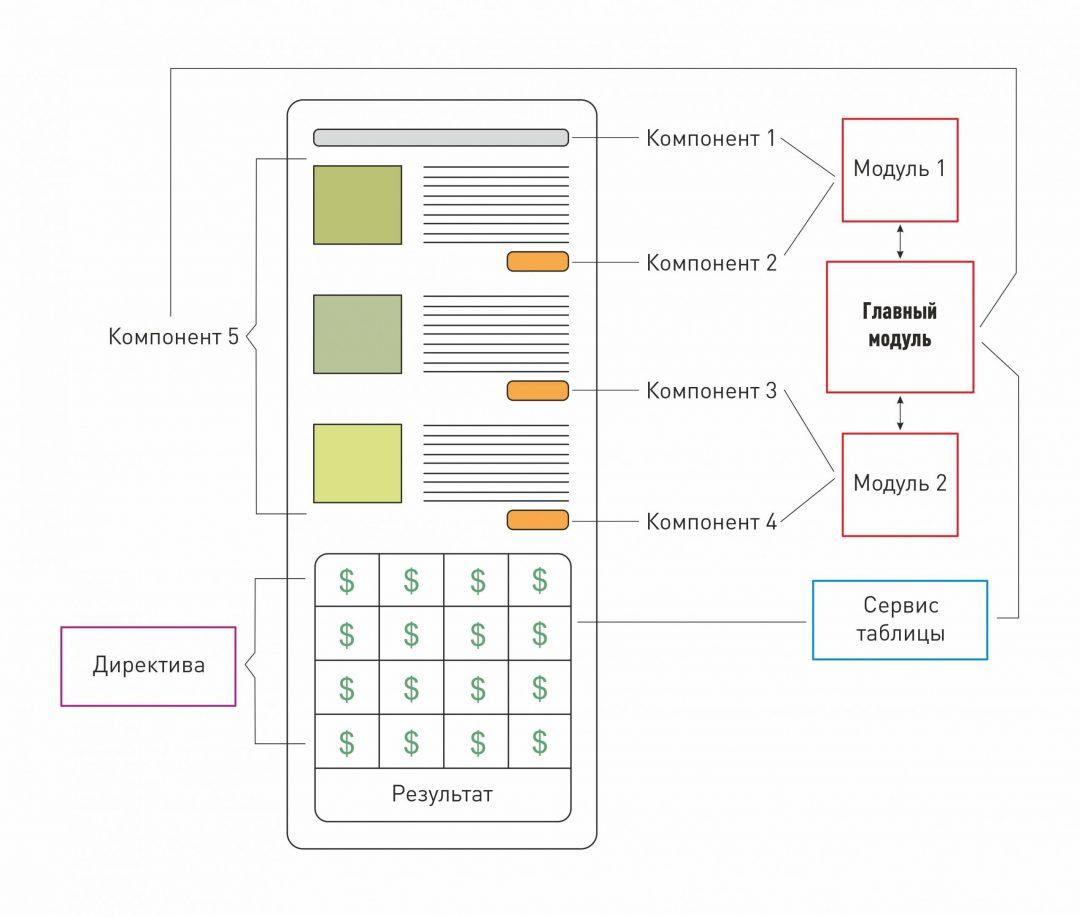
Как устроен Angular: компоненты
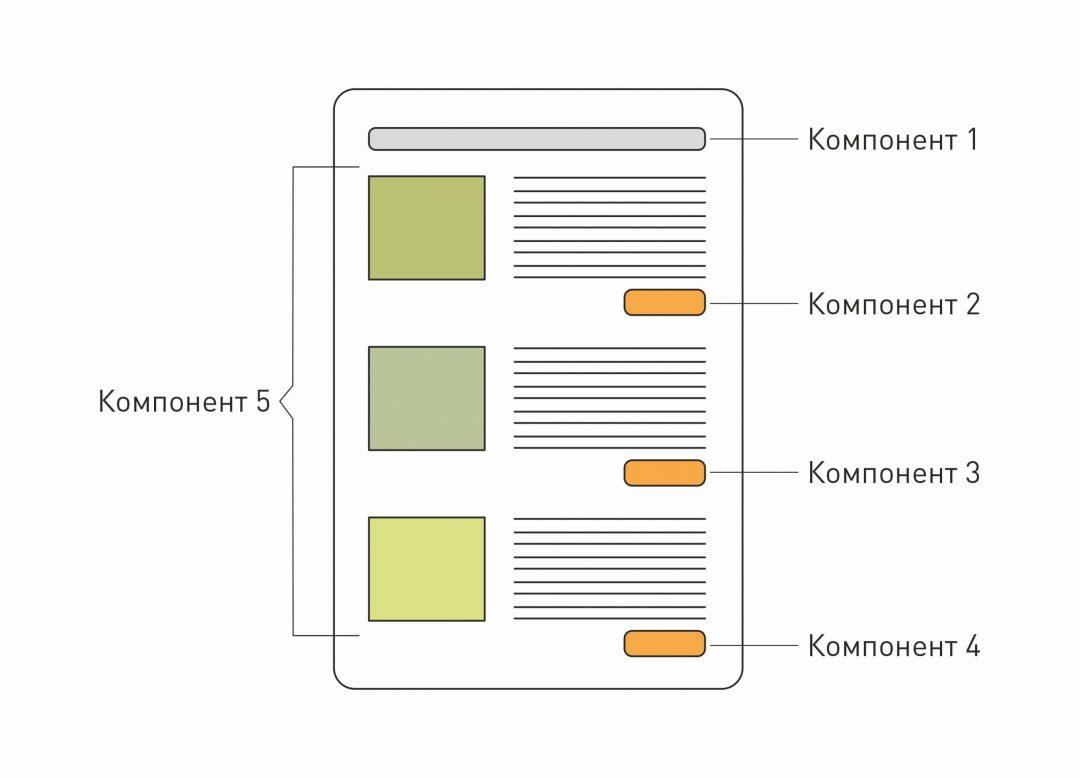
Angular-приложения состоят из независимых элементов. Эти элементы называются компонентами, и у каждого компонента своё поведение.
Например, лента новостей — один компонент. Отвечает за отображение списка новостей на странице. Кнопка «Прочитать» — другой компонент. Отвечает за переход со страницы списка новостей к выбранной новости.
Обычно компонент программируют так, чтобы он отображал элемент на экране и выполнял какое-то действие. Компонент может реагировать на клик, сворачиваться, разворачиваться, скрываться, перебрасывать на другую страницу и так далее.
Компоненты подчиняются жизненным циклам — меняются и работают по нескольким запрограммированным сценариям. Возьмём ситуацию, когда мы переходим со страницы списка новостей к одной новости. В этом случае компонент «Лента новостей» уничтожается и при необходимости создаётся повторно. Жизненные циклы разгружают память и ускоряют приложение.

Как устроен Angular: модули
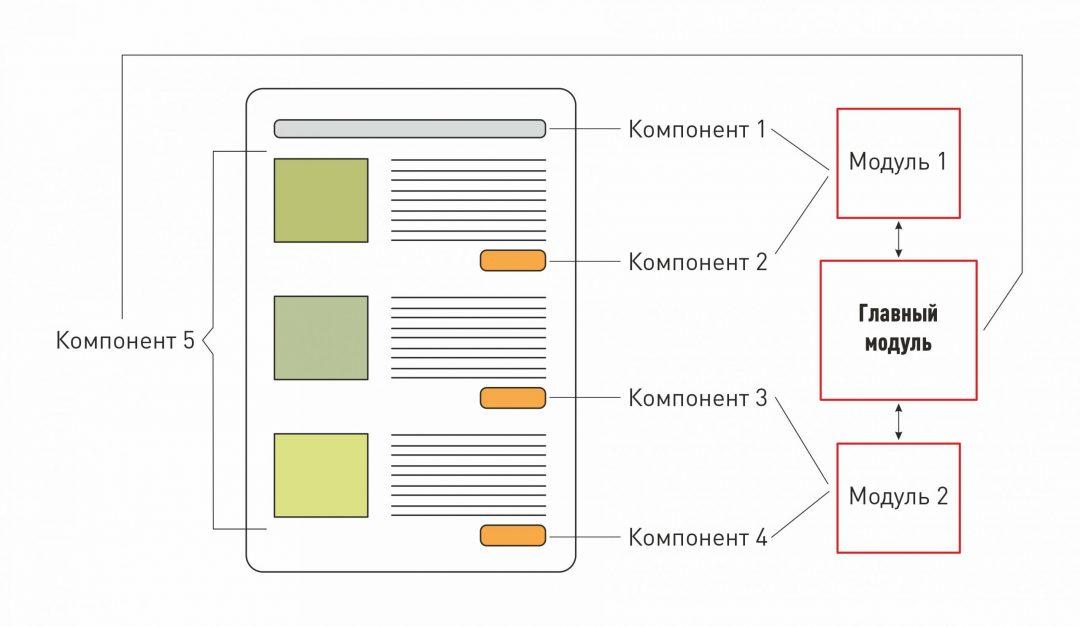
Все компоненты подключаются к главному или дополнительным модулям. Модули управляют компонентами. Главный модуль контролирует всё приложение, а дополнительные модули следят за работой отдельных элементов.
Дополнительных модулей много. Они выполняют узкую задачу, подчиняются основному модулю и нужны для его разгрузки — отвечают за навигацию, анимацию, хранилище компонентов, взаимосвязь с браузером и прочие действия.

Как устроен Angular: сервисы
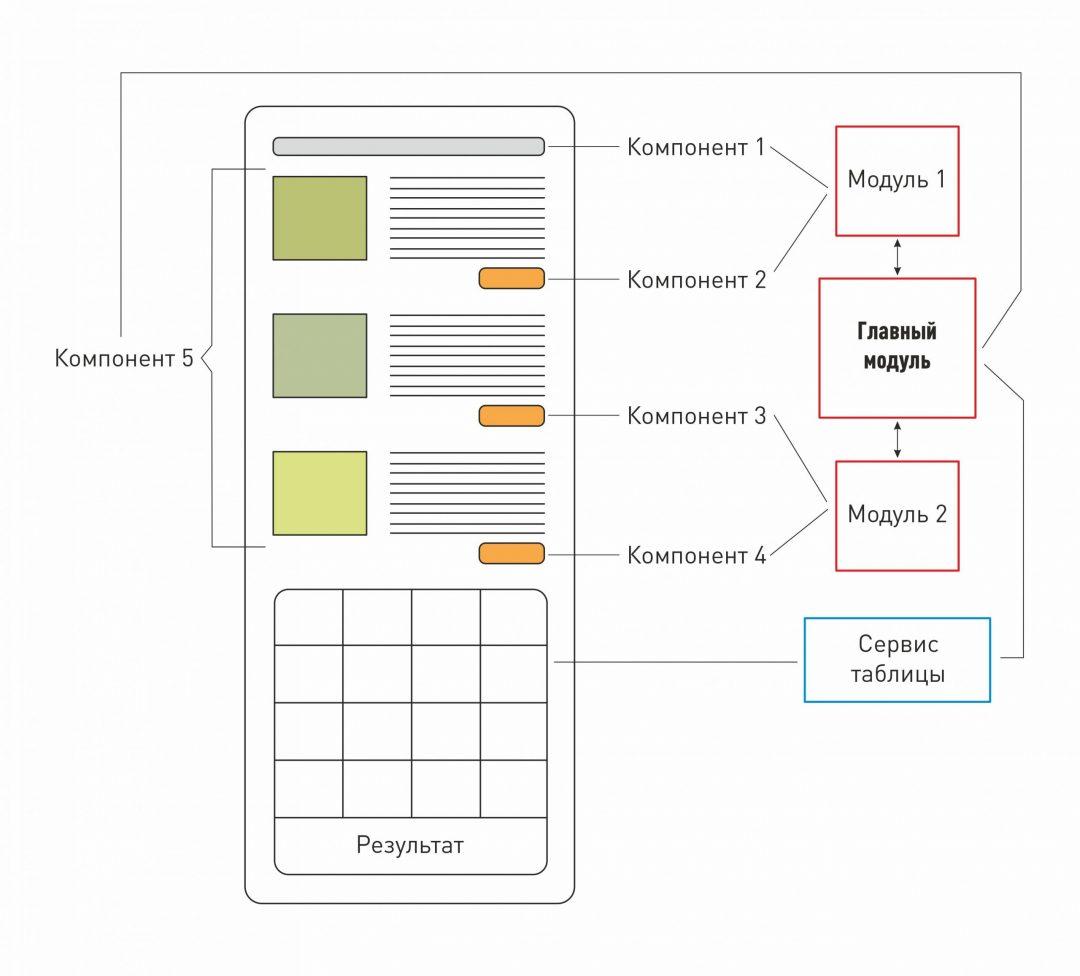
Для сложных операций вместо компонентов используют сервисы. Они отвечают только за тот набор логических операций, для которых он предназначен.
Например, мы можем подключить сервис «Таблицы». Это поможет отслеживать страницы с большим количеством данных, которые после обновлений меняют содержимое сайта. Никаких других действий сервис «Таблицы» выполнять не будет.

Как устроен Angular: директивы
Иногда один компонент с одинаковой логикой используется в разных частях приложения. Например, если нажать на кнопку переключения валют и выбрать доллар, то возле всех цен на сайте должен появиться значок доллара.
Этот значок можно получить с помощью компонентов и директив. Компоненты проставлять долго — если на сайте 1 000 позиций с ценой, то возле всех нужен компонент со значком доллара. Директивы упрощают процесс — вы создаёте один новый блок, и он будет отвечать за значок доллара возле всех цен на сайте.

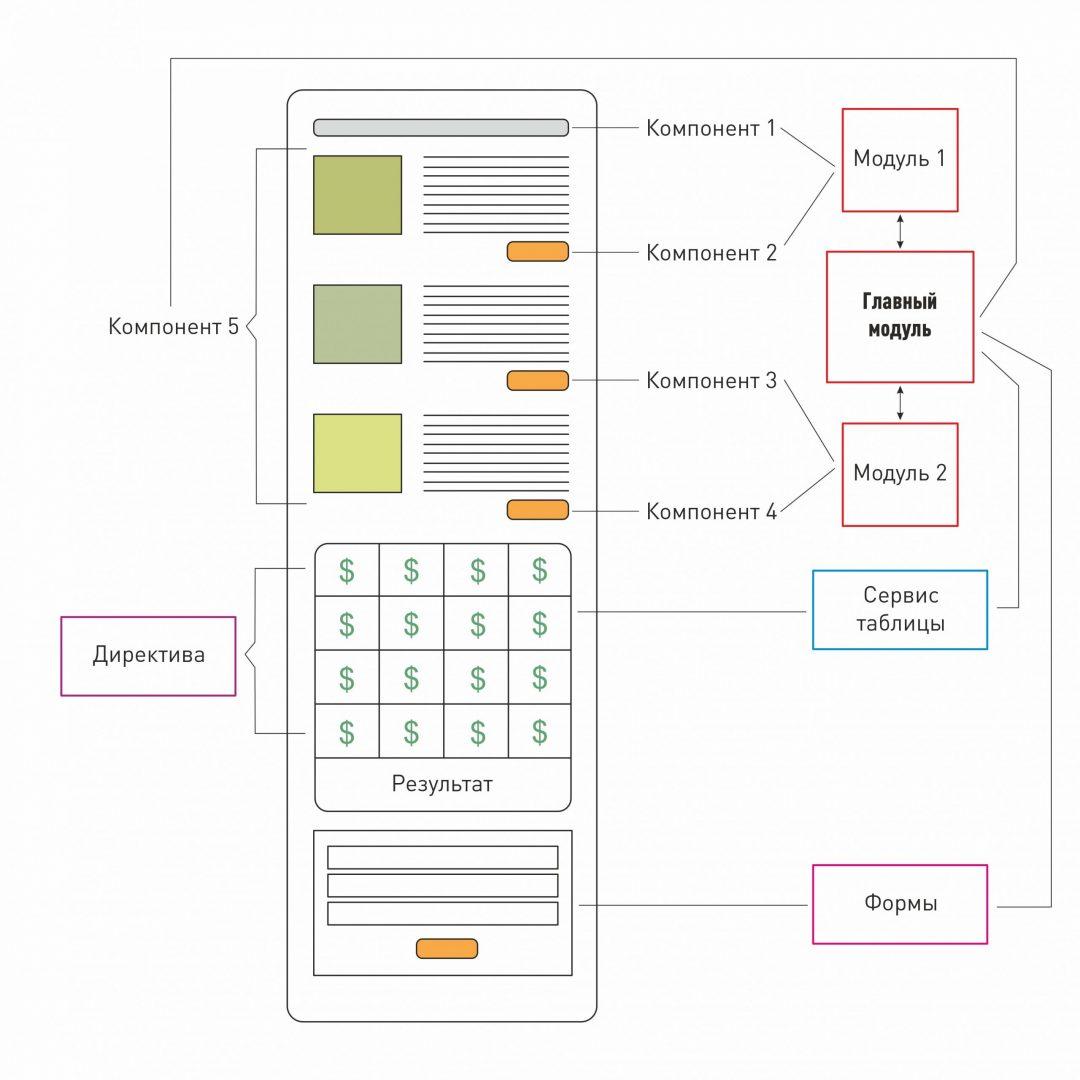
Как устроен Angular: формы
Практически в любом приложении есть формы с полями и кнопками — отправить, сохранить, оставить номер телефона и так далее. В Angular для этих форм не нужно продумывать логику и тратить время на разработку — достаточно выбрать блоки с подходящими формами и подключить их к главному модулю.

Как изучить Angular
Angular — это фреймворк для опытных фронтенд-разработчиков. Его не изучают на курсах программирования с нуля, потому что для коммерческой разработки нужные общие знания:
- HTML, CSS, JavaScript — база для запуска сайта.
- TypeScript — рекомендованный язык для Angular-приложений.
- Git и GitHub — инструменты хранения кода и командной работы.
- Пакетные менеджеры — технология установки программ и обновлений.
- Препроцессоры — синтаксис для упрощённого написания кода.
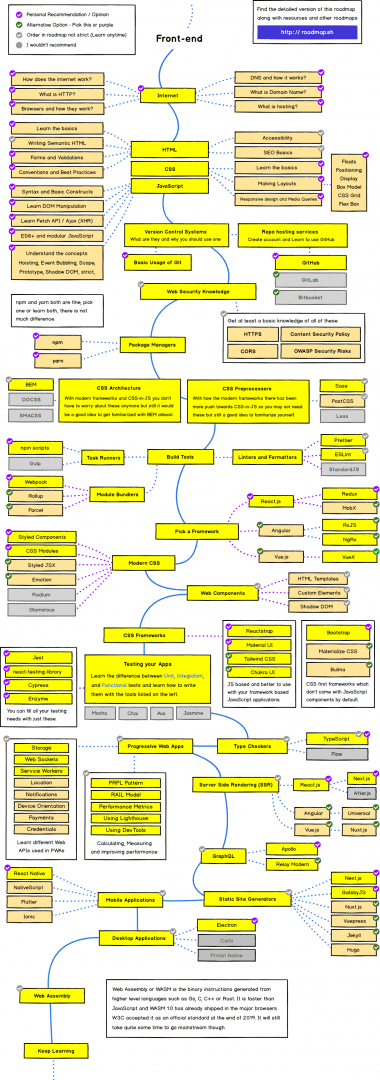
Требования к Angular-разработчикам периодически обновляются и публикуются на roadmap.sh. Ещё мы рекомендуем посетить madewithangular.com — это сайт с перечнем приложений и сервисов на Angular. Если не понравится результат, то вы не потратите время и выберете для обучения другой фреймворк — React или Vue.

Что дальше
Мы рассмотрели структуру и базовые возможности Angular. Чтобы узнать больше — посмотрите официальную документацию.