В прошлый раз мы рассказали про Burp Suite — инструмент, которым пользуются многие для тестирования сайтов и веб-приложений на уязвимости. А сегодня будет про то, как использовать его на практике: отправлять запросы, искать небезопасные места и проверять всё на сайте с точки зрения кибербеза.
Чтобы было ещё интереснее, тестировать будем наш собственный сайт — thecode.mediа. Заодно посмотрим, насколько там безопасно.
Пошаговое руководство по использованию Burp Suite
После того как мы настроили прокси-сервер, мы можем приступить к конкретным вариантам использования.
Шаг 1: Перехват и анализ HTTP-запросов
Первое, чему нужно научиться — перехватывать трафик. Это основа всей работы в Burp Suite. Для начала нужно включить перехват:
- Переходим во вкладку Proxy → Intercept и проверяем, что кнопка Intercept is on активна.
- Открываем браузер через Burp (встроенный Chromium либо заранее настроенный свой): Proxy → Open Browser.
- Переходим на любой сайт — например, thecode.media.
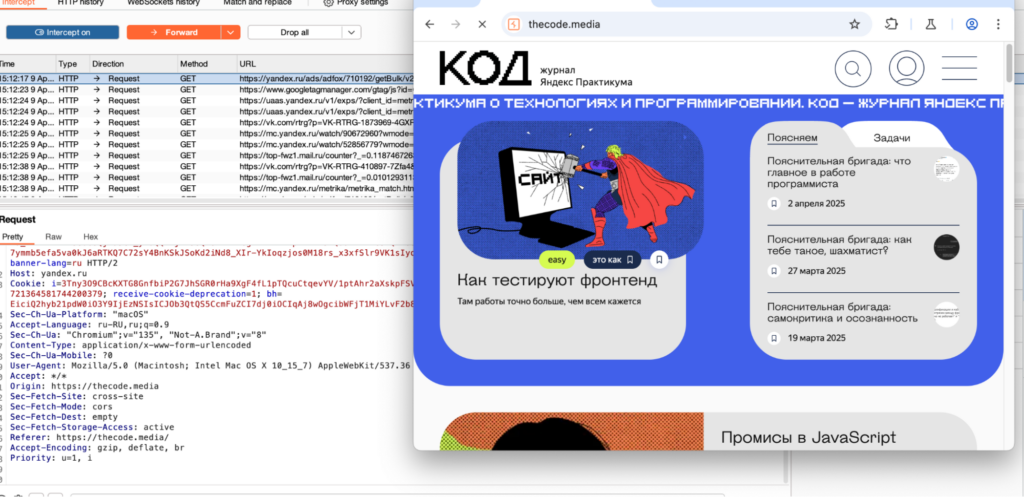
Burp сразу перехватывает первый же запрос. Во вкладке Proxy → Intercept видим список HTTP-запросов: браузер тянет скрипты, стили, метрики и баннеры с yandex.ru, google, mail.ru и других доменов. Ниже — подробности самого запроса: URL, метод, заголовки, куки и параметры.
Чтобы сайт отображался в браузере, нужно нажать кнопку Forward — этим мы отправляем запрос дальше на сервер. Пока не нажмём, страница будет висеть в ожидании, как будто интернета нет.

Теперь в этих запросах мы можем вручную подменить значения (логин, токен, User-Agent), удалить поля, добавить свои и посмотреть, как на это отреагирует сервер.
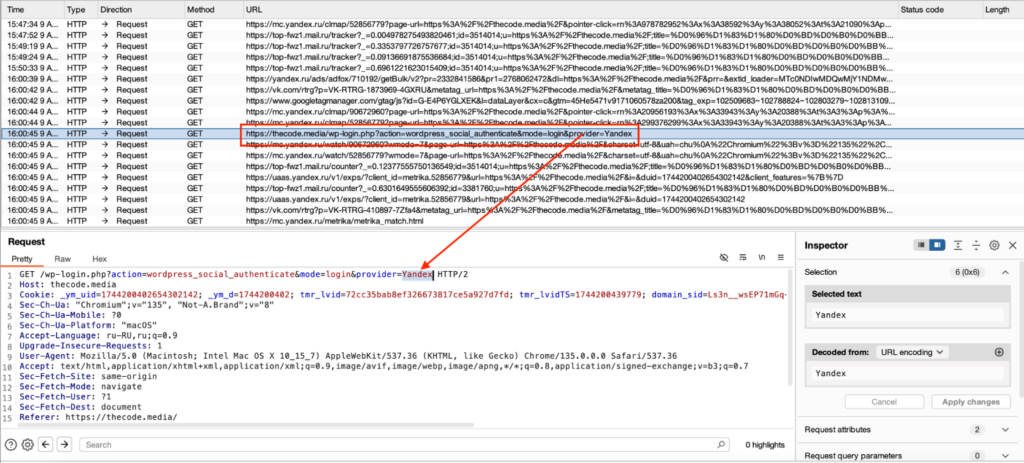
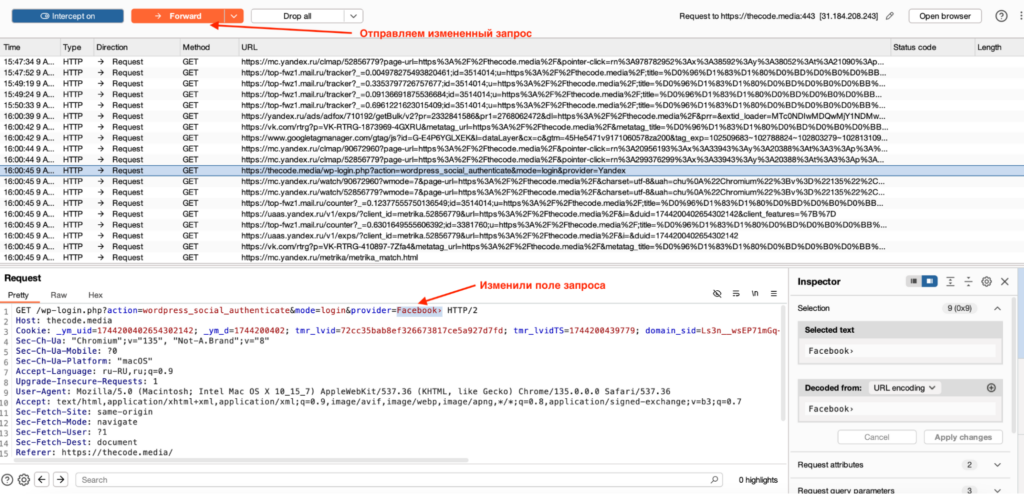
Допустим, мы хотим протестировать запрос на провайдера — то есть через какой сервис можно авторизоваться на сайте. Для этого берём запрос авторизации, который Burp уже перехватил:
GET /wp-login.php?action=wordpress_social_authenticate&mode=login&provider=Yandex

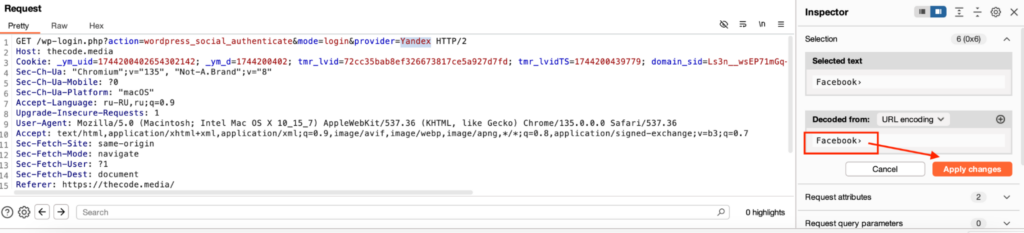
Меняем provider=Yandex на provider=Facebook. Это типовая проверка: пропустит ли сервер значение, которого быть не должно?

Нажимаем Forward, чтобы отправить изменённый запрос дальше:

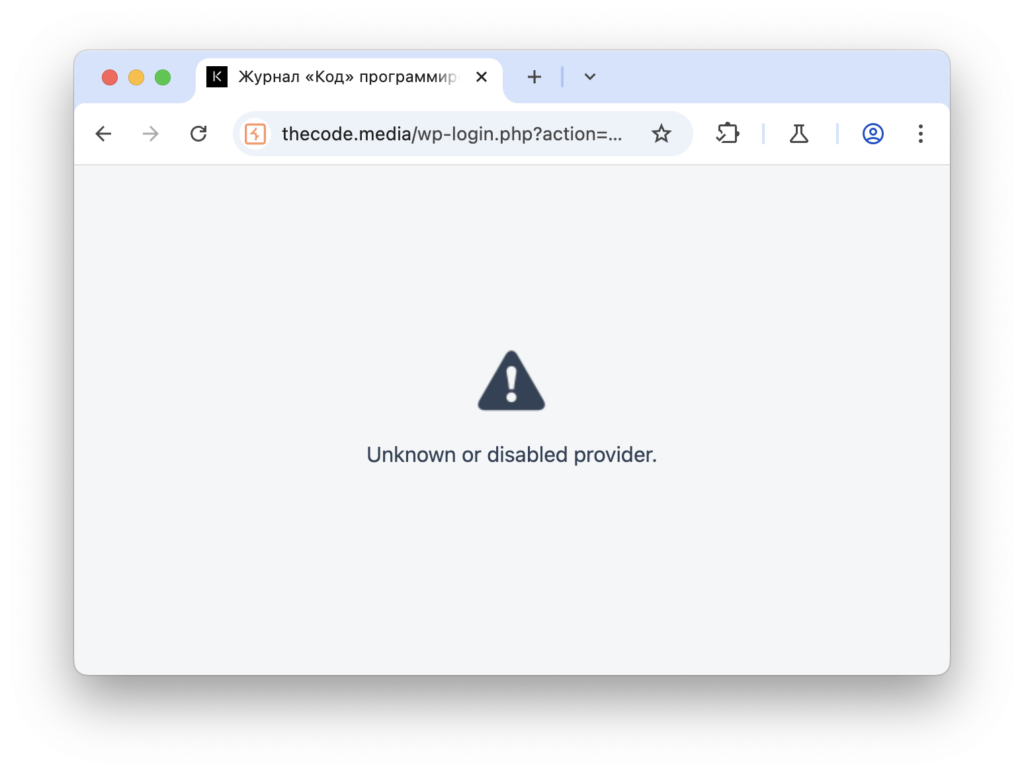
В браузере видим вот что:

Это хорошо. Значит, сервер валидирует параметры и не принимает произвольные значения. А если бы подмена сработала — это уже тревожный сигнал: отсутствует серверная валидация и можно было бы попытаться подставить, например, несуществующего провайдера или воспользоваться логикой другого.
Шаг 2: Использование функции Repeater
На прошлом шаге мы перехватывали запросы прямо из браузера через Burp Proxy — ловили в моменте, подменяли на лету и вручную отправляли дальше. Это удобно для быстрых проверок, но не всегда практично, если надо повторять запрос много раз или тестировать разные гипотезы.
Для этого нужен Repeater — другой инструмент внутри Burp Suite, где можно хранить разные запросы, менять любые параметры, сравнивать ответы от сервера и гонять один и тот же запрос сколько угодно раз без участия браузера.
Для примера проверим реакцию сервера на смену метода и инъекцию.
- Заходим на сайт https://thecode.media/feed/ — это публичный XML-фид (лента постов).
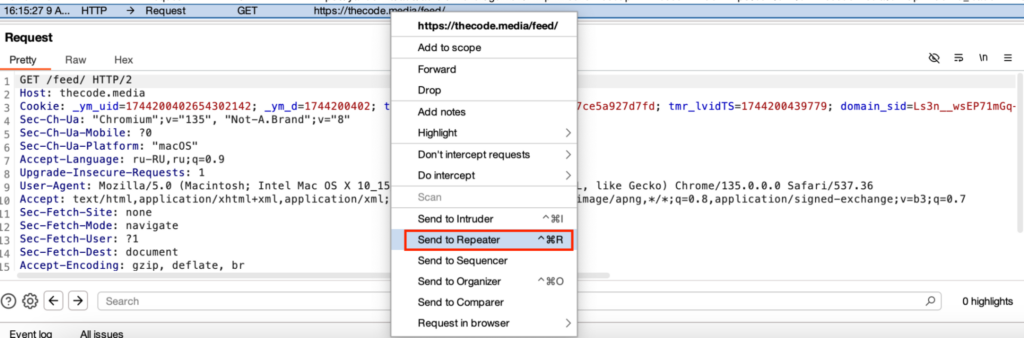
- Burp Proxy перехватывает GET-запрос на /feed/.
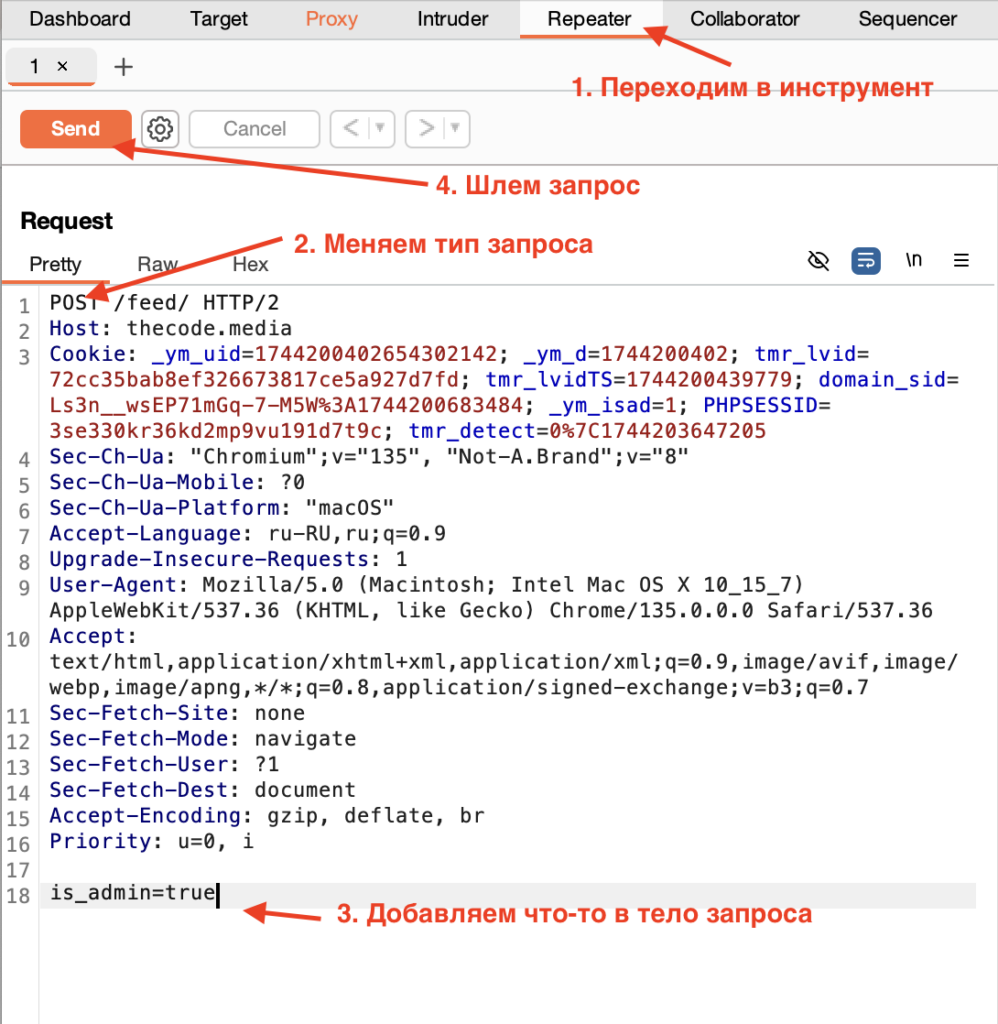
- Кидаем этот запрос в Repeater.

- Меняем метод с GET на POST.
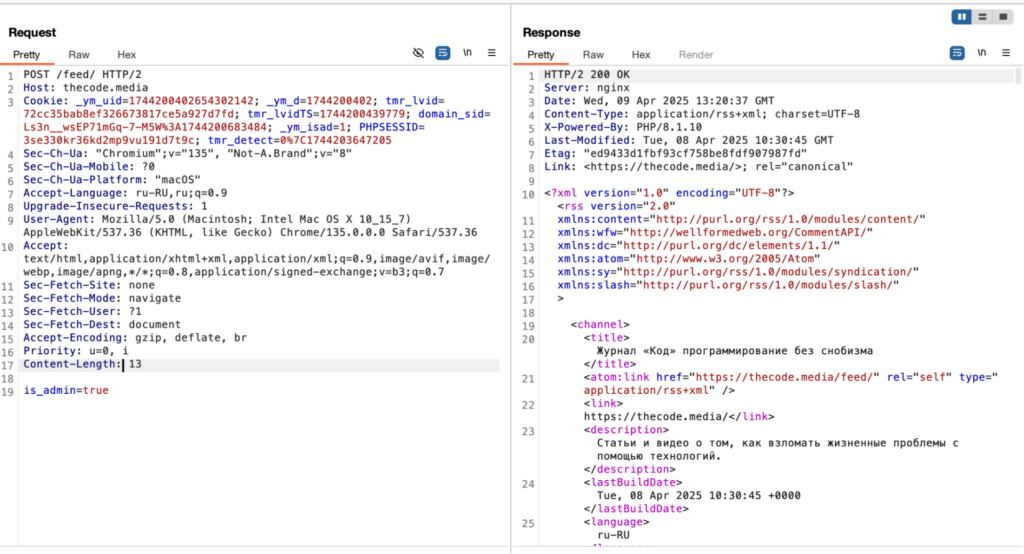
- Вставляем в тело что-нибудь «вредное», например:
is_admin=true
- Нажимаем Send и смотрим, что вернул сервер.

Получаем в соседнем окне результат:

Сервер выдал 200 OK. То есть запрос отработал без ошибок, сервер проглотил параметр is_admin=true, но поведение не изменилось. Это безопасно. Но если бы ответ изменился (например, пришли бы админские статьи или другой контент) — это была бы серьёзная уязвимость.
Шаг 3: Использование Intruder для автоматизированных атак
Intruder позволяет запускать атаки на любой параметр в запросе: подставлять десятки, сотни, тысячи значений — и смотреть, что изменится в ответе. Полезен для прямого перебора логинов и паролей, поиска XSS- и SQL-инъекций и тестирования на всякую дичь вроде <script>, or 1=1, ../../etc/passwd.
⚠️ В демоверсии Burp Intruder работает медленно и с ограничениями.
Берём всё тот же thecode.media и попробуем автоматом подставить в параметр provider разные значения соцсетей. Вдруг сайт даёт авторизоваться не только через Яндекс, но и через неявно подключённые сервисы (или забытые dev-эндпоинты).
- В Proxy перехватываем запрос к
/wp-login.php?provider=Yandex. - Отправляем его в Intruder (правый клик → Send to Intruder).
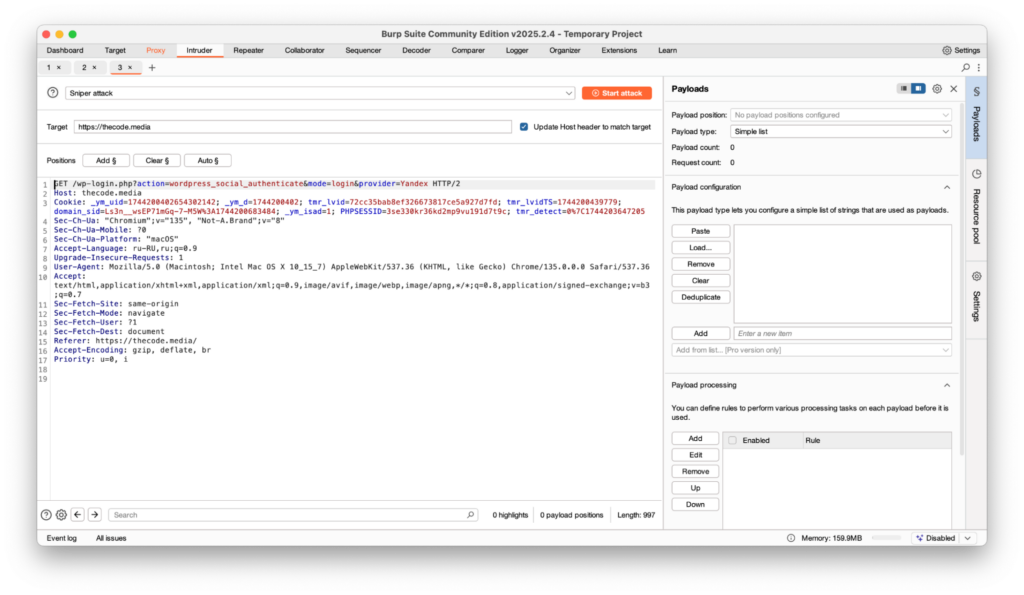
- Переходим во вкладку Intruder:

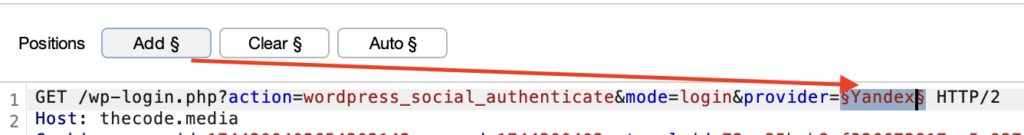
В Intruder на вкладке Positions выделяем значение provider=Yandex и нажимаем Clear §, потом Add § вокруг Yandex:

Получается provider=§Yandex§.
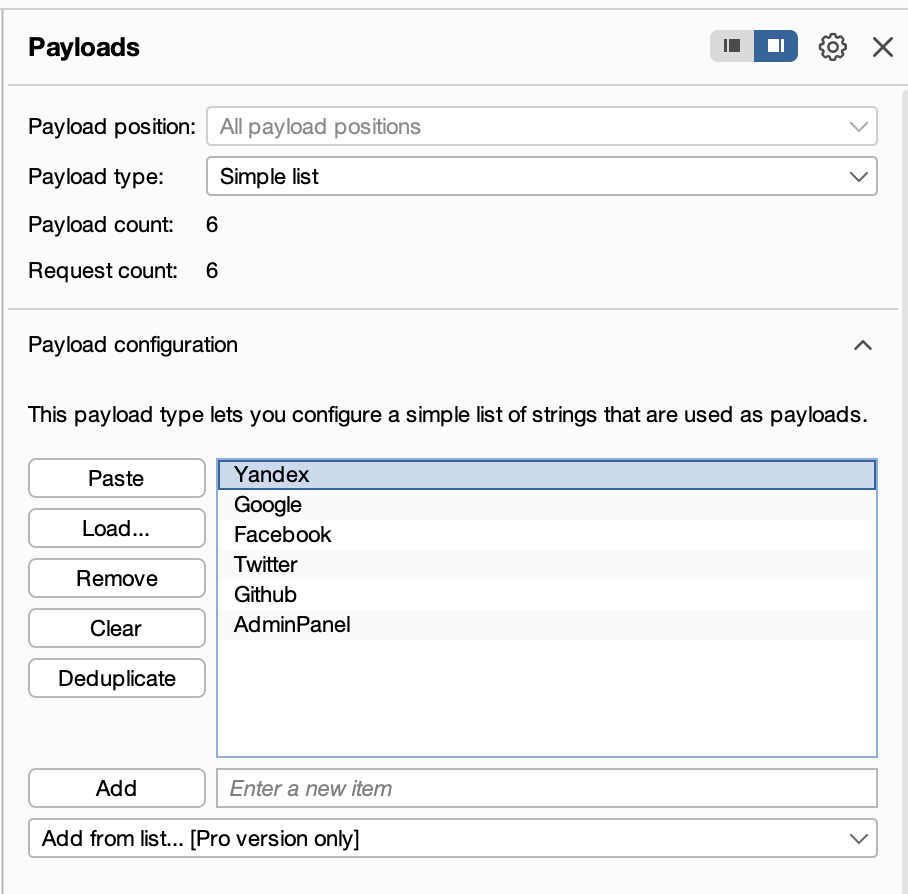
Затем переходим на вкладку Payloads и вставляем список:
Yandex
Google
Facebook
Twitter
Github
AdminPanel

Запускаем атаку — жмём Start attack и смотрим, как меняется поведение сервера при разных значениях. Burp Intruder сам будет подставлять логины, пароли, токены или любые другие параметры, которые мы задали. Мы следим за статус-кодами, длиной ответа или временем отклика — и ищем отклонения.
В Community-версии Burp Suite атака запускается, но с ограничениями: нет многопоточности, всё работает медленно и сложные атаки провести не получится. Но общий принцип понятен.
Шаг 4: Использование Scanner для поиска уязвимостей
Scanner доступен только в pro-версии. Его задача — пройтись по всем сохранённым эндпоинтам, проверить типовые уязвимости (XSS, SQL-инъекции, небезопасные заголовки, слабые токены, IDOR и прочее) и выдать на выходе понятный отчёт.
Как это работает:
- Заходим на сайт thecode.media, кликаем по страницам, логинимся, отправляем формы — всё как обычный пользователь.
- Burp Proxy в фоновом режиме всё это фиксирует: строит карту сайта, запоминает, какие запросы отправлялись.
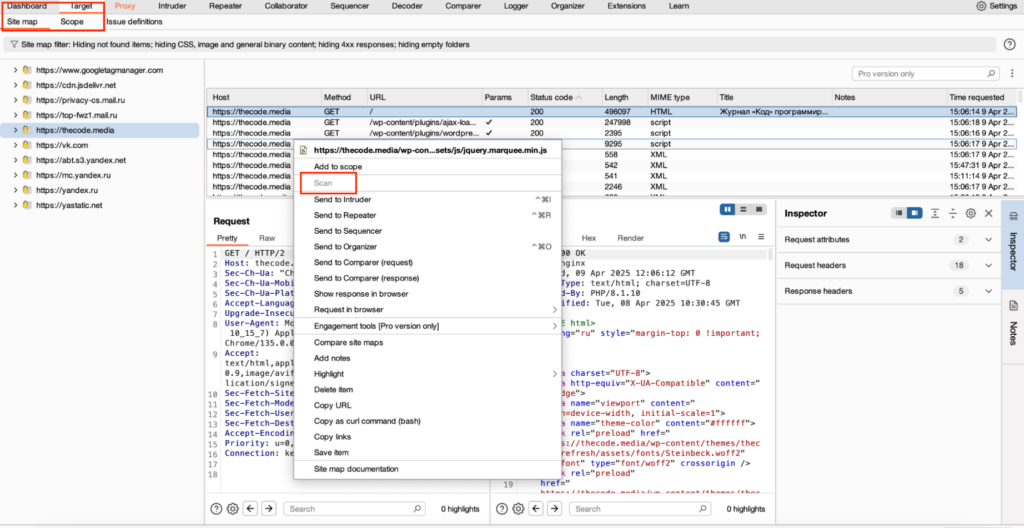
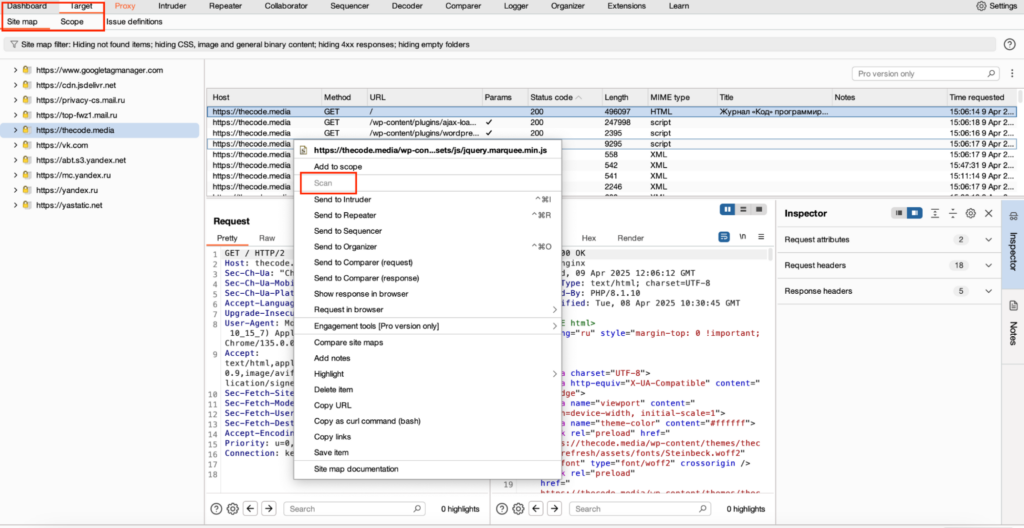
- Переходим во вкладку Target → Site map, находим интересующий хост, кликаем правой кнопкой — Scan:

Scanner начинает проверку. Прогоняет пачку тестов и показывает, где что-то подозрительное: XSS, лишние заголовки, уязвимый CORS, лишние методы типа PUT/DELETE, открытые директории и т. д.
Например, если на сайте где-то некорректно обрабатываются параметры URL, сканер может это заметить и показать: «вот сюда можно вставить <script>, и оно отработает». Или: «вот тут токен в cookie не помечен HttpOnly — потенциальный риск».
Шаг 5: Использование декодера
Decoder — помогает расшифровать или закодировать данные, которые часто встречаются в веб-запросах: куки, токены, base64-строки, URL-параметры и т. п. Чтобы не ковыряться вручную с онлайн-декодерами или писать скрипты? просто открываем вкладку Decoder, вставляем туда строку, и Burp сам определяет формат и предлагает расшифровку.
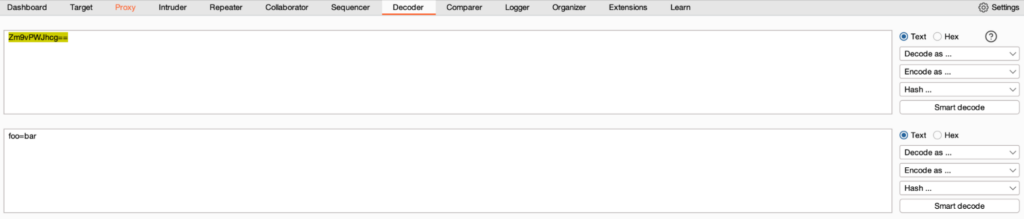
Например, вставляем подозрительное значение из кук: Zm9vPWJhcg==, потом нажимаем Decode as → Base64:

Получаем foo=bar. Можно пойти дальше — отредактировать результат, например заменить bar на admin, и нажать Encode as → Base64, чтобы получить обратно пригодный для вставки токен.
Шаг 6: Использование Comparer
Burp Comparer — это инструмент, который позволяет покадрово сравнивать два запроса или ответа и находить различия: в заголовках, теле, параметрах. Особенно полезно, когда у нас много почти одинаковых запросов и мы хотим понять, что изменилось и почему.
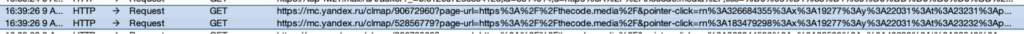
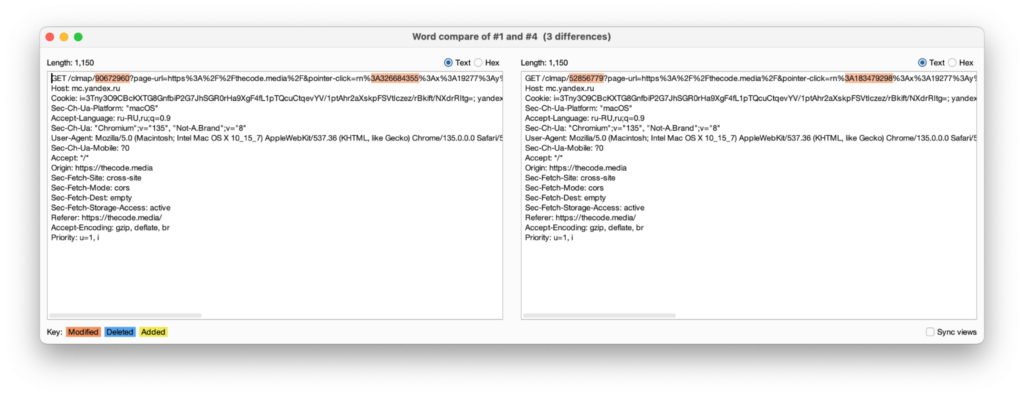
Допустим, мы заметили два похожих запроса:

На первый взгляд кажется, что запросы одинаковые — просто клики, которые отправляются в систему аналитики для построения тепловой карты сайта. Такие карты показывают, куда пользователи чаще всего кликают или наводят мышку. Попробуем сравнить их.
- Выбираем оба запроса в журнале (Logger или HTTP history).
- Правой кнопкой мыши → Send to Comparer.
- Переходим во вкладку Comparer → выбираем оба запроса.
- Смотрим через режим Words или Bytes, чтобы увидеть точные различия.

А вот результат сравнения:

Мы видим, что у запросов различаются clmap ID и параметры pointer-click — то есть они указывают на разные координаты и действия пользователя.
Так мы можем лучше понять поведение аналитических или трекинговых скриптов. Можно отследить, что именно отправляется на сторонние сервисы (например, с чувствительными данными).
Также такие сравнения помогают помогает найти скрытые трекеры, нестандартные параметры или даже XSS-перенаправления, если в запросах участвуют URL или данные пользователя.
Практическое применение: пример тестирования логина на уязвимость к брутфорсу
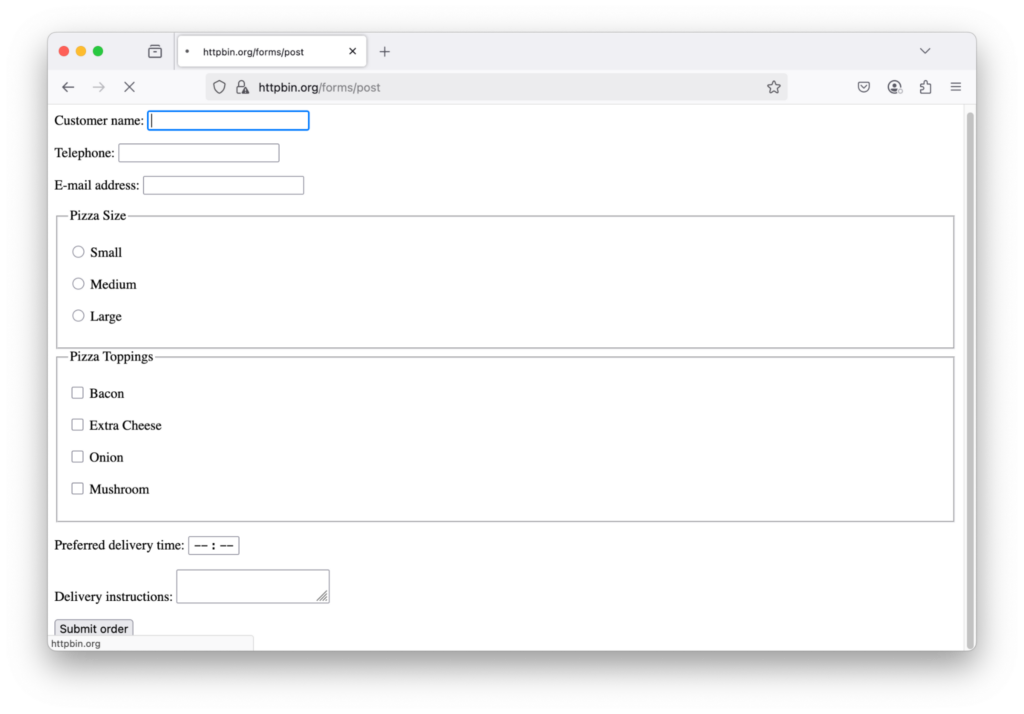
Берём тренировочный сайт https://httpbin.org/forms/post. Это специально созданная страница для обучения тестированию. Здесь всё по-настоящему — форма, поля, сервер, который отвечает на запросы.

В этом кейсе мы хотим проверить, как система реагирует на разные логины. Вдруг какой-то из них даст особый ответ: это может быть сигнал, что логин существует, что у него особые права или что сервер ведёт себя по-разному при разных значениях.
Будем использовать Burp Intruder. В полной версии Burp атака будет идти быстро. В Community — с ограничениями.
Что делаем:
1. Открываем сайт https://httpbin.org/forms/post в браузере, подключённом к Burp.
2. Вводим что угодно в поле Name (например, Charlie) и нажимаем Submit.
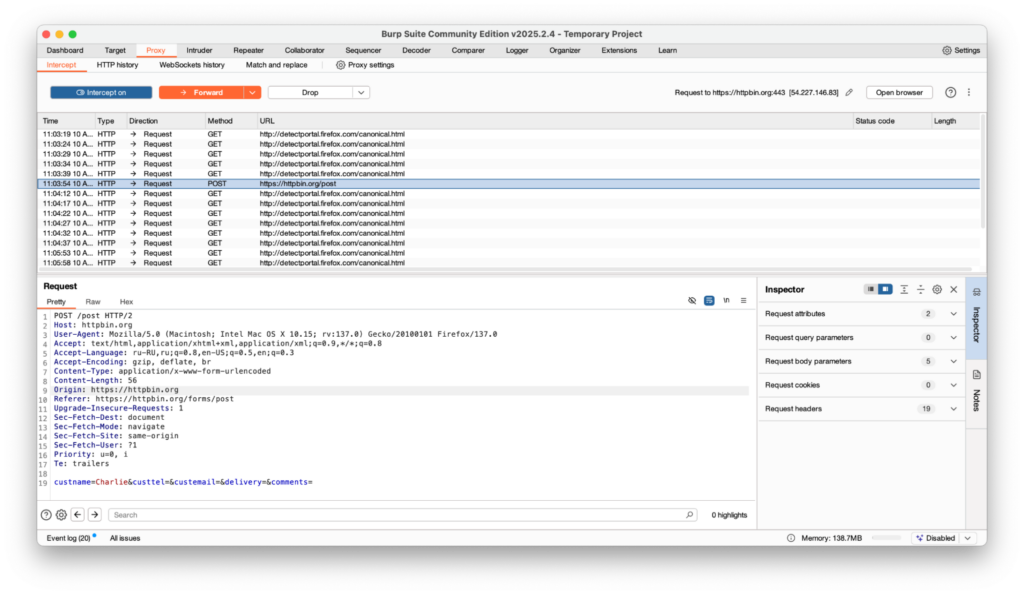
3. В Burp Proxy ловим POST /post — правый клик → Send to Intruder.

4. Переключаемся на Intruder и переходим во вкладку Positions нашего POST-запроса:
- Находим
custname=Charlie - Ставим маркеры:
custname=§Charlie§
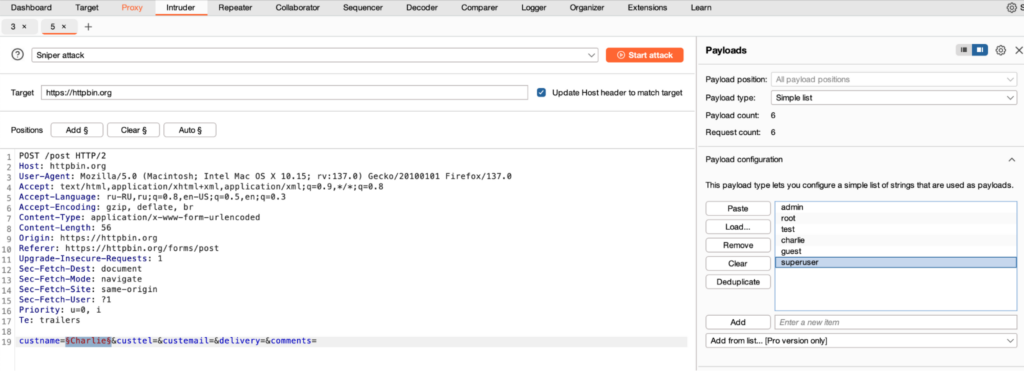
5. Переходим на вкладку Payloads:
- Загружаем список логинов, допустим таких:
admin, root, test, charlie, guest, superuser

6. Нажимаем Start attack и смотрим за ответами сервера.
Здесь мы отслеживаем размер ответа (Length) — если где-то он отличается от остальных, это сигнал. Код ответа (Status) — иногда сервер отдаёт 200 вместо 403, и это уже интересно — потому что тут срабатывает уязвимость user enumeration. И тело ответа — можно открыть и сравнить: где-то появилось admin panel, где-то — invalid username. Если один из логинов вызывает другую реакцию — значит, он валиден. А если всё одинаково — значит, сервер фильтрует хорошо и инфы не сливает.
Советы по безопасности при использовании Burp Suite
Burp Suite — очень мощный инструмент, но, как и с любым подобным инструментом, важно соблюдать меры предосторожности и не использовать его во вред.
👉 Тестируйте только свои проекты или специальные тренировочные сайты (practicetestautomation.com, dvwa, bWAPP, Juice Shop). Тестировать продакшен чужих сайтов ради развлечения не принято, если нет официального согласия.
👉 После работы с Burp обязательно выключайте прокси в браузере, чтобы случайно не перехватывать чужие запросы и не мешать нормальной работе сайтов.
👉 Burp показывает всё — от логинов до токенов доступа. Не выкладывайте это в публичный доступ. Если делаете скриншоты, затирайте чувствительные данные.
👉 Даже на своём проекте лучше создавать тестовую среду — без реальных пользователей, платежей и важной логики. Особенно если используете Intruder или Scanner.
👉 Burp — это инструмент анализа. Его цель — найти уязвимости и устранить их, а не «сломать по приколу». Если находите дыру в сайте — сразу сообщайте разработчикам.
Вам слово
Приходите к нам в соцсети поделиться своим мнением о статье и почитать, что пишут другие. А ещё там выходит дополнительный контент, которого нет на сайте — шпаргалки, опросы и разная дурка. В общем, вот тележка, вот ВК — велком!
Facebook, упоминаемый в статье, признан экстремистской организацией и запрещён на территории РФ. По закону мы обязаны это написать.