У нас есть несколько проектов, в которых мы хулиганим на чужих сайтах:
Подсвечиваем манипуляции и пропаганду
Все они основаны на одной идее: некий рабочий код встраивается в сайт через консоль и что-то делает в браузере клиента.
Наши проекты делают безобидные вещи. Но таким же образом можно создавать и довольно злые мошеннические программы, которые могут, например, воровать личные данные пользователя. Одно время это было популярно в социальных сетях: тебе предлагали какой-то код, который (как говорили) покажет, кто был на твоей страничке. А сам этот код воровал твой логин и пароль или отправлял спам по друзьям.
В этой статье покажем, как защитить свой сайт от этого баловства.
Основа — технология CSP
Недавно мы уже писали об этой технологии. Кратко суть:
- Вашему браузеру можно сказать, чтобы на каком-то сайте он не исполнял скрипты или не загружал картинки с посторонних ресурсов.
- Это называется CSP — Content Security Policy.
- Включенная CSP может сломать некоторые части сайта — например, внешние плагины комментариев или системы аналитики.
- Но также она может и защитить ваш сайт от мошенников.
- Чтобы включить защиту, нужно прописать в шапке каждого документа на сайте специальный запрет.
Включаем CSP на сайте
Включить CSP можно на отдельном документе или на всём сайте сразу. Чтобы не ходить по каждой странице сайта и не вписывать вручную инструкции, можно задействовать механизмы .htaccess.
👉 .htaccess — это системный файл, с помощью которого можно управлять поведением веб-сервера (то есть программой, которая отгружает пользователю страницы вашего сайта). Если прописать что-то в этот системный файл, эти изменения отразятся на поведении всего сервера — например, можно запретить доступ к какой-то папке, задать единую кодировку для всех страниц сайта или, как в нашем случае, прописать CSP.
Чтобы защитить сайт от таких вставок, нужно добавить в файл .htaccess на сервере такие строки:
<ifModule mod_headers.c>
Header set Content-Security-Policy «script-src ‘self'»
</ifModule>Здесь мы говорим серверу:
- Возьми стандартный модуль, который отвечает за заголовки страниц на сервере.
- С его помощью добавь каждой странице пометку, что у нас есть политика безопасности.
- В этой политике сказано, что скрипты можно загружать только с нашего сервера, а с остальных нельзя.
Если хотите защиту посильнее, замените script-src на default-src, но тогда все скрипты, стили, картинки и фреймы тоже должны лежать на этом же сервере.
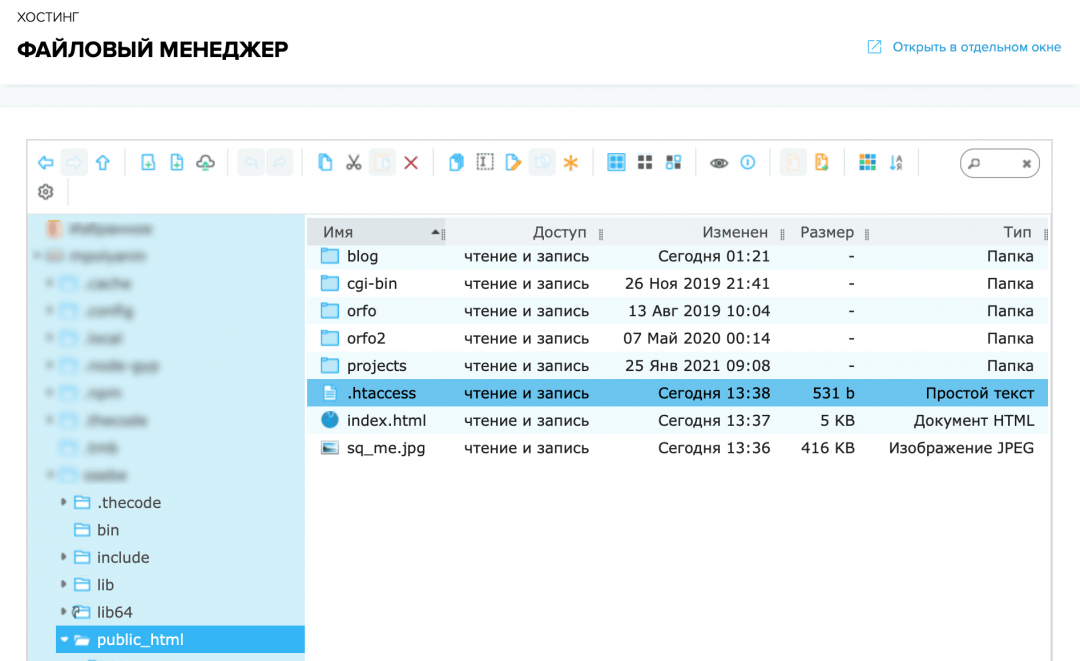
Сам файл .htaccess лежит в корне публичной части сервера. Если его у вас нет — создайте его вручную, работать будет точно так же. В нашем случае он есть, потому что мы уже с ним работали в прошлых проектах:

👉 Файл должен называться именно так: .htaccess, с точкой в начале и без расширения (или, по-другому, без имени и с расширением htaccess). В некоторых системах такой файл создать проблематично, поэтому можно сделать так:
- На компьютере создать файл csp.htaccess
- Прописать в него всё, что нужно
- Загрузить на хостинг
- Переименовать в .htaccess уже на хостинге
Проверка
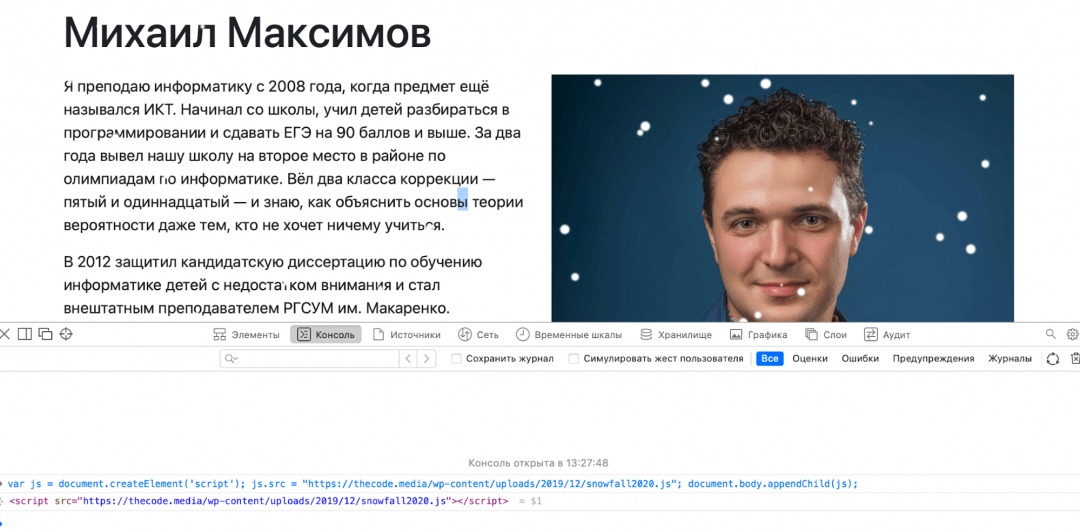
Изначально мы не настраивали никакие политики безопасности на сервере, поэтому из консоли мы можем добавить на сайт любой код. Для примера возьмём старый проект со снежинками:
- Копируем код инжекта из статьи.
- Открываем сайт mihailmaximov.ru.
- Открываем консоль, вставляем и запускаем код.
- Видим, что защиты нет и у нас появились снежинки.
Код для инжекта:
var js = document.createElement('script'); js.src = "https://thecode.media/wp-content/uploads/2019/12/snowfall2020.js"; document.body.appendChild(js);
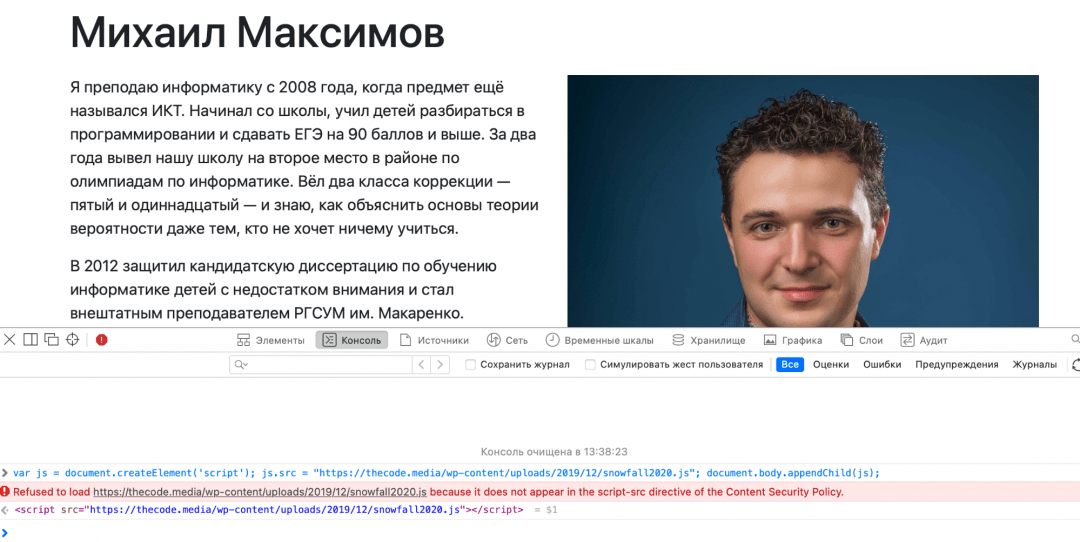
Открываем .htaccess, вставляем код с политикой безопасности и перезагружаем страницу. Снежинок нет, браузер ругается на чужой скрипт — теперь он выполнять его не будет:

❗️Наличие CSP не означает, что у нас появилась идеальная защита сайта — есть и другие способы внедрить вредоносный код в тело страницы. Но даже то, что мы сделали, уже сильно усложнит задачу злоумышленников.