Если хочется работать в ИТ и сразу видеть результаты своего труда, проще всего начинать с фронтенда: порог входа здесь чуть ниже, чем в другие направления. Рассказываем, что делает фронтенд-разработчик, что он должен знать и уметь и как всему этому научиться.
Что такое фронтенд и кто такой фронтенд-разработчик
Фронтенд — это внешняя часть интернета и веб-приложений, которую видят пользователи и с которой они взаимодействуют: красивые интерфейсы, текст, изображения, кнопки, поля ввода, анимации, всплывающие окна и всё остальное.
Одновременно с этим фронтенд — это часть веб-разработки, которая отвечает за создание удобных, функциональных и красивых интерфейсов, которые включают множество компонентов. За внешний вид и конструкцию сайтов и веб-приложений отвечают языки разметки HTML и стилей CSS, а за интерактивность — язык программирования JavaScript.
Фронтенд-разработчики — это специалисты, которые используют комбинацию HTML, CSS и JavaScript, а также различные фреймворки и библиотеки, чтобы создавать современные и эффективные веб-приложения. И этих специалистов тоже называют фронтендами :-)
Чем занимается фронтенд-разработчик
Фронтенд-разработчик создаёт пользовательские интерфейсы сайтов и веб-приложений, то есть всё, что видит и с чем взаимодействует пользователь в браузере. Для этого фронтенд-разработчик делает множество вещей:
- Создаёт HTML-разметку, которая определяет структуру веб-сайта: заголовки, абзацы, списки, таблицы, формы и другие элементы, которые формируют содержание страницы.
- Применяет к HTML-элементам стили CSS — настраивает цвета, шрифты, отступы, выравнивания, анимации и переходы
- Добавляет с помощью JavaScript интерактивные элементы, например выпадающие меню и модальные окна. Но вообще интерактивность может заключаться и в том, что содержимое страницы обновляется без её перезагрузки.
- Работает с библиотеками и фреймворками, чтобы управлять состоянием приложений, организовывать код, работать с компонентами и упрощать взаимодействие с сервером.
- Оптимизирует производительность, то есть делает так, чтобы страницы загружались быстро.
- Тестирует и отлаживает код, чтобы гарантировать правильную работу сайта или веб-приложения.
Иногда фронтенд-разработчик превращает в код макеты и прототипы, которые создают дизайнеры. Но фронтенд — не просто верстальщик, сейчас объясним.
Верстальщик чаще всего собирает статическую страницу, а фронтенд добавляет в неё жизнь, используя скрипты и дополнительные стили. Чтобы на страницу подгружался новый контент в реальном времени без перезагрузки, разработчик пишет код, который отправляет запросы на сервер и получает данные, обновляя только нужные части страницы. Это называется реактивностью во фронтенде.
Другой пример: вы хотите авторизоваться на сайте «Кода» и для этого нажимаете на кнопку. Чтобы сайт мог правильно понять ваши действия, на кнопке должен быть обработчик события, который отправляет данные формы на сервер, проверяет их корректность и при успешной проверке предоставляет доступ к вашему аккаунту. Для этого фронтенд-разработчик пишет нужный скрипт, обеспечивая взаимодействие с сервером и правильную работу интерфейса.

Задачи фронтенд-разработчика
Основная задача фронтенда — сделать так, чтобы сайт или веб-приложение отображались везде и у всех правильно и чтобы с сайтом могли взаимодействовать разные пользователи. Это означает, что сайт должен быть адаптивным, кросс-браузерным и доступным.
Адаптивность — это когда сайт правильно отображается на разных устройствах и экранах: ПК, смартфонах и планшетах. Для этого используют адаптивную, или резиновую, вёрстку. При адаптивной вёрстке дизайнер создаёт несколько макетов для разных устройств, а разработчик с помощью медиазапросов подстраивает сайт под размеры экрана. Резиновая вёрстка позволяет элементам сайта плавно изменять свои размеры и расположение в зависимости от ширины окна браузера.
Кросс-браузерность — это способность сайта правильно работать во всех браузерах. Хороший фронтенд-разработчик должен знать не только самые последние возможности CSS, но и разбираться в устаревших приёмах, вроде вёрстки на float или таблицах, чтобы поддерживать корректное отображение сайта в старых браузерах. Это может быть важно, поскольку поисковые системы оценивают пользовательский опыт при ранжировании сайтов. Если сайт плохо работает в старых браузерах, это скажется на результатах выдачи.
Доступность — это удобство и доступность сайта для всех пользователей, включая людей с ограниченными возможностями. Фронтенд-разработчик должен следовать стандартам доступности WCAG (Web Content Accessibility Guidelines). Поэтому при разработке важно использовать семантические теги, чтобы сайт могли правильно прочитать скринридеры, делать контрастный текст и продумывать возможность удобной навигации с клавиатуры.
Кроме визуальной части сайта, фронтенд-разработчик может заниматься оптимизацией производительности фронтенда. Это скорость, с которой сайт или веб-приложение загружается и реагирует на действия пользователя. Чем быстрее и отзывчивее работает интерфейс, тем удобнее им пользоваться. Также разработчик может писать автотесты для проверки корректной работы функционала, создавать мобильные приложения на основе веб-версий сайтов и разрабатывать 3D-графику для улучшения визуального восприятия и интерактивности.
Учитывая, что веб повсюду и у всех сейчас есть сайты и приложения, разных задач, вариантов работы и трудоустройства очень много.
Что должен знать и уметь фронтенд-разработчик
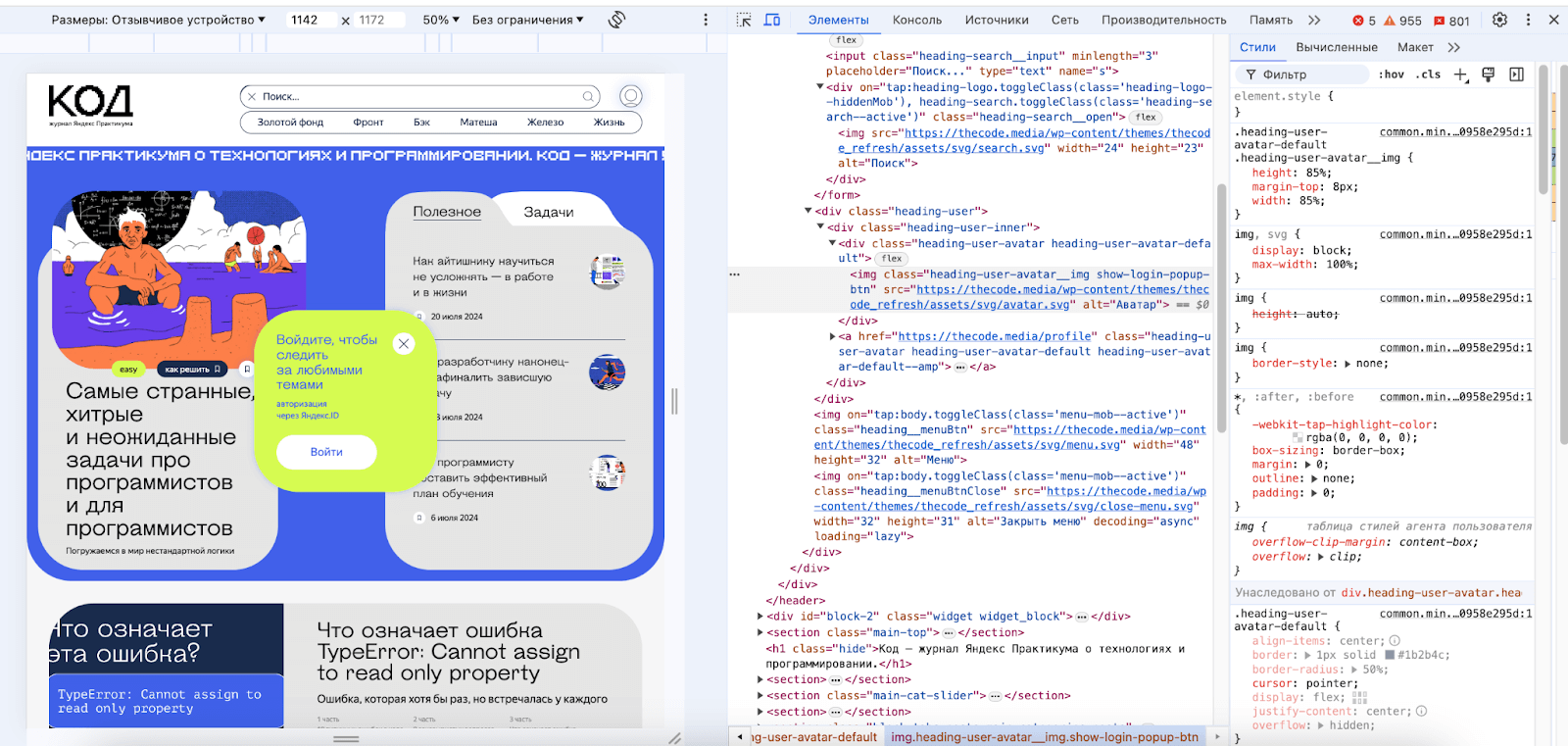
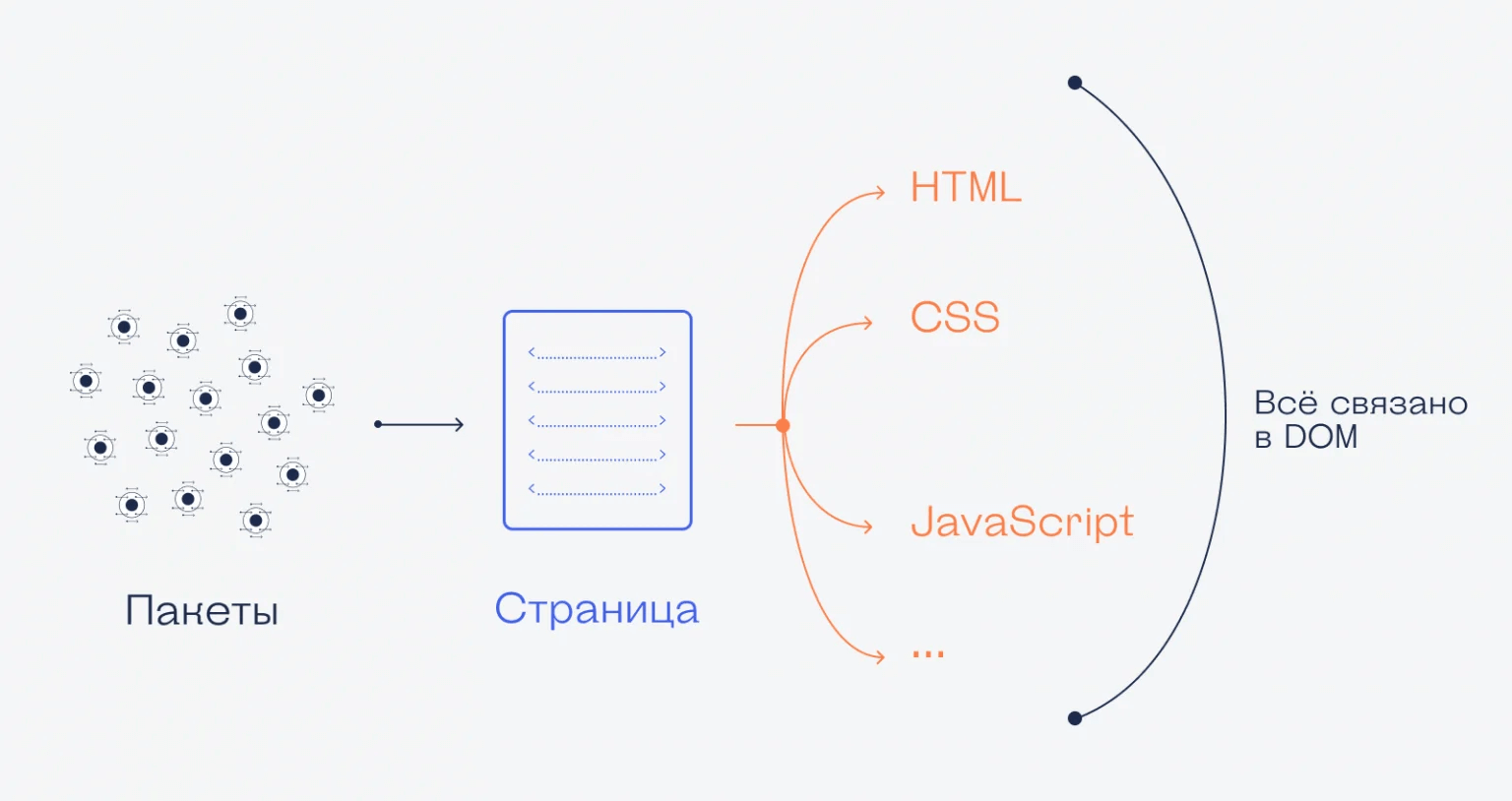
Для начала нужно понимать, как устроен веб: что происходит в браузере, какие бывают запросы, как обрабатывается JS-код, как работает DOM (Document Object Model) и как происходит рендеринг страниц.

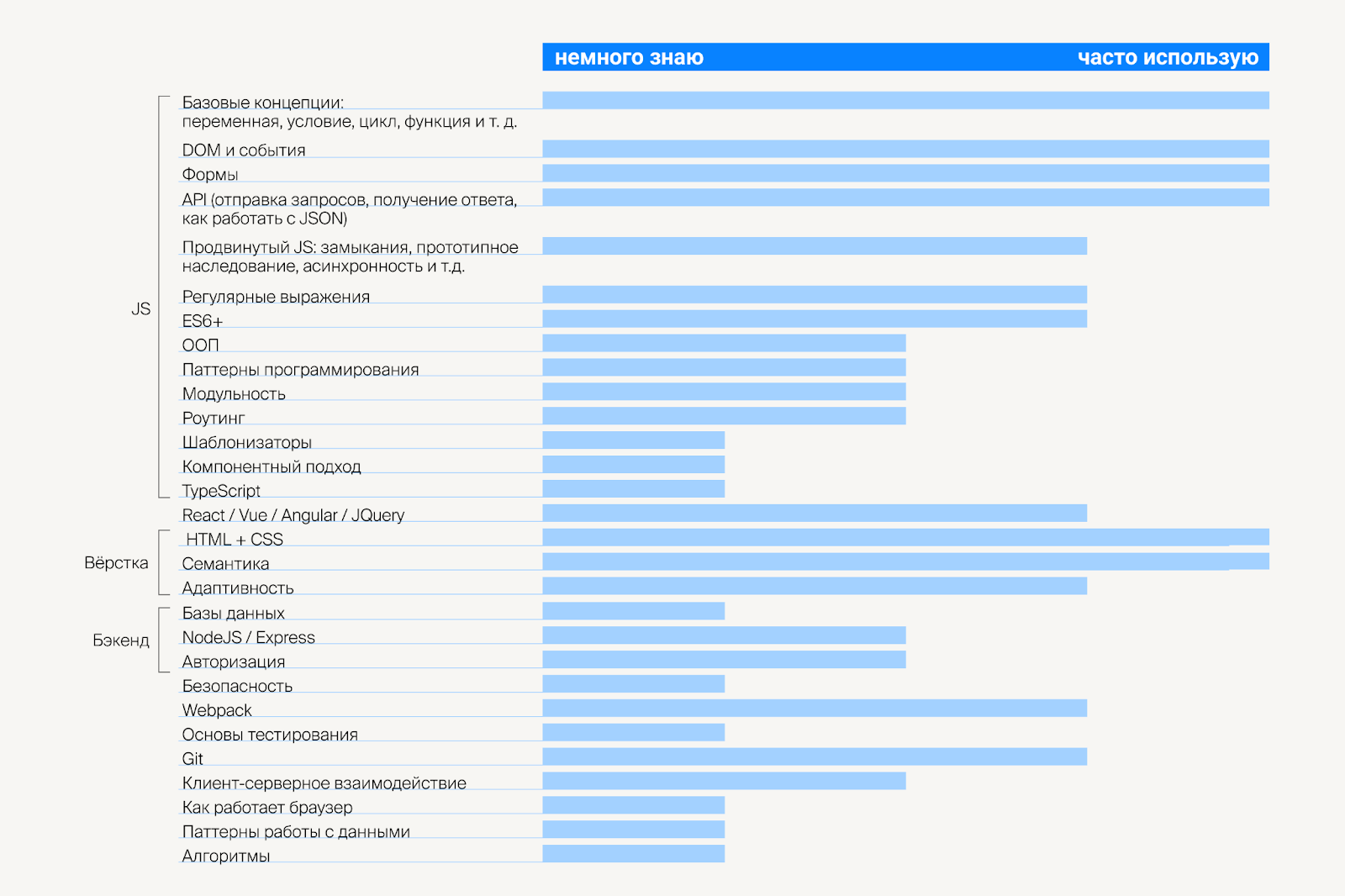
Такие вопросы почти всегда задают на собеседованиях. На них также проверяют знание конкретных инструментов и технологий. Дальше расскажем про то, что чаще всего требуют в вакансиях.
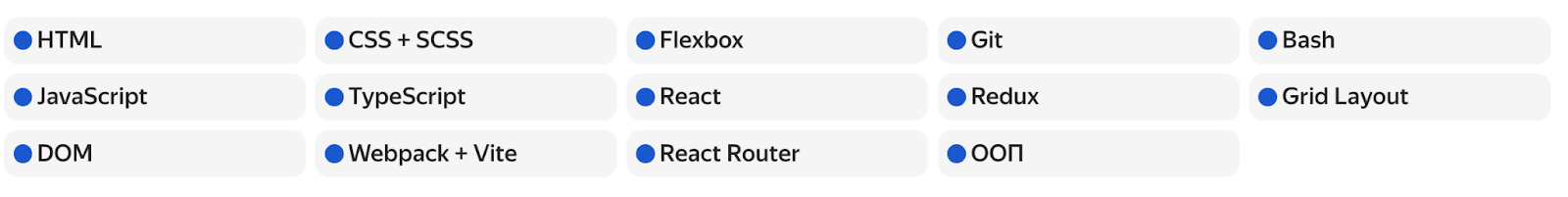
Основа веба — это HTML, CSS и JavaScript.
HTML
HTML — это язык разметки страниц, основа страницы. Он описывает, где на странице какой текст, изображения, кнопки, ссылки, таблицы и логические блоки. Изучение вёрстки страниц — то, с чего начинается путь во фронтенд.
CSS
CSS — это язык оформления страниц: с его помощью настраивается внешний вид всех элементов на странице. Сначала CSS мог управлять только цветом и размером элементов, но со временем усложнялся. Сейчас CSS местами даже похож на язык программирования: там есть и переменные, и возможность вычислений. Для упрощения работы со стилями используют CSS-фреймворки: Tailwind, Bootstrap, Bulma и т. д. Они во многом помогают сделать сайт адаптивным, кросс-браузерным и доступным, поскольку предоставляют готовые сетки и предустановленные медиазапросы.
Препроцессоры
Также в работе с CSS используют препроцессоры и методологию именования элементов страницы БЭМ.
Препроцессор позволяет масштабировать CSS и упрощает работу с ним. Он обрабатывает код перед публикацией и превращает его в отформатированный и удобный для разных браузеров CSS. Самые популярные CSS-препроцессоры — Sass и LESS.
Методология БЭМ (Блок, Элемент, Модификатор) позволяет создавать модульный, переиспользуемый и легко поддерживаемый код. Суть методологии — в разделении кода на независимые блоки, элементы внутри этих блоков и модификаторы для изменения их внешнего вида или поведения. Всё это важно знать фронтенд-разработчику, чтобы писать качественный код и поддерживать кодовую базу проекта.
JavaScript
JavaScript — это язык управления содержимым страницы в браузере. Показать окно, скрыть, написать новый текст, запросить данные, получить данные — всё это делает JavaScript. Весь интерактив в приложениях разрабатывается на JavaScript или на его диалекте TypeScript.
Но на ванильном JS, то есть без использования дополнительных средств, мало кто пишет. Современные сайты динамичны и сложны по функционалу, и для их разработки используют фреймворки и библиотеки. Особенно это актуально для SPA (Single Page Applications) — одностраничных приложений, где всё взаимодействие происходит на одной странице без перезагрузки. Фреймворки позволяют делать веб-приложения реактивными.
Фреймворки для фронтенд-разработки
Если фронтенд-разработчик претендует на уровень middle, то, помимо уверенного знания базы, важно владеть каким-либо принятым в компании фреймворком.
React, Angular и Vue.js — самые популярные сейчас фреймворки для веб-разработки. На них строятся приложения, рисуются интерфейсы, программируется сложное поведение элементов на экране. У них свой особый синтаксис и техника работы.
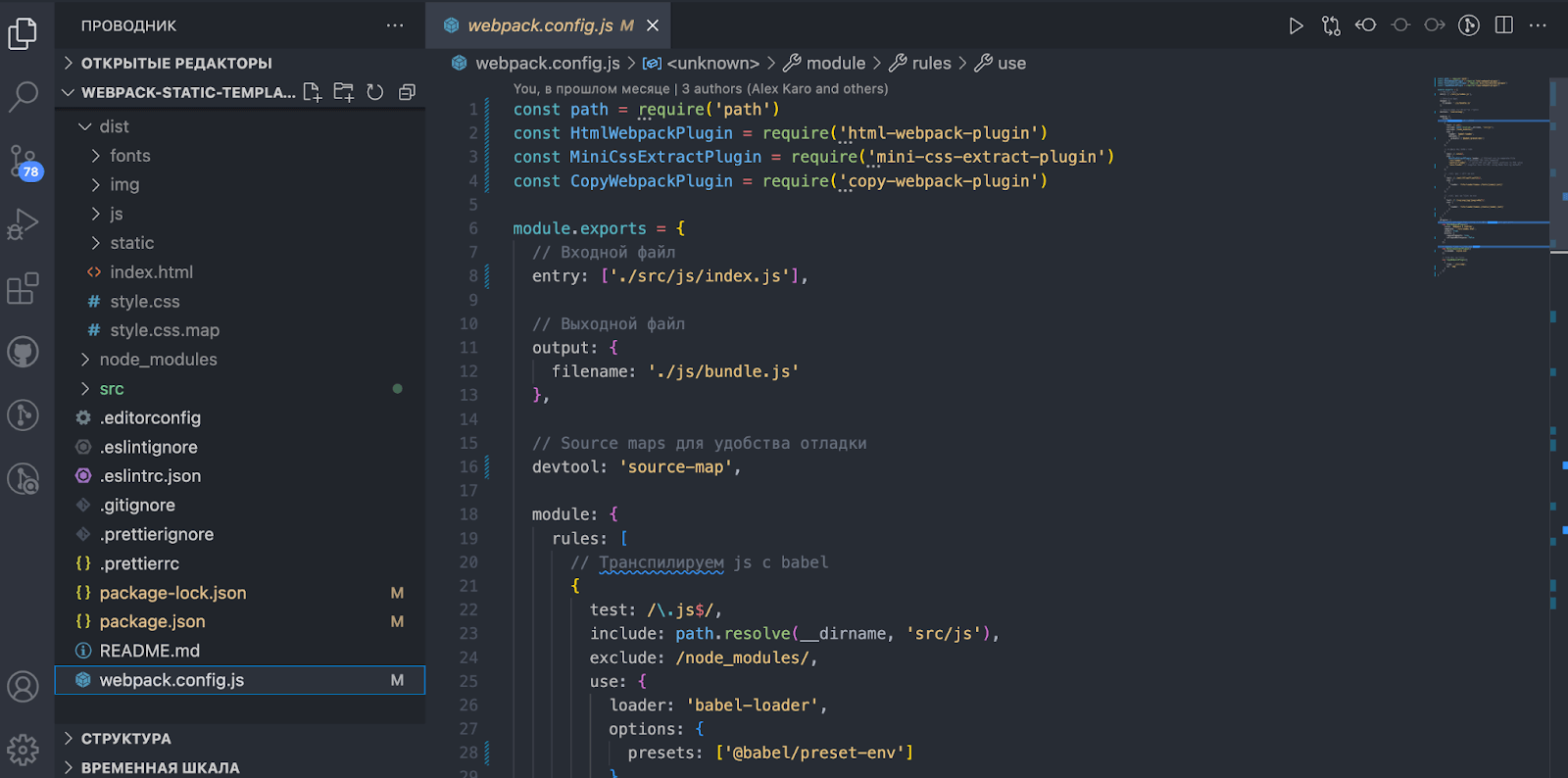
Поскольку современные сайты состоят из множества файлов, их не собирают вручную, а используют сборщики: Webpack, Gulp. Они объединяют, сжимают и оптимизируют файлы CSS, JavaScript и другие ресурсы. Сборщики умеют обрабатывать препроцессоры и превращать современный JavaScript-код в такой, который будет работать даже в старых браузерах.

Фронтенд-разработчик работает непосредственно с визуальной частью сайта, и поэтому должен понимать принципы UX/UI, уметь видеть ошибки дизайна и отличать недочёты макета от задумки. Например, неопытные дизайнеры часто не следят за размерами отступов между элементами и внутри них. По стандарту всё в макете должно быть кратно 8px, и если видите в макете отступ, допустим, в 21px, то нужно уточнить, намеренно ли дизайнер отклонился от правила для достижения определённого эффекта или ошибся по незнанию.
Чтобы правильно донести свои мысли до команды, понадобятся развитые софт-скилы: уметь общаться, объяснять свои идеи и предложения, слушать других и находить компромиссы.
Пригодится и знание английского, чтобы читать документацию и в будущем претендовать на работу в международной команде.
И самое главное качество для любого разработчика, неважно, фронтенд или бэкенд: навык умения решать проблемы, потому что всё выучить невозможно, а готовых решений по конкретной задаче может не быть.
Правда ли, что зайти во фронтенд легче всего?
С одной стороны, да: начать карьеру разработчика во фронтенде действительно проще, поскольку изучение основ HTML, CSS и JavaScript не требует глубоких знаний математики или сложных концепций. Можно создать простую веб-страницу и сразу увидеть результат своей работы.
С другой стороны, чтобы успешно развиваться в профессии, нужно знать больше, чем только основы. Придётся тестировать, оптимизировать, разбираться в безопасности, базах данных и работе на серверной стороне.

Фронтенд-разработчик должен знать алгоритмы, чтобы уметь оптимизировать свой код и писать собственные рабочие модули, которые будут улучшать производительность приложения. Например, если в компании используется своя закрытая библиотека, компоненты к ней придётся писать самостоятельно, а тут уже одним базовым браузерным JS не обойтись.
Веб-стандарты постоянно совершенствуются, чтобы сайты и приложения были безопасными, производительными и доступными. Следовать этим стандартам — значит повышать сложность в разработке.
Фронтенд-разработчик должен следить и за безопасностью сайта. Ошибка в логике фронтенд-части может уронить сайт. Например, если в коде нет проверки на наличие данных перед их использованием, приложение будет ожидать получить от сервера определённые данные, а сервер вернёт пустой ответ или ошибку. Если фронтендер не предусмотрел проверку действительности данных, сервер может попытаться использовать отсутствующие данные, что вызовет ошибку JavaScript. Тогда в «упавшем проде» будет виноват фронтенд-разработчик.
Важно помнить, что фронтенд быстро развивается и что нужно постоянно учиться и адаптироваться к изменениям, чтобы оставаться востребованным специалистом.
Сколько зарабатывают фронтенд-разработчики
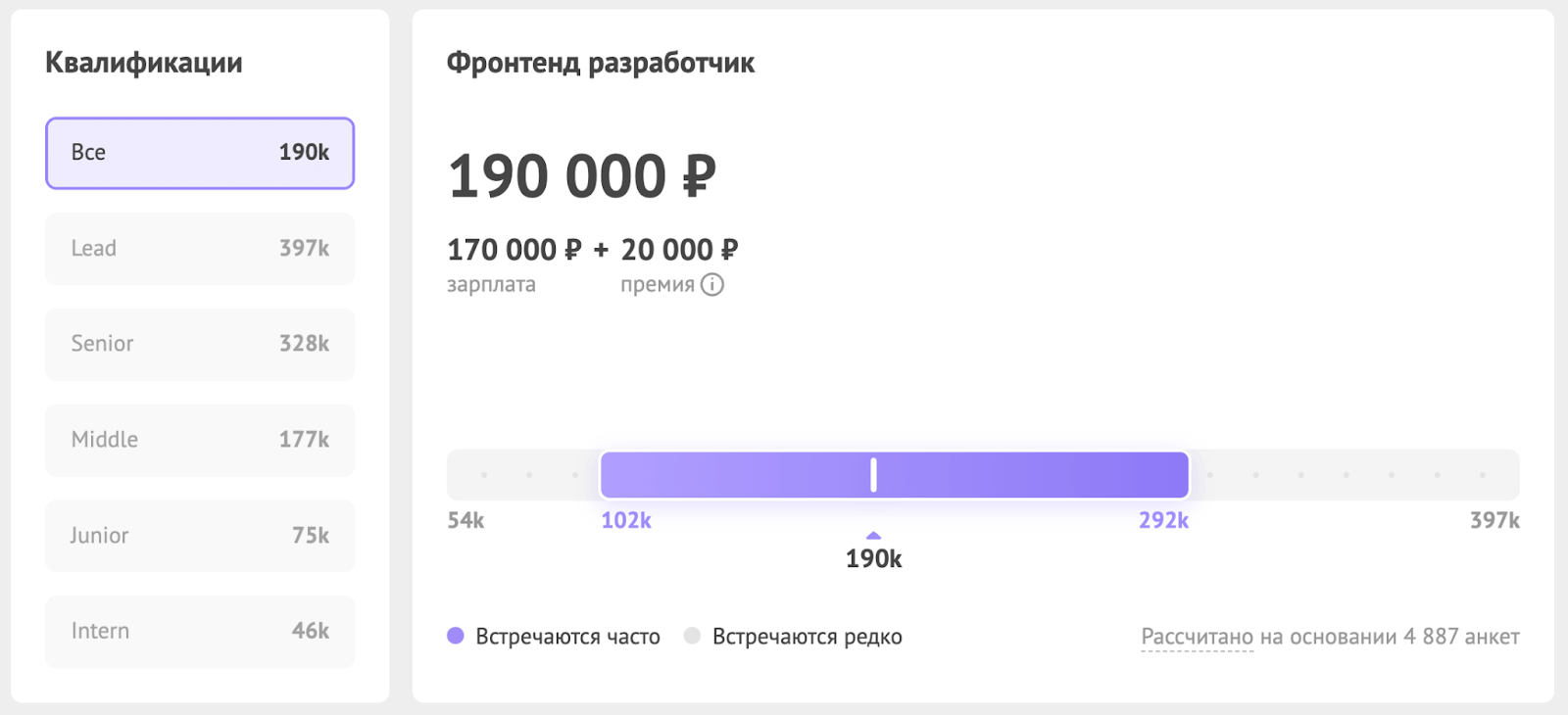
По данным «Хабр Карьеры», средняя зарплата фронтенд-разработчика — 170 000 рублей. При этом зарплата мидла почти в два с половиной раза выше, чем у джуниора, а перейти на эту позицию можно уже после полугода работы.

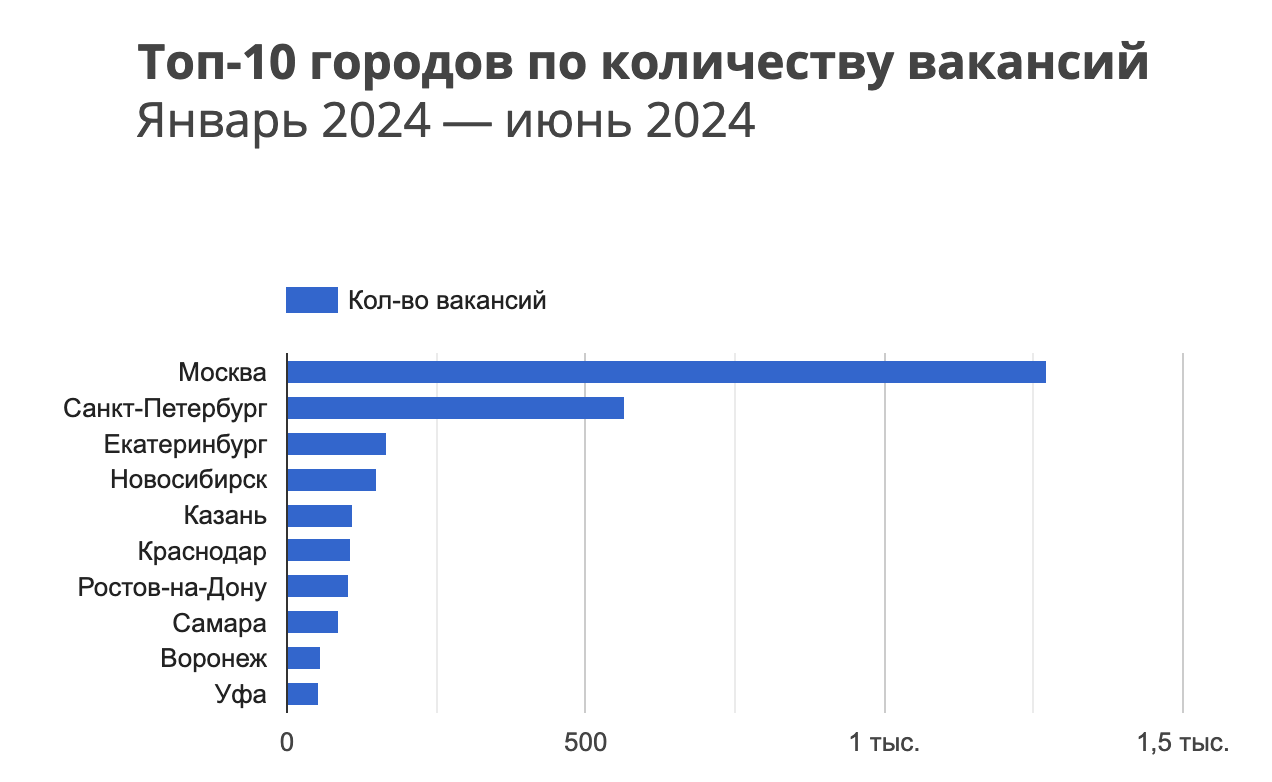
Больше всего вакансий в Москве, Санкт-Петербурге и Екатеринбурге:

По требованиям к знаниям конкретных фреймворков лидирует React (58,39%), за ним следует Angular (23,48%) и Vue.js (18,13%).
Самые распространённые задачи из вакансий: проектировать UI-компоненты, дорабатывать существующий код, верстать страницы, делать отладку приложений.
Как стать фронтенд-разработчиком
В «Яндекс Практикуме» есть несколько курсов по фронтенду:
- «Профессиональная вёрстка на HTML и CSS»: 3 месяца, 7 проектов для портфолио.
- «Фронтенд-разработчик»: 10 месяцев, 11 проектов.
- «React-разработчик»: 3 месяца, 1 веб-проект.
- «Мидл фронтенд-разработчик»: 5 месяцев, 2 проекта.
В чём самый кайф:
- Обучение в интерактивном тренажёре.
- Работа над проектами — сайтами и веб-приложениями.
- Дополнительные проекты для заказчиков (если захотите).
- Обучение группой и поддержка наставников.
- Персональный код-ревью.
- После обучения — помощь карьерного центра.
- Программа курса соответствует запросам рынка.
В среднем учёба на курсах требует по 15–20 часов в неделю. Заниматься можно в любое время, главное — вовремя сдавать проекты на проверку. Это удобный вариант, если нужно совмещать учёбу с работой.

Все задачи курсов взяты из реальной рабочей практики. Оттуда же все инструменты: редакторы кода или Figma. Поэтому, решая задачи, вы готовитесь к своей будущей работе уже с первых дней.
На всех курсах есть бесплатная часть: можно попробовать и посмотреть, подходит ли это вам.