«Безголовый Хром» (Headless Chrome) — это полноценный браузер, только без графического интерфейса. Он работает со страницами как обычно, только ничего не показывает, если его не попросить специальными командами. С его помощью тестируют сайты, проверяют качество и соответствие вёрстки. И главное, делают это быстро.
Разберёмся, как работает «безголовый Хром», как им управлять и зачем вообще нужны такие браузеры.
Как работает Headless Chrome
У «безголового Хрома» нет привычного графического интерфейса. Можно сказать, что он работает виртуально и создаёт браузерный интерфейс исключительно в памяти компьютера. Браузер полностью собирает весь макет страницы в памяти, но не отрисовывает пиксели на экране.
Так как ему не нужно тратить время и ресурсы на загрузку CSS, JavaScript и рендеринг HTML, то работает такой браузер быстрее обычного.
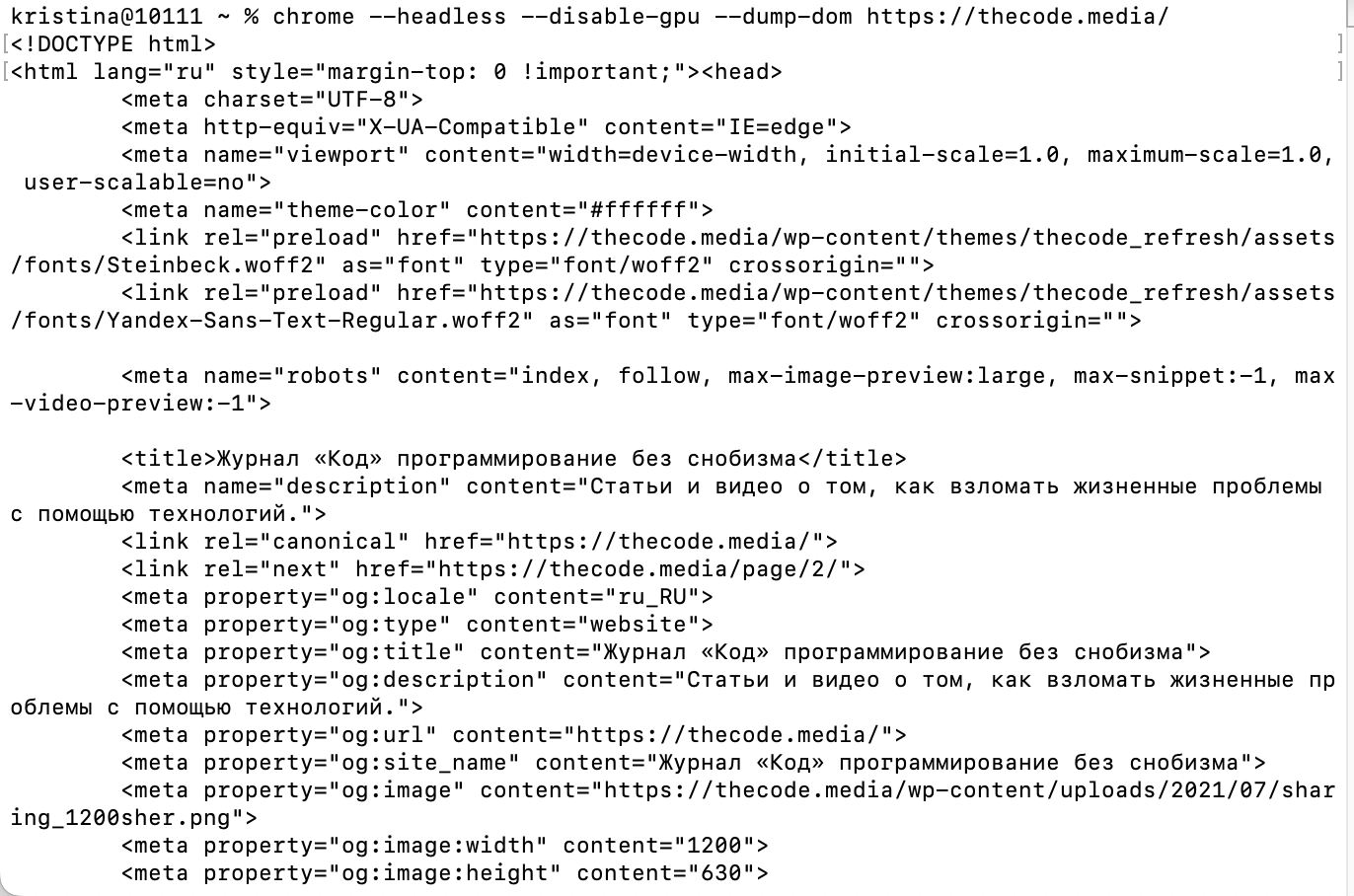
У «безголового Хрома» нет кнопок, интерфейса и адресной строки, поэтому управляют им через командную строку либо через API. Например, чтобы такой Хром показал нам страницу thecode.media, в терминале запускаем команду:
chrome --headless --disable-gpu --dump-dom https://thecode.media/

Что здесь произошло:
- Мы вызвали Хром и попросили его включить «безголовый» режим (
chrome --headless) - Отключили использование графического процессора (
--disable-gpu). - Попросили вывести структуру веб-страницы в виде объектной модели — это то, как браузер «видит» сайт после обработки всего, что в нём есть (
--dump-dom). - Указали адрес страницы, которую хотим посмотреть —
https://thecode.media/
Для чего нужен
Основной принцип работы с таким браузером: в «безголовый Хром» загружают сценарий использования, и тот выполняет задачу в фоновом режиме, без траты дополнительных ресурсов на отрисовку.
Безголовый браузер используют разработчики, тестировщики и SEO-специалисты.
Автоматизация тестирования. Допустим, мы меняем дизайн и хотим добавить на сайт новую форму ввода. Теперь нужно проверить, правильно ли всё отрисовалось и работает. Постоянно открывать браузер и вводить данные — долго и затратно. Придётся каждый раз ждать, когда загрузится HTML, CSS, JavaScript.
Чтобы упростить задачу, тестировщик может написать сценарий автотеста и отдать его «безголовому Хрому». В сценарии будет прописано, какие кнопки браузер должен нажимать и какие данные вводить. А раз такой Хром потребляет меньше, то можно параллельно запустить и другие тесты.
Тестирование макета. Точно так же можно протестировать макет сайта — например, корректно ли он отображается на мобильных устройствах. «Безголовый Хром» проверит макет на разных разрешениях экрана, выведет отчёт и сделает скриншоты страниц.
Тестирование производительности. Когда разработчикам нужно измерить время загрузки страниц сайта, они делают это в «безголовом Хроме». Такая задача не требует графического интерфейса, поэтому тестировать сайт можно через командную строку.
Ещё есть специальный инструмент мониторинга Google Lighthouse, который работает через такой Хром. Он оценивает сайт по множеству метрик и выводит подробный отчёт о производительности.
SEO. SEO-специалисты запускают «безголовый Хром», чтобы понять, как видит их сайт поисковый робот Googlebot. Это помогает выявить проблемы с индексацией, правильностью метатегов, структурой URL.
Парсинг сайтов. «Безголовые» браузеры помогают забирать информацию с сайтов и передавать содержимое страниц другой программе для дальнейшего анализа или хранения.
Допустим, у нас есть интернет-магазин и нам нужно постоянно мониторить цены на сайтах конкурентов и сохранять эти данные для анализа. Мы пишем скрипт, который «безголовый Хром» использует для загрузки нужных страниц, затем подключаем специальную библиотеку для парсинга, а она уже извлекает цены с загруженной страницы.
Так мы автоматизировали эту задачу, получили нужные данные и не нагрузили компьютер лишними действиями.
Есть и другие «безголовые» браузеры, но Хром — самый популярный из них. У него активная поддержка, а ещё он интегрирован с инструментами разработчика Chrome, что удобно в реальной разработке.
Как управлять «безголовым Хромом»?
Один из вариантов — запустить прямо из командной строки, другой — использовать стороннюю библиотеку.
Сторонние библиотеки нужны для автоматизации, более гибких настроек и решения продвинутых задач. Наиболее популярная — это Puppeteer для Node.js. В ней команды для «безголового Хрома» пишутся на JavaScript. И это намного удобней, чем писать их в командной строке — можно писать сложные сценарии под конкретные задачи.
В 2017 году разработчики Google Chrome встроили «безголовый Хром» в свой браузер. Запускать «безголовый Хром» из командной строки стало проще. Но использование сторонних API даёт больше возможностей, поэтому в реальной разработке мало кто использует Хром только из командной строки (но есть и такое).
Как запустить «безголовый Хром»
«Безголовый» режим поддерживается в обычном Хроме, поэтому нам понадобится только браузер и командная строка.
MacOs. Для удобства работы создадим псевдоним для запуска Хрома. Псевдоним — это короткая команда, заменяющая длинную. В нашем примере мы заменяем длинный путь к файлу приложения коротким словом chrome:
alias chrome="/Applications/Google\
Chrome.app/Contents/MacOS/Google\ Chrome"
По этому псевдониму мы сможем вызывать Хром в «безголовом» режиме. Для этого к запросу добавляем флаг --headless.
Теперь сделаем скриншот сайта thecode.media. Для этого в терминале пишем команду:
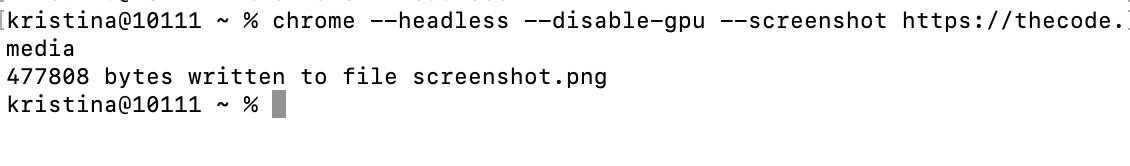
chrome --headless --disable-gpu --screenshot https://thecode.media

Мы вызвали Хром в «безголовом» режиме, попросили его отключить графический процессор и сделать скриншот страницы. В ответ терминал сообщил, что создал файл screenshot.png и сохранил его в текущем каталоге.

Скриншот получился обрезанным, поскольку мы не задали нужный размер. Задать размер можно так:
chrome --headless --disable-gpu --screenshot
--window-size=1280,1696 https://thecode.media
Здесь мы прописали размер 1280 × 1696 пикселей. В ответ «безголовый Хром» сохранил новый скриншот:

Windows. Запускаем командную строку: нажимаем Win+R и вводим cmd. Чтобы запустить Хром из командной строки, нужно ввести команду start chrome.exe.
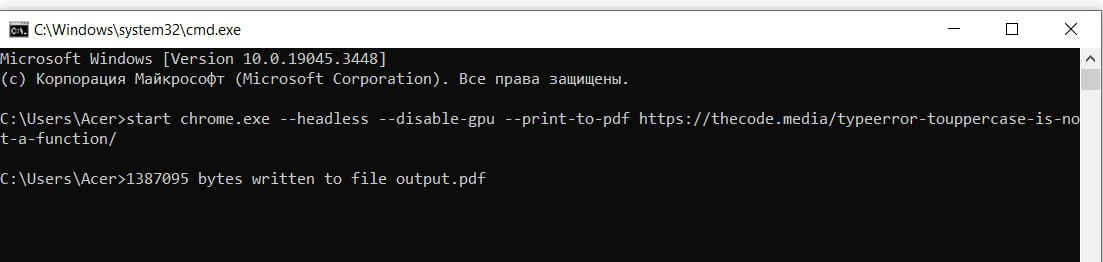
Чтобы получить PDF страницы thecode.media/typeerror-touppercase-is-not-a-function/ в «безголовом» режиме, вводим такую команду, используя ключ —print-to-pdf :
start chrome.exe --headless --disable-gpu —print-to-pdf
https://thecode.media/typeerror-touppercase-is-not-a-function/

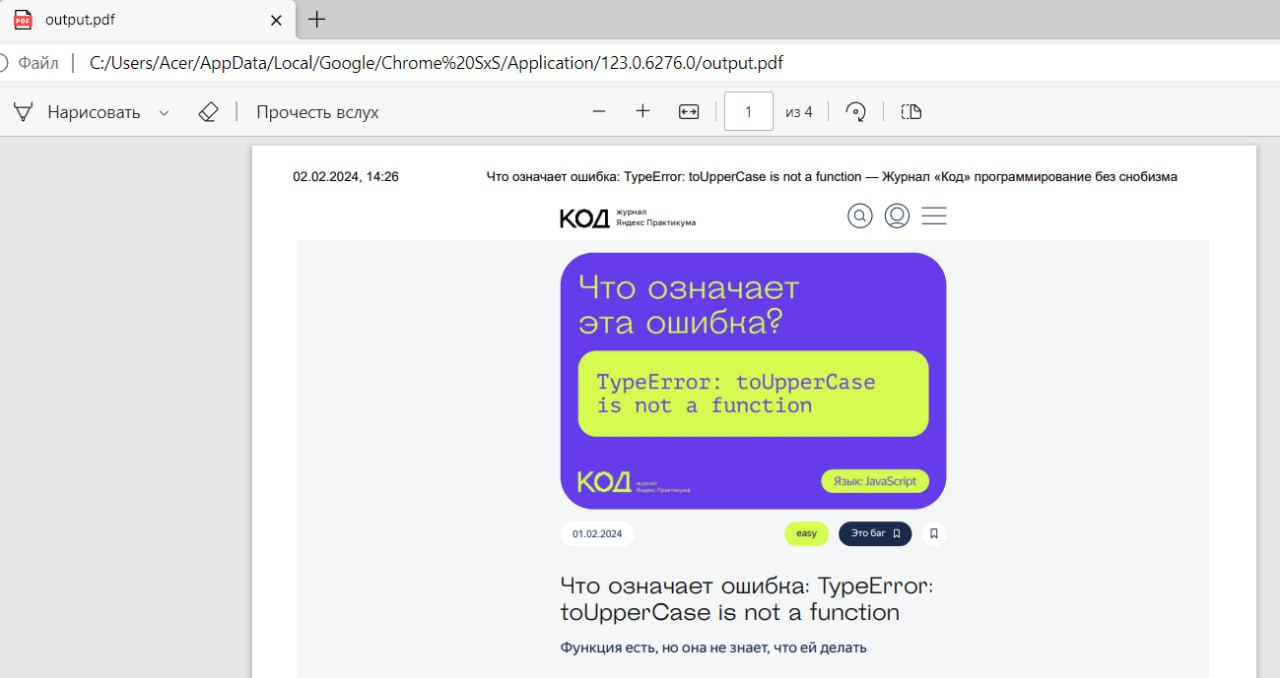
После этого появляется файл output.pdf, который можно открыть, чтобы увидеть всё содержимое страницы:

Что дальше?
Дальше мы покажем, как «безголовый Хром» используется в настоящих проектах, помогает разработчикам экономить время и даёт дополнительные возможности пользователям. Подпишитесь, чтобы не пропустить продолжение.