В наших веб-проектах перед выпуском мы делаем минимальное тестирование: смотрим в разных браузерах, сжимаем окна, открываем с мобилки. Но в крупных проектах этого явно недостаточно. Рассказываем, как тестируют боевые коммерческие сайты и зачем это нужно делать.
Коротко про тестирование
Тестирование — это когда программу, сайт или что угодно ещё проверяют на работу в стандартных и нестандартных условиях.
Тестированием занимаются отдельные люди — инженеры по тестированию, или QA (quality assurance, ОТК, отдел контроля качества). Они вручную или с помощью других программ проверяют работу продукта. Например:
- запускают его на разных устройствах — от супербыстрых до очень медленных;
- вводят все возможные значения в поля ввода;
- нажимают на все кнопки подряд;
- запускают сотню копий программы и входят по очереди в каждую из них;
- отключают интернет во время работы программы;
- выключают питание в любой момент, а потом пробуют запустить всё снова;
- смотрят, что будет, если нажать кнопки не в той последовательности, что предполагалось;
- и делают ещё сотню других проверок.
Это тестирование внешнего контура. А ещё есть тестирование внутренних модулей программы — им чаще всего занимаются сами разработчики. Например, они вешают автоматические тестирующие функции на каждый смысловой блок программы. И потом, когда что-то меняется в коде, достаточно одним движением запустить все автотесты, чтобы проверить, что ничего внутри программы не сломалось.
Цель тестирования — найти слабые места и исправить их заранее, до того, как продукт выйдет в свет. Если интересно погрузиться в тестирование подробнее, то вот с чего можно начать:
Зачем тестировать сайты
На сайт может зайти кто угодно и с любого устройства: быстрого, медленного, устаревшего, с большим экраном, с очень маленьким экраном, напрямую, через VPN или отключив показ рекламы в браузере. Было бы здорово, если бы во всех этих случаях сайт выглядел так, как задумал разработчик.
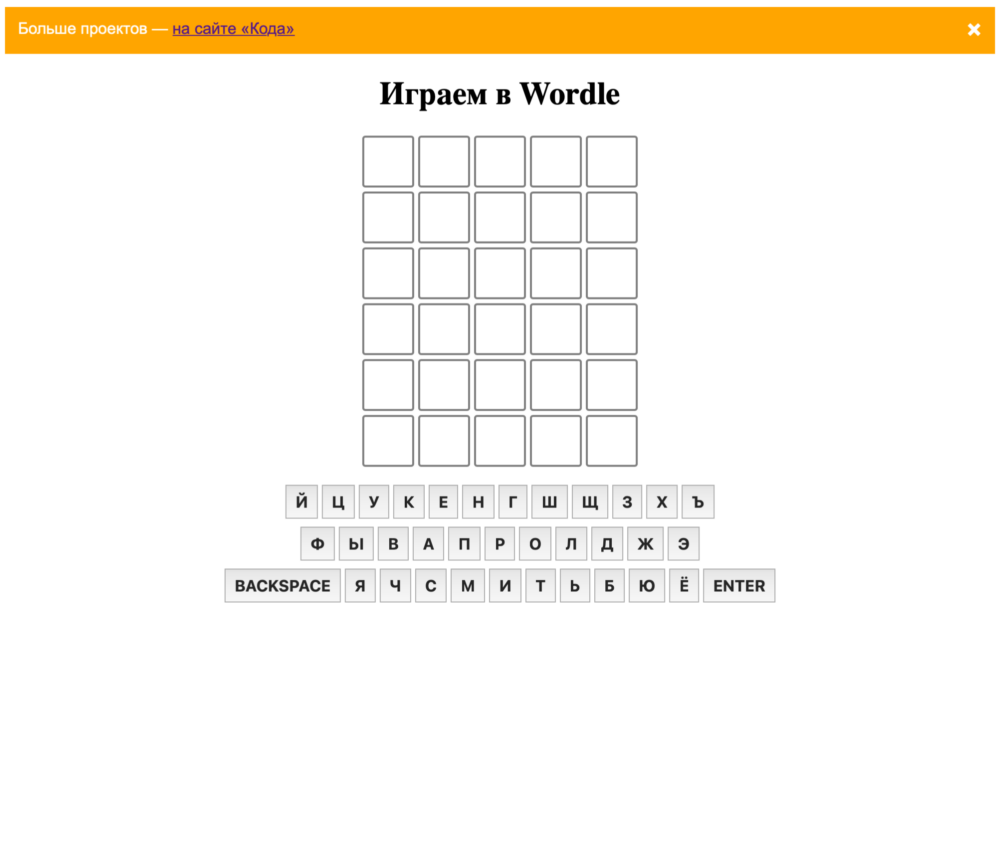
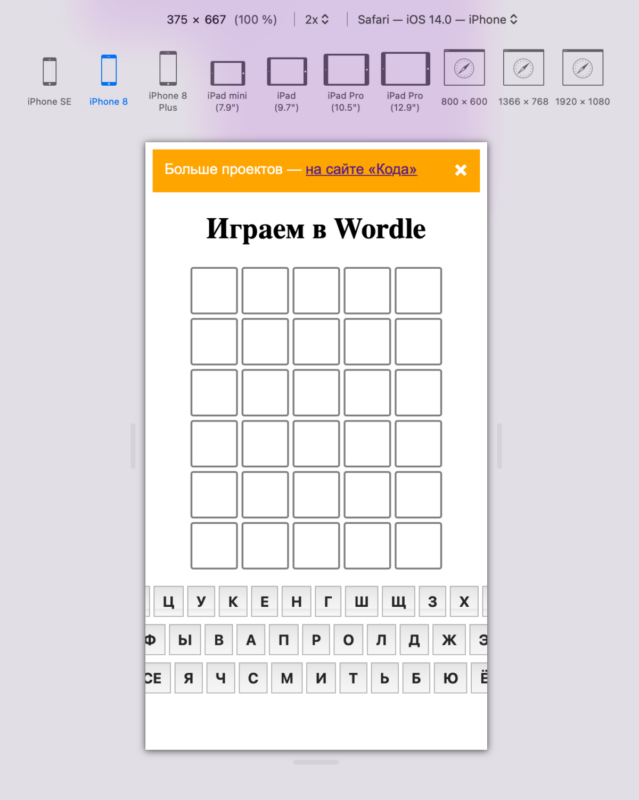
Чтобы всё это проверить, тестировщики моделируют все эти условия и смотрят, что получилось. Например, вот как выглядит наш проект с игрой Wordle в браузере на компьютере:

А вот так он будет выглядеть, если его открыть со старого айфона:

Ещё все пользуются разными браузерами. В редакции мы проверяем работу сайтов только в Хроме и Сафари (потому что пользуемся ими сами), но кроме них есть ещё Opera, Opera Mini, Edge, Mozilla Firefox и Internet Explorer. По-хорошему нам надо бы проверять все проекты ещё и в них.
В жизни такое бы не прокатило — тестировщики проверяют работу сайта во всех браузерах и на всех доступных устройствах.
А ещё разные браузеры по-разному реагируют на некоторые CSS-настройки и команды скриптов — одни что-то поддерживают, другие нет. Из-за этого некоторые кнопки могут перестать работать или могут делать не то, что нужно.
Если вы видите сайт, который одинаково хорошо выглядит и работает с любого устройства и в любом браузере, то знайте, что это, в числе прочего, заслуга инженеров по тестированию.
Что тестируют
Параметров тестирования может быть много — смотря что мы хотим проверить в работе сайта. Вот основные направления, которые попадают в работу к тестировщикам:
- вёрстка (совпадает всё с макетами или нет);
- адаптивность;
- скорость загрузки;
- работа в стресс-условиях (например, при нехватке оперативной памяти);
- скрипты на странице;
- взаимодействие по API с другими сервисами.
Вручную или автоматически
Как тестировать — зависит от задачи и от количества тестов.
Визуальные штуки, например отступы, размеры шрифтов и адаптивность, тестируют вручную, открывая сайт на разных устройствах. Ещё вручную проверяют последовательность элементов на странице, цвета, анимацию и всё, что влияет на внешний вид сайта.
У некоторых компаний внедрены автотестеры вёрстки: они автоматически снимают скриншот с эталонной рабочей страницы и потом сличают его со скриншотами этой же страницы в разных браузерах.
Автотесты используют для тестирования скриптов, особенно когда они сложные и внутри много функций. Для этого пишут специальный код, который виртуально вызывает нужные команды и смотрит, как они работают. Если тест выдаёт ошибку, функция отправляется на доработку.
Сколько нужно устройств
Никто не мешает завести себе много устройств для тестирования сайта на всём — от смарт-часов до смарт-ТВ. Но в большинстве случаев это не нужно.
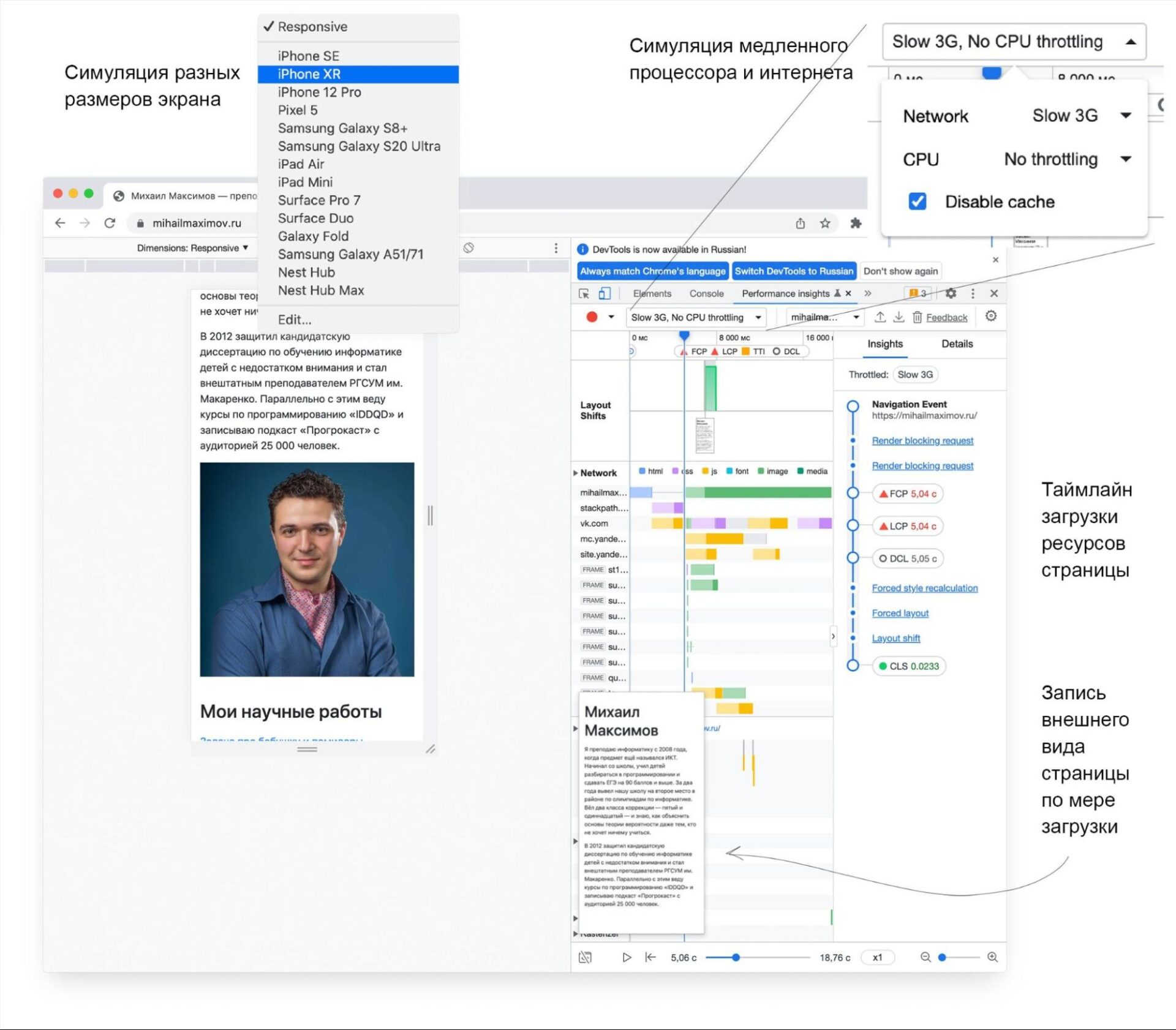
В Google Chrome встроено множество инструментов для отладки и тестирования страниц:
- симуляция устройств с разными размерами экрана;
- симуляция медленного процессора, медленного интернета и сброса кэша;
- график загрузки разных ресурсов: сколько ждали ответа на запрос, сколько получали ответ, кто за чем что загрузил, кто где затупил;
- определение момента, когда страницу пришлось жёстко перерисовать из-за внезапной прогрузки чего-то большого и важного.
Вот как выглядит наша учебная страничка в этом симуляторе:

Надо помнить, что это всё равно симуляция на базе движка «Хрома» и со всеми его нюансами. В Safari, Edge, Firefox и Opera могут быть другие нюансы, поэтому дополнительно нужно прогонять свой сайт в других браузерах.
Есть сервисы, которые дают погонять сразу несколько браузеров в одном окне — например BrowserStack. Там прямо обещают, что у них лежат настоящие устройства, подключённые к облаку, и вы смотрите на картинку прямо из их настоящего браузера.
Ничто не мешает установить на свой компьютер несколько виртуальных машин и проверять работу сайта в них, например работать в Mac OS и иметь виртуальные машины с Windows и Linux. То есть в теории можно управиться со всем на одном устройстве. Но, говорят, ощущения не те.
Валидация страницы
Кроме тестов есть ещё валидация — то есть техническая сверка страницы с текущими веб-стандартами. В частности:
- соответствие кода стандартам HTML5;
- скорость загрузки;
- все ли ресурсы загружаются на страницу (картинки, стили и скрипты);
- как загружается мобильная версия и достаточно ли она мобильная;
- есть ли альтернативный текст у картинок;
- слабые места при загрузке — например, когда вся загрузка стопорится из-за одного скрипта на чужом сервере.
Все эти проверки можно сделать через онлайн-сервисы. Поищите HTML 5 Validation или Webpage validation.
Если поисковая машина зайдёт на страницу, которая не адаптируется под мобилку и долго грузится, такой странице будет назначен низкий рейтинг и пользователи не будут её видеть в результатах поиска. Валидация нужна, среди прочего, чтобы поисковикам нравилась страничка.
Где научиться
Самый простой способ научиться всему этому и стать инженером по тестированию — пойти в «Практикум» на курс «Инженер по тестированию». После него вы сможете тестировать не только сайты, но и мобильные приложения, базы данных, API и другие системы.