Недавно мы разбирали, чем отличаются статические сайты от динамических. Сегодня попробуем сделать свой полноценный сайт, используя Hugo — генератор статических страниц для интернета.
Коротко: что такое статические сайты
- Статические сайты состоят из уже готовых HTML-страниц.
- Эти страницы собираются заранее, а не готовятся для пользователя «на лету». Для этого используют генераторы статичных сайтов.
- Так как это почти чистый HTML, то такие сайты быстрее загружаются и их проще переносить с сервера на сервер.
- Минус: если нужно что-то обновить на странице, то сначала это правят в исходном файле, а потом запускают обновление в генераторе.
- Ещё минус: такие страницы не подходят для интернет-магазинов или сайтов с личным кабинетом, потому что в статике нельзя сформировать страницу для каждого отдельного пользователя.
Что будем делать
Мы соберём и запустим генератор сайтов, который будет делать из текстовых документов полноценные страницы:
- Сделаем документ, который потом превратим в страницу.
- Установим нужный софт.
- Установим какую-нибудь тему оформления, чтобы страницы выглядели красиво.
- Настроим и запустим генератор.
- Посмотрим на результат и подумаем, что можно улучшить.
Создаём исходный документ
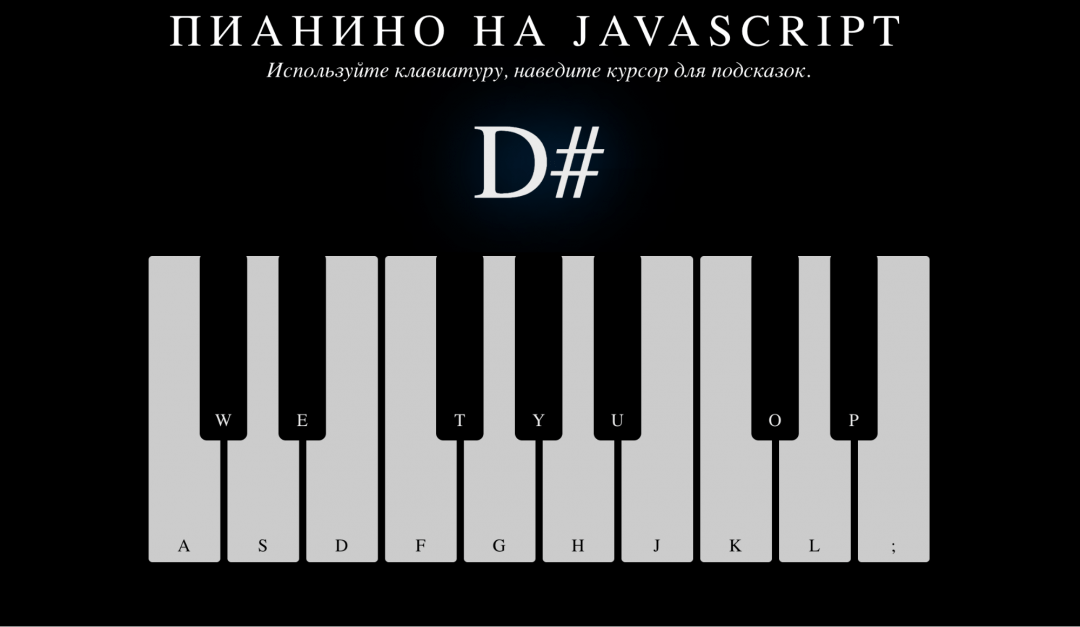
Для простоты работы мы возьмём недавний проект про пианино на JavaScript и оформим начало этой статьи в маркдауне. Заодно сохраним это в файле piano.md — он нам понадобится, когда мы установим и настроим генератор статики.
# Пианино на JavaScript для Chrome
Мы нашли [готовый чужой код](https://codepen.io/gabrielcarol/pen/rGeEbY) и немного его доработали, чтобы он стал проще и понятнее. В результате у нас получилось некое подобие программного пианино, сейчас покажем внутренности.
Зачем? Да просто так.

## Логика работы
Проект состоит из трёх файлов: HTML-страницы, CSS-стилей и JS-скрипта.
**HTML-страница** отвечает за «мясо» проекта: надписи, заголовки, подключение звуков и сборку всего проекта в одной точке. Но страница сама по себе ничего не сумеет: мы просто разместим на ней нужные блоки, а вся анимация и поведение задаются в двух других файлах.
**CSS-стили** решают две задачи: оформляют страницу и рисуют интерфейс. Плавная анимация нажатия и появления подсказок прописываются именно здесь.
**JS-скрипт** занимается всей работой пианино: отслеживает нажатия на клавиши, чтобы включить звук и показать нужный эффект на экране.  Делаем неубиваемый сайт: статика и динамика
Делаем неубиваемый сайт: статика и динамика Как можно скопировать чужой сайт
Как можно скопировать чужой сайт Как работает Drag-and-Drop — загрузка файлов простым перетаскиванием на страницу
Как работает Drag-and-Drop — загрузка файлов простым перетаскиванием на страницу Отлить в бетоне!
Отлить в бетоне! Что такое хостинг и зачем он нужен
Что такое хостинг и зачем он нужен Что ещё полезного можно сделать со своим сервером
Что ещё полезного можно сделать со своим сервером Как сделать форму Drag-and-Drop у себя на сайте
Как сделать форму Drag-and-Drop у себя на сайте Кинопоиск, Афиша и Башорг: как выглядели топ-сайты Рунета 20 лет назад
Кинопоиск, Афиша и Башорг: как выглядели топ-сайты Рунета 20 лет назадУстанавливаем софт (MacOS)
Самый простой способ установить Hugo на мак — установить сначала менеджер пакетов brew, а уже с его помощью установить Hugo и всё остальное.
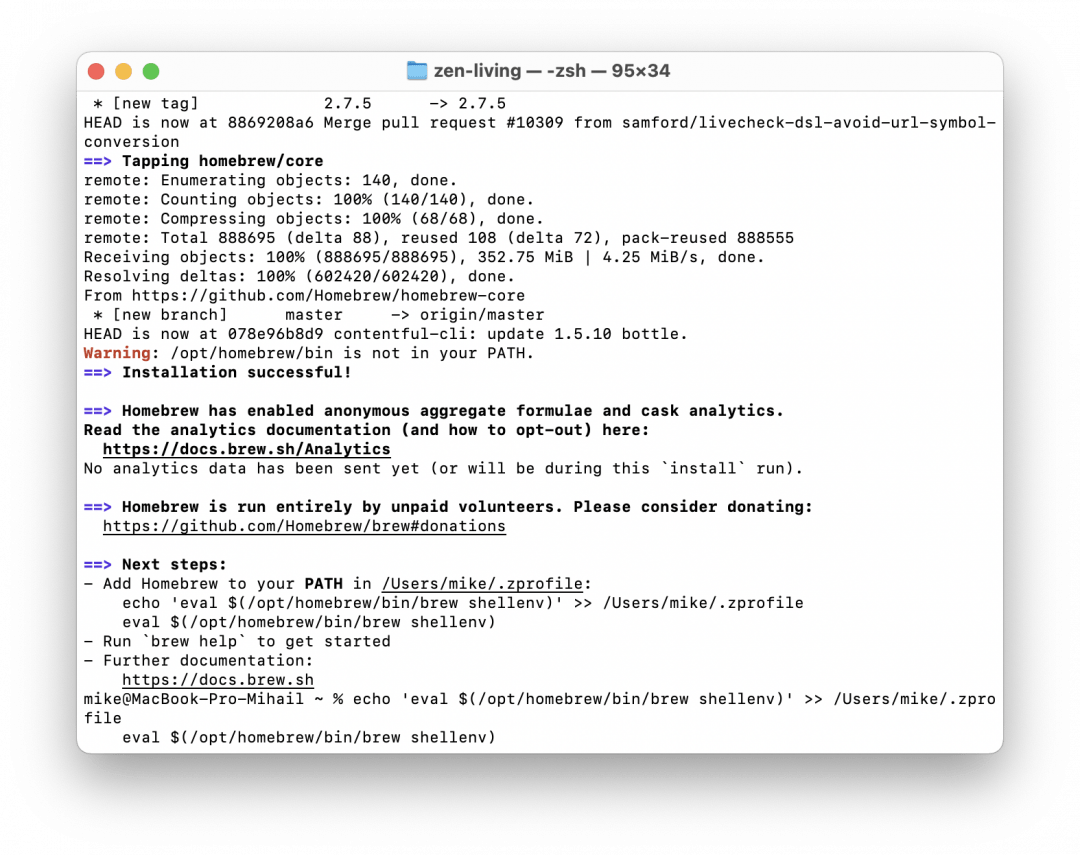
Для установки brew открываем терминал и пишем в командной строке:
/bin/bash -c «$(curl -fsSL https://raw.githubusercontent.com
/Homebrew/install/HEAD/install.sh)»

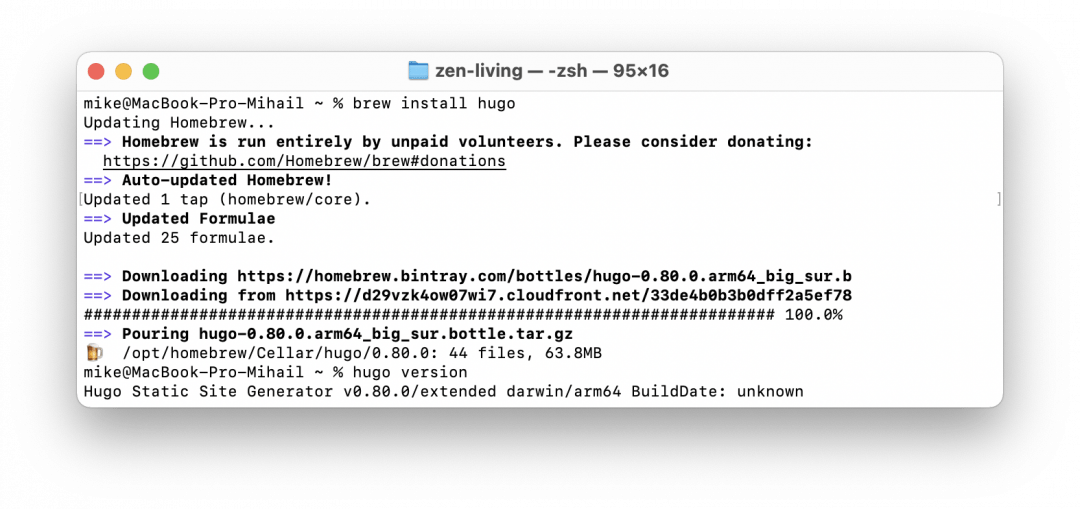
После того как менеджер пакетов установится, ставим сам Hugo такой командой:
brew install hugo

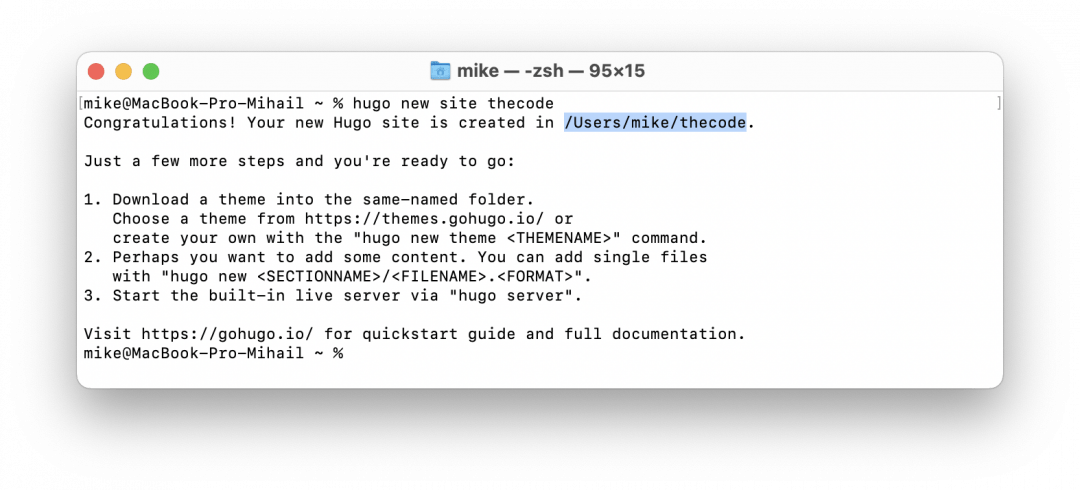
Теперь создадим новый сайт внутри Hugo, который будет называться thecode:
hugo new site thecode

Hugo создал новый виртуальный сайт thecode и сразу сделал для нас папку, куда мы будем складывать исходные файлы для обработки.
Последнее, что нам осталось сделать для начала, — установить тему, которая будет влиять на внешний вид сайта. Для этого пишем такие команды:
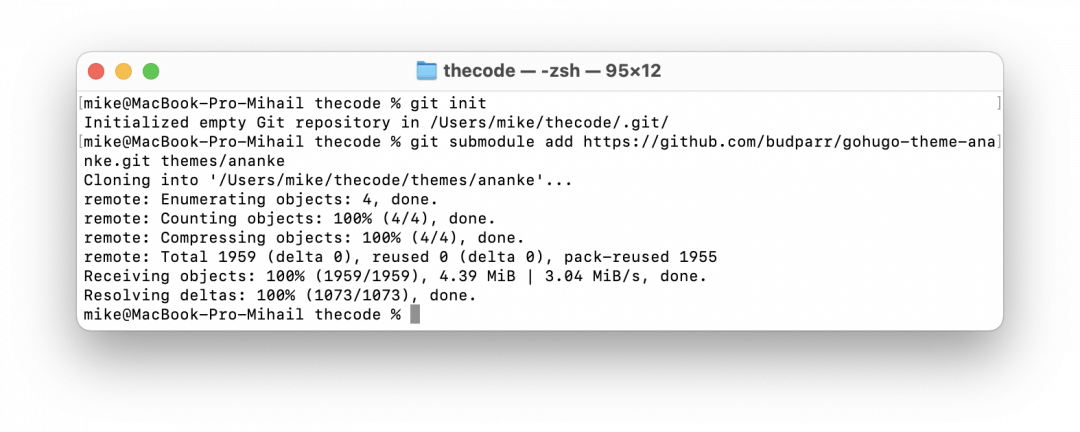
cd thecode
git init
git submodule add https://github.com/budparr/
gohugo-theme-ananke.git themes/ananke
Git уже встроен в новые версии MacOS, поэтому его можно не устанавливать отдельно. Первая команда переходит в папку с нашим сайтом, вторая подготавливает git к работе, а последняя качает и устанавливает тему оформления Ananke c git-репозитория.

Всё, Hugo установлен и настроен, можно создавать первую страницу.
Устанавливаем софт (Windows)
С Windows всё немного проще, хотя папки нужно будет сделать самим:
- Качаем Hugo с официальной страницы проекта.
- В проводнике создаём папку
C:\Hugo. - В ней создаём две папки —
binиSites. В первую мы распакуем сам Hugo, а во второй будет лежать наш сайт. - В командной строке PowerShell добавляем новый путь:
set PATH=%PATH%;C:\Hugo\bin. - Создаём в Hugo новый виртуальный сайт командой:
C:\Hugo\Sites> hugo new site thecode
Если у вас нет Git на компьютере, то перед следующей командой его нужно скачать и установить с официального сайта.
Тема оформления
Если мы запустим Hugo прямо сейчас, то он не сможет создать нам страницу — у него просто нет правил, по которым нужно собрать и оформить HTML-документ из исходного текста. Чтобы эти правила появились, нужно установить любую тему оформления. Для этого пишем всё в той же командной строке:
cd quickstart
git init
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
Мы выбрали тему Ananke, но вы можете выбрать себе любую другую на странице тем для Hugo.
Теперь откроем файл config.toml, который лежит в нашей папке thecode, и поменяем его содержимое на такое:
baseURL = «thecode.media»
languageCode = «ru-ru»
title = «Тестовый сервер на Hugo»
theme = «ananke»
Первая строчка отвечает за адрес сайта, на котором мы планируем разместить наши страницы, вторая — за кодировку языка, третья задаёт название сайту, а четвёртая подключает тему оформления.
Добавляем служебную информацию в md-файл
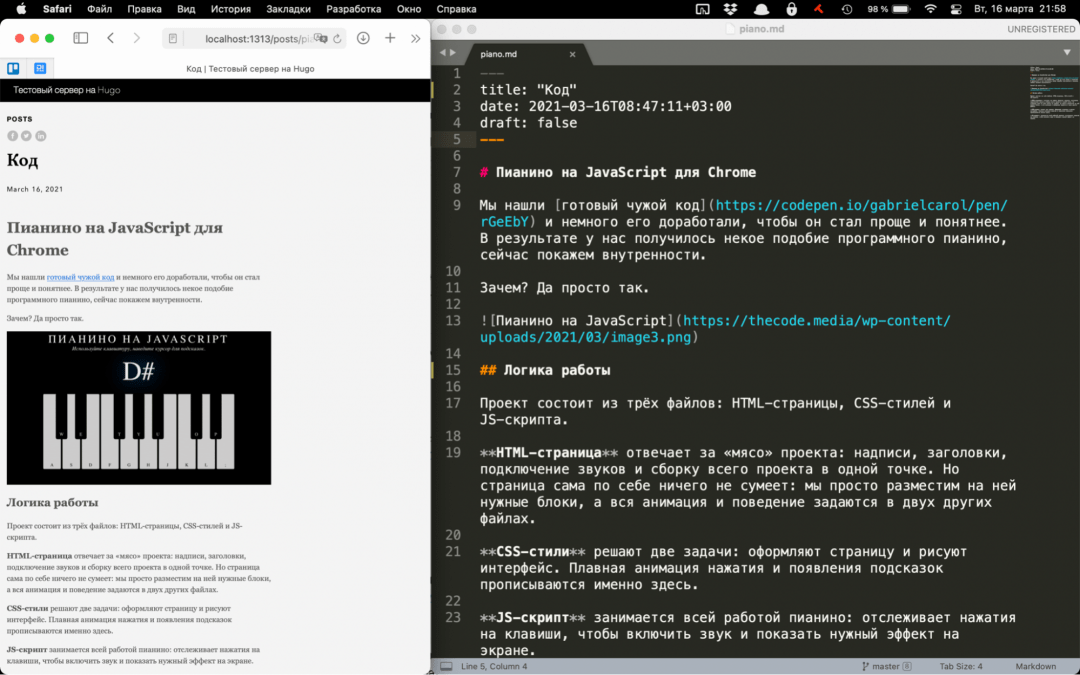
Чтобы Hugo правильно и красиво обработал все страницы, в них нужно добавить блок со служебной информацией. Открываем файл piano.md и добавляем это в самое начало файла:
—
title: «Код»
date: 2021-03-16T08:47:11+03:00
draft: false
—
Title — это название страницы, его можно делать любым. Date отвечает за время публикации. Если его не поставить, сервер иногда может подумать, что запись опубликована 1 января 1 года. Признак draft отвечает за статус черновика — если бы стояло true, то Hugo пропустил бы эту страницу и не стал её обрабатывать.
Запускаем Hugo
Мы установили и настроили полноценный генератор статики, который может преобразовывать наши .md-файлы в веб-страницы. Давайте проверим, как он работает.
- Заходим в папку
thecode, находим внутри неё папкуcontent. - Создаём в ней папку
postsи копируем в неё наш файл piano.md. - В командной строке заходим в папку с нашим сайтом. Для macOS команда будет выглядеть, например, так:
cd /Users/mike/thecode/
- Запускаем сервер командой
hugo server -D. - Переходим в браузере по адресу localhost:1313 или сразу на localhost:1313/posts/piano/.

У нас получилась полноценная веб-страница для блога. Чтобы её можно было загрузить на сервер, попросим сервер сгенерировать нам весь сайт в виде HTML-страниц:
hugo -D
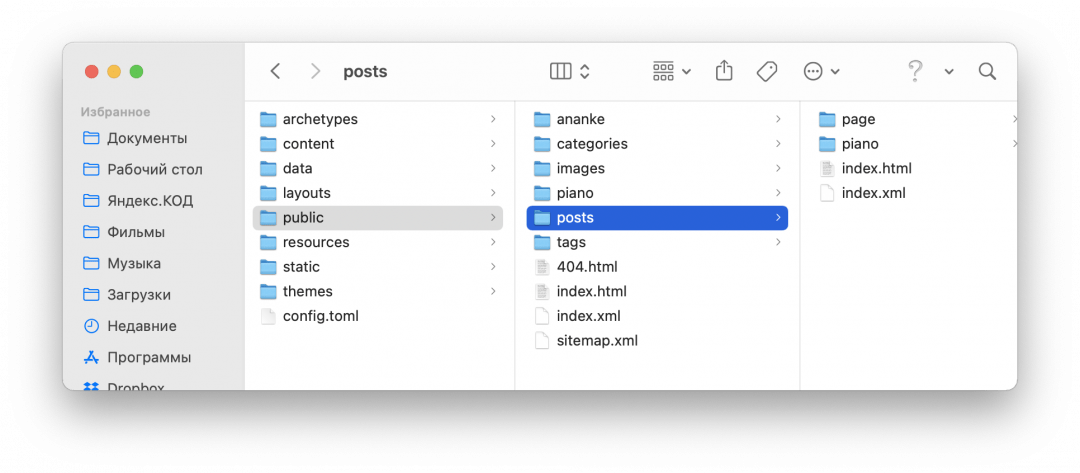
После этой команды у нас в папке thecode появится новая папка public — в ней и будут лежать все сгенерированные страницы. Всю папку public можно скопировать и отправить на сервер.

Что дальше
Если вы хотите получше разобраться, как работает Hugo, и вы знаете английский — почитайте документацию на официальном сайте проекта. Она написала простым языком, разобраться тоже будет просто.
Сейчас наш сервер работает только локально — чтобы страницы были доступны в интернете, их нужно загрузить на сервер. Это можно делать вручную, можно написать специальный скрипт, а можно собрать всё на виртуальном сервере и обновлять через свой Git-репозиторий. В последнем случае всё сразу работает и размещается в интернете, и обновления тоже сразу будут доступны всем. Этим и займёмся в следующий раз.