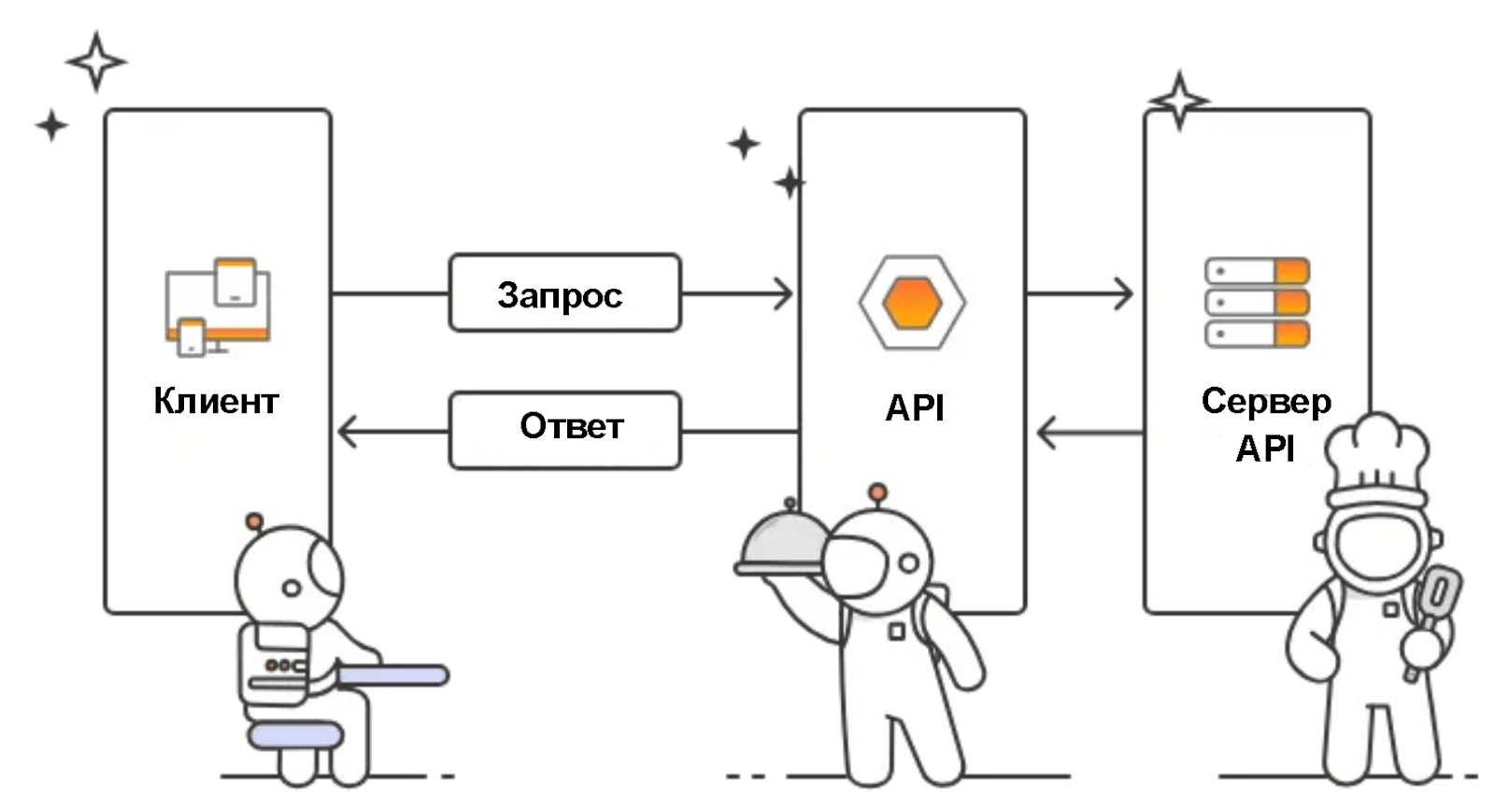
Чтобы программа обрабатывала не только свои данные, но и могла взаимодействовать с другими системами, разработчики добавляют в неё поддержку API. Это такой специальный программный интерфейс, который позволяет другим приложениям и сервисам взаимодействовать между собой. Одна программа посылает запрос другой в специальном формате, та на него отвечает и передаёт нужные данные, и наоборот.
Но перед запуском следует убедиться, что API работает правильно и передаёт то, что нужно. Чтобы не тестировать всё на настоящей программе, делают проще: тестируют API с помощью отдельных инструментов. Один из них — Postman, и про него сегодняшний рассказ.
👉 Мы уже немного писали про Postman и начало работы с ним, а теперь более подробно разберёмся, как он работает, и сами напишем несколько тестов.
Что такое Postman
Postman — это инструмент для тестирования и автоматизации работы с API, который разработчики и тестировщики хвалят за простой интерфейс и мощные функции. С его помощью можно отправлять запросы и получать ответы без необходимости писать логику обращения к серверу вручную. Postman доступен для Windows, macOS и Linux, а ещё его можно установить как браузерное расширение.
API — это аббревиатура от английского Application Programming Interface, интерфейс программирования приложения. Другими словами, API — это то, что может делать приложение по просьбе других приложений. У API есть конечные точки (endpoint) — это те адреса, через которые мы общаемся с API и получаем доступ к его функциям или данным.
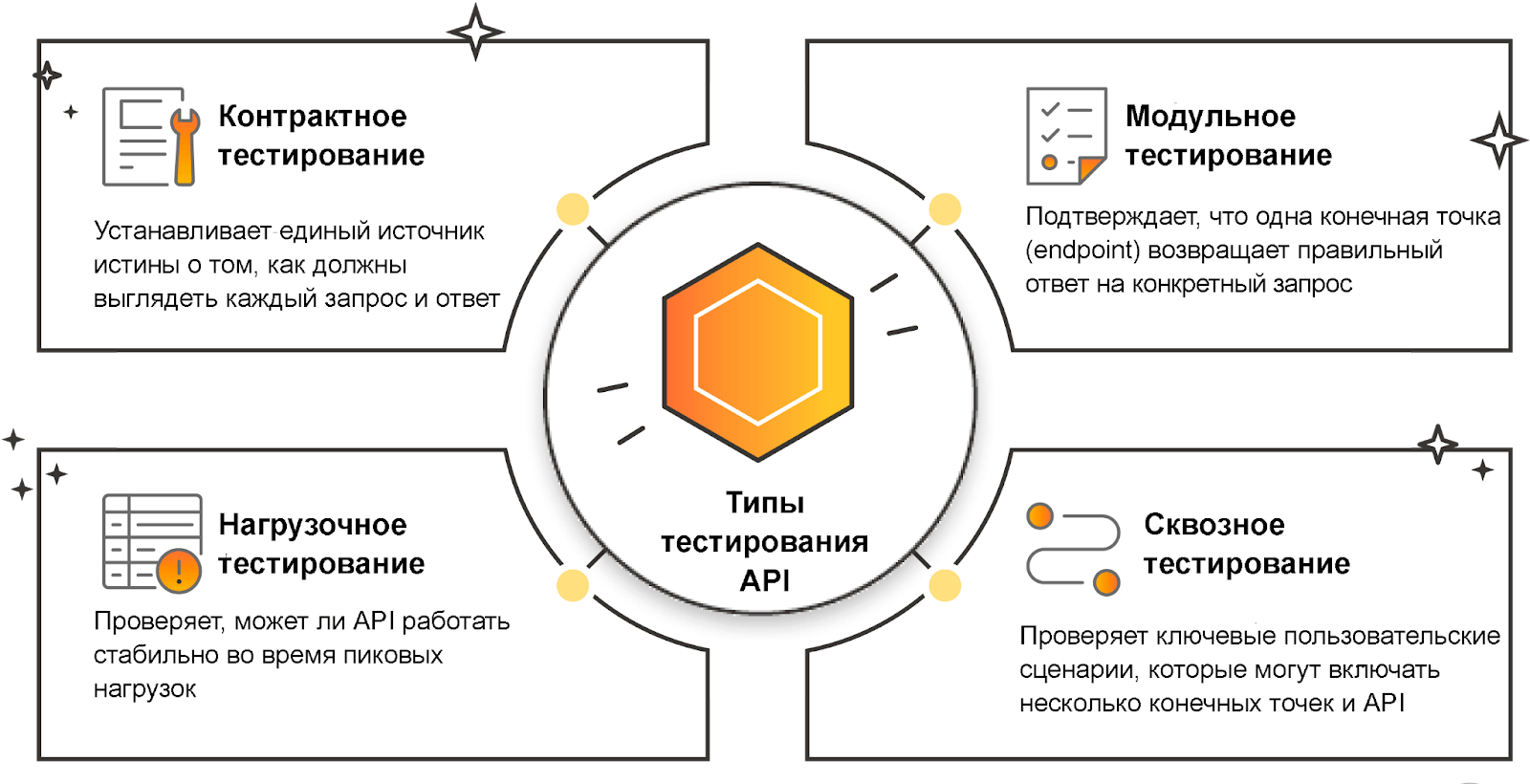
Во время тестирования API разработчики проверяют, что все запросы и ответы соответствуют ожиданиям, что данные передаются и обрабатываются корректно, а также что программа устойчива к ошибкам и сбоям.

Postman автоматизирует этот процесс через удобный интерфейс для создания и отправки запросов, анализа ответов, а также выполнения сложных сценариев тестирования. С его помощью можно протестировать бэкенд и убедиться, что всё работает правильно.
Обычно знание Postman указывают в вакансиях тестировщиков. Но он будет полезен всем разработчикам: и бэкендерам, которые создают API, и фронтендерам, которые используют эти API в своих приложениях.
Как работает Postman
Прежде чем установить Postman и начать работу с ним, посмотрим, что он вообще умеет и чем удобен.
Основная задача Postman — отправлять запросы к серверу и показывать ответы. Например, если приложение запрашивает список товаров, Postman сможет отправить такой же запрос, и тестировщик сразу увидит, какие данные вернулись от сервера — и те ли это данные, которые ожидались.

Postman поддерживает разные типы запросов:
- GET — для получения данных с сервера (например, запрос списка товаров или информации о пользователе).
- POST — для отправки данных на сервер (при создании нового пользователя или добавлении товара).
- PUT — для обновления данных на сервере (изменение данных профиля пользователя).
- PATCH — для частичного обновления данных (изменение только одного поля, без обновления всего объекта).
- DELETE — для удаления данных с сервера (удаление товара из базы данных).
Другая возможность Postman — настройка параметров и заголовков для более точного запроса. Параметры добавляются в URL и уточняют запросы: допустим, запросить конкретную страницу данных с помощью page=2. Заголовки передают дополнительную информацию, например тип данных (Content-Type: application/json) или токен для авторизации, чтобы сервер знал, как правильно обработать запрос.
Также Postman упрощает работу с авторизацией. Если сервер требует токен для доступа, можно добавить его к запросам прямо в Postman. Можно вообще автоматизировать процесс обновления токена, чтобы каждый раз не вводить его вручную.
Для удобства в Postman используют переменные. Чтобы каждый раз не вводить один и тот же URL, указывать параметры или прописывать токен, можно создать переменные, положить туда эти данные и использовать их в запросах.
Другая важная функция Postman — эмуляция конечных точек. Если серверная часть ещё не готова, Postman может работать как сервер и возвращать тестовые данные на запросы. Это позволяет тестировщикам начать автоматизацию раньше, а фронтендерам — работать с имитацией реальных данных, пока бэкенд не завершён.
Есть и возможность тестирования в разных средах. Обычно при создании приложения есть несколько его версий: одна для разработки (dev), другая для тестирования (staging) и третья — для реальных пользователей (prod). Эти версии называются тестовыми средами, и нужно тестировать приложение в каждой их них. Postman позволяет легко переключаться между этими средами, используя переменные для разных настроек, и тестировать приложение в разных средах.
Postman позволяет сохранять запросы в коллекции — в такие внутренние папки, где можно хранить все запросы для определённого проекта. Это удобно, когда тестируют несколько частей одного приложения: можно создать коллекцию и добавлять туда все запросы, чтобы потом к ним возвращаться.
Основные элементы, с которыми работает Postman, — это коллекции, запросы и окружения. Дальше установим Postman себе на компьютер и начнём работу.
Установка Postman
Postman можно установить локально на компьютер либо использовать как веб-приложение. Есть также плагин для VS Code в разделе расширений.
Мы установим инструмент локально. Для этого переходим на официальный сайт в раздел Downloads:

Скачиваем версию для своей ОС. Следуем инструкциям и устанавливаем приложение на компьютер:

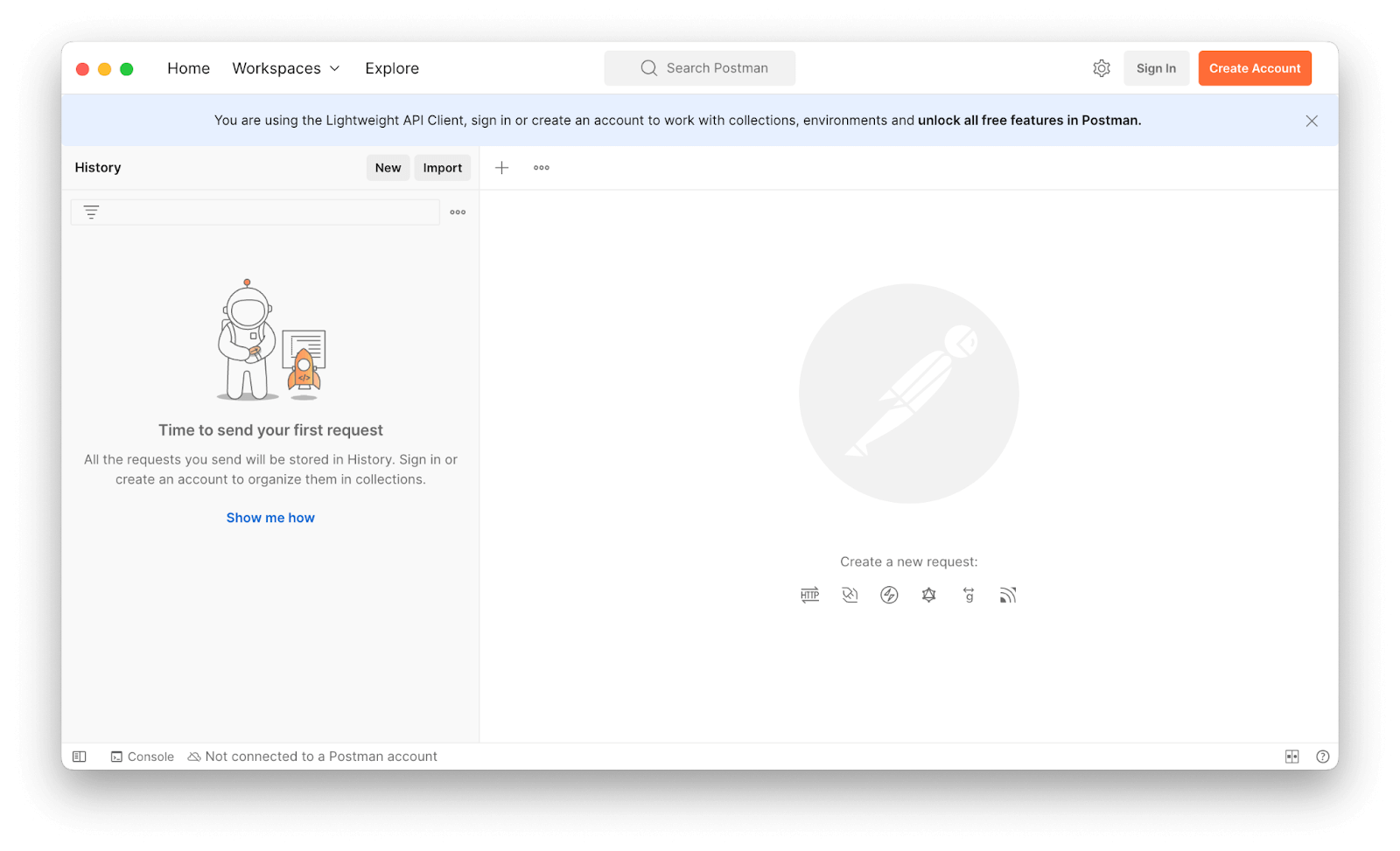
После установки приложения можно создать бесплатный аккаунт Postman либо зайти через свой Google-аккаунт. Но можно и сразу перейти к работе, не авторизуясь в системе. Основные функции для тестирования API будут доступны, но не будет возможности синхронизировать запросы и коллекции между разными устройствами, а история запросов не сохранится при перезагрузке приложения.
Изучаем интерфейс
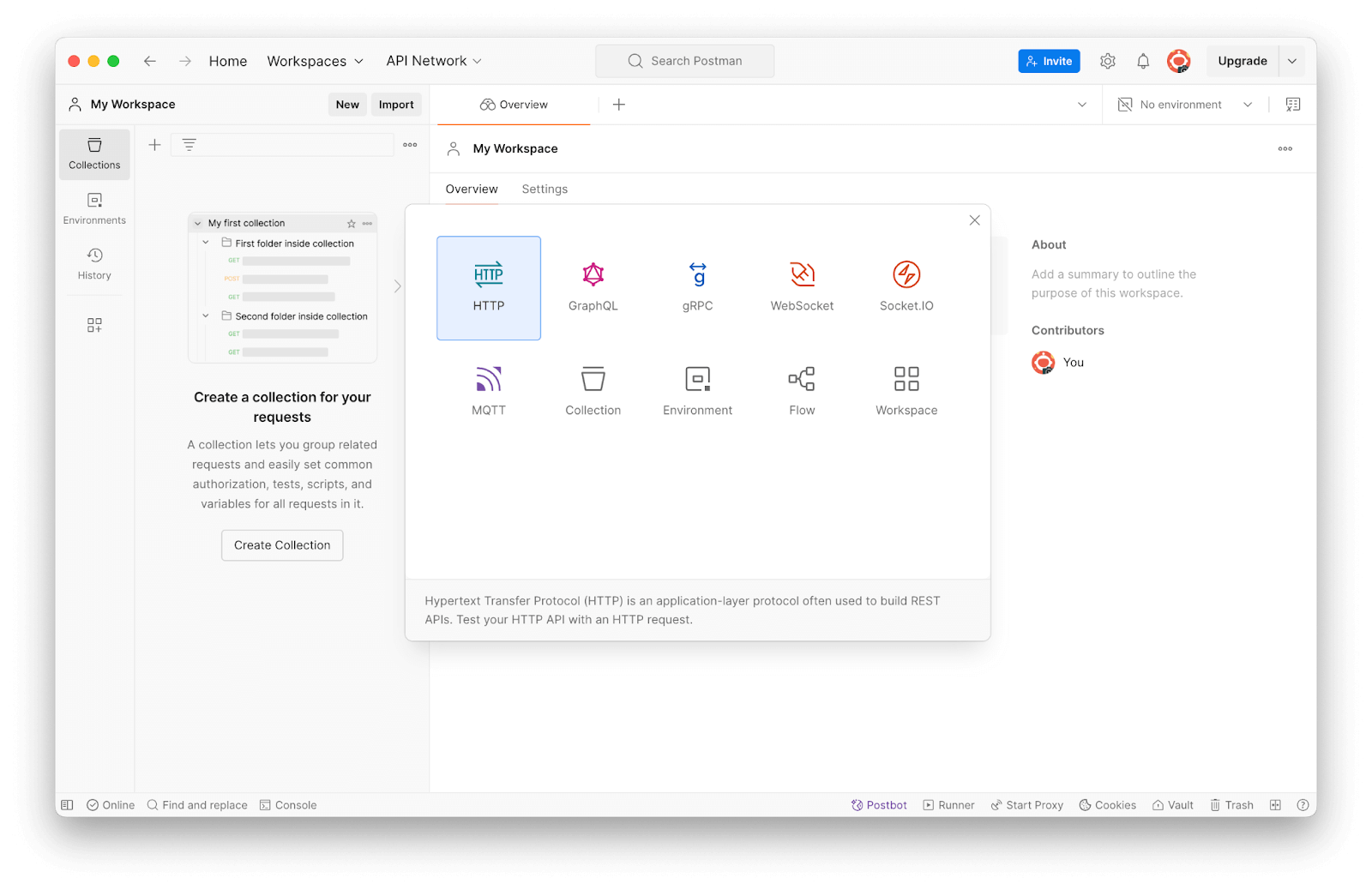
Чтобы начать работу, нужно создать тип взаимодействия. Для этого в главном меню выбираем File → New. Откроется окно с типами работ:

Вот что здесь есть.
- HTTP — протестировать обычные HTTP-запросы (GET, POST, PUT, DELETE)
- GraphQL — для работы с API, основанными на GraphQL.
- gRPC — для работы с gRPC-сервисами, если нужно отправлять запросы через этот протокол.
- WebSocket — тестирование WebSocket-соединений.
- Socket.IO — для работы с Socket.IO, когда есть сервер или клиент на базе этой технологии.
- MQTT — тестирование сообщений с использованием протокола MQTT.
- Collection — создать коллекцию запросов для командной работы или автоматизации тестов.
- Environment — создать наборы переменных для разных сред.
- Flow — для визуального представления и создания сценариев работы с запросами.
- Workspace — рабочее пространство, где можно создавать проекты и коллекции, сохранять их и управлять ими.
Если мы хотим что-то быстро протестировать, не сохраняя результаты, то можно выбрать пункт HTTP. Если нужно создать какой-то долгосрочный командный проект, то лучше сделать коллекцию и рабочее пространство для более удобной организации работы.
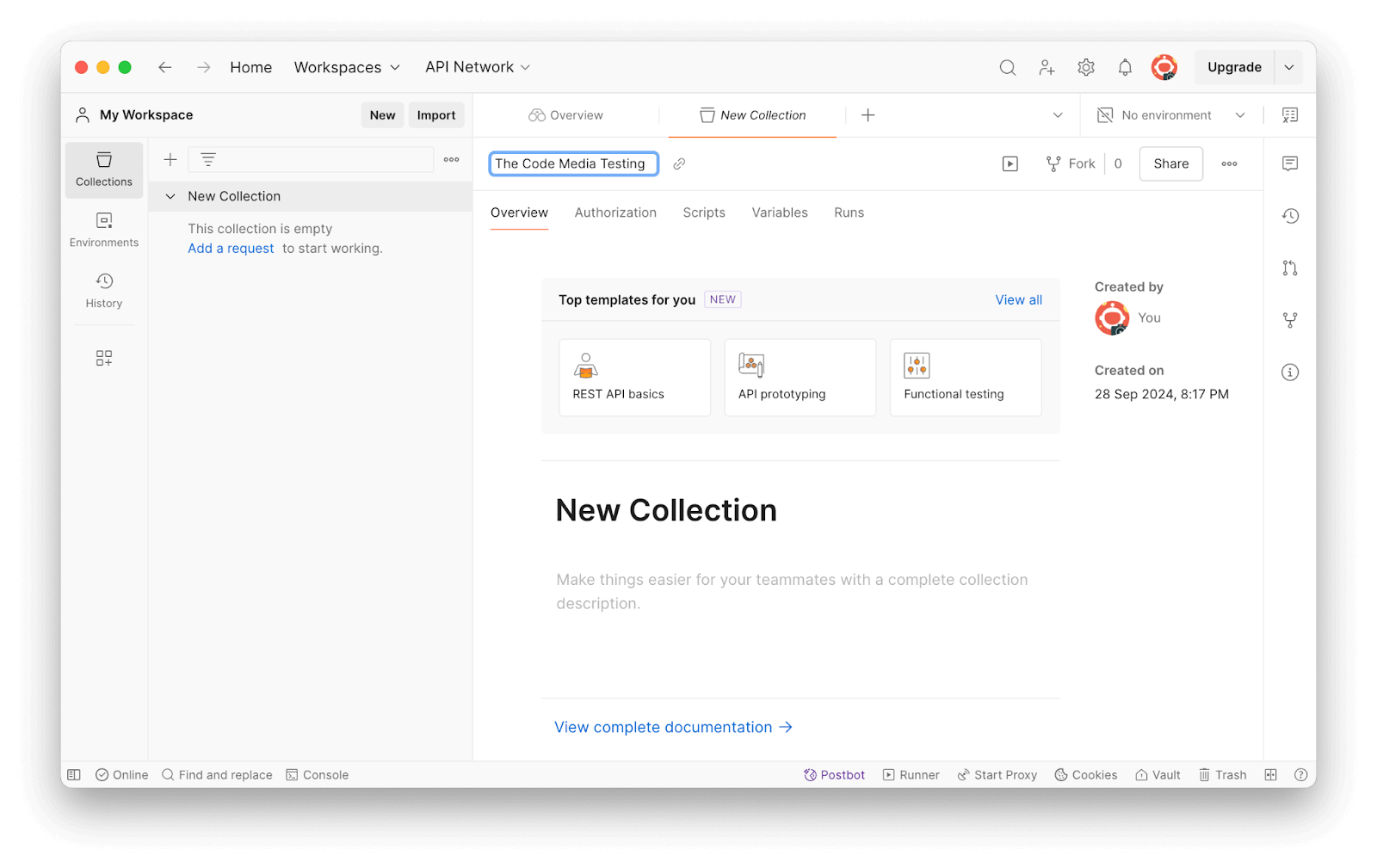
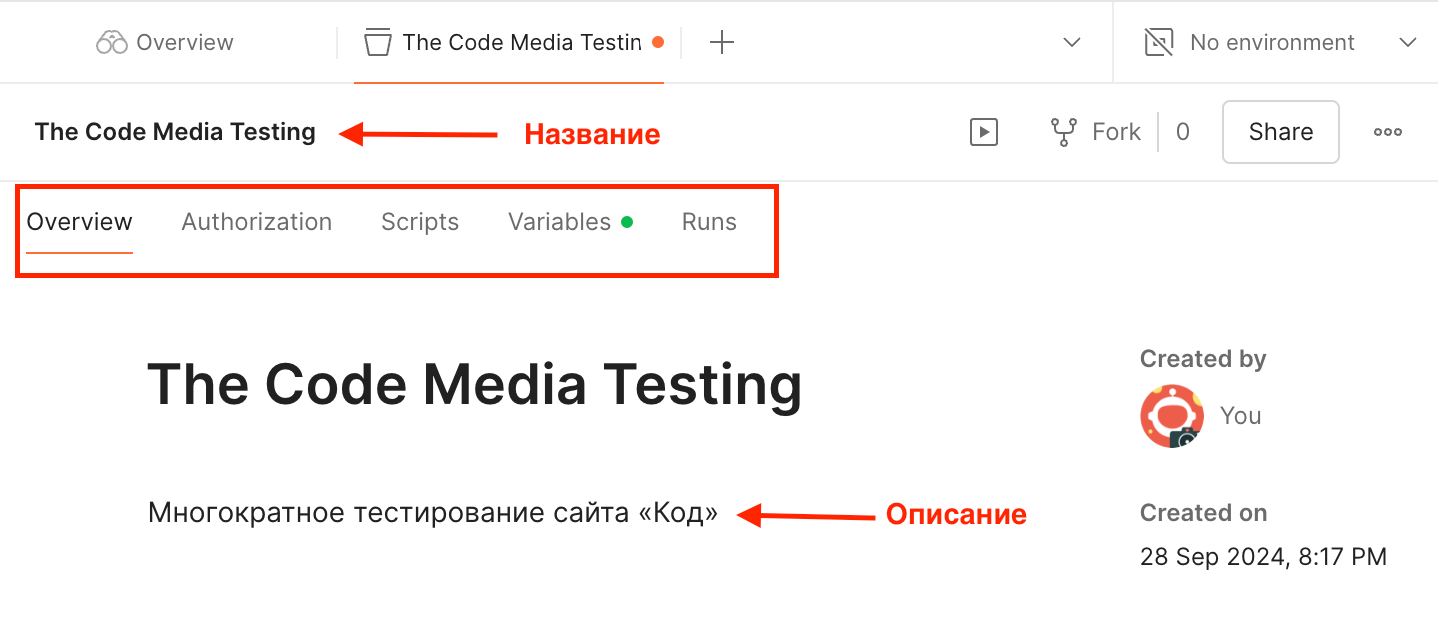
Создадим новую коллекцию (Collection) для многократного тестирования сайта thecode.media и назовем её The Code Media Testing:

При создании новой коллекции мы увидим несколько вкладок для её настройки:

- Overview содержит описание коллекции и комментарии о её назначении.
- В Authorization настраивается метод авторизации, который будет применён ко всем запросам коллекции. В данном случае у нас публичный API, поэтому выбираем No Auth.
- В Scripts можно писать JavaScript-скрипты, которые выполняются до или после каждого запроса.
- В Variables задаются переменные, которые автоматически подставляются в запросы коллекции.
- Runs отображает историю запусков коллекции и результаты выполненных запросов.
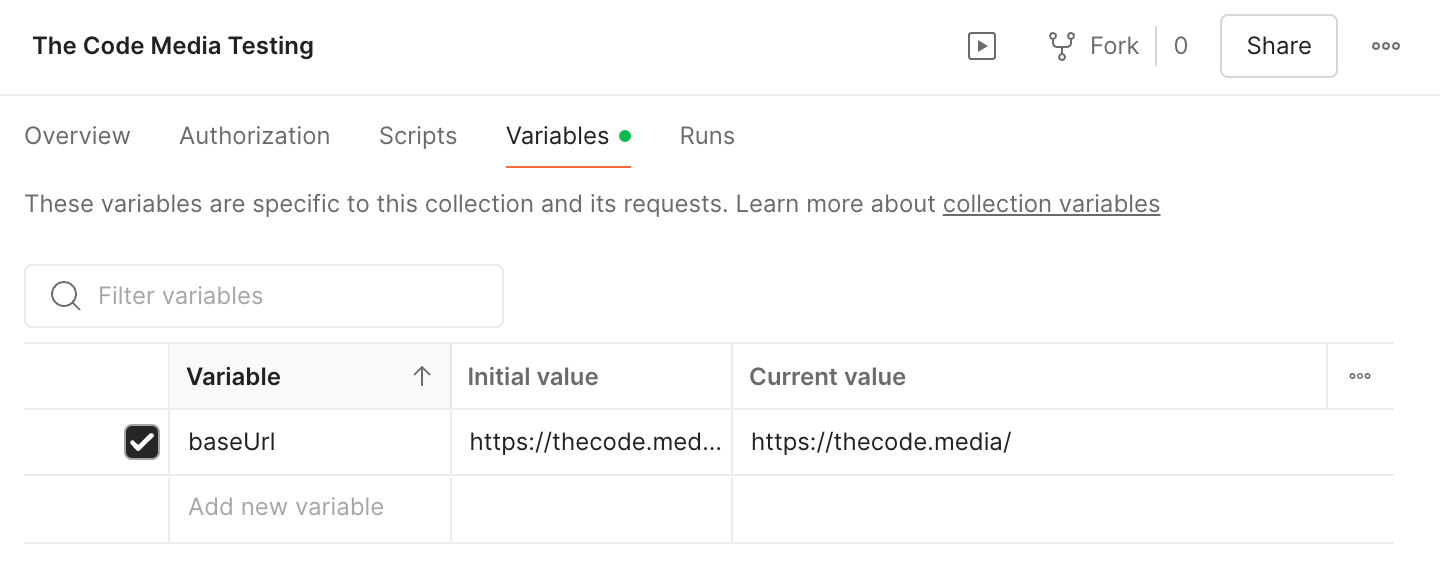
Мы можем записать в переменную адрес сайта, который будем тестировать, чтобы не вводить его каждый раз при запросе. В терминологии Postman это называется базовым URL. Для этого перейдём во вкладку Variables и зададим имя переменной:
baseUrl
Затем в поля Initial Value и Current Value введём наш базовый URL:
https://thecode.media/

Теперь, когда будем создавать новые запросы, используем {{baseUrl}} в поле URL вместо ввода полного адреса. Это проще и удобнее, если URL не меняется.
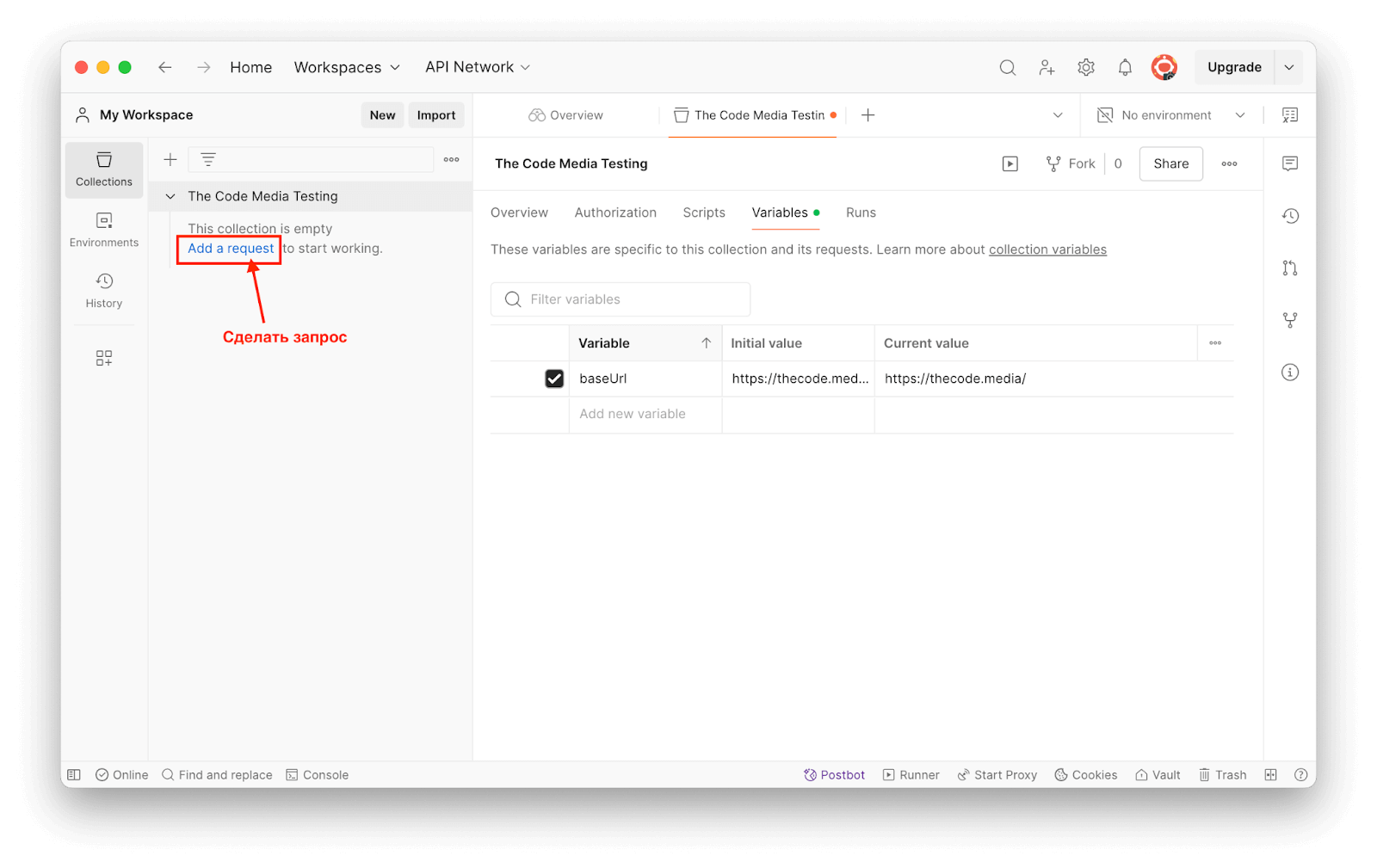
После всех необходимых настроек можем наконец отправить наш первый запрос. Для этого в левой панели коллекции нажимаем Add Request:

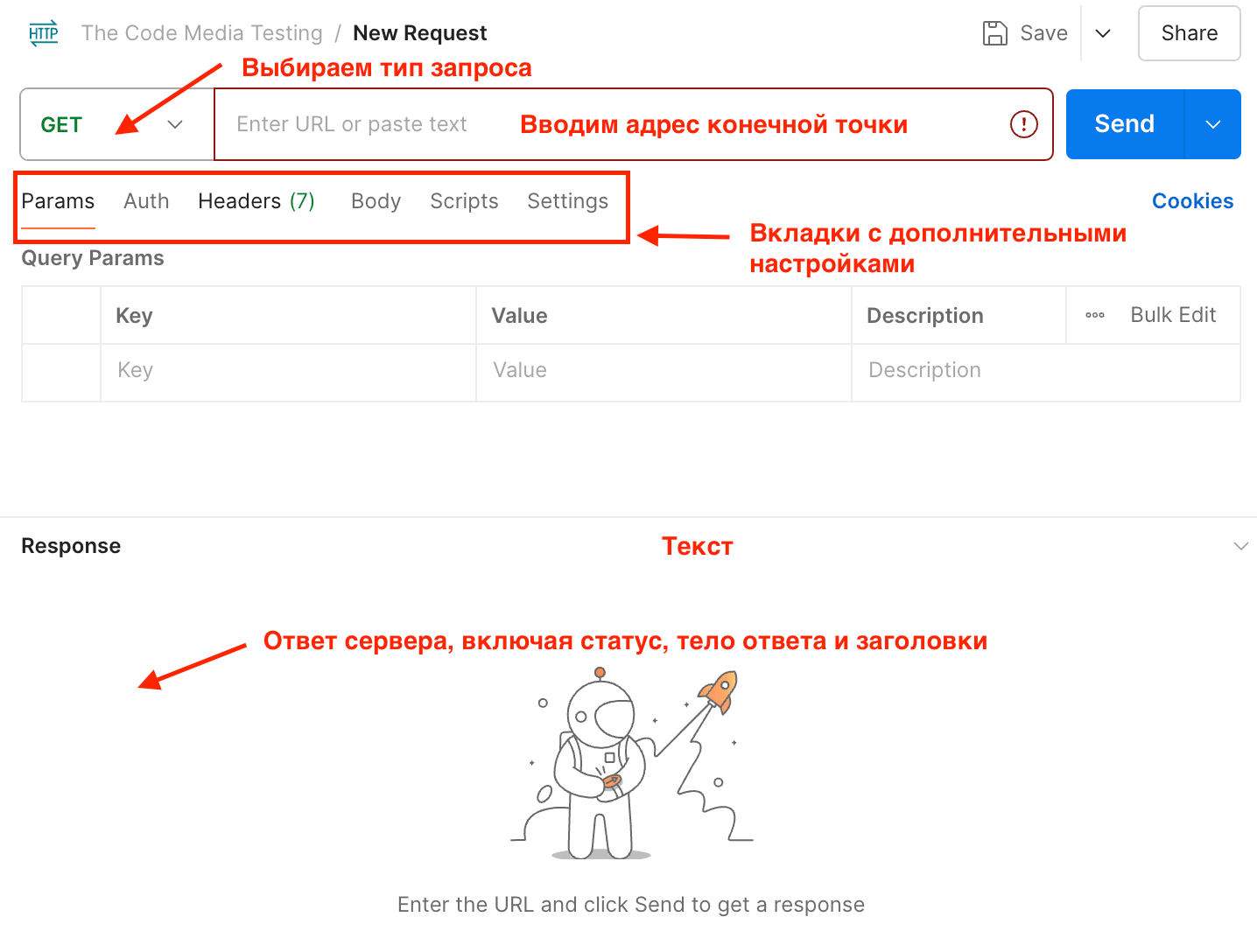
Откроется окно, в котором нужно выбрать тип запроса (например, GET для получения данных) и ввести URL конечной точки. Дальше разберём подробно каждый элемент.
Отправляем свой запрос
В верхней части окна есть выпадающий список для выбора типа запроса (GET, POST, PUT и так далее) и поле для ввода URL конечной точки, кнопка Send, которая отправляет запрос.
Под полем для URL есть несколько вкладок для дополнительных настроек:
- Params — для добавления параметров запроса.
- Auth — для настройки авторизации.
- Headers — для добавления заголовков.
- Body — для отправки данных в теле запроса (например, JSON).
- Scripts, Settings — для дополнительных настроек запросов и автоматизации с помощью скриптов.
Ниже находится область, где отображается ответ сервера, включая статус, тело ответа и заголовки.

Отправим простой GET-запрос на сайт и посмотрим, что произойдёт.
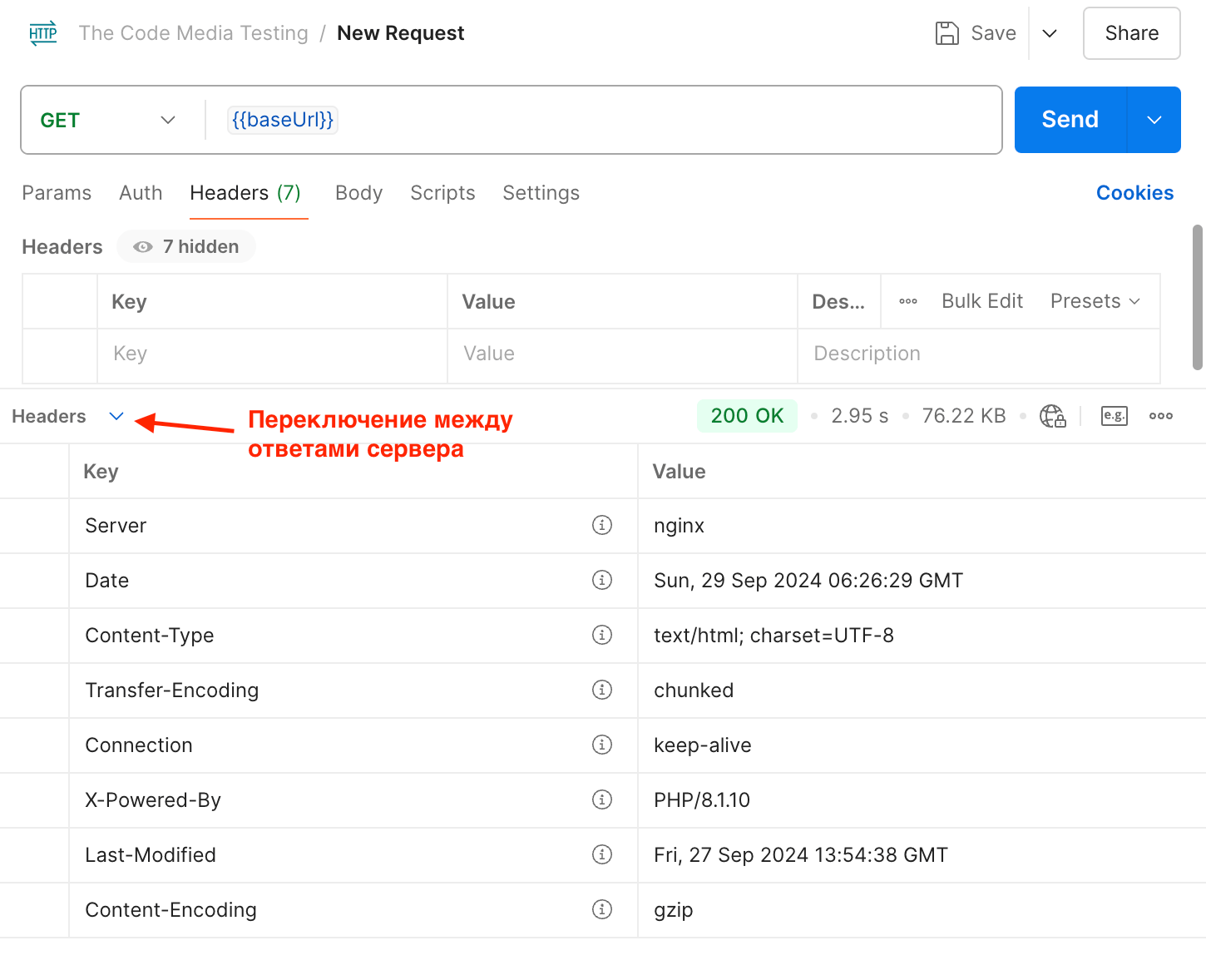
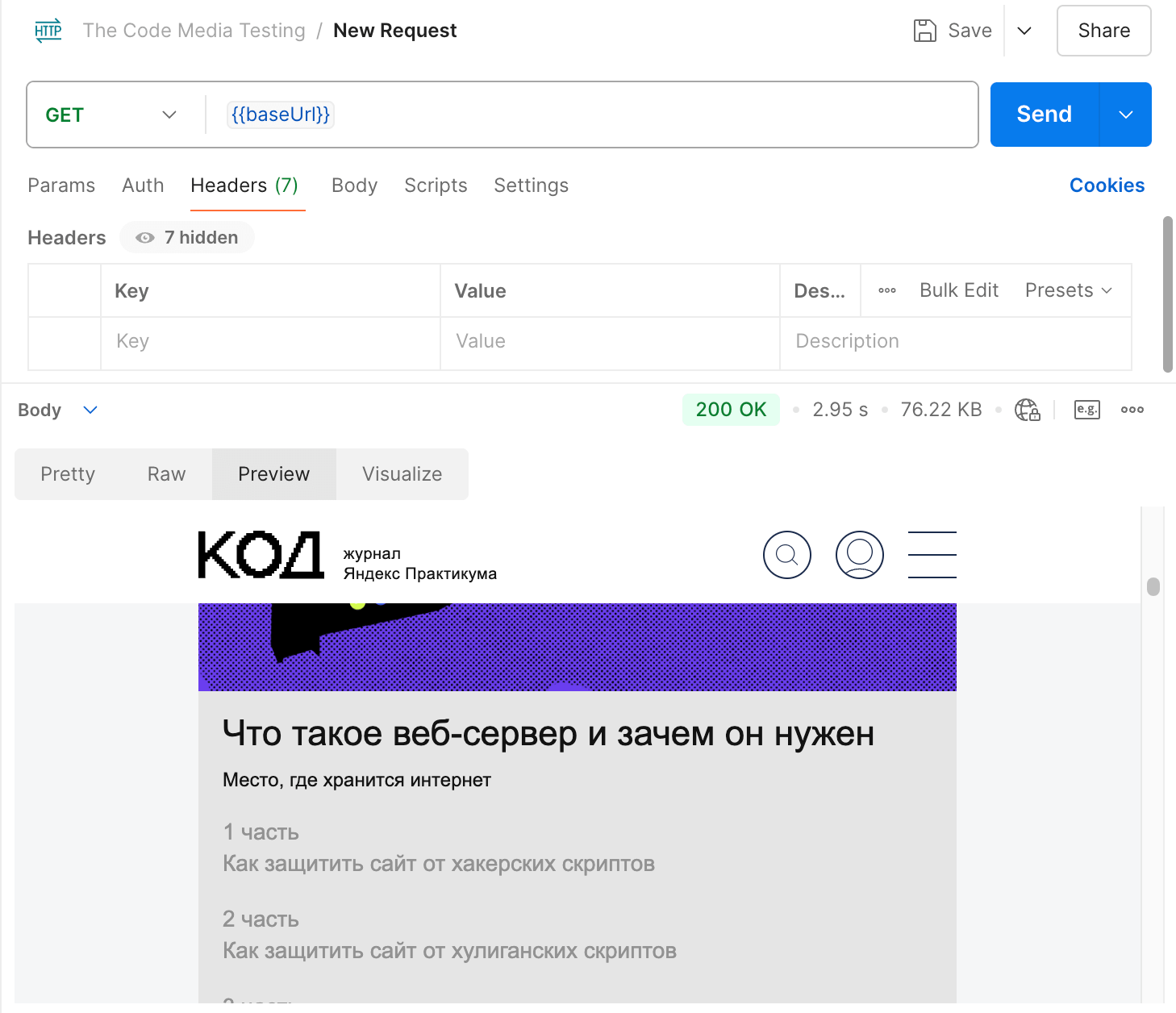
Мы уже создали переменную с адресом сайта, поэтому напишем {{baseUrl}} в поле URL и нажмём кнопку Send:

Мы можем переключаться между разными частями ответа от сервера после отправки запроса и просматривать заголовки (Headers) со статусами ответа, основное содержимое страницы (Body), куки (Cookies) и результаты выполнения тестов (Test Results), если они есть.
Посмотрим, что происходит в разделе заголовков: они содержат метаданные о запросе и ответе, которые могут быть полезны для анализа работы сервера и клиента.
- HTTP статус-код 200 OK — указывает на успешное выполнение запроса. Сервер ответил кодом 200 OK, что означает, что запрос был корректно обработан и страница успешно загружена.
- Server: nginx — сервер, обрабатывающий запрос, работает на веб-сервере nginx.
- Date — дата и время, когда сервер отправил ответ, в формате GMT (время по Гринвичу).
- Content-Type: text/html; charset=UTF-8 — тип данных, которые вернул сервер. Ответ содержит HTML-контент. charset=UTF-8 указывает на кодировку символов.
- Transfer-Encoding: chunked — метод передачи данных. Chunked означает, что данные передаются частями.
- Connection: keep-alive — соединение с сервером остаётся открытым после отправки ответа для возможных последующих запросов.
- X-Powered-By: PHP/8.1.10 — сервер использует PHP версии 8.1.10 для обработки запроса.
- Last-Modified: Fri, 27 Sep 2024 13:54:38 GMT — показывает дату и время последнего изменения ресурса на сервере. Это может использоваться для кэширования.
- Content-Encoding: gzip — содержимое было сжато с помощью алгоритма gzip, чтобы уменьшить размер передаваемых данных и ускорить загрузку.
Что нам это даёт? В ответах мы видим, что сайт использует сжатие gzip для ускорения загрузки. Чтобы убедиться, что данные корректно обрабатываются и распаковываются клиентом, переключимся на вкладку Body и посмотрим основное содержимое страницы. Если всё работает как надо, то мы увидим правильно отформатированный HTML-код, который пользователь увидит в браузере, и корректное визуальное представление:

Информация, которую мы получили, подтверждает, что сервер правильно обрабатывает запросы и возвращает ожидаемые данные.
Теперь попробуем написать тесты в Postman.
Пишем простой тест
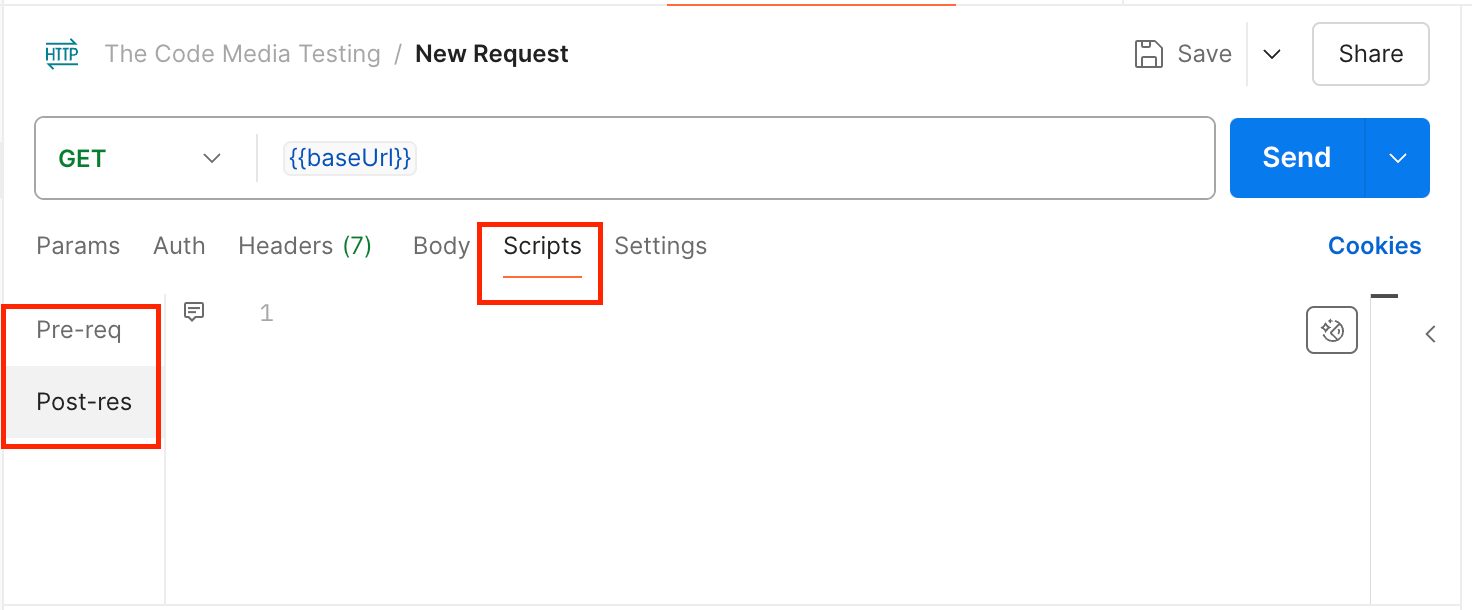
Чтобы добавить тесты, нужно перейти во вкладку Script. В ней есть две опции — Pre-req и Post-res, которые определяют, когда будут выполняться скрипты:

Скрипты Pre-req выполняются до отправки запроса на сервер, а скрипты Post-res — после получения ответа.
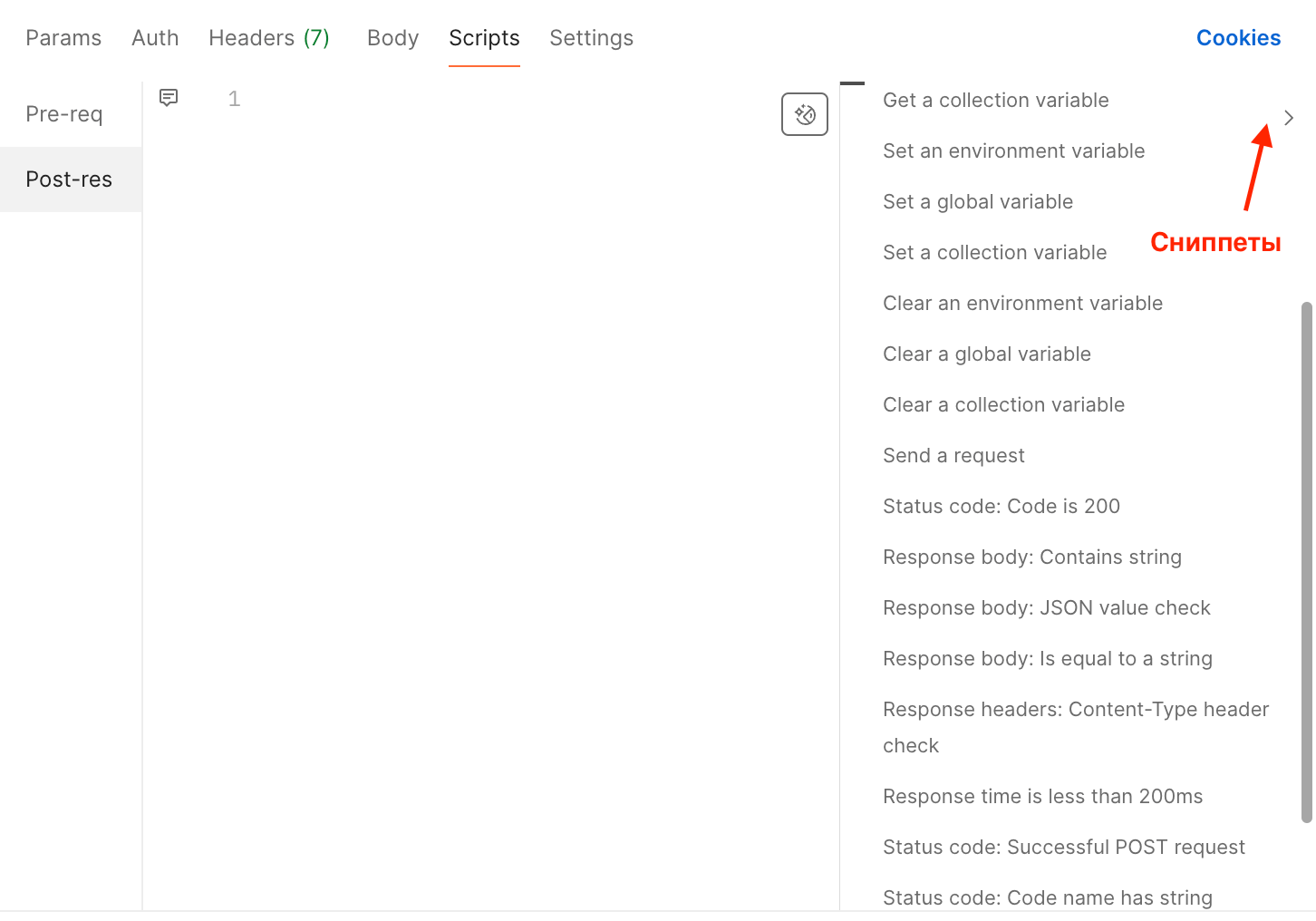
В Postman уже есть набор готовых фрагментов кода для самых распространённых случаев тестирования. Их можно найти, если нажать на стрелочку справа во вкладке Scripts:

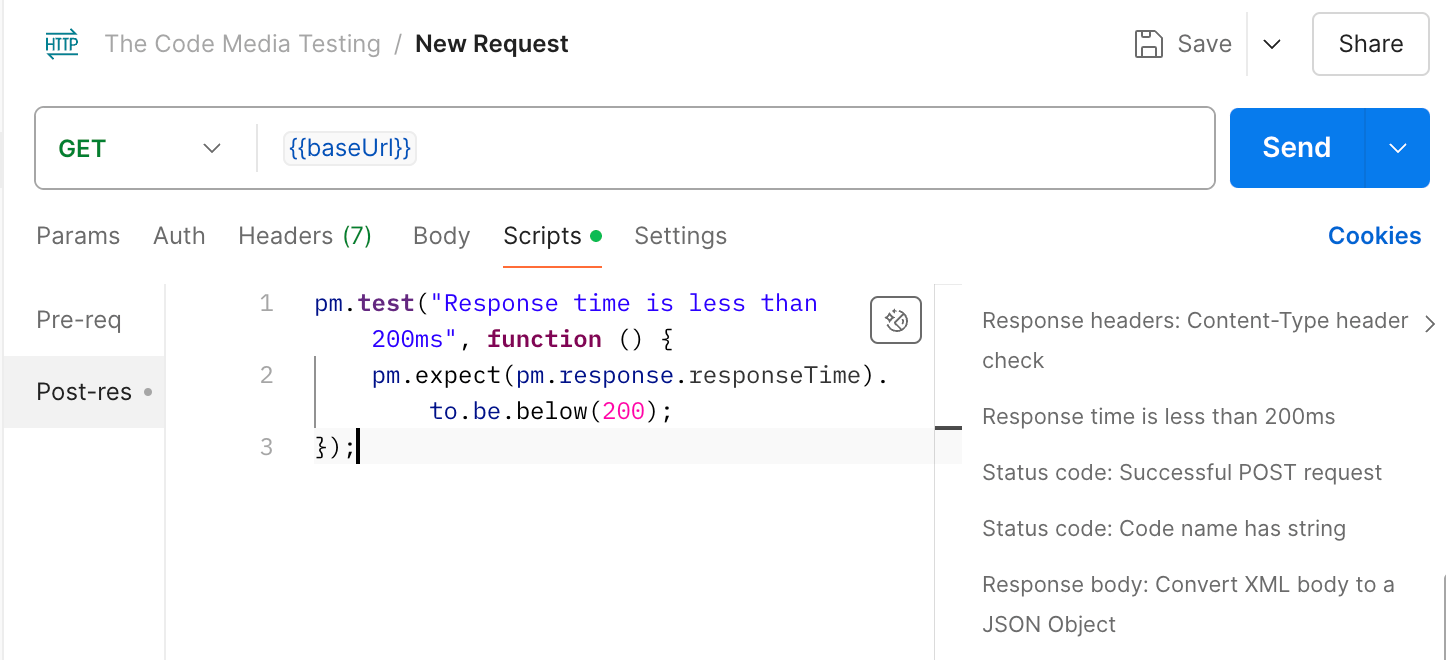
Если нажать на нужный фрагмент кода, он сразу появится в поле Scripts. Допустим, мы хотим протестировать, что время ответа сервера меньше 200 мс. Выбираем фрагмент Response time is less than 200ms и кликаем по нему:
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
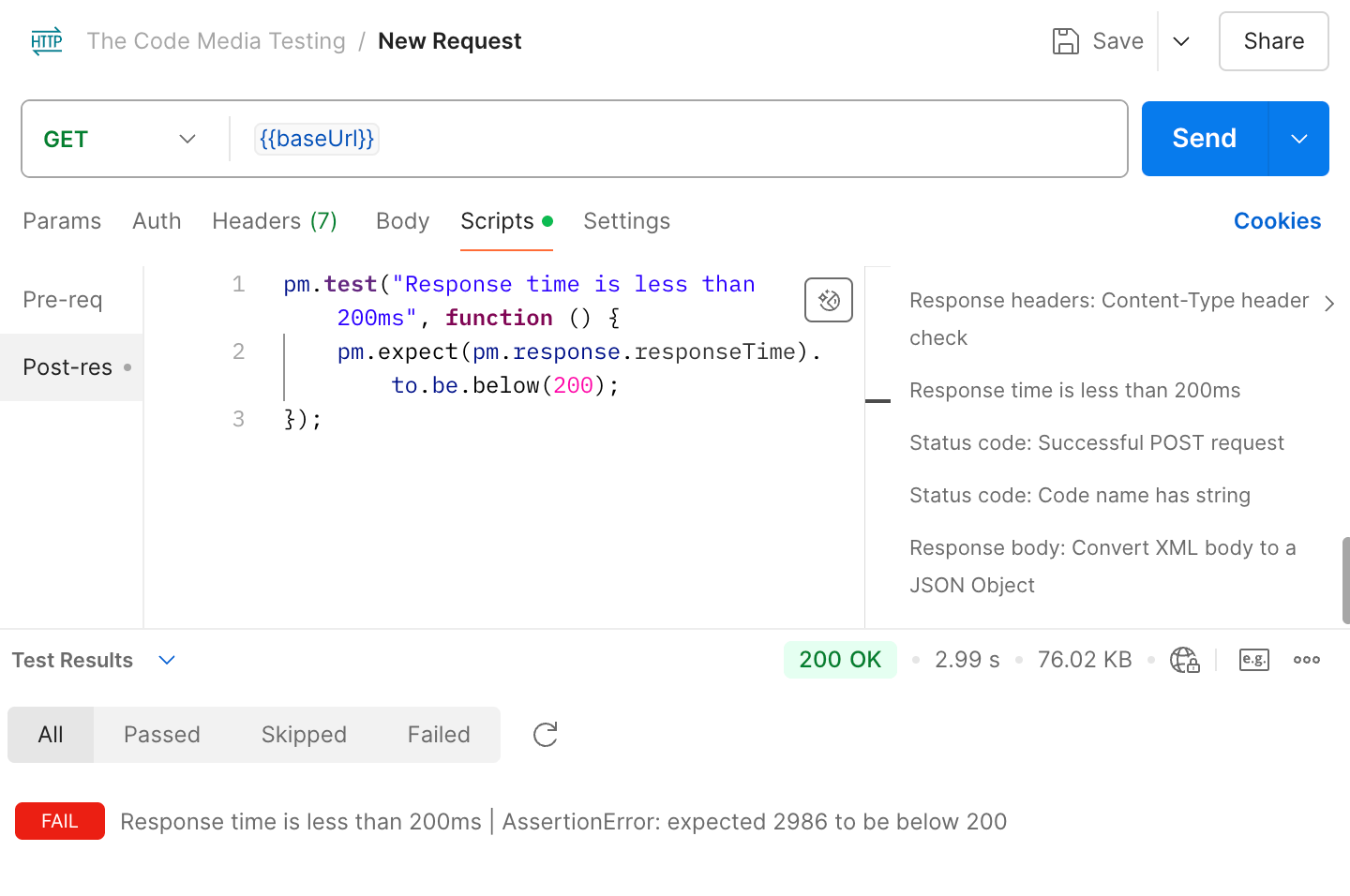
Теперь мы можем отправить новый запрос на сервер и во вкладке Test Result проверить, прошёл ли тест:

Тест не прошёл, и сервер обработал запрос медленнее, чем ожидалось. Хотя 200 мс — это слишком маленькое значение, и в среднем нормальным временем отклика считается от 500 мс до 3 секунд. Поэтому в тестах всегда нужно прописывать свои ожидаемые значения в зависимости от специфики API и требований к производительности.
Плюсы и минусы Postman
Postman отлично подойдёт для разработчиков и тестировщиков, которые активно работают с API. Поддерживает различные форматы данных и типы запросов. Но для полного освоения всех возможностей может понадобиться время на изучение документации и тестирование различных сценариев.
Если вы только начинаете работать с API, сначала лучше потренироваться на простых запросах и готовых тестах, а затем уже углубляться в автоматизацию и коллекции.
✅ Плюсы
- Удобный и понятный интерфейс.
- Возможность автоматизировать работу с запросами через коллекции и обмениваться ими.
- Много готовых фрагментов кода для автоматизированного тестирования.
- Поддержка разных форматов данных и типов запросов.
- Интеграция с другими инструментами и возможностями для командной работы.
- Есть бесплатная версия, подойдёт для начинающих.
❌ Минусы
- Ограничения в бесплатной версии.
- Нагрузка на систему при большом количестве запросов.
Где научиться
Если хотите полноценно освоить Postman для работы или для своих проектов — приходите в Практикум на курсы инженеров по тестированию, простой или расширенный. Там не только про Postman — разбираются все инструменты для тестирования, которые сейчас используются в ИТ. Стартовать можно бесплатно в любое время.