JavaScript отвечает за интерактивность сайта — анимации, всплывающие окна, обработку событий и многое другое. Но перед тем как использовать JS в проекте, нужно правильно подключить его к HTML-странице.
Сегодня разберём, какие бывают способы подключения, чем они различаются и какой вариант лучше выбрать в разных ситуациях.
Способы подключения JavaScript
JavaScript можно добавлять на страницу двумя основными способами:
- Встроенный (inline) — код пишется прямо внутри HTML-документа.
- Внешний (external) — код хранится в отдельном файле, а HTML-файл просто ссылается на него.
Встроенный JavaScript
Этот способ удобен для небольших скриптов, которые используются только на одной странице. Код размещается внутри тега <script> прямо в HTML-документе. Этот вариант подходит, если скрипт нужен только на одной конкретной странице и не повторяется в других местах.
Вот что обычно делают с помощью инлайновых скриптов:
- Всплывающие уведомления (баннеры, алерты).
- Простая обработка событий (например, скрытие или показ элементов).
- Быстрые тесты и разные костыли.
Встроенный JavaScript обычно помещают либо в <head>, если код не взаимодействует с DOM (например, настройки, аналитика), либо перед закрывающим </body>, если скрипт управляет элементами на странице.
Допустим, на сайте есть баннер с предупреждением о куках. Когда пользователь нажимает кнопку «Ок», уведомление исчезает. Скрипт скрытия баннера мы добавляем прямо в HTML-разметку в тег <script>:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cookie Banner</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="cookieBanner">
Этот сайт использует куки. Нажмите «Ок», чтобы скрыть это сообщение.
<button onclick="hideCookieBanner()">Ок</button>
</div>
<!-- Добавляем JS-код прямо в разметку -->
<script>
function hideCookieBanner() {
document.getElementById("cookieBanner").style.display = "none";
}
</script>
</body>
</html>Поскольку скрипт работает с DOM, его нужно разместить перед </body>, чтобы браузер сначала загрузил все HTML-элементы.
Код короткий, поэтому его удобнее разместить прямо в разметке, если он используется только на одной странице и не требует повторного подключения. Но если логика сложная или повторяется на нескольких страницах, лучше вынести её в отдельный JS-файл.
Внешний JavaScript
Это самый распространённый способ подключения JavaScript в реальных проектах. Вся логика отделяется от HTML и хранится в отдельных JS-файлах. Это делает код чище, позволяет переиспользовать один скрипт на нескольких страницах и упрощает совместную работу разработчиков — фронтенд и бэкенд могут трудиться параллельно. А ещё браузер может кэшировать JavaScript-файлы, что влияет на скорость загрузки сайта.
В зависимости от задач скрипты можно подключать в разных местах HTML-документа:
- В
head— если скрипт нужен до загрузки страницы (допустим, аналитика или шрифты). - Перед
</body>— если скрипт работает с DOM-элементами (обработка кликов). - С
deferилиasync— если нужно оптимизировать загрузку (при работе с большими скриптами).
Дальше разберём эти методы подробнее, а пока — общий пример подключения внешнего скрипта:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример внешнего JS</title>
<!-- Подключаем внешний JS -->
<script src="script.js"></script>
</head>
<body>
<button id="clickBtn">Красивая кнопка</button>
</body>
</html>В HTML мы просто подключаем [tagsa]script.js[/tags] — логика вынесена из разметки, кнопка отдельно, её функциональность — отдельно.
Атрибуты для загрузки JavaScript
Когда мы подключаем JavaScript-файл, браузер загружает и выполняет его до того, как продолжить обрабатывать HTML. Это может замедлить загрузку страницы, особенно если скрипт большой или зависит от других элементов.
Чтобы управлять этим процессом, есть два HTML-атрибута:
defer— откладывает выполнение скрипта до полной загрузки HTML.async— загружает скрипт параллельно с HTML и выполняет его сразу, как загрузится.
Разберём подробнее.
Подключение с помощью атрибута defer
Атрибут defer говорит браузеру: «Сначала загрузи весь HTML, а потом выполни этот скрипт». Это полезно, когда скрипт работает с DOM-элементами (кнопками, формами, меню).
Работает defer так:
- Скрипт загружается параллельно с HTML.
- Выполняется только после полной загрузки HTML.
- Сохраняет порядок выполнения, если таких скриптов несколько.
<!-- Скрипт с defer -->
<script src="script.js" defer></script>Браузер загружает HTML и скрипт одновременно, но не выполняет скрипт сразу. Только после полной загрузки HTML выполняется script.js, и поскольку HTML уже загружен, скрипт спокойно работает с DOM.
Подключение с помощью атрибута async
Атрибут async работает иначе: cкрипт загружается и выполняется сразу как готов — без ожидания HTML. Это полезно для скриптов, которые не зависят от структуры страницы — счётчиков, рекламных кодов, чатов поддержки аналитики.
<!-- Скрипт с async -->
<script src="analytics.js" async></script>С async всё работает так:
- Скрипт загружается параллельно с HTML.
- Выполняется сразу, как загрузится (даже если HTML ещё не догрузился).
- Если таких скриптов несколько, браузер загружает их параллельно, но выполняет в порядке завершения загрузки.
⚠️ Если важен порядок загрузки, не используем async — ставим defer.
Оптимизация JavaScript на странице
JavaScript может сильно влиять на скорость загрузки сайта. Если его неправильно подключить, страница может загружаться медленно, а пользователь увидит пустой экран или зависшую кнопку. Чтобы этого избежать, важно оптимизировать код и правильно управлять загрузкой скриптов.
Сделать это можно несколькими способами.
Управление порядком загрузки элементов
Браузер обрабатывает страницу сверху вниз: загружает HTML, CSS и JS. Если скрипты находятся в <head> без async или defer, то могут заблокировать рендеринг страницы, поскольку браузер сначала загружает и выполняет их, а потом уже продолжает парсить HTML.

Чтобы избежать блокировки рендеринга, делаем так:
- Переносим
<script>перед</body>, если скрипт работает с DOM. - Используем
defer— загрузка идёт параллельно с HTML, но выполнение только после полной загрузки страницы. - Используем
asyncдля независимых скриптов.
Вот так будет выглядеть оптимизированная загрузка:
<link rel="stylesheet" href="styles.css"> <!-- CSS загружается первым -->
<script src="analytics.js" async></script> <!-- Загружается параллельно, но выполняется сразу -->
<script src="main.js" defer></script> <!-- Загружается параллельно, выполняется после HTML -->Так браузер сначала рендерит страницу, а JS загружается без блокировки рендера.
Минимизация кода JavaScript
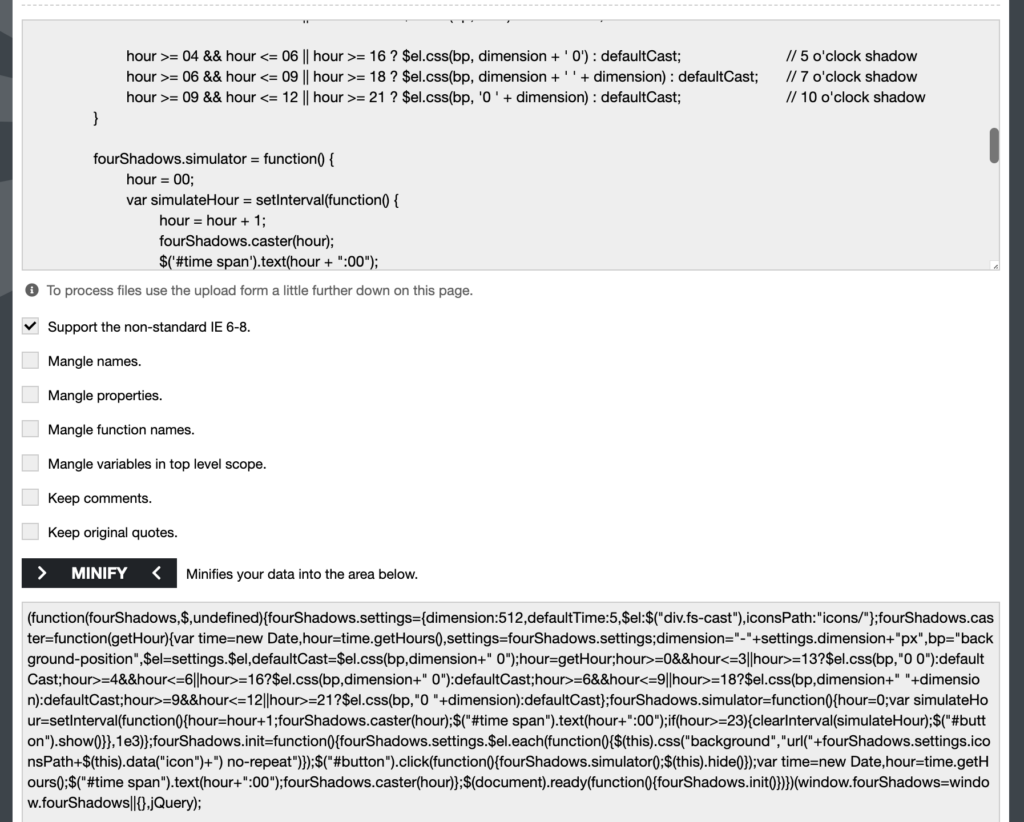
Чем больше весит JavaScript-файл, тем дольше он загружается. Тогда применяют минификацию (minification) — она убирает из кода лишние пробелы, комментарии и сокращает имена переменных, делая файл легче и ускоряя загрузку.
Минификацию делают либо через сторонние сервисы (Terser, Minify JS, UglifyJS), либо во время сборки проекта (в Webpack, Gulp, Parcel).
Обычный и минифицированный JS-код в сервисе UglifyJS:

Асинхронная загрузка JavaScript
Мы уже разобрали async и defer, но можно ещё ускорить загрузку с помощью динамического добавления скриптов. Чтобы не подключать файл <script> прямо в HTML, мы создаём его через JavaScript и добавляем в документ через скрипт и команду appendChild():
// Создаём новый <script>
const script = document.createElement("script");
// Указываем путь к файлу
script.src = "lazy-load.js";
// Делаем загрузку асинхронной (или можно использовать script.defer = true)
script.async = true;
// Добавляем в <body>, и браузер начинает загрузку
document.body.appendChild(script);Такой метод удобен, если нужно загружать скрипты только при необходимости (например, видеовиджет при клике) или когда файл большой и его лучше подгружать позже.
Использование сторонних программ для оптимизации
Оптимизировать JavaScript можно не только вручную, но и с помощью инструментов, которые уменьшают размер файлов, ускоряют их загрузку и анализируют производительность.
- Сборщики и минификаторы. Объединяют несколько файлов в один, удаляют лишние пробелы и комментарии и уменьшают размер кода.
- Анализаторы производительности. Оценивают, насколько быстро загружается и выполняется JavaScript на сайте (Lighthouse, PageSpeed Insights).
- CDN (Content Delivery Network). Сетевые сервисы, которые позволяют загружать известные библиотеки и файлы быстрее, так как они уже закэшированы на серверах по всему миру (Cloudflare, jsDelivr. Google Hosted Libraries).
Например, так можно подключить библиотеку lodash через CDN:
<script src="https://cdn.jsdelivr.net/npm/lodash/lodash.min.js"></script>
Суть в том, что lodash.min.js загружается не с сервера нашего сайта, а с глобального CDN jsDelivr. Это значит, что файл уже есть в кэше у большинства пользователей, он загружается с ближайшего сервера, что быстрее, а трафик нашего хостинга не тратится.
Где лучше располагать скрипты
Где бы мы ни разместили скрипт, браузер всё равно загрузит его и выполнит. Но от его расположения зависит, насколько быстро и плавно загрузится страница. Неправильное подключение может заблокировать рендеринг, из-за чего пользователи будут видеть пустой экран дольше, чем хотелось бы.
Размещение в разделе HEAD
Если скрипт подключается в <head>, браузер загружает его до отрисовки страницы. Это полезно, если код важен для всей страницы, например при подключении аналитики, загрузке шрифтов или при загрузке глобальных настроек, которые должны применяться сразу.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Заголовок</title>
<!-- добавляем скрипт в раздел head -->
<script src="analytics.js"></script>
</head>
<body>Но если скрипт слишком большой, он может заблокировать рендеринг страницы, пока не загрузится. Тогда нужно использовать defer или async (о них мы говорили выше).
Размещение перед закрывающим тегом BODY
Чаще всего в проектах скрипты подключают внизу страницы, перед закрывающим тегом </body>. Это позволяет сначала загрузить HTML и CSS, а уже потом запускать JavaScript.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Заголовок</title>
</head>
<body>
<!-- какой-то HTML-код -->
<!-- в конце добавляем скрипт в раздел body -->
<script src="script.js"></script>
</body>
</html>Так скрипт не замедлит загрузку страницы и точно сможет работать со всеми элементами, потому что HTML уже будет загружен.
Часто задаваемые вопросы:
Где лучше размещать тег script – в head или перед /body?
Скрипты перед закрывающим тегом </body> загружаются после HTML и CSS, не блокируя рендеринг страницы. А scpirt в <head> подходят для аналитики или настроек с defer/async, но без атрибутов замедляют загрузку.
Как подключить несколько JS файлов?
Подключайте последовательно через несколько тегов <script src="file1.js"></script><script src="file2.js"></script>. С defer сохраняется порядок выполнения, с async — выполнение по готовности файлов.
Почему не работает подключенный JS файл?
Возможные причины: неправильный путь к файлу, блокировка рендеринга без defer/async, скрипт в <head> до загрузки DOM, ошибки в консоли браузера или отсутствие type="module" для модулей.
Как подключить JavaScript из CDN?
Через тег <script src="https://cdn.jsdelivr.net/npm/lodash/lodash.min.js"></script>. Файл загружается с глобального CDN (jsDelivr, Google Hosted), то есть быстрее за счёт кэша и ближайших серверов.