Реклама на сайтах бывает очень назойливой: баннеры, попапы и прочая всплывающая мишура, которая часто бесит и мешает нормально пользоваться сайтом. Чтобы с ней не сталкиваться, многие ставят себе блокировщики рекламы в браузерах — с ними визуального шума становится меньше и не приходится постоянно отвлекаться на что-то назойливо выскакивающее. Разбираемся, как работают такие блокировщики, какие приёмы для этого используют и почему иногда это не работает.
😈 Если хотите встать на тёмную сторону и сделать свой попап на странице — вот наш проект с подробным разбором.
Как на сайтах размещается реклама
Основные виды рекламных элементов — это попапы, попандеры, баннеры и видеореклама.
- Попапы (pop-up) — это то, что всплывает поверх контента, который мы смотрим: формы с просьбой подписаться или просто реклама, которая мешает нам читать.
- Попандеры (pop-under) — это когда во время просмотра (или сразу после загрузки контента) у нас открывается новое окно браузера с рекламной страницей. Чаще всего они открываются в фоне, но бывают и наглецы, которые запускают новое окно прямо поверх всего, что мы смотрим.
- Видеореклама — это вставки внутри контента с рекламными роликами, как обычные баннеры, только видео.
Рекламные блоки могут или прописываться напрямую в HTML-коде страницы, или подгружаться динамически с помощью JavaScript со стороннего сервера. Когда реклама загружается со стороннего сервера, то попадает в предварительно зарезервированные под неё блоки на сайте.
Такие блоки часто имеют стандартные идентификаторы или классы, например ad-banner, sidebar-ads или что-то похожее, имеющее слово ad в имени (но не всегда, как разработчик пропишет, так и будет). Допустим, в блок <div id="banner-ad" class="ad-slot"></div> динамически будет загружаться реклама через JavaScript.

Кроме стандартных div, реклама может загружаться в элемент <iframe>, который ведёт себя как отдельное окно браузера внутри страницы. Такой элемент изолирует рекламный контент от основного содержимого сайта.
Рекламный контент может также прятаться внутри теневого DOM (shadow DOM). Теневой DOM используют, чтобы изолировать стили и скрипты своих элементов от основного документа, что уменьшает риск конфликтов и ошибок в отображении. Когда реклама размещается в теневом DOM, то рекламные скрипты могут скрывать своё содержимое от основного документа. И не все блокировщики могут «видеть» содержимое внутри теневого DOM, поэтому блокировать такую рекламу сложнее. Подробнее про теневой DOM расскажем в новой статье — там тоже много интересного.
Принцип работы блокировщиков рекламы
Почти все блокировщики основаны на списках фильтрации. Это текстовый файл, где содержатся правила для блокировки элементов сайта. Блокировщики рекламы анализируют DOM страницы на наличие элементов, которые соответствуют заранее определённым в правилах селекторам.
👉 В жизни это выглядит примерно так:
- разработчики блокировщика собирают много-много страниц с разной рекламой и анализируют их;
- после анализа они разделяют размещаемую рекламу по разным признакам: одна прячется внутри блоков с ad в названии, другая — в блоках со стандартными баннерными размерами, третья — ещё как-то и так далее;
- после этого они составляют документ — правила для блокировщика, с которыми он сверяется чтобы понять, перед ним реклама или нет;
- если то, что видит блокировщик, подпадает под описание из документа, блокировщик это скрывает и не показывает пользователю;
- иногда под горячую руку блокировщика попадают и полезные элементы статьи, но это уже издержки фильтрации.
Например, во время работы блокировщик анализирует атрибуты элементов, которые могут указывать на рекламу. Например, если у элемента прописано style="height:90px; width:728px;", то такой элемент может представлять собой горизонтальный рекламный баннер. Кроме самой рекламы, на сайтах размещают и пиксели отслеживания показов. Это маленькие изображения, которые отслеживают действия пользователя на сайте и отправляют эту информацию обратно сервер. Блокировщики часто блокируют и пиксели и предотвращают отправку данных рекламодателю.
Списки фильтрации
Список фильтрации — это обычный текстовый файл, где содержатся правила для блокировки элементов сайта. Самый распространённый набор — это EasyList, включающий почти 99 тысяч строк с правилами, которые вручную обновляются сообществом. Посмотреть другие фильтры можно на сайте filterlists.com.
Правила списков фильтрации делятся на следующие категории:
- Блокировка по URL: правила, явно указывающие URL или паттерны URL, которые нужно блокировать.
- Скрытие элементов с использованием CSS-селекторов: правила для скрытия рекламных баннеров или виджетов.
- Опции запросов: ограничения, которые применяются только к определённым типам запросов, например к изображениям или скриптам.
- Исключения (белые списки): правила, которые исключают некоторые URL или элементы из блокировки, чтобы избежать ложных срабатываний или разрешить рекламу на сайтах, которые пользователь хочет поддержать.
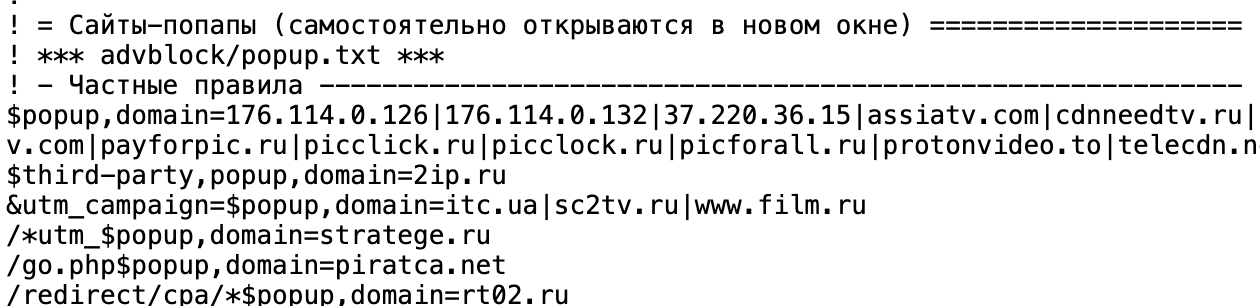
Например, вот часть правил из списка EasyList:

Правила определяют, какие всплывающие окна (попапы) должны быть заблокированы на разных сайтах. Каждое правило описывает условия, при которых определённые всплывающие окна или рекламные элементы будут блокироваться. Так, модификатор $popup указывает, что правило применяется к всплывающим окнам. Параметр domain=...: указывает, на каких конкретных доменах должно применяться правило.
CSS-правила для скрытия элементов
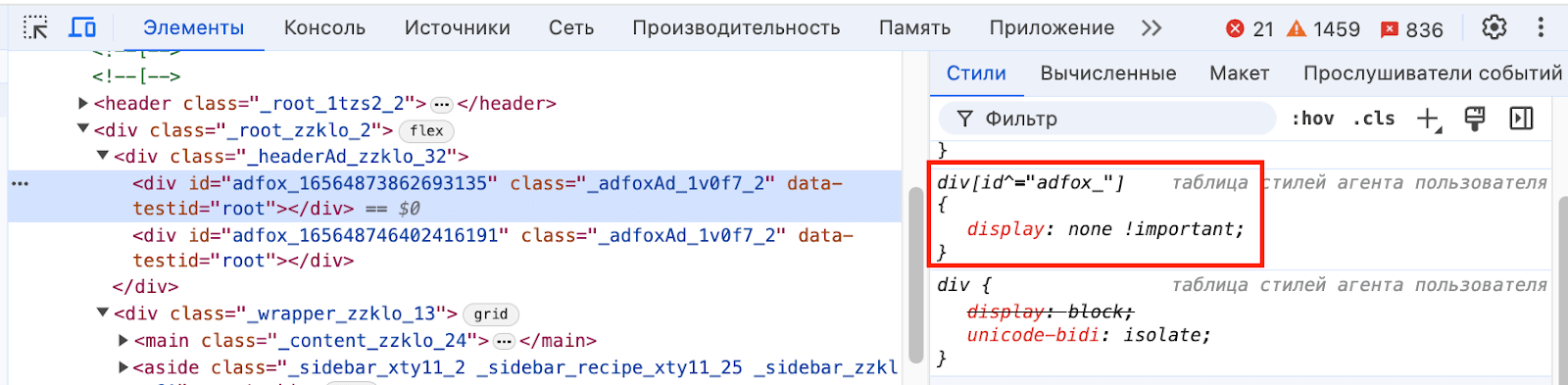
Анализируя HTML и CSS страницы, блокировщик рекламы может распознавать и блокировать показ рекламы пользователю. Обычно к элементам с определёнными идентификаторами или классами применяется свойство display: none !important;. Слово !important означает, что это правило будет иметь приоритет над другими стилями.
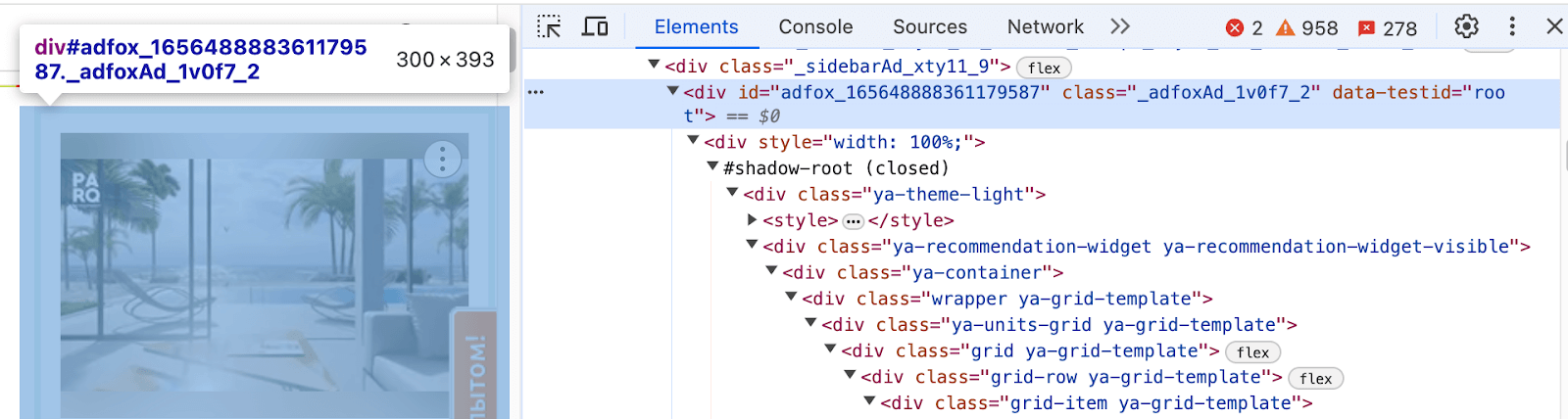
Для примера можно посмотреть, что рекламному баннеру _adfoxAd_1v0f7_2 блокировщик рекламы принудительно присвоил свойство display: none !important;

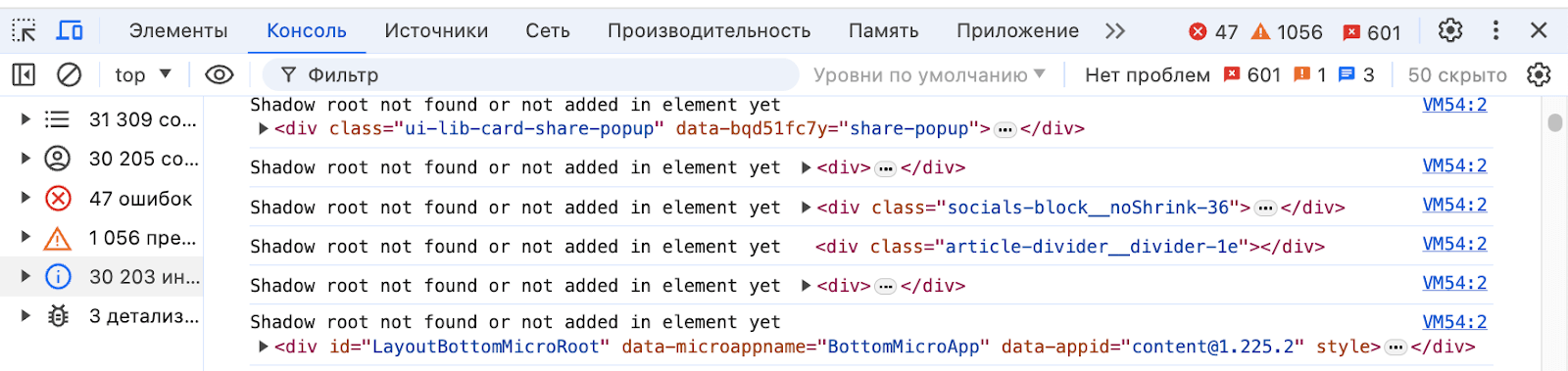
Чтобы скрыть элементы, расположенные в теневом DOM, в блокировщиках есть свои правила — это могут быть характерные классы, ID или другие атрибуты теневого DOM. Также для доступа к теневому DOM используются JS-скрипты, которые ищут нужные элементы на странице, не дают им загрузиться или применяют к ним стили для скрытия. Тогда в консоли можно увидеть вот такие ошибки загрузки элементов теневого DOM:

Но скрытие элементов только через CSS — не самый эффективный метод, поскольку рекламные скрипты и медиаконтент всё ещё загружаются в фоне. Кроме того, разработчики для борьбы с блокировщиками используют динамически генерируемые рекламные элементы с постоянно изменяющимися классами и идентификаторами. Из-за этого блокировщики часто сочетают CSS-скрытие с блокировкой сетевых запросов, чтобы предотвратить загрузку рекламных ресурсов на уровне сети.
Блокировка HTTPS-запросов
CSS-правила скрывают уже загруженную на сайт рекламу. Но блокировщик может вообще предотвратить её загрузку, блокируя HTTPS-запрос к внешнему серверу, откуда грузится реклама. Для этого в списках фильтрации указаны URL и домены рекламных серверов или трекеров. Когда браузер пытается установить соединение с такими адресами через HTTPS, то блокировщик блокирует этот запрос и реклама не загружается.
Чтобы фильтры были более гибкими и мощными, в правилах используются шаблоны с подстановочными знаками (например, *.adserver.com/*) и регулярные выражения, которые точно определяют, какие запросы должны быть заблокированы.
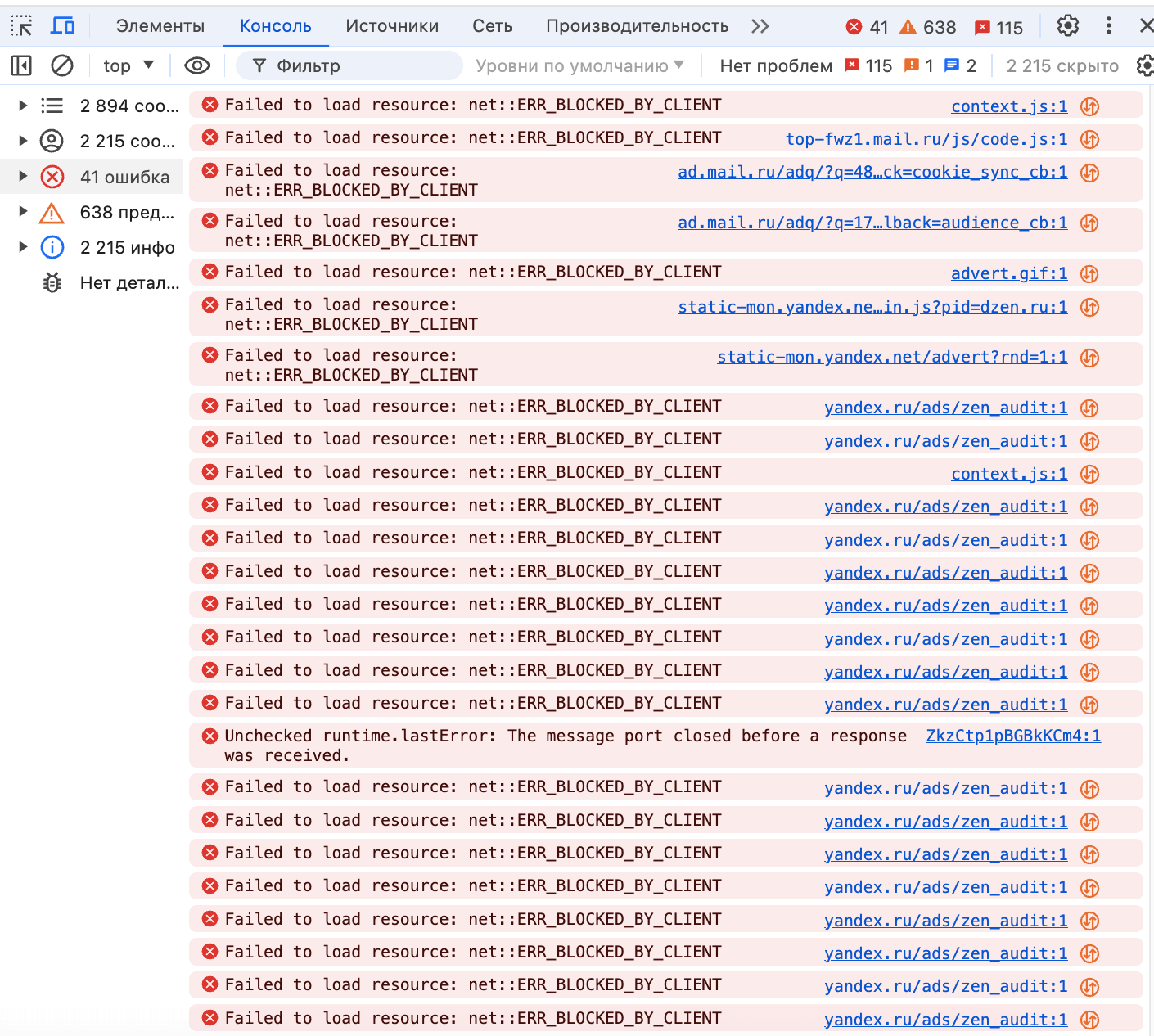
Например, если посмотреть консоль браузера, когда включен блокировщик рекламы, то мы увидим множество ошибок загрузки ресурсов: ERR_BLOCKED_BY_CLIENT. Это означает, что блокировщик нашёл в своих списках ресурсы, которые помечены как рекламные, и запретил загружать оттуда контент:

Но и это не стопроцентный способ защиты. Реклама может загружаться через сторонние платформы, которые маскируют рекламные запросы под обычный трафик.
Как сайты борются с блокировщиками
Блокировщики рекламы снижают монетизацию сайта, поэтому владельцы сайтов всегда ищут контрмеры. И тут есть несколько способов.

Рекламодатели могут переопределять скрытые стили, чтобы обойти CSS-правила блокировщиков. Блокировщики в ответ используют более специфичные селекторы или вставляют стили напрямую через <style> теги в <head>, чтобы этому противодействовать, но срабатывает не всегда.
На некоторых сайтах JavaScript встраивается непосредственно в страницу, поэтому блокировщики не могут заблокировать сетевой ресурс, который обычно используется для загрузки рекламы. Но блокировщик в свою очередь может проанализировать JS-скрипт на странице и заблокировать его выполнение, если обнаружит там определенный критерий, например, проверку isAdBlockedUser.
Другой способ: рандомизация имен классов для элементов рекламы. Вместо использования статических и легко распознаваемых названий классов, рекламные скрипты создают случайные строки для имен классов. Например, класс может называться x7g2v9 в одной загрузке страницы и a4rT12 в другой. Чтобы эти элементы корректно отображались, соответствующие стили и скриптовые обработчики также динамически обновляются.
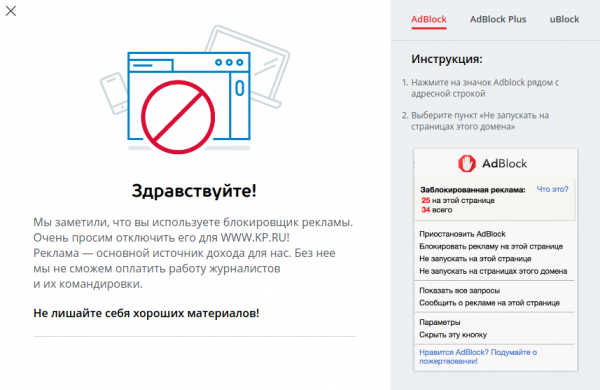
Наконец, при обнаружении блокировщика, сайт может ограничить доступ к контенту — и это самый эффективный сейчас способ владельцев сайта помешать работе блокировщика. Пользователю придётся отключить блокировщик, чтобы открыть нужную ему страницу.
Что дальше
В этой статье мы несколько раз говорили про теневой DOM (Shadow DOM) — это невидимая пользователю часть страницы, которая работает немного по своим законам и правилам. В следующий раз расскажем, что это такое, как работает и чем это знание может быть полезно разработчику.