Недавно у нас вышел подробный материал о том, что такое статические сайты. Вот короткая версия:
- На статических сайтах вся информация представлена в виде уже готовых документов, словно отлитых в бетоне.
- По запросу сервер моментально отдаёт уже готовую страницу, поэтому такие сайты работают очень быстро.
- По сути, такой сайт — это просто набор HTML-файлов, каждый из которых отвечает за отдельную страницу.
- Такие сайты просто хостить и переносить на другой сервер и сложно взломать, потому что там нечего особо взламывать.
Есть три способа сделать такой сайт:
- Вручную сверстать в HTML каждую страницу.
- Использовать генератор статических сайтов.
- Сначала сделать динамический сайт, а потом «сграбить» его специальным приложением.
Пропаганда действий, описанных в п. 3, запрещена на территории РФ статьёй 6.21 КоАП, а вот п. 2 очень даже инновационный, нанотехнологичный, и программисты вас за него не поругают. Поэтому сегодня речь о генераторах статических сайтов.
Принцип работы
Чаще всего в основном генераторы сайтов работают по такому принципу:
- С одной стороны лежит контент. Это могут быть десятки и сотни текстовых документов, размеченных каким-то образом.
- С другой стороны лежат шаблоны — это правила, по которым оформляются страницы. Например, может быть шаблон для главной страницы, шаблон для статьи, общий шаблон для шапки сайта и подвала.
- Собственно, генератор берёт контент, преобразовывает его в HTML, вклеивает в нужный шаблон, сохраняет как HTML-файл, обвязывает всё навигацией и аккуратно укладывает получившуюся массу HTML-файлов в папочку.
- Всё это до ужаса быстро.

Это маркдаун (скорее всего)
Большая часть генераторов статики просят, чтобы контент им давали в разметке Markdown. Это такая технология работы с текстом, когда для обозначения разных частей текста используются не HTML-теги, а простые символы:
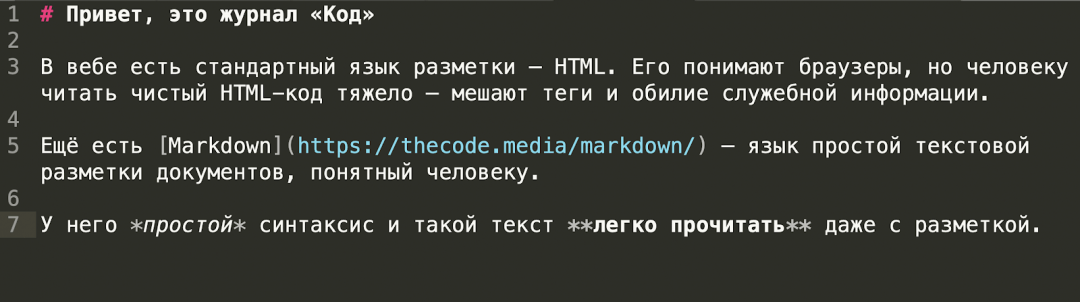
- для оформления заголовков используют решётку в начале строки. Один символ # означает заголовок первого уровня, ## — второго уровня и так далее
- курсив обозначают *одной* звёздочкой с каждой стороны, а жирный — **двумя**.
- списки просто оформляются минусами, плюсами или любыми цифрами.
Ещё Markdown умеет так же понятно вставлять ссылки, картинки, добавлять примеры кода и оформлять таблицы. Получается, что таким образом мы можем быстро разметить наш документ так, чтобы он остался читаемым для человека и был понятен любому Markdown-редактору.
На примере
Допустим, у нас есть такой документ с разметкой:

Когда мы отдадим этот файл генератору статических сайтов, вот что он сделает:
- Создаст HTML-файл на основе шаблона.
- Увидит одну решётку — это значит, что перед нами заголовок первого уровня. Генератор уберёт её и обернёт текст на этой строке в тег <h1>.. </h1>.
- На следующей строке нет решётки и другой специальной разметки, поэтому генератор сделает из неё простой абзац тегом <p>..</p>. Все остальные строки генератор обработает по тому же алгоритму.
- Текст в квадратных скобках превращается в ссылку с помощью тега <a>, а адрес ссылки берётся из круглых скобок.
- Слова, вокруг которых стоит одна звёздочка, оборачиваются тегом <i>..</i>, а слова с двумя звёздочками — тегом <b>..</b>.
- После этого генератор добавит CSS-стили и сохранит готовый файл.
В результате работы генератора у нас получится такой код:
<!DOCTYPE html>
<html>
<head>
<title>Привет, это журнал «Код»</title>
<meta charset="utf-8">
<style type="text/css">
body {
background: #ddd;
}
p{
text-align: left;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
a{
color: red;
}
</style>
</head>
<body>
<h1>Привет, это журнал «Код»</h1>
<p>В вебе есть стандартный язык разметки — HTML. Его понимают браузеры, но человеку читать чистый HTML-код тяжело — мешают теги и обилие служебной информации.<p>
<p>Ещё есть <a href="(https://thecode.media/markdown/">Markdown</a> — язык простой текстовой разметки документов, понятный человеку.</p>
<p>У него <i>простой</i> синтаксис и такой текст <b>легко прочитать</b> даже с разметкой.</p>
</body>
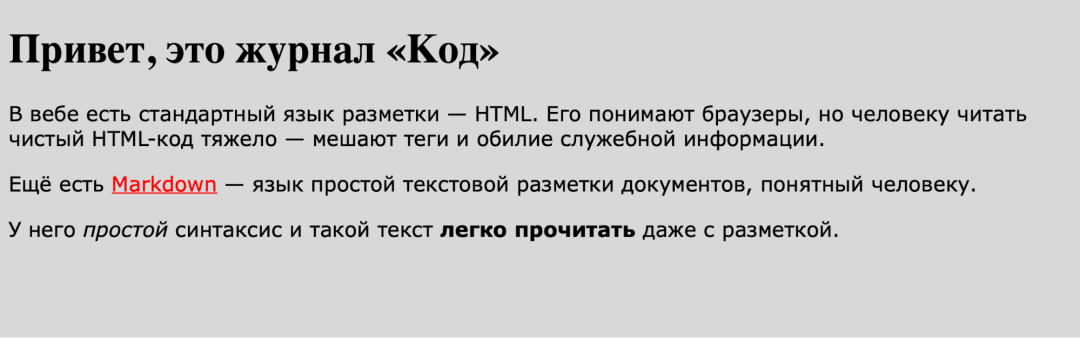
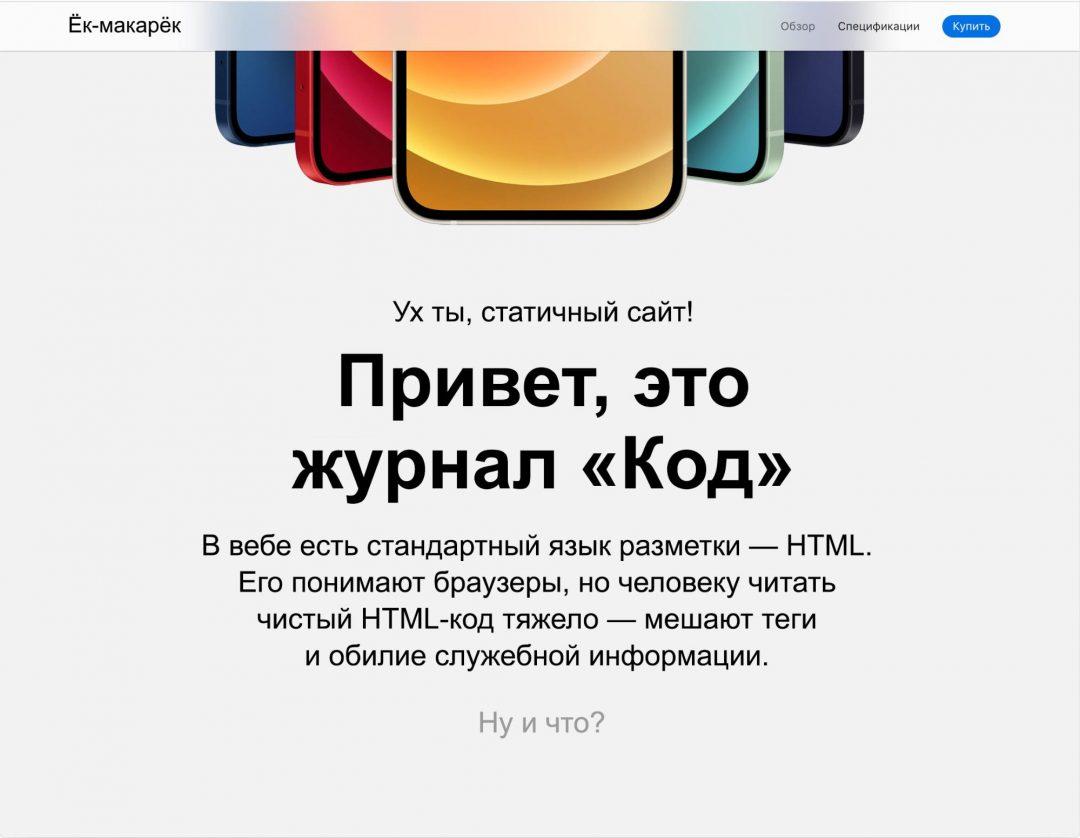
</html>А вот как это будет выглядеть в браузере, когда мы откроем готовую страницу. Шаблончик пока что максимально простой, но при должном рвении ничто не помешает нам сделать его более изощрённым:


Если нам понадобится что-то поправить на этой странице, то мы можем открыть исходный текст в маркдауне и внести нужные изменения. Генератор сам заметит, что файл обновился, и заменит старую версию HTML-файла новой.
 Делаем неубиваемый сайт: статика и динамика
Делаем неубиваемый сайт: статика и динамика Создаём статичный сайт на Hugo
Создаём статичный сайт на Hugo Как можно скопировать чужой сайт
Как можно скопировать чужой сайт Как работает Drag-and-Drop — загрузка файлов простым перетаскиванием на страницу
Как работает Drag-and-Drop — загрузка файлов простым перетаскиванием на страницу Что такое хостинг и зачем он нужен
Что такое хостинг и зачем он нужен Что ещё полезного можно сделать со своим сервером
Что ещё полезного можно сделать со своим сервером Как сделать форму Drag-and-Drop у себя на сайте
Как сделать форму Drag-and-Drop у себя на сайте Кинопоиск, Афиша и Башорг: как выглядели топ-сайты Рунета 20 лет назад
Кинопоиск, Афиша и Башорг: как выглядели топ-сайты Рунета 20 лет назадПлагины
Чтобы расширить возможности сайта, к генераторам добавляют плагины — специальные мини-программы, которые позволяют превратить статический сайт в полноценный блог или новостной сайт.
Например, плагины могут добавить:
- поддержку тегов и ключевых слов для страниц,
- галерею для картинок,
- кнопки соцсетей и так далее.
Плагины обычно написаны на том же языке, что и генераторы, поэтому при желании вы тоже сможете их поправить или настроить под себя.
Зачем это нужно
Идеальное применение генераторов статики — для сайтов, где должно быть много контента, который редко меняется и который пишут отдельные люди. Например, для сайтов службы поддержки, справочников, энциклопедий, электронных книг. Как тогда будет устроен процесс:
- Авторы пишут свои текстовые файлики в Markdown и ни о чём не думают.
- Дизайнеры и программисты делают шаблончики и логику.
- В нужный момент кто-то нажимает на кнопку, и генератор собирает готовый сайт.
- Через Git готовый сайт закидывается на боевой сервер.
- Играет торжественная музыка.